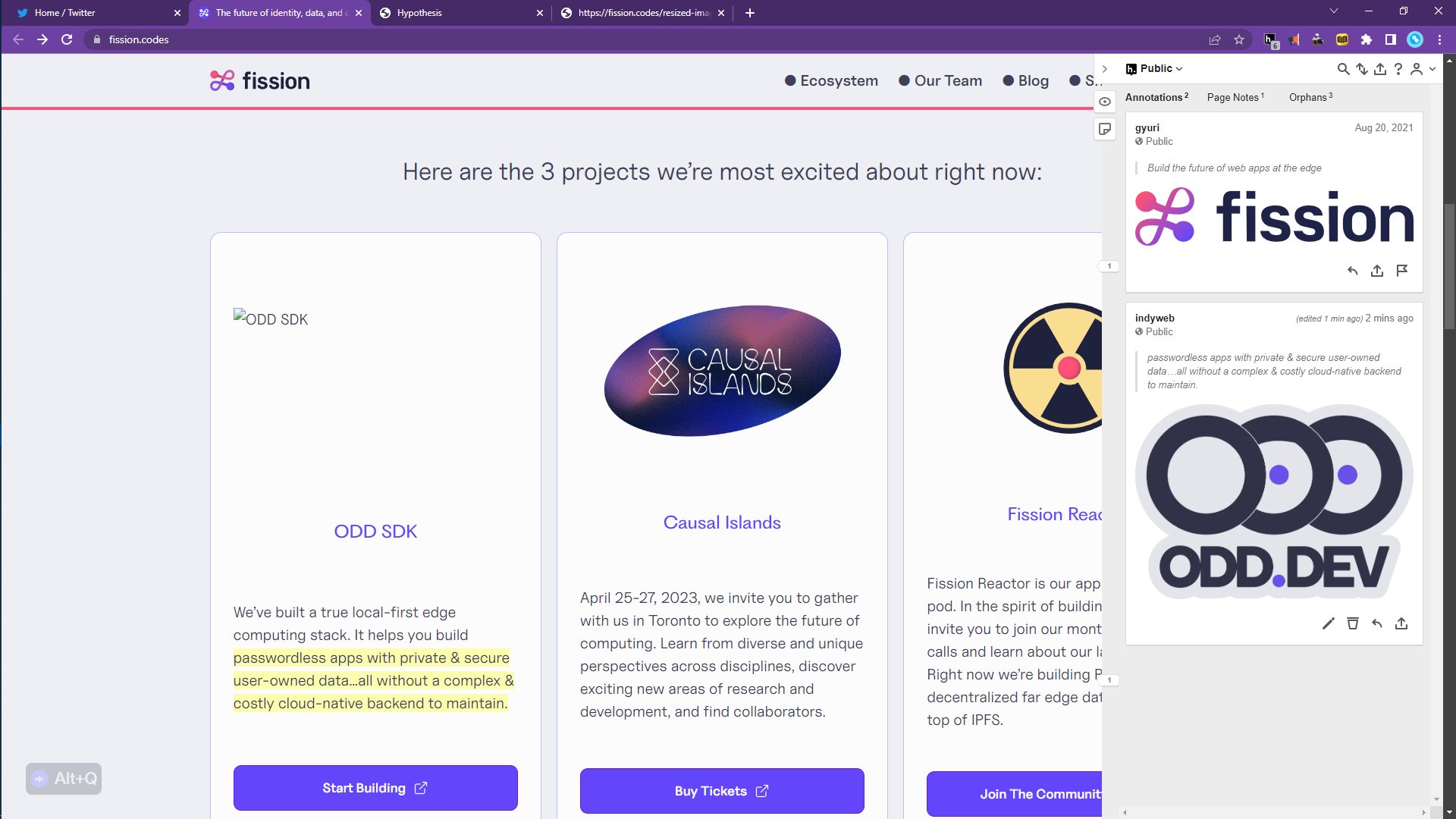
search - knowledge that needs to be contextualized, personalized, and reorganized.
- Apr 2023
-
-
search * wikinizer information personalised contextualized
-
-
library.iated.org library.iated.org
-
vygotskian “associative complexes” in the form of computer augmented personal Knowledge Architecture..
associative complexes
-
-
www.google.com www.google.com
-
search * knowledge that needs to be contextualized, personalized, and reorganized.
-
-
www.youtube.com www.youtube.com
-
things that you need 00:52:23 when you need them to make sense of the world in a more intelligent way or it at the level that's required to comprehend what we're dealing with come into the 00:52:34 frame
comprehend what we're dealing with
bring to mind what you had in mind
-
-
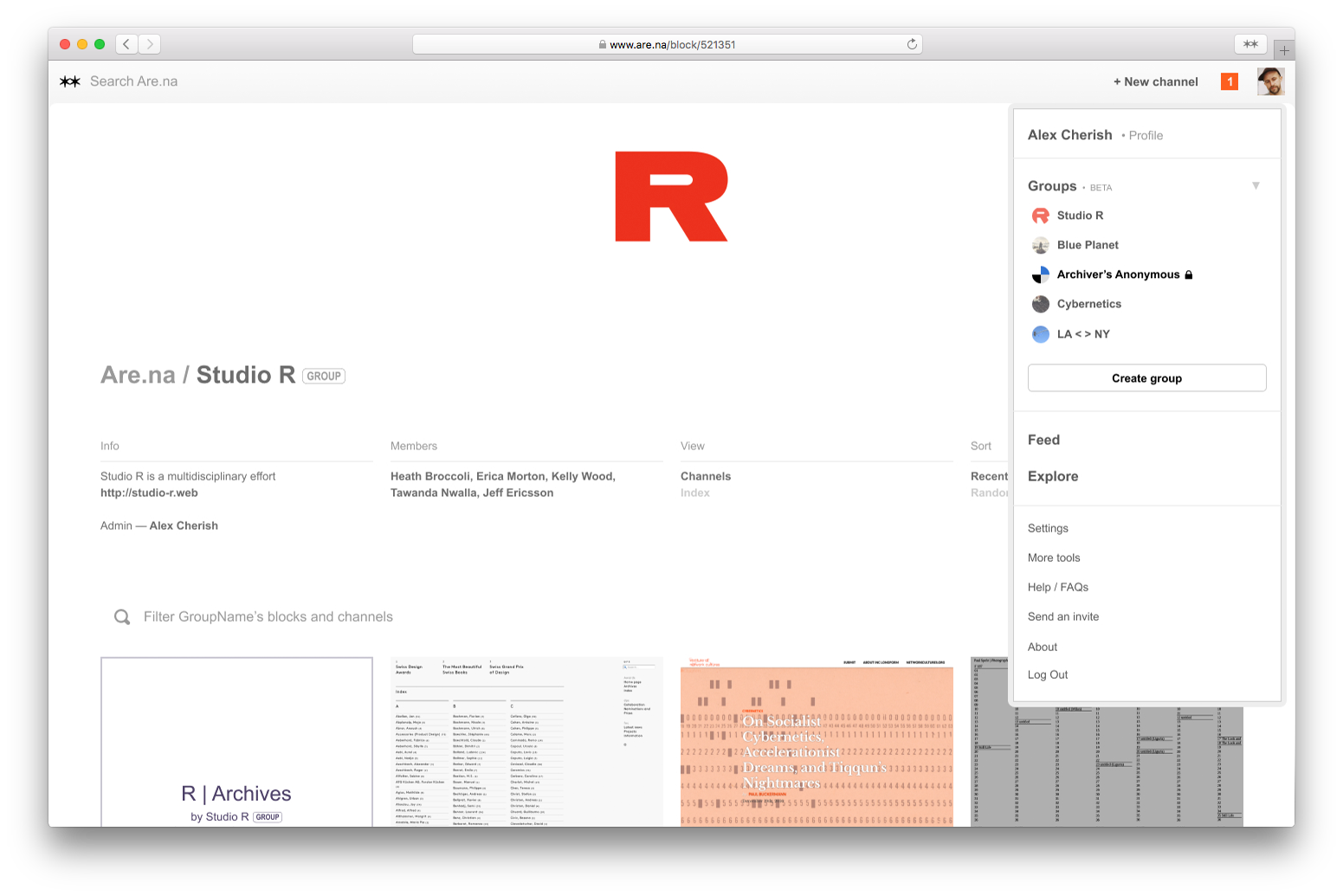
www.are.na www.are.naAre.na1
-
“Creativity is just connecting things”

