♻️ Idiomorph Idiomorph is a javascript library for morphing one DOM tree to another. It is inspired by other libraries that pioneered this functionality:

♻️ Idiomorph Idiomorph is a javascript library for morphing one DOM tree to another. It is inspired by other libraries that pioneered this functionality:

Idiomorph is a javascript library for morphing one DOM tree to another. It is inspired by other libraries that pioneered this functionality: morphdom - the ...(function(){var eid='z9PoV';var a=google.c.frt,b=google.c.frvt;var c=Date.now(),d=document.getElementById(eid);b&&google.c.mfrvt(c,d);a&&google.c.mfrt(c,d);google.c.ub();d&&google.c.maft(c,d);})();
google.search - open source library morph diff
google.search - morph.diff
IconScout
build their own MicroSaaS business
MicroSaaS business
An ODD program emits events on local changes to the file system and when the file system is published.
event listeners
Add event emitter interface and two file system events #469
for - change notification fission - event model fission

Actually now that I think more about adding other events, I'm changing this to:
program.fileSystem.on("...")


google.search.image.exact - "memplex"
google.search - "memplex"
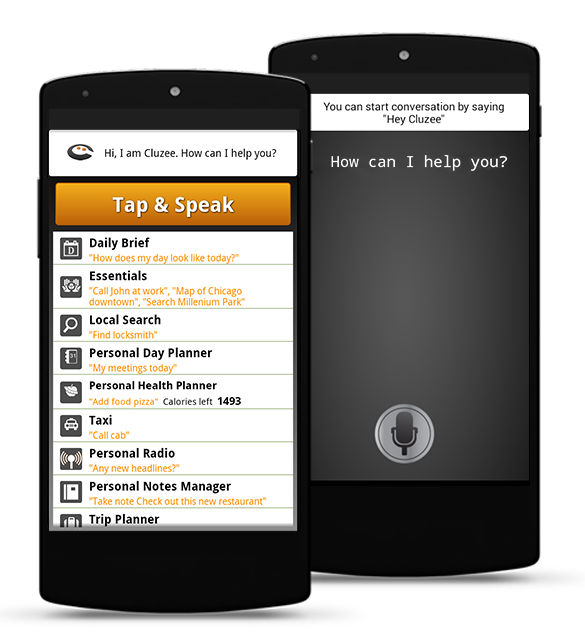
Personal digital assistance
The era of Virtual.Personal digital assistant (PDA) is actually a catchall term for the plethora of battery-operated, hand-held electronic devices on the market ...
Facebook introduces personal digital assistant M for Messenger
from - https://www.fonearena.com/blog/239878/facebook-m-personal-digital-assistant-shutting-down-on-january-19.html - https://hyp.is/72iapp5QEe6WDac2L5s4tA/www.fonearena.com/blog/239878/facebook-m-personal-digital-assistant-shutting-down-on-january-19.html
Facebook M personal digital assistant shutting down on January 19
google.search.exact - "virtual personal digital assistant"
google.search.image "virtual personal digital assistant"
Your Intelligent Personal Assistant! Cluzee can help you save your time and money. Ask Cluzee to do things just by talking to your phone. Cluzee understands what you say, talks back, learns about your choices and provides personalized recommendations

google.search - "virtual personal digital assistant"
google.search - taleb fooled by randomness

google.search - taleb fooled by randomness

Fooled by Randomness [2 ed.]

continued

google.search - "Virtual Personal Digital Assistant"
Nexialist: One skilled in the science of joining together in an orderly fashion the knowledge of one field of learning with that of other fields.
gloss - nexialist
I've never heard of a Nexialist, what's that?
gloss
adaptive reservoir computation of biological neural networks in a brain organoid.
Neuromorphic computing

Web highlighter for Roam Research
nounplural noun: listicles
noun plural noun: listicles
a piece of writing or other content - presented wholly or partly in the form of a list.
"a recent BuzzFeed listicle called ‘21 Pictures That Will Restore Your Faith in Humanity’ has attracted more than 13 million views"
google.search - meaning listicles
long press on image of a post (right click on desktop), then choose Copy Post Link from the menu. Congratulations, link copied in your clipboard. Of course, you can share only content from public channels.
for - telegram link to specific message
nexus - google.search
from - https://hypothes.is/a/8VoyApw5Ee6ydrfKEjxo6Q
google.search - telegram link to specific message
Link to a specific message in a channel - possible?
from - google.search
On desktop you have same curved arrow but the option is on the bottom of the pop-up window and it says Copy Share Link. If the channel doesn't have that option is because it doesn't have username.
from - https://hypothes.is/a/bgAshpw5Ee6YcPsRYXCBBA
do.how - high resolution addressing of a message | Telegram
google.search - telegram link to specific message
Link to a specific message in a channel - r/Telegram
google.search - telegram link to specific message
Link to a specific message in a channel - r/Telegram
Castleton, Derbyshire

