find ways of structuring and re-structuring whatwe have to offer.
📣📯 for that we need the Indy Learning Commons on the Indy Web
find ways of structuring and re-structuring whatwe have to offer.
📣📯 for that we need the Indy Learning Commons on the Indy Web
Offering what we need when we need i
📣 but for that we have to
mutually learn what we need when we need it and learn it
collectively
The Real Work
PMO collectively cultivated
📣 How do we bring the people to the same virtual spot page with all the affordances they need to engage with information that pertains to their shared intent
itself as a holinc whole mutual arising information and affordances or infordances
that are
permanent evergreen attributed provenance and history formalative saleient significant actionable
that are
re * discover * sume * peat * factorable * formluate * volvable * distributable * distributed
connecting people ideas and intents and pursuites
solutions
📣📣 that would enable us to
operate as
in service to our communities are
discounted
capacities capabilities information affordances as holons
ITpeople
📣 I wince every time I hear the word data
data is the carrier of in formation
that form human attention
be careful what you pay attention to and your intents
autopeosis happening - self-creation" or “self-production."
📣 synthetic virtual autopoiesis in the sphere of externalized inter intellect
holons can be named and invoked and create new ones by connecting integrating constellations as required
Articulation does that too by meaningful naming and narratives woven fro them
// reflection I read all this as a way of articulating the way to approach creation very much in morphic resonance with the
design principles that I practice and reflect and act opon in#continual symmathetic conversation between articulation and effort to create the seed from which autopoiesis can become effective embodied in the tools of eternalied inter personal inter intellect emergent extellect
PMO
📣 AND
Future Perfect Orientation
Complete in the service of continuous thriving sustainability long view
Maximizing realizing manifesting future potential The Long View
Expanding viewpoint The Blue Plane
PMO is in formed by our tuition
‘present moment orientation’
📣 would like to suggest for consideration the perspective that the present is a confluence of the causal influences of the past but are also influenced by the future and its changing potentials
however we woud like to suppress our awareness of the present and indeed the past are influenced by our intent and awareness of future potentials
wittingly or otherwise but irreducibly and tacitly
present moment orientation, being here now can only beacieved when the push of the past, the lightness or otherewise of the present and the pull of potential futures at scale are in a habituabe balance
whilst we get on with our Real Work in the newly gestating Real World
📌 get on with Real Work
newly gestating Real World
before it can gestate it may need to be gestalt out
outuited
envisioned
and acted upon
gather to do it together
poly crisis shrivels into a tiny ball of fluff that we canblow off of our cuffs
Once we bring out
bring out gifts via PMO
poly crises shriverl
he invisible remains unseen and the hidden remains hidden
invisible unseen
hidden remains hidden
how much more useful is that than dry data?
dry data
step into our power and make our presence count
power presence
use the tools that allow the layers of conditioning to fall away
true self rein for epression
substructure that - we feed - feed us
wasting time with things that are notrelevant to the present moment
her and now for you and yours in your situation
letting in what isnurturing, letting go of what brings fear and judgment,
nurturing fear judgement
build common ground and define what happens on our common ground?
common ground
If you are not arabbit, you will have no idea what I’m are talking about
be a rabbit
but there are faint's within faint's witin faints too
presentmoment concerns
Yes
but
how are we to act when we have to act before we knew how things were
That is the power of media
It is not just the media. But power itself
Our capacity to regulate our psyche
poly crises
Once we change our own perception of ourselves
and our relationship to the unseen, we change what the future holds.
authenticity
that lies underneath all the layers of conditioning.
wonderment in what the unseen holds for us
the one impervious to modelling
no-one else can see whatI’m pointing to.
many others see it
don’t have the right modelling
// worse still
things that are important are impervious to the very attempt at "modelling"
natural learning capacities are freedup
where there is no pre-formed agenda, where we make space to slow down and see what is there,
ake context into account more than data
context susidiary awareness
data focal awaareness
cycles oflearning
where there is no pre-formed agenda, where we make space to slow down and see what is there, that take context into account more than data. Our natural learning capacities are freed up when we do this. Sadly most fall right here because we simply don’t have the right modelling
presentation by Jack Kruse
nervous systems literally fail to develop the parts that are our psyche’s don’t wish to see.
unresolved
patterns builds on each other
What is seen and unseen
plays out at an energetic level
Our authenticity and ability to discern
conditioning
PMO brings in the awareness needed to discern between
what is authentic from conditioned responses
habit or a ritual
depending on the extent to which we relate to the meaning and are prepared to work with the aliveness of the moment. We can make our own rituals of course: Checking in and out of every meeting is a simple ritual that helps us bring greater focus and awareness of the energy and space we are in.
Equity
x
2. THE SYSTEMIC AND THE UNSEEN