-
-
www.slideshare.net www.slideshare.net
-
eventlog Chain
eventlog chain
-
-
docdrop.org docdrop.org
-
Ray Kurzweil: Singularity, Superintelligence, and Immortality | Lex Fridman Podcast #321

-
Ray Kurzweil: Singularity, Superintelligence, and Immortality | Lex Fridman Podcast
x
-
-
github.com github.com
-
Hyperdrive is a secure, real-time distributed file system
distributed file-system
-
-
-
An append-only B-tree running on a Hypercore. Allows sorted iteration and more.
sorted iteration
-
-
outlierventures.io outlierventures.io
-
The Convergence Stack
https://twitter.com/TrailMarks/status/1651410832230879232
for : One Stop Convergence Stack
-
-
dev-indy0.fission.app dev-indy0.fission.app
-
we not only shape our tools, our tools shape us
- we shape tools
- tools shape us
-
-
www.youtube.com www.youtube.com
-
-
FULL SPEECH: Tucker Carlson’s Last Address Before Leaving Fox News at #Heritage50 2.1M views 19 hours ago
https://hyp.is/Jt4CeOQgEe2NZyNyunAADw/docdrop.org/video/N32UPXGChgo/
-
https://hyp.is/6npQ_OQfEe2ng2f1_0mFog/www.youtube.com/watch?v=N32UPXGChgo
-
-
www.forbes.com www.forbes.comForbes1
-
Daily Cover StoryJack Dorsey-Backed Decentralized Twitter Rival Prepares To Launch With One Million UsersByMichael del CastilloForbes StaffTwitter’s former boss picked Jay Graber to create a spinoff called Bluesky that lets users control their online identities, and it is about to hit the market. Elon Musk won’t play along, but he is providing an opening for the project nonetheless.
c
-
-
utf8-icons.com utf8-icons.com
-
📅
📅
-
-
weco.io weco.io
-
New ways of creating together
.png)
-
New ways of being together
.png)
-
New ways of organizing information
.png)
-

-
we{collective}

-
-
genderi.org genderi.org
-
Knowledge workers canneither be bought nor be sold. They do not come with a merger or an acqui-sition. In fact, although they are the greatest “value,” they have no “marketvalue”—that means, of course, that they are not an “asset” in any sense of theterm.
they are not assets!
quite right
couple that with

-
there is no “skill,” there is only method.Knowledge-Worker Productivity:The Biggest ChallengeCALIFORNIA MANAGEMENT REVIEW VOL. 41, NO. 2 WINTER 199994
how wrong
It is like claiming only explicit knowledge count as knowledge
Tacit dimensions
-
“marketvalue”
Well, that's what's wrong with markets
They can tell you to cost of anything but the value of nothing
-
owners of the human capital
there is the rub
-
Knowledge-worker productivity
A problem ill posed is a problem that cannot be solved
current organizational set up is incapable of delivering on this ambition.
-
sharp disagreements—in definingwhat the task is and what it should be
disagreemen over what the task IS
-
takes time and hardwork to restructure their jobs so that they can actually make the contribution
restructure the job to be able to make the contribution
-
The first requirement in tackling knowledge work is to find out whatthe task
get the IT right
-
Quality is the essence of the output
It takes one to recognize quality
managers positions depends on them not understanding what you say
the game is broken
-
knowledge workers want to work for the organization
want to work for the organization?
why have to pick one
-
treated as an “asset”
that will never work
-
requires continuous learning
and attributed sharing
-
have to have autonomy
= why autnonomy matter?
-
-
www.amazon.com www.amazon.com
-
The Knowledge Work Factory: Turning the Productivity Paradox into Value for Your Business 1st Edition, Kindle Edition
He knew they could not deliver transferring the same shady data from the old to a new one
chief data wrangler
job offer
hard won knowledge

-
-
medium.com medium.com
-
Knowledge Worker Productivity
to :
-
productivity stagnation
= productivity stagnation
-
increase the productivity of knowledge work and knowledge workers.
= productivity = knowledge work = knowledge workers
= Peter Drucker
-
-
-
what we most need
use those principles well is scout mindset. We need to change the way we feel. We need to learn how to feel proud instead of ashamed when we notice we might have been wrong about something. We need to learn how to feel intrigued instead of defensive when we encounter some information that contradicts our beliefs.
-
"scout mindset."
motivation to find the truth and uphold it trumped
prejudice
-
motivated reasoning or soldier mindset
= motivated reasoning = soldier mindset - unconscious it is
-
for : - scout - scouting mindset
https://hyp.is/LJ4bgOMwEe2Lsx8hM0xozw/www.youtube.com/watch?v=w4RLfVxTGH4
)
-
for - scout - scouting
-
feel intrigued
instead of defensive when we encounter some information that contradicts our beliefs. So the question I want to leave you with is: What do you most yearn for? Do you yearn to defend your own beliefs? Or do you yearn to see the world as clearly as you possibly can? Thank you. (Applause)
-
feel proud instead of ashamed when we notice we might have been wrong
proud to be wrong
-
Saint-Exupéry. He's the author of "The Little Prince.
"If you want to build a ship, don't drum up your men to collect wood and give orders and distribute the work. Instead, teach them to yearn for the vast and endless sea." In other words, I claim, if we really want to improve our judgment as individuals and as societies, what we need most is not more instruction in logic or rhetoric or probability or economics, even though those things are quite valuable. But what we most need to use those principles well is scout mindset.
-
their self-worth as a person isn't tied to how right or wrong they are about any particular topic
self-worth
-
unconscious motivations, our desires and fears, shape the way we interpret information
shape the way we interpret information
-
"soldier mindset."
motivated reasoning - the soldier mindset
-
"motivated reasoning."

