finds another pertinent item,and ties the two together. Thus he goes, build-ing a trail of many items
trail of connected items
finds another pertinent item,and ties the two together. Thus he goes, build-ing a trail of many items
trail of connected items
The real heart of the matter of selection,
The matter of selection =
the intricacy of trails,the detail of mental picutres, is awe-inspringbeyond all else in nature.
trails
Man cannot hope fully to duplicate this mentalprocess artificially, but he certainly ought tobe able to learn from it. In minor ways he mayeven improve, for his records have relative per-manency. The first idea, however, to be drawnfrom the analogy concerns selection. Selectionby association, rather than by indexing, may yetbe mechanized. One cannot hope thus to equal thespeed and flexibility with which the mind followsan associative trail, but it should be possibleto beat the mind decisively in regard to thepermanence and clarity of the items resurrectedfrom storage.
selection by association
rather than by indexing
may well be mechanized
One cannot hope thus to equal the speed and flexibility with which the mind follows an associative trail,
but machine can recall perfectly from storage
contemptuous curiosity
as a teenager
cautious curiosity
as a child
You have this passionate intellect and, really, this faith in the power of ideas that is somewhat un-American.
passionate intellect
faith in the power of ideas
We never see the world exactly as it is because we are how the world is.
we are how the world is
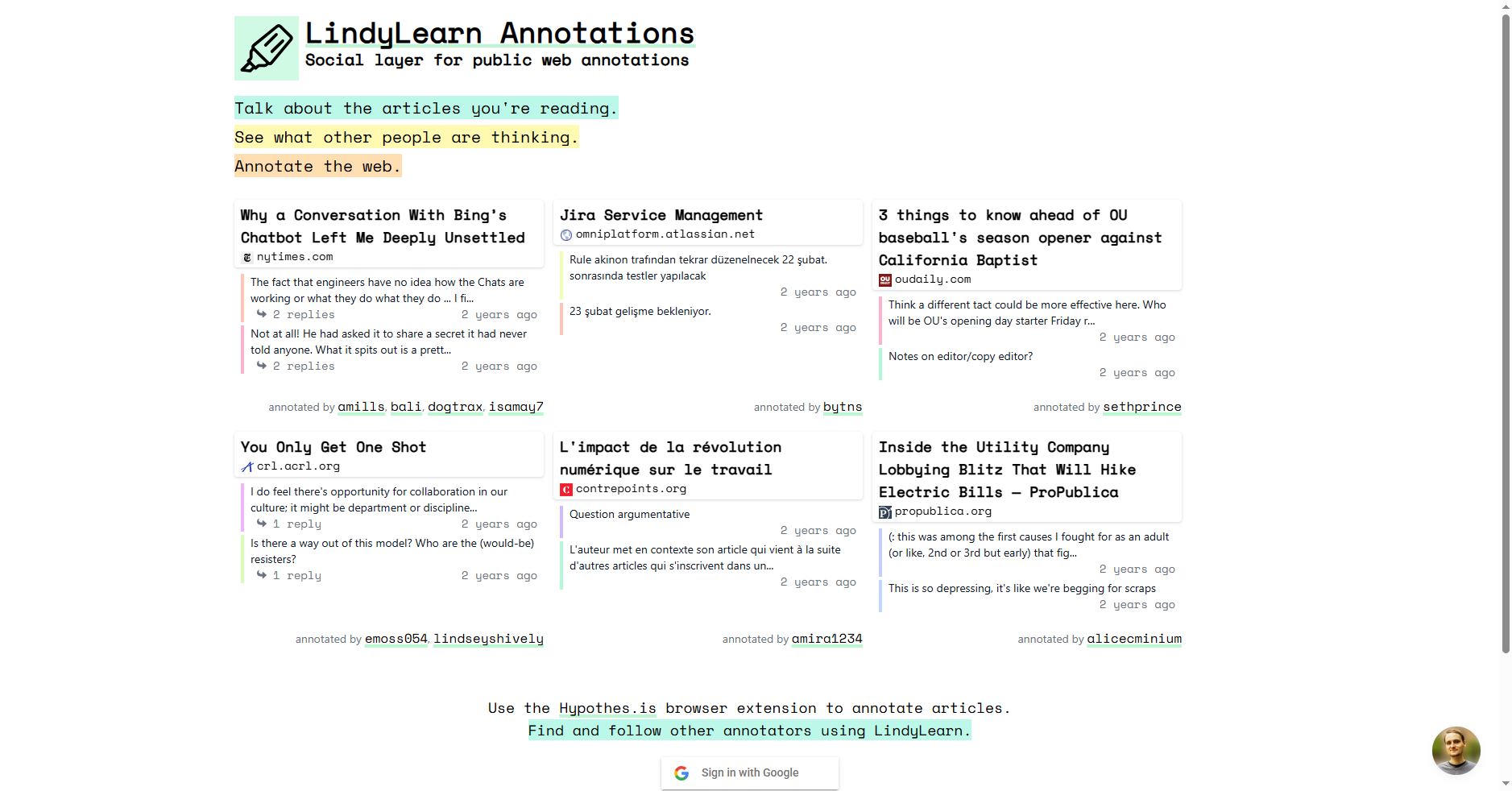
“human-powered discovery engine for interestingness.”
human powered discovery engine
don't seem to be able to annotate bummer
Mixins in JavaScript
mixin
mixing libraries
