Semanticall
Symmanthetically
mutual (l)earning
Semanticall
Symmanthetically
mutual (l)earning
Knowledge Graph
associative complexes or plexes or MEMplEXes
complex networks ofinterconnected elements
associative complexes or plexes or MEMplEXes
meta level graph
shapes
graphs
MindPlexes
decentralized
persona first, interpersonal networked
protocol
on top of thaat
open, commons -based, evergreen constellations
switch to any other with zero friction.
zero friction
A world robust against
Imagine a world where no one but you controls anything. A world where everyone’s data is just ‘out there’,
out there indeed
have thepower to share any �le orfolder or contact or event orwhatever with anyone
This is what we need
Your browser is your POD
Can share with anyone with a browser
progressively build trust starting from there
Clean Code - Uncle Bob / Lesson 1
web-indy://meme - not done when it works
you got it working is only half the job
once the code works that's when you have to clean it no<br /> one writes clean code first nobody does because it's just too hard to get code to work so once the code works it will be a mess human beings do not think in Nice straight lines they don't think in if statements and while loops they cannot foresee the entire algorithm so we piece the thing together we cobble it together with wire and scotch tape and then it suddenly work so we're not<br /> quite sure why and that's the moment when you say all right now I need to clean it how much time do you invest in cleaning it roughly the same amount of time it took you to write it and that's the problem nobody wants to put that effort in because they think they're done when it works you're not done when it works you're done when it's right and if you adopted that attitude well then the<br /> code would stay clean and you would never go through the slow down
you're trying to make it work in and then all of a sudden it works
make it work

not done when it works done when it is right
make it work then make it right
Mastofeed Embed a mastodon feed in your blog et cetera. https://www.mastofeed.com User guide
x
Subsocial Web App Save Abandoned Web UI for decentralized social networks and marketplaces. Features: blogs, posts, comments, likes, reputation, feed and notifications. Built with Next.js, React and Ant Design.

activity-feed Open-Source Projects (Apr 2023)LibHunthttps://www.libhunt.com › activity-feedLibHunthttps://www.libhunt.com › activity-feedactivity-feed Open-Source Projects · Stream-Framework. 16 4,693 0.0 Python. Stream Framework is a Python library, which allows you to build news feed, activity ...

Blog-post-workflow

LibHunt /DEVs

What is an Activity Feed and How It Can Be Used in Different App Categories
Activity Feed
for user engagement
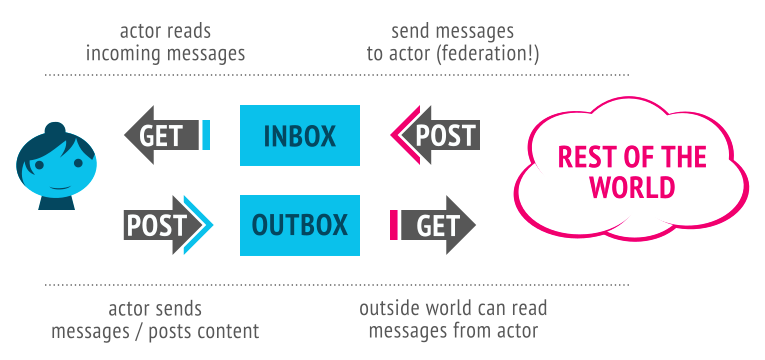
ActivityPub

WHY is the MAP Needed?

The apps are expressed through and arrayed around my circles of coherence:
my circles of coherence

Starting with the goal of personal coherence, how can we build and deploy applications of and for people?
stop thinking of applications
think about workflows
My net DashBoard
make all capabilities composable tinkerable, FAIR
Action Visualizers

What is the "Home Page" -- i.e., what are the initial contents of the canvas viewing area? The Me-Holon?
Assuming that hApps come to the player and work on and withing their owned information spaces
they could be wowen into common workflows
these workflows can be shown on the home page
along with a start page/dashboard showing the latest state of each workflow in some reverse chronological order of attention/erecency
View / Select Saved Views ()-- Displays a collection of Saved Views in the Canvas Viewing Area, allowing direct navigation to previously saved views.
Looks like view spec
The way MindGraph did its visualization, including the ability to save views
and rehidrate the graph
The initial release of the DAHN-2D Canvas Visualizer will also likely offer only a single choice of design system. The current leading candidate is Google's Material. Material can be thought of as an open-sourced meta design system. -- i.e., a system for creating design systems.
material design
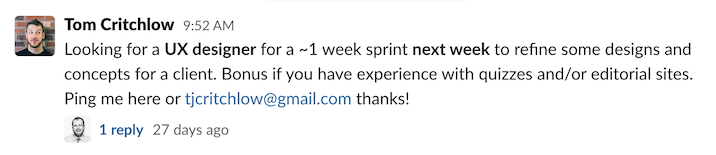
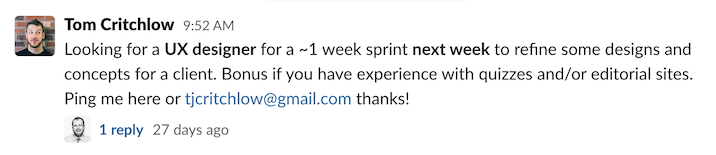
1 Weak Ties & Strong Intros tomcritchlow.com
https://hyp.is/JQ3OWPW3Ee23Se9gMdNVSA/tomcritchlow.com/2020/12/10/weak-ties-strong-intros/

Weak Ties & Strong Intros How to find the “dark leads” hiding in your network to generate client work

Reframing a Novel Decentralized Knowledge ManagementConcept as a Desirable Vision: As We May Realize the Memex
PKMS as a digital platform ecosystem (DPE)

same cryptographic techniques as blockchain
it is based on Distributed Hash Table https://twitter.com/TrailMarks/status/1348995918931107844
like IPFS, namned data networks as opposed to
Distributed Ledger Technology
https://twitter.com/search?q=DLT(from%3ATrailMarks%20OR%20from%3ATrailHub1)&src=typed_query&f=top
self-owned data integrity without the need for centralized authorities
self-owned data integrity
MAP Realization on Holochain

The Complete Beginners Guide To Autonomous AgentsEverything you need to know.