Homebrew Website Club Europe/London
Friends are more important than federation. By focusing on actual social relationships that matter to people rather than architectural ideals, from a human perspective, POSSE is more important than federation. Additionally, if federated approaches take a POSSE approach first, they will likely get better adoption (everyone wants to stay in touch with their friends), and thereby more rapidly approach that federated future.
friends important federation
Friends are more important than - federation.
By focusing on actual social relationships that matter to people - rather than architectural ideals,
from a human perspective,
POSSE is more important than - federation.
Additionally, if federated approaches take a - POSSE approach first,
they will likely get better adoption - (everyone wants to stay in touch with their friends),
and thereby more rapidly approach that federated future.
*>>> InterPersonal Autonomous FAIR InterPersonal InterPlanetary communication channels - promote mutual learning - open to dynamic intentional search and federation
-
POSSE is an abbreviation for Publish (on your) Own Site, Syndicate Elsewhere, a content publishing model that starts with posting content on your own domain first, then syndicating out copies to 3rd party services with permashortlinks back to the original on your site.
POSSE
The IndieWeb is a community of individual personal websites, connected by simple standards, based on the principles of owning your domain, using it as your primary identity, to publish on your own site (optionally syndicate elsewhere), and own your data.
for - IndyWeb - IndieWeb - indieweb
own your own ever green presence
share, collaborate on your own terms
Transatlantic Bonus Homebrew Website Club
Homebrew Website Club Europe/London
PESOS is an acronym for Publish Elsewhere, Syndicate (to your) Own Site.
define the experience that you want to provide to fans and followers
and do it following the Indie Web Principle POSSE
POSSE
Need a new drawing for the IndyWeb
define an organisation’s social media presenc
translate this discussion into considering what kinds of strategies would be best for organizations for creating their own(ed) IndySocial Media Presence on the IndyWeb
Nassim Nicholas Taleb: How to Live in a World we Don't Understand
for - Matyi - Probability
B L A C K SWAN
T h e I m p a c t o f t h e
H I G H L Y I M P R O B A B L E
Nassim Nicholas Taleb
from - https://hyp.is/Vb9oCJqaEe6nE6eI09UnJQ/archive.org/details/10.1.1.695.4305
for - Matyi - probability
Fooled by Randomness by Nassim Nicholas Taleb
@esnafmemovic5409 3 years ago (edited) All time stamps we got so far: 0:05 Preface 25:10 Prologue 42:14 Part 1: Solons Warning 46:33 Chapter 1: If you're so rich, why aren't you so smart? 1:25:30 Chapter 2: A bizzare accounting method 2:12:31 Chapter 3: A mathmetical meditation on history 3:14:00 Chapter 4 3:32:08 Chapter 5: Survival of the least fit 4:12:17 Chapter 6: Skewness and asymmetry 4:53:17 Chapter 7: The problem of induction 5:29:52 Part 2 Monkeys aren't typewriters 5:36:00 Chapter 8: There is too many millionaires next door 5:56:02 Chapter 9: It's easier to buy and sell 6:48:35 Chapter 10: Loser takes it all 7:09:31 Chapter 11: Randomness and our mind, we're probably blind 8:34:10 Part 3 8:45:23 Chapter 12: Gamblers ticks and pigeons in a box 9:02:00 Chapter 13 Carneades comes to Rome 9:26:39 Chapter 14: Bacchus abandons Anthony 9:38:41 Postscript
The Black Swan: The Impact of the Highly Improbable by Nassim Nicholas Taleb
Taleb’s books (black swan, fooled by randomness)
fooled by randomness
or dangerously incomplete
incomplete
Theory has blinded you to information.

