Suddenly, I can actually make use of the APIs I’ve always known existed.
yes, recognisable, there are a whole bunch of APIs on things I woud like to use that I'm not bc figuring out their workings in Postman takes too much effort
Suddenly, I can actually make use of the APIs I’ve always known existed.
yes, recognisable, there are a whole bunch of APIs on things I woud like to use that I'm not bc figuring out their workings in Postman takes too much effort
To install or access apps on Akaunting, you need your API key. Here’s how to get the API key.
The API key is needed to get different apps (chunks of functionality), so that's the answer.
Getting the API Key Estimated reading: 1 minute The API Key holds details of your Akaunting plan.
Ah, this is how they enforce limits. You must have an account to get an API key. Even if you don't interact with them?
https://github.com/tnajdek/zotero-api-client (JavaScript) https://github.com/urschrei/pyzotero (Python) https://github.com/fcheslack/libZotero (PHP and Python)
Thre are existing code libraries for Javascript and PHP (and Python) into Zotero
Zotero api
Calibre API documentation.
Deploying a machine learning model as an API (Application Programming Interface) allows other applications, systems, or users to interact with your model in real time — sending input data and receiving predictions instantly. This is crucial for putting AI into production, like chatbots, fraud detection, or recommendation engines.
Learn how to deploy your machine learning model as an API for seamless real-time use. Discover key steps, best practices, and solutions for efficient ML API deployment at CMARIX.
Documentation of Internet Archive API for retrieval of book information. -[ ] #webbeheer probeer de IA book API uit in Postman #30mins ivm script boeken ophalen voor notes.
Dio is a robust and flexible HTTP client for Flutter with support for interceptors, timeouts, and transformers.
Master Flutter API integration with Dio and learn best practices for error handling. Improve app performance and stability with clean, scalable networking code.
In today’s fast-paced business environment, financial processes that once required days of manual effort now demand automation and integration. Modern businesses can no longer afford the inefficiencies and errors that come with disconnected systems and manual data entry. Xero integration services have emerged as a reliable solution for businesses wanting to streamline their financial operations, and linking their accounting processes with other essential business functions.
Enhance your financial operations with expert Xero API integration services. Discover how Xero API streamlines invoicing, reporting, and accounting processes for modern businesses.
ormato ampliamente utilizado en el intercambio de datos en la web
Dicho formato (JSON) también es comúnmente utilizado para el desarrollo de interfaces de programación de aplicaciones (API REST), por ejemplo, en las Bibliotecas universitarias se utiliza usualmente para el vaciado de datos entre los sistemas de información académicos con los ILS para descargar/actualizar los datos de los estudiantes matriculados en una Universidad sin necesidad de hacer cargas por archivo txt, xls, etc.

n experiment So today, as a somewhat limited experiment, I played around with my Hypothes.is atom feed 49 (https://hypothes.is/stream.atom?user=chrisaldrich 39, because you know you want to subscribe to this 33) and piped it into IFTTT 22. Each post creates a new document in a OneDrive file which I can convert to a markdown .md file that can be picked up by my Obsidian client. While I can’t easily get the tags the way I’d like (because they’re not included in the feed) and the formatting is incredibly close, but not quite there, the result is actually quite nice. Since I can “drop” all my new notes into a particular folder, I can easily process them all at a later date/time if necessary. In fact, I find that the fact that I might want to revisit all my notes to do quick tweaks or adding links or additional thoughts provides the added benefit of a first round of spaced repetition for the notes I took. Some notes may end up being deleted or reshuffled, but one thing is clear: I’ve never been able to so simply highlight, annotate, and take notes on documents online and get them into my notebook so quickly. And when I want to do something with them, there they are, already sitting in my notebook for manipulation, cross-linking, spaced repetition, and review. So if the developers of any of these platforms are paying attention, I (and I’m sure others) really can’t wait for plugin integrations using the full power of the Hypothes.is API that allow us to all leverage Hypothes.is’ user interface to make our workflows seamlessly simple.
This is a test annotation.
Providing data services e.g. portal and machine interfaces, data download or server-side processing.
TRSP Desirable Characteristics
TRSP Desirable Characteristics
Application Programming Interfaces (APIs), service endpoints, and other protocol interfaces that enable machine access to a repository.
