Why the Little Dutch Boy Never Put his Finger in the Dike

Why the Little Dutch Boy Never Put his Finger in the Dike

"HubScience isn't here to replace researchers; it's here to augment our capabilities...
hubscience is here to augment researchers' capabilities
Autonomy at one level needs cohesion at the lower.
Interesting
autonomy is required to create new higher levels of cohesion. Without that scaling synthesis coordination collaboration will not work
The autonomy-cohesion balance
balance
short-term effectiveness.
autonomy short-term effectiveness
autonomy can only exist when it is rooted in Long View and adhesion toacting in accordance with long term cohesion
NOT artificial intelligence, but augmented intelligence
augmrnted intelligence
Ultipa builds next-generation leading real-time graph XAI & database products, and empowers smart enterprise with graph augmented intelligence (a form of AI that's NOT artificial intelligence, but augmented intelligence, with the salient benefits of: having AI accelerated, explainable, and augmented, for instance, offering speed and depth in terms of advanced and networked data analytics, and flexibility in terms of data modeling to reflect real-world scenarios ).
Gyuri Lajos TrailMarks Founder, Consultant Symmathecist https://www.linkedin.com/in/gyuri-lajos Annotations: 25,865 Joined: January 2, 2018 Link: researchgate.net/profile/Gyuri_Lajos2
xx
/peergos-api/v0/profile/
peergos rest apiprofile
6 search results for 'api':
peergos rest api
have clean data at server and render it as readOnly now through editor js
readOnly mode 📳
EditorJs to HTML
old age can be one of the most powerful times for change
because with age comes wisdom
perspective and a deeper understanding of what truly matters in life you've accumulated wisdom over the years that
younger people simply do not yet possess but that wisdom is only valuable if you dare to apply it
@gyurilajos7220 20 perccel ezelőtt (szerkesztve) Every morning can bring new awakening and growing (up) dreaming awake is a responsibility that brings opportunity to change the world through being able to change your self. Never too late to change
@gyurilajos7220 16 perccel ezelőtt (szerkesztve) Every morning can bring new awakening and growing (up) dreaming awake is a responsibility that brings opportunity to change the world through being able to change your self. Never too late to change
fifth piece of advice may be difficult to hear but it is perhaps the most transformative stop using your age as an excuse not to change
fifth piece of advice may be difficult to hear but it is perhaps the most transformative stop using your age as an excuse not to change
= improving.ability improve
.meme - improving our ability to improve
// this is now an eperiment to shape
Hyoer MEMplEX to carry on and exand Engelbart's Vission of Augmented Writing
Eternity in an hour
// eternity time in motion in every moment
To see a World in a Grain of Sand
And a Heaven in a Wild Flower
Hold Infinity in the palm of your hand
And Eternity in an hour
It is right it should be so Man was made for Joy & Woe And when this we rightly know Thro the World we safely go Joy & Woe are woven fine A Clothing for the soul divine Under every grief & pine Runs a joy with silken twine
joy and woe
silver twine
Auguries of Innocence
silver twine
With this structure, we are able to maintain causal order.
That means you only see a reply to a message after seeing the message it is replying to. In group chats, when a member leaves, or is removed from a chat, then their access to the chat is revoked, preventing them from seeing any future messages.
// interthreaded symmathatic conversations - add intentionally named two-way first class links and - we can have meaningfully intertwingled - threaded symmathetic conversations
Under the hood, each chat stores its messages as an append-only file in Peergos.
Messages are not pushed to other recipients -
to send a message, you simply - append it to your own copy of the chat log.
Other members will then - pull the message and - copy it into their log
the next time they open the app – - messages propagate peer-to-peer, from member to member.
The messages themselves - form a merkle dag - with each message containing a merkle link to previous messages.
The inventor and futurist Buckminster Fuller once said,
“You never change things by fighting the existing reality.
To change something, build a new model = that makes the existing model obsolete.” -
Such a private web is super cool
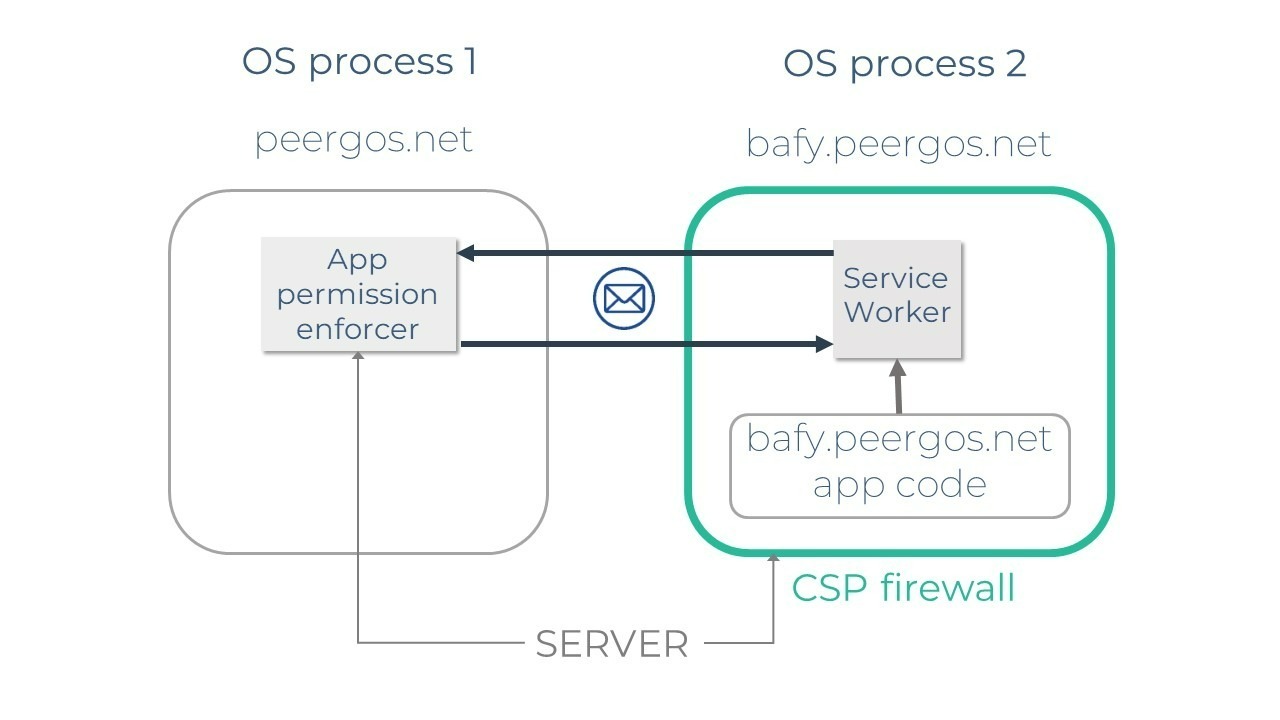
because not only is - third-party tracking impossible because of the sandbox, but - even first-party tracking can be prevented, depending on how Peergos is run.
This is how the web should be, - protecting end users, - not exploiting them.
permissions that the app can be granted is
the ability to store data in a folder within Peergos.
This data is owned and controlled by the user, - since it is in their private drive.
Other permissions include = - reading - a file or folder, reading and - modifying a file, - registering to open certain kinds of files, - sending messages to selected friends, and much more.
App sandbox

Websites also want to own their users' data.
websites own users' data
Want to be part of the future? Create an account on https://peergos.net or self-host your own private personal datastore.
= personal private datastore
The Internet of People (IoP): A New Wave in Pervasive MobileComputing
private personal datastore.
private personal datastore
Peergos IS
If you want to limit your search to a particular directory you can right click on the directory and select search.
limit search to specific directory
search in Peergos we have to do it all client side, without exposing anything to the server (remember, our servers are trustless).
search client side servers are trustless
Fast Encrypted File Search
Fast Encrypted File Search
search - peergos "search api"
search - peergos "search api"
hyperpost://hyperpost/search-peergos_dns_settings