for - Matyi - probability
What is the probability that the probability theory is wrong?
for - Matyi
cryiptpad - web.archive.org - docs.odd.dev
ipns://k51qzi5uqu5dkshg32cadv6zp5r6wrzdqwm6xd3z3wrot7jlgzv3e3wn1454vb/2023-12-03/
First, here is the formal definition, coined by science fiction author A. E. Van Vogt. Nexialist: One skilled in the science of joining together in an orderly fashion the knowledge of one field of learning with that of other fields.
skilled in the science of hjoinging togehre
traiblazer
Nexialism (definition)Rhumatopratiquehttps://surimposium.rhumatopratique.com › nexialism-...Rhumatopratiquehttps://surimposium.rhumatopratique.com › nexialism-...May 25, 2022 — A nexialist is a specialist in transdisciplinarity. A non-specialist in fact. His knowledge has no borders. On the contrary, he must explore ..
to
google.search : - nexialist meaning
Why isnt IPFS good enough for archive.org?
Why isnt IPFS good enough for archive.org?
to - annotea
Reddit · r/ipfs 7 comments · 8 months ago They have a decentralized mirror of their archive at dweb.archive.org. ... web archive item is immediately accessible on IPFS. Upvote 5. Downvote 3 answers
·
Top answer: this is a very old experiment and does not represent the current state of
google.search - : web archive ipfs mirror
google.search - reticulate

>>> I was doing a search on autopoiesis - as this is at the heart of everything I do
including universal virtual - machines - human intents - effective (affor)dances - hyper documents long term info-communication-computational structures
trailmarks is not just - thought veCtors in concept space but - intent verctors in cyber (affor)Dance Spaces
MUTUAL ARISING of networked people and digital info communicationation and infrastructure for long term symmathesy and the growth of knowing interpersonal inter extellect
This is the closest articulation I encountered including th need to merge Poppers's World 3 which is THE SYMBOLOSPHERE (NOT OBJECTIVE BUT EXTERNALIZED ITER INTELELCT) AND pLANYI'S CONCEPT OF pERSONAL kNOWING
for
in.trail - https://www.researchgate.net/figure/Three-worlds-in-an-autopoietic-system-Hall-2011-after-Hall-2005_fig8_257811192 - https://hyp.is/jv3yepdHEe6acN-QkespLQ/www.google.com/search?sca_esv=589538557&q=autopoietic&spell=1&sa=X&ved=2ahUKEwiRzYbezYSDAxXghf0HHVLUAhwQBSgAegQIDBAC&biw=789&bih=816 - https://www.google.com/imgres?imgurl=https://www.researchgate.net/publication/216663280/figure/fig3/AS:667653916065807@1536192506737/The-autopoietic-emergence-of-knowledge-in-the-domains-of-Poppers-three-worlds-from-Hall.png&tbnid=g_M7O1p5g0Zg9M&vet=1&imgrefurl=https://www.researchgate.net/figure/The-autopoietic-emergence-of-knowledge-in-the-domains-of-Poppers-three-worlds-from-Hall_fig3_216663280&docid=1sToXgvUtceBiM&w=850&h=617&source=sh/x/im/m1/1

rganizational managers need to understandand merge both Popperian and Polanyian epistemologies into an evolutionary epistemology tomaximize their benefits from revolutionary technologies
merge Popper and Polanyi
iNSTEAD OF oBJECTIVE kNOWLEDGE SPEAK OF EXTERNALIZATION OF KNOWLEDDGE
EXTERNALIZATION OF JUMAN INTER INTELLECT
GROUNDED IN INTERPERSONAL INTER INTELLECT
Yes Co-evolution of interpersonal knowledge grounded in the Personal
holy war started on 7 November 2000
holy war
how littlemost people, including managers and leaders of these industries know about knowledge: what it is,why it is important, and how ever more rapidly changing technology is changing the way wepersonally use knowledge as individuals and in our organizations and society.
the way way individuals and organization use knowledge
a nearly incomprehensible chaos of competingand incommensurable paradigms in epistemology
a nearly incomprehensible chaos of competing and incommensurable paradigms in epistemology - (objective vs personal knowledge), - resource vs environment view in organization theory - individual vs social, critical, alternative - knowledge creation in organization: cognitivism vs connectionism vs autopoiesis
>>> Need to establish organic growth path between individual and organizational externalization of interintellect
where even the individual knowledge work is an instance of collaborative work conversations with past self
Hypertext provides the best way to build a cognitive Web
Hypertext provides the best way to build - a cognitive Web<br /> - >>> MindPlex Nexialitic Symmanthetic reticulate evolutionary Synthesys
connecting personal cognition with objective artefacts of knowledge. Most of the queries and resulting links available to me as I am writing would equally be available to readers - impossible when dealing with paper documentation, so I could explicitly show my sources for ideas and evidence
Personal knowledge
Personal Knowledge
The Fourth Generation Personal Computers and Beyond
Fourth generation Personal Computer
usinesses and organizations are livingentities in their own rights and have cognitive capabilities that transcend the sum of theirindividual human members
individual human
ince the growth of the “personal” computer three decades ago, thesetools have given people “post-human” cognitive abilities - orders of magnitude beyond anythingconceivable to previous generations outside science fiction
personal computer
>>> Need InterPersonal Computing
to formhierarchical organizations of several layers down to the individual humans comprisingthem
individual human
recursive down to the individual
The first three episodes flowed logically from exploring concepts of knowledge andtechnology as they involve individual people. However, as will become apparent there is nosimple transition from looking at how technological revolutions have changed the cognition ofindividual humans to looking at how technologies have affected the nature of humansocioeconomic organizations
individua humans
for - autopoiesis - William P Hall - World 3 - Polanyi