Matt Schlicht@MattPRD Autonomous Agents Are The Fastest Growing Open-Source Technology In History - But... what are autonomous agents? - How do they work? - How can you build or use one? I wrote you the best overview on the planet. Get ready for your mind to explode
see - collective ikigai

Meta-fantasies
collextive ikigai

in touch with their individual and collective ikigai.
individual and collective ikigai
a joined-up group of Self-led others
joined-up groups of Self-led
valuable practice of being Self-led
self-led
Ikigai between individual and collective

a personal reason for being in the world – and add in the missing idea of the collective. Can we see collectives as the most potent vehicle for finding that sweet spot? Collectives need to find their own ikigai for this all to work for the best.
ikigai
Today we present a Telegram Login Widget for external websites. When you use Telegram login for the first time, our widget asks for your phone number and sends you a confirmation message via Telegram to authorize your browser. Once this is done, you get a two-click login on every website that supports signing in with Telegram. Try it here:
Feature Walkthrough: Import and Annotate PDF documents (Obsidian-Excalidraw 1.9.0)
Zsolt Viczián@zsviczianI think this is huge! I'm going to be using this new feature so much! I just released @excalidraw @obsdmd 1.9.0. You can now import PDF documents and annotate them in Excalidraw! https://youtu.be/nB4cOfn0xAs
DOC to HTML Converter CloudConvert is an online document converter. Amongst many others, we support PDF, DOCX, PPTX, XLSX. Thanks to our advanced conversion technology the quality of the output will be as good as if the file was saved through the latest Microsoft Office 2021 suite.
online document converter

arly German Piosophy
Eckhare’s significance
cannot be oiverestimated
German Pietism and Hegel; Ramon Lull(1235-1316),
german pietism
“God is an infi-nite sphere whose center is everywhere, and whose circumference isnowhere.”
god
omni-centric
circumference nowhere
eturningback to it through the speculative activity of the philosopher.
circular account
“profoundly speculative man”
proclus
from : - https://www.marxists.org/reference/subject/philosophy/works/en/magee.htm
something is fundamentally broken in the way the tools at our disposal have us use the web — and thus, our minds
A new way to experience the Internet.

Person-Centric Architecture
bring to me in a form that I - want - when - and how
// better still have it available even offline with cryptographic guaranties of authenticity and versioning in a way that Apps can become Evergreen, future proof, born FAIR interoperable as all work on my own(ed) data!
shape my own (not user) experience. coherent that works across all apps
.png)
Provider (App)-Centric Architecture
users as losers - drug dealers and - software companies call their customers 'users'
They are in charge
.png)
Providers Working Against Me
Data Disempowerment
Worse it is Information Disempowerment
All the information I scatter across apps is deifficult to gather
Find, Access, CinterOperate(combine), resuse/share
have conversations around
so that it can in-form me and others with whiom I share
on mye own terms
My Fragmented Online Self
fragmented online self - data - identity - experience - notifications
UN FAIR Information about me by me
ephemeral, hard to find when needed review reuse synthesize
he burden of bringingcoherence
burden of bringing - bringing coherence - capture salience - have conversations about them - is nay impossible
A complex, multi-dimensionalhuman being (just like you)with both genetic (DNA)and memetic signatures
People are complex, multidimensional beings
profoundly and progressively disempoweringarchitecture.20
profoundly and progressively disempowering architecture
Fostering cooperation at global scale
// eventual global scale need to be able to Scale Reach so that people and missions and Networked Autonomous Organi(zations|nism) Communities themselves can co-evolve to scale their collective capacities with eventual global scale/impact
Plurality and autopoiesys of the Communications patterns are key of we wish to avoid dystopia
Need to apply Conway's law backward:
https://hyp.is/sXzkNt9qEe2mOod1597h0w/dev-indy0.fission.app/hyp/facet/aiframe.html?params={%22user%22:%22gyuri%22,%22group%22:%22all%22,%22url%22:%22%22,%22wildcard_uri%22:%22%22,%22tag%22:%22%22,%22any%22:%22conway%27s%20law%22,%22max%22:%2220%22,%22service%22:%22https://hypothes.is%22,%22exactTagSearch%22:%22true%22,%22expanded%22:%22true%22,%22addQuoteContext%22:%22true%22,%22format%22:%22html%22,%22_separate_replies%22:%22false%22,%22groupName%22:%22All%22,%22sortBy%22:%22recency%22}
FAIR
Findable, Accessible, Interoperable, Reusable
and their work "composable" build on each others work and reorganize into larger wholes
the problem with ceding access control to aggregators
At this point we could offer access to post by offering a link to the contributors own(ed) IndySpace
which will have links back to the original and can also encourage visitors to this page to join the aggregator by also being able to show hum much mnore is available over there
scaling access, scaling reach

The Peer-to-Peer CompanyHolepunch is a platform for creating apps that don’t use any servers whatsoever. No arbitrary limits just better apps that can be shipped instantly, directly to your users.
Mirrordrive
w
A distributed, secure append-only log is a useful tool for creating fast and scalable applications without a backend, as it is entirely peer-to-peer.
p2p log
“Only drug dealers and software companies call their customers ‘users’”
users loosers
passwordless apps with private & secure user-owned data…all without a complex & costly cloud-native backend to maintain.

