Toggle Blog Post Excerpts on Hover in Divi

Toggle Blog Post Excerpts on Hover in Divi

Popup Login Form w
弹出表单

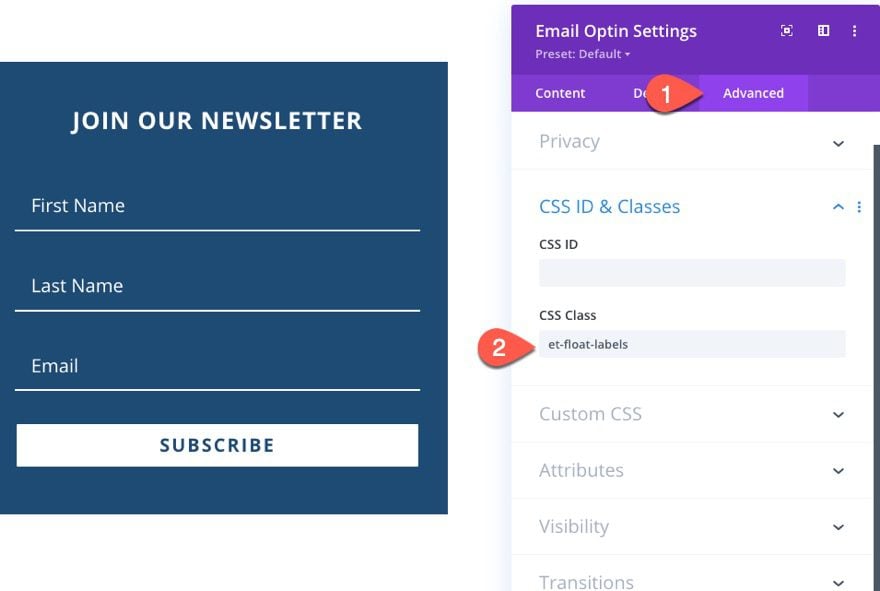
Floating Labels to Form Fields in Divi
表单

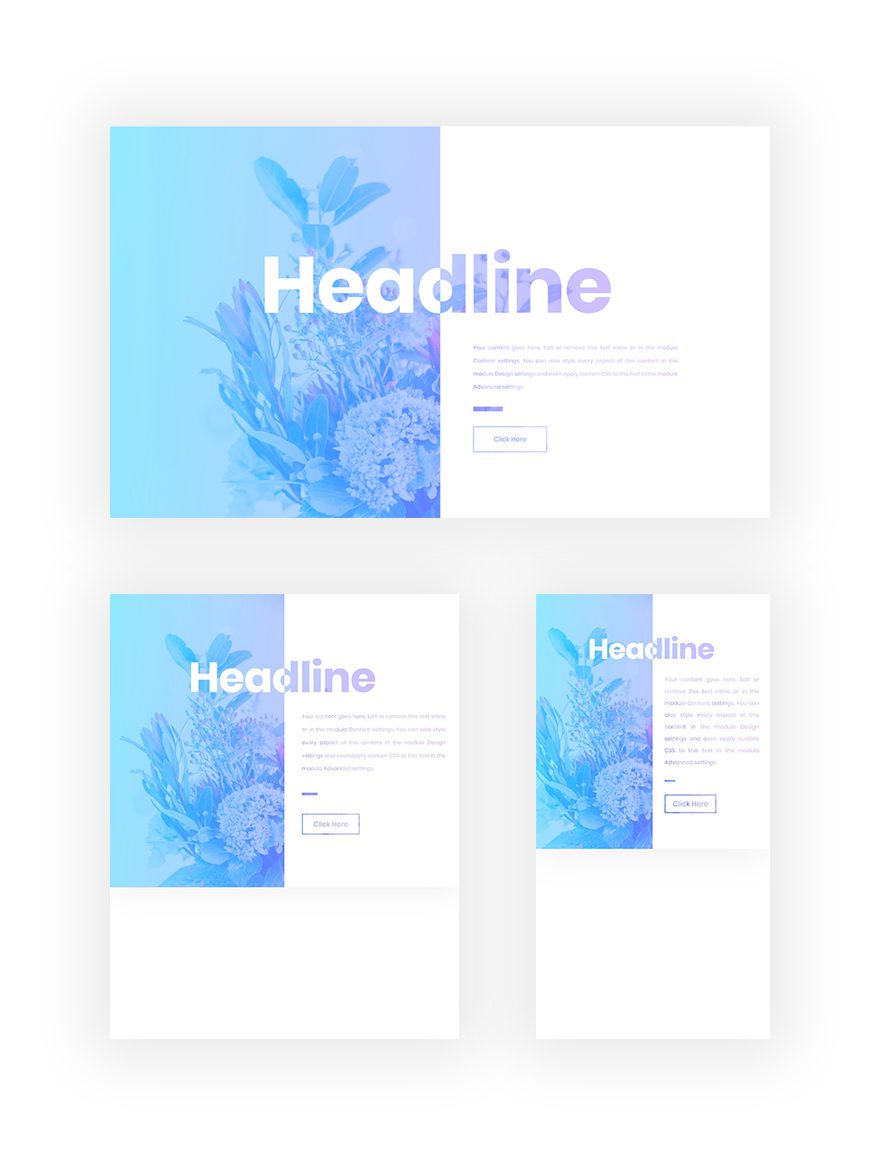
a Split Blend Mode Headline
不错的开始。about

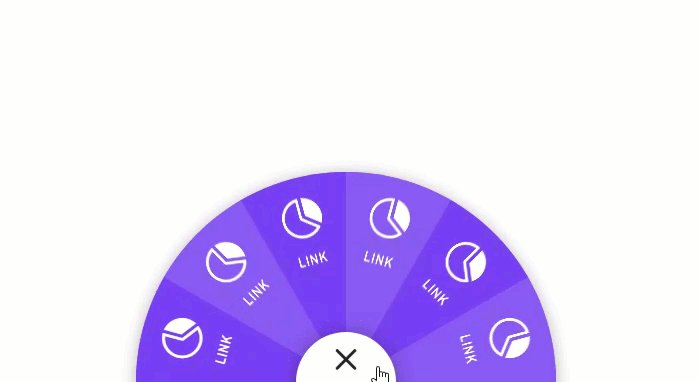
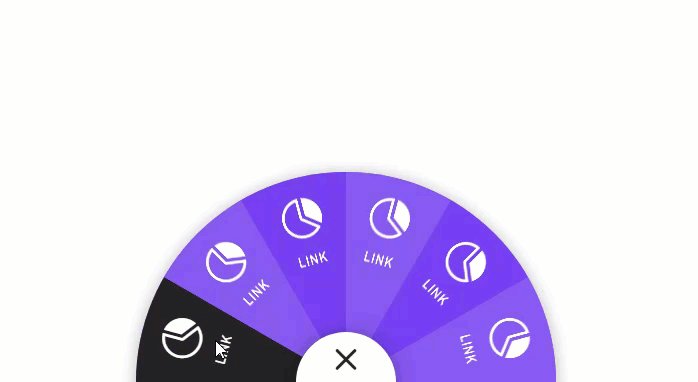
Segmented Circular Menu
特色菜单