x
he name of the game
Zombie spotting and holon energising
Tools and technology
provide what we need as umans
The more holons we aggregate together
hockey stick of change
‘me’ holon
spot other holons
interest to those who have been working on
new tools introduce into space
concrete examples
of Winfinity principles
encourage others who are circling around the idea of starting up their own group
circling around the idea
We begin by using the resources we already have
We begin by using the resources we already have:
Us, the people in the room.
We learn to play with - information from the field.
We explore our world - with curiosity and - see what changes as we change
Catalysing change is about
providing places and spaces
that help us to become
responsive (in the right way) to each other.
it’s not about
None of that.
wobbled and fallen along the way
I began **following ‘the
who dealt with knowledge over relationship building. That’s a common mistake and an even more salient learning experience when it hits.
Do not judge others based
on
views, opinions, prespectives
water we seim in
not having anything to model how it’ssupposed to be done can be limiting.
not having a model is a gift
focus attention and PMO experience
focusing on connecting with the human
s more important than focusing on understanding the knowledge, or the model or the next step. We have not ever worked in this way. It’s very different. But it really works for those who are ready.
demonstratethat it is the
culture they bring to a space and it is the practice of the new culture that matters.
nternational Family Constellations Training Institute IFSCT.
IFSTC
Do not act out of
fear, malice or revenge (take responsibility for regular clearing out of trauma wounds. It is always a work in progress).
notice the lack of
provenance, selectiveness of stories and out-dated ways of looking at health, education and the economy)
Do not push your own views
permission granted drop seeds for thought connections
more important than being rights
Do no harm
first natural law
cultivating collective choice for people who work together
winfinity
work together to formulate missions and achieve a shared vision
studied three community based collectives
patters for PMOs in three comminities
I go into patterns around
difficult to see things
same value * outside * inside
born a Sikh
split into factions
no holon at play
DNA
mutually supportive functions
inter playability is the key inded
diversity
mutually supportive
emergent novel capabilities
‘fit in’ or to be you
helping you growth and learning journey
find your place
holon
indicators
expanding potential augmenting capacities for
‘manmade’
all rules are man made
the question is are they reasonable enough to assist the unfolding reality
fulfil the sacred purpose
long view thrivability
regulate our inner worlds as well as our outer worlds
regulate
create ahealthy ecosystem inside of us and outside.
PMO function
dial things up and down as needed
dia indeed
collective, as ‘we’, operate as a healthy organism
we healthy organizm
providing an environment that enables us to be who we are
holon anvirionemt for individual thriving?
reproduce
grow and reproduce at a higher level kaizen
that’s whatwe want.
want?
need
to get back to kilter
balance
what ‘the map’ looks like
feels not look
I share my ‘patternharvest’
patter harvest
rulesabout ‘conversation culture’ as the basis for collective mycelial growth
‘due north’
back to the future
starting point of real learning
ad directionem ingenii
attentded to
illation
reflected upon
AND acted upon
finding better patterns
to thrive with
nurture, security and connection
nsc
Patterns can be understood as fractals and holons
patters fractals holons
re - use - sume - purpose - factor
we need that in any creative endeavour specially when we think and have conversations about it
tools to augment our individual thinking, engagements conversations as we symmathesize, articulate and externalize our inter intellect
ability (natural) or capability (learned) orpower (structural)
The right place to start is at the centre
y/our situatedness particular complexes
free of thedictates of the autocratic system we are born into
free? autocratic?
f1 33
this is the second version
first version
second version self.indy0.net.link https://ipfs.indy0.net/ipfs/bafybeier4ymlv4d663shsqg754wqffpfge7rvzz7vcxabn5my5cqlekdqu/viewer/web/viewer.html?file=/ipfs/bafybeiergsxg5ediybha5llyddjcqujnxpkqyfyiqr5vbpncor5tjbbw4m
install IPFS Desktop Then the link bellow work on your browser
http://127.0.0.1:8080/ipfs/bafybeib3a7tcxfzay4gktsl5nbmosrv7fqn77gr2yn4ghfkuiph2pfmtwa/viewer/web/viewer.html?file=/ipfs/Qmf2KuiiqBHNHB4oL3WG9C1ybNZEhgvYennEvrF64EVhp8
Last Thursday, I had the pleasure of being invited to present at a conference on the Digital Challenge and AI, organized by Martin Duchaîne de Défi Montréal.Martin sent me the recording of my presentation, which I had entitled "How to make the digital shift without slipping?". If you have a (good!) moment, I invite you to listen to it. (Links in the comments.) Thank you to Martin, and the other speakers, for a great time to reflect on substantive issues!
Auto-Save
Feather Wiki nest
This extension is available in the following other languages
suggest that it was developed by another "bloody Hungarian" as my life long english friend Christopher would say
they are all over the place
more like they are attracted to create things as a Vanguard
This extension is available in the following other languages
Let's see
suggest that it was developed by another "bloody Hungarian" as my life long english friend Christopher would say
they are all over the place
more like they are attracted to create things as a Vanguard
<script src="https://feather.wiki/extensions/v1.8.x/transclusion.js"></script>
way to add once and for all
Meadowlark (version 1.8.1)