tools that foster autonomy
weaving Named Autonomous Interpersonal Networks connecting People, Ideas and things
The IndyNet
It’s about building our identity

https://dev-indy0.fission.app/hyp/facet/aiframe.html?params=%7B%22user%22%3A%22gyuri%22%2C%22group%22%3A%22all%22%2C%22url%22%3A%22%22%2C%22wildcard_uri%22%3A%22%22%2C%22tag%22%3A%22%22%2C%22any%22%3A%22learn%20how%20to%20be%20you%20in%20time%22%2C%22max%22%3A%2220%22%2C%22service%22%3A%22https%3A%2F%2Fhypothes.is%22%2C%22exactTagSearch%22%3A%22true%22%2C%22expanded%22%3A%22true%22%2C%22addQuoteContext%22%3A%22true%22%2C%22format%22%3A%22html%22%2C%22_separate_replies%22%3A%22false%22%2C%22groupName%22%3A%22All%22%2C%22sortBy%22%3A%22recency%22%7D
Our tools define our relationship with the world
to : https://hyp.is/UYOrbOSeEe2TSHPmmdgOag/dev-indy0.fission.app/hyp/facet/aiframe.html?params={%22user%22:%22gyuri%22,%22group%22:%22all%22,%22url%22:%22%22,%22wildcard_uri%22:%22%22,%22tag%22:%22%22,%22any%22:%22shape%20tools%20us%22,%22max%22:%2220%22,%22service%22:%22https://hypothes.is%22,%22exactTagSearch%22:%22true%22,%22expanded%22:%22true%22,%22addQuoteContext%22:%22true%22,%22format%22:%22html%22,%22_separate_replies%22:%22false%22,%22groupName%22:%22All%22,%22sortBy%22:%22recency%22}
exploring and thinking are one and the same
https://hyp.is/UYOrbOSeEe2TSHPmmdgOag/dev-indy0.fission.app/hyp/facet/aiframe.html?params={%22user%22:%22gyuri%22,%22group%22:%22all%22,%22url%22:%22%22,%22wildcard_uri%22:%22%22,%22tag%22:%22%22,%22any%22:%22shape%20tools%20us%22,%22max%22:%2220%22,%22service%22:%22https://hypothes.is%22,%22exactTagSearch%22:%22true%22,%22expanded%22:%22true%22,%22addQuoteContext%22:%22true%22,%22format%22:%22html%22,%22_separate_replies%22:%22false%22,%22groupName%22:%22All%22,%22sortBy%22:%22recency%22}
SHRL is based upon augmented transition networks (ATNs)
SHRL ~ based upon - ATNs - Augmented Transition Networks - developed in the early seventies
for : What's in a Link
Augmentation with Application Code
generating output as a side effect of "recognizing a shape"-
rule actions to be defined in RDF itself
Shape Rule Language (SHRL)
.png)
.png)
Shape Rule Language (SHRL)
SHRL ~ pronounced - shurl
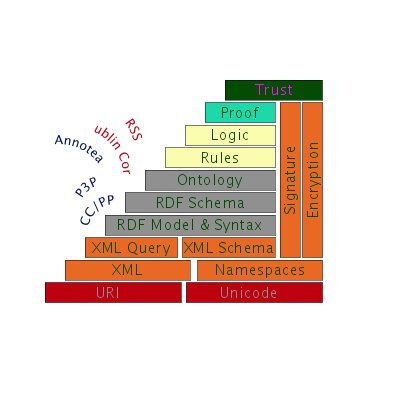
Semantic Web "Layer Cake"

Human Experience
Not User Looser
I need to prove my identity to the app in order to access the information about me that is hostaged by that app.
need to prove my identity?
few seem to question the architecture
Simonyi went even further and talked a bo ut the Death of Computer Languages per se
quite right too
provider(app)-centric
app centric
Google's NEW AI 'Dreamix' Takes the Industry By STORM! (NOW UNVEILED!)

Én túllépek e mai kocsmán, az értelemig és tovább! Szabad ésszel nem adom ocsmány módon a szolga ostobát.
Szabad ésszel nem adom ocsmány módon a szolga ostobát.