Aphanipoiesis (n.) combines two words from ancient Greek to describe this way in which life coalesces toward vitality in unseen ways.
.definition
Aphanipoiesis (n.) combines two words from ancient Greek to describe this way in which life coalesces toward vitality in unseen ways. (Aphanis comes from a Greek root meaning obscured, unseen, unnoticed; poiesis is from one meaning to bring forth, to make.) Other words which also carry the root aphanis include phantom, diaphanous, and phenomenon, while the root poiesis is familiar from the word poetry, along with Maturana and Varela’s autopoiesis.
logical operation
^ trans logical for sure
Aphanipoiesis
.do.how - annotate
This is an experiment in annotating
?what.is - quote here <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" aria-hidden="true" viewBox="0 0 16 16" data-component="EditorQuoteIcon" class="w-[10px] h-[10px] touch:w-[13px] touch:h-[13px]"><g fill-rule="evenodd"><path fill="none" d="M0 0h16v16H0z"></path><path fill="currentColor" d="M2.701 14q.57 0 .837-.255.266-.255.45-.52l2.408-3.25q.369-.492.598-1.19a4.7 4.7 0 0 0 .23-1.475V2.775a.75.75 0 0 0-.23-.539A.71.71 0 0 0 6.47 2H1.947a.71.71 0 0 0-.524.236.75.75 0 0 0-.23.539v4.649q0 .32.23.548a.73.73 0 0 0 .524.226h.901q.184 0 .322.161.138.16.028.35l-2.041 3.817q-.294.547-.037 1.011.258.463.827.463zm7.795 0q.55 0 .818-.255t.45-.52l2.409-3.25q.386-.492.606-1.19A4.9 4.9 0 0 0 15 7.31V2.775a.75.75 0 0 0-.23-.539.71.71 0 0 0-.524-.236H9.742a.7.7 0 0 0-.533.236.77.77 0 0 0-.22.539v4.649a.74.74 0 0 0 .23.548.73.73 0 0 0 .523.226h.9q.185 0 .313.161.129.16.019.35L8.95 12.526q-.312.547-.045 1.011.266.463.836.463h.754z"></path></g></svg>
use quote to copy entire paragraph so that the source text is replicated in the annotation
abduction as the way one context describes another
^ metaphor we live by
pre-habituated perceptions through which new information will be filtered.
pre-habituated
realm of unseen contributors coalescing to produce the foundations of hypothesis itself.
unseen contributors coalescing
surely they are 'seen' tacit awareness in the individual's mind's eye
listens only for what one knows to listen for,
question of attitude
hypothesize between contexts
hypothesis
by N Bateson · 2021 · Cited by 13 — Aphanipoiesis (n.) combines two words from ancient Greek to describe this way in which life coalesces toward vitality in unseen ways. (Aphanis ...
Aphanipoiesis. Nora Bateson, President, International…
.4 hyperpost

Dan Whaley | The Revolution Will Be Annotated | PDF13 HD

we need a solution designed to be open interoperable and ubiquitous
design : solutions - open - interoperable - ubiquitous - not build behind closed doors - hosted by companies unilaterally sell off our data - turn of our service - be sure the solution will be around 10, 100, 1000 years from now
.png)
we need a solution 00:13:05 designed to be open interoperable and ubiquitous from the beginning
design : solutions - open - interoperable - ubiquitous - not build behind closed doors - hosted by companies unilaterally sell off our data - turn of our service - be sure the solution will be around 10, 100, 1000 years from now
.png)
The English and the Continent: “Dwelling In” and“Breaking Out”
Christopher P. Goodman
The English and the Continent: “Dwelling In” and“Breaking Out”
.title
= Francis.Bacon

.important GoogleWorstNightmareMichaelEpstein
Indranet of HyperMindPlexes
"They Control Billions Of People" Michael & Google's Worst Nightmare | Dr. Epstein
Michael Knowles 2.07M subscribers

published a landmark study
in which we show bias in Google search results can change people's views about anything

memetic activation platform Person Centric Architecture and the MAP
https://via.hypothes.is/https://www.youtube.com/watch?v=sfB7zCwOpo8
MQTT (originally an initialism of MQ Telemetry Transport[a])
= MQTT

platform written in go and it uses the mqtt protocol
= MQTT
https://via.hypothes.is/https://www.youtube.com/watch?v=GZDgN8XHy7g

= - emmiter.io


Emitter: Overview of Emiter at FOSDEM 2019

High performance, distributed and low latency publish-subscribe platform.
Alternatively, you can also compile this repository and use go get command to rebuild install, and run from source.
go get emmitter-io
Serverless HTML5 Chat with Emitter, Vue and Bootstrap

two-way data binding
the complexity of this is a consquence of using a server
web-indy://= HyperPlexTransferProtocol
A simple chat application built using emitter.io


observed in fact or in thought
man being the servant of an interpreter of nature - can do and understand so much and so much only - as he has observed in fact or in thought - of the course of nature
Beyond this he neither knows anything nor can do anything
interconnectedness of the microw world on the left and the Cosmos on the righ

What is the maximum number of connections in node WebSocket?
The theoretical limit is 65k connections per IP address but the actual limit is often more like 20k, so we use multiple addresses to connect 20k to each (50 * 20k = 1 mil). Thats 65k per CLIENT IP address (i.e one per client IP:port pair). There should be no reason to use multiple IP addresses on the server.2023. febr. 21.
What is the maximum number of WebSocket connections a browser can have?
Major browsers like Chrome, Firefox, and Safari usually allowed around 6 to 13 simultaneous WebSocket connections per domain, with variations depending on the browser and version. With a limit of 200 overall WebSocket connections for the whole browser.2023. szept. 1.
the Eternal the Dow that is experienced is the Eternal
the dao cannot be daod daos in experience
our operative terms here is told and eternal
operative term told eternal
IPFS was deprecated in Brave as of August 22, 2024
xxx
IPFS was deprecated in Brave
IPFS support in brve deprecated
I understand but what a shame :/
what a shame indeed
Deprecate local node support and ipfs:// scheme
evolution requires a shared capacity to meet an unknown future.
meet an unknown future
Hyper TopicPlex Notation
let's see
Extensions - Agregore Browser
-- experiment - switching to agregore as main browser
https://cryptpad.fr/pad/#/3/pad/edit/526325fae22df103fa2b98d48f6f0342/
Installing extensions
installing extensions
How to install Chrome extensions manually

Arrival (film)

Akhilesh Thite akhileshthite
peersky browser p2p2labs.xyz)

Exclamation mark
Alternatively known as a bang or exclamation point, an exclamation mark "!" is a punctuation mark found on the 1 key on a standard United States QWERTY keyboard. The mark is used in English after an interjection or exclamation to indicate strong feelings, draw attention, or show emphasis. For example, this is an excellent example of the exclamation mark!
CommonPlex is forked from WikiPlex (wikiplex.codeplex.com) and is an extensible implementation of CommonMark
.4 - WikiPlex Topic Hyper Plex Map
.experiment.s - link to eikinizer.co pages - link to personal indranet.work spaces - link to HyperPosts
Topic and comment
.4 .search - rheme
.from : 📅2024.09-diary - fast.boot - micro.kernel
.4 - topic map & hyper topic plex map
CodeSandbox is a cloud development platform that empowers developers to code, collaborate and ship projects of any size from any device in record time.
.is.a - on line in browser node development environment
CodeSandbox is a cloud development platform that empowers developers to code, collaborate and ship projects of any size from any device in record time
.is.a - in browser node code development platform
How to create a floating div with jQuery
Öröm és bú szőttese Az égi lélek köntöse; Minden kín és gyász alatt Öröm fut, selyem-patak. Így a legjobb minekünk: Búra s örömre születünk;
Öröm és bú finom szőttese
Az égi lélek köntöse;
Minden kín és gyász alatt
Öröm fut, selymesen csillanó ezűst fonalak
Így a legjobb minekünk:
Búra s örömre születünk;
Aki ezt megérti jól,
Bárhová megy, nem botol.
Joy & Woe are woven fine
A Clothing for the soul divine
Under every grief & pine
Runs a joy with silken twine
Man was made for Joy & Woe
And when this we rightly know
Thro the World we safely go
gyász
sajgó fájdalom
Öröm és bú szőttese Az égi lélek köntöse; Minden kín és gyász alatt Öröm fut, selyem-patak. Így a legjobb minekünk: Búra s örömre születünk; Aki ezt megérti jól, Bárhová megy, nem botol.
joy woe blake
Registering a handler for a custom protocol
``` navigator.registerProtocolHandler( "web+burger", "https://burgers.example.org/?burger=%s", );
```
morerapid comprehension better comprehension the possibility of gaining useful degree of comprehension
faster better comprehension
indyweb://via.hyp/cryptpad.fr/pad/#/3/pad/edit/e90f5b9a961ba6c31d38bd20d8792ea2/
A regular expression based wiki engine allowing developers to integrate a wiki experience into an existing .NET application
CommonPlex is forked from WikiPlex ...
WikiPlex 2.0.0
Jan 7, 2011 — A regular expression based wiki engine allowing developers to integrate a wiki experience into an existing .NET application.
secure, peer-to-peer messaging
peersky://chat
Make all applications integral
indyweb kernel supports capabilities like conversations that are continuous without being synchronous asynchronous secure private interpersonal intentional information exchange between in all conceivable constellations including
intentional morphic information exchange
information is captured in a universal format called HyperPlex Pages
Vanilla HyperText pages using a linmited set of HTML WYSIWIG HTML Rich Text pages that contain HyperPlex Mark In notation
leveraging multiple protocols
like - IPFS - HyperCore - Web3
indyweb://<indynet>/<creator>/<page>
a new way of accessing web content
store and share - files directly from a global network of peers - without relying on centralized servers
turning the entire web into
a - giant - global community project =
a new kind of internet
operates - on a network of computers
everyone -shares&operates-on- a network of computers
no single enty
no single entity
can control or shut it down
DWeb
DWeb is for an internet that is not controlled by a handful of big companies
A Minimal P2P Web Browser: Access, Communicate, and Publish Offline
only on Mac
why
Peersky Browser

EMACS
"the extensible, customizable, self-documenting, real-time display editor"
Downloading OBS Studio Portable

screen recording and screencasting tool.
open source screen recording broadcasting portable app

Instant clouddevelopmentCodeSandbox gives you 24/7 collaborative cloud development environments (CDEs) that resume in 2 seconds.

node npm development in browser deploy dithub
Thanks to web3.storage, the content can be accessed over IPFS without the user installing and setting up a local instance of Kubo.