By default, adding headings to pages
By default, adding headings to pages by using the "H" and "H2" buttons adds a link directly to that heading. If you want to link to a heading on any page with an internal link, find that heading's hash (the slugified text joined to the # in the link) and add that to the internal link [[like this#heading_hash]] or [[like this|page_slug#heading_hash]]. If you need to link to a heading on the current page, just use the current page's slug in the same way. For example, if I wanted to link to the "Markdown Editor" heading further down this page, I would write [[Markdown Editor section|editing_pages#markdown_editor]].
so a little exercise and Imaginatio
so a little exercise and Imagination here

can you imagine an architecture and platform that's comparable in - power and - sophisticated and - reach
uh to those enjoyed by Fortune 500 companies
but created buy-in
for those
on the Forefront of our evolutionary transformation
initially focused on supporting those on the growing edge of evolutionary change
Holochain is a great eco system supporting the Memetic Activation Platform

IndyWeb' mission is to support over the web uatonomous interpersonal interplay across all existing ecosystem complete the existing web and all emergent Decentralied unenclosable ecosystems that arae fragmented today.
Gyuri Lajos, [26/03/2025 09:05] Holochanin is a good pathway. Hoilochain as an ecosystem is self-closed. The goal had allways been to provide the connecting tissue that make these eco-system interplay
Gyuri Lajos, [26/03/2025 09:06] The point of integration is by design the individual human being and their engagements
Gyuri Lajos, [26/03/2025 09:05] Holochanin is a good pathway. Hoilochain as an ecosystem is self-closed. The goal had allways been to provide the connecting tissue that make these eco-system interplay
Gyuri Lajos, [26/03/2025 09:06] The point of integration is by design the individual human being and their engagements
Gyuri Lajos, [26/03/2025 09:07] The current design supports the ability to compete ANYRHING it touches and start the process of supporting ever growing interplayability
StackBlitz unlocks a true one-click startup experience with the full stack running in the browser—it's a game-changer.
stackblitz one click start up experience
CodeSandbox alternatives
stackblitz
manmad
all our awareness understanding of the world is man made discernment -
the 'real world' is a constructed pushed and promoted with the intent of bringing about the abolition of human and their potential
natural law is an understanding of the world based on recognizing human potential
and as such is it driven from awareness and contact with the future of potentialities become actualized a and the journey there of
entangled in complexity,
instead of growing awereness and learning from it to expand flow with it untangle and realizing its potential we outtuit from/for wiht it
a collective, we cancreate what we need, to create the tools, to create more of what works