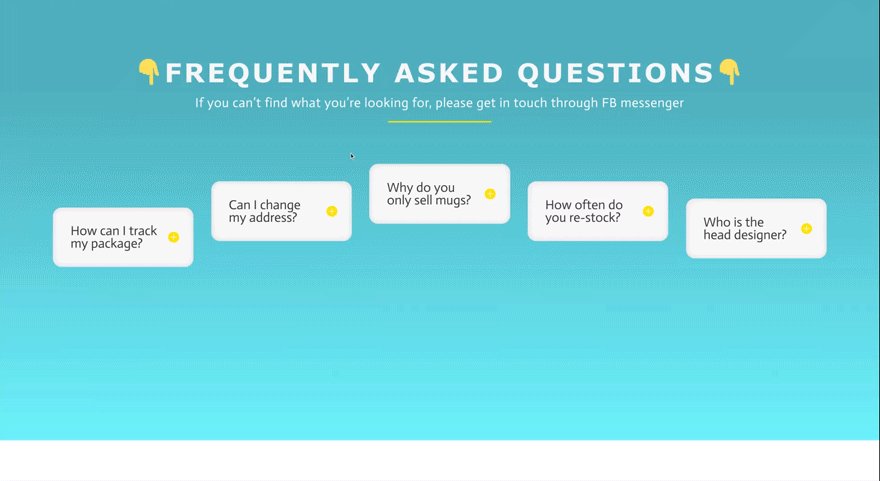
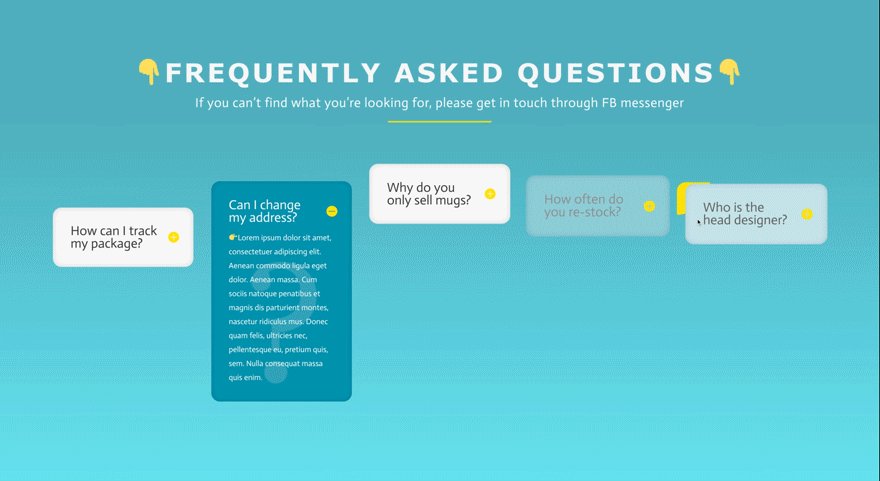
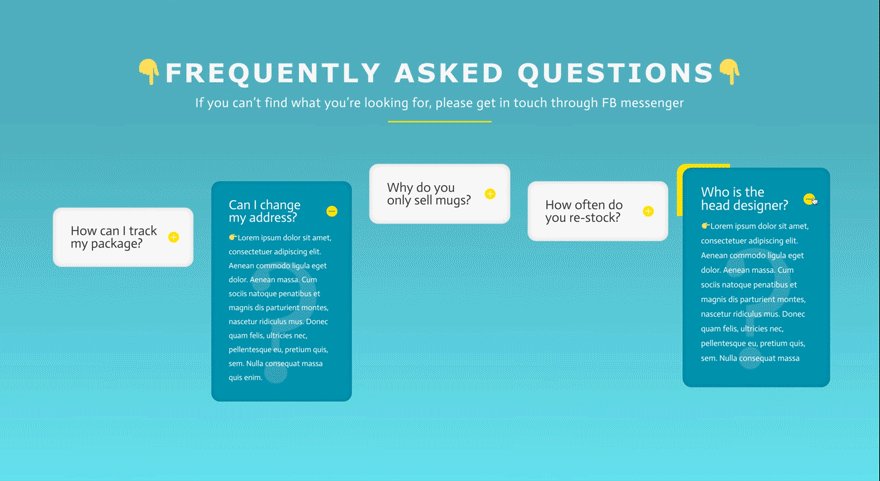
Unique Column FAQ Designs with Divi
FAQ

尺寸是 1200 像素宽 x 1000 像素高。
gallery 图像的长宽
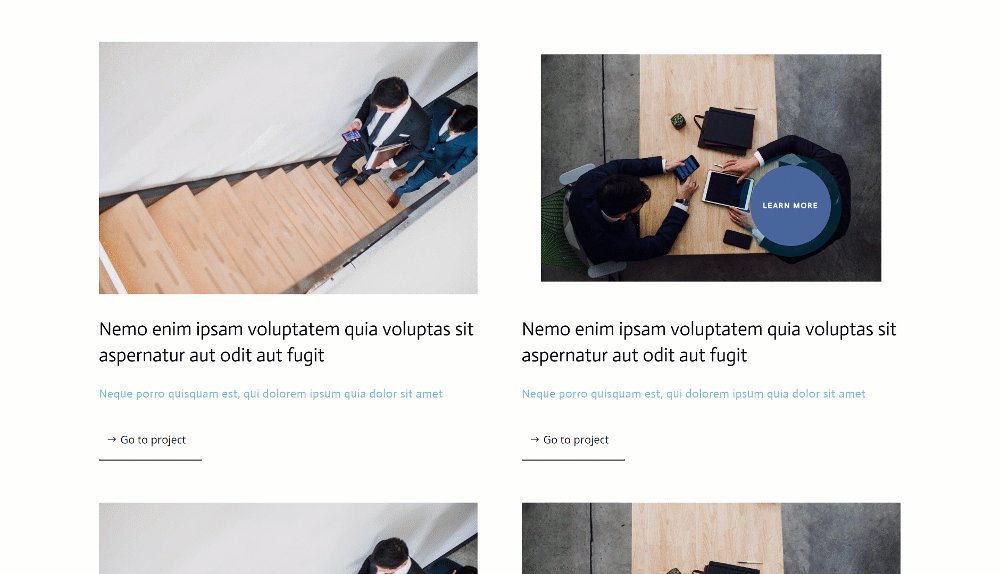
Trigger Hover Effects for a Module,
hover