-
Why you think you're right -- even if you're wrong | Julia Galef

scout is to understand
for scout
-
-
blog.jonudell.net blog.jonudell.net
-
Most notably, you can add the client to a website by including this simple script tag in the site’s main template:
add script tag
-
“A powerful capability for ad hoc distributed computing arises naturally from the architecture of the Web.” (link) That architecture has in some ways remai
https://web.archive.org/web/19961220012005/http://www.byte.com/art/9611/sec9/art1.htm
-
it dawned on me that the websites that people “surfed” to were also software components that could be woven together to meet a variety of needs.
websites could be woven together
-
How do we package software in ways that maximize its reusability while minimizing the level of skill required to achieve reuse?
componentware
-
-
web.archive.org web.archive.org
-
Object technology failed to deliver on the promise of reuse.
promise of reuse
failed to deliver
-
-
blog.hubspot.com blog.hubspot.com
-
“lazy” sets the iframe to load only after it enters the visitor’s view
iframe lazy
-
If attackers successfully inject harmful code into a web page that you embed,
harmful
-
inline frame
iframe
-
-
www.clearerthinking.org www.clearerthinking.org
-
"Do you yearn to defend your own beliefs or do you yearn to see the world as clearly as you possibly can?"

-
Upgrade Your Life With Free Research-Backed Tools70 easy-to-use modules to help you make better decisions, hone your thinking, and achieve your goals

-
-
replications.clearerthinking.org replications.clearerthinking.org
-
Transparent Replications by Clearer Thinking
-
-
www.sparkwave.tech www.sparkwave.tech
-
We create software companies to solve important problems. We are a startup foundry that applies social science , strategic thinking , and iterative experimentation to create socially beneficial software companies from scratch
startup foundry
-
-
thoughtsaver.com thoughtsaver.com
-
Internalize important ideas with smart flashcards.
thought saver
-
-
-
inexhaustible intelligibility
what I take to be real is - something like an inexhaustible intelligibility
something is real to us if we can - continually find out more about it and - in a way that is intelligible and - inexhaustible to us
the ultimate source of realness is - /some kind of inexhaustible source of intelligibility
// is a : Regulative Concept
gestalt viewpoint bearing thought vectors in concept space
// do how : TrailMarks - intentional/semantic mark in combines with markdown - promote intelligibility through int(ention|ellect)ual transparency instead of referential transparency
applicative transparency without being locked in to closed worlds, but instead allow computational means to co-evolve and driven by articulating human intents and understanding
scaling the - intelligibility - comprehensibility - ex-changeability
of in-formation
gloss : in-formation - information assembled presented for primarily for human comprehension that can carry convey salient, coherent, convergent, consistent, intentionally conform-ant presentations of information in a form that can affect form our own capacity and ways we scale intelligibility of our presence in the world
-
tried all kinds of representational strategies
representational strategies
// should have tried presentational strategies where re-presenations what machines needs emerge auto(i)magically
Focus on representational strategies is driven by the desire for machine processability eliminating the human element driven by the desire for control
correspondance theories of meaning, positivism,
truth preserving operations imply closed world assumption that imply closed minds!
hence inevitable disconnect from reality inexhaustible intelligibility

-
that just won't work
deep epistemological insight
Why representational strategies won't work
inexhaustible intelligibility requires conversations that are - continuous without being synchronous and - contiguous with the participants entire externalization of their intellect, extellect symmathsy - amenable to search & explore-able,recall via presentation of - pertinent in-formation - along with the entire scaffolding with which their were erected - with recapitulate-able verfiably attributed history of their mutual co-evolutions
us with in-formation that shape us
- Human Intelligibility is cretead communicated with
- High Bandwidth Articulation of Associative Complexes
- instead of closed worlds assumption, completeness, consistency
- human live bty metaphors,small open words
- fully intertwingled adjacent presentations of in-formation
- prone to consequential rearrangements, gestalt switches
- that through change in View Points
- are prone to constitute new Wholeness with their implicate reverberating implicate orders
-
performative contradictions
otherwise - loose conformity to reality
// not - correspondance with representations - atomism gone insane

-
conformity to reality
x
-
postcards from the world
*// create Trail Cards = Annotations combining MarkDown and TrailMarks that scales the intellibility, comprehendability, recallability of salient
viewpoint bearing
insights for scalling intelligibility of our shared worlds
-
what i take real to be
is something like an - inexhaustible intelligibility so that - something is real to us - if we can continually find out more about it and in a way that is intelligible and
inexhaustible to us and so i take it that the ultimate source of realness is some kind of inexhaustible source of intelligibility -
// mark the salient rhyme and reason
- of what we encounter - capture it through augmented writing and conversations - for symmathesy - // trail cards
-
-
-
Personalized InternetYour Network. Your Way.

-
-
-
The tape ends for Turing here.
sounds good to me
-
-
www.moi.technology www.moi.technology
-
My Own Internet (MOI)

-
-
www.sarva.ai www.sarva.ai
-
enable total user ownership in the emerging web3 world.
total user ownership
in the merging web3 world
-
About Us
Humanizing Networks
| Personalizing Interactions -
-
Our Vision
Make participants happy - in every interaction and - help bring peace to their digital life.
Value of user's digital interactions - is personal. -
We at Sarvalabs bring - personalization - to open networks through - full user ownership and - complete control of - all dimensions of their digital interactions.
for : IndyWeb Apss
-
But its better if it starts with YOU at the center
you at the center
-
-
dev-indy0.fission.app dev-indy0.fission.app
-
If we want to create organizations and systems that are designed from Trust for Trust, we need to apply Conway's Law backwards:
Apply Conway's law backward
-
-
every.to every.to
-
“Any organization that designs a system (defined broadly) will produce a design whose structure is a copy of the organization's communication structure.”
systems designed by organizations mirror the communications patterns
-
Conway’s Law,
x
-
A New Kind of Startup is Coming Smaller, faster, cheaper, weirder