as individuals we can start creating what we need work together to create the tools to create more of what works.
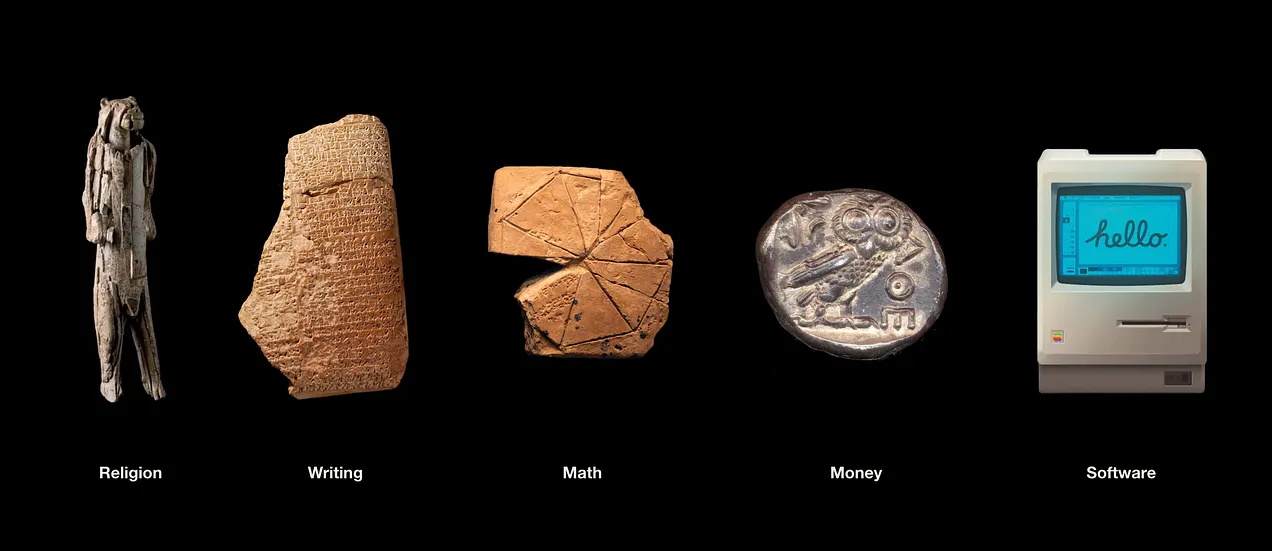
That's the power of software. It is practical magic where imagination can expan yet rely on practical feedback on what you articulate becaue at some point it could just work.
practiced and reflected upon
that is the way I work.
call it thinking/exploring/expanding by doing
start with what you can make to work that is alligned to the maximal potential that you feel into holistically of what is required, no compromises that are but bloody surrender.
Don't just hold on to the beauty of your dream but engage in work to real ized them
find the sweet spot
create the first holonic seed attend to it and grow it share it have conversations engagement and drive that creative beneficial cycle of self-improvment to what your intentional attention is focused on, always.
se it to help you learn experiment and real ize make steps towards its self-actualization
practice reflect upon and improve upon Kaitzen
Present moment orientation
yws but b#ware that the present moment is the continual manifestation of future posibilities at ever expanding scale as fas as your heart mind can itself reach in momemnt of y/our intention guided persevering attention to matters that matter to y.our mind/s
The right place to start is at the centre
y/our situatedness particular complexes
protocol, a pathway, a piece of software or a training that proves useful in that liminal spacebetween the present and the future
love the use of pathway
in fact the trails webalze accross the web and through articulation with trailmarks thanks to the IPFS protocol gives us patways to information cum software or softwre as information where the trails become effective pathways
Present Moment Orientationholons, patterns and pathwaysParmjit NahilMarch 2025
I love the title
very much in (morphic) resonance with what I am doing for IndyWeb
holons patters and pathways are indeed writ large
in the very concept of infordances
where in-formation is coevolving with the very morphic interactive born muti interpersonal interplasin collaborative collabortive ways of engaging with the information captured as universal hyper document and worked with with any affordances that we need. If you can articulate whet you need you can actually create it
need to change incentive structures if wewant to build companies that are a force for good in society.
change incentive structures
source: https://medium.com/bettersharing/steward-ownership-is-capitalism-2-0-76a1c50a6d88

companies are in service of society, not the other way around
flip that too
self.links.custom.gateway:
A manifesto for a CommonsTrust in the USA and Ireland
When it comes to manifesto the one I resonate most is https://www.linkedin.com/pulse/transcender-manifesto-world-beyond-capitalism-seed-dil-green/?trackingId=Cx1BqY9hiMFypMiYk5yKwA
Hosting PDFs for Annotation
Looks like a crappy pdf
priviledge presence

