- Apr 2022
-
michaelnielsen.org michaelnielsen.org
-
Lisp as the Maxwell’s equations of software

-
-
-
LISP as Maxwell’s Equations of Software
- about : Metacircular Programming
-
-
lively-kernel.org lively-kernel.org
-
-
docdrop.org docdrop.org
-
need to get a 00:03:39 person in that environment working and looking at the many aspects of his working syste
Person
-
develop a system 00:03:26 oriented discipline for designing the means by which greater effectiveness is achieved
system oriented discipline
effectiveness
improve our ability to improve
-
if in your office you as an intellectual worker were supplied with a computer display backed up by a computer that was alive 00:00:58 for you all day and was instantly responsible responsive if they responsive every action you had how much value could you drive in that
instantly responsible
/responsive
how much value could you derive from that
-
The Mother of All Demos
instantly responsible

-
-
www.youtube.com www.youtube.com
-
50th Anniversary of the “Mother of All Demos”: Reflections from Across SRI International
-
-
1962paper.org 1962paper.org
-
By “augmenting human intellect” we mean increasing the capability of a man to approach a complex problem situation, to gain comprehension to suit his particular needs, and to derive solutions to problems.
- gloss : augmenting human intellect
-
A detailed conceptual framework explores the nature of the system composed of the individual and the tools, concepts, and methods that match his basic capabilities to his problems.
conceptual framework
-
-
www.youtube.com www.youtube.com
-
#ianno19 Welcome: Dan Whaley, Hypothesis
-
-
www.linkedin.com www.linkedin.com
-
Future seekers! Join us for the The Future of the Web, an event hosted by Henry Wong and Niki Gastinel of the California Software Professional Association.
future seekers
- for : Regain the Paradigm Lost
-
-
www.presencebrowser.com www.presencebrowser.com
-
The Presence Browser overlay helps you to connect and be connected to.
helps you to connect = and be connected to =
-
Occupy The Metaweb.A decentralized browser overlay to experience the web like never before
- about : The MetaWeb

- about : The MetaWeb
-
The choice is clear. You can keep building someone else’s platform or start building your own.
start building your own platform
-
We understand your frustration. We believe that no one else should control your community but your community.
autonom communities
-
Building an online community has never been more important.
building an online community
-
-
docs.google.com docs.google.com
-
Canopi Beta Test
- about : Canopi
-
-
www.eventbrite.com www.eventbrite.com
-
https://presencebrowser.com
-
anchored by a universal knowledge graph that connects evidence to claims
universal knowledge graph
connects evidence to claims
-
Chrome browser extension and a SDK that works with a proxy server
browser extension and SDK
-
presence of people above the webpage
presence above a web page
-
Presence is a browser overlay
browser overlay
-
The Metaweb
-
-
twitter.com twitter.com
-
Bridgit.io@bridgit_ioGet a peek at the Next Level of the Web! We're going to demo @PresenceBrowser's Metaweb tools for @NEARProtocol & devs tomorrow at 10a EDT: https://eventbrite.com/e/metaweb-demo-for-near-tickets-312040360117… #NEARProtocol #blockchain #Rust
-
-
github.com github.com
-
This tool watches Hypothesis URLs, groups, tags, or users, and alerts on new annotation activity to Slack, email, or RSS. It runs as a standalone Python program, ideally on a server, but alternatively on an always-connected desktop computer. It periodically queries the Hypothesis API along one or more axes -- url (or wildcard_uri), user, group, tag -- and sends notifications by way of Slack, email, or RSS.
-
-
diegodlh.github.io diegodlh.github.io
-
Fill in the fields to narrow your search. Within each field you may enter one or more optional terms: they are combined with an OR operator. Your target annotations must match all fields filled in: they are combined with an AND operator. Fields left blank will be ignored. For non-public annotations,
x
-
-
zesty.ca zesty.ca
-
CritLink: Public Web Annotation
x
-
-
www.youtube.com www.youtube.com
-
The dZ Easy Show Episode 00007: Talking to ET with IPFS
-
-
www.palminfocenter.com www.palminfocenter.com
-
Palm Loses Graffiti Lawsuit
palm graffiti

