has
19 Matching Annotations
- Jun 2024
-
jonudell.net jonudell.net
Tags
Annotators
URL
-
- Sep 2023
-
jonudell.net jonudell.net
-
This
li
-
includes
-
occurs
lightgrey
Tags
Annotators
URL
-
- Jun 2023
-
Local file Local file
-
软件相较于硬件的特性
软件的本质:开发、退化、定制化、复杂
-
- Dec 2022
-
www.developerway.com www.developerway.com
-
If Context manages a few independent data chunks, they can be split into smaller providers under the same provider. That way, only consumers of changed chunk will re-render.
-
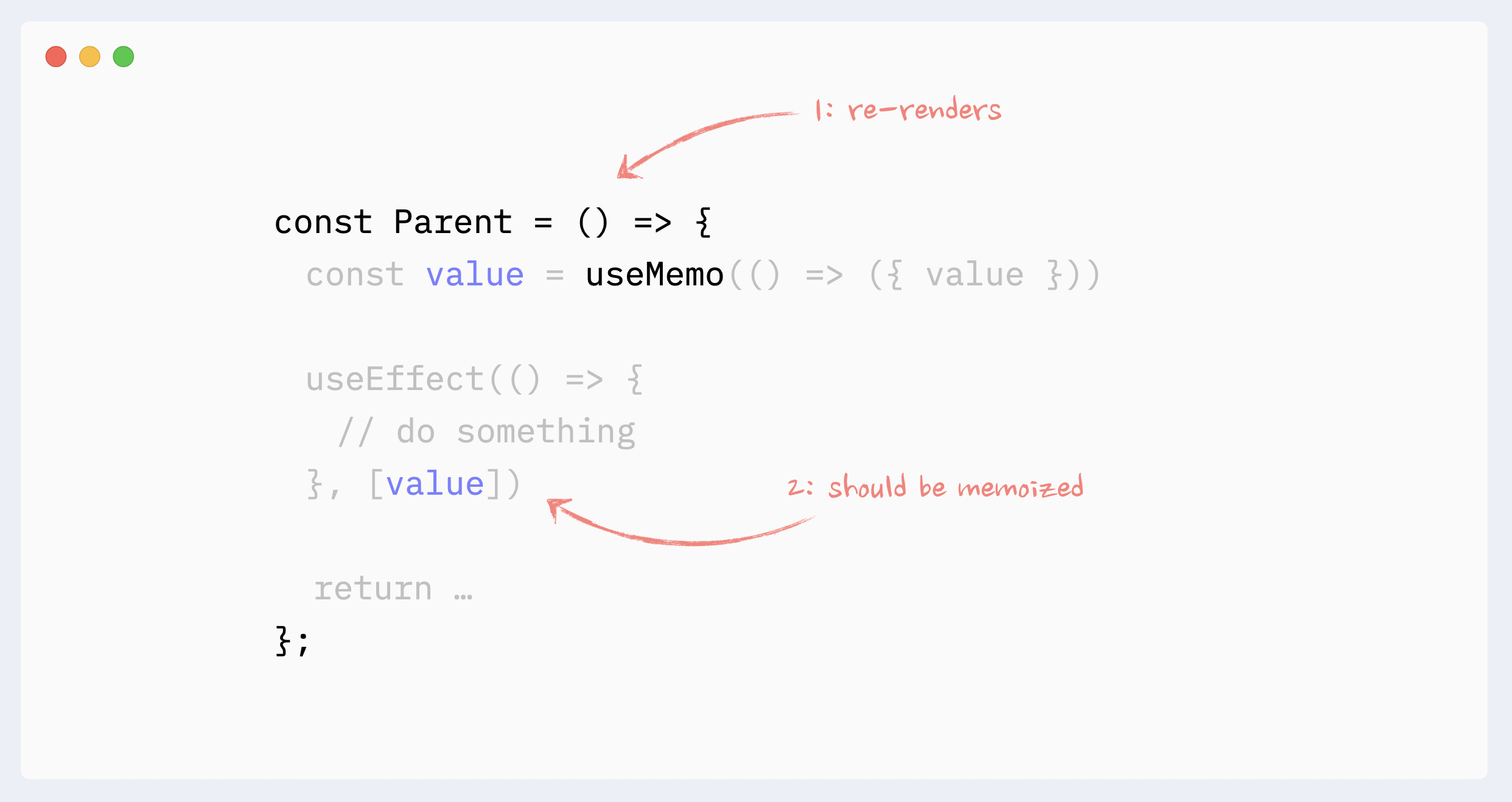
If Context Provider is placed not at the very root of the app, and there is a possibility it can re-render itself because of changes in its ancestors, its value should be memoized.
-
Value in key should be a string, that is consistent between re-renders for every element in the list.
-
If a component uses non-primitive value as a dependency in hooks like useEffect, useMemo, useCallback, it should be memoized.

-
Memoizing props by themselves will not prevent re-renders of a child component.
-
encapsulates the state inside a smaller component, and heavy components are passed to it as props
-
parent (or children) re-renders
-
- Nov 2022
-
www.caichinger.com www.caichinger.com
-
newer versions of Wireshark include an androiddump utility to capture Bluetooth traffic directly from Android phones. The setup couldn't be simpler: connect the phone to the computer via USB, enable USB debugging, select the "Android Bluetooth" capture source in Wireshark, and start recording!
-
-
til.simonwillison.net til.simonwillison.net
-
You can then edit files in that repository and commit and push them like this: cd 0a30d52feeb3ff60f7d8636b0bde296b # Edit files here git commit -m "Edited some files" -a git push
-
-
news.ycombinator.com news.ycombinator.com
-
about:config
Tags
Annotators
URL
-
- Apr 2021
-
sites.bc.edu sites.bc.edu
-
College in Cordoba
please show up tooltip
-
e beginning
test annotation
Tags
Annotators
URL
-
- Aug 2015
-
jonudell.net jonudell.net
-
the beginning of annotation 2. The end of annotation 2
The second annotation.
Tags
Annotators
URL
-
-
jonudell.net jonudell.net
-
open annotation layer
This is an example. The annotation lives in the cloud, and is shown here by means of the open-source app you are now using to read it.
-