Reddit also stopped providing public data archives, and now they sell their archives at a price that only OpenAI will pay.
Reddit was another key data source for wordfreq but they too no longer provide public archives, and sell it at high prices (to the likes of the #algogens)
mount IndexController do # all methods will be mounted automatically, it's just an example of refinement get '/hello', :hello_world end
A programming model is an execution model coupled to an API or a particular pattern of code.
Today, data is abundant, but for the most part, unusable. Seventy percent of a data scientist’s job is just cleansing data. The modern software architecture encourages data to be hoarded only accessible through proprietary APIs. And, even with proprietary APIs the market for data integrations is expected to grow to a trillion dollars by the end of the decade. When humanity is spending the GDP of Indonesia just so that the data in System X can work with the data in System Y, the field of software engineering has failed us. So much data - data that could be used by new startups and nonprofits that couldn’t exist today - goes unused because it’s so difficult to access.
Canvas.assignment.dueAt.iso8601
The Guardian: Donald Trump hat Big-Oil Managern angeboten, klimapolitische Maßnahmen der Biden-Administration rückgängig zu machen, wenn sie seinen Wahlkampf mit einer Milliarde Dollar unterstützen. Einer Studie des Guardian zufolge können die Ölkonzerne von Trump vor allem 110 Milliaren Dollar Subventionen (u.a. Steuererleichterungen für neue fossile Projekte) erwarten, die die Biden-Regierung abschaffen will. Hintergrundartikel zu Lobbyisten im US-Ölgeschäft und aktuellen Konflikten<br /> https://www.theguardian.com/us-news/article/2024/may/16/donald-trump-big-oil-executives-alleged-deal-explainedlog
Verantwortliche der großen US-Fossilunternehmen haben vertraulich die öffentlichen Statements der Firmen zur Dekarbonisierung relativiert und in ihrer Öffentlichkeitsarbeit gegen die von ihnen selbst offiziell vertretene Politik agiert. Das geht aus Dokumenten hervor, deren Herausgabe der Ausschuss des Repräsentantenhauses für Oversight und Reform erzwungen hatte. https://www.nytimes.com/2022/09/14/climate/oil-industry-documents-disinformation.html
Verantwortliche der großen amerikanischen Ölfirmen haben auch nach 2015 privat zugegeben, dass sie die Gefahren fossiler Brennstoffe heruntergespielt haben. Sie haben internationale Pläne gegen die globale Erhitzung nach außen hin unterstützt und nach innen kommuniziert, dass ihre Firmenpolitik diesen Plänen widerspricht. Und sie haben gegen politische Maßnahmen lobbyiert, hinter die sie sich offiziell gestellt haben. Das alles ergibt sich aus dem neuen Bericht des amerikanischen Kongresses über die Desinformations-Politik von Big Oil. Ausführlicher Bericht mit Informationen über mögliche juristische Konsequenzen. https://www.theguardian.com/us-news/2024/apr/30/big-oil-climate-crisis-us-senate-report
Adiciones o sustracciones compatibles con versiones anteriores incrementan la versión menor, y cambios en el API incompatibles con versiones anteriores incrementan la versión mayor
Por ultimo en este parrafo, se puede entender que se pueden agregar o eliminar cambios, pero que no afecten a el software y la compatibilidad de sus versiones y actualizaciones, ya que de esta manera se podra ejecutar y actualizar versiones sin novedad alguna y sin la preocupacion de que el software deje de funcionar.
versión parche
Esto Indica a una Versión de Correciones.
Se conoce como Patch y son correcciones que solucionan problemas sin cambiar la funcionalidad de un software, esta funcionalidad es pensada en que no se afecte para que los usuarios no tengan problemas mayores en la interaccipon con la API.
troisième cas ah il y a pas d'intégration de pire et ben là il faut regarder si l'outil a une API l'API c'est le tuyau qui va vous 01:13:58 permettre de venir vous connecter à l'outil par contre c'est un peu plus technique ça avec du code je vous raconte pas je vous dis à l'époque que je sais ce fondateur de simplon.co les API on voyait ça au bout du cinquième mois de formation au code c'est complexe 01:14:10 mais en de nos codes avec zapper ou avec Make on a déjà vu des gens qui avaient trois jours dans les pattes et qui ont commencé à interconnecter les API voire moins donc vous pouvez vous connecter à un service s'il a une API via zapia ou 01:14:24 via mage qui a un outil qui a une fonctionnalité de connexion aux API et s'il y a pas d'API et ben vous avez qu'à demander à l'outil qui fasse une API parce que ça veut dire qu'il est pas connectable
CNSR SCI S275
CNSR SCI ~~S~~275 Remove the "S" before the course number.