only a few people other than research librarians
only a few people other than research librarians
have learned to make full use of - the semantic power these tools provide.
To close off this episode on personal productivity tools
I will describe - the procedure I use - to quickly build a World 3 web of knowledge
relating to a subject of interest.
tools the Web provides forextending cognition
tools the Web provides for extending cognition. - Google, - PubMed, and a number of
Web-based "full-text" retrieval services available through libraries such as - ISI's - Web of Knowledge and - Elsevier's Science Direct
have enabled me to rapidly find knowledge in World 3 relating to these interests.
Demonstrating Semantic Retrieva
NOTES
Living Spaces for Change theme
theme
Kororoit Institute International Symposium and Workshop

for - autopoiesis - William P Hall - World 3 - Polanyi

for - William P. Hall - autopoiesis

Demonstrating Semantic Retrieval.docxOct 23, 2019

autopoiesis

Figure 8 - uploaded by William P HallContent may be subject to copyright.

for - autopiiesis - autopoietic
William P. Hall, III, PhD

Organizational Autopoiesis and Knowledge Management January 2003 Authors: William P Hall Vote Climate One

Organizational Autopoiesis and Knowledge Management

Demonstrating semantic Retrieval William P Hall
Organizational Autopoiesis and Knowledge Management Twelfth International Conference on Information Systems Development – Methods & Tools, Theory & Practice, Melbourne, Australia, August 25-27, 2003
xxx
William P. Hall
ORGANIZATIONAL AUTOPOIESIS AND KNOWLEDGEMANAGEMENT
presents a biological view of knowledge and organizations formulated to provide a framework for understanding organizational knowledge and organizational knowledge management systems.

The autopoietic emergence of knowledge in the domains of Popper's ...VisitImages may be subject to copyright. Learn More

Autopoietic Theory
Derived from the Greek words auto, meaning 'self' and poiesis, meaning 'creation', autopoietic systems are ones that are comprised of self-creating processes. In other words, networks or relationships between components that are self-referential and create the complexity of living organisms.
search - autopoietic
Symbiogenesis (endosymbiosis)
Symbiogenesis (endosymbiosis) is a special form of symbiosis whereby an organism lives inside another, different organism. Symbiogenesis is thought to be very important in the origin and evolution of eukaryotes. Eukaryotic organelles, such as mitochondria, have been theorized to have been originated from cell-invaded bacteria living inside another cell.[11][12]
Man-Machine symbiogenesis of the the Digital Noosphere
Reticulate evolution, or network evolution
for - ontogeny recapitulates phylogeny - indranet
for - big idea - Augmenting Articulation in through reticulate co-evolution
Reticulate evolution, or network evolution is the - origination of a lineage through
the partial merging of - two ancestor lineages,
leading to relationships better described by a - phylogenetic network than a - bifurcating tree.[1]
Reticulate patterns can be found in the - phylogenetic reconstructions of biodiversity lineages obtained by comparing the characteristics of organisms.
in scaling symmanthetic synthesis, salience and reach
the ontogeny of novel synthesis retains the connection through verifiable provenance to the co-evolution, the philogeny of all the ideas that are present in the reticulate nexus in a complete nexus that can be captured in hypermap that IS the terriotry[2]
Reticulation processes can potentially be convergent and divergent at the same time. [3]
Reticulate evolution indicates the lack of independence between two evolutionary lineages.[1]
Reticulation affects survival, fitness and speciation rates of species
Reticulate evolution