for mixin
Objects in JavaScript are class-free. There is no constraint on the names of new properties or on the values ofproperties. Objects are useful for collecting and organizing data. Objects can contain other objects, so they caneasily represent tree or graph structures.JavaScript includes a prototype linkage feature that allows one object to inherit the properties of another.When used well, this can reduce object initialization time and memory consumption.
for - class-free objects
add to this association lists and it is universal
inherit properties from other object
create mix ins and mix outs
JavaScript has a class-free object system inwhich objects inherit properties directly from other objects.
for class-free objects
inherit properties directly from other objects
We can add a new member to any object by ordinary assignment
for - class-free objects
add new member to any object by ordinary assignment!
The language is class-free.This is a radical departure from the current fashion. Most languages today are classical. Prototypal inheritanceis powerfully expressive, but is not widely understood. JavaScript itself is not confident in its prototypalnature, so it offers an object-making syntax that is reminiscent of the classical languages. Few classicalprogrammers found prototypal inheritance to be acceptable, and classically inspired syntax obscures thelanguage's true prototypal nature. It is the worst of both worlds
for - class-free objects
Objects in JavaScript are class-free. There is no constraint on the names of new properties or on the values ofproperties. Objects are useful for collecting and organizing data. Objects can contain other objects, so they caneasily represent tree or graph structures
for - class-free objects

