Help clients discover meaning in their experiences.
how?
Help clients discover meaning in their experiences.
how?
Email Accessibility
Integrating Accessibility Into The Software Development Lifecycle
Segun Ola, Andela
After the Audit: Integrating Accessibility into the Testing Process
Crystal Preston-Watson, Salesforce
Phases of audit:
Tips
Improving PDF Accessibility with AI and Liquid Mode
Robert Haverty, Adobe, Senior Product Manager, Document Cloud Accessibility
Rick Treitman, Adobe, Entrepreneur in Residence
Matthew Hardy, Adobe, Senior Engineering Manager, Document Cloud
Jamila Keba, Adobe, Frontend Developer for Acrobat’s Liquid Mode
Demo
Impact on readability
Built in highlighter
Don’t Believe The Type!
Gareth Ford Williams, BBC
David Bailey, BBC
Bruno Maag, Typeface designer
"Emotional accessibility"
Readability group survey
Font selection rate: all participants
Font selection rate: Dyslexic traits
Poor near vision group
Letter combos used to find issues
Why some typefaces work better than other
Yes, Virginia, PMs Are Responsible for Accessibility
Angela Hooker, Microsoft
Why build in a11y from the start?
Getting support from leadership
Include multiple accessibility reviews in your timeline
Choose the standards and level of compliance you'll achieve
Put accessibility requirements in contracts with outside vendors
Carefully choose the tech you'll use to build your project
Document all your team's work
Get training for your team
How do you coach your team and oversee their work?
Written content comes first
Working with designers
What if you're updating a legacy project?
From Nothing to Something: How A Team of 2 Kickstarted an Accessibility Program
Alexis Lucio, Splunk, Accessibility and Inclusive Design Lead
Simarjeet (Sim) Kaur Splunk, Software Accessibility Engineer
Splunk: a tool to help devs monitor, secure, and troubleshoot dev environments.
The Landscape of Digital Accessibility in Higher Education
Charles Collick Jr, Rutgers
Pat Kogos, University of Chicago
Nate Evans, Michigan State University
Handling legacy applications
Securing budget for a11y & promoting culture
Consortiums
Tools used to evaluate a11y and share results back to content owners
Getting Faculty buy-in
What initiatives are you excited about for 2021? And If you could recommend ONE change to improve web a11y in higher ed, what would that be?
Building Accessibility Success within Smaller Enterprise Companies
Ted Drake, Intuit
Getting Started
1, 3, and 5 year goals
Tips for Success
ROI of Accessibility
Greg Williams, Deque Systems
4 main business cases (eCommerce case study):
Increasing market share
Controlling operational costs
Risk management
Alignment with core values
expresses my thoughts
annotating body text
Tribute to Nesbit
What a beautiful tribute!
OKRs in Product Management
good overview on OKRs and how to craft them
in the 1970ies
I have never seen a decade written out like this!
Using integrations with other tools in the product stack such as Jira and GitHub, progress on specific items can be viewed directly from the digital product roadmap, offering an accurate view of how well things are sticking to the schedule
Why not just use built in tools in Jira and Github? Still struggling to see how roadmapping tool differs from, for example, Github project boards
Translating these concepts into attractive visual product roadmaps that connect with a diverse set of internal stakeholders,
In a small organization like Hypothesis, I'm not sure that a visually pretty roadmap is a pressing need. Willing to keep reading, but color me skeptical.
Trypsinization is the process of cell dissociation
2<sup>2</sup> = 4. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer fermentum at odio ut eleifend. 2<sup>3</sup> = 8.
The term was first coined by the National Right to Life Committee (NRLC) in 1995 to describe a recently introduced medical procedure to remove fetuses from the womb.
origins of term "partial-birth abortion"
In essence, it's better to make something that a small number of people want a large amount, rather than a product that a large number of people want a small amount.
does this change once you have found product-market fit?
In a recent poll, 77 percent of responding colleges said they already use or are considering using proctoring software.
Representations of Aeneid, Book 4
test
Raids along caravan routes gradually increase the size of his army, and then Temujin decides to capture as his wife
annotation with typo
Finally, at 1:13 a.m. on Oct. 29, two men were shot in front of 508 Van Buren St. in Bedford-Stuyvesant. Police say a 38-year-0ld man was shot in the leg and ankle and a 47-year-old was shot in the buttocks in a hail of gunfire from three young men.
Now starting to see some info on this in the news
It isn't the first time this music has presented as a creepypasta-style urban legend, either.