-
-
www.moi.technology www.moi.technology
-
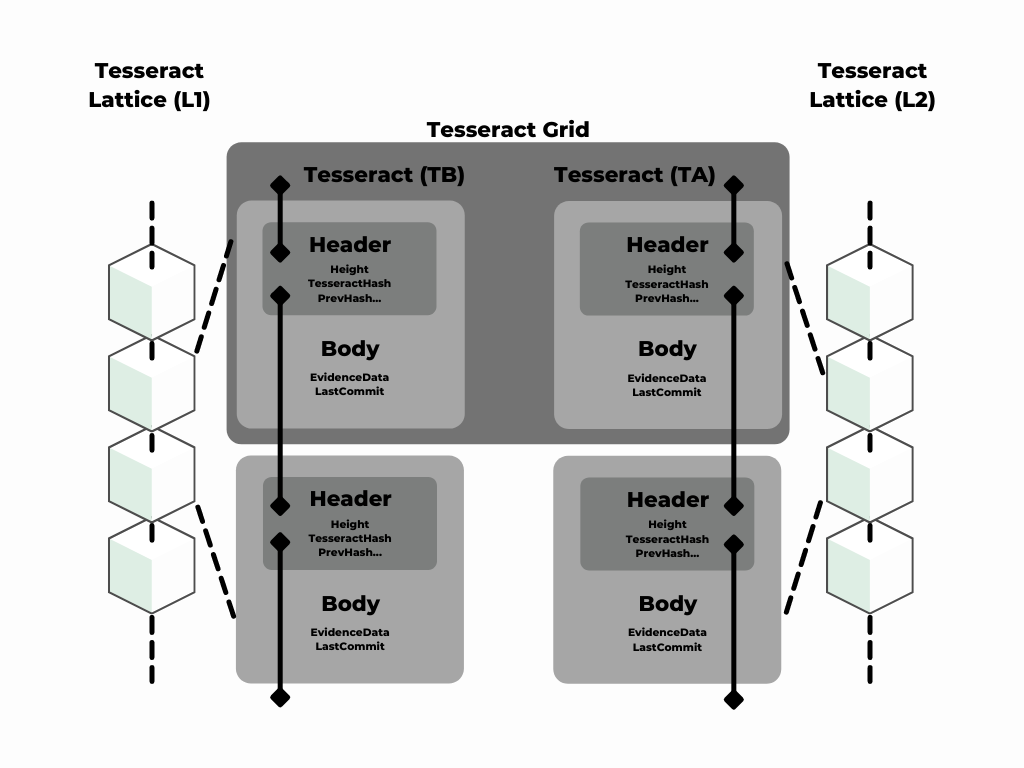
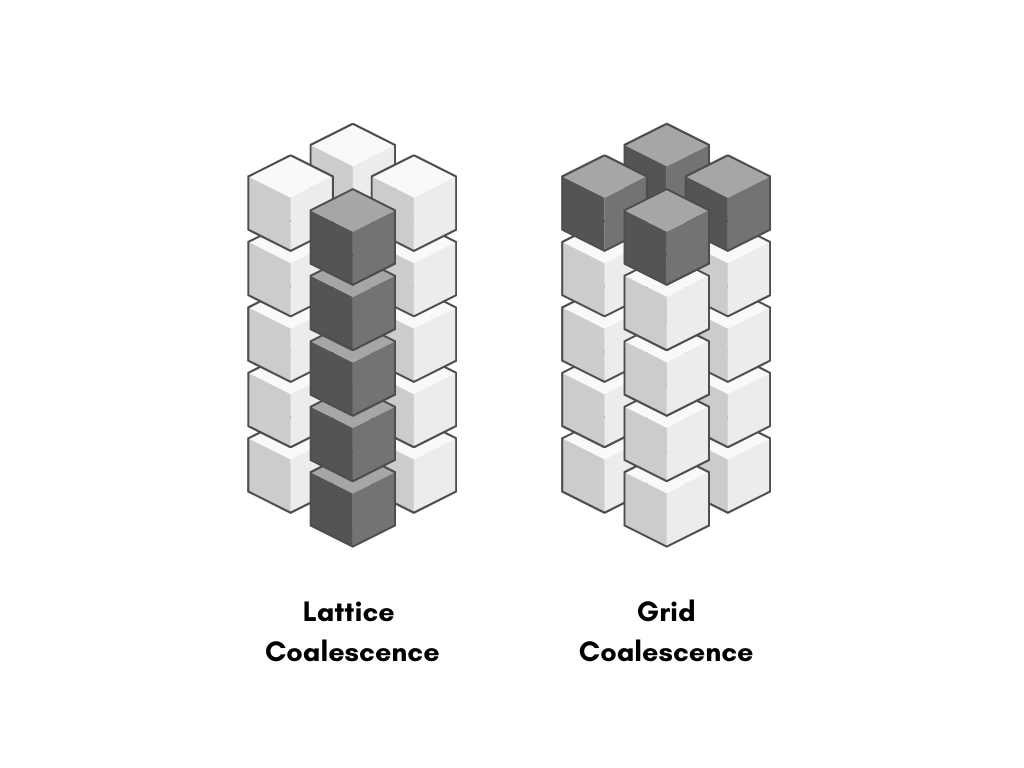
Tesseract GridA Tesseract Grid is any formation of Tesseracts that range across multiple participants and their contexts. The grid represents a view that can identify the relationships between multiple participants and across multiple interactions. It is formally represented as 𝜏G.

-
A Tesseract Lattice is a formation of Tesseracts that coalesce around a participant and their context. The Lattice represents a linkage of account states over time linked by its dynamically evolving context i.e., it holds the account’s latest state as well as the history of its interactions on the network. It provides a cryptographically verifiable view of the latest state of an account and is formally represented as 𝜏L.

-
CoalescenceThe property of Tesseracts to form patterns and analytical views based on some arbitrary parameters is known as Coalescence.
Coalesence
see Scaling Coherence