DScan

Filecoin community and ecosystem channels, discussion forums, and more

P2P Labs
Building curated infrastructure tools for the decentralized web, based on p2p protocols.
avoid sounding too declarative and to encourage discussion.
RfC
SciBot is an automated curation assistant
_7ef605fc8dba5425.jpg)
Hyperplexed
Agregore Browser A minimal browser for the distributed web (Desktop version)
Export reddit post to markdown format Put the url of the reddit post you would like to export
reddit to markdown
Add, share and manage annotations for 'Shiny' applications and R Markdown docu-ments via 'hypothes.is'.
R Markdown
hypothes.is wrapper
Cygwin
Installing and Updating Cygwin Packages
Get that Linux feeling - on Windows
Tao te King - Az Út és Erény könyveMagyar Elektronikus Könyvtárhttps://mek.oszk.hu › ...Magyar Elektronikus Könyvtárhttps://mek.oszk.hu › ... · Translate this pageMikor a szépet megismerik, felbukkan a rút is; mikor a jót megismerik, felbukkan a rossz is. Lét és nemlét szüli egymást, nehéz és könnyű megalkotja egymást,
The Japanese words Kai means to “take apart” and Zen means “to make good.” Together, the word KaiZen is a phrase that is synonymous with “continuous improvement.”
kaizen human
super human beyond human
that remains human

· RelatedHow do I add clickable links on Telegram posts?Open any chat on Telegram
decentralized and immutable data structure
decent immutable
Statik: Decentralized Version Control on IPFS
decent VC
hyper information
Universal HyperDocument System is needed
Universal as in Universal machine
Universal HyperInformation System
bootstrapping it's endless frontier of autopoietic co-evolution in the commons
Inventing a notation for Intentional HyperWriring driving novel ways of design and development that can be used to compose documents that can be interpreted to act as working holoar hic born interoperable systems for the thus described intertwingled networks of desired collaborative spaces metamorphic affordances for such documents
It is only possible if we find a new way of creating software
Flip the way that we've been doing software as Web Apps
It requires a simple but omnipotent shift in focus
Stop focusing on creating artifacts services that can be exploited and generate value primarily through exploiting users
Focus on articulating human intentions and concrete systems that serve those needs
Instead of hording information centrally and provide services To which people with the need to flock accept unacceptable terms
Let people own their information and work and let the capabilities come to them apps authenticate to the users not the other way round guaranting User autonomy
This shift simplifies everything and reduces the overall cost of production and lifetime cost of ownership together by orders of magnitude The more complex the task the greater the savings
Simonyi's law Currently cost is some function of the product of the number of concepts involved in the domain and the number of concepts involved in addressing implementation concerns non functional requirements related to scaling, up information modelling, storage communication and interactions Cost = f(domain concept * implementation concepts/concerns)
Make that a sum instead of a product Thus suppose we want to create a computer system with
100 domain concepts and 100 implementation concept
The current way would give f(10 000) The new way would give g(200 + 800 learn new way how ) So even if g <= f. That is working in the new way is less than the old way Which given the gratuitous complications of the way we build web apps Working with build systems and DevOps version control Plus doing away with separation of concerns and make Concerns that are common across all development like version control authentication permission systems Model of operations integral within the new framework so that every app Integrates and supports all these I'm the once created co-evolving kernel Delivering maximal capable constellations such as multiplayer collaborative permissions versionmed with verifiable provenance Search enabler permanent evergreen information delivered with all necessary maintenance and creation capabilities once in a universal moldable way
all of which can be elliminated The total cost would be 30. Times less assuming that we can setup the new way
That itself required already a decade of work but we are nearly there Will see
empower individuals and people of shared interests and purpose allowing them to do it for themselves and provide ways for all to discover and benefit from their work
About An Open Hyperdocument System (OHS)
.4 - OHS
RustDesk
Looking for a remote desktop tool that can be accessed ...
remote desktop browser based
nterim Progress ReportSTUDY FOR THE DEVELOPMENTOF HUMAN INTELLECT AUGMENTATION TECHNIQUES
THE ON-liNE WORK STATION
directed by Douglas Engelbart, is another of the four first of what were ARPANET nodes
Engelbart RFC
The ARC became the first network information center (InterNIC),
NIC we need to recreate it on the Flipped Web
Network Information Center (NIC)
NIC
“Why program by hand in 5 days what you can spend 5 years of your life automating?”, Keynotepresentation at Code Generation conference 2011, Cambridge, England, June 2011.http://www.infoq.com/presentations/Automation-DSL
The curse of ANTLR
combined with the curse of LISP
= MetaLISP
.4 - insipirations
Building Recognizers By Hand
implement in 5 days
Contents & Extracts
content and extracts
.4 - Trail-Mark-In-Notation
TMiN TrailMarks ™
HTMiN
The Definitive ANTLR 4 Reference by Terence Parr

SemanticEngines:AnIntroductiontoMindDesign
docdrop ocred version
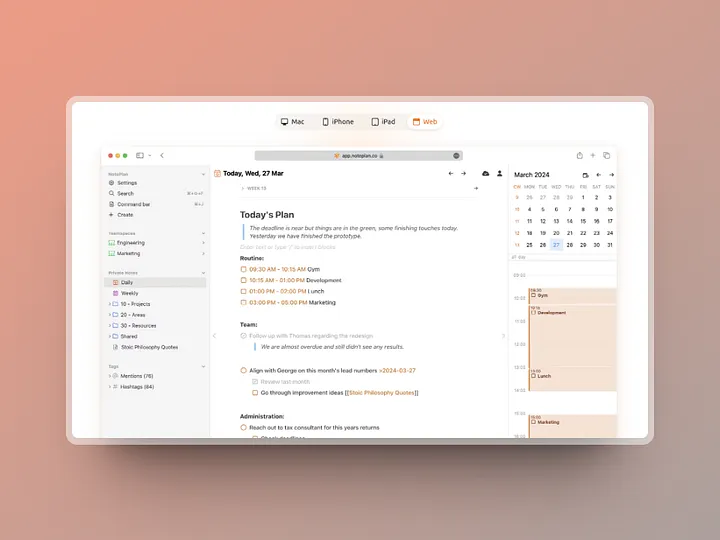
NotePlan combines markdown notes, calendar integration, and task management in one cohesive app.

.4 - IndyLab.notePlan
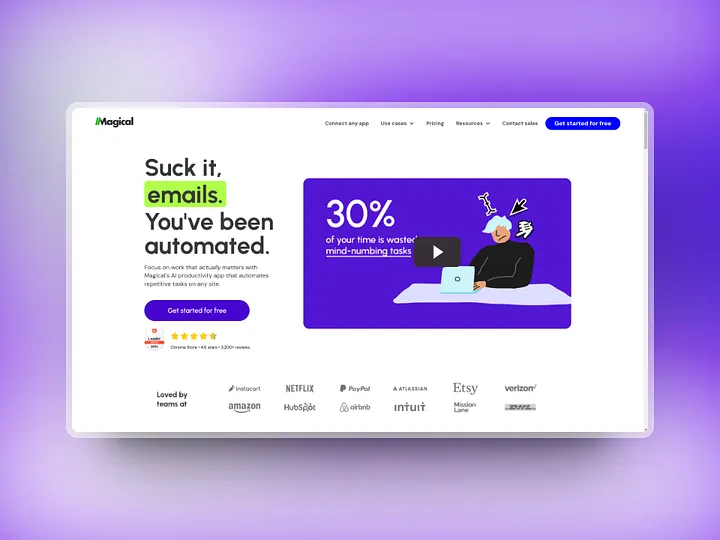
Magical is a powerful Chrome extension that automates repetitive tasks and saves you time. It allows you to create custom keyboard shortcuts for text expansion, form filling, and other common tasks. By streamlining your workflow, Magical helps you accomplish more in less time, making it an invaluable tool for busy professionals.

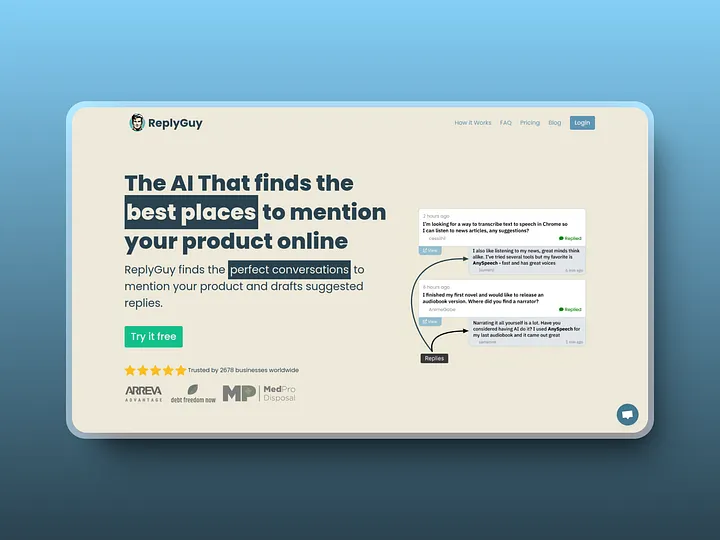
ReplyGuy is an AI tool that helps founders and startups find the best online conversations to mention their products.