verbrare
verb RARE /rɪˈtɪkjʊleɪt/
divide or mark (something) in such a way as to - resemble a net or network.
usage.example
search - reticulate
making, producing, forming
gloss - poietic
icon
- glossary
-
icon.search - glossary
Epiphany - IndraGram
🧙 Mage
for - project
⊿ Right Triangle
for - IndyGram
computer augmented personalKnowledge Architectures
>>> clear case of reiification bias What we referred to as Knowledge Architectures
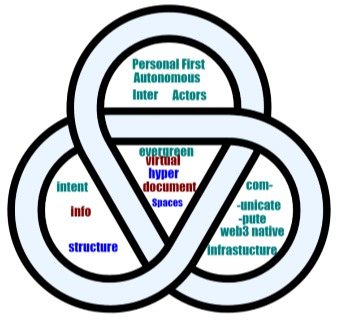
today we like to see as a mutual arising as Autnonomous Networks - people - info-structures - com(munication|putational) - web3Native - infra-structure

“associative complexes”
>>> termed Mind-Plexes
individual learners
>> update WikiNizer was envisioned as a vehicle of personal knowledge work that is federated in and anchored in conceptipedia a federated gobal concept space
ten yeas later we are going interpersonal multiplayer autononomous collaboration
symmathesy Open Mutual Learning Commons
Representing the process of the growth in our personalknowledge
Representing the process of the growth - in our personal knowledge, and
sharing the emerging conceptual structures that - emerge within problem solving contexts,
is a major task for - individual learners, and - a critical coaching and tutoring problem.
Knowledge obtained from the web or other resources needs to be - personalized, - reorganized, and - contextualized,
in order to - filter our misconceptions.
Visualization of information about - ‘Things’ and - their conceptual organization - help us with problem definition, - and consequently their solution.
is a Personal knowledge Management tool - which represents and organizes - “associative complexes” within - computer augmented - personal Knowledge Architectures
a major task for individual learners
annotating my own annotation
meta-annotations
Pretty good synthesis from 2014
Introducing Webnative App Template
Learn how to build edge apps efficiently and securely using Webnative App Template.
IPFS Connect Istanbul 2023: A decentralized social graph made with IPNS with Guo Liu
IPFS Connect Istanbul 2023: A decentralized social graph made with IPNS
Guo Liu
Welcome to the workshop! 👋 We'll be hacking on an app that transmogrifies avatars sending them to a new, odd dimension where you can summon them anywhere across the Dweb. The completed workshop will include transmogrify and summon views:
![]()
![]()
![]()
Welcome to the workshop! 👋
We'll be hacking on an app that transmogrifies avatars sending them to a new, odd dimension where you can summon them anywhere across the Dweb.
The completed workshop will include tr
ansmogrify and summon views:
Fission Dwebcamp Brazil Workshop 2023
July 28, 2023 by Ravpreet Kaur in Brand Statistics | Reader Disclosure

The Signal app has attracted some major buzz recently.
When WhatsApp’s updated privacy policy called for its users to accept that it would share user data with its parent company – Facebook, millions of users shifted to Signal in the quest for a secure messaging platform.
for - dev - card - image
dev - note - header image on the page here has dimensions
Adding a Summary Card with Large Image
from - https://hyp.is/Aa-sTpJ8Ee6rQ7MSB8mksQ/twittercommunity.com/t/twitter-card-for-open-graph/149336
Adding a Summary Card with Large Image to your Tweets is as simple as adding the below meta tags to your site:
twitter:image
A URL to a unique image representing the content of the page. You should not use a generic image such as your website logo, author photo, or other image that spans multiple pages. Images for this Card support an aspect ratio of 2:1 with minimum dimensions of 300x157 or maximum of 4096x4096 pixels. Images must be less than 5MB in size. JPG, PNG, WEBP and GIF formats are supported. Only the first frame of an animated GIF will be used. SVG is not supported
Man is the measure of all things