characteristic adaptive scale of culture
ttsilmark - -- x
Scale-free networks - Math InsightMath InsightScale-free networks - Math InsightProperties of PPINs: scale-free networks | Network analysis of protein interaction dataEMBL-EBINetwork analysis of protein interaction ...File:Graph-representation-of-the-modular-scale-free-network-The-nodes-are-colored-according.png - Wikimedia CommonsWikimedia CommonsFile:Graph-representation-of-the ...python - How can I check if a network is scale free? - Stack OverflowStack Overflownetwork is scale free ...Examples of a random network and a scale-free network. Each graph has... | Download Scientific DiagramResearchGateExamples of a random network and a ...Attack Tolerance of Networks – Global4CastGlobal4CastAttack Tolerance of Networks – Global4CastRelated searchesscale free vs random networkscale free network graphsmall world scale free networkImage ResultsScale-free networks, a controversial topic solved by extreme mathematics – The Network PagesThe Network PagesScale-free networks, a controversial ...Types of Networks: Scale-Free, Power Law, and Degree Distribution – Nodus Labs Support CenterNodus Labs Support CenterNetworks: Scale-Free, Power Law ...Scarcity of scale-free topology is universal across biochemical networks | Scientific ReportsNatureScarcity of scale-free topology is ...Entropy | Free Full-Text | A Model for Scale-Free Networks: Application to TwitterMDPIA Model for Scale-Free Networks ...Scale-free networks, a controversial topic solved by extreme mathematics – The Network PagesThe Network PagesScale-free networks, a controversial ...Network Models - Random network, Scale-free network, Hiera… | FlickrLicensableFlickrNetwork Models - Random network, Scale ...Schematic representation of a scale-free network. The “hubs”, nodes... | Download Scientific DiagramResearchGatescale-free network ...9web.mit.edu9Scale-free network and power law distribution. (A, B) The U.S. highway... | Download Scientific DiagramResearchGateScale-free network and power law ...Scale-free network - WikipediaWikipediaScale-free network - WikipediaScale-free networks are rare | Nature CommunicationsNatureScale-free networks are rare | Nature ...Scale-free structure of cancer networks and their vulnerability to hub-directed combination therapy | bioRxivbioRxivScale-free structure of cancer networks ...Chapter 8 – Network Science by Albert-László BarabásiNetwork Science by Albert-László BarabásiChapter 8 – Network Science by Albert ...Scientistshave recently discoveredthat variouscomplexsystemshave antlnderlyihg~..'~tJ;i~e~tu"eg~Ye'l"rne(;lb9.$ha redBarabasiScientistshave recently discoveredthat ...Scale-free networksGreen Tea PressScale-free networksEntropy | Free Full-Text | A Model for Scale-Free Networks: Application to TwitterMDPIA Model for Scale-Free Networks ...Scant Evidence of Power Laws Found in Real-World Networks | Quanta MagazineQuanta MagazinePower Laws Found in Real-World Networks ...The birth of a scale-free network. ( Top and Middle ) The simplest... | Download Scientific DiagramResearchGateThe birth of a scale-free network ...Scale-free networks, a controversial topic solved by extreme mathematics – The Network PagesThe Network PagesScale-free networks, a controversial ...Entropy | Free Full-Text | A Model for Scale-Free Networks: Application to TwitterMDPIA Model for Scale-Free Networks ...dictionary - Python: how to generate a scale-free network with pre-defined node positions? - Stack OverflowStack Overflowhow to generate a scale-free network ...The Root of the Power Law Religion, Edward BergeIntegral WorldThe Root of the Power Law Religion ...Chapter 4 – Network Science by Albert-László BarabásiNetwork Science by Albert-László BarabásiChapter 4 – Network Science by Albert ...Scale-Free Network - Social Dynamicssocial-dynamics.orgScale-Free Network - Social DynamicsRelated searchessmall world networkrandom network degree distributionscale free imageImage ResultsComparison of random, small-world and scale free networks. Topological... | Download Scientific DiagramResearchGatescale free networks. Topological ...Types of Networks: Random, Small-World, Scale-Free | Nodus LabsNodus LabsRandom, Small-World, Scale-Free ...Scale-free networks - Math InsightMath InsightScale-free networks - Math InsightWhat are the differences between scale-free networks and random networks? - QuoraQuorascale-free networks and random networks ...Scale-free networks are rare | Nature CommunicationsNatureScale-free networks are rare | Nature ...Scale-free Networks by Giorgio Bertini - IssuuIssuuScale-free Networks by Giorgio Bertini ...Scale-free networks are rare | Nature CommunicationsNatureScale-free networks are rare | Nature ...Scale Free Networks. - ppt video online downloadSlidePlayerScale Free Networks. - ppt video online ...Scientistshave recently discoveredthat variouscomplexsystemshave antlnderlyihg~..'~tJ;i~e~tu"eg~Ye'l"rne(;lb9.$ha redBarabasiScientistshave recently discoveredthat ...Scale-free networks - Math InsightMath InsightScale-free networks - Math InsightEntropy | Free Full-Text | The Fractional Preferential Attachment Scale-Free Network ModelMDPIThe Fractional Preferential Attachment ...Scale-Free Nature of Social Networks | SpringerLinkSpringer LinkScale-Free Nature of Social Networks ...Scale-free networks – CNR-ISCCNR-ISCScale-free networks – CNR-ISCPower laws and scale-free networksusers.dimi.uniud.itPower laws and scale-free networksAn illustration of two kinds of large-scale networks. In the scale-free... | Download Scientific DiagramResearchGatelarge-scale networks ...Scale Free Network · Books From Australia - Connect with Australian PublishersBooks From AustraliaScale Free Network · Books From ...Chapter 8 – Network Science by Albert-László BarabásiNetwork Science by Albert-László BarabásiChapter 8 – Network Science by Albert ...The resilience of random and scale-free networks | Download Scientific DiagramResearchGatescale-free networks ...There is no such thing as a scale free network – Mind the PostMind the PostThere is no such thing as a scale free ...Frontiers | Opinion Formation on the Internet: The Influence of Personality, Network Structure, and Content on Sharing Messages OnlineFrontiersOpinion Formation on the Internet ...PDF] Growing scale-free networks with tunable clustering. | Semantic ScholarSemantic ScholarPDF] Growing scale-free networks with ...Visual illustration of the difference between an exponential and a... | Download Scientific DiagramResearchGatedifference between an exponential ...Network topology optimization by turning non-scale-free networks into scale-free networks using nonlinear preferential rewiring method - Feng Su, Peijiang Yuan, Yuanwei Liu, Shuangqian Cao, 2018SAGE Journals - Sage PublicationsNetwork topology optimization by ...Scale-Free Nature of Social Networks | SpringerLinkSpringer LinkScale-Free Nature of Social Networks ...Related searchesclustering coefficientpower law