-
-
www.w3.org www.w3.org
-
allowing web applications to function as plug-ins
web apps as plug-ins
flip that
as plug outs =
-
-
boris-marinov.github.io boris-marinov.github.io
-
the weakest technology is likely the cheapest, easiest to maintain, extend or replace and there are no sane arguments for using anything else
No sane arguments against
but insanely powerfull marketting
-
-
subconscious.substack.com subconscious.substack.com
-
Simple rules produce complex behavior. Complex rules produce stupid behavior.
simple complex stupid
-
-
every.to every.to
-
We call this misalignment the industry’s “original sin.”Financial services are littered with misalignments because, historically, financial institutions have charged customers for all sorts of products on a percentage of a volume of money. This is a “sin” because it actually doesn’t cost a financial services company significantly more to serve a customer with more money. Whether it’s assets under management, or transactions, moving money around is just moving bits of information around, and computers do that for free -- as we wrote about with our investment in TransferWise.
misallignment
transferwise
-
Dominance Friction
-
-
every.to every.to
-
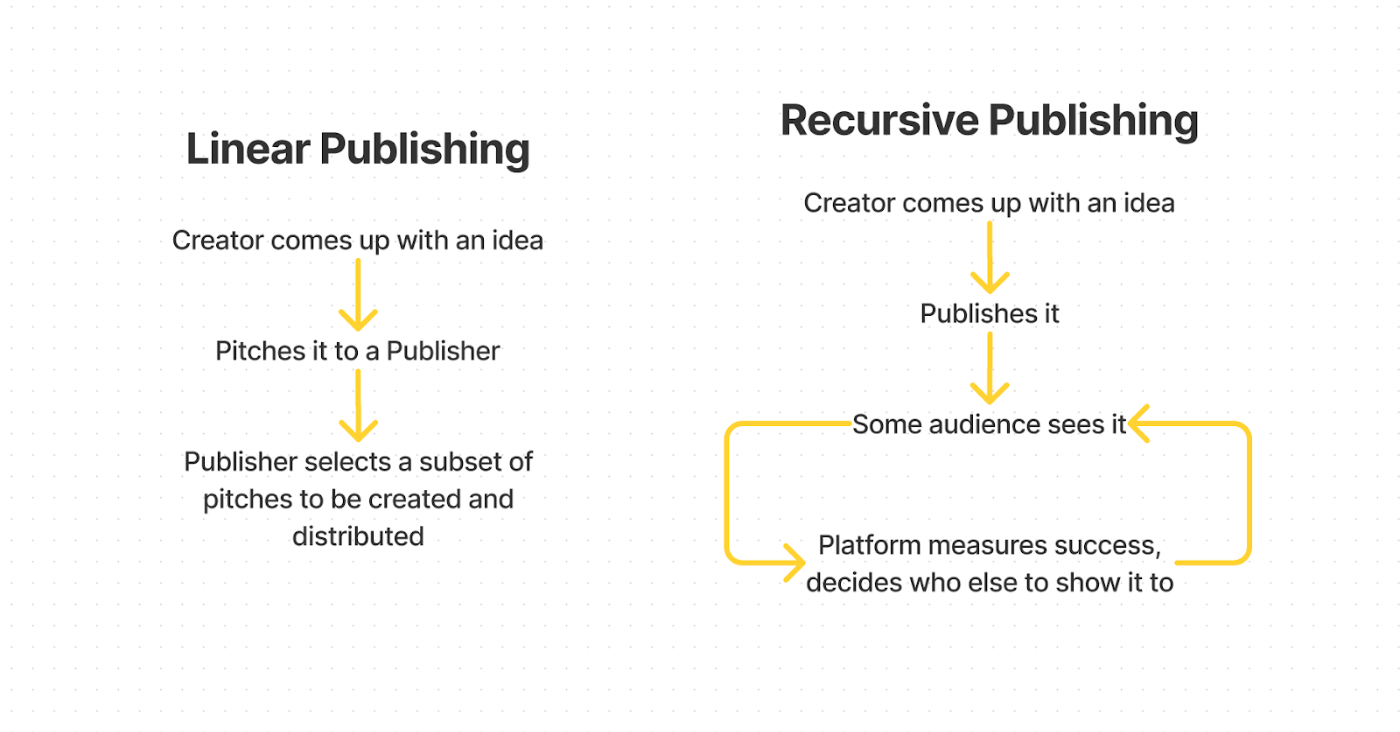
My theory is that this will happen because recursive publishing is “strictly dominant” over the pre-internet model. This basically means recursive publishing is a strategy that will win no matter how well the opposing (linear) players perform.
strictly dominant
-
Recursive Publishing A force to be reckoned with