Feels like a perfect mash of functionality for an unmatched collaborative workspace experience.
perfect mesh of mesh functionality indeed
Inter Personal InterPlanetary Inter Peer mesh of autopoietic Software as a Symmathetic Conversation
Longtern co-created coevolving Software at the Mesh Edge of the Web
actors have identities
establishing identities is key
what's in a name what's in a link what's in and identity spaces
mailboxes potentially have to hold a lot of messages.
mailboxes many messages
will not block
ready to pull messages from inbox or not
everything is an actor
actor
channel writer must block until a channel reader reads
blocking
decoupling between the processes, they are still coupled to the channel.
processes coupled by channels messages
causes people to kind of move away from it empirically success successful methods just because they can explain the other ones
nice
street light effct

label themselves the rigor police
rigor police
very cute mathematics
cute mathematics
collective delusion that something doesn't work because we don't understand it
collective dellusion
coming back to this talk because it is deep and worth relistenning
Looks like true diamonds are burried deep in the sand.
inspired this work of ours
epistemology for deep learning"The Epistemology of Deep Learning - Yann LeCun - YouTube
still an inspiring talk well worth listening
The Epistemology of Deep Learning
how deep is deep learning?
Neither Science nor Alchemy
video lecture The Epistemology of Deep Learning February 22, 2019 Yann LeCun
good one
cause this in real-time
alternative to real-time
Make the block style editor to interplay work with an HTML WYSYWIG editor
want to automatically apply / trigger them while the user is creating input.
apply/trigger automatically while the user is creating input
Is there a way to auto-convert user input at the time of writing without using the inline toolbar but rather by listening to the user input. Let me give you a few examples to make things clearer
adjacent next affordances that one would like to have is implicate in the workflow context
codex-team / editor.js Public. Sponsor. Sponsor codex-team/editor.js. External ... profile/${mention.slice(1)}` html = html.replace( mention, `<a class ...
Editor.js — open source block-style WYSIWYG editor with JSON output. codex-team. published 2.30.8 • 5 months agopublished version 2.30.8, 5 ... Profile.
Benebell Wen

"Thou shalt not make a machine in the likeness of a man's mind."
machine likeness human mind
: "Humans had set those machines to usurp our sense of beauty, our necessary selfdom out of which we make living judgments."
Treatise on Nomadology
nomadology?
driven by a living holy man (baraka)
baraka
“AI” is not that they have disfigured the soul
not yet
but can eclipse/destroy human capability to discerne
These algorithms actually do not violate the chief commandment of the Butlerian Jihad
indeed and in fact they can be used to agument humen intellect
bit rich
when the truth is that there is no intelligence at play at all.
deceptively marketed as artificial intelligence
deceptively marketed as AI
combination of statistics, calculus and stolen copyright IP
statistic
calculus stolen IP
‘The mystery of life isn’t a problem to solve but a reality to experience.'”
mystery life problem not sovled experience
speculative comparative theology
speculative comparative theology
“Thou shalt not disfigure the soul.””
disfiguring the soul
“Man may not be replaced.”
on the way to abolishing
dualistic sort of reading of Taoism
dualistic reading Taoism
“Thou shalt not make a machine in the likeness of a human mind.”

Anthroposociogenesis: Panhumanism, Anthroporelational Humanism and Digital Humanism
for panhumansm
The responsibility of Christians is not to deal with guilt but to restore the image of God in themselves.
restore the imae of god in themselves
Connecting sites
nice image for web intents


Strawberry Fields Forever



English after the German (Deutsch)
Grant that the day's work of my hands,
lofty Fortune, I may complete!
Grant that they will not exhaust me!
No, these are not empty dreams:
now but mere poles, these trees
will one day give fruit and shade.

English after the German (Deutsch)
perma: link
permAnnote: link
Grant that the day's work of my hands,
lofty Fortune, I may complete!
Grant that they will not exhaust me!
No, these are not empty dreams:
now but mere poles, these trees
will one day give fruit and shade.

https://www.lieder.net/lieder/get_text.html?TextId=6340
need to save the original url
and use that as canonical
information is conceptualized as a holonic unit
a holon
externalization of human InterPeer InterIntellect in information flows
along the very means, the morphic affordances needed to
create and curate information with all required affordances as
Infordances
InDiY WebRing StopResetGo
just testin annotation
It ain't what you don't know that gets you into trouble
It's what you know for sure that just ain't so
autoscales to demand
nice
Block Access Control

a proposed network, aims to connect researchers and practitioners in the field of psychedelic medicine to investigate relevant questions
So people had the idea of creating networks of researchers and practicitoners in a field
An interest based social network
Inter-subject Networks of Research for Data-driven Applications
That's another Mosaic word for INDRANET
Integrated Network and Dynamical Reasoning Assembler
that's another indra
The IndraNet assembler creates multiple different types of networkx graphs from INDRA Statements. It also allows exporting binary Statement information as a ...
indranet graphs
IndraNet Graphs
interesting
The IndraNet assembler creates multiple different types of networkx graphs from INDRA Statements. It also allows exporting binary Statement information as a ...
IndraNet Graphs
Inter-subject Networks of Research for Data-driven Applications
looks like others had thought of indranet for an intex-X networks
Browser extension that simplifies access to IPFS resources on the web
It's under fairly rapid developement.
Great to hear

