networked note-taking

networked note-taking

We’re not just launching a product; we’re opening the door to a whole new way of thinking and creating.
DXOS SDK-based Contacts example app

share state instantly when online, and leave end-users
share state when on line so it is asynchronous
oh yes CRDT
Free from the cost and constraints of cloud infrastructure.
free from cost and constraints
DXOS provides developers with everything they need to build real-time, collaborative apps which run entirely on the client, and communicate peer-to-peer, without servers.
IndyWeb is just like that except for 1 thing
It is continuous without being synchronous
cloudless is the operative word

agora
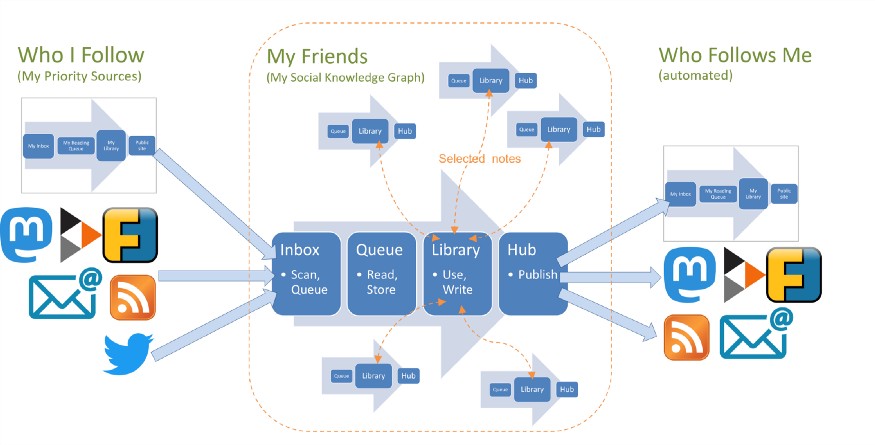
GO private sources my friends
inbox queue library hub publish
Steve Blank who pioneered the Lean Startup movement.
Lean Startup
-- flip - Lean Startup
:: for - Mean Startup - we know what is needed given a maximal conception of a natural task that is considered to be a wicked proble - not well defined - Figure out what ithas to be - eperimentally realize the adjacent adjacent impossibles

György Lukács[a] (born György Bernát Löwinger

And freely men confess that this world's spent,
And freely men confess that this world's spent, When in the planets and the firmament They seek so many new; they see that this Is crumbled out again to his atomies. 'Tis all in pieces, all coherence gone,
And new philosophy calls all in doubt, The element of fire is quite put out, The sun is lost, and th'earth, and no man's wit Can well direct him where to look for it.
new philosophy calls in doubt
An Anatomy of the WorldBy John Donne
John Donne
Thou know'st how lame a cripple this world is
lame nad cripple this world is
needed a new compass for their way
new compass needed
'Tis all in pieces, all coherence gone,
coherence regained
:: best.for - scaling synthesis
:: for - transclusion - in.clude - in.cluded - Hylighter - indyweb history - Mean Stack that Flips Lean Stack
built something like a chrome extension which did the annotations and actually kept track keep keep kept track of the of your browsing on the web as a graph
called WebTrails
software is a conversation
key.concept
:: best.for - Composer - DXOS - Related work IndyWeb Peergos
:: for - Web 4 value prop - indyweb design value prop - extensibility - collaboraation - openneds - Privacy - composablity - AHAN Autnonomous Human Actor Model
Even when using self-sovereign identities, there are still practical limits on the users’ data sovereignty
thts is not a bug it is a feature carefully designed into the very concept of SSI
:: best.for - SSI - Self soveriegn Identity
:: for - AHA - Autonomous Human Acrtor Model
we want to self host our git repos in Peergos itself.
self host own git repos
no ned to trust the server
once you have obtained a trustworthy copy of a Peergos client you do not need to trust a server to interact with it.
what does that entail
Trust free levels
no need to trut the server
trust but verify
Lively - An Explorative Authoring Environment

best.for lively kernel
allows applications to always use the latest version of any external routine,
latest version
discarding the clear distinction between files (called segments in Multics) and process memory
Better still HTML provides quasi homoiconicity between information content and software capabilities
he viewport size of your current screen, which is the visible display area of your screen.
within the browser
sure likes MindGraph of MindPlex generated presentation