I Found the Best Apps for Productivity in 2024

rant about what I despise about this crabby language.

I spent 18 months rebuilding my algorithmic trading platform in Rust. I’m filled with regret.
This feature breaks Hypothesis
Async Await Is The Worst Thing To Happen To Programming
Medium.com WYSIWYG editor clone. Uses contenteditable API to implement a rich text solution.
Tools for Thought series
https://hypothes.is/a/K5MLSGRXEe-DjuPChBhHfw

xTiles (update)
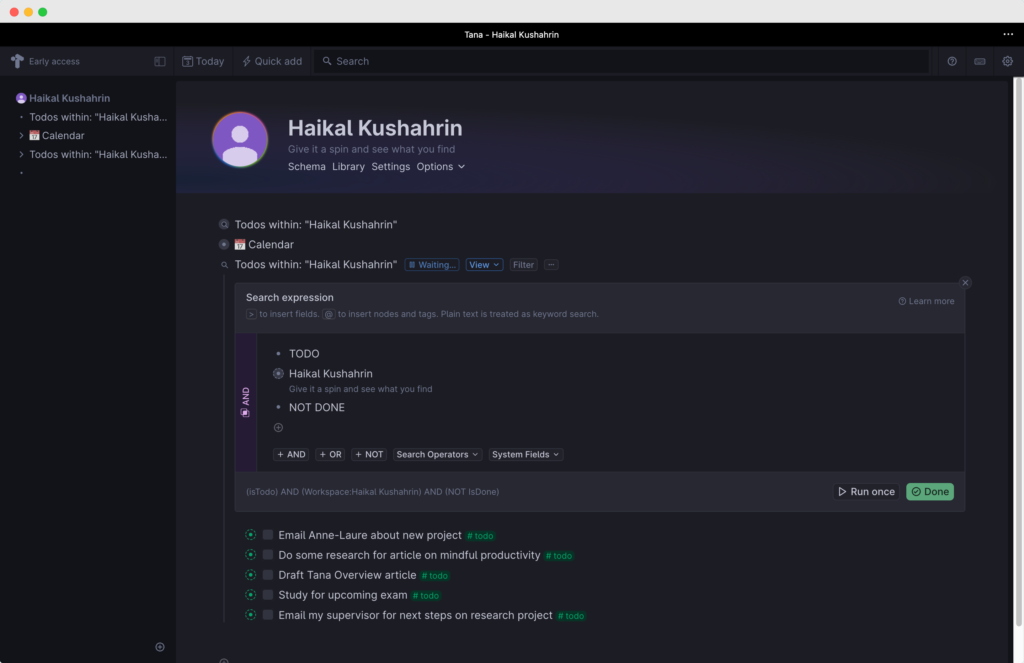
Tana
Memex
Featured Tools
.list - tools for thought
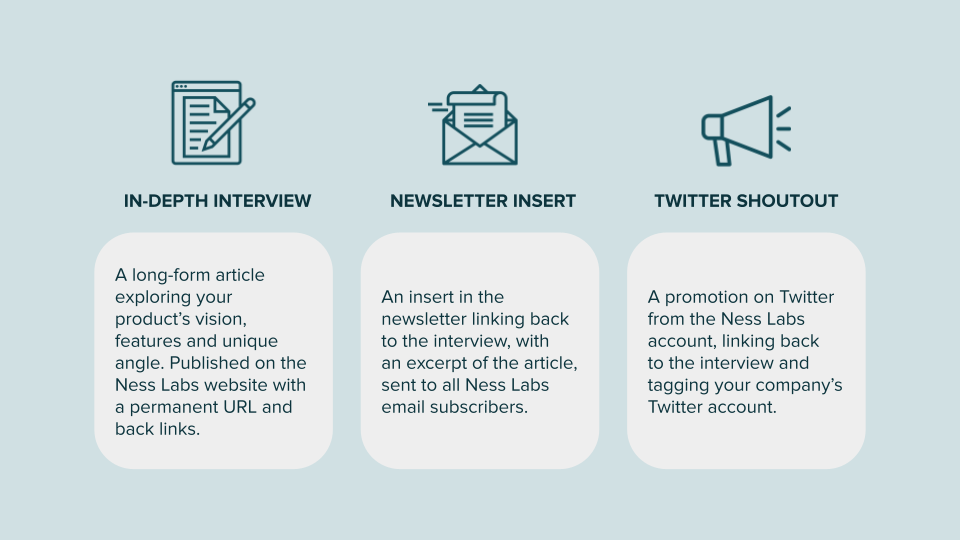
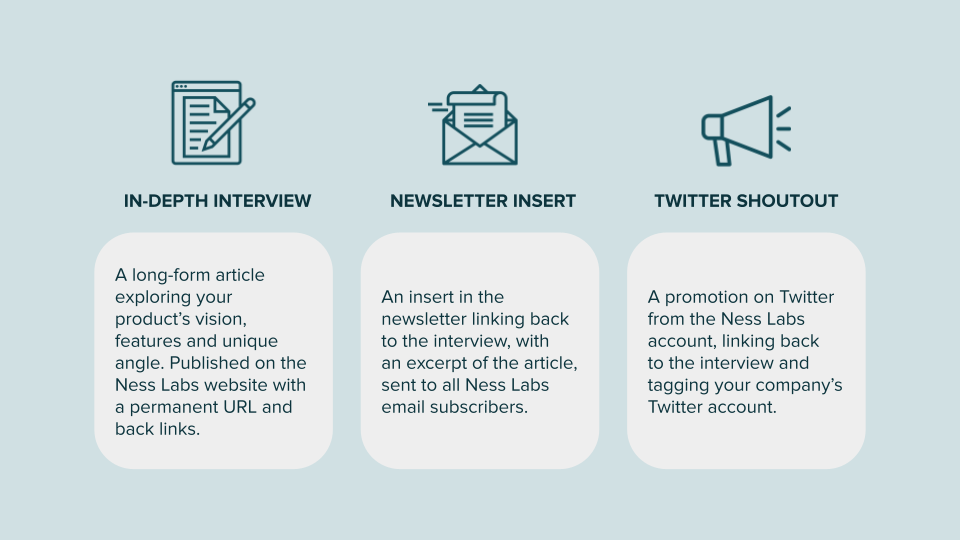
Get your product featured on Ness Labs

.4 - go.to.market.strategy - MEMplEX, Wikinizer
xTiles, a visual tool to organize information with card-based pages.

Tana: the all-in-one tool for thought?

Your favorite minds as reading copilots with Oliver Sauter, founder of Memex

.hyp.search: "improve ability"
Improving Our Ability to Improve: A Call for Investment in a New Future 0 Douglas C. Engelbart The Bootstrap Alliance April 23, 2002 (AUGMENT,133320,)
https://hyp.is/58PuthepEeyc6LfKgRPCmg/computerhistory.org/profile/doug-endelbart/