https://youtube.com/clip/Ugkx4c7mEfMeo59X_WvpBOgIKXouhk3hH3i1?si=z3xVMy9jPJNM1PK8
https://hypothes.is/a/c_fpSkXJEfCikq_aywbWhQ

maybe in an unguarded moment like taking a shower getting up in the morning or something you get a carpa
kerpwaw
normal not as reality but just the construct
just a construct
they way we are not the way the world is
On Tuesday, in a post made via Nostr
I did not read it at the time
poiesis as a "bringing-forth"
bringin-forth
ποιεῖν, which means "to make"
make
semiosis which is considered the foundation of the production of meaning.
production of meaning
the process of emergence of something that did not previously exist.
Poiesis
Symmathesis Uiversalis meta-autopoetic heuristica
simple-http-server
Simple http server in Rust (Windows/Mac/Linux)

Make it yours. Make it specific. Publish it. Act on it. Forge relations with other groups. Federate and interact across the world.
Do not just federate and interact but join the IndyWeb
Wordnet Graphs


x
Building Flexible Manufacturing Systems Based on Peer-Its A
Object Pronouns
Their
refers either to the participants in the discourse (e.g. I, you ) or to someone or something mentioned elsewhere in the discourse (e.g. she, it, this ).
definition of pronoun
deploying distributed press sites
Explore different deployment methods in the docs.distributed.press.
to - deployment
uncensorable way to receive funding.
x
build your own uncensorable donation page with Distributed Press
= uncensorable donation page
Distributed Press is a publishing tool for the distributed web.

Hypha Organizational Handbook
distributed pess
ipns://handbook.hypha.coop/
ineresting
Scrapy IPFS Filecoin provides scrapy pipelines and feed exports to store scraped items into IPFS and Filecoin using services like Web3Storage, LightHouse, Estuary, Pinata, and Moralis.
66 views 21 Nov 2022 Scrapy is a popular open-source and collaborative python framework for extracting the data you need from websites. scrapy-ipfs-filecoin provides scrapy pipelines and feed exports to store items into IPFS and Filecoin using services like Web3.Storage, LightHouse.Storage, Estuary, Pinata, and Moralis.

Local peer discovery
mesh networks
New secret links design and huge speed ups
wow
Keep a local directory in sync with a Peergos directory, allowing you to work offline on your files
allow work offline
It support offline login and viewing of any locally cached files.
offline first server with an installer
Game Changer
Desktop installers
That should help to scale reach
Universal Sync
This is the Peek Feature of Peergos
Have more than one virtual desktops and the window displayed on the current one Enter Task View either by the taskbar icon or the shortcut Win+Tab Right-click the window and select "Show this window on all desktops".
How to show a window on all virtual desktops
scrapy-ipfs-filecoin Scrapy IPFS Filecoin provides scrapy pipelines and feed exports to store scraped items into IPFS and Filecoin using services like Web3Storage, LightHouse, Estuary, Pinata, and Moralis.

For those less familiar, CDK is an open source software development framework enabling builders to model and provision their cloud application resources using familiar programming
CDK cloud development Kid
Open construct in Cloud Development
Open source work to enrich the cloud
AWS is taking out the trash 🗑️



hype-heavy, utility-light Web3 launches
hype-heavy utility light
Peersuite, a decentralized workspace
Peersuite, a decentralized workspace


"Control your data, control your destiny."
motto for peergos
Towards a personal data vault society: an interplaybetween technological and business perspectives
original https://www.eventbrite.co.uk/e/solid-world-june-2025-tickets-1358258360319
works offline or with intermittent connectivity
offline first
NextGraph, all the data is encrypted end-to-end, and it is local-first:
encrypted and to end and local first
This can be used to built many social apps like LinkedIn alternatives
build many social apps like linked in
gather aggregated results locally
aggregated result locally
"Social Queries" that lets end-users and developers query the data stored by other users in the social network
social queries
ActivityPods project
research - activitypods
NextGraph treats data the same way as Solid Pods do: the user always remains in control of the locality, permissions and ownership of their data.
user in control of the locality permission and ownership of data
NextGraph, with access to RDF and SPARQL in the client-side, based on the wonderful LDO library, that offers a reactive store for React and Svelte.
nextgraph
Joanna Staniszewska
Joanna's linkedin profile lead me here following a geat post of her posted by Ashely on LinkedIn

