IDE's like to hide a lot of details about whats really happening under the hood
- Jun 2024
-
akkartik.name akkartik.name
Tags
Annotators
URL
-
- Jan 2024
-
www.youtube.com www.youtube.com
-
Python Development in Spacemacs
Tags
Annotators
URL
-
- Jun 2023
-
-
kons-9 is that it combines the power of a software development IDE with the visual tools of 3D graphics authoring system. It does this by being implemented in Common Lisp, an object-oriented dynamic language which provides powerful facilities for exploratory development and rapid prototyping within a live interactive software environment
IDE + 3D + Lisp = Unique features:: * software development IDE with visual toold of 3d graphics authoring system * unlimited extensibility (no distinction between developers and end users)
Tags
Annotators
URL
-
- Dec 2022
-
www.zhihu.com www.zhihu.com
-
Gradle 比 Maven 好为什么用的人少?
Tags
Annotators
URL
-
-
www.zhihu.com www.zhihu.com
-
IDE的自动提示是如何实现的?
Tags
Annotators
URL
-
-
www.zhihu.com www.zhihu.com
-
IntelliJ IDEA 中有什么让你相见恨晚的技巧?
Tags
Annotators
URL
-
-
www.zhihu.com www.zhihu.com
-
要实现一个Web IDE 需要哪些前端技术?
Tags
Annotators
URL
-
-
www.zhihu.com www.zhihu.com
-
如何在 SSH 下远程使用 IDE 编译和调试?
Tags
Annotators
URL
-
-
www.zhihu.com www.zhihu.com
-
开发一个IDE难度多大?
-
- Jul 2022
-
tomcritchlow.com tomcritchlow.com
-
Yes, it’s making it easier than ever to write code collaboratively in the browser with zero configuration and setup. That’s amazing! I’m a HUGE believer in this mission.
Until those things go away.
A case study: DuckDuckHack used Codio, which "worked" until DDG decided to call it a wrap on accepting outside contributions. DDG stopped paying for Codio, and because of that, there was no longer an easy way to replicate the development environment—the DuckDuckHack repos remained available (still do), but you can't pop over into Codio and play around with it. Furthermore, because Codio had been functioning as a sort of crutch to paper over the shortcomings in the onboarding/startup process for DuckDuckHack, there was never any pressure to make sure that contributors could easily get up and running without access to a Codio-based development environment.
It's interesting that, no matter how many times cloud-based Web IDEs have been attempted and failed to displace traditional, local development, people keep getting suckered into it, despite the history of observable downsides.
What's also interesting is the conflation of two things:
-
software that works by treating the Web browser as a ubiquitous, reliable interpreter (in a way that neither
/usr/local/bin/nodenor/usr/bin/python3are reliably ubiquitous)—NB: and running locally, just like Node or Python (orgo buildormake runor...)—and -
the idea that development toolchains aiming for "zero configuration and setup" should defer to and depend upon the continued operation of third-party servers
That is, even though the Web browser is an attractive target for its consistency (in behavior and availability), most Web IDE advocates aren't actually leveraging its benefits—they still end up targeting (e.g.)
/usr/local/bin/nodeand/usr/local/python3—except the executables in question are expected to run on some server(s) instead of the contributor's own machine. These browser-based IDEs aren't so browser-based after all, since they're just shelling out to some non-browser process (over RPC over HTTP). The "World Wide Wruntime" is relegated to merely interpreting the code for a thin client that handles its half of the transactions to/from said remote processes, which end up handling the bulk of the computing (even if that computing isn't heavyweight and/or the client code on its own is full of bloat, owing to the modern trends in Web design).It's sort of crazy how common it is to encounter this "mental slippery slope": "We can lean on the Web browser, since it's available everywhere!" → "That involves offloading it to the cloud (because that's how you 'do' stuff for the browser, right?)".
So: want to see an actual boom in collaborative development spurred by zero-configuration dev environments? The prescription is straightforward: make all these tools truly run in the browser. The experience we should all be shooting for resemble something like this: Step 1: clone the repo Step 2: double click README.html Step 3: you're off to the races—because project upstream has given you all the tools you need to nurture your desire to contribute
You can also watch this space for more examples of the need for an alternative take on working to actually manage to achieve the promise of increased collaboration through friction-free (or at least friction-reduced) development: * https://hypothes.is/search?q=%22the+repo+is+the+IDE%22 * https://hypothes.is/search?q=%22builds+and+burdens%22
-
-
- Jun 2022
-
dx.tips dx.tips
-
Your personal dev environment travels with you no matter which device you use
A lot of these ideas are junk. This one, though, is achievable. triplescripts.org.
-
- Apr 2022
-
andrewlock.net andrewlock.net
-
Anecdotally, I've found IDEs get much less "confused" if you use their built-in support for switching git branches, instead of changing them from the command line and waiting for the IDE to "notice" the changes.
-
- Mar 2022
-
news.ycombinator.com news.ycombinator.com
-
My sense is that existing codebases don't actually contain all the information needed to truly comprehend them. The context the system runs in, and all the precise issues it guards against.
-
- Feb 2022
-
www.colbyrussell.com www.colbyrussell.com
-
Also, this would be a good trick to use to realize "README.html":
If folks were really committed to improving the developer experience, [...] development would work like this: ¶1. Download the project source tree ¶2. Open README.html ¶3. Drag and drop the project source onto README.html
This is also a ripe place for the toolbench pattern to manifest.