In 1911, a genius revealed a forgotten science of how to be 50x more productive without working more hours
.4 = Knowledge Work
The most valuable asset of a 21st-century institution (whether business or non-business) will be its knowledge workers and their productivity
Thereás the catch
You cannot treat Knowledge as assets
Assets that know their worth cannot just be bought and sold
It reminds me how the "enlightened" CEO of the company I worked for as a freelancer was dreaming of
"entreprenourial employees"
SEMANTIC ENGINESé AN INTRODUCTION TO Mind Design
HUBSCIENCE RESEARCH INTELLIGENCE
<svg preserveAspectRatio="xMidYMid meet" data-bbox="12.067 8.74 318.803 60.86" viewBox="12.067 8.74 318.803 60.86" xmlns="http://www.w3.org/2000/svg" data-type="color" role="img" aria-label="HubScience , Research Intelligence"> <g> <path d="M326.27 53.01c-.72 0-1.3.23-1.75.69-.45.46-.67 1.02-.67 1.67v.18c0 .07.03.14.08.21.05.07.15.1.31.1h4.22c.17 0 .26-.09.26-.28v-.23c0-.65-.21-1.2-.62-1.65-.41-.46-1.02-.69-1.83-.69Zm4.53 3.89c0 .19-.06.34-.18.46-.1.1-.21.15-.33.15h-6.02c-.14 0-.25.04-.33.13-.09.09-.13.2-.13.33v.49c0 .34.04.68.13 1 .09.31.22.58.41.82.21.22.46.4.77.54.33.14.71.21 1.16.21.51 0 .98-.12 1.39-.36.43-.24.79-.56 1.08-.95.14-.19.31-.21.51-.08l.9.62c.21.14.27.27.21.41-.41.75-.98 1.3-1.7 1.65-.72.34-1.5.51-2.34.51-1.39 0-2.5-.38-3.35-1.13-.82-.77-1.24-1.8-1.24-3.09v-2.93c0-.65.11-1.25.33-1.8.22-.55.53-1.02.93-1.42.41-.39.89-.69 1.44-.9.55-.22 1.16-.33 1.83-.33s1.3.11 1.85.33c.57.21 1.05.51 1.44.9.39.39.69.87.9 1.42.22.55.33 1.15.33 1.8v1.21Z" fill="#1a7dd8" data-color="1"></path> <path d="M319.09 53.22c.07.09.09.19.08.31-.02.1-.08.19-.18.26l-.9.69c-.22.15-.42.1-.59-.15-.29-.43-.65-.75-1.08-.95-.41-.22-.86-.33-1.34-.33-.74 0-1.33.23-1.78.69-.43.45-.64 1.03-.64 1.75v3.19c0 .7.22 1.28.67 1.72.46.43 1.07.64 1.83.64.67 0 1.2-.15 1.6-.44.39-.29.75-.63 1.06-1.03.09-.1.21-.09.39.03l.85.62c.17.1.27.21.28.31.02.09 0 .17-.08.26-.51.77-1.13 1.31-1.85 1.62-.7.29-1.44.44-2.21.44-1.39 0-2.5-.38-3.35-1.13-.82-.75-1.24-1.79-1.24-3.11v-2.96c0-.69.11-1.3.33-1.85.24-.55.56-1 .95-1.36.41-.38.89-.66 1.44-.85.55-.21 1.15-.31 1.8-.31 1.66.02 2.99.67 3.96 1.96Z" fill="#1a7dd8" data-color="1"></path> <path d="M307.32 62.43c0 .17-.08.26-.23.26h-1.6c-.15 0-.23-.08-.23-.23v-6.87c0-.74-.21-1.35-.62-1.83-.41-.48-1.03-.72-1.85-.72-.75 0-1.36.24-1.8.72-.45.46-.67 1.06-.67 1.8v6.87c0 .17-.09.26-.26.26h-1.57c-.17 0-.26-.08-.26-.23V51.68c0-.17.08-.26.23-.26h1.49c.15 0 .23.08.23.23v.39c0 .15.06.23.18.23.03 0 .1-.03.21-.1.72-.6 1.58-.9 2.57-.9 1.29 0 2.3.39 3.04 1.18.75.77 1.13 1.81 1.13 3.11v6.87Z" fill="#1a7dd8" data-color="1"></path> <path d="M290.54 53.01c-.72 0-1.3.23-1.75.69-.45.46-.67 1.02-.67 1.67v.18c0 .07.03.14.08.21.05.07.15.1.31.1h4.22c.17 0 .26-.09.26-.28v-.23c0-.65-.21-1.2-.62-1.65-.41-.46-1.02-.69-1.83-.69Zm4.53 3.89c0 .19-.06.34-.18.46-.1.1-.21.15-.33.15h-6.02c-.14 0-.25.04-.33.13-.09.09-.13.2-.13.33v.49c0 .34.04.68.13 1 .09.31.22.58.41.82.21.22.46.4.77.54.33.14.71.21 1.16.21.51 0 .98-.12 1.39-.36.43-.24.79-.56 1.08-.95.14-.19.31-.21.51-.08l.9.62c.21.14.27.27.21.41-.41.75-.98 1.3-1.7 1.65-.72.34-1.5.51-2.34.51-1.39 0-2.5-.38-3.35-1.13-.82-.77-1.24-1.8-1.24-3.09v-2.93c0-.65.11-1.25.33-1.8.22-.55.53-1.02.93-1.42.41-.39.89-.69 1.44-.9.55-.22 1.16-.33 1.83-.33s1.3.11 1.85.33c.57.21 1.05.51 1.44.9.39.39.69.87.9 1.42.22.55.33 1.15.33 1.8v1.21Z" fill="#1a7dd8" data-color="1"></path> <path d="M278.08 53.01c-.77 0-1.39.24-1.85.72-.45.46-.67 1.01-.67 1.65s.21 1.17.62 1.65c.41.46 1 .69 1.75.69.81 0 1.42-.22 1.85-.67.45-.46.67-1.02.67-1.67s-.22-1.18-.67-1.65c-.43-.48-1-.72-1.7-.72Zm-.15-1.78c.57 0 1.11.09 1.62.26s.97.41 1.36.72c.07.03.11.05.13.05s.06-.02.13-.05c.33-.27.69-.49 1.08-.64.41-.17.82-.26 1.24-.26.24-.02.36.11.36.39v1.31c0 .14-.03.22-.08.26-.03.03-.14.04-.31.03-.09-.02-.16-.03-.23-.03h-.21c-.26 0-.51.04-.77.13-.1.03-.15.08-.15.13 0 .03 0 .06.03.08.29.5.44 1.06.44 1.67s-.13 1.15-.39 1.65c-.24.5-.57.93-1 1.29-.41.36-.9.64-1.47.85a5.4 5.4 0 0 1-1.78.28h-.49c-.19 0-.33.04-.41.13-.05.07-.1.15-.15.23-.03.07-.05.15-.05.26 0 .24.1.41.31.51.22.1.48.15.77.15h1.7c.48 0 .93.07 1.36.21.43.14.81.34 1.13.62.33.26.58.58.77.98.19.39.28.85.28 1.36 0 .62-.14 1.16-.41 1.62-.26.46-.61.85-1.06 1.16-.43.31-.94.53-1.54.67-.58.15-1.19.23-1.83.23-.67 0-1.3-.07-1.9-.21-.58-.14-1.11-.33-1.57-.59-.45-.26-.81-.58-1.08-.98a2.25 2.25 0 0 1-.39-1.31c0-.43.11-.87.33-1.34.03-.07.08-.12.13-.15s.13-.03.23 0l1.47.44c.09.02.13.06.13.13 0 .03-.02.09-.05.15-.03.05-.07.14-.1.26s-.05.22-.05.31c0 .43.23.8.69 1.11.48.31 1.2.46 2.16.46.89 0 1.58-.15 2.06-.46.48-.31.72-.74.72-1.29 0-.45-.15-.83-.46-1.16-.31-.31-.87-.46-1.7-.46h-1.54c-.91 0-1.6-.18-2.06-.54-.46-.38-.69-.82-.69-1.34 0-.27.09-.56.26-.85.17-.29.35-.54.54-.75.05-.05.08-.1.08-.15 0-.03-.03-.07-.08-.1-.57-.34-1.03-.8-1.39-1.36-.36-.57-.54-1.24-.54-2.01 0-.57.12-1.09.36-1.57.26-.5.59-.93 1-1.29.41-.38.88-.67 1.42-.87.53-.21 1.08-.31 1.65-.31Z" fill="#1a7dd8" data-color="1"></path> <path d="M268.39 51.68c0-.17.08-.26.23-.26h1.6c.17 0 .26.09.26.26v10.78c0 .15-.08.23-.23.23h-1.6c-.17 0-.26-.08-.26-.23V51.68Zm2.39-3.81c0 .34-.13.64-.39.9s-.57.39-.93.39-.67-.12-.93-.36c-.24-.24-.36-.55-.36-.93 0-.34.12-.63.36-.87.26-.26.56-.39.9-.39.38 0 .69.12.95.36s.39.54.39.9Z" fill="#1a7dd8" data-color="1"></path> <path d="M266.1 62.36c.05.17 0 .28-.13.33-.1.03-.26.07-.46.1-.19.03-.38.05-.57.05h-.33c-.77 0-1.42-.09-1.93-.26-.5-.17-.9-.43-1.21-.77-.31-.36-.53-.8-.67-1.31-.12-.51-.18-1.12-.18-1.83V46.55c0-.17.09-.26.26-.26h1.57c.15 0 .23.09.23.26v11.84c0 .94.15 1.6.46 1.96.31.36.84.54 1.6.54h.28c.1 0 .21 0 .31-.03.19-.02.32-.02.39 0 .09.02.15.11.18.28l.21 1.21Z" fill="#1a7dd8" data-color="1"></path> <path d="M258.1 62.36c.05.17 0 .28-.13.33-.1.03-.26.07-.46.1-.19.03-.38.05-.57.05h-.33c-.77 0-1.42-.09-1.93-.26-.5-.17-.9-.43-1.21-.77-.31-.36-.53-.8-.67-1.31-.12-.51-.18-1.12-.18-1.83V46.55c0-.17.09-.26.26-.26h1.57c.15 0 .23.09.23.26v11.84c0 .94.15 1.6.46 1.96.31.36.84.54 1.6.54h.28c.1 0 .21 0 .31-.03.19-.02.32-.02.39 0 .09.02.15.11.18.28l.21 1.21Z" fill="#1a7dd8" data-color="1"></path> <path d="M244.54 53.01c-.72 0-1.3.23-1.75.69-.45.46-.67 1.02-.67 1.67v.18c0 .07.03.14.08.21s.15.1.31.1h4.22c.17 0 .26-.09.26-.28v-.23c0-.65-.21-1.2-.62-1.65-.41-.46-1.02-.69-1.83-.69Zm4.53 3.89c0 .19-.06.34-.18.46-.1.1-.21.15-.33.15h-6.02c-.14 0-.25.04-.33.13-.09.09-.13.2-.13.33v.49c0 .34.04.68.13 1 .09.31.22.58.41.82.21.22.46.4.77.54.33.14.71.21 1.16.21.51 0 .98-.12 1.39-.36.43-.24.79-.56 1.08-.95.14-.19.31-.21.51-.08l.9.62c.21.14.27.27.21.41-.41.75-.98 1.3-1.7 1.65-.72.34-1.5.51-2.34.51-1.39 0-2.5-.38-3.35-1.13-.82-.77-1.24-1.8-1.24-3.09v-2.93c0-.65.11-1.25.33-1.8s.53-1.02.93-1.42c.41-.39.89-.69 1.44-.9.55-.22 1.16-.33 1.83-.33s1.3.11 