Die amerikanische fossilindustrie finanziert mit einem achtstelligen Millionenbetrag eine Kampagne deren Ziel eine weitere Ausweitung der Produktion ist, wobei man auch die Gaza-Krise ausnutzt. Dabei werden vor allem Desinformationsstrategien der sogenannten climate delayers verwendet.
https://www.theguardian.com/us-news/2024/jan/10/oil-ads-lights-on-energy
We want to evolve the API without unnecessary versioning. To be able to do that, the consumer should
Kaynağın verdiği bilgi ve önerisi: Sağladığı yemeklerin PSAKD binasından yüklenebileceğini, yakın yerlerde olursa taşımayı kendisinin yapabileceğini söylüyor. Fotoğrafını görebilirsiniz
Kaynağın verdiği bilgi ve önerisi: Sağladığı yemeklerin PSAKD binasından yüklenebileceğini, yakın yerlerde olursa taşımayı kendisinin yapabileceğini söylüyor. Fotoğrafını görebilirsiniz
Kaynağın verdiği bilgi ve önerisi: Sağladığı yemeklerin PSAKD binasından yüklenebileceğini, yakın yerlerde olursa taşımayı kendisinin yapabileceğini söylüyor. Fotoğrafını görebilirsiniz
Kaynağın verdiği bilgi ve önerisi: Sağladığı yemeklerin PSAKD binasından yüklenebileceğini, yakın yerlerde olursa taşımayı kendisinin yapabileceğini söylüyor. Fotoğrafını görebilirsiniz
Comment textimizdir.<br> Ve bu da Hanzala arkadaşın bir resmidir.
Comment textimizdir.<br> Ve bu da Hanzala arkadaşın bir resmidir.
Comment textimizdir.<br> Ve bu da Hanzala arkadaşınbir resmidir.
Comment textimizdir. Ve bu da Hanzala arkadaşınbir resmidir.
Comment textimizdir
Comment textimizdir
Comment textimizdir
ölümünden sonra bilirkişilerin
Compared with simple clients, modern clients are generally much easier to use and more Ruby-like
Modern clients are produced by a modern code generator, combined with hand-crafted functionality for some services.
In API design, exceptional use cases may justify exceptional support. You design for the common case, and let the edge case be edge. In this case, I believe lib deserves ad-hoc API that allows users to do exactly that in one shot:
arXiv API DataCite API using provider-id = arxiv
API
Undocumented Hypothes.is Badge API (used by Chrome extension):
```python """ Return the number of public annotations on a given page.
This is for the number that's displayed on the Chrome extension's badge.
Certain pages are blocklisted so that the badge never shows a number on those pages. The Chrome extension is oblivious to this, we just tell it that there are 0 annotations. """ ```
https://hypothes.is/api/badge?uri=* same as https://hypothes.is/api/search?limit=0&uri=*.
Well-thought-out, idiomatic APIs
Add a new, undocumented separate_replies=True option to the search API. If separate_replies=True option is _not_ given to the search API, then it reverts to its previous behaviour: _do_ include replies in the "rows" list returned. This is the same behaviour that the search API had befor: it returns both top-level annotations and replies in the one "rows" list, but without any guarantee that if some annotations/replies from a given thread are in the list then all annotations/replies from that thread will be in it. If separate_replies=True _is_ given then the API follows the new behaviour: "rows" contains top-level annotations only, and a separate "replies" list containing all replies to the annotations in rows is also inserted into the result.
We will try to add two tests for response code in order to know that our request was successful. Another test we will add for response time < 2 sec in order to understand how fast request was processed by server. If it will be executed slower then for 2 seconds, our test will fail. In this case I use 2 seconds just for example it might be greater or lower number, but 7 seconds is usually a maximum time for request execution. So in order to add tests, go to “Tests” in request section of application and add this few lines : tests["Status code is 200"] = responseCode.code === 200; tests["Response time is less than 200ms"] = responseTime < 2000; When this is done hit on Send button again and execute your first test.