"Man is the measure of all things: of things which are, that they are, and of things which are not, that they are not".
Kairotic Flow - Book Crowdfunding Campaign Video
"Man IS the measure of everything"

"Man is the measure of all things: of things which are, that they are, and of things which are not, that they are not".
One ant is no ant. One Actor is No Actor. They come in systems. No Man is an Island.
No man is an island

In Golang, the "context deadline exceeded" error typically occurs when an operation exceeds the context deadline. This article is a troubleshooting guide for this error and its possible causes.
Context deadline exceeded - What to do?
failed to resolve /ipns/k51qzi5uqu5dkshg32cadv6zp5r6wrzdqwm6xd3z3wrot7jlgzv3e3wn1454vb/2023-12-03/2023-indy0-net.ipns.localhost_10_hyp_facet_aiframe.html/: context deadline exceeded

Peers who trust each other can exchange cryptographic keys, and securely share their petnames, building up webs of trust. Once you’ve exchanged keys, you can securely share updates to your address book as often as you like.
building up web of trust =
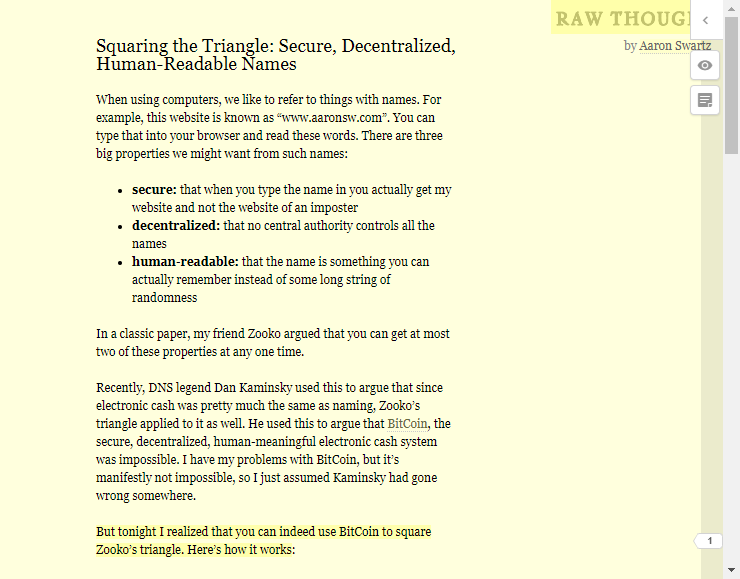
But tonight I realized that you can indeed use BitCoin to square Zooko’s triangle. Here’s how it works
Square Zooko's triangle
for : zooko triangle

Gyuri Lajos Web archive @ archive.org
https://cryptpad.fr/pad/#/2/pad/view/XVc3gqClIuXLA+c5fhE4BFpydR2NPbIzzUolQNgvVBQ/
auth component because the identity already exists.
auth component
use your blockchain wallet to authenticate with the ODD SDK
for - identity wallet odd
identity, communicated to other devices and users
for - identity
Documenting web technologies, including CSS, HTML, and JavaScript, since 2005.
>> Still can't get the landing page right. Looks ok in firefox though <<
signal Protocol
The Signal Protocol (formerly known as the TextSecure Protocol) is a non-federated cryptographic protocol that provides end-to-end encryption for voice and instant messaging conversations
The protocol provides confidentiality
The protocol provides confidentiality, integrity, authentication, participant consistency, destination validation, forward secrecy, post-compromise security (aka future secrecy), causality preservation,
, message repudiation, participation repudiation, and asynchronicity.[18]
It does not provide anonymity preservation and - requires servers
for the relaying of messages and storing of public key material.[18]
Signal Protocol

7. Shotcut

Top 7 Free Sites to Trim YouTube Video Online in 2023
Using Shotcut to Trim Video - Simple Beginner Tutorial

