Adding Links, Images, and Videos
One of the neat things about web annotation and hypothes,is in particular is the ability of the annotator to include links, images, and videos in their annotations. We’d argue annotations simply look better when they are more media rich in this way. But it’s also true that links and images/videos can help your arguments be more persuasive.
Links
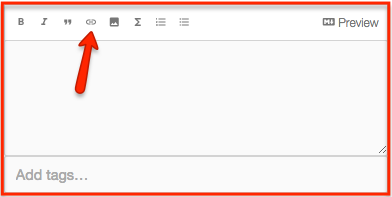
Inserting links (always good to support your claims or provide further information in an annotation) is pretty straightforward using hypothes.is. Here’s the link button:
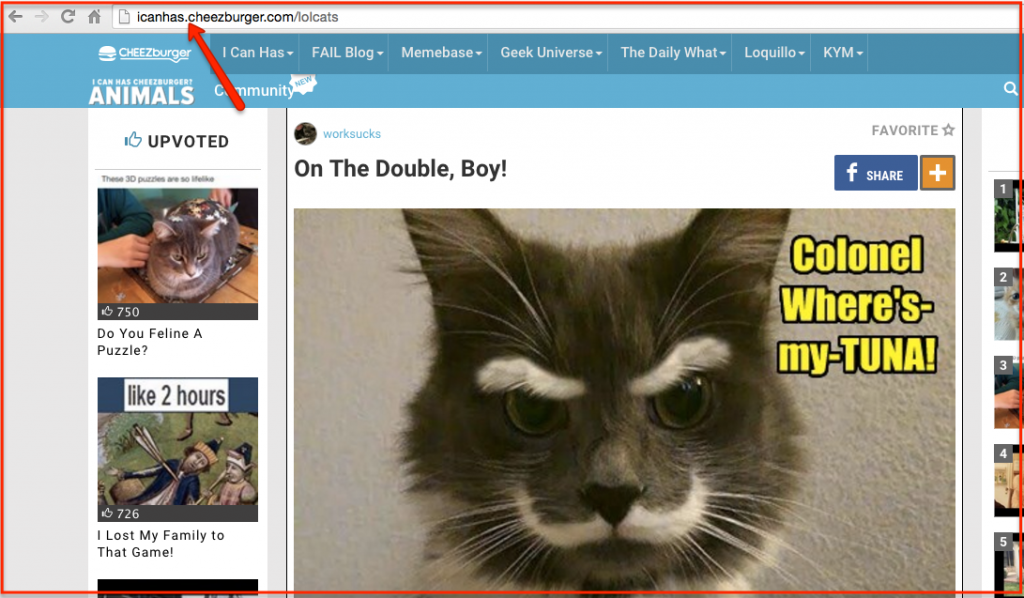
Copy a URL that you want to link to:
Back in hypothes.is, select the text you want to link elsewhere and click on the link button.
hypothes.is drops some markdown (a very basic computer language) into your annotation, but you can ignore that. (If you’re interested, though, you can learn more about markdown here. You can do even more formatting in your annotations with a little markdown and it’s useful elsewhere in web writing.)
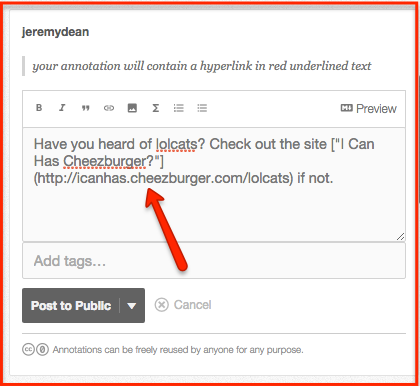
Now paste the link in and save and your annotation will contain a hyperlink in red underlined text:
Images
This is what the button looks like for adding and image:
You’ll need a URL or web address for the image to insert it into an annotation. (If the image you want to use is not online, you can easily put images online for free at Imgur and then complete the following instructions.)
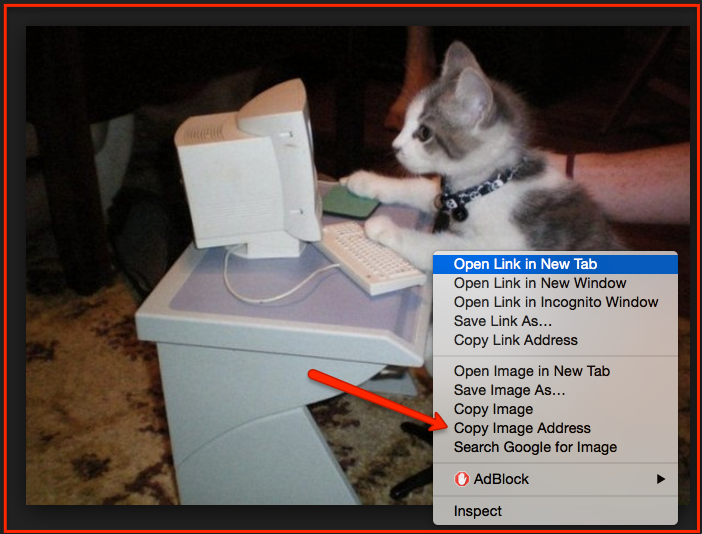
Control + click on any image you find online and “Copy image address”:
Then click the image button in the annotation composition window using hypothes.is and paste the image address there. (Again it will appear in markdown, but you can ignore the code.)