The README can both appear to take care of the ABCs and also act as the entry point to any other shell stowed away in the project. For example, in atticus.js, the README contains a line that says to run the tests "use tests/harness.app.htm on the project repo". We could kick off the build process, open up Contribute.app.htm, squirt the contents of README.txt.htm over there, and then display that to the user, making that region "live" (so actually getting to the test runner and running the tests is even easier).
-
- Aug 2021
-
github.com github.com
-
There's a lot of cruft here. Consider that while a project might have a prominently named file like "README" that is meant to be the first thing a wanderer encounters, the true first encounter is the file listing in the project source tree:
build/config/src/.babelrc.dockerignore.editorconfig.gitignore.stylelintrc.travis.ymlDockerfileGruntfile.jsLICENSEProcfileREADME.mdaldine.sublime-projectaldine.sublime-workspacecircle.ymlpackage.jsontsconfig.jsontslint.jsonyarn.lock
Imagine a commit (or a pull request) with the summary "Remove cruft". Why might it be rejected? Let's get more specific.
There's a
Dockerfilehere. There's also apackage.json. We can ask of each of these, "Why is this here?" The answer is, "Because someone found them useful." Consider, then, that here's a strong case for acontrib/directory† for this project and where these things should be kept, ill-conceived tooling conventions notwithstanding.† This link points to a particular blog post that explains the purpose of a
contrib/directory, but this is not an endorsement of Mr DeVault's other positions or demeanor. Ignore any stridence, arrogance, or other obnoxiousness that you might encounter in your pursuit to pull at any threads from that corner of the Web.
-
-
shalabh.com shalabh.com
-
when you're reading some fresh code in your browser, do you really want to stop to configure that test harness
Running the tests should be as easy as opening something in the browser.
-
- May 2021
-
news.ycombinator.com news.ycombinator.com
-
Bonus points if it can walk the user through the upstream contribution process
I've done absolutely no actual work in this part, but this is what the third part (the C) in the "ABCs of triple scripts" is supposed to be about.
-
- Feb 2021
-
rust-analyzer.github.io rust-analyzer.github.io
-
Bringing a great IDE experience to the Rust programming language.
-
- Nov 2019
-
-
the more files you have and the bigger your project, the more resources VS Code will start to consume. The Search Indexing and File Watcher scripts start eating up your memory. Moreover, to work on such a project, you will open each file in a new tab, leading to multiple VS Code instances running simultaneously, and eventually, your CPU usage will start to look like this
VS Code consumes much more memory in comparison to Sublime while working on more significant projects
-
-
medium.com medium.com
-
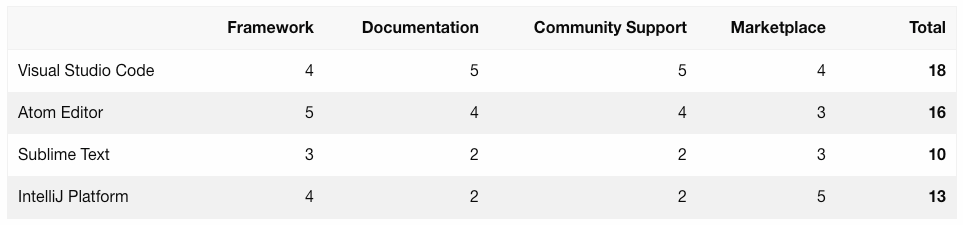
Here’s a final tally for our comparison
Comparison of code editors (basing on the ease of plugin development):

-
- Sep 2019
-
cs.brown.edu cs.brown.edu
-
No modern software engineer would choose to work without an IDE
I doubt so, unless emacs and vim are also counted as IDEs. IDEs are useful but they build on tools which can be used independently (editor, compiler, debugger...).
-
- Aug 2018
-
forum.thinkpads.com forum.thinkpads.com
-
T40 with SATA SSD and SATA->IDE bridge anyone?
Tags
Annotators
URL
-
- Jun 2017
-
Local file Local file
-
Nowadays, it would be hard to find a humanist who doesn't use a com- puter in some aspect of his work. The computing humanist has evolved into a scholar who not only uses the computer in his work, but also engages with the methodological and theoretical aspects of computer use in humanities disciplines. The ways in which technology is used by humanists has diversi- fied to span everything from word processor use and web page creation to the development and use of complex software systems for analysis of a broad range of data types, including not only literary and historical texts but also databases of humanities information, images, and sound. As a result, in recent years CHum has come to serve an increasingly wide array of disci- plines and research areas - English, History, New Media, Music, Corpus Linguistics, Comlutational Linguistics, and many others - and received top- notch submissions in all of them. For most of its history, the diversity of disciplines and methodologies represented in CHum's articles enabled cross- fertilization of ideas which was highly valued by the community. However, as computer use in the humanities has come to span an increasingly broad range of activities, and as computational methodologies evolve and become more sophisticated and specialized, it has become more and more difficult to retain that diversity and at the same time provide enough articles relevant to a particular area of interest. It seems, then, that the time has come to narrow the journal's focus in order to best serve its readers
On the narrowing of COmputing and the Humanities
-