-
-
www.moi.technology www.moi.technology
-
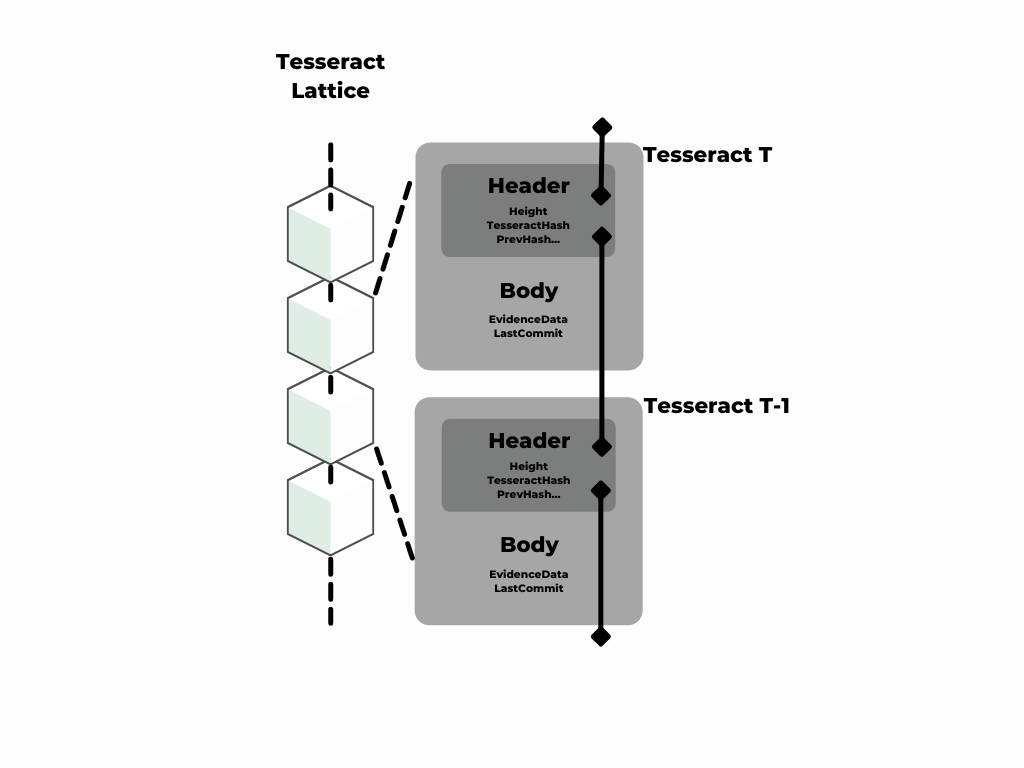
To act as the fundamental unit of value space, Tesseract holds the outcome of an interaction’s execution. It also holds it holds various information like the latest state of the participant, interaction payloads, consensus, data, and so on. The structure of the Tesseract is as follows:
```javascript
type Tesseract struct { Header TesseractMetadata
json:"tesseract_metadata"Body TesseractDatajson:"tesseract_data"EvidenceData []bytejson:"teeseract_evidence"CommitData TesseractCommitDatajson:"tesseract_last_commit"} ```
-
-
www.moi.technology www.moi.technology
-
Tesseracts persist participant’s context, value, and behavior in the network.
persists participant's - context - value - behavior
in the network
-
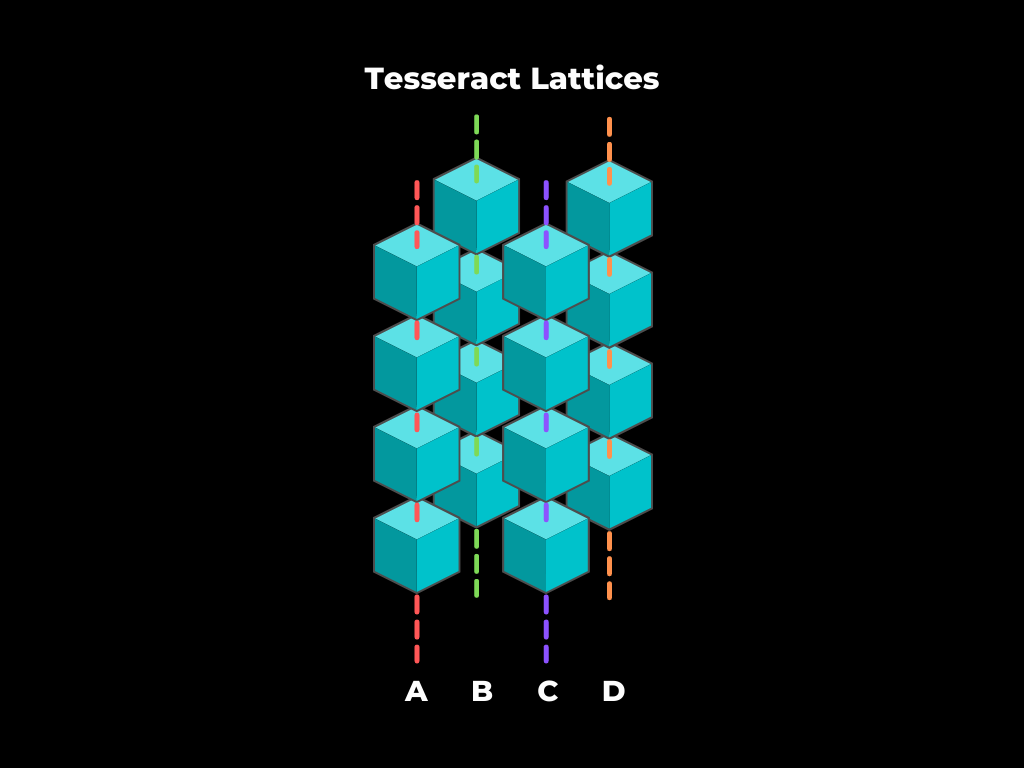
MOI persists the latest state of each participant in a separate linked list-like structure called Tesseract Lattice. Each Tesseract Lattice is made up of a cryptographically linked list of Tesseracts that depicts the changes made to the participant’s account from its inception. To know more about how cryptographic security is maintained, please visit the Tesseract section.
cryptographically linked list
of Tesseracts
-
Tesseract Lattice (right), users A, B and C
Tesseract Lattices

-
-
www.moi.technology www.moi.technology
-
KRAMA is a family of intelligent consensus algorithms required to achieve contextual singularity using Modulated Trust
intelligent consensus algoriths Mudolated Trust
-
computation on an open network across heterogenous personalized execution environments. It is a pioneer in Context Unified Compute Architecture (CUCA) for all eligible devices.
- heterogeneous p[ersonalized execution environments
- Context unified Computer Architecture
-
POORNA is a context-aware peer-to-peer overlay network that facilitates fast and reliable communication among nodes in the network. Context-driven capabilities of POORNA also help to achieve Modulated Trust by creating personalized clusters in an optimized manner. It is also responsible for facilitating multi-party computation clusters.
context aware p2p overlay network
-
-
www.moi.technology www.moi.technology
-
not to place undue reliance on forward-looking statements.
undue reliance
-
-
www.moi.technology www.moi.technology
-
My Own Internet (MOI) protocol
My Own Internet
-
-
docs.moi.technology docs.moi.technology
-
A context aware peer to peer network enabling human like digital interactions.

-
-
-
Take charge of your data with a hybrid web3 data management platform
-
-
www.acter.global www.acter.globalProd3
-
n 2022 Acter became a registered socio-economic business
registered socio-economic business
-
infrastructure to connect initiatives and people
missing - connect innitatives and people =
-
Join your peers - become a part of Acter’s contributor community
Join your peers
-
-
www.acter.global www.acter.globalActer2
-
The all in one tool for organising change
-

-
-
utf8-icons.com utf8-icons.com
-
🖺 (DOCUMENT WITH TEXT AND PICTURE) utf-8 character icon
for : trailmark - post
-
-
www.youtube.com www.youtube.com
-
Daniel Friedman ~ Guide Introduction ~ April 2023 Summit ~ Complexity Adventures 27 views 2 days ago
x
-
-
www.youtube.com www.youtube.com
-
when we create this signaling system between us called the conversation you know and how do we you know keep 00:06:52 those conversations going over time
dream space
conversations that are continuous without being synchronous eventually
starting with synchronous ones
interhumaning
.png)
-
-
www.youtube.com www.youtube.com
-
Orientation to "Me2We2All Inter-community Conversations: Demystifying Complexity Together 33 views 2 days ago
inter being inter-humnning
open up conversations
create this signalling system between us called conversations to : https://hyp.is/M8eGQt7hEe2x6u_Pir4HGA/docdrop.org/video/gcZN6fecPnM/
.png)

-
-
www.google.hu www.google.hu
-
UX designers,
UX design conceives of human being using computers as users.
We need to design for Humans, not users
HX not UX
Especially as Information is but people in disguise
-
easy to find, navigate, and understand. But the experience you provide has to be familiar and coherent across multiple interaction channels, from the Web to smartphones, smartwatches, and beyond.
easy to find, navigate and understand
-
Information ArchitectureFor the Web and Beyond
-
-
www.youtube.com www.youtube.com
-
what won't work would be a total disaster is 00:15:24 I'm gonna make up a term here API this notion that you have a human programmer that writes against a fixed interface that's exposed by some remote program first of all this requires the programs already know about each other right and when your writings this program in this one's language now they're tied together so the first program can go out and hunt and find other programs that 00:15:49 implement the same service they're tied together if this one's language changes it breaks this one there it's really brittle it doesn't scale and worst of all you have it is basically the machine code problem you have a human doing low-level details that should be taken care of by the machine so I'm pretty confident this never happened we're not gonna have 00:16:12 API's in the future where we are going to have are programs that know how to figure out how to talk to each other and that's going to require programming goals the third big idea that I wanna talk about is spatial representation of information
What he is saying is that IT is a total disaster. He does not say, that it is deliberate, but 60, 50 years ago there were all the germs if the ideas that we needed. In 85 I went back to 20 years earlier. doing some computing archeology to find them. A better future had been invented back then. Those ideas were already buried under detritus and the worse is better. I am sorry to say, but they were right, There is a good way of going about things and there is the mess we are in. I admire the subtle way he is conveying the message, that our present is a total insanity
while computer's capacity grows exponentially we are engineering to waste human brain power units at exponentially growing ways. We are building APIs which is insane
Programming today is the opposite of diamond mining. In diamond mining you dig up a lot of dirt to find a small bit of value. With programming you start with the value, the real intention, and bury it in a bunch of dirt. - Charles Simonyi