How someone could say this without mentioning the Lavender Town theme from the Gen1 Pokémon games is beyond me!
Yet many teams struggle to achieve a unified way of evaluating what they’ve delivered. Only 1 in 10 have a process for assessing the success or failure of newly-launched products and features.
we've done this informally, but might consider a more formal approach
For the product teams lacking a systematic way of logging these feature requests, pain points, and other bits of user feedback, a lot of valuable information ends up slipping through the cracks.
we are working at getting better at this but there is room for improvement
Outline is made by the same team behind the Hypothes.is web annotation browser extension
Hypothesis employee here - this isn't accurate! Anyone who owns a website can add a line of code to their site to embed Hypothesis and bring annotation capabilities to their content, which is what Outline has done here.
Artists having their work knocked off without permission left and right and nobody really having any power over doing anything about it.
a major ethical issue with "fast fashion"
It is a "loose sequ
hi
Installation
Embedding a Flipgrid video
https://flipgrid.com/s/030475b8ceff
Is there a gap underneath?
For HTML documents that don’t have DOIs
advice for publishers when HTML documents do not have DOIs
14. Is it safe to take a shower or bath during a lightning storm? No. Lightning can travel through plumbing. It is best to avoid all water during a lightning storm. Do not shower, bathe, wash dishes, or wash your hands.
I have always thought this was an urban legend! I owe my mother an apology...
tands at an el
hello
Rejecting a heightened need standard does not leave Presidents without recourse. A President may avail himself of the same protec-tions available to every other citizen
incredible!
This is a long annotation.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Integer feugiat scelerisque varius morbi enim nunc faucibus. Sit amet consectetur adipiscing elit ut aliquam purus. At in tellus integer feugiat. Tortor at auctor urna nunc id cursus metus aliquam. Quam vulputate dignissim suspendisse in est ante in nibh. Pellentesque adipiscing commodo elit at imperdiet dui accumsan. Id diam maecenas ultricies mi. Nibh cras pulvinar mattis nunc sed blandit libero volutpat sed. Leo urna molestie at elementum eu facilisis sed odio. Enim diam vulputate ut pharetra sit amet aliquam id. Quis eleifend quam adipiscing vitae proin. Ut tortor pretium viverra suspendisse potenti nullam ac tortor vitae. Ac tortor vitae purus faucibus ornare suspendisse. Laoreet id donec ultrices tincidunt. Lobortis elementum nibh tellus molestie nunc non blandit massa enim.
Tristique nulla aliquet enim tortor at auctor urna. Vitae sapien pellentesque habitant morbi tristique. Venenatis lectus magna fringilla urna porttitor rhoncus dolor. Ipsum nunc aliquet bibendum enim. Lacus laoreet non curabitur gravida arcu ac tortor dignissim. Fusce id velit ut tortor pretium viverra suspendisse potenti. Sed adipiscing diam donec adipiscing tristique risus. Consectetur adipiscing elit pellentesque habitant morbi tristique senectus et. Porttitor massa id neque aliquam vestibulum. Aenean pharetra magna ac placerat vestibulum lectus mauris ultrices eros. Cras tincidunt lobortis feugiat vivamus at augue eget arcu. Bibendum est ultricies integer quis. Ipsum suspendisse ultrices gravida dictum fusce ut. Id porta nibh venenatis cras. Dui nunc mattis enim ut tellus elementum sagittis vitae et. Ultrices dui sapien eget mi. Tincidunt ornare massa eget egestas purus viverra accumsan. Tristique senectus et netus et malesuada.
Laoreet suspendisse interdum consectetur libero id faucibus. Mauris rhoncus aenean vel elit scelerisque mauris pellentesque pulvinar. Vestibulum lorem sed risus ultricies tristique. Mauris rhoncus aenean vel elit scelerisque mauris pellentesque pulvinar. Enim tortor at auctor urna nunc. Tincidunt tortor aliquam nulla facilisi cras fermentum odio. Habitant morbi tristique senectus et netus et malesuada. Nisl purus in mollis nunc sed id. Eu turpis egestas pretium aenean pharetra. Mi sit amet mauris commodo quis imperdiet massa tincidunt. Risus in hendrerit gravida rutrum quisque non tellus orci. Diam volutpat commodo sed egestas egestas. Et pharetra pharetra massa massa ultricies mi quis hendrerit. Sit amet purus gravida quis blandit. Urna molestie at elementum eu facilisis. Condimentum id venenatis a condimentum vitae. Bibendum ut tristique et egestas quis ipsum suspendisse ultrices gravida. Sed sed risus pretium quam vulputate dignissim suspendisse in est. Risus nullam eget felis eget nunc lobortis.