-
-
www.linkedin.com www.linkedin.com
-
Elephant in the Room: Validating Knowledge Graph Quality
Quality needs to be an emergent property of the way we create knowledge graphs. Tain't what you do but the way that u do it, that's what gets result.
The elephant is in the room indeed.
Addressing Quality requires us finding a way to commensurate adjecent conceptualizations
Need to recognise that "Quality is in the eye of the beholder" is linked to intents of involved agencies
Elephant in the Room: Validating Knowledge Graph Quality
Quality needs to be an emergent property of the way we create knowledge graphs. "'Tain't what you do but the way that u do it, that's what gets results"
Quality The elephant is in the room indeed.
Quality is not an extensional measure
It arises from intentional situatedness and requires agency with a skin in the game
Addressing Quality requires us finding a way to commensurate adjecent conceptualizations too
-
-
www.datasciencecentral.com www.datasciencecentral.com
-
purchase intent-driven marketing and sales services
purchase intent-driven = marketing
-
-
www.datasciencecentral.com www.datasciencecentral.com
-
No one will contest the chaotic nature of the place
Oh heaven yes. Many are! in my cursure acquitance the fundamental tenet of Daoism is somed up in the dictum "No mistakes"
-
Even in mathematics, the claim that real numbers form a continuum comes with some challenge
challenge
-
This is like saying that infinity or continuum does not exist in nature, but is only an artificial construct or a perception of the brain (human or dog), or in other words, something similar to an optical illusion.
Strict Finitism strikes again
-
Could we Live in a Universe with Fewer than Three Dimensions?

-
-
www.datasciencecentral.com www.datasciencecentral.com
-
created my own job
own job is not a job
-
They hire a connection.
Yes
Personal!
-
this shows that applicants are more numerous than most people think.
more numerous applicants
-
But when you’re playing the game you have to follow the rules
You always have the option of Not playing THAT game!
-
disguised as director of data science, but which are essentially pure coding jobs.
coding jobs
-
I claimed I was fully vaccinated (I gained immunity the natural way).
good
-
Debunking the Myth of Analytic Talent

-
-
www.cyberussr.com www.cyberussr.com
-
"Say at last -- who art thou?" "That power I serve which wills forever evil yet does forever good."

-
- Mar 2022
-
www.amazon.com www.amazon.com
-
The End of the Megamachine: A Brief History of a Failing Civilization

-
-
www.visiodocs.com www.visiodocs.com
-
Annotation Report ToolVisiodocs accelerates the review process by organizing and presenting annotations collected from multiple documents in a report. Work alone or in teams, everything is updated and encrypted in realtime.

-
-
futuretextpublishing.com futuretextpublishing.com
-
Horn called this “metawriting.” Through history, people have always written to the context of the document. Meaning, you write a sentence or make a statement with a view to how it will fit into a larger document
metawriting
-
“metawriting.”
metawriting
-
-
orbit.love orbit.love
-
Build relationships, not spreadsheetsGrow and measure your community across any platform with Orbit, mission control for your community.
-
-
www.linkedin.com www.linkedin.com
-
field guide for product communities.
-
-
maggieappleton.com maggieappleton.com
-
The most impressive and promising I've seen is Elicit, a research tool that helps academics and students find relevant papers and data based on natural language inputs. You can ask it a question like "What's the point of note-taking?" and receive a list of research papers that are likely to hold the answer. Even better, Elicit creates a one sentence summary of the paper's main finding and presents it in the results.
elicit
-
-
www.vpri.org www.vpri.org
-
improve "powerful ideas education" for the world's children and to advance the state of systems research and personal computing. Many of our themes co-evolved with the inventions of networked personal computers, graphical user interfaces and dynamic object-oriented programming.
improve powerful ideas education
systems research
interpersonal computing

-
-
1962paper.org 1962paper.org
-
AUGMENTING HUMAN INTELLECT : A Conceptual Framework. October 1962. By D. C. Engelbart
1962 paper

-
-
revealjs.com revealjs.com
-
Configuration Options
- about : reveal
config options
-
-
www.youtube.com www.youtube.com
-
CSS : How to use two-column layout with reveal.js?
- for : revealjs
two-column layout
-
-
www.forrasfolyoirat.hu www.forrasfolyoirat.hu
-
63Kósa FerencAz idő egésze
- about : By the Danube József Attile
The Fullness of Time