1.85.33c.57.21 1.05.51 1.44.9.39.39.69.87.9 1.42.22.55.33 1.15.33 1.8v1.21Z" fill="#1a7dd8" data-color="1"></path> <path d="M233.68 58.37c0 .94.19 1.6.57 1.96.38.36.94.54 1.7.54h.28c.1 0 .21 0 .31-.03.19-.02.32-.02.39 0 .09.02.15.11.18.28l.21 1.24c.05.17 0 .28-.13.33-.1.03-.26.07-.46.1-.19.03-.38.05-.57.05h-.33c-1.53 0-2.62-.34-3.27-1.03-.63-.7-.95-1.75-.95-3.14V48.43c0-.05.02-.1.05-.15.03-.05.09-.08.18-.08h1.6c.17 0 .26.09.26.26v2.7c0 .17.09.26.26.26h2.75c.15 0 .23.09.23.26v1.29c0 .17-.08.26-.23.26h-2.75c-.17 0-.26.09-.26.26v4.89Z" fill="#1a7dd8" data-color="1"></path> <path d="M227.93 62.43c0 .17-.08.26-.23.26h-1.6c-.15 0-.23-.08-.23-.23v-6.87c0-.74-.21-1.35-.62-1.83-.41-.48-1.03-.72-1.85-.72-.75 0-1.36.24-1.8.72-.45.46-.67 1.06-.67 1.8v6.87c0 .17-.09.26-.26.26h-1.57c-.17 0-.26-.08-.26-.23V51.68c0-.17.08-.26.23-.26h1.49c.15 0 .23.08.23.23v.39c0 .15.06.23.18.23.03 0 .1-.03.21-.1.72-.6 1.58-.9 2.57-.9 1.29 0 2.3.39 3.04 1.18.75.77 1.13 1.81 1.13 3.11v6.87Z" fill="#1a7dd8" data-color="1"></path> <path d="M214.65 62.38c0 .21-.1.31-.31.31h-1.6c-.21 0-.31-.09-.31-.28V47.1c0-.19.1-.28.31-.28h1.6c.21 0 .31.09.31.26v15.31Z" fill="#1a7dd8" data-color="1"></path> <path d="M202.17 62.43c0 .17-.08.26-.23.26h-1.6c-.15 0-.23-.08-.23-.23v-6.87c0-.74-.2-1.34-.59-1.8-.38-.48-1-.72-1.88-.72-.75 0-1.36.24-1.8.72-.45.46-.67 1.06-.67 1.78v6.87c0 .17-.09.26-.26.26h-1.57c-.17 0-.26-.08-.26-.23v-15.9c0-.17.08-.26.23-.26h1.6c.15 0 .23.09.23.26V52c0 .14.04.22.13.26.09.02.17-.02.26-.1.38-.27.79-.48 1.24-.62.46-.15.93-.23 1.42-.23 1.29 0 2.27.39 2.96 1.18.69.77 1.03 1.8 1.03 3.09v6.87Z" fill="#1a7dd8" data-color="1"></path> <path d="M190.18 53.22c.07.09.09.19.08.31-.02.1-.08.19-.18.26l-.9.69c-.22.15-.42.1-.59-.15-.29-.43-.65-.75-1.08-.95-.41-.22-.86-.33-1.34-.33-.74 0-1.33.23-1.78.69-.43.45-.64 1.03-.64 1.75v3.19c0 .7.22 1.28.67 1.72.46.43 1.07.64 1.83.64.67 0 1.2-.15 1.6-.44.39-.29.75-.63 1.06-1.03.09-.1.21-.09.39.03l.85.62c.17.1.27.21.28.31.02.09 0 .17-.08.26-.51.77-1.13 1.31-1.85 1.62-.7.29-1.44.44-2.21.44-1.39 0-2.5-.38-3.35-1.13-.82-.75-1.24-1.79-1.24-3.11v-2.96c0-.69.11-1.3.33-1.85.24-.55.56-1 .95-1.36.41-.38.89-.66 1.44-.85.55-.21 1.15-.31 1.8-.31 1.66.02 2.99.67 3.96 1.96Z" fill="#1a7dd8" data-color="1"></path> <path d="M175.3 51.42c.17 0 .26.08.26.23v1.21c0 .09.03.15.08.18.07.02.14-.02.21-.1.29-.41.69-.79 1.21-1.13.51-.36 1.12-.54 1.8-.54.1 0 .23 0 .39.03.15 0 .26.02.31.05.14.03.21.09.23.15.03.05.03.13 0 .23l-.31 1.52c-.03.14-.09.22-.15.26-.05.02-.11.02-.18 0a3.99 3.99 0 0 0-.75-.08c-.96 0-1.63.28-2.01.85-.38.55-.57 1.24-.57 2.06v6.1c0 .17-.08.26-.23.26h-1.6c-.17 0-.26-.08-.26-.23V51.69c0-.17.08-.26.23-.26h1.34Z" fill="#1a7dd8" data-color="1"></path> <path d="M168.07 55.49c0-.69-.23-1.26-.69-1.72-.46-.46-1.06-.69-1.78-.69-.82 0-1.45.24-1.88.72-.41.46-.62 1.03-.62 1.7v3.19c0 .67.21 1.25.62 1.75.43.48 1.06.72 1.88.72.7 0 1.29-.24 1.75-.72.46-.48.69-1.06.69-1.75l.03-3.19Zm2.06 6.95c0 .17-.09.26-.26.26h-1.57c-.15 0-.23-.08-.23-.23v-.26c0-.12-.03-.2-.1-.23s-.17 0-.31.1c-.22.19-.55.35-.98.49-.41.14-.84.21-1.29.21-1.34 0-2.4-.35-3.19-1.06-.77-.72-1.16-1.73-1.16-3.04v-3.19c0-.62.11-1.18.33-1.7s.52-.95.9-1.31c.39-.38.86-.67 1.39-.87s1.1-.31 1.7-.31c.65 0 1.17.09 1.54.28.38.17.67.34.87.51.09.09.17.13.26.13.1-.02.15-.08.15-.18v-.36c0-.17.08-.26.23-.26h1.44c.17 0 .26.08.26.23v10.78Z" fill="#1a7dd8" data-color="1"></path> <path d="M153.53 53.01c-.72 0-1.3.23-1.75.69-.45.46-.67 1.02-.67 1.67v.18c0 .07.03.14.08.21s.15.1.31.1h4.22c.17 0 .26-.09.26-.28v-.23c0-.65-.21-1.2-.62-1.65-.41-.46-1.02-.69-1.83-.69Zm4.53 3.89c0 .19-.06.34-.18.46-.1.1-.21.15-.33.15h-6.02c-.14 0-.25.04-.33.13-.09.09-.13.2-.13.33v.49c0 .34.04.68.13 1 .09.31.22.58.41.82.21.22.46.4.77.54.33.14.71.21 1.16.21.51 0 .98-.12 1.39-.36.43-.24.79-.56 1.08-.95.14-.19.31-.21.51-.08l.9.62c.21.14.27.27.21.41-.41.75-.98 1.3-1.7 1.65-.72.34-1.5.51-2.34.51-1.39 0-2.5-.38-3.35-1.13-.82-.77-1.24-1.8-1.24-3.09v-2.93c0-.65.11-1.25.33-1.8.22-.55.53-1.02.93-1.42.41-.39.89-.69 1.44-.9.55-.22 1.16-.33 1.83-.33s1.3.11 1.85.33c.57.21 1.05.51 1.44.9.39.39.69.87.9 1.42.22.55.33 1.15.33 1.8v1.21Z" fill="#1a7dd8" data-color="1"></path> <path d="M146.11 59.63c0 .43-.09.84-.28 1.24-.17.38-.43.71-.77 1-.34.29-.77.52-1.29.69-.5.17-1.07.26-1.72.26-.91 0-1.75-.21-2.52-.62-.77-.41-1.33-1.05-1.67-1.9-.05-.14-.02-.23.1-.28l1.31-.59c.09-.03.15-.03.18 0 .05.03.09.08.13.13.26.5.61.89 1.06 1.18.46.27.99.41 1.57.41.55 0 1-.14 1.36-.41.38-.29.57-.63.57-1.03s-.15-.73-.44-.95c-.29-.22-.69-.43-1.18-.62-.39-.15-.85-.32-1.36-.49-.5-.17-.97-.39-1.42-.64-.45-.27-.82-.61-1.13-1-.29-.41-.44-.93-.44-1.54 0-.51.1-.97.31-1.36.22-.39.51-.72.87-.98.36-.27.77-.48 1.24-.62.46-.14.95-.21 1.47-.21.72-.02 1.41.1 2.06.36.65.24 1.23.63 1.72 1.16.12.12.09.27-.08.44l-.69.8c-.17.19-.37.18-.59-.03-.34-.31-.73-.55-1.16-.72-.43-.19-.86-.28-1.29-.28-.57 0-1.02.12-1.36.36-.33.22-.49.53-.49.93s.14.69.41.93c.29.22.69.43 1.18.62.5.19 1 .38 1.52.57.51.19.98.42 1.39.69.43.26.77.59 1.03 1 .27.39.41.9.41 1.52Z" fill="#1a7dd8" data-color="1"></path> <path d="M130.7 53.01c-.72 0-1.3.23-1.75.69-.45.46-.67 1.02-.67 1.67v.18c0 .07.03.14.08.21.05.07.15.1.31.1h4.22c.17 0 .26-.09.26-.28v-.23c0-.65-.21-1.2-.62-1.65-.41-.46-1.02-.69-1.83-.69Zm4.53 3.89c0 .19-.06.34-.18.46-.1.1-.21.15-.33.15h-6.02c-.14 0-.25.04-.33.13-.09.09-.13.2-.13.33v.49c0 .34.04.68.13 1 .09.31.22.58.41.82.21.22.46.4.77.54.33.14.71.21 1.16.21.51 0 .98-.12 1.39-.36.43-.24.79-.56 1.08-.95.14-.19.31-.21.51-.08l.9.62c.21.14.27.27.21.41-.41.75-.98 1.3-1.7 1.65-.72.34-1.5.51-2.34.51-1.39 0-2.5-.38-3.35-1.13-.82-.77-1.24-1.8-1.24-3.09v-2.93c0-.65.11-1.25.33-1.8s.53-1.02.93-1.42c.41-.39.89-.69 1.44-.9.55-.22 1.16-.33 1.83-.33s1.3.11 1.85.33c.57.21 1.05.51 1.44.9.39.39.69.87.9 1.42.22.55.33 1.15.33 1.8v1.21Z" fill="#1a7dd8" data-color="1"></path> <path d="M115.8 48.67c-.15 0-.23.07-.23.21v5.22c0 .15.07.23.21.23h3.14c.09 0 .16 0 .23-.03s.13-.07.18-.1c.46-.33.83-.75 1.11-1.29s.41-1 .41-1.42c0-.33-.04-.66-.13-1-.07-.34-.21-.64-.44-.9-.21-.27-.5-.5-.87-.67-.36-.17-.83-.26-1.42-.26h-2.19Zm7.23 2.6c0 .45-.07.88-.21 1.31-.14.43-.33.84-.57 1.24-.22.38-.48.73-.77 1.06-.27.31-.55.58-.82.82-.09.05-.11.11-.08.18.02.03.04.1.08.21.05.09.17.33.36.75.19.39.47 1 .85 1.83.39.82.94 1.98 1.65 3.47.1.22.1.38 0 .46-.09.07-.18.1-.28.1h-1.34c-.27 0-.46-.04-.57-.13-.09-.09-.17-.21-.26-.39l-2.62-5.79a.324.324 0 0 0-.13-.15c-.05-.05-.14-.08-.26-.08h-2.26c-.14 0-.21.08-.21.23v6c0 .21-.1.31-.31.31h-1.54c-.21 0-.31-.09-.31-.28V47.11c0-.19.1-.28.31-.28h4.53c1.61 0 2.8.4 3.58 1.21.79.81 1.18 1.89 1.18 3.24Z" fill="#1a7dd8" data-color="1"></path> <path d="M56.93 24.75a5.498 5.498 0 0 0-7.78 0 5.498 5.498 0 0 0 0 7.78L59.52 42.9c3.58 3.58 3.58 9.39 0 12.97-3.57 3.57-9.39 3.58-12.96 0S36.19 45.5 36.19 45.5a5.48 