distributiontypes of networkImage ResultsSubnets of scale-free networks are not scale-free: Sampling properties of networks | PNASPNASSubnets of scale-free networks are not ...Network topology optimization by turning non-scale-free networks into scale-free networks using nonlinear preferential rewiring method - Feng Su, Peijiang Yuan, Yuanwei Liu, Shuangqian Cao, 2018SAGE Journals - Sage PublicationsNetwork topology optimization by ...python - How can I check if a network is scale free? - Stack OverflowStack Overflownetwork is scale free ...The role of hubs in Scale Free network. | Download Scientific DiagramResearchGateThe role of hubs in Scale Free network ...Spectra of weighted scale-free networks | Scientific ReportsNatureSpectra of weighted scale-free networks ...Scale-Free network with hubs. An example of a scale-free network.... | Download Scientific DiagramResearchGateScale-Free network with hubs. An ...Entropy | Free Full-Text | A Model for Scale-Free Networks: Application to TwitterMDPIA Model for Scale-Free Networks ...Fractal and Transfractal Scale-Free Networks | SpringerLinkSpringer LinkTransfractal Scale-Free Networks ...Example of a scale-free network. (left) The network representation.... | Download Scientific DiagramResearchGateThe network representation ...Scale-Free Networks: Complex Webs in Nature and Technology (Oxford Finance Series): Caldarelli, Guido: 9780199211517: Amazon.com: BooksAmazon.comScale-Free Networks: Complex Webs in ...Scale Free Networks. - ppt video online downloadSlidePlayerScale Free Networks. - ppt video online ...Deterministic scale-free networks - ScienceDirectScienceDirect.comDeterministic scale-free networks ...aaronclauset@fediscience.org on Twitter: "Excited to share this new work: " Scale-free networks are rare," from Anna Broido and me. We applied rigorous statistical tools to test for scale-free patterns in nearly 1000 networkTwitterScale-free networks ...Entropy | Free Full-Text | Conflict Dynamics in Scale-Free Networks with Degree Correlations and Hierarchical StructureMDPIConflict Dynamics ...Scale-Free Nature of Social Networks | SpringerLinkSpringer LinkScale-Free Nature of Social Networks ...Complexity ExplorerComplexity ExplorerComplexity ExplorerScale Free NetworksFutureLearnScale Free Networksa An example of a scale-free network. b An example of a small-world... | Download Scientific DiagramResearchGatea An example of a scale-free network. b ...Chapter 4 – Network Science by Albert-László BarabásiNetwork Science by Albert-László BarabásiChapter 4 – Network Science by Albert ...Graph database Neo4j Directed graph Degree, Scalefree Network, branch, symmetry png | PNGEggPNGEggGraph database Neo4j Directed graph ...Scale-Free Networks | ComputerworldComputerworldScale-Free Networks | ComputerworldEntropy | Free Full-Text | Generalized Ising Model on a Scale-Free Network: An Interplay of Power LawsMDPIGeneralized Ising Model on a Scale-Free ...Subnets of scale-free networks are not scale-free: Sampling properties of networks | PNASPNASSubnets of scale-free networks are not ...Complex Network IIFreeComplex Network IIPopular searchesscale free networkscale free distributionrandom networkImage ResultsExtended Scale Free Networks | FreakonometricsFreakonometrics - HypothesesExtended Scale Free Networks ...Scale-Free Nature of Social Networks | SpringerLinkSpringer LinkScale-Free Nature of Social Networks ...Simulating Scale-Free Networks using Python | by Saptarshi Chaudhuri | MediumMediumSimulating Scale-Free Networks using ...Entropy | Free Full-Text | A Model for Scale-Free Networks: Application to TwitterMDPIA Model for Scale-Free Networks ...Looks like you've reached the endLooks like you've reached the endUnable to load more. RetryWait while more content is being loadedLoading....JgfpDb.cZEg1e,.JgfpDb .cZEg1e {background-color:#171717;}.JgfpDb .hg1n7d {background-color:#171717;}.JgfpDb .T3kEIe {border-color:#3c4043;}.JgfpDb .AKESWd {fill:#9aa0a6;}.JgfpDb .w8utCe {background-color:#00000099;}.JgfpDb .gFhjPe {color:#ffffff;}.JgfpDb .QeR15e {fill:#ffffff;}.JgfpDb .WPHIuf {background-color:#8ab4f8;}.JgfpDb .Pw5kW {color:#202124;}.JgfpDb .legCh {background-color:#394457;}.JgfpDb .K8E1Be {color:#d2e3fc;}.JgfpDb .unDjgb {background-color:#303134;}.JgfpDb .MkRxHd {color:#bdc1c6;}.JgfpDb .lAteZd {fill:#bdc1c6;}.JgfpDb .gNSdQc {color:#8ab4f8;}.JgfpDb .mKq8g {color:#e8eaed;}.JgfpDb .V2CwNc {fill:#e8eaed;}.JgfpDb .goedYd {color:#bdc1c6;}.JgfpDb .FdgZ8c {fill:#bdc1c6;}.JgfpDb .ZoQenf {color:#9aa0a6;}.JgfpDb .jztYkb {background:#fdd663;}.JgfpDb .qxfcJd {background:#80868b;}.JgfpDb .b0vFpe {background-color:#000000;}.JgfpDb.cZEg1e,.JgfpDb .cZEg1e {background-color:#171717;}.JgfpDb .hg1n7d {background-color:#171717;}.JgfpDb .T3kEIe {border-color:#3c4043;}.JgfpDb .AKESWd {fill:#9aa0a6;}.JgfpDb .w8utCe {background-color:#00000099;}.JgfpDb .gFhjPe {color:#ffffff;}.JgfpDb .QeR15e {fill:#ffffff;}.JgfpDb .WPHIuf {background-color:#8ab4f8;}.JgfpDb .Pw5kW {color:#202124;}.JgfpDb .legCh {background-color:#394457;}.JgfpDb .K8E1Be {color:#d2e3fc;}.JgfpDb .unDjgb {background-color:#303134;}.JgfpDb .MkRxHd {color:#bdc1c6;}.JgfpDb .lAteZd {fill:#bdc1c6;}.JgfpDb .gNSdQc {color:#8ab4f8;}.JgfpDb .mKq8g {color:#e8eaed;}.JgfpDb .V2CwNc {fill:#e8eaed;}.JgfpDb .goedYd {color:#bdc1c6;}.JgfpDb .FdgZ8c {fill:#bdc1c6;}.JgfpDb .ZoQenf {color:#9aa0a6;}.JgfpDb .jztYkb {background:#fdd663;}.JgfpDb .qxfcJd {background:#80868b;}.JgfpDb .b0vFpe {background-color:#000000;}TwitterShareReport this result1,100 × 442Neo4j on Twitter: "Graphs take on many shapes, such as random, small-world and scale-free networks. These shapes come in different flavours, driven by specific characteristics. Find out more in chapter 2 ofVisitImages may be subject to copyright. Learn MoreLoading...Send feedbackGet help.JgfpDb.cZEg1e,.JgfpDb .cZEg1e {background-color:#171717;}.JgfpDb .hg1n7d {background-color:#171717;}.JgfpDb .T3kEIe {border-color:#3c4043;}.JgfpDb .AKESWd {fill:#9aa0a6;}.JgfpDb .w8utCe {background-color:#00000099;}.JgfpDb .gFhjPe {color:#ffffff;}.JgfpDb .QeR15e {fill:#ffffff;}.JgfpDb .WPHIuf {background-color:#8ab4f8;}.JgfpDb .Pw5kW {color:#202124;}.JgfpDb .legCh {background-color:#394457;}.JgfpDb .K8E1Be {color:#d2e3fc;}.JgfpDb .unDjgb {background-color:#303134;}.JgfpDb .MkRxHd {color:#bdc1c6;}.JgfpDb .lAteZd {fill:#bdc1c6;}.JgfpDb .gNSdQc {color:#8ab4f8;}.JgfpDb .mKq8g {color:#e8eaed;}.JgfpDb .V2CwNc {fill:#e8eaed;}.JgfpDb .goedYd {color:#bdc1c6;}.JgfpDb .FdgZ8c {fill:#bdc1c6;}.JgfpDb .ZoQenf {color:#9aa0a6;}.JgfpDb .jztYkb {background:#fdd663;}.JgfpDb .qxfcJd {background:#80868b;}.JgfpDb .b0vFpe {background-color:#000000;}HALShareReport this result901 × 864[PDF] Small world networks and clustered small world networks with random connectivityVisitImages may be subject to copyright. Learn More
(THINKING FACE) utf-8 character icon
🤔
Decentralized lending marketplace Earn on your assets or borrow to meet your needs without intermediaries in a secure way with our platform.