cryptree node (encrypted metadata) of the first chunk, which is located at the given champ key (32 random bytes).
champ key
native folder sync
amazing
docker file for deploying openconstruct upps
Docker Hub
docker setup
The tools included are full featured text chat, collaborative document editing, a kanban board, screen sharing, video calling, audio chat, and a shared whiteboard for drawing ideas.

Peer to peer workspace
Very nice vanilla javascript clean implementation of a
Peersuite is a open source, decentralized, private alternative to apps like discord or slack. All data is sent only between clients through encrypted WebRTC channels. There is no server.
What trystero was design to power
At INDIE Hub, we’re building a vibrant, inclusive community for the gaming industry. We empower indie developers by fostering collaboration, showcasing creativity, and connecting them locally and globally.Through our events and partnerships, we drive industry growth, inspire future creators, and cultivate a dynamic ecosystem where innovation thrives.

Welcome to INDIE HUb
x

IndieHub@indiehub@social.coopsocial.coopBe your own(ed) WebNative Inter Personal Hub at the edges of your own trusted network in the IndieVerse of Open Commons based Peer Produced Tinkerable HyperMedia for Personal First Knowledge along with the means needed to co-create it.
![]() @indiehub@social.coop
@indiehub@social.coop
social.coop Be your own(ed) WebNative Inter Personal Hub at the edges of your own trusted network in the IndieVerse of Open Commons based Peer Produced Tinkerable HyperMedia for Personal First Knowledge along with the means needed to co-create it.
Fission (closed) Save Actions Fission is building identity, data, and compute protocols for the future of the internet. Closed in 2024 Founded Jun 2019PrivatePre-Seed Vancouver, British Columbia, Canada
Fission (closed) Fission is building identity, data, and compute protocols for the future of the internet. Closed in 2024 Founded Jun 2019 Private Pre-Seed Vancouver, British Columbia, Canada
News•Jan 29, 2025 Boris Mann's Homepage — Fission
jerry powell
openconstruct
peersuite.space
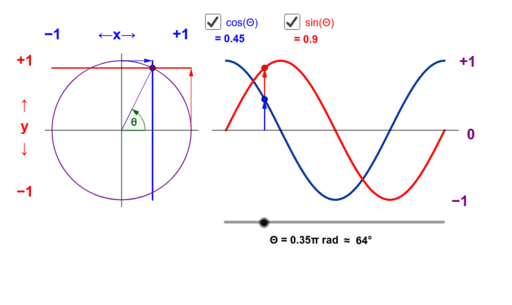
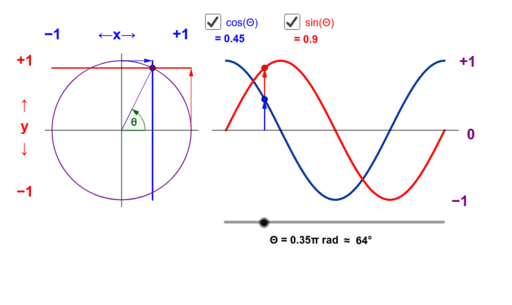
GeoGebra sin cos unit circle projection