bret victor
-
Bret Victor The Future of Programming
API
https://hypothes.is/a/xKSQrga3Ee2jwf_Y0GLkZQ

-
-
opensource.googleblog.com opensource.googleblog.com
-
difficult to change that it was easier to squeeze all of our changes into the existing APIs rather than evolve them
unevolvability
remember APIs won't work Bret Victor
https://hypothes.is/a/xKSQrga3Ee2jwf_Y0GLkZQ

-
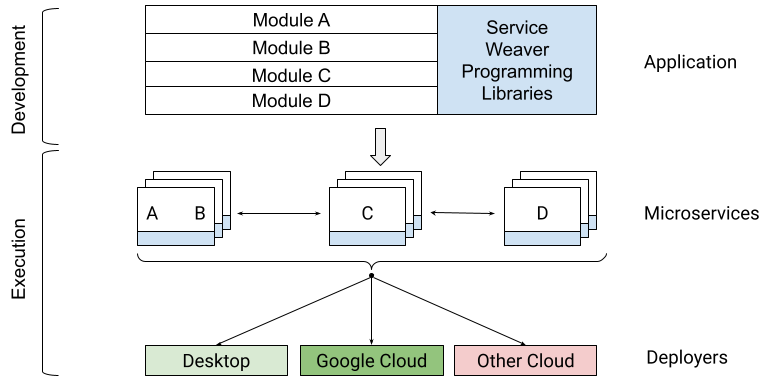
separation of concerns built into the Service Weaver framework. On one end, we have the programming framework, used for application development. On the other end, we have various deployer implementations, one per deployment environment.
separation of concerns - programming framework - deployer implementations 0 one per deployment environment
-
how services are discovered
decoupling - how services are discovered
-
decoupling the process of writing the application from runtime considerations
decoupling - the process of writing the application - from runtime consideration
for : Intentional Software
-
A set of deployers, which let you configure the runtime topology of your application

for - my net dashboard
-

-
Introducing Service Weaver: A Framework for Writing Distributed Applications
Service Weaver

-
-
docdrop.org docdrop.org
-
the physicist had abstracted from the perceivable 00:20:53 world the perceivable world is real it's not an imagination the red apple is there and it's red and we perceive it but to the physicist the red apple has 00:21:07 become a rescorpitant a thing of the mind
red apple
abstracted fromn thge perceivable
became a res cogitant
Descartes
-
call it the middle plateau because that's where you do the exorcism 00:09:31 you you actually communicate with the demonic world from the intermediary realm so he knew how to access that realm and 00:09:45 had done it many many times in in his exorcisms
middle plateau
exorcism
-
when people take psychedelics do you think that they somehow access this intermediary realm absolutely i have no doubt about it 00:08:43 and all i can say is it's a terribly terribly dangerous thing to do because it's real and the entities that inhabit 00:08:56 it are also real
psychedellic real
-
in the orthodox church 00:07:51 there is a certain reference to what they call the aerial world so they recognize it they recognize that it's a dangerous place 00:08:03 because believe it or not demons is not a medieval superstition it's a reality they are there unfortunately and that is a native realm so to speak
orthodox church - aerial worlde - demaons - not s medieval superstition it;s a reality
-
you could speak with him about the 00:07:26 so-called tribuna well it's a sanskrit word but it means the triple world so in india even just an educated businessman will 00:07:39 talk to you about the tribunal
tribhuvana
sanskrit
triple world
-
the intermediary is a realm that is subject to the condition of time 00:06:50 but not of space and in ancient in the ancient world that intermediary realm was fairly well known to the 00:07:02 the great philosophers and spiritual figures but the knowledge of this intermediary domain has almost completely vanished in 00:07:14 the western world
intermediary realm - subject to the condition of time - but not of space - well knon to spiritual figures - vanished completely in western world
-
i classify it as an icon 00:04:07 and an icon of course is a way of presenting metaphysical truth in a very simple 00:04:20 abbreviated visual form so i think we should keep it two-dimensional and uh try to understand the 00:04:35 ontology which it expresses i i have a sense that this icon was really known in ancient times i have a feeling that for example the 00:04:48 students in plato's academy were somehow acquainted with that icon it was never written down so far as i know but 00:05:02 it's i don't consider it an invention i i consider it an icon that is simply there and very helpful if we try to understand 00:05:14 the ultimate ontology of the cosmos because the cosmos has three parts a center an intermediary realm 00:05:28 and the conservation and the circumference
icon ontology
presenting metphysical truth - abbreviated visual form - two dimensional - understand the ontology it expresses - plato's academy acquainted - simly there - helpfull try to understand the - ultimate ontology of the cosmos - center, intermediary realm and circumference
.png)
-
symbolic representation of the integral cosmos which is tripartite 00:06:06 and the the easiest way to explain why this tripartite is because man himself is tripartite corpus animal of the latin words
tripirtate - corpus - animus - spiritus
// interesting miss subtitling animus spiritus turns into animal
-

-
-
yandex.com yandex.com
-
TrailokyaLiterally means "three worlds" It can also refer to "three spheres," "three planes of existence," "three realms" and "three regions." Conceptions of three worlds appear in Hinduism and Jainism, as well as early Buddhist texts. en.wikipedia.org
-
Tribhuvana, Tri-bhuvana: 16 definitionswisdomlib.org›definition/tribhuvanaThe Kathāsaritsāgara (‘ocean of streams of story’), mentioning Tribhuvana, is a famous Sanskrit epic story revolving around prince Naravāhanadatta and his quest to become the emperor of the vidyādharas (celestial beings).
search : tribhuvana triple world sanskrit
-
-
yandex.com yandex.com
-
yandex - search : tribuvana triple world sanskrit
-
-
www.wisdomlib.org www.wisdomlib.org
-
Tribhuvana (त्रिभुवन) refers to the “three worlds”, according to the Manthānabhairavatantra, a vast sprawling work that belongs to a corpus of Tantric texts concerned with the worship of the goddess Kubjikā.—Accordingly, “ The sacred seat Jāla is the Unmanifest. It is well placed in the southern quarter. [...] The sacred seat (i.e. maṭha?) Ūṣma, very fierce, is pure in heaven and on the earth. The gesture is Vikārālyā, which removes the fear of phenomenal existence. Conjoined with the (secret) language and the Choma, this is the unstruck sound of Jālāvvā. Well known as the Vidyā, the three worlds bow to it [i.e., tribhuvana-namita]. Accomplished, divine, with six faces, giving supreme bliss, the guardian of the field is called ‘Jaya’. I praise the sacred seat Jāla, revered by the gods, which is divided into sixteen divisions”.
tribhuvana
the Unmanifest

-
-
www.fairkom.eu www.fairkom.eu
-
-
Soon also with WKO login.
Virtual Login anyone?
-

-
One account for all applications
No Account for applications