One of the standout moments was the ‘poetic provocation’ delivered by community member Ashanti Kunene, who is based in South Africa. When we asked her to help us set the tone and ambition of the Summit, she “took a hike up Table Mountain and asked Mother Earth what she wanted me to say, a black South African woman, travelling to the centre of ‘empire’"
empire
what has ALWAYS mattered beneath the veneer of modernity
veneer of modernity
The power of vulnerability | Brené Brown | TED
researcher story teller
protocol is transport agnostic and can be easily transported over a WebSocket, for example, as well as HTTP.
websocket too
Having the same protocol for message sync and submission is a huge win for usability
message sync and submission protocol is the same
Become a leader in email innovation

See why JMAP is a better way to email
Acquired Privacy: The False Promise of Post-Collection Data Protection
Acquired Privacy: The False Promise of Post-Collection Data Protection Introduction: The Illusion of Privacy in the Digital Age A new and widespread misconception has emerged in the digital world—
The Portfolio Map Canvas: A simple way to fix Complexity
"If you get your syntax right semantics can take care or itself"
4 - mind design - semantic engines - syntax - semantics
insight our framework mathematically formalizes. We call it Meaning 2.0
x
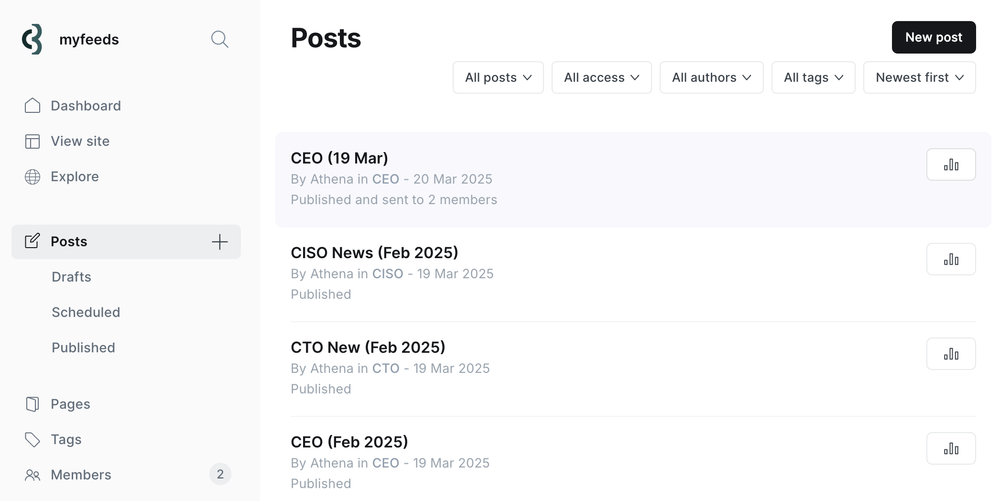
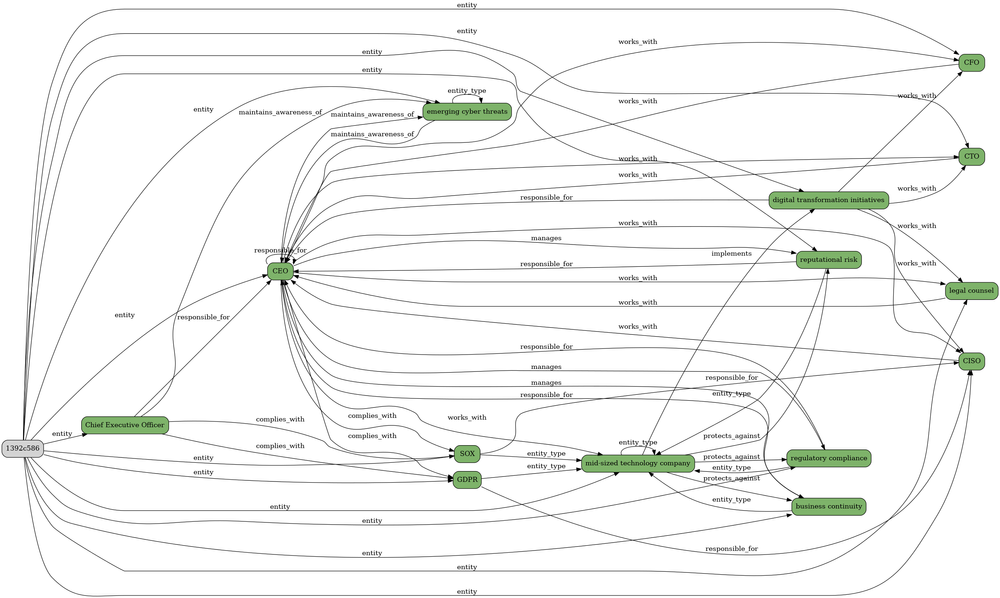
Building Semantic Knowledge Graphs with LLMs: Inside MyFeeds.ai's Multi-Phase Architecture The post Establishing Provenance and Deterministic Behaviour in an LLM-Powered News Feed (first MyFeeds.ai
“Metadata is the upstream leverage point—the layer where meaning, context, and authority get defined in the first place.”
articulated or extelected
as in externalized inter intellected
Divergent thinking and true AI innovation - DataScienceCentral.com FAIR Data Forecast interview with Tammy Lee of CultureCreates In 2015, Tammy Lee and Gregory Saumier-Finch co-founded CultureCreates, a for-profit semantics technology agency focu
companies optimizing for engagement, not understanding
Yep
Understanding to be understood
Mebs Loghdey 2nd degree connection 2nd Building a SYNTAX Engine to power MEANING 2.0 Re-engineering semantic space between us (and machines)
Syntax engine?
If you get your syntax right semantics can take care of itself
does it?
LLMS live by narrative trails
that contain propositional trails
that maps naturally to SPVs
This final paragraph is here to make this article exceed 2000 words, as counted by the Ghost word counter to the right hand side of the editor