-
Látni és láttatn
To see and let see
-
-
stackoverflow.com stackoverflow.com
-
Using grid
- four : reveal
two column layout in revealjs
-
-
-
Asszony-lélek vagyok, ame feminine
woman-soul
-
Nincs hit és teljességgel nincs hit itt a Duna-Tisza táján, ahol általában mindig kevés volt. A delejtű-emberekről beszélek, ami nyilvánvaló, az érzékenyekről s az értelmes szomorúakról.
there is no faith, totally no faith hedre beteween the mid danube and the Tisza, where it was always in short supply, I am talking about the sensitive
-
-
www.researchgate.net www.researchgate.net
-
I don't think so.
my answer
-
Do we just think we have a mind?
x
-
-
www.thno.org www.thno.org
-
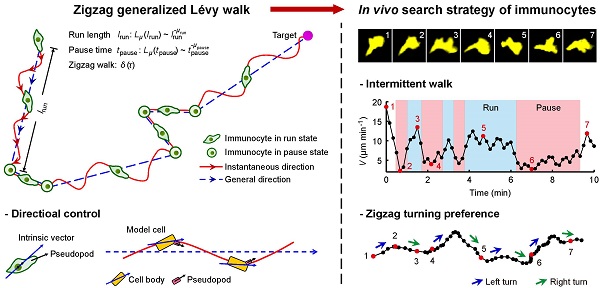
Based on the analysis of the searching behaviors of typical immune cell types, dendritic cells and leukocytes, in their native physiological environment, we demonstrate that the model can describe the in vivo search strategy of immunocytes well. Furthermore, by analyzing the search efficiency, we find that this type of search strategy enables immunocytes to capture rare targets in approximately half the time than the previously proposed generalized Lévy walk. This study sheds new light on the fundamental mechanisms that drive the efficient initiation and development of immune responses and in turn may lead to the development of novel therapeutic approaches for diseases ranging from infection to cancer.
-
-
www.google.co.uk www.google.co.uk
-
Zigzag Generalized Lévy Walk: the In Vivo Search Strategy of ...https://www.thno.org › ...https://www.thno.org › ...Schematic diagram of the immunocytes' search strategy. ... Beltman JB, Maree AFM, de Boer RJ, Spatial modelling of brief, long interactions between T cells, ...
Beltman Strategy
Greg Sharp mentioned it in the context of knowledge graphs
-
-
magyar-irodalom.elte.hu magyar-irodalom.elte.hu
-