Grant Access to Apps to IndyViduals own(ed) Information Spaces as needed for mutual benefit
for : Scaling Reach@indy0
-
-
fairmove.it fairmove.itfairmove7
-
OpenID Connect or SAML, which is also offered by “ fairlogin ” by our Austrian member fairkom
to : https://hyp.is/zweTIN6JEe2fTYf6qHohbw/www.fairkom.eu/fairlogin
-
platforms with one login - this is possible with single sign-on
How about No login, no sign-on
progressive mutual trust networks
-
develop cooperation projects
at least two actors from our network
for : Scaling Reach
networks of interpersonal networks
-
platforms and online tools grow together
into an ecosystem
-
Interfaces and single sign-on
should allow this to - grow together into a large whole.
-
Proven cloud services based
- cloud service based
- open source
-
our mission
mission - Harnessing and connecting - proven and new web technologies - for sustainability initiatives.
an association of Internet platforms with the aim of - working together more effectively - for eco-social change.
-
-
fairapps.net fairapps.netfairapps1
-
-
fairmove.it fairmove.itfairmove4
-
simplify discovery and search of activity hubs, events, and activity feeds.
simplify - discovery - search
for : Scaling Reach
-
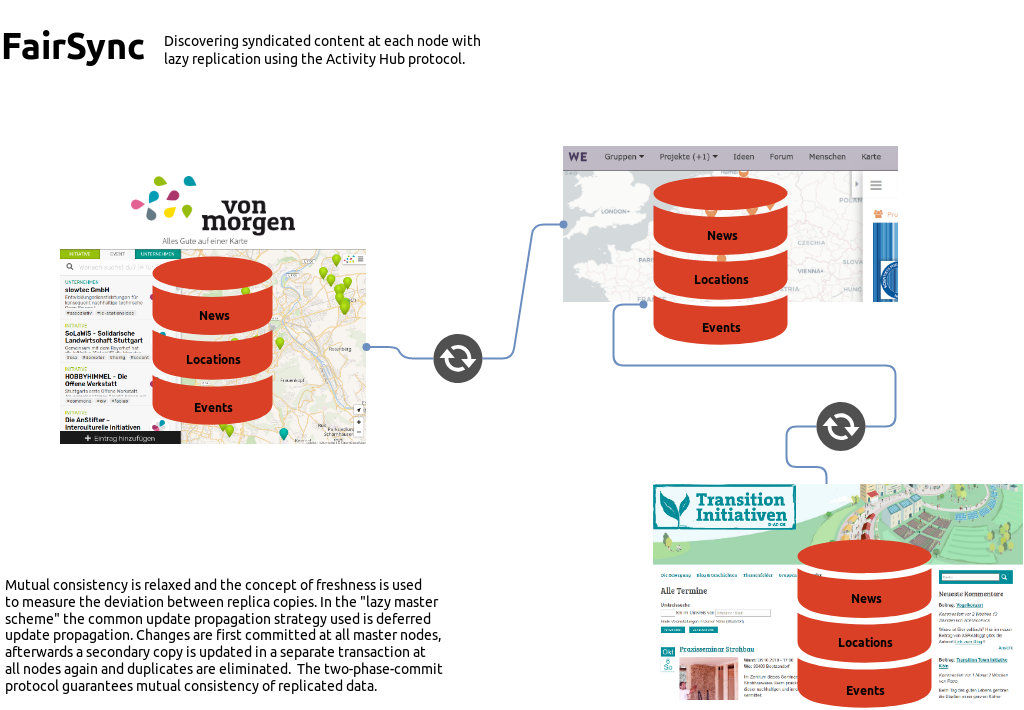
master-master replication framework of metadata enriched data sets on top of the Activity Pub protocol.
replicator framework
based on Activity Pub
-
own maps, calendars and news – but not synchronised
all have - maps - calendars - news
but not synchronized
-
fairmove.IT

-
-
github.com github.com
-
rediscoverdd
-
Another piece of your extended mind
ready for it
-
-
community.memex.garden community.memex.garden
-
Promnesia: Unified search. Very similar to Memex!

-
-
docdrop.org docdrop.orgUntitled1
-
This book uses LISP as a means for relatingtopics which normally get treated in several separate courses. The point is notthat we can do this in LISP, but rather that it is natural to do it in LISP.
natural to relate technical material = in LISP =
-
-
www.google.com www.google.com
-
Introducing Service Weaver: A Framework for Writing ...The Keywordhttps://opensource.googleblog.com › 2023/03 › introd...The Keywordhttps://opensource.googleblog.com › 2023/03 › introd...Mar 1, 2023 — We are excited to introduce Service Weaver, an open source framework for building and deploying distributed applications.
-
-
www.stateofdigital.com www.stateofdigital.com
-
www.google.com www.google.com
-
The Problem With Google's MissionState Of Digitalhttps://www.stateofdigital.com › Articles › BusinessState Of Digitalhttps://www.stateofdigital.com › Articles › BusinessAug 12, 2015 — Google's mission is to make the world's information accessible and useful. But has the way it's gone about this damaged the creation of new ...
-
-
www.stateofdigital.com www.stateofdigital.com
-
Barry Adams Chief EditorState of Digital

-
-
en.wikipedia.org en.wikipedia.org
-
Alphabet took "Do the right thing" as its motto
motto - for : Alphabet Inc - "Do the right thing"
-
"Don't be evil" is a phrase used in Google's corporate code of conduct, which it also formerly preceded as a motto.
motto too
-
-
exploiting the users
exploting users
-
-
www.google.com www.google.com
-
Don't be evilWikipediahttps://en.wikipedia.org › wiki › Don't_be_evilWikipediahttps://en.wikipedia.org › wiki › Don't_be_evil"Don't be evil" is a phrase used in Google's corporate code of conduct, which it also formerly preceded as a motto. Following Google's corporate ...
-
-
omniwinproject.com omniwinproject.com
-
Welcome to

-
-
www.google.com www.google.com
-
Avidyā (अविद्या) is a Vedic Sanskrit word, and is a compound of "a" and "vidya", meaning "not vidya". The word vidya is derived from the Sanskrit root Vid, which means "to know, to perceive, to see, to understand". Therefore, avidya means to "not know, not perceive, not understand".
Avidia
-
-
-
⊛ (CIRCLED ASTERISK OPERATOR) utf-8 character icon CIRCLED ASTERISK OPERATOR is one of the 256 characters in the Mathematical Operators Unicode subset.
circle asterisk
⊛
-
-
-
🍥 (FISH CAKE WITH SWIRL DESIGN) utf-8 character icon
🍥
for : trailmark - design
-
-
changelog.com changelog.com
-
Examining capitalism's chokepoints

-
-
www.researchgate.net www.researchgate.net
-
Were experiments ever neglected? Ian Hacking and the history of philosophy of experiment
Experimental Epistemology
-
-
wiki.p2pfoundation.net wiki.p2pfoundation.net
-
Somewheres, Nowheres, and Everywheres
Omni present omni centric interp(planetary|personal networks
-
-
www.wired.com www.wired.com
-
The ‘Enshittification’ of TikTokOr how, exactly, platforms die.
-
-
-
at some point university flipped
universities flipped
-
understanding the nature of the world through rigorous logical questioning
understanding rigorous logical questioning
-
the universities 00:12:56 expanding and attracting into the university system people who were not these autistic types

nature of - the genius ~ is - people ~ with - outlier high intelligence - can readily comprehend things - moderately low agreeableness, readiness to offend - obsessed with - the truth you - systematizing - don't allow anything to stand in the way of your pursuit of the truth - hence low in empathy - autismbasically or autistic traits anyway - not caring about other people's feelings - even if caring wouldn't be able to anticipate what they would be - low in - conscientiousness and impulse control - not rule following - think outside the box - think the unthinkable - like - god didn't create the species quite separately - // delight in novelty bearing gestalt switch

expanding and attracting into the university system - people who were not these autistic types
so this is very important you get some people that might come up with a brilliant idea but they would never present it or they would vacillate about presenting it because of the 00:13:45 offense it would cause the genius isn't like that um and the other thing is that uh you have to be knowing
because if you're high in conscientiousness you're rule following you know you cover within the lines you 00:13:57 follow the rules if you're low in conscientiousness then you think outside the bo6
-

-
sent before their time genius charisma being born prematurely
being born prematurely

-
high iq people that are relatively low in empathy
genius: low agreeableness, empathy, conscientiousness,High IQ,systematizing, nothing to stand in the way of pursuit of truth - unthinkable
https://youtube.com/clip/Ugkxn-fzyT5f5fKgPHTFlK1R4QMfgz02xUt4