Personal Knowledge Graphs
InterPersonal Symmathetic co-evolving learning Plexes
supported by Peer.Applex as Apps and capabilities that work with articulate associative born interpersonal complexes or Plexes that make explicit the intent/reson/aspects of why and how things are related and what kind of things they are so that they can be asociated with interpretative and transformative even collborative morphic processes and affordances
“lowpass filters”
I think applyting a low pass filter to lofty ambitions is a mistake
Persistence is everything
making the impossible possible
direct manipulable graph editor
built such an editor but it turned out that did not help much
we faced a much deeper issue that required the development of a novel Intentional Mark In notation
semantic markdown
gone beyond semantics
to intentional and symmathetic
Mark In Notation Innotations that meld with Annotation over the web
Google Drive
replaced Google Drive with Peergos
although we should be able to complete Google drive and bring the work there into an interpersonal autnomos setting
cloud storage
today this done relying on IPFS and Peergos and similar distributed models for storage
combining and extendint the concept of Named Data Networks into
Named People's Networks intentionally Named Information/document networks combined with Intentionally Named Capability and Communication Networks
A new infrsastructure for the Flipped Web
that flips the current centralied paradimg
and goess beyond the decentralized model
to an interpersonal internoietic intercapability
commons based peer proiduced autnonomous interleaved networks of networks connecting
People ideas and the very capabilities needed to work with them
in Open commonsbased constellations in the long tail of the Internet
@self Applex Technologies
@from - Applex Technologies
At applex.in we provide end-to-end technical support and consultation for start-ups, individuals or corporates who are on the lookout for industry-standard ...
@self Applex Technologies
for - applex - peer.plex.app - peer.app - peer.apps - peer,applex - applex.pad

4 - peer.apps - peer.applex
Why are there so few job boards/apps for people without college?
4 Peer-Apps
a user wants to mirror all their data on another instance, or migrate to another instance.
capability to mirror all their data locally on another instance or migrate to another instance
Home server CAN see
space
number of secret links expiry and limites
Once they have obtained or built a copy they trust, then they need trust only the integrity of TweetNacl cryptography (or our post-quantum upgrade) and the Tor architecture.
need to trust the encryption and the Tor architecture
Peer-apps is the new standard.
4 Peer Apps
PEER Apps. Pacific Earthquake Engineering Research Center. 325 Davis Hall, University of California, Berkeley, CA 94720-1792 (510)642-3437 ..
4 Peer Apps
peer apps for the Over-the-Air Firmware Upgrade embedded app
4 Peer Apps
This repo contains peer apps for the Over-the-Air Firmware Upgrade embedded app. Binaries and source code are included. Separate apps are supplied for: Android ...
4 Peer Apps
Access a larger labor pool and more qualified candidates for the open positions. Reduce time to search and hire candidates with more cost-effective campaigns.
4 Peer Apps
robust ecosystem
for: Peer Apps
This repo contains peer apps for the Over-the-Air Firmware Upgrade embedded app. Binaries and source code are included. Separate apps are supplied for: Android ...
for - Peer Apps
PeerWebSite
Real Time Peer to Peer Web Site Host from your Browser
PeerWebSite
Peer to Peer decentral Web Site hosting at your fingertips! Send full featured HTML (incl. CSS, JS) sites from your browser and attach files eg. videos, audios, images, etc.
decent site hosting
In a peer-to-peer web, the server would be more like an entire public network of users.
peer-to-peer web the "server" would be like an entire public network of users
work with one version of the static website files, and those files would include scripts that run on the client side to populate the page with data and send commands/requests to an external "server" as needed.
staati website o=populate the page
a wholly peer-to-peer web would introduce new ways of handling those processes which would traditionally reside on a server.
wholly new way
Peer-to-peer web hosting is using peer-to-peer networking to distribute access to webpages. This is differentiated from the client–server model which ...
blake auguries of innocence
in Hungarian