Horizontal Self-Scrolling
divi builder scroll effects - horizontal

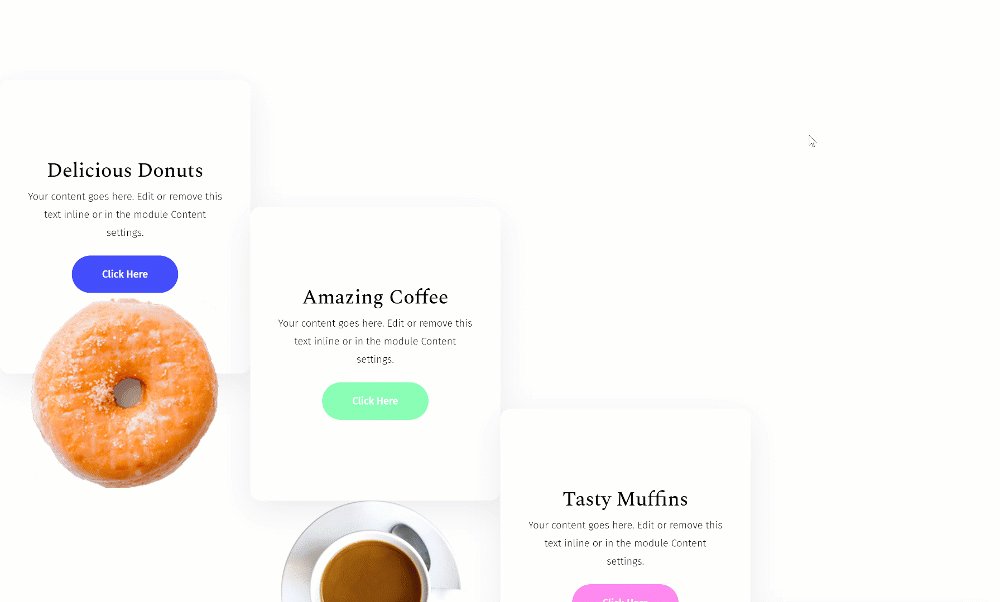
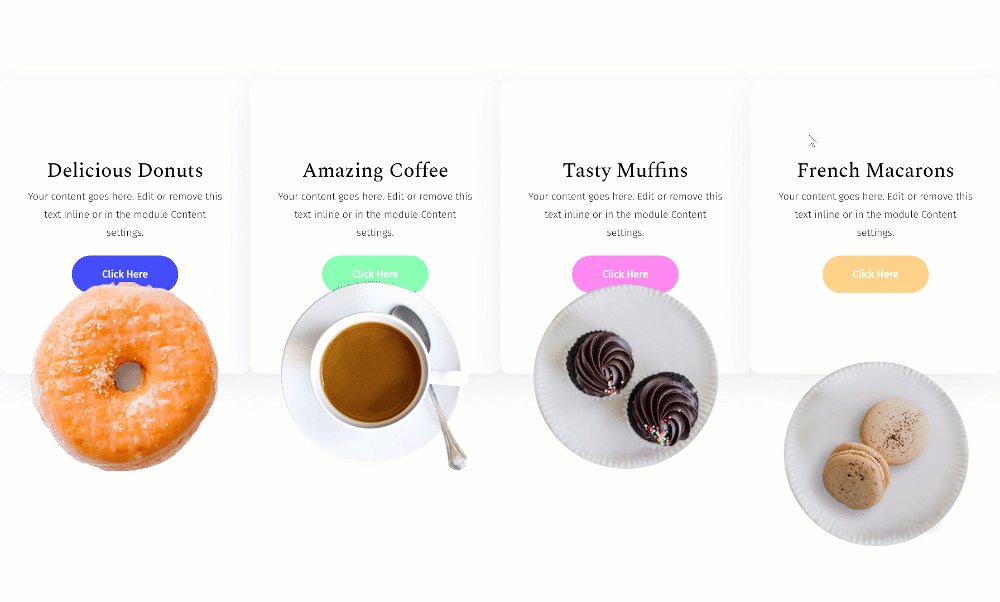
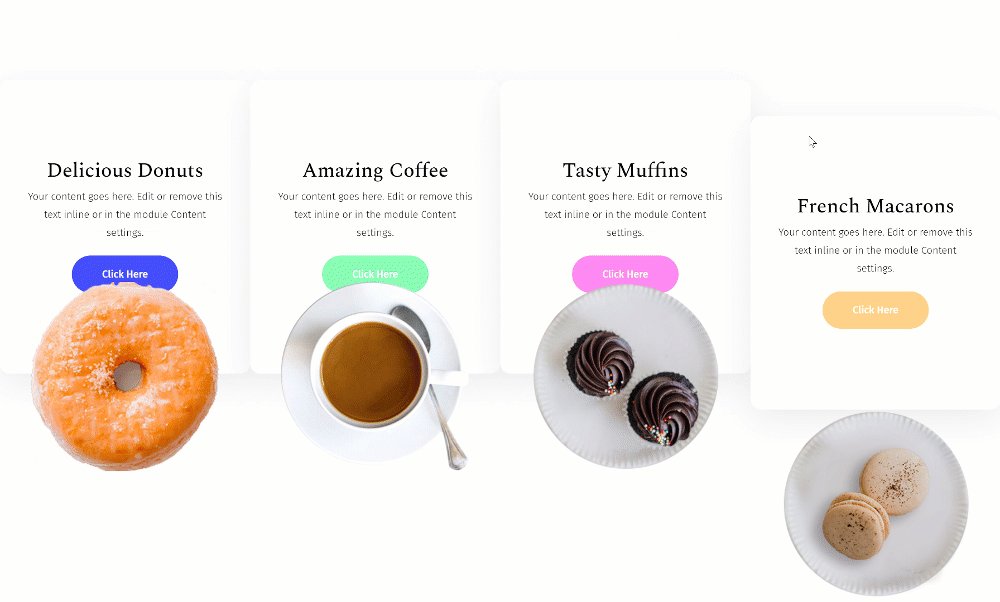
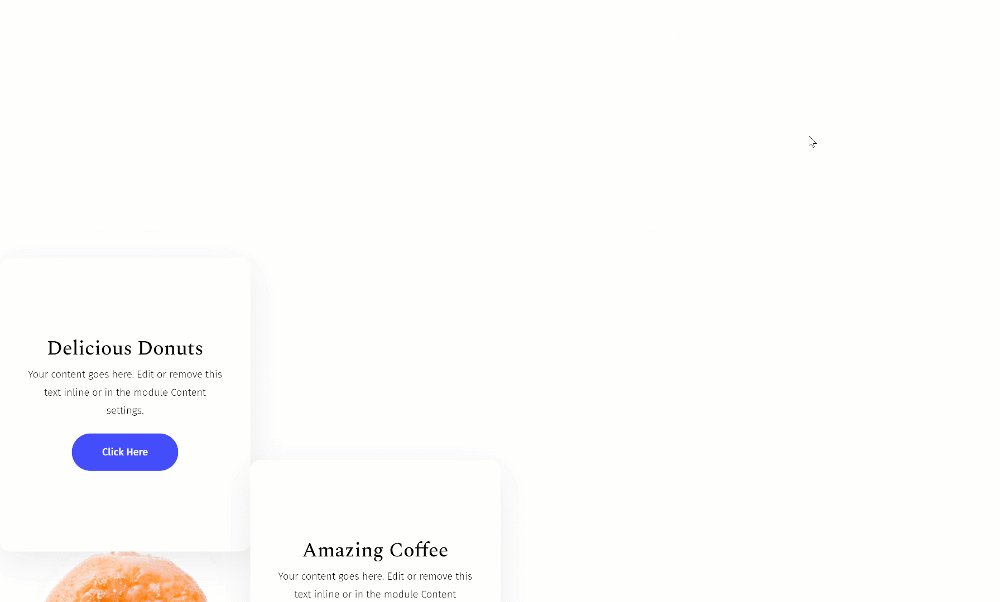
Creating Endless Horizontal Swipe Cards
create endless horizontal swipe cards that are mainly focused on mobile and tablet devices, where touch is involved.