To learn more, check out the ODD SDK docs.
to - https://hypothes.is/a/sshgBpAvEe6k4ePWuYSHVg - https://hyp.is/sshgBpAvEe6k4ePWuYSHVg/docs.odd.dev/
ODD SDK is Fission's true local-first, edge computing stack.
ODD SDK empowers you to build fully distributed web applications with auth and storage without needing a complex backend. To learn more, check out the ODD SDK docs.
Welcome to ODD SDK!
The ODD SDK empowers developers to build fully distributed web applications without needing a complex back-end.
encrypted file storage (via the ODD File System,
to - https://guide.fission.codes/developers/odd/file-system-wnfs
IPFS Connect Istanbul 2023: IPVM - Bringing Wasm-Based Edge Compute to IPFS
[docdrop](IPFS Connect Istanbul 2023: IPVM - Bringing Wasm-Based Edge Compute to IPFS
15 views 22 Nov 2023 The advent of TCP/IP and the web produced an explosion of innovation by radically lowering the barrier to entry to connect over the network. Thanks to new technical and social innovations, we now have the building blocks for the next generation of open services: location-free verifiable data and computation.
Verifiable computation opens the door to content-addressed function invocations, results, and workflows. This radically lowers the complexity of historical architectures (e.g. the LAMP stack), networked, and distributed systems. Not only is this easier to reason about, it also (paradoxically) enables superlinear scaling: the more it gets used, the more efficient it becomes!
This talk presents UCAN Invocations and the Interplanetary VM (IPVM). Code in this model can run anywhere (even offline), respects data privacy, and services interoperate seamlessly out of the box without pre-negotiation. Since computation doesn't happen in a vacuum, we will also describe how the workflow planner interacts with existing services and how to lift them into this seamless paradigm.) 15 views 22 Nov 2023 The advent of TCP/IP and the web produced an explosion of innovation by radically lowering the barrier to entry to connect over the network. Thanks to new technical and social innovations, we now have the building blocks for the next generation of open services: location-free verifiable data and computation.
Verifiable computation opens the door to content-addressed function invocations, results, and workflows. This radically lowers the complexity of historical architectures (e.g. the LAMP stack), networked, and distributed systems. Not only is this easier to reason about, it also (paradoxically) enables superlinear scaling: the more it gets used, the more efficient it becomes!
This talk presents UCAN Invocations and the Interplanetary VM (IPVM). Code in this model can run anywhere (even offline), respects data privacy, and services interoperate seamlessly out of the box without pre-negotiation. Since computation doesn't happen in a vacuum, we will also describe how the workflow planner interacts with existing services and how to lift them into this seamless paradigm.
IPFS Connect Istanbul 2023: IPVM - Bringing Wasm-Based Edge Compute to IPFS
15 views 22 Nov 2023 The advent of TCP/IP and the web produced an explosion of innovation by radically lowering the barrier to entry to connect over the network. Thanks to new technical and social innovations, we now have the building blocks for the next generation of open services: location-free verifiable data and computation.
Verifiable computation opens the door to content-addressed function invocations, results, and workflows. This radically lowers the complexity of historical architectures (e.g. the LAMP stack), networked, and distributed systems. Not only is this easier to reason about, it also (paradoxically) enables superlinear scaling: the more it gets used, the more efficient it becomes!
This talk presents UCAN Invocations and the Interplanetary VM (IPVM). Code in this model can run anywhere (even offline), respects data privacy, and services interoperate seamlessly out of the box without pre-negotiation. Since computation doesn't happen in a vacuum, we will also describe how the workflow planner interacts with existing services and how to lift them into this seamless paradigm.
15 views 22 Nov 2023 The advent of TCP/IP and the web produced an explosion of innovation by radically lowering the barrier to entry to connect over the network. Thanks to new technical and social innovations, we now have the building blocks for the next generation of open services: location-free verifiable data and computation.
Verifiable computation opens the door to content-addressed function invocations, results, and workflows. This radically lowers the complexity of historical architectures (e.g. the LAMP stack), networked, and distributed systems. Not only is this easier to reason about, it also (paradoxically) enables superlinear scaling: the more it gets used, the more efficient it becomes!
This talk presents UCAN Invocations and the Interplanetary VM (IPVM). Code in this model can run anywhere (even offline), respects data privacy, and services interoperate seamlessly out of the box without pre-negotiation. Since computation doesn't happen in a vacuum, we will also describe how the workflow planner interacts with existing services and how to lift them into this seamless paradigm.