Good case -- importance of adding tests to validate response codes and times, ensuring optimal server performance and response.
Developers use tools like Postman for API test automation to create WMS system integration technologies that help you increase efficiency by automating manual processes. The WMS connects all of your warehouse locations so that you can easily access information about your inventory, orders, and shipments from any computer.
Leveraging tools such as Postman, developers can automate API tests, leading to the creation of efficient Warehouse Management System (WMS) integrations that streamline operations.
So now we have a file that you need to open in JMeter UI, configure number of threads that you want to execute and you are good to go.
After converting the Postman test into a JMeter format, users can easily adjust the concurrency settings by configuring the number of threads in the JMeter UI, offering flexibility in load testing scenarios.
Let’s add a test that will validate that number of results on a page is lower then total number of results.
This code snippet in Postman ensures that the number of displayed results on a single page is always less than the total count of results, ensuring pagination is functioning correctly.
which I pulled out of the API as a JSON file by tweaking a bash script a nice stranger wrote up on the spot when I asked about JSON export
This I would very much like to learn more details about... I've been unable to find comprehensive documentation of Bluesky's API thus far.
bash
curl --request PUT \
--url https://api.cloudflare.com/client/v4/accounts/account_identifier/workers/scripts/script_name/schedules \
--header 'Content-Type: application/json' \
--header 'X-Auth-Email: ' \
--data '[{'\''cron'\'': '\''*/30 * * * *'\''}]'
Например: Выгрузка статистики в Google Sheets из Яндекс Метрики, Google Analytics Выгрузка статистики в Google Sheets из рекламных кабинетов Яндекс Директ, ВКонтакте Выгрузка статистики в Google Sheets из маркетплейсов Ozon, Wildberries Выгрузка данных из сервисов с которыми нет коннекторов, но где есть API
Очень полезная штука для автоматизации сбора статистики
```js import { ThreadsAPI } from 'threads-api';
// or in Deno 🦖: // import { ThreadsAPI } from "npm:threads-api";
const main = async () => { const threadsAPI = new ThreadsAPI();
const username = '_junhoyeo'; const id = await threadsAPI.getUserIDfromUsername(username); console.log(id);
if (!id) { return; }
const user = await threadsAPI.getUserProfile(username, id); console.log(JSON.stringify(user));
const posts = await threadsAPI.getUserProfileThreads(username, id); console.log(JSON.stringify(posts));
const replies await threadsAPI.getUserProfileReplies(username, id); console.log(JSON.stringify(replies)); }; main(); ```
As soon as you make a member not-private, you are stuck with it, forever and ever. It's your public interface now.
Assistant messages store previous assistant responses, but can also be written by a developer to give examples of desired behavior.
Assistant is who answering questions?
The user messages provide requests or comments for the assistant to respond to
User is who asking questions?
"You are a helpful assistant."
Default system message.
The system message helps set the behavior of the assistant.
How to set up a good system message?
domainsrdap.googleapis.com
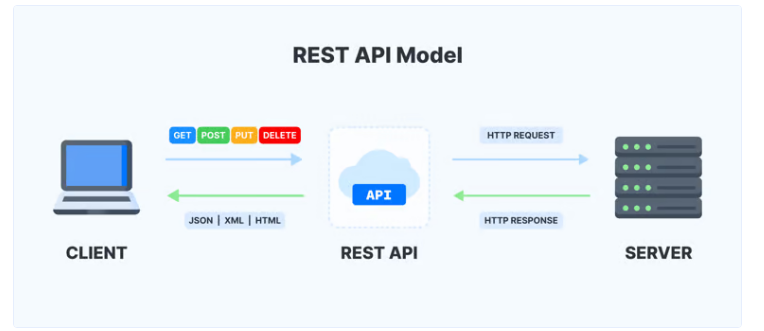
Clients interact with a service by exchanging representations of resources.
A primary advantage of REST over HTTP is that it uses open standards, and does not bind the implementation of the API or the client applications to any specific implementation.
What you're actually trying to do is to have the exact same behaviour that native Devise implementation but on an Engine via API
En ce sens, une api est davantage du côté de la compatibilité que de l’interopérabilité.