Consequat semper viverra nam libero justo. Iaculis urna id volutpat lacus laoreet non curabitur gravida arcu. Tempus egestas sed sed risus pretium quam. Risus commodo viverra maecenas accumsan lacus. Mi tempus imperdiet nulla malesuada pellentesque elit eget gravida cum. Sit amet purus gravida quis blandit turpis. Amet volutpat consequat mauris nunc congue nisi vitae. Sagittis id consectetur purus ut faucibus pulvinar elementum integer. Eu lobortis elementum nibh tellus molestie nunc non blandit massa. Eget velit aliquet sagittis id consectetur purus ut faucibus pulvinar. Phasellus vestibulum lorem sed risus ultricies tristique nulla aliquet. Velit scelerisque in dictum non consectetur. In hendrerit gravida rutrum quisque non. Lorem donec massa sapien faucibus et molestie ac feugiat sed. Amet massa vitae tortor condimentum. Donec enim diam vulputate ut pharetra sit amet aliquam. At tempor commodo ullamcorper a. Mollis aliquam ut porttitor leo a diam. Adipiscing tristique risus nec feugiat in fermentum.
I’d envisioned the two in harmony, the way he and I had been. I was thrilled to hear he’d charged her his new high rate, had quit her (maybe because of me?), and they’d never clicked, as if a woman who’d slept with my husband was revealing he couldn’t get it up with her.
For my assignment on “your most humiliating secret,” Haley wrote how she and her fiancé spent a year buying her fantasy downtown loft, but broke up an hour after they moved in
"let me divulge this person's most humiliating secret, which she shared with me in the context of an assignment she submitted for my course, while I paint a picture of how inappropriately SHE behaved"
Had I been deluded to believe I was important to him? He’d shown me poetry about his abusive mother. He’d described being distraught when his Battery Park townhouse was destroyed in the 9/11 attacks. He answered my emails quickly. Unlike my real dad, he loved my work.
Darting inside, I shrieked, “I just saw Haley walk out of here. You lied to me!” “I never lied to you,” he insisted, quickly closing his door. “Don’t tell me you’re sleeping with her?” “Of course not.” He looked horrified. He wasn’t my lover, cheating with a younger woman. He was the long-term therapist who’d saved me from decades of drugs, alcohol, and self-destruction.
and other macro-level aspects of the content.
2nd annotation
the way in which most people use visual interfaces.
annotating
half and half cinnamon ut redeye
second annotation
café au lait macchiato single origin chicory pumpkin spice. Coffee robust as aftertaste milk, seasonal milk and, trifecta
testing annotation with keyboard
ugue ut lectus arcu bibendum at varius vel pharetra vel. Metus aliquam eleifend mi in nulla posuere.
Some more body text
The community had a rich history in the fox farming and ship building industries.
add text
Does not support
Supports
Does not support
Supports
Does not support
not applicable in the LMS context - authentication managed by LTI session - but we are looking into this just to be sure. Could be changed to "Supports"
Does not support
Supports
Does not support
Supports
The film was selected as the Icelandic entry
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Sem fringilla ut morbi tincidunt augue interdum velit. Accumsan sit amet nulla facilisi morbi tempus. Lacus sed viverra tellus in hac habitasse. Diam maecenas sed enim ut sem viverra. Et molestie ac feugiat sed lectus vestibulum mattis. Sed tempus urna et pharetra pharetra massa massa ultricies mi. Eu mi bibendum neque egestas congue quisque egestas diam. Varius duis at consectetur lorem donec massa sapien faucibus. Tellus molestie nunc non blandit massa enim nec dui nunc. Dictum fusce ut placerat orci nulla pellentesque dignissim enim sit. Semper eget duis at tellus. Eleifend quam adipiscing vitae proin sagittis. Ornare lectus sit amet est placerat in egestas. Pellentesque habitant morbi tristique senectus et netus et. Quam adipiscing vitae proin sagittis nisl.
Enim eu turpis egestas pretium aenean pharetra magna. Arcu felis bibendum ut tristique et egestas quis ipsum suspendisse. Interdum varius sit amet mattis vulputate. Sed libero enim sed faucibus turpis in. Odio ut sem nulla pharetra diam. Purus non enim praesent elementum facilisis leo vel fringilla. Tristique senectus et netus et malesuada. Adipiscing at in tellus integer feugiat scelerisque. Est ultricies integer quis auctor elit sed vulputate mi. Lobortis feugiat vivamus at augue eget arcu. Cras pulvinar mattis nunc sed. Sapien pellentesque habitant morbi tristique senectus. Maecenas pharetra convallis posuere morbi. Aenean pharetra magna ac placerat vestibulum lectus mauris ultrices eros. Rhoncus mattis rhoncus urna neque viverra justo nec ultrices. Iaculis urna id volutpat lacus laoreet non curabitur gravida arcu. Iaculis urna id volutpat lacus laoreet non curabitur.