How to Change Styles on Scroll Without Movement Using Divi’s Sticky Options
用于小程序业务流程

How to Create Sticky Section Titles with Divi
用于关于我们

How to Combine Overlaps with Divi’s Sticky Options to Create Effortless Transitions
用于关于我们

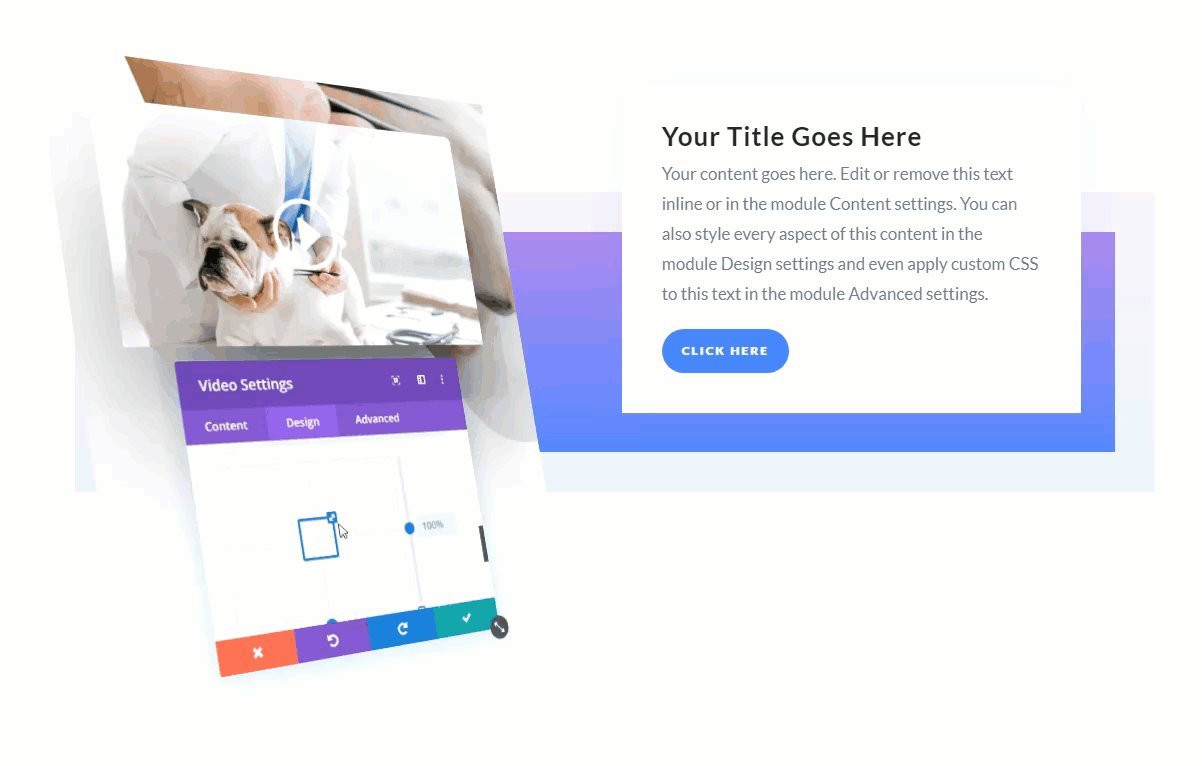
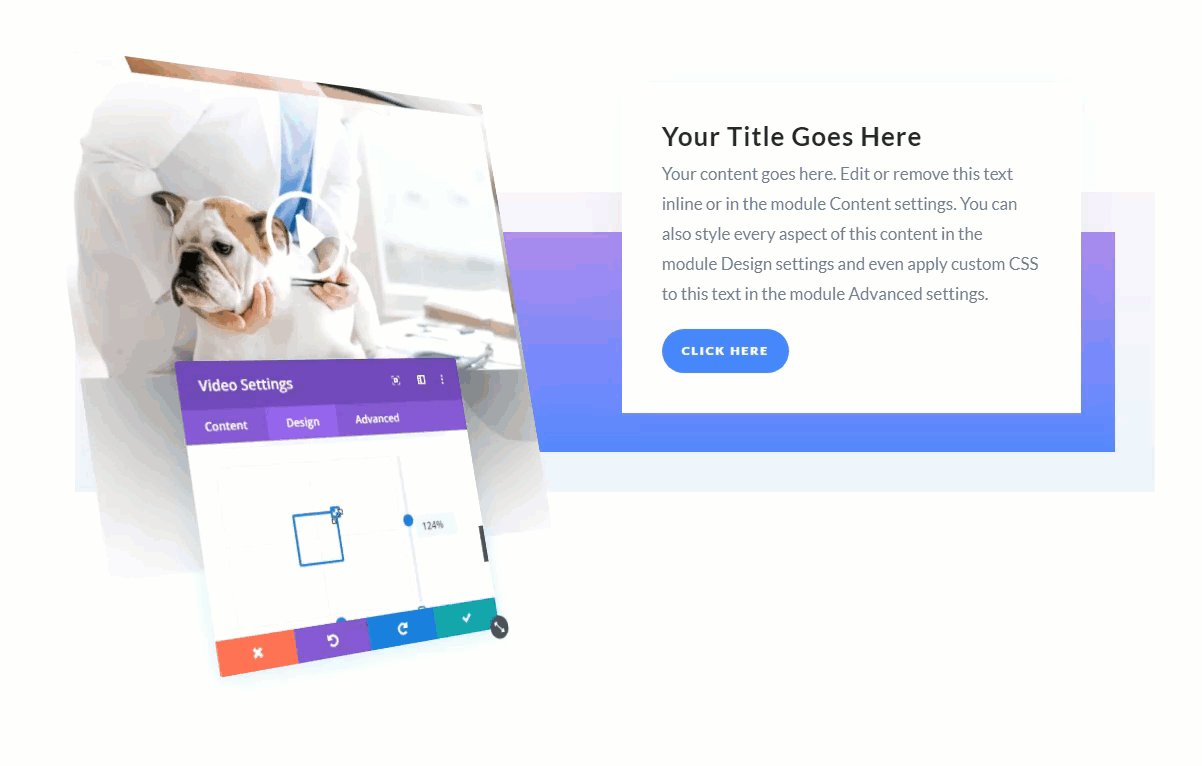
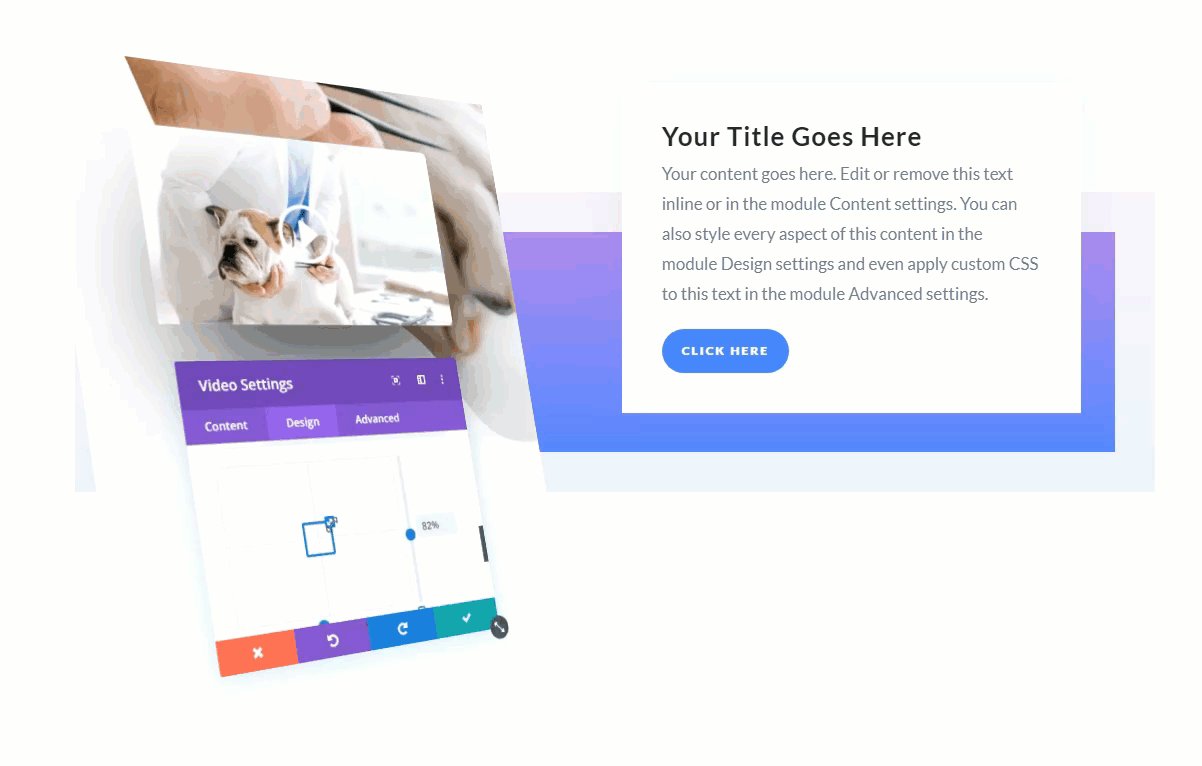
Adding 3D Effects to GIFs and HTML5 Videos to Display Unique Product Animations in Divi
海报说明

