
19 Matching Annotations
- Jun 2023
-
www.enterspeed.com www.enterspeed.com
-
marmelab.com marmelab.com
- Mar 2023
-
beta.nextjs.org beta.nextjs.org
-
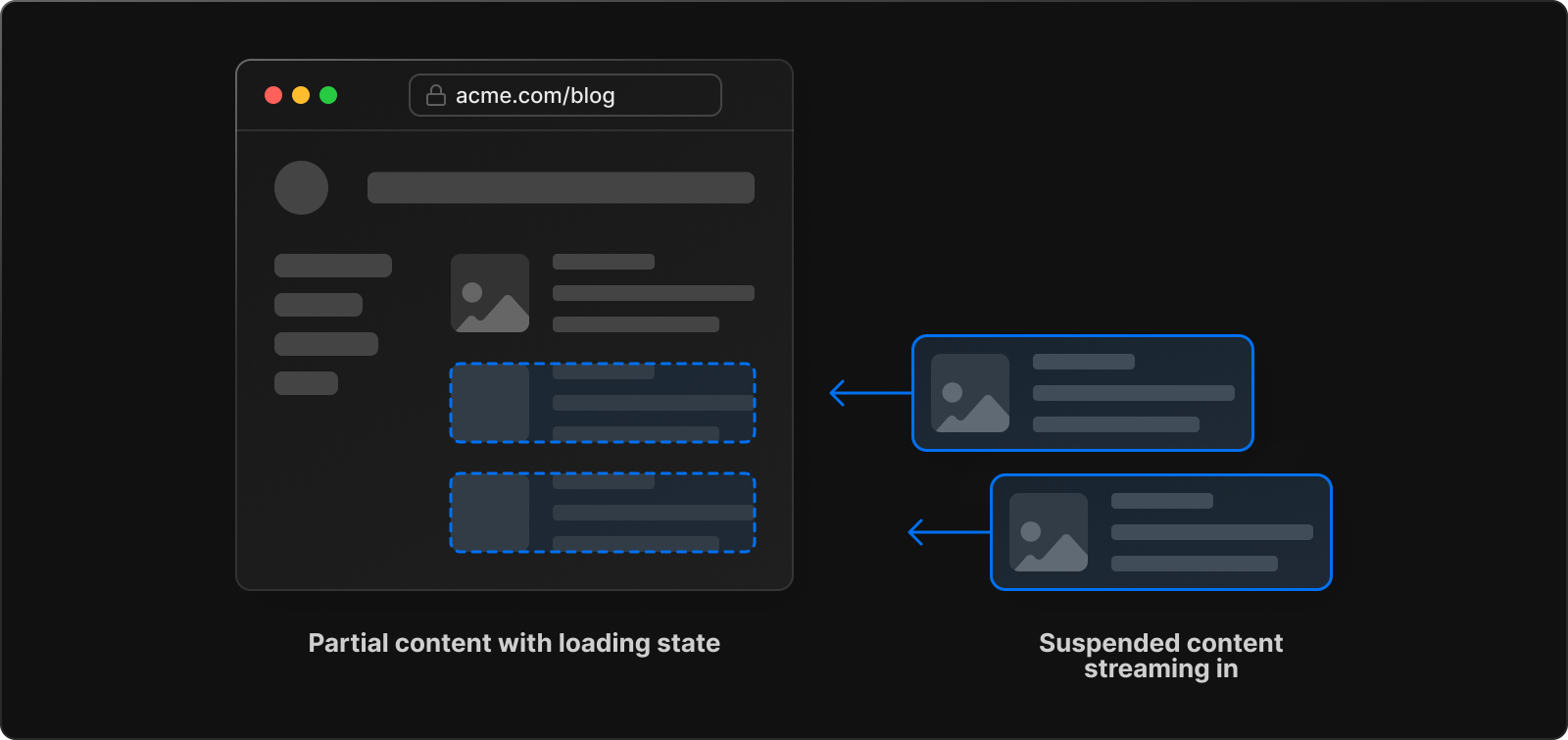
Streaming allows you to break down the page's HTML into smaller chunks and progressively send those chunks from the server to the client.

-
-
www.youtube.com www.youtube.com
Tags
Annotators
URL
-
-
dev.to dev.to
-
tanstack.com tanstack.com
Tags
Annotators
URL
-
-
react-query-v3.tanstack.com react-query-v3.tanstack.comSSR1
Tags
Annotators
URL
-
- Aug 2022
- Jul 2022
-
www.smashingmagazine.com www.smashingmagazine.com
- Mar 2022
-
marmelab.com marmelab.com
- Jan 2022
- Oct 2021
-
www.educative.io www.educative.io
Tags
Annotators
URL
-
-
medium.com medium.com
-
nextjs.org nextjs.org
-
- Jun 2021
-
bionicjulia.com bionicjulia.com
-
It wasn't as straightforward as I thought it would be, so I've written this blog post for anyone who's trying to do the same with their NextJS blog.
I recall Monica Powell writing a bit about this with some video a while back.
Perhaps not as useful after-the-fact, but her post is hiding on in the see also section of https://indieweb.org/Webmention where I've archived a copy of your article as well. Maybe the IndieWeb wiki needs a NextJS page to make this a bit more findable?
Perhaps the similarities and differences in your approaches will help others in the future.
-
- Nov 2020
-
github.com github.com
-
import dynamic from 'next/dynamic'; const IonHeader = dynamic( async () => { const mod = await import('@ionic/react'); return mod.IonHeader; }, { ssr: false } // this is what makes it work ); export default () => ( <IonHeader> </IonHeader> );
Tags
Annotators
URL
-