-
Nem én kiáltok, a föld dübörög, Vigyázz, vigyázz, mert megőrült a sátán,
Not me shouting, the earth is trembling,
Be cautious, alert,because gone mad satan did
-
-
dialpad.com dialpad.comDialpad21
-
for all you do we actually do have one.
we do have one!
TrailMarks
combines identifiable shapes (predicate/intent/semantic trails) = with names for sobjects/objects to context = for intentinal names for content linked to all relevant contexts and making it all machine processable! interpretable
-
I love that quote that humans are so great at context switching that you get the, we are under an illusion, we have a single ontology and upper level intelligence.
https://twitter.com/TrailHub1/status/1452223496378097665
humans good at context switching
illusion of a single ontology
-
about identity management done that better rate of data we're talking about you know, the ability to perform in front of cross, not just a single database for cross dozens or hundreds of thousands of notes, the ability to. Kim Martin 58:14 Hey. Hey. Hi. Kurt Cagle 59:04 Affectively determine permissions at a level and granular level of properties on all of these things are things that graphs are great.
59:07 metaverse = identity not just single database permissions granular level across many nodes
people centered
stop disgusing them as data
PODs are a great step in that direction but no servers please
-
you need to have at least the mechanism of building actions that machine learning simply does not have the capability of doing if you combine the two.
57:32
need to have the mechanisms of building abstraction
machinee learning can't do that
-
We need to get that to you. We need to get the $2,010 stuff off of web
57:00
need to get 2010 stuff of the web
-
differentiation is largely gonna be and performance for on separate features that are, you know, are our Optimus optimized not at, not at a very low level but at a higher level stack
53:30
graphs as a viable solution
optimized at a higher level stack
-
knowledge engineering discipline per se. Is there a way? Kurt Cagle 52:36 Yeah, I'm working on that too. I, I've actually, I, I've actually been thinking about writing up a proposal to the University of Washington.
52:49
knowledge engineering
discipline
per se
-
the graphs are, are they're scary we want to go back to our tables and basically if we can get the pipeline then the people that are working with this that aren't going to want to get into the deep energy of sparkle whatever and just want to basically have a generalist system like a once key that has with, with.
51:36 graphs are too scare
get back to tables = generalist system =
seep energy of SPARQL
looks like a file system but it is a graph
MindGraph
on Fission Drive = roundtrip
-
we keep basically reproducing the same actions all over and over and over.
49:00 reproducing the same actions all over and over
-
still basically focused within the, within the knowledge graph and everyone is still custom creating their own pipelines for working with how do we get data into the system, how do we present data from the system? How do we basically combine this with the other pieces?
48:34
own pipline for ingestion
-
And then finally once you start doing that we actually do get to the point with data virtualization is showing trends to the core application. So this is something that I, I'd really like to talk to about as then your, then basically everything becomes, becomes really critical. So, you know, that's kind of the next generation, I'm actually, I, I'm actually looking at getting them in to, to interview them for the C. at some point.
46:50
Invidia
-
I have a way in coding those shapes, a way of, of doing identification. Then that identification can then move back in the direction of saying when you have a graph with this particular shape this is how it gets classified. So it becomes the classification philosophy.
45:17 have shapes ways of doing identification
TrailMarks encodes shapes that are = part of identification =
-
And if I have a mechanism that says here's how I can store Jason structure. And I have some indication metadata that's appropriate to that point and then basically means that I know how to be parse it as a mechanical. I don't necessarily know the semantics but I know how to partial chemical number to be able to, you can post, or if I have text and I wanna literally expand that out into deeper and deeper content. Where I'm actually saying, you know.
38:56
-
some Beltman strategies
Beltman strategy
-
using the simple types as an indicator process that I'm trying to add.
types indicator
-
Beltman strategies
-
I have a different expression and then expression basically is now in coding. You know, what is essentially a single operation that effectively multiple transformations that I wanna be able to find a, a translation ten meters.
ex-pression encoding essentially s ingle operation
effectively multiple transormation
-
transform function
transform function
-
Installation.
translation
transform
-
one of the other cashbacks of that though and you know, this is where I think this really gets excited. Is that you can also use the same principle
identifying
transform function
-
I have something that's basically finding this unit meters. I want to convert it to Pete, I have a conversion factor and I can basically do that conversion factor in the ground. I've taken that out of the application and put an increase or put it now into the end of the graph and that means that I can then build out those kinds of conversions since, because the fact that you have a base scale or a base conversion vector and that gets a little more complicated because talk that inverse scaling that you have that ability to then say I can convert from A. To B. and BC therefore I can see.
take the conversion out of the application and put it in with the graph
Next time all you need to do is to recognize that that you are dealing with units so all the affordances realted to handling that can be handled in a way that the capability can be reused
-
-
docdrop.org docdrop.org
-
community driven vision
of the metaverse
-
why is ipfs so important to the metaverse

-
Diffusion Day 1 // March 2022 // Open Metaverse
-
-
www.linkedin.com www.linkedin.com
-
Why the blockchain is centralistic

-
-
poap.xyz poap.xyz
-
POAP - The bookmarks of your life
-
-
www.linkedin.com www.linkedin.com
-
POAP - Bookmarks for your life A curated ecosystem for the preservation of memories
-
-
www.linkedin.com www.linkedin.com
-
Reed T. 2nd degree connection 2nd Provable Participation | Community Building - The Proof of Attendance Protocol
Proof of Participation
-
-
www.linkedin.com www.linkedin.com
-
SOLID from Inrupt are designed to alleviate the ownership, custody and control issues that current "#web3" hints at but is ill-designed to resolve.
current web 3 ill designed to resolve
-
-
-
Cross Meta HubMARKETPLACE OF THINGSThe most secure and entertaining Cross Metaverse Wallet. Collect, Share and Sell your favorite items through NFT + AR


-
-
creatorgraffiti.blogspot.com creatorgraffiti.blogspot.com
-
Graffiti Alphabet of the Palm Pilot
-
-
andrewdoble.blogspot.com andrewdoble.blogspot.com
-
The Universal User Interface