Why has the Internet completely failed at its original promise of bringing openness and democracy to the world?
original promise web
What if the Initial Promise of the Web was, in fact, a Lie?
original promise web lie

This was a the original promise for the web. A place where you can congregate in your preferred spaces, rather than one giant tent where everyone pretended to be normies so as to not offend the advertisers.
for : original promise web

Woods, We A.Augmented Transition Networks for Natural LanguageAnalysis
from : https://hyp.is/ibTQQt2-Ee239gOEExW10Q/en.wikipedia.org/wiki/Augmented_transition_network
Woods, William A (1970). "Transition Network Grammars for Natural Language Analysis" (PDF). Communications of the ACM. 13 (10): 591–606. doi:10.1145/355598.362773.
What's in a Link Author
adding a recursive mechanism
top down recursive descent parsing as in Meta-Lisp
An augmented transition network or ATN is a type of graph theoretic structure used in the operational definition of formal languages, used especially in parsing relatively complex natural languages, and having wide application in artificial intelligence.
is a - graph theoretic structure
used in - definition of formal languages - parsing natural languages - AI
// TrailMarks goes in the opposite direction - practical graph overlaying intentional mark in notation working at the level of associative complexes powered by praxtical extensible co-evolving graph based affordances - progressive injection of structure and interpretational affordances in a new way of augmented writing - augmenting human intellect rather than the machines
search : ATN "augmented transition network"
.png)
differences between Datacenter and Residential proxies.
residential proxies
How to Use Chrome Browser Proxy Settings

Margaret Wheatley

Margaret Wheatley[34]

A simpler way, Wheatley and Kellner-Rogers, 1998, https://www.worldcat.org/oclc/634222616
 https://hyp.is/TDz3dtu7Ee2njW97Nxkwkg/www.worldcat.org/title/A-simpler-way/oclc/634222616
https://hyp.is/TDz3dtu7Ee2njW97Nxkwkg/www.worldcat.org/title/A-simpler-way/oclc/634222616
Relationships are the pathways
relationships ~ are - the pathways ~ for ~ organizing
required for - the creation and - transformation - of - information,
the expansion of - the organizational identity, and - accumulation of wisdom.
Relationships - are formed with - information exchange - between - identifying / identifiable entities
in identifying / identifiable organizings.
Information is
information - is - the medium of organizing
Life ~ uses - information - to organize itself
when : a system - assigns : meaning - to :data
information ~ is ~ contextual ~ to - identities in relationships
identity is the sense-making capacity of organizing.
identity ~ is - the sense making capacity of organizing - of the selves - that - organize & - the selves - that - gets organized
involving & producing - personally & - socially - material information

mistake legal identity for 'the real thing'. The legal construct of personal data[32] is similarly mistaken
see - personal data
There is no such thing as personal data
no such thing as : personal data - in the game of life
A simpler way 25 reviewsAuthors:Margaret J. Wheatley, Myron Kellner-RogersPrint Book, English, 2003Edition:Paperback ed., [Nachdr.] View all formats and editionsPublisher:Berrett-Koehler, San Francisco, 2003

‘personal data’ means any information relating to an identified or identifiable natural person (‘data subject’)
// the legal concept is conceived in terms of the viewpoint of service providers where
// a natural person is designated as 'data subject' perfect step to disgusising information related to a person as data
McCray, having coined the term
McCray ~ coined the term : visioneering
developing - a broad and comprehensive vision
for how - the future might be radically changed by technology,
doing - research and engineering
to advance - this vision, and
promoting - one’s ideas ~ to - the public and policy makers ~ in the hopes of - generating attention and - perhaps ~ even - realization”
// prefix mark for trailmark (intentional term): ~ // postfix mark for trailmark term // prefix mark for Noun term (subject, object)
isioneering (the engineering of a clear vision
define : visioneering - engineering a clear vision
// problems define their own envisioning pathways to solutions
he Memex as the point of departure
memex point of departure
a Memex-inspired KM concept and system
IPKM https://docdrop.org/video/QCkm0lL-6lc/ Inter(Planterary|Personal) Over Web Research Trails and Conversations an Evergreen Memex buitl from trust for trust for the Annotated Web
“generations-old” methods for diffusion and review deemed “totallyinadequate for their purpose
ll easily accessibleand sharable with the “Memexes” of acquaintances
shareable with Memexes = of acquaintances =
// progrewsive involvment - visitor - audience - acquaintance - trusted peer - huddle - group - channel
Memex, envisage
= Memex - envisioned - intimate supplement to individuals’ memory,
facilitate - storing, - recalling, - studying, and - sharing
the “inherited knowledge of the ages”
visioneering
mutually beneficialco-evolution between individual and institutional KM activities
mutually co-evolution between - individual and institutional KM activitites
design scienceresearch
DSR The envisioned - workflows, - infrastructure, - affordances, and - impact
resulting from the - progressing design science - research and prototyping efforts
// prototyping experiments driven research
are - consolidated and reframed
current KM unsustainabilities and emerging enabling technologies
unsustainabilities emerging enabling technologies
Boisot, M. Exploring the Information Space; University of Pennsylvania: Philadelphia, PA, USA, 2004; pp. 5–8.
Exploring the Information space
I-space [ 25].
I-space Information Space
twelve renowned KM models of knowledgecreation
twelve KM models
to : https://hyp.is/SbHvKNl-Ee2xeb9hVQSeog/bafybeihhelfo5adqjz2yl6xwjwrhuuicrjaogs2d6bffuoekxjuvp2yv64.ipfs.w3s.link/ejkm-volume17-issue2-article876%20(1).pdf