5.48 0 0 0-7.78 0L13.7 60.21a5.498 5.498 0 0 0 3.89 9.39c1.41 0 2.81-.54 3.89-1.61l10.83-10.83 6.48 6.48c3.93 3.93 9.1 5.9 14.26 5.9s10.33-1.97 14.26-5.9c2.34-2.34 3.96-5.11 4.91-8.06l12.4 12.4c1.07 1.07 2.48 1.61 3.89 1.61s2.82-.54 3.89-1.61a5.498 5.498 0 0 0 0-7.78L56.92 24.75Z" fill="#1a7dd8" data-color="1"></path> <path d="M330.09 30.55c.17 0 .35.07.52.21.17.1.26.3.26.57v3.33c0 .52-.26.78-.78.78h-15.42c-.52 0-.78-.24-.78-.73v-22.7c0-.52.26-.78.78-.78h15.32c.17 0 .35.07.52.21.21.1.31.3.31.57v3.33c0 .52-.28.78-.83.78h-9.85c-.31 0-.52.05-.63.16-.07.1-.1.31-.1.63v3.02c0 .31.03.5.1.57.1.07.31.1.63.1h7.87c.56 0 .83.26.83.78v3.39c0 .49-.28.73-.83.73h-7.92c-.28 0-.47.07-.57.21-.07.14-.1.36-.1.68v3.39c0 .31.05.52.16.63.1.1.3.16.57.16h9.95Z" fill="#03275b" data-color="2"></path> <path d="M300.61 35.71c-1.49 0-2.85-.21-4.06-.63-1.18-.42-2.21-.99-3.07-1.72-.83-.73-1.48-1.6-1.93-2.6-.45-1.01-.68-2.1-.68-3.28V19.3c0-1.18.21-2.27.63-3.28a8.296 8.296 0 0 1 1.88-2.71c.8-.76 1.75-1.35 2.87-1.77 1.15-.45 2.43-.68 3.85-.68.69 0 1.41.05 2.14.16.73.07 1.46.24 2.19.52.73.24 1.44.61 2.14 1.09.73.49 1.42 1.13 2.08 1.93.21.28.24.54.1.78-.1.21-.28.4-.52.57l-2.29 2.08c-.45.24-.87.17-1.25-.21-.66-.73-1.35-1.25-2.08-1.56-.69-.31-1.44-.47-2.24-.47-.69 0-1.3.12-1.82.36a3.54 3.54 0 0 0-1.88 2.24c-.14.49-.21.97-.21 1.46V27c0 1.01.36 1.89 1.09 2.66.73.73 1.79 1.09 3.18 1.09.87 0 1.65-.19 2.34-.57.69-.38 1.27-.87 1.72-1.46.21-.28.38-.45.52-.52.17-.07.38-.05.63.05l3.02 2.03c.24.14.36.33.36.57s-.1.5-.31.78c-1.04 1.46-2.26 2.5-3.65 3.13-1.39.63-2.97.94-4.74.94Z" fill="#03275b" data-color="2"></path> <path d="M285.21 34.62c0 .56-.28.83-.83.83h-2.66c-.35 0-.63-.03-.83-.1-.17-.07-.38-.3-.63-.68l-8.18-12.87c-.07-.17-.17-.24-.31-.21-.1.03-.16.14-.16.31v12.81c0 .49-.26.73-.78.73h-3.75c-.56 0-.83-.24-.83-.73v-22.6c0-.24.07-.45.21-.63.17-.17.42-.26.73-.26h2.66c.42 0 .73.1.94.31.21.17.4.42.57.73l8.07 12.66c.14.17.24.24.31.21.1-.03.16-.14.16-.31V12.01c0-.52.26-.78.78-.78h3.75c.52 0 .78.26.78.78v22.61Z" fill="#03275b" data-color="2"></path> <path d="M260.66 30.55c.17 0 .35.07.52.21.17.1.26.3.26.57v3.33c0 .52-.26.78-.78.78h-15.42c-.52 0-.78-.24-.78-.73v-22.7c0-.52.26-.78.78-.78h15.32c.17 0 .35.07.52.21.21.1.31.3.31.57v3.33c0 .52-.28.78-.83.78h-9.85c-.31 0-.52.05-.63.16-.07.1-.1.31-.1.63v3.02c0 .31.03.5.1.57.1.07.31.1.63.1h7.87c.56 0 .83.26.83.78v3.39c0 .49-.28.73-.83.73h-7.92c-.28 0-.47.07-.57.21-.07.14-.1.36-.1.68v3.39c0 .31.05.52.16.63.1.1.3.16.57.16h9.95Z" fill="#03275b" data-color="2"></path> <path d="M233.44 35.45c-.66 0-.99-.35-.99-1.04V12.22c0-.66.33-.99.99-.99h3.75c.24 0 .45.09.63.26.21.14.31.38.31.73v22.19c0 .69-.31 1.04-.94 1.04h-3.75Z" fill="#03275b" data-color="2"></path> <path d="M218.96 35.71c-1.49 0-2.85-.21-4.06-.63-1.18-.42-2.21-.99-3.07-1.72-.83-.73-1.48-1.6-1.93-2.6-.45-1.01-.68-2.1-.68-3.28V19.3c0-1.18.21-2.27.63-3.28a8.296 8.296 0 0 1 1.88-2.71c.8-.76 1.75-1.35 2.87-1.77 1.15-.45 2.43-.68 3.85-.68.69 0 1.41.05 2.14.16.73.07 1.46.24 2.19.52.73.24 1.44.61 2.14 1.09.73.49 1.42 1.13 2.08 1.93.21.28.24.54.1.78-.1.21-.28.4-.52.57l-2.29 2.08c-.45.24-.87.17-1.25-.21-.66-.73-1.35-1.25-2.08-1.56-.69-.31-1.44-.47-2.24-.47-.69 0-1.3.12-1.82.36a3.54 3.54 0 0 0-1.88 2.24c-.14.48-.21.97-.21 1.46V27c0 1.01.36 1.89 1.09 2.66.73.73 1.79 1.09 3.18 1.09.87 0 1.65-.19 2.34-.57.69-.38 1.27-.87 1.72-1.46.21-.28.38-.45.52-.52.17-.07.38-.05.63.05l3.02 2.03c.24.14.36.33.36.57s-.1.5-.31.78c-1.04 1.46-2.26 2.5-3.65 3.13-1.39.63-2.97.94-4.74.94Z" fill="#03275b" data-color="2"></path> <path d="M204.98 28.26c0 2.4-.82 4.25-2.45 5.57-1.6 1.32-3.85 1.98-6.77 1.98-1.42 0-2.85-.23-4.27-.68-1.42-.45-2.73-1.13-3.91-2.03-.35-.28-.57-.56-.68-.83-.07-.28.07-.64.42-1.09l1.56-2.08c.24-.35.47-.52.68-.52s.5.14.89.42c.8.59 1.65 1.08 2.55 1.46.94.38 1.81.57 2.6.57 2.43 0 3.65-.8 3.65-2.4 0-.87-.45-1.53-1.35-1.98-.87-.49-1.96-.92-3.28-1.3-.83-.24-1.68-.52-2.55-.83-.87-.35-1.65-.78-2.34-1.3a7.4 7.4 0 0 1-1.72-1.98c-.42-.8-.63-1.77-.63-2.92 0-1.08.21-2.07.63-2.97.42-.94 1.01-1.74 1.77-2.4.76-.66 1.68-1.16 2.76-1.51 1.08-.38 2.26-.57 3.54-.57 1.56 0 2.99.19 4.27.57 1.32.35 2.43.87 3.33 1.56.38.28.59.54.63.78.07.24-.03.61-.31 1.09l-1.3 2.14c-.21.31-.47.45-.78.42-.28-.03-.57-.14-.89-.31-.66-.45-1.44-.82-2.34-1.09-.87-.28-1.72-.42-2.55-.42s-1.58.19-2.24.57c-.63.38-.94.97-.94 1.77 0 .38.14.73.42 1.04.28.28.63.54 1.04.78.45.21.92.4 1.41.57.49.17.94.31 1.35.42 1.01.28 1.98.61 2.92.99s1.77.87 2.5 1.46 1.3 1.3 1.72 2.14c.45.8.68 1.77.68 2.92Z" fill="#03275b" data-color="2"></path> <path d="M174.56 30.71c1.01 0 1.72-.31 2.14-.94.45-.66.68-1.3.68-1.93s-.21-1.25-.63-1.88c-.42-.66-1.18-.99-2.29-.99h-4.01c-.45 0-.68.24-.68.73v4.38c0 .28.05.45.16.52.1.07.3.1.57.1h4.06Zm-.57-9.85c.97 0 1.63-.26 1.98-.78.38-.52.57-1.08.57-1.67s-.19-1.15-.57-1.67c-.35-.52-1.02-.78-2.03-.78h-3.54c-.42 0-.63.24-.63.73v3.59c0 .28.03.45.1.52.1.03.3.05.57.05h3.54Zm5.52 2.03c1.08.42 1.93 1.16 2.55 2.24.63 1.04.94 2.1.94 3.18 0 2.08-.71 3.8-2.14 5.16-1.39 1.32-3.4 1.98-6.04 1.98h-9.85c-.49 0-.73-.19-.73-.57V11.75c0-.35.23-.52.68-.52h9.12c2.67 0 4.69.61 6.04 1.82 1.35 1.18 2.03 2.81 2.03 4.9 0 .8-.23 1.63-.68 2.5-.42.83-1.06 1.55-1.93 2.14-.21.17-.21.28 0 .31Z" fill="#03275b" data-color="2"></path> <path d="M158.22 27.48c0 1.32-.26 2.48-.78 3.49a7.417 7.417 0 0 1-2.14 2.55c-.87.69-1.91 1.23-3.13 1.61-1.18.35-2.43.52-3.75.52-3.09 0-5.47-.8-7.14-2.4-1.63-1.6-2.45-3.65-2.45-6.15V12.2c0-.38.05-.64.16-.78.14-.14.4-.21.78-.21h3.75c.28 0 .5.07.68.21.17.14.26.4.26.78v14.95c0 1.11.36 2.01 1.09 2.71.76.66 1.74.99 2.92.99s2.15-.31 2.92-.94c.8-.66 1.2-1.58 1.2-2.76V12.2c0-.66.31-.99.94-.99h3.7c.31 0 .56.07.73.21.17.14.26.4.26.78v15.26Z" fill="#03275b" data-color="2"></path> <path d="M132.77 34.72c0 .49-.28.73-.83.73h-3.96c-.52 0-.78-.24-.78-.73v-8.18c0-.38-.07-.64-.21-.78-.1-.14-.35-.21-.73-.21h-6.41c-.38 0-.63.09-.73.26-.1.14-.16.38-.16.73v8.18c0 .49-.28.73-.83.73h-3.96c-.52 0-.78-.24-.78-.73V12.01c0-.52.26-.78.78-.78h3.96c.56 0 .83.24.83.73v7.76c0 .42.05.68.16.78.14.1.35.16.63.16h6.56c.31 0 .54-.05.68-.16.14-.14.21-.4.21-.78v-7.71c0-.52.26-.78.78-.78h3.96c.56 0 .83.24.83.73v22.76Z" fill="#03275b" data-color="2"></path> <path d="M49.15 53.59a5.498 5.498 0 0 0 7.78 0 5.498 5.498 0 0 0 0-7.78L46.56 35.44c-3.58-3.58-3.58-9.39 0-12.97 3.57-3.57 9.39-3.58 12.96 0s10.37 10.37 10.37 10.37a5.48 5.48 0 0 0 7.78 0l14.71-14.71a5.498 5.498 0 0 0-3.89-9.39c-1.41 0-2.81.54-3.89 1.61L73.77 21.18l-6.48-6.48c-3.93-3.93-9.1-5.9-14.26-5.9s-10.33 1.97-14.26 5.9a20.013 20.013 0 0 0-4.91 8.06l-12.4-12.4c-1.07-1.07-2.48-1.61-3.89-1.61s-2.82.54-3.89 1.61a5.498 5.498 0 0 0 0 7.78L49.14 53.6Z" fill="#03275b" data-color="2"></path> </g> </svg>
Halálszagú, bús magyar róna,
magyar róna
kipányvázták a lelkemet
stylized as G+ or g+)