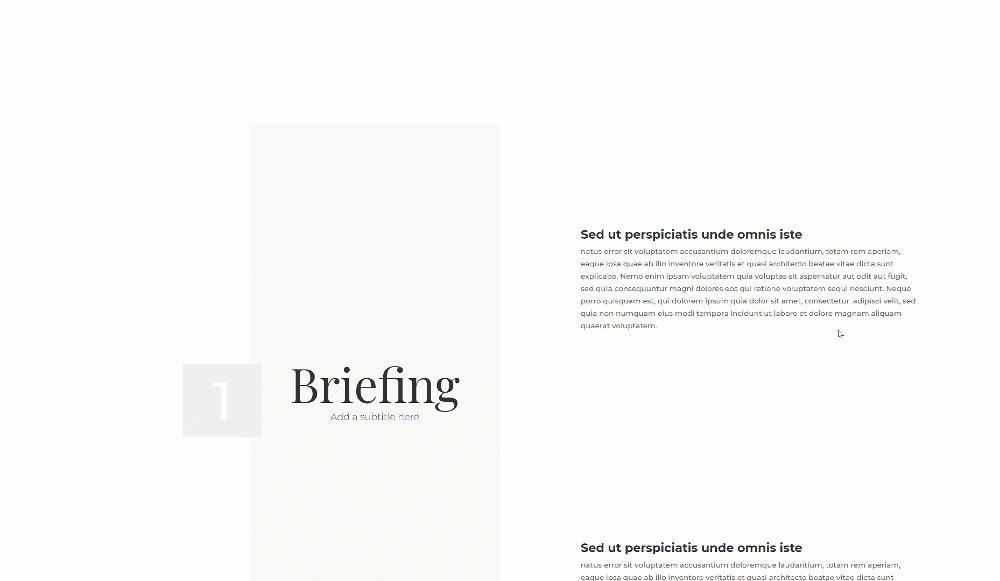
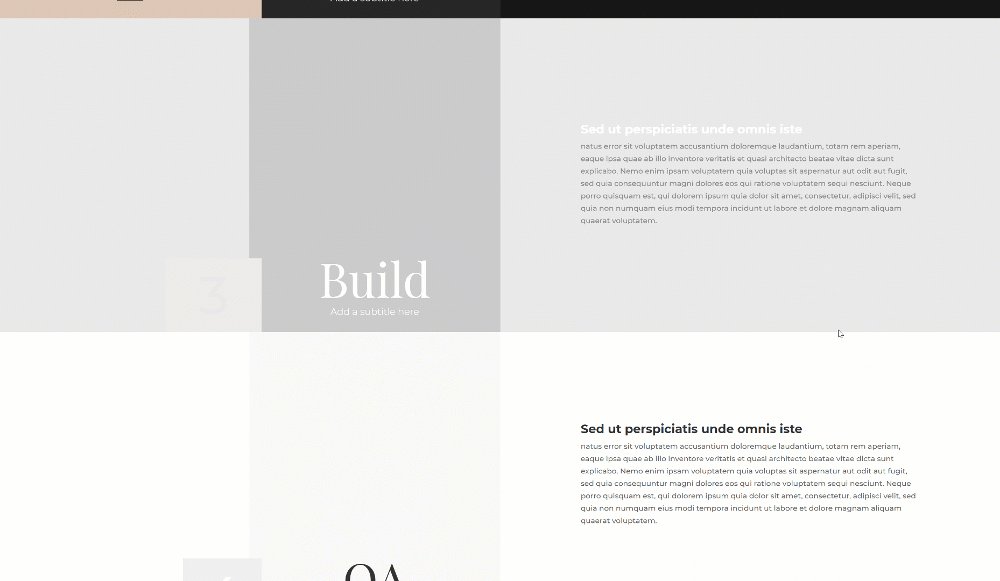
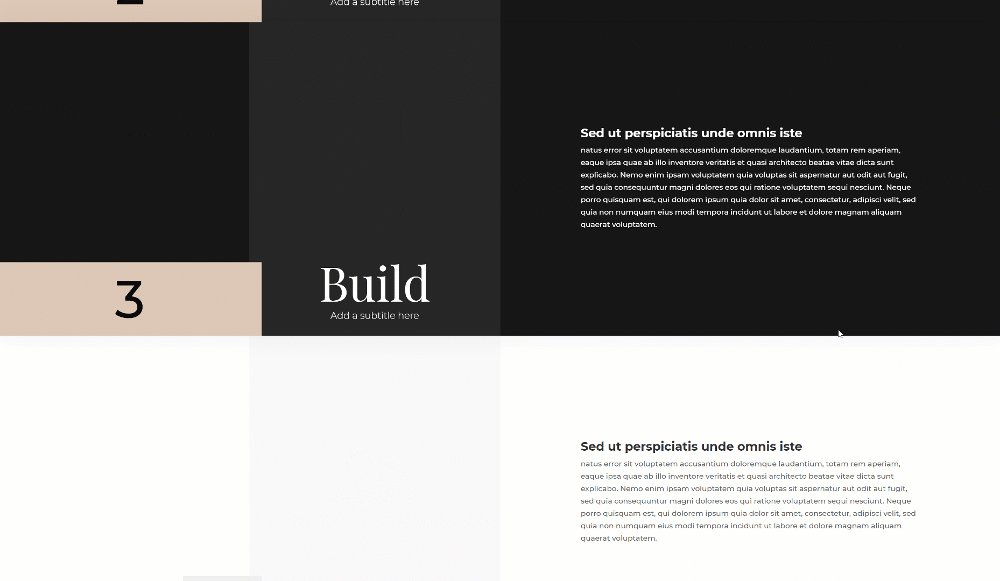
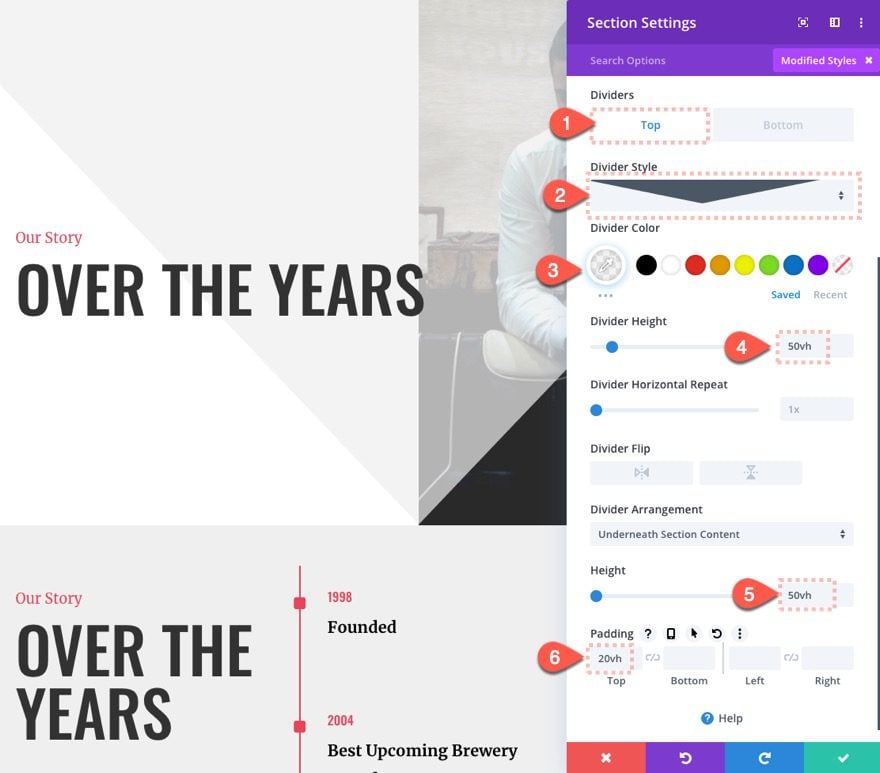
How to Design a Divi Timeline Layout with Scroll Effects
关于我们时间轴
或者
业务流程