knowledge-based five-level-visioneering-framework
visioneering framework
Structure of the paper following personal knowledge management system (PKMS) project's six visioneering phases [15-17].

supplement the reactive behavioral (natu-ral) science paradigm with the proactive design science paradigm to provide a roadmapfor conducting, and criteria for evaluating design science research in IT.
reactive behavioral proactive
embody “longitudinal streams ofresearch” where varied contributions need to be presented and published
longitudional streams of research
DSR undertakings are based on problem statements which, usually, are not framed ashypotheses and research questions since the focus is on design and development.
not hypothesis but design and development
related design science research (DSR) and prototyping
DSR and prototyping
contributing one’s own ideas and trails of interests,
trails of interests
// Yes Trail(Mark)s
trailblazers that would connect the world's information
Hypothes.is mission
To enable a conversation over the world’s knowledge. Hypothesis Mission
Reframing a Novel Decentralized Knowledge Management Concept as a Desirable Vision: As We May Realize the Memex

Published in 2004Exploring the information space: a strategic perspective on information systems

Exploring the information space: a strategic perspective on information systems

show that the way in which information is structured affects how it flows within agroup of agents
actors not agents
'external scaffolding' of various kind
external scaffoldings
Exploring the information space: a strategicperspective on information systemsMax Boisot (boisot@attglobal.net)Researcher (IN3-UOC)Sol Snider Center for Entrepreneurial Research (The Wharton School, University of Pennsylvania)Working Paper Series WP04-003Submission date: January 2004Published in: May 2004

Exploring the information space: a strategic perspective on information systems

Tear Down these Walls: Towards aDecentralizing Knowledge ManagementRevolution
Tear Down these Walls: Towards a Decentralizing Knowledge Management RevolutionJanuary 2019Conference: 6th Business Systems Laboratory International SymposiumAt: Pavia, ItalyVolume: Book of AbstractsAuthors: Ulrich SchmittStellenbosch University Download full-text PDFRead full-text

a Balkanization of epistemology is taking place
surface structure interconnecting the content words of thesentence can always be represented as a graph deformation of the underlyingsemantic structure. This implies that certain word orders will be unacceptableways to express certain semantic intentions. As Fig. 3c illustrates, there is nograph deformation of the semantic structure in Fig. 3a which will provide asurface structure for the sentence in Fig. 3c; No matter how this is attemptedsome branches must cross. A surface structure is, by definition, a tree structurewithout crossing branches
for : TrailMarks
FLIP that : as synthetic autopoietic trailgraph formation and interpretative processes - structure and trailmark existing content presenting information in a way that intents can be rendered explicit in terms that themselves can be articulated and elaborated to the point of suggesting or even rendered effective their interpretation by humans first and potentially by in(formation) processing objects
// Putting Humans at the center with machine supported information processing in the loop
FLIP : Human in the Loop - current paradigm empowers machines first - with human being in the loop
need systems that put - humans at the center of it All and - put machines into the loop for serving human needs first
assumes a constraint betweenthe surface structure of the sentence and the graph structure of the sentence'snetwork representation. I have called this constraint the graph deformation con-dition. This constraint is illustrated in
gloss : graph deformation condition

analysis of a sentence
the graph deformation condition
// analogue in : TrailMarks implicate graph in(formation) processing modules
or rather
in(formation) presented through intentional graph(formation) =
of course everything can be "represented" uniformally as a graph
and all that can be presented as trans(formation) of graphs mathing intent and human readable morphic forms
The induced A T Ngrammar can be used both for sentence generation and sentence comprehension
induced : ATN grammar - can be used for : sentence - generation & - comprehension
// for : Anatomy of TrailMarks the "induced" (emergent through articulation) TrailMarks Intentional Meta Graph - can be used both for - articulating, externalizing information/content created by humans for humans through augmented authoring and enhancerd comprehenstion and - intentional interpretatation when the intentional structured made explicit thorugh mark in notation as clues are combined with effective description of computational processes composition of webnative computational objects that run in the browser typically javascript but really anything that can be run in the browser comforming tho the intentiona software as a conversation model of the IndyWeb
Did you see the Estes park presentation on the OriginTrail system? I was wondering what your thoughts were. What's your take on 'decentralized' services backing onto a blockchain?
great question thanks
about the sham that is currently corporate AI ethics.
about : corporate AI ethics
Universal Access to All Knowledge: Decentralization Experiments at the Internet Archive
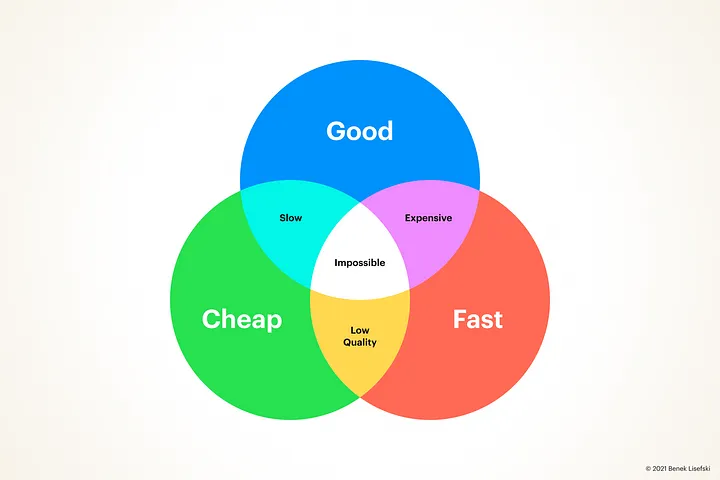
The Big Lie of “Good, Fast, Cheap”