emoji ♖ =
My comments
@gyurilajos7220 12 minutes ago (edited) "Spiritual Intelligence" U cannot be serious. It must be a machine, or people pushing the machines. OMG what a specious oxymoron, shudder. Intelligence is much overrated.
I've seen a proliferation of channels purporting wisdom. Stopped clicking on them. Recommend you all do likewise. They will destroy you, so much implicate misdirections,
Reply
@gyurilajos7220 17 minutes ago (edited) I can see this from a positive light too. Perhaps spreading awareness of these words and pearls of wisdom can be likened to showing a few moves. And trust the learner to have them click later. I'm glad I only learned words like dharma 50 years into living it! Not knowing but doing is the real virtue.
Reply
@gyurilajos7220 1 hour ago Expressing your unique talent
Reply
@gyurilajos7220 57 minutes ago Consciousness shapes our reality
Reply
@gyurilajos7220 51 minutes ago Grounded in
Reply
@gyurilajos7220 1 hour ago Not just the what but the How!
Reply
@gyurilajos7220 1 hour ago Swarupa great name. Made my day
Reply
Strategic Summaries ·
1 reply
@gyurilajos7220 52 minutes ago AI can help us to tap into our own potential
Reply
@gyurilajos7220 1 hour ago Emphasis on self-discovery
Reply
@gyurilajos7220 37 minutes ago (edited) Who Art Thou? (Plural or singular)Hope to get an answer here beyond what i would think.
Reply
@gyurilajos7220 1 hour ago (edited) The I and the IT. The I is not the Ego it is the Self. Dont try to get IT right first time. But get the IT right the ine that was there tacitly from the beginning so that you can get the IT right eventually at the end as you near closure
Reply
@gyurilajos7220 59 minutes ago Study develop traits
Reply
@gyurilajos7220 55 minutes ago Not an eithere?
Reply
@gyurilajos7220 52 minutes ago Custom meditation
Reply
@gyurilajos7220 55 minutes ago (edited) Not an ei-there-rer?
Reply
@gyurilajos7220 58 minutes ago Resilience is a gift born of trauma
Reply
@gyurilajos7220 1 hour ago Not as guru but sounding board
Reply

We do not have Venture Capital investors or debt
This is the only way to avoid a web based on surveillance-capitalism.
public key infrastructure for this is just for human readable
PKI for Human Readable Names search.hyp.is - PKI human readable names self.link
decide who can comment on it and the comments flow sort of friend to friend in an end to end encrypted way um so that again the service is nothing
flow encrypted end to end
pigos social media is modeled on in-person conversations
pergos social media
bats stands for Block access token uh it's nothing to do with blockchain
block access token nothing to do with blockchain
protect your your social graph
also also who or even how many have access to a particular file or blob the last one
you you basically get for free from capability based access control
can't see the folder topology uh so there's really not much just your Home Server can see
home serer cannot see much
the different chunks of a file in the champ are not linkable by the server
chunks not linkable
key Value Store um it's independent of insertion order unlike a b tree
independent of insertion order
compressed hashr prefix try
prefix try
use it as a source of Truth
soure of truth
mapping from your username to two public Keys your identity public key and your Home Server public key or perer ID
username two public keys
home server Peer ID
updates signed
xx
compressed hashr mapped prefix
CHAMP
trust on first use
TOFU
self.link :https://via.hypothes.is/https://www.youtube.com/watch?v=yDU4GHsEo34
self.link-via.hyp.is 2024-10-14 NeoBooks Call
form github dxos composer

composer built on top of an operating system called dxo the distributed operating system
DXOS
https://hyp.is/3sQOPuHyEe6_fLPUjKK-Vw/dxos.org/