How to Keep Modules Fixed in Their Column Container with Divi
网站建设方案后台展示

The basic settings allow users to quickly configure a subset of KB features and colors accessible on the left sidebar on this page.
设置
Add Articles and Categories
wiki 2
Setup Knowledge Base
wiki学习 1
ow to Create a Knowledge Base for Your Website with Divi
维基百科
ow to Combine a Scroll Progress Bar with a Fixed Navigation Menu in Divi
用来放置教程,
运营

How to Combine Scroll Snapping & Motion Effects for Smooth Animations
用于引导用户去教程,运营等

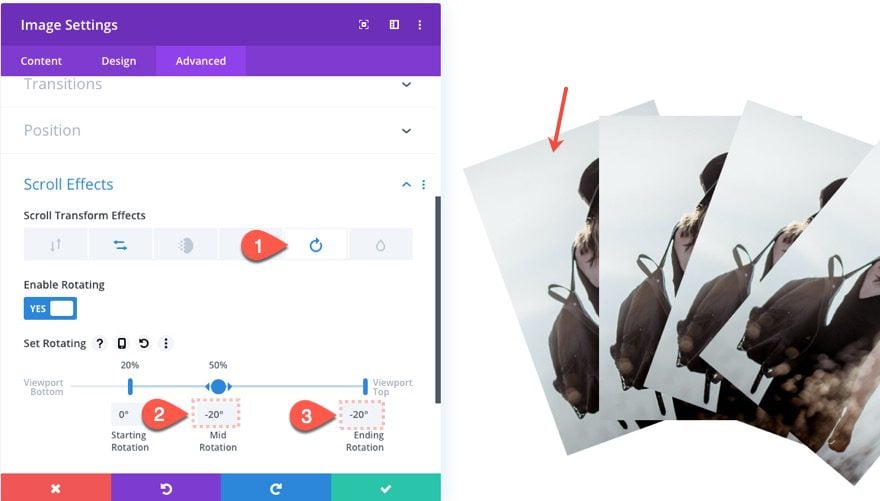
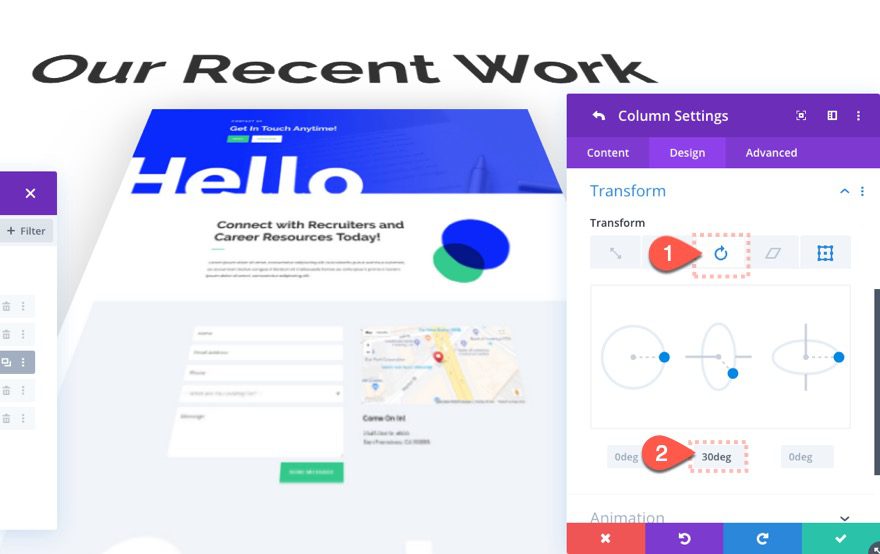
ow to Fan Out Images on Scroll to Promote an Image Gallery in Divi
展示案例前的section