This talk presents UCAN Invocations and the Interplanetary VM (IPVM).
This talk presents UCAN Invocations and the Interplanetary VM (IPVM). Code in this model can run anywhere (even offline), respects data privacy, and services interoperate seamlessly out of the box without pre-negotiation. Since computation doesn't happen in a vacuum, we will also describe how the workflow planner interacts with existing services and how to lift them into this seamless paradigm.
Verifiable computation opens the door to
Verifiable computation opens the door to - content-addressed function invocations, - results, and - workflows.
>= Based on such protocols we could add human beings, (universal) users as - first class autonomous verifiable Actors (UCAN zero knowledge proofs) - with native intel(igen|e|lec|)t - forming their own(ed) InterPersonal multiplayer collaborative networks of trust, as the third element connecting
universal virtual hyperdocuments for long term evergreen - info- structures - hypermedia
universal machines and computer agents responsible for
universal machines as - communication - infra- structures
<<
This radically lowers the complexity of historical architectures (e.g. the - LAMP stack), - networked, and distributed systems.
decouple the articulation of effective intent intentional software from implementation architectural concerns and make them
>= composed of fully exchangeable mechanisms for specific needs constellations and workloads This is possible since with IP* protocols now possible to envisage a new cosmology of computing in the cryptocosm
<<
Not only is this - easier to reason about,
it also (paradoxically) enables - superlinear scaling: - the more it gets used, - the more efficient it becomes!
The advent of TCP/IP and the web produced
The advent of TCP/IP and the web produced - an explosion of innovation by
radically lowering the barrier to entry to - connect over the network.
Thanks to new technical and social innovations, we now have - the building blocks for the next generation of
open services: - location-free - verifiable data and - computation.
IPFS Connect Istanbul 2023: IPVM - Bringing Wasm-Based Edge Compute to IPFS
x
IPFS Connect Istanbul 2023: Event based Mutability on IPFS
10 views 22 Nov 2023 Understand the core principles and primitives that enable you to build mutable applications on top of IPFS. Get a sneak peak of Ceramic API, which makes building really easy.
IPFS Connect Istanbul 2023: Event based Mutability on IPFS
our next speaker is Daniel ospina
Daniel Ospina
MetaFest Croatia 2023 - Day 2
optimizing for task efficiency as opposed to meaning
efficiency as opposed to meaning
our latest presentation on the future of organizations
to https://hyp.is/pWbN1I6vEe6rDDNFvieERg/www.youtube.com/watch?v=bsIPIb5ega8
our latest presentation on the future of organizations
swarms and fluid teams
http://localhost::48084/ipns/k51qzi5uqu5dkshg32cadv6zp5r6wrzdqwm6xd3z3wrot7jlgzv3e3wn1454vb/annotea.htm?p=2023-11-29/www.notion.so_Metafest-Croatia-August-2023-ce84e4a1e5ab4cf283869afe1d74a39e/
to
- https://hyp.is/zyk5wI6nEe6r9cckVqia1Q/docdrop.org/video/bsIPIb5ega8/
Recording (last talk of the day): https://www.youtube.com/live/bsIPIb5ega8?feature=share
Title: Lessons learnt & the future of DAOs Summary (long): RnDAO started 18 months ago with the intention of researching and practicing DAOing by bridging learnings across Web3, Academia, and previous experiments in progressive organisation. This talk will present a summary of our mistakes, learnings, and visions for the future of DAOs and organisations at large.
Unlock Your Entrepreneurial Potential with the ArbitrumDAO Co.Lab
.jpg)
Join our program and gain access to a collaborative ecosystem that empowers entrepreneurs to build the future of work.

local-first-unconf-workshop-2023
![]()
We must start with end-programmer programming
We must start with end-programmer programming - to achieve end-user programming,
- where users can

With end-programmer programming, software engineers can build - folk applications, integrations, and mini-apps - to customize - their experience interacting with third-party software.
We must start with end-programmer programming to achieve end-user programming, where users can spin up personalized apps without knowing how to code. With end-programmer programming, software engineers can build folk applications, integrations, and mini-apps to customize their experience interacting with third-party software.

 EP04: End-Programmer Programming with Steve Krouse of Val Town - The Causal Islands Podcast
local ipfs
EP04: End-Programmer Programming with Steve Krouse of Val Town - The Causal Islands Podcast
local ipfs
How SAML Authentication Works Learn what SAML is and how to set up a SAML identity provider
the Social Cohesion event
The Liminal Web
https://hypothes.is/a/nwidiJQtEeym5tMi8uqq5g

ipns://k51qzi5uqu5dkshg32cadv6zp5r6wrzdqwm6xd3z3wrot7jlgzv3e3wn1454vb/aran.html?p=2023-11-29/techandsocialcohesion.org_conference_/