Rich uh buron
Rich Burton
composer built on top of DXOS
his brains are almost exhaustive on the topic of climate change research and effects and a bunch of other stuff like
Trexler's brains exhaustive on Climata Change
redo the brain to look more like pinteres is
pinterestish
the Plex is actually part of the mag of the brain
Plex magic
freaked out by the brains Plex format
probably progress to be made in fjb that that we a call where we sit down and look at ourselves and think how can we refocus ourselves would be really useful
fjb free Jerry;s Brain refocus
underlying data format of uh knowledge appliances
underlying data formats for knowledge appliances -
your agenda is very ommy
Your agenda is very OGMy
Chris arrich
Fellowship of the Link
Chris Aldrich
I am still lodged in this proprietary software
it's become more of a salon over time
fre jer's brain has not managed to free me from my brain
free jeryr's brain
free Jerry's brain how different is it from neob books
what ? difference.between - Free Jery's Brain & - Neo Books Call
most on mission - focused on Neo Books - how to write - what is a nugget - protocols, very NeoBooky
free jeryr's brain - has not managed to free me from my brain - we did do some experiments early on and - we've we've crawled my brain and - done some
but I am I am still - lodged in this proprietary software - it's become more of a salon over time
google.search
meaning+adjectival
first.blikk
as you attempt to augment knowledge graphs
with a view to be able to track its co-evolution make comparisons, updates, refactor, regestalt etc
1 would discover that Graphs as a means of organizing knowledge is not enough
the widely used subject predicate object triples provide a tesselation that is not as expressive and powerful that we need
it is not a wuestion of representation but morphic intentional presentation nd articulating contexts
secondly it is not knowledge that we need to be able to manage
but symmathesy mutual learnings
see IndyPlex, Universail Hyper Topic Plexes and Maps
difficult to process, infer and use information.
self.link - knowledge graph augmentation peerj
Download

Knowledge graph augmentation: consistency, immutability, reliability, and context
from - "yin yang mutable immutable ipf…" (www.google.co.uk)
difficult
difficult to - process, - infer and - use information.
// the real source of the difficulty lies - snipping the connection to the context where a piece of "knowledge" hsould be termed "learning" arose - context of learning - individuals involved - lack of recapitulable provenance of the co-creation/evolution of mutual learning processes
higher performance
in terms of - update - comparison
Hash technology
integrated into the knowledge graph
integrated into the knowledge graph - reliability, - consistency, - immutability, and - context mechanisms
// if u do all that
shortcomings
// benefits - MindPlex
Knowledge graph augmentation ...
"Knowledge graph augmentation: …" (peerj.com)
self.link - google.image.search - yin yang mutable immutable ipfs

google.search - ?q=yin+yang+mutable+immutable+ipfs
to - imagre..search
war against your computer | cory doctorov
self.link - The coming Century of War against your Computer

war against your computer | cory doctorov
secret.link
video.link
google.search - q=what+would+you+call+a+problem+solution+pair
sel.link - what would you call a problem …
Feb 8, 2021 — Every project, flow, and mockup must be presented as part of a problem/solution pair. What is the problem you are trying to solve, and why is ...
self.link - what would you call a problem …
Daniel Szmulewicz danielsz My other car is a cdr.
 gem
- My other car is a cdr
:: self.link a lisper my other car is a cdr
gem
- My other car is a cdr
:: self.link a lisper my other car is a cdr
:: self.link: followers - Dr Ian Preston
Problem/Solution Pairs
self.link - problem/solution pair

Spaces
equivalent to collections in a document store
No servers or central authority, all the data is with the clients.
client only data
ECHO (The Eventually Consistent Hierarchical Object store)
hierarchical object store
that;s what Peergos is for IndyWeb
ECHO - Database and reactive state container for offline-first, real-time, collaborative apps.HALO - Identity for decentralized apps.
reactive state container
and identity for decentralized apps
Book# compare Pergos Book
Build cloudless, collaborative software
BUILD CLOUDLESS, COLLABORATIVE SOFTWARE

from NeoBook Call
We build Composer:
composer
an extensible app platform where
developers can - organize and sync their knowledge across their devices, and - collaborate with others real-time or offline.
Open-source. Multiplayer. Local-first. Private.
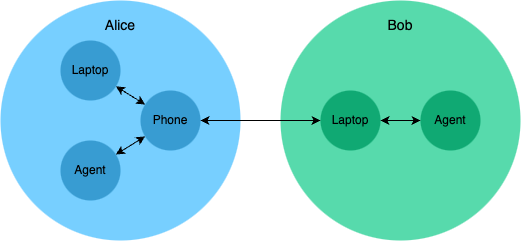
Agents are personal servers that can be used to boost data availability when the user's devices are offline.
Agents personal servers
works in modern browsers
Web Native
When online,
Online collaboration
No data silos or intermediaries.
Flip the Web
Data is always transmitted securely and directly between peers using WebRTC.
direct recure p2p WebRTC
Data is continuously replicated
continuus replication when on line
conrast
continuous without being synchronous
Dream Space
eaving nothing off-limits to malleability.
never stored on any servers.
offline first local first
no server
< from: about composer
information on privacy, the DXOS protocols,
to key concepts
Each device is associated with an identity.
identity
to: identity
so users
sadly it still has users who sign up
Here device means a running DXOS instance.