How to Create 3D Motion Scroll Effects in Divi
网站建设流程

How to Build a Stagger-Animated Hamburger Menu with Divi & Anime.js
菜单
How to Create a Circular Icon Menu that Expands on Click in Divi
用作客服,导航等
How to Design Scroll Animated Bar Counters with Divi
我们的特点 - 首页
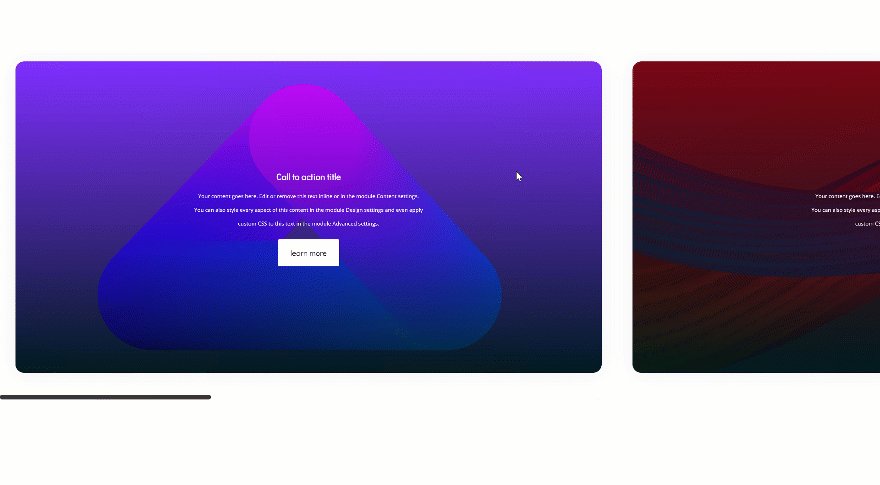
3 Effortless Scroll Motion Effects You Can Add to Your Headlines with Divi
section de title 首页
Logo slider with continuous animation
Turn Your Cursor Into a Button When Hovering an Element