Mauris nunc congue nisi vitae. Sed risus pretium quam vulputate dignissim suspendisse. Sagittis purus sit amet volutpat consequat mauris nunc. Urna condimentum mattis pellentesque id nibh tortor id aliquet. Faucibus a pellentesque sit amet porttitor eget. Sem fringilla ut morbi tincidunt augue interdum velit euismod. At auctor urna nunc id cursus metus aliquam eleifend. Elementum integer enim neque volutpat ac tincidunt vitae semper. Sagittis eu volutpat odio facilisis mauris sit amet. Bibendum enim facilisis gravida neque convallis a cras."
Outlaw: The Saga of Gisli
top level annotation - edited
hello
17 February 1984
Was this a leap year?
ron and Headq
hello - edit
Many programmers have had the experience of explaining a problem to someone else, possibly even to someone who knows nothing about programming, and then hitting u
top-level annotation
from research to vacation planning to holiday shopping
I took inspiration from you in my last apartment search and used annotation to track the various apartments my partner & I were viewing!
Does not support
Supports - also, some issues raised were on the h end, which is out of scope currently
Partially supports
Supports - the IDRC evaluator was using the browser zoom instead of the PDF viewer zoom
Does not support
Supports
Does not support
Note: Contrast is present as well - so this isn't accurate. Change to "Supports" or "Disputed"
Radiography is an imaging technique using X-rays, gamma rays, or similar io
test
The brand's last ad campaign was in 2010, and featured Nelly.
I can annotate!
An Iraqi government official reported a strike on two vehicles north of Baghdad but had no information on casualties
test
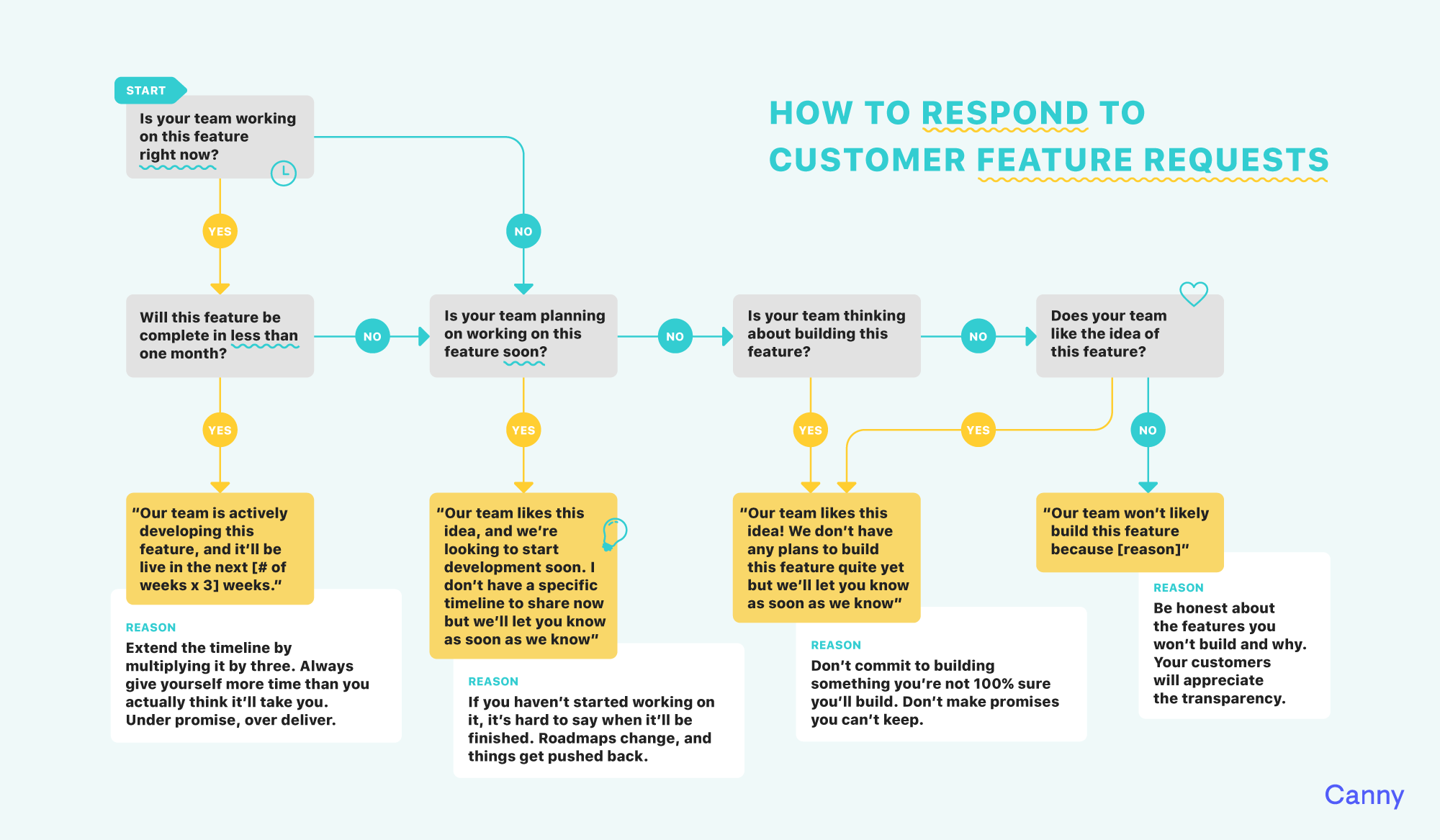
Don’t overpromise
How to respond to feature requests:

But your customers are not the exclusive source of product feedback. Some of the most valuable suggestions for improvement can also appear during initial sales calls with prospects, internal evaluation of new features in your organization, and during design research and quality assurance motions.
customer feedback and usage data is often presented as the gold standard for feedback re: product development - interesting to see other sources mentioned here
how organizations evolve to pursue a clear product strategy.
5 stages of strategic maturity
“Say you’re trying to test whether people like pizza. If you serve them burnt pizza, you’re not getting feedback on whether they like pizza. You only know that they don’t like burnt pizza. Similarly, when you’re only relying on the MVP, the fastest and cheapest functional prototype, you risk not actually testing your product, but rather a poor or flawed version of it.”
Somewhat disappointed users for whom speed was the main benefit: we paid very close attention to this group, because our main benefit did resonate. Something — probably something small — held them back