GeoGebra sin cos function unit circle projection

TrailHub@TrailHub1·Feb 22, 2021Linked from your digital commonplace book: https://hyp.is/lc67mnUaEeujz2NoaXZCfA/boffosocko.com/2021/02/14/55787095/… Web Annotation as Conversation Must read. With #IndieHub we want to link conversations over the Annotated Web to conversations in self-directed #WebNative, personal learning communities https://talk.fission.codes/t/micropub-tweetstorm-builder/433/7
4 indyhub
TrailHub@TrailHub1·Apr 23, 2021Clarity of vision can easily be mistaken for distance. Nearly there. One of the main goals of #IndieHub #IndyWiki @TrailMarks @MindDriveCo is to allow people to Bring their Own Thought Processors to multi player conversations in their own(ed) WebNative Networks & communities
4 indyhub
Trail Marks@TrailMarks·Jul 23, 2021@TrailHub1 aims to turn Single Player, Personal First, Tools for Thoughts Apps into #WebNative Multiplayer InterPersonal ones for sharing and collaboration across tools that "plug out" to https://social.coop/@indiehub as "HubLets" or #IndieHub based "Sidecars" using @FISSIONcodes
4 indyhub
Trail Marks@TrailMarks·Jul 27, 2021Replying to @jessmartin @TrailHub1 and @hrheingold@TrailMarks + #IndieHub + #IndyWiki = InterPersonal Symmathetic Engine ( a.k.a. @OpenLearningCC ) a Noetic Serendipity Engine powered by Intentional Meaning Addressable Hypermedia Protocol over @IPFS. Go from Mathesis Universalis to Symmathesys Universalis No SQL, no programs
4 indyhub
TrailHub@TrailHub1·Nov 2, 2021Annotations are key @TrailMarks vision. experimented with it https://mindgraph.co/hpth/ ages ago I share @dwhly's vision "just name it and it's created. So powerful. It should be everywhere and in everything." Wiky 4 naming #Indiehub 4 over web interoperability via links!
4 indyhub
TrailHub@TrailHub1·Jul 29, 2021@TrailMark as #IndieHub hosting show & tell - Personal Knowledge Graph Builders on Luma. Join us! https://lu.ma/yhxo9gnn via @LumaHQ @P2P_Foundation @UnderlayP @KanopiApp @an_agora @AREdotNA @metasj @magicindustries @KGConference @cortex @synthonalu.mashow & tell - Personal Knowledge Graph Builders · Zoom · LumaThis is an opportunity to share and discuss work, problems related to building, designing, inter-operating with Personal Knowledge Graphs. Link to recording of…
show n tell
4 indyhub
... and collaboration across tools that "plug out" to https://social.coop/@indiehub as "HubLets" or #IndieHub based "Sidecars" using. @FISSIONcodes. Image.
indiehu
[[mastodon]] https://social.coop/@indiehub. [[go]] [[mastodon]]. stoas. public document at doc.anagora.org/indiehub pull. video call at meet.jit.si/indiehub
flancian
INDIE Hub – We strive to create a community that supports ...
indie ub
Jerry Howell

Building protocols for the future of the Internet
team of protocol engineers working on decentralized edge computing.
protocol engineers
edge computing
edge computing is interesting beause that where people are
Make the Web Poeple cnetered interpersonal internet of boundaryless multiplayer interplay
Fission as a “human suit” that gives us the appearance of a single entity.
human suit to swarms of bees
Desktop applications
nice
Jeremy Kahn
addd peersuit 2 weeks ago
Mauricio Lopez weolopez
trysstero api observer
This is a demonstration application that showcases the various features and capabilities of the Trystero peer-to-peer WebRTC library.
Trystero api observer
Peersuite [source code] - Peer to peer workspace
z
shipped even Windows portale executable 4 days ago!
You can see what people are building with Trystero
Universal Sync
Cooperation as a Gift
Change your organization’s avatar IndyApps
A step-by-step example/tutorial showing how to build a Phoenix (Elixir) App where all data is immutable (append only). Precursor to Blockchain, IPFS or Solid!
precursor of IPFS Elixir
if a message recipient slows down or if the message-producing client scales up faster than the recipient can handle, it does not affect the message-producing client’s ability to scale.
message recipient slow
not affectin message-producing client's ability to scale
a failure in the subscriber does not cascade into the event producer like happens with a service call failure.
message failure not cascading
Event-driven architecture provides five key benefits to modern application architecture: scalability, resilience, agility, data sharing, and cloud enabling.