ormato ampliamente utilizado en el intercambio de datos en la web
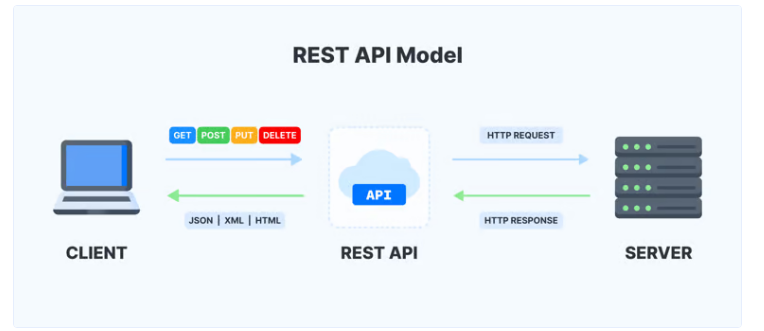
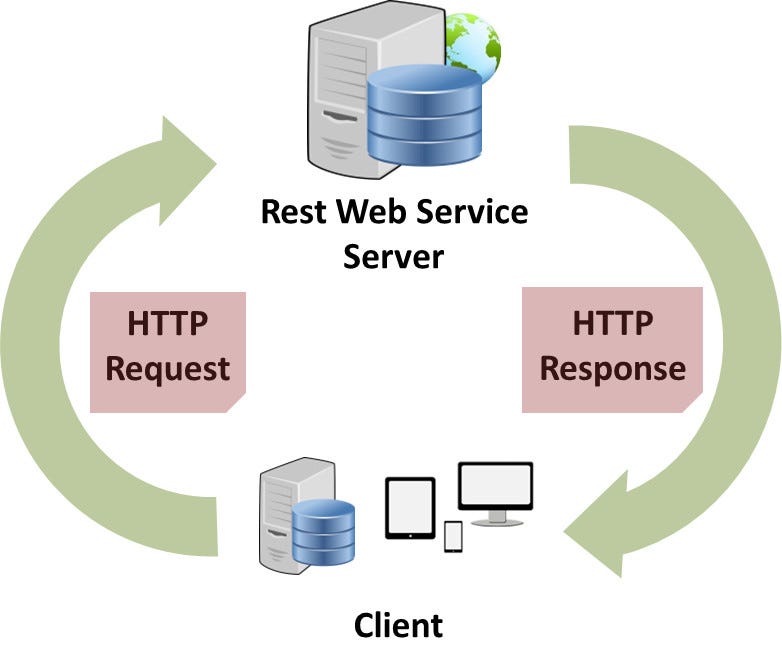
Dicho formato (JSON) también es comúnmente utilizado para el desarrollo de interfaces de programación de aplicaciones (API REST), por ejemplo, en las Bibliotecas universitarias se utiliza usualmente para el vaciado de datos entre los sistemas de información académicos con los ILS para descargar/actualizar los datos de los estudiantes matriculados en una Universidad sin necesidad de hacer cargas por archivo txt, xls, etc.