Lots to be learned from people who are on the fence but with whom the main benefits of your product resonate.
Abt recognizes the risk that this kind of policing can become stop-and-frisk-style harassment, and so he emphasizes the crucial role of community buy-in.
Community buy-in is not what will stop the police from harassing (and killing) citizens of color. I don't think the police can be part of solving gun violence until they stop perpetrating gun violence against people of color. We need to disarm the police before we even think about employing them to address gun violence in the general population.
December 22, 2017
NYU requires four weeks' notice from departing employees. I was an "at-will" employee and not legally/contractually obligated to give the entire four weeks, but I wanted my records to show that I played by the rules.
my decision to leave was not an easy one
Don't say things like this unless they're true, otherwise you'll come off as disingenuous.
In this case, I had a great working relationship with my manager and was genuinely disappointed that I'd no longer be working with her.
[YOUR NAME]
Leave a gap before your name so you can sign the letter after you print it out.
I will work with you to ensure projects are wrapped up and department operations are set to continue smoothly after my departure.
You want it on record that you didn't leave them in the lurch and you were conscientious about parting on good terms.
I’m grateful for [THE OPPORTUNITIES I’VE HAD / THE SUPPORTIVE WORK ENVIRONMENT YOU’VE PROVIDED / SOMETHING NICE], and I [HOPE TO STAY IN TOUCH / LOOK FORWARD TO KEEPING UP WITH THE WORK THAT WILL COME OUT OF THE DEPARTMENT]
Here we're further establishing goodwill so you can part from the organization or company on a positive note.
[LIST THINGS YOU’VE ACCOMPLISHED AND LEARNED]
For reference checks, HR generally only confirms employment dates. However, if you make some impressive info available to them in your resignation letter, they might choose to share this during a future reference check.
my last day at [EMPLOYER] will be [LAST DAY]
Your last day is at least two weeks after the day you hand this letter to your manager.
Some industries or individual contracts require more than 2 weeks' notice, and some departing employees agree to stay longer than 2 weeks to end their employment on a positive note.
formatting issues on sites.
annotation
The sidebar is hidden by default on desktop and mobile
I've seen implementations where the sidebar is hidden by default, but there is an on-page widget which alerts users to annotations if they exist. Otherwise, users won't know that annotation is possible, unless they're already Hypothesis users, or they see a yellow highlight on the page and click to open it.