-
-
www.coursehero.com www.coursehero.com
-
Conclusion the universal user interface is will soon
- about : the universal user
-
-
github.com github.com
-
Provide dweb link to saved file with filename search parameter as before
-
-
t.me t.me
-
```
<script async src="https://telegram.org/js/telegram-widget.js?18" data-telegram-post="IndyLab1/7" data-width="100%"></script>```
-
experience the web as an extension of our Minds
-
-
-
Commercial Open Source? There’s a Forem for that
-
-
utf8-icons.com utf8-icons.com
-
📱 MOBILE PHONE MOBILE PHONE is a character in the Miscellaneous Symbols And Pictographs Unicode subset.
- for : MWP MWP - IndyLab
📱 MWP = stands for Minimal Workable Prototype
this is an experimental hypothesis annotation
that acts as a test for the IndyLab/Hypothesis Integration
currently it features a link to an IndyWiki/LabPage shared via web3.storage.
This published page will have a link that will teleport the reader into the context within the annotator/author's IndyLab so that the full context can be appreciated.
At that point interpersonal communication channel is established between the annotator and IndyLab participant.
To see the context of this annotation on the web via hypothesis one needs to sign up to Hypothesis and install the hypothesis browser plugin
Fake it till I make it
Working to add an IndyLab Comment link/buttonExplore Context link that would allow people to see link
-
-
www.youtube.com www.youtube.com
-
How to Use Logseq for Research ft. Cara Antonaccio

-
-
www.youtube.com www.youtube.com
-
Vladimir Putin's Speech on Ukraine and US Foreign Policy and NATO - 24 February 2022, ENG Subtitles
-
-
en.wikipedia.org en.wikipedia.org
-
announced the need for a new global reserve currency, which would have to be "diverse, stable and predictable."

-
-
www.hawkwoodcollege.co.uk www.hawkwoodcollege.co.uk
-
It’s time for new thinking with an inter-systemic approach.
inter-systemic approach

-
inter-systemic approach
inter-systemic approach
-
-
www.etymonline.com www.etymonline.com
-
"unfold more fully, bring out the potential in"
- for : fractal unfolding
-
-
www.youtube.com www.youtube.com
-
Why Russia Can't Survive Tech Sanctions
-
-
www.youtube.com www.youtube.com
-
Frontiers of Trust - Drummond Reed, Trust Over IP, SSI
-
-
-
Asus ZenBook

-
-
link.springer.com link.springer.com
-
The cause and root of all evils in the science is this—that while we falsely admire and extol the powers of the human mind we neglect to seek for its true helps.—Francis Bacon, 1620, The New Organon
root ot all evils in the sciences
neglect
the powers of the human mind
-
-
bafkreiemavoatwxbo3m6hybwg7bsqvnbkj6gn2uqit36tun3nvvc3hehum.ipfs.dweb.link bafkreiemavoatwxbo3m6hybwg7bsqvnbkj6gn2uqit36tun3nvvc3hehum.ipfs.dweb.link
-
8Interpersonal connections
Interpersonal Connections
-
Transformative learning “...refers to the pro-cess by which we transform ourtaken-for-granted frames of reference (meaning perspectives, habits of mind,mind-sets) to make them more inclusive, discriminating, open, emotionallycapable of change, and reflective so that they may generate beliefs and opinionsthat will prove more true or justified to guide action.”
transform
frames of reference
capable of change
reflective
- more true
- justified
- to guide action
-
Transformative learning “...involves expe-riencing a deep structural shift in the basic premises of thought, feelings, and actions. It is a shift of consciousness that dramatically and permanently alters our way of being in the world. Such a shift involves our unders-tanding of ourselves and our self-locations; our relationships with other humans and with the natural world; our understanding of power relations in interlocking structures of class, race, and gender; our body awaren-ess, our visions of alternative approaches to living; and our sense of possibilities for social justice and peace and personal joy.” (Mor-rel and O’Connor, 2002, p. xvii
social justice
peace
personal joy
-
1Online Transformative LearningAn ongoing enquiry

-
-
hostingtransformation.eu hostingtransformation.eu
-
Online Transformative Learning - An ongoing enquiry
-
-
www.copernicus-alliance.org www.copernicus-alliance.org
-
How to boost transformative learning online – results from the OnTL project
transrfomative learning
-
-
www.copernicus-alliance.org www.copernicus-alliance.org
-
How to boost transformative learning online – results from the OnTL project

-
-
www.datasciencecentral.com www.datasciencecentral.com
-
OWL emerged first in the RDF firmament as a way of performing logical operations (known as inferences) on classes and properties.
logical operations inference
is a domain independent mechanism get to given constellations to another in ways that are "truth" preserving
-