Nuance significative
Whisper is a general-purpose speech recognition model. It is trained on a large dataset of diverse audio and is also a multi-task model that can perform multilingual speech recognition as well as speech translation and language identification.
Whisper는 범용 음성 인식 모델입니다. 다양한 오디오의 대규모 데이터 세트를 학습하고 다국어 음성 인식, 음성 번역, 언어 식별을 수행할 수 있는 멀티태스킹 모델이기도 합니다.
Image generation BetaLearn how to generate or manipulate images with our DALL·E models
텍스트 프롬프트를 기반으로 처음부터 이미지 만들기 새 텍스트 프롬프트를 기반으로 기존 이미지의 편집본 만들기 기존 이미지의 변형 만들기
```js const TOKEN = "YOUR_PERSONAL_ACCESS_TOKEN"; const GIST_ID = "YOUR_GIST_ID"; const GIST_FILENAME = "db.json";
/
* Reads the JSON file inside of the gist
/
async function getData() {
const req = await fetch(https://api.github.com/gists/${GIST_ID});
const gist = await req.json();
return JSON.parse(gist.files[GIST_FILENAME].content);
}
/
* Puts the data you want to store back into the gist
/
async function setData(data) {
const req = await fetch(https://api.github.com/gists/${GIST_ID}, {
method: "PATCH",
headers: {
Authorization: Bearer ${TOKEN},
},
body: JSON.stringify({
files: {
[GIST_FILENAME]: {
content: JSON.stringify(data),
},
},
}),
});
return req.json(); } ```
Diet YAML is a light weight version of YAML that removes much of the complex aspects of the mainline YAML specification.
As an email service provider (ESP), Mailgun’s API support is all about programmatic solutions to make your email program more efficient and successful at scale. Our email API is a specific type of API that you can use to connect your web app or platform to an ESP to use its features within your own application.
https://jamesg.blog/2022/12/30/mediawiki-sparkline/
Scan4Transport is a global standard for encoding transport data on a Logistics Label
Europe PMC Annotations API provides text mining annotations contained in abstracts and open access full text articles, using the W3C Open Annotation Data Model
Java 生鲜电商平台 - API 接口设计之 token、timestamp、sign 具体架构与实现
你是如何构建 Web 前端 Mock Server 的?
有没有开源的api管理系统?
Forks that do have a custom limit usually expose it as the max_toot_chars field in /api/v1/instance
https://discourse.joinmastodon.org/t/get-character-limit-from-instance/3643/2
Appending /api/v1/instance to a Mastodon instance will return a lot of interesting data about it and how it's set up.
You can filter the resource using criteria specified as query[*]. You can provide multiple criteria, to use AND logic. You can sort the resource using parameters specified as sort[*]. You can specify multiple fields to sort by.
Enum:"add" "delete" An additional flag parameter with the value add will add masks provided in the request body to the list. A flag value delete will delete masks from the list. If there's no parameter provided, masks are replaced.
Dilemma: Do I use this unofficial library with its really nice idiomatic API or the official library (https://github.com/mailgun/mailgun-ruby) with its inferior API?
I wish this one was still/better maintained because I'd much rather use this API, like:
@mailgun.lists.create "devs@your.mailgun.domain"
@mailgun.lists.list
@mailgun.lists.find "devs@your.mailgun.domain"
but it's not maintained, and looks like it doesn't have the word events in the source at all, so it's missing any way to use the Events API. :(
PostBin, a simple web service for testing and logging of the receival of WebHooks (HTTP POST requests).
The web API is now the most common meaning of the term API
Swagger is a tool implementing the Open API specification which defines a standard, language-agnostic interface for describing HTTP-based APIs.
Donations
To add some other intermediary services:
To add a service for groups:
To add a service that enables fans to support the creators directly and anonymously via microdonations or small donations by pre-charging their Coil account to spend on content streaming or tipping the creators' wallets via a layer containing JS script following the Interledger Protocol proposed to W3C:
If you want to know more, head to Web Monetization or Community or Explainer
Disclaimer: I am a recipient of a grant from the Interledger Foundation, so there would be a Conflict of Interest if I edited directly. Plus, sharing on Hypothesis allows other users to chime in.