Here's an example of how this could be implemented:

For the 6th SmashingConf New York — we will be back in downtown New York, just around the corner of Times Square on October 15–16.
Might want to attend this
Designing For Users Across Cultures: An Interview With Jenny Shen
video interview about i11n and design across cultures
Switching From WordPress To Hugo
Hugo = static site generator based on Golang
A lengthy to-read list!
LTI Grading Caveats and Best Practices
This will be useful when I start researching for our grading feature
“I didn’t want to go back home, and this was my alternative,” Daniel says. “Part of why I got in a cult at all was because I had no idea how one finds a place to live in New York.”
Wow.
Global protein acetylation is a newly discovered phenomenon in bacteria. Of the more than 250 acetylations reported in E. coli, many are of metabolic enzymes. Thus, acetylation could represent a novel posttransl
Add an annotation to it
along with a video teaching them critical-reading skills.
It's kind of funny that we're clinging so desperately to the idea that reading is the best and most necessary way to learn... but we're using video to teach students how to do it.
Which is true: Are videos a legitimate and effective way of teaching material? Or are you using a sub-par method to teach these critical reading skills to your students?
Video and audio, in fact, may sometimes be better than textbooks — what he calls “predigested food.”
This is a problematic characterization. Written text, video, and audio are different forms of media with unique affordances. Someone with dyslexia might benefit from watching a video or listening to an audio track and it's not because they require "predigested food," it's because their brain processes information in a certain way.
A similar trend holds true for the college-educated. The share of adults reading books of any kind on their own held steady from 2012 to 2017, according to the National Endowment for the Arts. The only segments of the population to significantly decline in that regard were women and adults with some college or with bachelor’s degrees.
Perhaps because reading is a leisure activity, which college graduates do not always have time for! And since women are typically burdened with domestic labor in addition to their work responsibilities, they likely have less time to pick up a book.
They’ve blamed students, instructors, standards, technology, conservatism, liberalism, demographics, recessions, divorce rates.
But not capitalism?
...to be serious for a moment, I had to work 40+ hours/week to put myself through college on top of a full course load. With the inflation rate of tuition, this is becoming more common than not among students.
when to pause the game using a /pause command (opening a menu doesn't pause in multiplayer).
We CAN stop the clock!!
The interior layout of an upgraded cabin is identical to the interior of an upgraded farmhouse, with one exception: the fireplace is replaced by a chest of drawers that holds the farmhand's inventory when the farmhand is not online. This chest of drawers cannot be moved and cannot be accessed by the farmhand who owns it.
Iiiiiinteresting
As a spate of articles about the phenomenon has come out in the past couple of years, more people have begun talking about a “gender pain gap.”
Much like discussions of the pay gap, discussions of the "pain gap" are largely devoid of racial analysis. We're doing a lot of people a disservice by framing the conversation in this way.
There are many sources which explain why and how this is harmful, but consider this study:
https://www.ncbi.nlm.nih.gov/pmc/articles/PMC4843483/
Black Americans are systematically undertreated for pain relative to white Americans... false beliefs about biological differences between blacks and whites continue to shape the way we perceive and treat black people—they are associated with racial disparities in pain assessment and treatment recommendations.
Accordingly, while this report does not conclude that the President committed a crime, it also does not exonerate him.
This is the TL;DR. The President is NOT cleared of any illegal action or wrongdoing as a result of this report.
The President and his followers have been lying outright to the public.
The evidence we obtained about the President's actions and intent presents difficult issues that would need to be resolved if we were making a traditional prosecutorial judgment. At the same time, if we had confidence after a thorough investigation of the facts that the President clearly did not commit obstruction of justice, we would so state. Based on the facts and the applicable legal standards, we are unable to reach that judgment. Accordingly, while this report does not conclude that the President committed a crime, it also does not exonerate him. 182
Seems like there is cause for Congress to look into this further.
In the case of the obstruction-of-justice statutes, our assessment of the weighing of interests leads us to conclude that Congress has the authority to impose the limited restrictions contained in those statutes on the President's official conduct to protect the integrity of important functions of other branches of government.