data shapes
data shapes
-
The Shape of Data

-
-
www.boblucky.com www.boblucky.com
-
So many words. So little meaning.
many words little meaning
-
“We do things for money.”
do things for money
-
a lot of wordsmithing is wasted effort.
wasted effort
-
word as inhabiting a fuzzy ball of uncertain semantic meaning
fuzzy ball of meaning
-
commented at one point in our deliberations that we had spent more time wordsmithing than we had on considering the substance of our report.
delibaration
wordsmithing
substance
-
the wordsmithing battle
wordsmithing
-
authority has been usurped by this pushy person
authority pushy
-
-
hcommons.org hcommons.orgIDM.pdf8
-
Introduction to Digital MediaAlessandro Delfanti and Adam Arvidsson
Digital Media
-
also to “datafy” social interactions is at the core of social media platforms’
aginst
datafy
social interactions
-
mediate sociality
mediate sociality
-
“sociality coded by technology
sociality
-
As media theorist José van Dijck put it, they do so by “coding relationships between people, things and ideas into algorithms.” In turn, “sociality coded by technology renders people’s activities formal, manageable, and manipulable, ena-bling platforms to engineer the sociality in people’s everyday routines” (Van Dijck 2013b, p. 12)
coding relationships between
people
things
ideas
-
facilitate the organization of social relationships around common interests and are at least partly the effect and not just the cause of the emergence of new forms of grassroots soci-ality
grass root sociality
-
Social media are websites based on the ability to build and maintain social ties they provide to users.
beyond maintainung social ties
-
analyze these transformations in sociality and identity, forms of cooperation, politics and democracy, and work and economy.
- sociality
- identity
- cooperation, forms of
- democracy
- work
- economy
-
-
talk.fission.codes talk.fission.codes
-
Emerging Code Licensing

-
Why can’t the tokens in a UCAN’s proof give access?

-
-
www.linkedin.com www.linkedin.com
-
Moire phenomena, requisite variety, systems & complexity, difference that makes a difference, play
requisite variety
-
Double bind, Schismogenesis, abductive process, transcontextual description, iterative multi-modal learning, the ecology of communication
transcontextual description
multi-modal learning
ecology of communicsation
-
Cotswolds
y
-
People Need People process
people need
-
The first Warm Data Lab host training course since 2020!
-
-
www.moderndescartes.com www.moderndescartes.com
-
Deep Learning on Electronic Medical Records is doomed to fail
healtcare
-
-
www.linkedin.com www.linkedin.com
-
But solving the second problem means we need to get serious about what our data means, and we need to wind this meaning into the data itself.
wind meaning into the data itself
-
For people who love schadenfreude, the failure of IBM's Watson was a total jackpot.
Watson failure
-
-
-
foundation for peer-to-peer alternatives
I missheard: foundation for peer-to-peer alternatives as peer-to-peer autonomy. The peer-to-peer alternatives that we are actively exploring are best characterised as open, commons based, = peer produced = constellations for peer-to-peer, peer-to-community, community-to-peer, community-to-community digital spaces for autonomy =

-
Pim's multiple personalities: talking with a great thinke
-
-
www.researchgate.net www.researchgate.net
-
arvests and contextualizes semantically structured information, empowering us to curate a private Knowledge Graph of Things, which a view also to enhancing collaborative knowledge work
harvest and contextualize semantically structured information curate Private Knowledge Graph enhance collaborative knowledge work

-
er. It is a holistic solution which integrates web research, linked data, annotation, note-taking and knowledge organization
holistic integration of web research, linked data, annotations note-taking and knowledge organization
-
-
duckduckgo.com duckduckgo.com
-
personal knowledge graphs: resources of structured informa- tion about entities personally related to its user, including the ones that might not beglobally important. We discuss key aspects that separate them for general knowledge graphs, identify the main challenges involved in constructing and using them, and define a research agenda.

-
-
paul.kinlan.me paul.kinlan.me
-
Offline fallback page with service worker

-
-
www.buymeacoffee.com www.buymeacoffee.com
-
Aryan Sawhney is creating Logseq plugins and YouTube videos

-
-
www.w3.org www.w3.org
-
-
www.youtube.com www.youtube.com
-
The Man Behind Wordle!
Give it a dumb name https://hypothes.is/a/SsodDqtYEeyhnBOvof5d8g

-
-
en.wikipedia.org en.wikipedia.org
-
a play on his last name.

-
-
paul.kinlan.me paul.kinlan.me