interest based communities
What is the main use of 'Saved message' tab in the Telegram application?
More knowledge. More ideas. More Quora.Support great writing and browse ad‑free with Quora+

Telegram Channels
Channels are a tool for broadcasting your public messages to large audiences. They offer a unique opportunity to reach people directly, sending a notification to their phones with each post.
Telegram Channels can have an unlimited amount of subscribers, and only admins have the right to post. Unlike Telegram Groups, channels show the name and photo of the channel next to messages – instead of the person who posted them.
All posts in public channels have a unique t.me link
All posts in public channels have a unique t.me link that can be shared with anyone – even if they don’t have the Telegram app installed.
Outside of Telegram, these links open the post in a user’s browser, with the ability to preview the channel or quickly install the app for their device.
French authorities arrest Telegram’s CEO / Telegram CEO Pavel Durov was arrested outside Paris in the midst of a police investigation.
/cdn.vox-cdn.com/uploads/chorus_asset/file/24008017/acastro_STK085_Telegram_02.jpg)
Maker Apps
different from "maker app" an alternative to "killer app" an app that makes people buy into a novel technology not to make a "killiing" in financial terms but empower creators to contribute to the Commons
Man was made for Joy & Woe And when this we rightly know Thro the World we safely go Joy & Woe are woven fine A Clothing for the soul divine Under every grief & pine Runs a joy with silken twine
Under every grief & pine Runs a joy with silken twine
I've seen it it is silken yet shimmering silver twine
For communities
Bring Your Own Id
powerful when coordinated.
barrier to entry is extraordinarily low
No - signup - signin - account - login - surveillance - tracking
own - profile - history - permanent - trust but verify
creative investment
X
people working together remotely
Interpersonal networked collaboration
toward common goals
field of interoperable
Interoperability is the key
Open interoperable and ubiquitous
Intentional Autonomous Personalize-able Software local-first Personal first interpersonal conversations that are continuous without being synchronous
DAOs, decentralized autonomous organizations,
Open Organizations
supporting the digital commons
.4 Indy Learning Commons
decentralized
Decentralised is a paradigm shift in a decent direction
But not enough
Make the client the browser the master of the users' destiny
No longer the loosers
systems can operate outside of the control of centralized authority. This is a revolutionary
At the least it spread the very idea of this need
Bitcoin demonstrated definitely
Built to be captured?
rivalrous dynamics
X
Web3 & the Future of Democracy
Wow