Does this mean there is legal standing for Congress to pursue an obstruction of justice case?
e President and White House aides initially advanced a pretextual reason to the press and the public for Corney's termination. In the immediate aftermath of the firing, the President dictated a press statement suggesting that he had acted based on the DOJ recommendations, and White House press officials repeated that story. But the President had decided to fire Corney before the White House solicited those recommendations. Although the President ultimately acknowledged that he was going to fire Corney regardless of the Department of Justice's recommendations, he did so only after DOJ officials made clear to him that they would resist the White House's suggestion that they had prompted the process that led to Corney's termination. The initial reliance on a pretextual justification could support an inference that the President had concerns about providing the real reason for the firing, although the evidence does not resolve whether those concerns were personal, political, or both.
As Matt Apuzzo for the NY Times points out:
One of the biggest questions of the past two years — something that fueled the news coverage, the federal investigation and congressional scrutiny — is why so many people around Mr. Trump lied, misled and changed their stories.
(Source)
That's certainly at the forefront of my mind.
e IRA also recruited moderators of conservative social media groups to promote IRA-generated content,90 as well as recruited individuals to perform political acts (such as walking around New York City dressed up as Santa Claus with a Trump mask).
Uh, I definitely saw this happen at least once. Creepy.
he Office learned that some of the individuals we interviewed or whose conduct we investigated-including some associated with the Trump Campaign-deleted relevant communications or communicated during the relevant period using applications that feature encryption or that do not provide for long-term retention of data or communications records. In such cases, the Office was not able to corroborate witness statements through comparison to contemporaneous communications or fully question witnesses about statements that appeared inconsistent with other known facts.
Would this qualify as obstruction of justice?
Some of the information obtained via court process, moreover, was presumptively covered by legal privilege and was screened from investigators by a filter ( or "taint") team.
Contender for least helpful but most entertaining sentence in the report.
Justice Manual§§ 9-13.400, 13.410.
9-13.400: https://www.justice.gov/jm/jm-9-13000-obtaining-evidence#9-13.400
9-13.410: https://www.justice.gov/jm/jm-9-13000-obtaining-evidence#9-13.410
If someone could suss out the relevant parts of these policies, that would be helpful.
while the investigation identified numerous links between individuals with ties to the Russian government and individuals associated with the Trump Campaign, the evidence was not sufficient to support criminal charges. Among other things, the evidence was not sufficient to charge any Campaign official as an unregistered agent of the Russian government or other Russian principal. And our evidence about the June 9, 2016 meeting and WikiLeaks's releases of hacked materials was not sufficient to charge a criminal campaign-finance violation. Further, the evidence was not sufficient to charge that any member of the Trump Campaign conspired with representatives of the Russian government to interfere in the 2016 election.
What is the standard being applied for "sufficient evidence"?
See United States v. Ne ksho, et al., No. 18-cr-215 D.D.C ..
See United States v. Internet Research Agency, et al., No. 18-cr-32 (D.D.C.)
Justice Manual § 9-27 .220
Available here: https://www.justice.gov/jm/jm-9-27000-principles-federal-prosecution#9-27.220
Relevant quote:
The attorney for the government should commence or recommend federal prosecution if he/she believes that the person's conduct constitutes a federal offense, and that the admissible evidence will probably be sufficient to obtain and sustain a conviction, unless (1) the prosecution would serve no substantial federal interest; (2) the person is subject to effective prosecution in another jurisdiction; or (3) there exists an adequate non-criminal alternative to prosecution.
https://hyp.is/GEWrOGH5Eem4CuOMUFNVYQ/www.justice.gov/jm/jm-9-27000-principles-federal-prosecution
Justice Manual § 9-27.000
Available here: https://www.justice.gov/jm/jm-9-27000-principles-federal-prosecution
In evaluating whether evidence about collective action of multiple individuals constituted a crime, we applied the framework of conspiracy law, not the concept of "collusion." In so doing, the Office recognized that the word "collud[ e ]" was used in communications with the Acting Attorney General confirming certain aspects of the investigation's scope and that the term has frequently been invoked in public reporting about the investigation. But collusion is not a specific offense or theory of liability found in the United States Code, nor is it a term of art in federal criminal law.
So "there was no collusion" is not an entirely accurate (or even relevant...) statement.
e investigation did not establish that members of the Trump Campaign conspired or coordinated with the Russian government in its election interference activities. *
Legally speaking, I'm interested to know how this doesn't qualify as conspiracy or coordination.