-
web3
web3
-
The Wordle Wide Web
Wordle
-
-
paul.kinlan.me paul.kinlan.me
-
We want people to have the best experience possible on the web without having to install a native app or produce content in a walled garden.
no need to install native apps = no produce content = in a walled garden =
-
I am Paul Kinlan. A Developer Advocate for Chrome and the Open Web at Google.

-
-
paul.kinlan.me paul.kinlan.me
-
the next frontier for app discovery
frontier for App discovery =
-
Long-running Chatty (MessagePorts etc)
Chatty MessagePorts
-
separate out service resolution and selection
Service resolution
Selection
-
registerContentHandler right now requires a server won't work offline at the moment)
register Content handler
requires server
-
WebWishes
- search : WebWishes
-
value to other RSS readers who wanted to be able to offer their experience to users.
Value to other RSS reader
-
Mozilla in Firefox OS went and implemented Web Activities
- search : Mozilla Web Activities
-
adding in the ability to "VIEW" RSS feeds in your preferred apps.
View RSS feed
-
middleman without any customers.
Middleman no customers
-
Services need clients and clients need services,
WebNative all in one with you
-
irony being, we only ever consumed the Chrome Web Store manifests intent declaration.
irony only chrome webstore manifest consumed
-
for : - web share - web intents - inter web native intents
-
suggestions that we ignored such as a Web Manifest
web manifest
-
outraged that we wanted to add a new tag (especially in the head)
add new tag in the head
-
-
hypothes.is hypothes.is
-
3 Matching Annotations
Where hypothesis acts best @ interest based soical knowledge discovery and serendipity engine
discovering others with shared interests
which in turn leads to highly discovering higly relevant other resources

-
-
www.datasciencecentral.com www.datasciencecentral.com
-
oversiloing, a habit computing users have had since the dawn of computing, makes it necessary to repeat QA processes over and over again, silo by silo
- oversiloing
- repeat QA
- silo by silo
-
viewing old DM as an opportunity to create a perpetual annuity income stream, the gift that keeps on giving.
perpetual annuity income stream
gift keeps giving
-
The long game: Desiloed systems and feedback loops by design (I of II)
-
-
www.youtube.com www.youtube.comYouTube2
-
Alan Kay - Normal Considered Harmful

-
it really should be like an operating system kernel right the operating system kernel controls address 00:23:58 spaces that can confine computations completely therefore you can actually allow any binaries to come down and be used you can completely control what goes in and what goes out and all of a 00:24:13 sudden your browser is simply something that allows bitmaps canvases that you give to these things to write on to be displayed so this it's there's nothing you have to do because you don't want 00:24:27 it's like the the the good idea in UNIX was hey we don't want a big operating system we want the tiniest kernel we can have and then we want to use address 00:24:41 spaces in order to protect everybody from everybody else so this is this is operating system 101 this is well known all the way back in 1965 and 1966 it 00:24:55 should be the first thing that occurs to anybody so I figured somebody young so this occurred everybody in the 60s and 70s knew this is the way to do it we're all surprised it wasn't done this way

-
-
twitter.com twitter.com
-
Thomas Steiner@tomayacReplying to @jaffathecakeHoly moly, massive props to you and the reviewers! I sometimes wonder how we got this far without even some of the foundations working interoperably.
foundations working interolperably
-
-
web.dev web.dev
-
Mini apps and super apps
-
-
-
Mini appsA web developer's exploration into mini apps—apps that are built with web technologies but that do not run in browsers.
-
-
-
Explore our structured learning paths to discover everything you need to know about building for the modern web.
-
-
-
Let's build the future of the web, togetherTake advantage of the latest modern technologies to build amazing web experiences for everyone.
-
-
w3c.github.io w3c.github.io
-
particular, Paul Kinlan, who did a lot of early advocacy for Web Share and Web Share Target.
- for : Paul Kinlan
-
-
www.linkedin.com www.linkedin.com
-
need to do annotation as well as computation to build intelligent systems
annotation as well as computation
intelligent systems
-
-
paul.kinlan.me paul.kinlan.me
-
handle the POST method in the onfetch handler.
Handle post method
in service worker
-
Modern Mobile Bookmarklets with the ShareTarget API

-
-
www.linkedin.com www.linkedin.com
-
When we were ready to start our first employee resource group (ERG) at Coda, we had lots of questions.
-