The data is stored on your device and only shared with others you explicitly invite
only shared by explicit invite
peer-to-peer protocols of DXOS which are designed to be private by default.
private by default
can also host your own.
host your own
Due to the CRDTopen in new window-based implementation
no need for server
real-time multiplayer implemented through a local-first model.
real-time multiplayer
Composer is built for customization from the ground up.
built for customization
from: About Composer


search.google - yin yang mutabe immutable
search - yen yang mutabe immutable
Mutable or Immutable: Understanding JavaScript's Yin and Yang
mutable immutable Jyn and Jang
merco linking that is really the only piece that you really need
Merkle Linking is all that you need
tru names for immutable and mutable things
Yin = Mutable Yang = Immutable
the Central Point uh of this whole work it's a data structure that changes the web from completely always mutable links to making a distinction between mutable and immutable links if you are able to understand when a link is mutable meaning that the content that you're pointing to has not and will never change then you have a much better uh possibility to be able to Route the content quickly make caches work and and so on
mutable imutable distinction merkel tree
https://peergos.net/secret/z59vuwzfFDorrRTiasuWPoJP6QmenGbG1qqA9h8vKR3sb4TgaXVhMbT/948803861#HzARaxEguF8t?open=true https://via.hypothes.is/https://www.youtube.com/watch?v=HUVmypx9HGI
Stanford Seminar - IPFS and the Permanent Web
Stanford Seminar - IPFS and the Permanent Web Juan Benet
IndieHub@indiehub@social.coop
![]()
:: self.link: danielsz system reloaded components
Documentation.
to - https://hyp.is/a3IstpNbEe-WOK8_r63mFw/danielsz.github.io/system/
Reloaded components à la carte
from - https://hyp.is/--a3aJNaEe-huVsCAhDnpw/github.com/danielsz
:: self.link: Reloaded components boot-systems
:: from: - https://hyp.is/eJco2JNbEe-OPA8tqonG7Q/github.com/danielsz/system
Elasticsearch (Elasticsearch full-text search engine)
system Reloaded components à la carte
reloaded systems
self.link: Elastic Search Vector Database RAG apps
from - https://hyp.is/Ni5oDJNcEe-c-beznuokyg/danielsz.github.io/system/

