20 Matching Annotations
- Jun 2023
-
eac.staatsbibliothek-berlin.de eac.staatsbibliothek-berlin.de
- Nov 2022
-
www.goutpal.com www.goutpal.com
-
Gout Skin Rash and Itching Forum
See Is Gout Itchy and associated new pages.
GoutPal Links Documentation
Notes like this are part of my GoutPal Links service. Which is currently in the pre-launch phase. I will add documentation for this feature as I answer requests from readers. So if you need help using this feature, the best way is to subscribe to my free GoutPal Links Newsletter. Where you can email and message me directly. Or you can use the feedback options near the end of every page.
-
- Jan 2022
- Dec 2021
-
theoryofmusic.wordpress.com theoryofmusic.wordpress.com
-
Beethoven’s Letters with explanatory notes by Dr. A.C. Kalischer, J.M. Dent & Sons, Ltd., London & Toronto, 1926, pp.393-394
"fuente original (secundaria)"; now, come back to esfinge
-
- Sep 2021
-
stackoverflow.com stackoverflow.com
-
target="_blank" which opens the anchor in a new window(which has been redirected to tabs by browser settings usually)
new window => new tab
-
Instead if this anchor was nested in frames it would open in a sandbox mode of sorts, meaning only in that frame.
-
- May 2021
-
www.makeuseof.com www.makeuseof.com
-
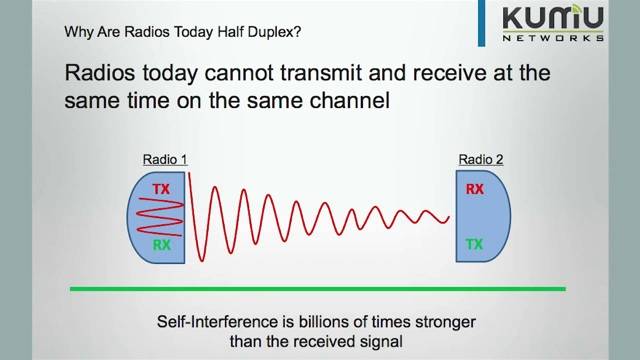
What Is Half-Duplex And Full-Duplex Operation, And How Does It Affect Your Router? By Phoon YS Published Sep 22, 2014 Share Share Tweet Email WiFi connections are running at half-duplex while the wired part of the LAN are on full-duplex. So it seems that by connecting through WiFi, something had to give. Were we shortchanged?

-
- Apr 2021
-
stackoverflow.com stackoverflow.com
-
Which HTML tag I should use to enclose such notes to add a semantic meaning of a note that may be useful to read at a given point of a tutorial, but is not part of the main tutorial flow?
-
-
A better description is in the specification itself. Why read secondary remarks when the source is written so good?
-
I respectfully disagree with your assessment. You are referencing the quote "It's not appropriate to use the aside element just for parentheticals, since those are part of the main flow of the document." However the OP specifically said that they are looking for a semantic element for "a note that may be useful to read at a given point of a tutorial, but is not part of the main tutorial flow". That is what "aside" is for. It's not part of the main content flow.
That's a tough one. I can see it both ways.
-
An admonition is a parenthetical
-
<aside> is appropriate if the side note "could be considered separate from the content"
From a programmer's perspective:
- It shouldn't be in an <aside>, if it is actually directly about what is in <main>
- An <aside> should be able to be evaluated on its own, (almost entirely) in isolation from, and not dependent on anything in, the <main> content. This could be especially important/relevant for screen readers.
-
<aside> is not appropriate if the side note is "a parenthetical". The W3C gives no examples of what it means.
-
In my opinion, the W3C definition is unnecessarily confusing and restrictive. The dictionary definition of aside is "a temporary departure from a main theme or topic", and the spec should just stick to that, rather than introducing subtle distinctions.
-
I believe the accepted answer is not quite correct. According to the HTML5 working draft, the <aside> element can be used to mark up side notes in certain, but not all cases:
-
Of course, there is no reason why you can't use <aside> for all sidenotes, if it makes your code simpler. Think of it as civil disobedience. :)
-
The dictionary definition of aside is "a temporary departure from a main theme or topic"
Tags
- I agree
- unnecessarily restrictive
- relationship: is a
- sidenote
- definition
- semantic markup
- makes sense to me
- subtle distinction
- everyone has different interpretation
- admonition
- respectfully disagree
- prefer primary source over secondary source
- good question
- I have this question too
- parenthetical
- ambiguous
- definition/description
- subjective
- confusing
- civil disobedience
- open to interpretation
- clarification
- HTML: <aside>
- aside
- appropriateness
- tangentially related content (aside)
- you can do whatever you want
- controversial
- semantic meaning
- use what works for you
- why _ when _?
Annotators
URL
-
- Feb 2020
-
www.makeuseof.com www.makeuseof.com
-
The biggest drawback of algorithmic feeds is that you might be looking at irrelevant content. When you see something on your timeline and want to comment, you will have to check the timestamp to see if your comment is still relevant or not.
-
- Oct 2018
-
www.nxp.com www.nxp.com
-
Grammar [OK] Trademarks [OK] Components [OK] Helper Classes [OK] Analytics [OK] 404s [OK] Code Updates I [OK]
-