The Slider size - height value will become the maximum height of the slider.
size - limit slide width 的作用
Default positioned layers are marked with a blue border in the editor.
default layer display
that we enforce everyone to select a different slider from the default. To do this, we modified our default value to "None". This is why the default sliders disappeared.
default 引起的smartslder
Press our Clear cache button. If your website was moved correctly, all files will use the new domain in their urls. If you are using the Pro version, move your license to the new domain.
网站迁移时做的行为
如何翻译。
alt tags to every image layer and slide background image.
alt 用于image layer 和slider background image
smart liser for SEO
device specific background image with generators 这个没有看懂 。在technical limitations 的第2点
背景透明,无大小变化 * Use Custom Gutter Width: Yes * Gutter Width: 1 * Width: 100% * Max Width: 100%
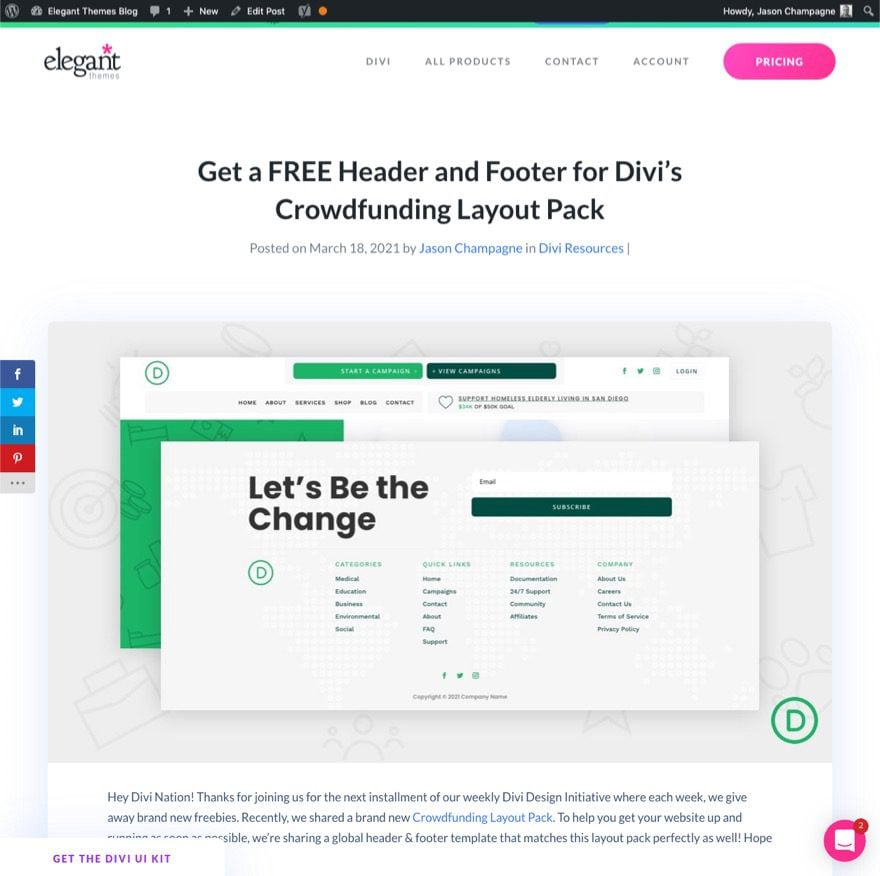
了解gutter width。row的背景颜色。用padding来把内容剧中。 另一个效果是 https://www.elegantthemes.com/blog/divi-resources/download-a-free-header-footer-for-divis-pest-control-layout-pack
styicky 更换logo 查看: https://www.elegantthemes.com/blog/divi-resources/how-to-change-your-sticky-logo-on-scroll-with-divi
we’ll bring back the row positioning to relative in a sticky state. Position: Relative Offset Origin: Top Left
sticky 状态下,恢复position:relative
start by opening the second section’s settings and apply the following sticky settings to the advanced tab:
在第二个section 添加 sticky effect * Sticky Position: Stick to Top * Sticky Top Offset: 0px * Bottom Sticky Limit: None * Offset From Surrounding Sticky Elements: Yes * Transition Default and Sticky Styles: Yes
Remove the module’s background color too.
菜单的module也要transparent
Position: Absolute
row上设置postion:absosulte
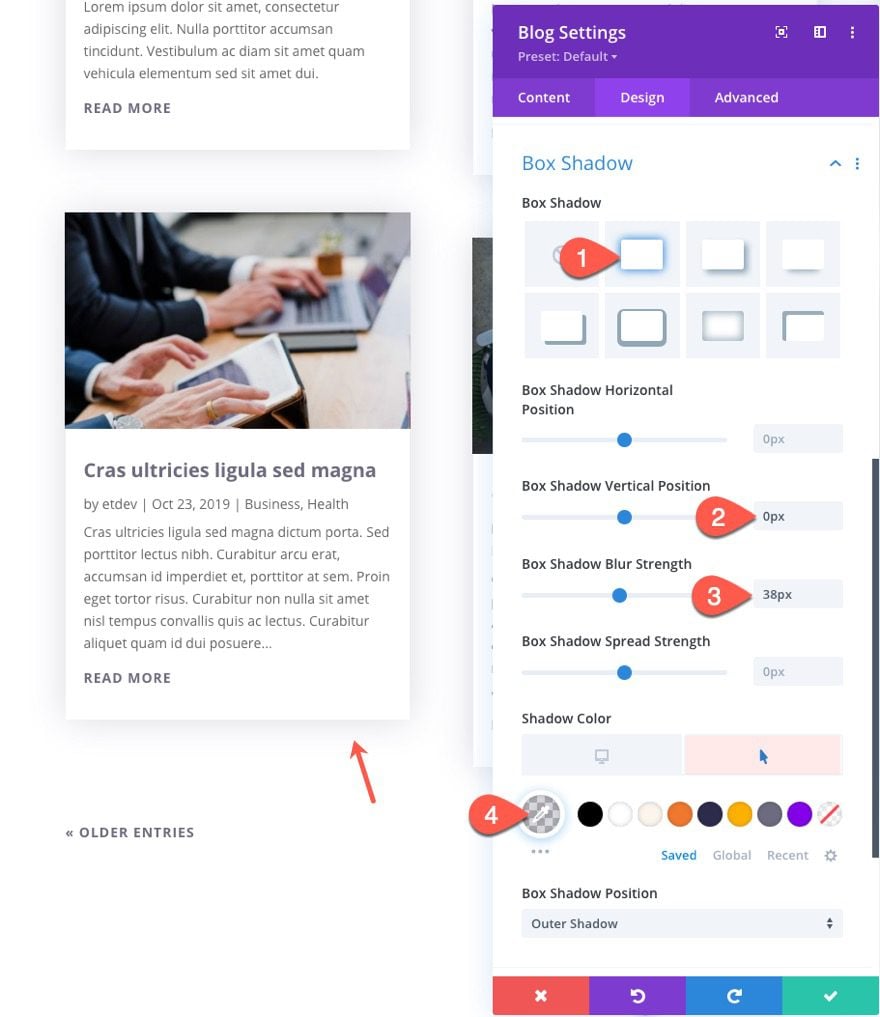
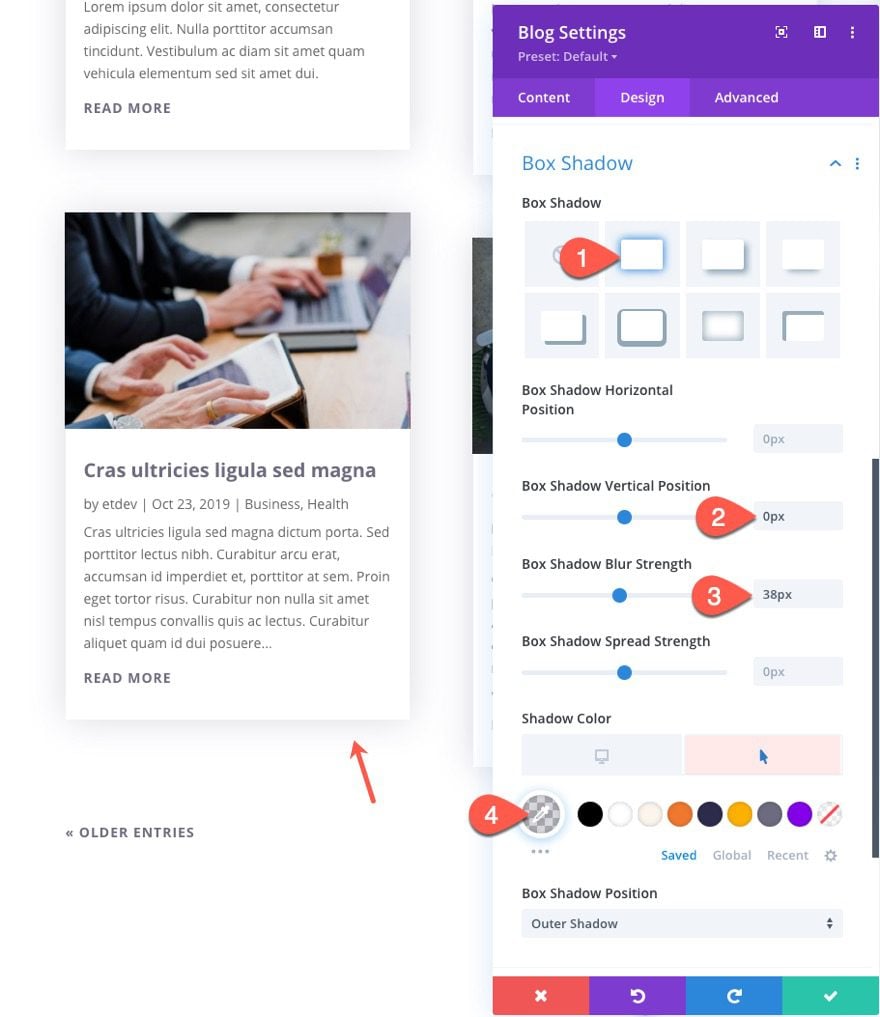
apply a transparent box shadow. Later on the tutorial, we’ll use this box shadow in a sticky state with a different shadow color.
设置transparent box shadow 我觉得不需要设置。姑且按照要求去做。
Open the row settings and apply a completely transparent background color to the row.
在row上设置背景颜色transparent
Right below the first section, add another regular section. This section will be dedicated to our transparent menu that’ll be turned sticky on scroll.
正常的section2