Ghost Publishing

Persona Graph Construction

Building Semantic Knowledge Graphs with LLMs: Inside MyFeeds.ai's Multi-Phase Architecture

take responsibility for its own linked open knowledge graph (or subgraph) to make the community independently discoverable and extensible.
linked open knowledge graph
discoverable and extensible
CultureCreates, a for-profit semantics technology agency
semantic technology agency
Event Data Discoverability in the Performing Arts Sector

administration policies
Notion (productivity software)

EVALUATING YOUR EPROOFIf you wish to make changes to your title metadata, click on the See More Details link in the Title Approval page. You’llthen be able to edit and save changes to each section of metadata as needed.Y
just testing
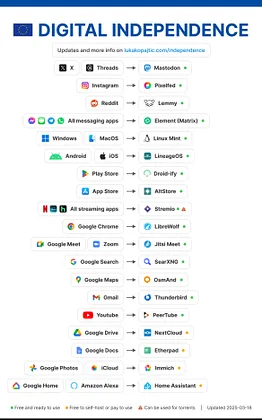
Alternatives to oligarch platforms. Spread and share.

altrrnative versions
this one is via the Pinata IPFS Gateway ipfs.indy0.net
I love the title
very much in (morphic) resonance with what I am doing for IndyWeb
holons patters and pathways are indeed writ large
in the very concept of infordances
where in-formation is coevolving with the very morphic interactive born muti interpersonal interplasin collaborative collabortive ways of engaging with the information captured as universal hyper document and worked with with any affordances that we need. If you can articulate whet you need you can actually create it
facilitate formulative thinking
for - formaltive thinking - formulated problems
problem focus is formulative focus delivering effective articulation that is complete consistent and slef-contained self-hosting Need a Notation
and a new way of workin
SymmAutoPoesys
Like Mathesis Universalis of Descartes'
not to be accomplished by any one man
but hrough the collaboration of IndiViDual who work with their Duals
It is possibel to share a PDF using Peergos Secret links but it cannot be annotated
For more see her bio
bio

ADAM'S BLOG
Maria Popova Brain Pickings 2015
4
How Intellectuals Poison Society | Rousseau's First Discourse Explained
preventing from good life

an exercise in large scale knowledge based development
large scale knowledge base
cyc was right in proposing that ground atomic formulas can capture a lot of knowledge
empower humans to use a notation that has that power
that's TrailMarks or Clue Marks or IntentMarks are all about
for Opidox Intentional clueful Mark in notaions and innotations
Psych
recursively write its own rules
psych
cyc
Don’t Believe AI Hype, This is Where it’s Actually Headed | Oxford’s Michael Wooldridge | AI History
cyc
I want more human beings
the signularity is bullshit
Listen to your outtuition. Verbal Surgery.
for outtuition
Simple Object Access Protocol
yet another abomination
It is too complicated (the spec is several hundred pages in a very technical language), so it is hard to use by non-experts—but many non-experts need schemas to describe data formats
an abomination
new is by definition not like what we already know so there's no news about new there's nothing you can tell somebody in five minutes about what new is
stop following the news altogether
its is 90% propaganda nudging and destroying your very capacity of dreaming up recognizing anything that is trully novel
news news is stuff that's incremental to what we already know this is why you can tell a news in five minutes
news is nothing really new
developed from 1964 to 1967[1
nearly 60 years ago!