Web sites as unintended silos: The problem with getting data in and out of the web client
drag over & drop

Web Share Target API

“Self-Issued Identities” mitigate these risks by design, because individuals have their personalinformation stored locally in an ID-wallet and not with a central Identity Provider. This increases andpreserves the users’ control and privacy by preventing any centralized instances or third parties fromhaving the ability to track which web applications a user is interacting with (to create user profiles
self-issued identities - mitigate risk by design
because - individual personal information stored local - in an ID-wallet
Not just wallet but vellum
Scandalous Money and the Cryptocosm: A Conversation with George Gilder and Joseph Lubin
Gilder
Why We No Longer Run an Open Proxy
no open proxy
don’t need a higher power
It is not a question of needing
it is only a matter of acknowledging the dignity of being and that we are part of something greater than our selves
Sucessful test
Built-in support for creating web archives via ArchiveWeb.page
that makes me buy into it right now!
Enable people to make and use local first apps using the web Be minimal (fewer built-in features, leave more to the OS) Be open to anything p2p / decentralized / local-first Rely on web extensions for extra functionality Work with mesh networks / Bluetooth Low Energy networks
really should giver it a whirl at least for personal use
Agregore Browser A minimal web browser for the distributed web
![]()
Tauri Build smaller, faster, and more secure desktop applications with a web frontend

News, Articles, Updates and GuidesEverything about the private cryptocurrency

Intro to the Enlivenment Theory of Change preview v0 55

the idea of a common reader for the web has faded.
common reader for the web faded
// we need a commons based collaborative writer for the Web We need to Flip the current Paradigm for the Web
Shifitng the paradigm to be DECENTralized is a decent move
but we need to flip it entirely from being Centralized, location addressed to People Centered, and intent addressed based on content addressability with protocls that support this like IPFS
we can build Software as a Conversation with "Intent-Addressability" on the Web as IndyWeb what we need what we want is the dual of everything there is
to deliver on the original Hope not quite promise of the Web: Open meaningful connections between all the People and Information that they engage with this
Bring Your Own Indy Net Dashboard to the Web BYOIND

and co-create the commons-based, peer produced constellations for the IndyWeb
that is People-Centric instead of Server-Centric
puts humanity at the center of everything we do with tech
FAIR Information, no longer disguised and extracted as data
and FAIR Apps for our owned Dashboard for the Web
Linked Text

of all as possiplexity - as - non-linear, - branching merging intertwingled self-organizing Linked Text articulations via meaningful connections - freeing text from rectangularity and sequece expressing plurality of individual viewpoints emerging through autonomous inter personal collaboration and sharing
associative complexes branching merging co-created mind plexes

“🧩” U+1F9E9 Jigsaw Puzzle Piece Unicode CharacterComparthttps://www.compart.com › unicodeComparthttps://www.compart.com › unicodeU+1F9E9 is the unicode hex value of the character Jigsaw Puzzle Piece. Char U+1F9E9, Encodings, HTML Entitys:🧩,🧩, UTF-8 (hex), UTF-16 (hex), UTF-32 (hex)
compart
UTF-8
🧩
Google's privacy policies may apply
speech to text online notepad
for : speech notes, speechnotes


Speechnotes
z
Deep Humanity & BEing Journeys Theoretical BackgroundDraft Rev 1.1
annotate html version generated from google drive presentation
God and Interpersonal Knowledge Matthew A. Benton
interpersonal knowledge
Ivo Velitchkov@kvistgaard#IPFS #PKG #iPKGQuote TweetTrail Marks@TrailMarks·Apr 27, 2022Replying to @TrailMarks @TrailHub1 and 3 others
Inter Personal Knowledge Graph
https://pbs.twimg.com/media/FRWqiUIXIAYbGNX?format=jpg&name=small
best outcome of a Collabathon in one
moving towards - interoperability - connection among members - creating the conditions to flourish - with CTA principles
CTA Proposal for Ecosystem Incubator

We shall not cease from exploration
Annotating the result of annotation searches!
JavaScript chat room tutorial
scaledrone
from : https://www.scaledrone.com/docs/examples

Welcome to DeepSpeech’s documentation
Project DeepSpeech
DeepSpeech is an open source embedded (offline, on-device) speech-to-text engine which can run in real time on devices ranging from a Raspberry Pi 4 to high power GPU servers.
Decentralized network
Decent(ralized) Networks are shifting the paradigm from Centralized custodial to Decentralized and non-Custodial (read own your own information no longer disguised as data)
This is a DECENT move. However, we don't need no verifiable credentials, wallets, agents, Once we flip the paradigm to one that is People-Centric. for a People Centered Internet, one that works for People, where they can be Autnonomous Actors, or efven Augcors in their own rights, owning their contributions, no need for licensing tricks, possession is the law, and they can grant access to whoevern they trust, but able to verify provenance of every interaction/exchange
and Weave InterPersonal Networks Networks of meaningful connections between Individuals and their Autonomous digital HyperMedia Spaces that they co-,create and inhabit, for their own(ed) benefit first not the aggregators. People can set their own terms instead of being imposing take it leave it terms that take away even the ownership of their own contributions.
a user already has a nearly unmanageable number of identities/credentialsand wants to reuse them. Bring your own Identity (BYOID) is the keyword.
BYOID
Bring Your Own Identity