Playground is here: Build, test, and iterate on RAG apps with intuitive, low-code tools.Read the blog
to - playground is here
Elasticsearch is Open Source. Again!(It's also the world's most popular vector database.)
vector database
to - open source again
for - = Universal Hyper-Document
:: self.link: Geoffrey Litt
from - https://hyp.is/h8z7pAU0Ee6iAOuXEhWExA/hypertalk.substack.com/p/hello-hypertalk
for - = dynamic documents as personal software
as few databases as possible that show up in as many different pages as I need.
for - = Universal Hyper Topic Plex Documents - search.hyp.is - https://hypothes.is/users/gyuri?q=universal+document
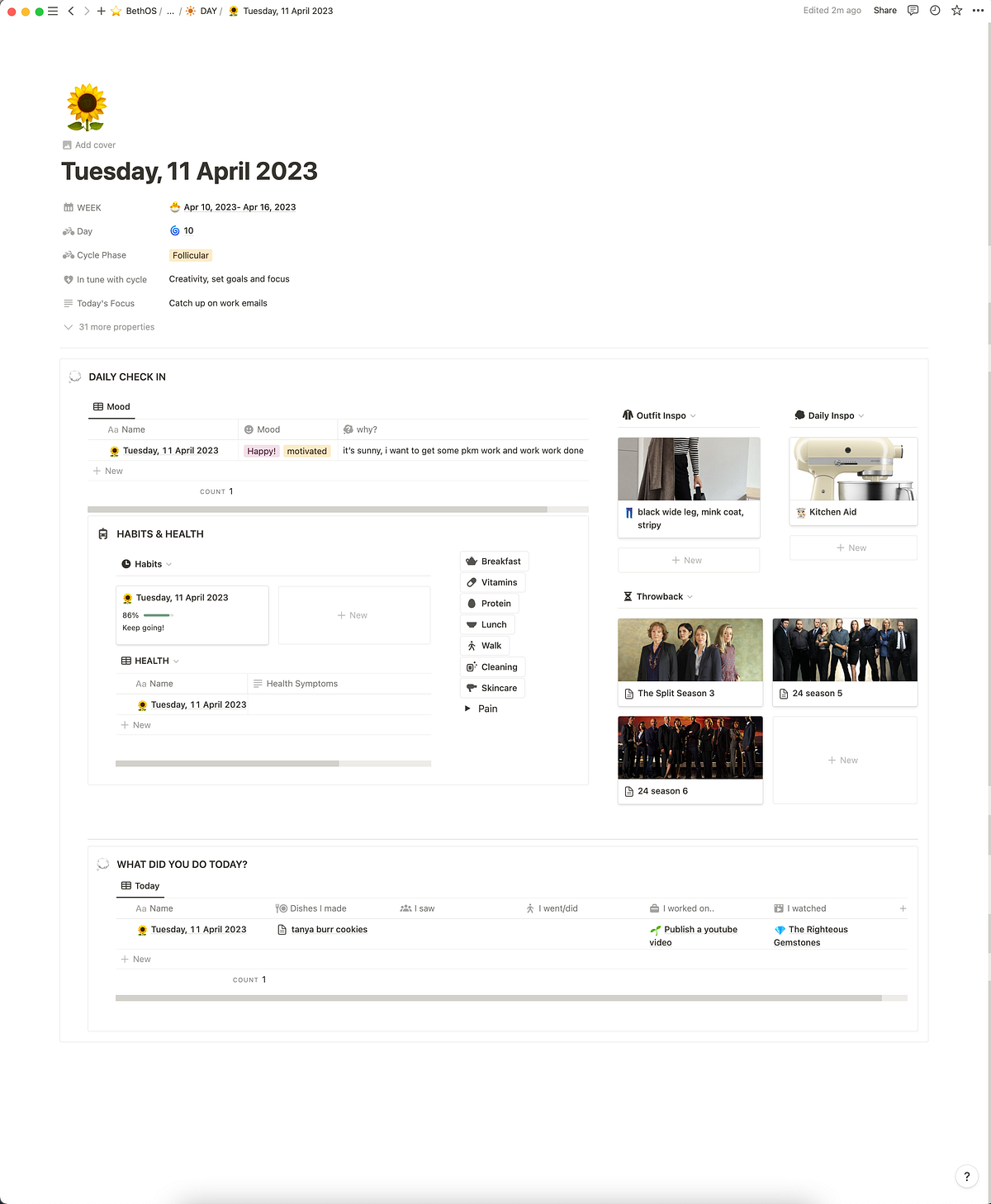
I love daily notes.
self.link: love daily notes

Keystone (architecture)

