"¿Cómo aplicamos los principios de justicia de diseño para crear sitios de diseño inclusivos?"
"¿Cómo aplicamos los principios de justicia de diseño para crear sitios de diseño inclusivos?"
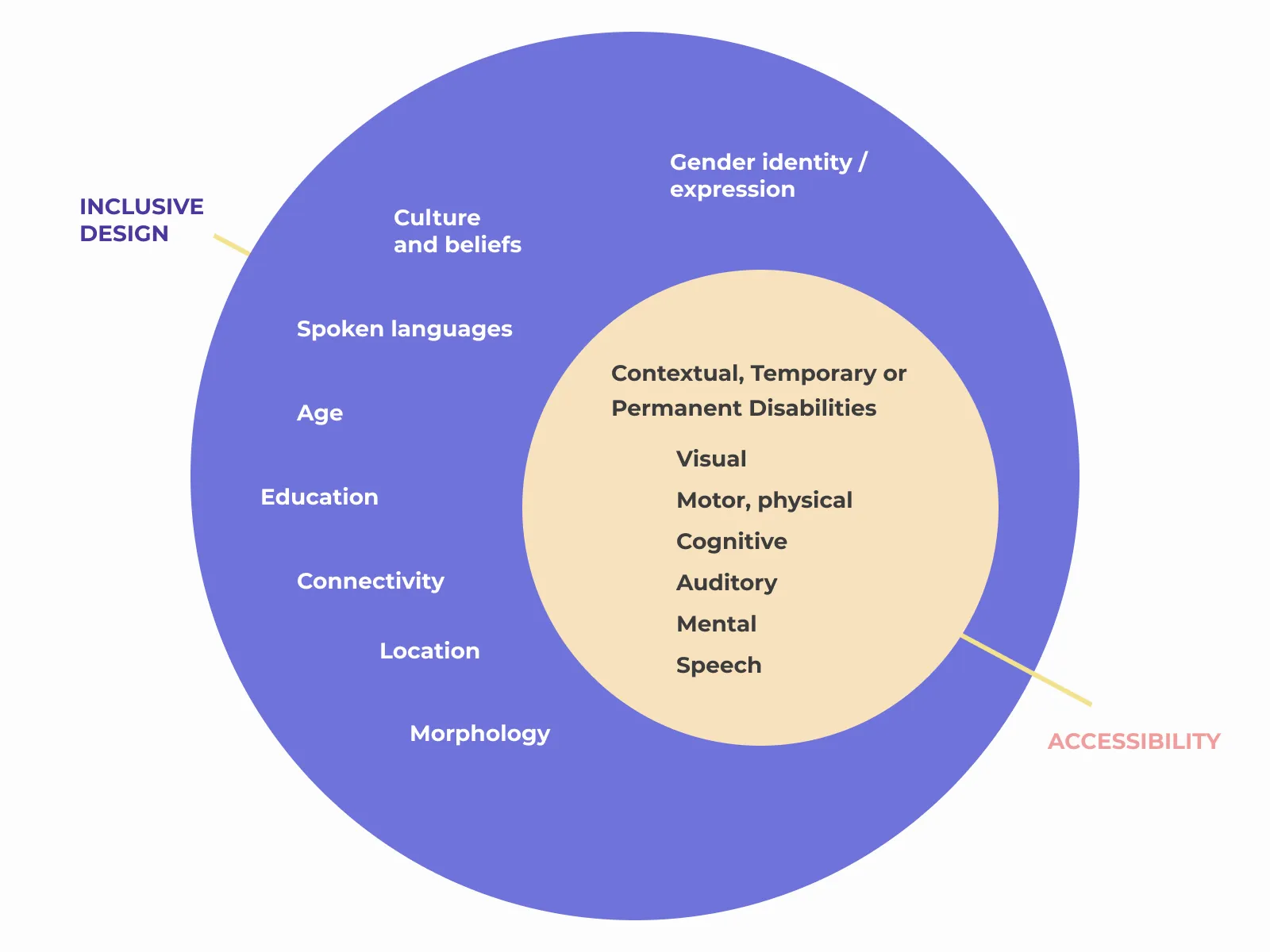
Quiero compartir el diagrama de subconjuntos del diseño inclusivo y la accesibilidad creado por Livinda Christy:

A continuación siete principios del diseño inclusivo que fueron publicados por Henny Swan, Heydon Pickering, Léonie Watson e Ian Pouncey en inclusivedesignprinciples.org y que son aplicables al proyecto de tesis que adelanto:
1. Proporcionar una experiencia comparable. Es importante que ofrezcamos una experiencia similar para todos los usuarios y que puedan llevar a cabo una tarea de la forma que mejor se adapte a sus necesidades, sin reducir la calidad del contenido. Por ejemplo, cuando incorporamos contenido audiovisual en un producto digital debemos proporcionar a los usuarios diferentes formas de consumir dicho contenido sin que este pierda su esencia. Como puede ser subtítulos, transcripciones o audio descriptivo.
2. Considerar la situación. Cada usuario utiliza un producto digital en diferentes situaciones: en el trabajo, en el transporte público, en el coche, en casa, etc. Debemos garantizar una experiencia valiosa a las personas independientemente de sus circunstancias.
3. Diseñar teniendo en cuenta un buen contraste de colores hace que el usuario pueda utilizar la aplicación en diferentes condiciones de luminosidad sin que su experiencia se vea afectada.
4. Ser coherente. Es importante que, siempre que sea posible, incorporemos patrones universales y que los apliquemos de manera consistente. Esto debe aplicarse a la funcionalidad, la redacción y el comportamiento.
5. Otorgar control al usuario. El usuario debe tener poder de decisión sobre el comportamiento del producto digital. Debemos ofrecerles la posibilidad de cambiar los ajustes estándares del navegador o del dispositivo que estén utilizando, como el contraste o el tamaño de letra.
6. Ofrecer alternativas a la hora de realizar una tarea. En muchas ocasiones una tarea puede ser realizada de diferentes formas. Como diseñadores no podemos dar por sentado cuál es la forma más sencilla o preferida por los usuarios de realizarlas. Incluir en el diseño alternativas conseguirá que se adapten a las diferentes personas y a sus circunstancias.
7. Priorizar el contenido. Es importante priorizar el contenido y el diseño del producto digital para facilitar que el usuario pueda realizar con éxito lo que desea. Generalmente en un producto digital se pueden llevar a cabo diferentes tareas, por eso es necesario priorizarlas.
8. Añadir valor. Al usuario se le debe proporcionar formas eficientes y variadas de interactuar con el contenido que le aporten un valor añadido a su experiencia. Podemos añadir valor a nuestro producto digital si permitimos loguearse de distintas maneras al usuario como por ejemplo mediante el correo o la huella dactilar.