Save and the image will appear in your annotation!
Works for .GIF too!
Videos
You can link to a video anywhere online as described above. But you can also make YouTube videos play directly within your annotations.
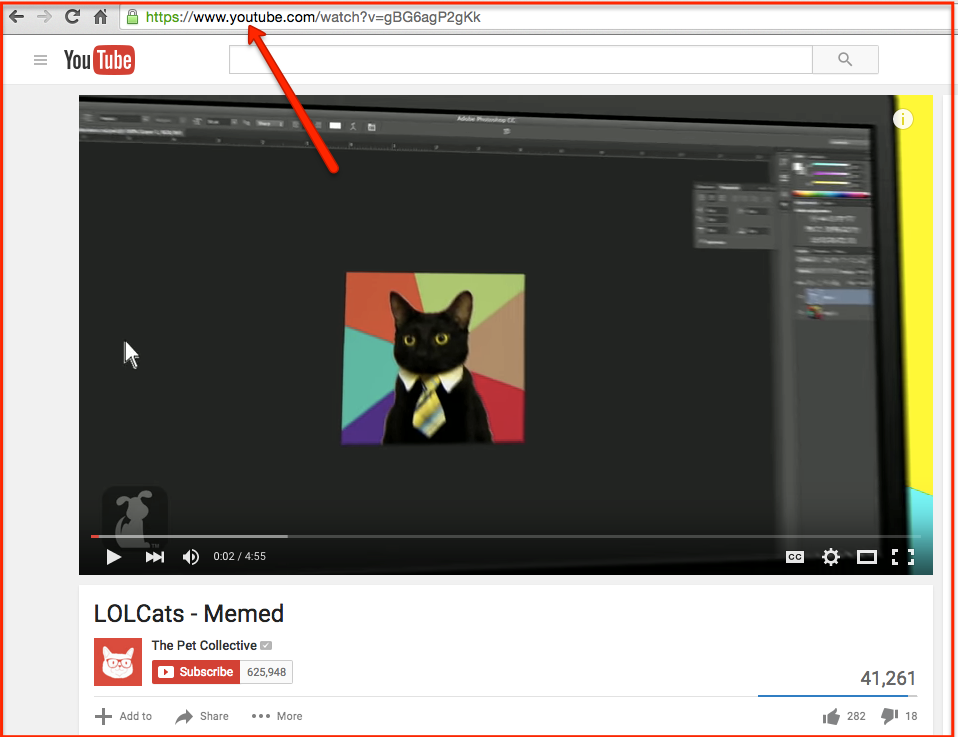
It’s simple. Just copy a YouTube URL from the video you’d like to use.
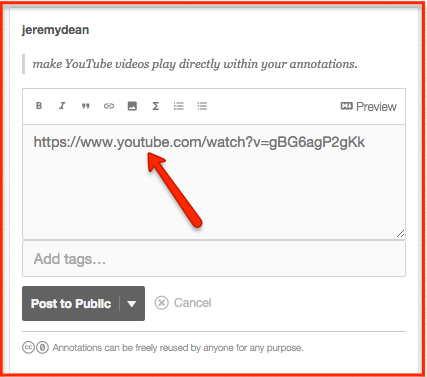
Paste it into the annotation composition window using hypothes.is.
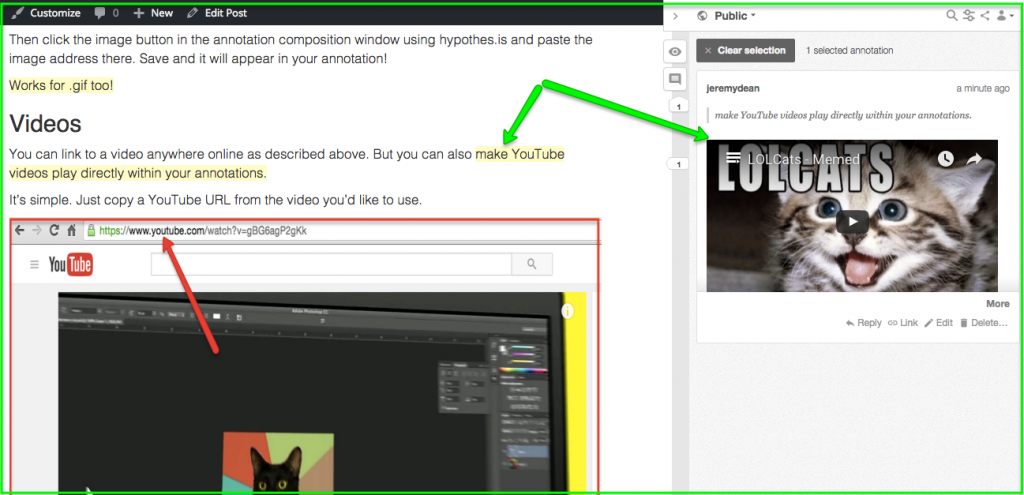
Save and it will appear as an embedded video automatically!