Shape the NextGeneration of AI withyour ExpertiseVIEW OPPORTUNITIESGet paid training cutting-edge AI on your own schedule
self.link: why - daily notes
from - love daily notes
onomatology
new word
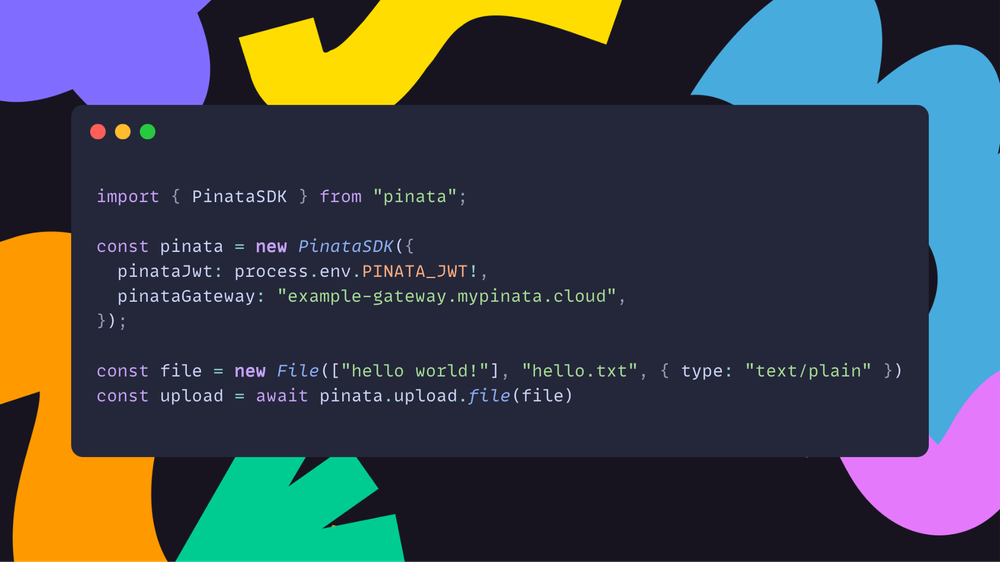
Introducing The Internet's Files API


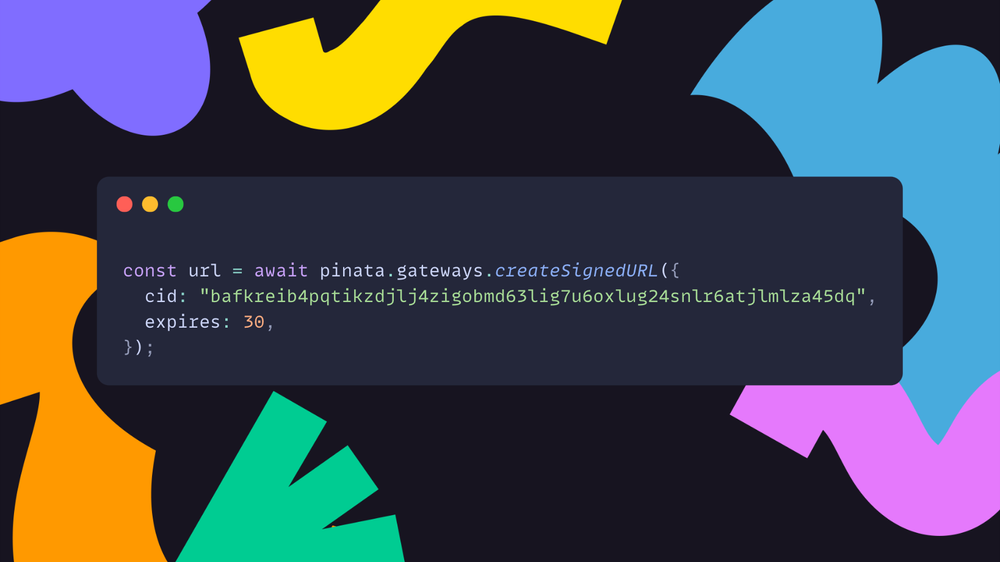
accessing private files
creating a private file storage solution with full CDN support and built-in access controls
built in access control
appreciate the immutability and content addressability of IPFS
immutability and content addressability
Surviving and scaling through the NFT boom was our trial by fire
NFT boom tril by fire
Building the largest and most scalable IPFS pinning service
scalable pining service
Introducing The Internet's Files API


from - Peergos issue - unblock domain error message
self.link: Dr ian Preston GitHub profile
Dr Ian Preston ianopolous · he/him
unblock domain error message
self.link: Peergos issue - unblock domain error message
for - peergos - issue
to

grounding LLMs of their choice with their own private data in minutes.
grounding LLMs
Retrieval-Augmented Generation (RAG) applications using Elasticsearch.
from - elastic search
from - elastic search

Elasticsearch and Kibana can be called Open Source again
from -
Reloaded components à la carte
intriguing
to - https://hyp.is/KFQumJNbEe-axhvyI-Javg/github.com/danielsz/system
Reloaded components à la carte
ahoy
from - https://hyp.is/pfPs_pNaEe-qAIs1sqPwSg/github.com/ianopolous?tab=followers
My other car is a cdr.