THE NEW ORGANON OR TRUE DIRECTIONS CONCERNING THE INTERPRETATION OF NATURE
Man, being the servant and interpreter of Nature, can do and understand so much and so much only as he has observed in fact or in thought of the course of nature. Beyond this he neither knows anything nor can do anything.
Sparkle
Cryptography scales trustProtocols are to institutions as packet switching is to circuit switching

I Found a New Way to Evaluate Divergent Series and It Blows My Mind!Something weird is going on with infinity and I can’t explain it
Something weird is going on with infinity and I can’t explain it

Metta
The Philosophy and Practice of Universal Love
Critical Conversations for Making Sense of the World.
engaging challenges in meaningful ways
add a CSP policy to our site using the following HTML
``` <meta http-equiv="Content-Security-Policy" content="default-src 'self'">
```
Example a CSP header with a meta tag

How Newtonian Physics Can Solve Three Zeno’s Paradoxes
4
harmonic series sum infinite
Goodbye Obsidian
4
HyperPlex MindPlex IndyWiki IndyPad TrailMarks Innotation

Az elágazó ösvények kertje
x
search
benedek andras feher marta zenon tudomany
each of us is all we have
Yes
Your Daily Equation #32: Entropy and the Arrow of Time

The Lend-Lease must be paid back, either through monetary means or via the use of American contractors to help reconstruct the country, allowing present loans to be rerouted back toward the US economy. For example, it took Britain and Russia several decades to pay back their lease. Both were repaid in full by 2006.
lend-lease paid back 2006
Protocols are to institutions as packet switching is to circuit switching

Gordon Brander Feb 25, 2025

Cryptography scales trust

interplay interoperplay 🔗 🌐 🤝 ⚙️ 💻 🔄
kantomfizika megjelenése az egyben azt is jelzi hogy már rég nem a kaliijugában vagyunk
Well said
Don't forget about CERN
tudatában vagyunk a sötétségnek de a figyelmünket a fényen tartjuk ühüm mert amin a figyelmed az a létezésed
Attention drives being
Yes
látod az időt és akkor nincs szabad akarat vagy szabad akarat van és nem láthotod az időt
Indeterminacy Determined no free will
If you see potentialities
Realize potentialities
Go meta second order
az érzelmi állapotunk ami igazából már valahol tükrözi a tudatállapotomat is
zes
donát prepare the words prepare the feeling
attention is all
tudományosan statisztikailag tehát ezt már hogy az intelligencia meghatározó ami utána a tudatot befolyásolja az hozza létre a tudat oké akkor mit érünk az iq teszteinkel amik az nem az intelligenciát méri ezt akartam mondani ezt már te is megmondtad an az olyan mint a kreszt ki tud jól intelligencia tesztet kitölteni
intelligencia test
statiytika
todománzos
tm és a transzcendállásnak ugye a haladó programjait is gyakorolják
Transcendental Meditáciú
What a shame tht it is a misnomer
That wonát work
woe still it is the verz opposite that is reallz needed
what a huge midirection
öröm szeretet és rendezettség és ennek a forrása önmagadon belül van nem is kell sehov se menni
joy live order source within
no need to go anywhere
Oh yes you need to
Through the others you become one
Egy Én
ekátólne
a belső tiszta tudatban a tiszta létünk állapota az egy öröm szeretet és rendezettség és remény
inner pure consciousness pure state of being
joy love and order
that is only the shimmering silver twine
tudatosságban rejlő erő az ebből az intelligenciából származik
intellect is subordinate to attention
még a tudat mögött van egy még almasabb erő amiből a tudati született ez pedig az intelligencia
Interesting ranking
intelligence defined as maximizing future choices
perhaps
Principle of Lest Action
ez a szervező erő a tudatból származik
organizing force originates in consciousnes