-
i was the last generation that got that out of university
perennial last generation
-
lot of uh midwitery uh takes place in the in the realm of deconstruction
midwitery realm of deconstruction
-
check out the uh the genius famine that you co-authored with bruce charlton
the genius famine
-
midwits but who want to be there because it's prestigious and those people will put power and prestige and whatever ahead of truth and therefore you get a kind of priestly cycle of universities 00:09:47 whereby the university then goes into decline
midwits priestly cycle
-
people become less and less neurotic as 00:07:40 they get older less and less mentally unstable apart from a dip in their late teens early 20s where they become more mentally unstable
mentally unstable late teens early twenties
-
was the end of university even a humanities degree being seen as inherently a good thing
fag end of university
-
period of 00:05:16 hedonism plus um uh thought provocation
university
-
cautious essentialism we have to be able to define our terms up to a point we have 00:03:21 to be able to break up reality into chunks which allow correct predictions to be made but to understand that those chunks into which we break up reality to a certain extent are subjective but only 00:03:34 to a certain extent
cautious essentialism
-
essentialism is focused around defining our words and understanding the true nature of things in the platonic world of forms
essentialism
-
idea sleep furiously podcast
ideas
-
-
www.switch.ch www.switch.ch
-
www.csoonline.com www.csoonline.com
-
Synthetic identity is a growing and serious backward step for online identity.
backward step : Synthetic Identity
-
identity is defined by a life history.
digital life defined by event history
event driven digital life history
for : Self Sovereign Virtual Identity
for Autonomous Digital Life
-
-
www.sciencedirect.com www.sciencedirect.com
-
the emergence of virtual identities, which are identities that people assume online and in virtual worlds
virtual identities - that - people assume online - in virtual worlds
// in Autonomous Human Centered Digital Spaces IndyWeb =
-
human identity (understood as character)
humand identity - understood as - character
-
-
-
www.google.com www.google.com
-
Virtual Identity - an overview | ScienceDirect TopicsScienceDirecthttps://www.sciencedirect.com › topics › psychology › vi...ScienceDirecthttps://www.sciencedirect.com › topics › psychology › vi...Virtual Identity. Such virtual identities, or online identities, are social identities assumed or presented by persons in computer-mediated communication ...
-
Virtual Identity - Crunchbase Company Profile & FundingCrunchbasehttps://www.crunchbase.com › organization › virtual-i...Crunchbasehttps://www.crunchbase.com › organization › virtual-i...
-
-
www.crunchbase.com www.crunchbase.com
-
Virtual Identity
<svg xmlns="http://www.w3.org/2000/svg" width="128" height="128" viewBox="0 0 128 128" fill="none"><rect x="1" y="105" width="22" height="22" rx="3" stroke="#743794" stroke-width="2"></rect><rect x="0.5" y="78.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="0.5" y="52.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="0.5" y="26.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="26.5" y="104.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="26.5" y="78.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="26.5" y="52.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="26.5" y="26.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="52.5" y="104.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="52.5" y="78.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="52.5" y="52.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="52.5" y="26.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="52.5" y="0.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="78.5" y="104.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="78.5" y="78.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="78.5" y="52.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="78.5" y="26.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="78.5" y="0.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="105" y="105" width="22" height="22" rx="3" stroke="#743794" stroke-width="2"></rect><rect x="104.5" y="78.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="104.5" y="52.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="104.5" y="26.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="105" y="1" width="22" height="22" rx="3" stroke="#743794" stroke-width="2"></rect></svg>
-
-
www.virtual-identity.com www.virtual-identity.com
-
Human Centered Business Growth
Human Centered
-
Software solutions that last
<svg xmlns="http://www.w3.org/2000/svg" width="128" height="128" viewBox="0 0 128 128" fill="none"><rect x="1" y="105" width="22" height="22" rx="3" stroke="#743794" stroke-width="2"></rect><rect x="0.5" y="78.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="0.5" y="52.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="0.5" y="26.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="26.5" y="104.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="26.5" y="78.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="26.5" y="52.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="26.5" y="26.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="52.5" y="104.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="52.5" y="78.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="52.5" y="52.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="52.5" y="26.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="52.5" y="0.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="78.5" y="104.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="78.5" y="78.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="78.5" y="52.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="78.5" y="26.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="78.5" y="0.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="105" y="105" width="22" height="22" rx="3" stroke="#743794" stroke-width="2"></rect><rect x="104.5" y="78.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="104.5" y="52.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="104.5" y="26.5" width="23" height="23" rx="3.5" stroke="#743794"></rect><rect x="105" y="1" width="22" height="22" rx="3" stroke="#743794" stroke-width="2"></rect></svg>
-