Since annotations can't span multiple pages, I'm linking to a highlight of what "this" I'm referring to. :)
https://hyp.is/22pcsGH2Eem9stMUCi-aLQ/docdrop.org/static/drop-pdf/report-tmRcT.pdf
Although the investigation established that the Russian government perceived it would benefit from a Trump presidency and worked to secure that outcome, and that the Campaign expected it would benefit
One of the biggest questions of the past two years — something that fueled the news coverage, the federal investigation and congressional scrutiny — is why so many people around Mr. Trump lied, misled and changed their stories
The attorney for the government should commence or recommend federal prosecution if he/she believes that the person's conduct constitutes a federal offense, and that the admissible evidence will probably be sufficient to obtain and sustain a conviction, unless (1) the prosecution would serve no substantial federal interest; (2) the person is subject to effective prosecution in another jurisdiction; or (3) there exists an adequate non-criminal alternative to prosecution.
legal framework used for Mueller investigation.
A guest on Laura Ingraham's show said that trans people will "destroy" gender norms to create "new species" that is "human and part machine."
I'm ready, how can I help?
My final trip to pseudo-Tokyo took an incredibly dark turn. I was a technician tasked with reliving the memories of a murder victim captured via—and this is very strange—a Pokémon experience recorder.
How interesting that Pokémon made its way into this person's coma-dreams! I bet for me it would be Stardew Valley.
The five instances of (co)authorship ofnon-human animals are as follows: F.D.C.Willard [2,6]—a Siamese house cat namedChester who was sired by a cat namedWillard—was associated with the Americanphysicist and mathematician Jack Hether-ington. Galadriel Mirkwood [3] was a dogowned by the immunologist PollyMatzinger. Once the dog co-authorship wasdiscovered in the latter instance, papers ofwhich Matzinger was a major author werebanned from the journal until the editor diedand a new one was appointed; she also facedinternal review by her university. H.A.M.S.ter Tisha [4] was—indeed—a hamster ownedand valued by Andre Geim, the 2010 recipi-ent of the Nobel Prize in Physics for hisco-discovery of graphene (http://www.nobelprize.org/nobel_prizes/physics/laureates/2010/geim-facts.html). To date, he is theonly Nobel laureate who also received theIg-Nobel prize in 2000 for making frogs fly(http://www.improbable.com/ig/winners/).Finally, three bonobos named Wamba K,Wamba P, and Wamba N [5] were creditedas co-authors alongside the primatologistSue Savage-Rumbaugh.
We thank Bear, the dog, for helping us randomize the order of all authors who contributed equally to the manuscript. We also thank Bear's owner, D. Luo, for aiding in Bear's author determination activity.
I would be interested to know if Bear is the first dog to appear in the acknowledgements of a scientific paper!
We’ve chosen to keep highlights private to avoid pages being cluttered by highlights that have no surrounding discussion.
disallows it in our Public channel and in groups
You can, however, add a tag to a highlight in order to share it to the Public channel or a group.
Interesting article
The fall 2018 Green Roof class projects were especially wide ranging and ambitious-and included two different green wall design proposals, a soil stormwater absorption experiment
Interesting article
Green Roof Ecology Students Design Projects for NYC Urban Rooftops
Try annotating this article!
Annotating with Groups Annotating with GroupsJeremy Dean2017-05-30T11:43:04+00:00
This page should redirect you to the latest version of this tutorial at https://web.hypothes.is/help/annotating-with-groups/.
orderstring Default: "desc" Enum:"asc" "desc" The order in which the results should be sorted.
linking to this because of https://github.com/hypothesis/h/issues/5555#issuecomment-468689699
For layers which are followed by a GLU activation, we pro-pose a weight initialization scheme by adapting the deriva-tions in (He et al., 2015b; Glorot & Bengio, 2010; Ap-pendix A).
Unable to reproduce in current version - this was done with the Chrome extension
ReflectingonthispracticeinhisbookOneEarthManyReligions,Knitterwrites,“Wehadthe WordandSpirit;theyhadsinandheathenism.
trying to annotate the same passage in the Public channel
Most hotels charge you an extra fee if you bring your pet, but at the Paw House Inn, they add $10 to your bill if you don’t bring a dog.
Some New England charm for you
(this annotation was made using the Via proxy on Safari for Mac)
. The resort has a bacon scavenger hunt through the woods and bone broth mutt-tinis at the bar,
sounds like it would be great for humans too, honestly.
(this annotation was made via the Bookmarklet for Safari on Mac)
Edward Tufte
I wish all academics would read Tufte before ever creating a slide deck :)
Margaret Atwood
Atwood is definitely one of my favorite authors. I do love The Handmaid's Tale and the MaddAddam trilogy, but my favorites of hers are where she explores women and their relationships with each other, namely The Robber Bride and Cat's Eye. Her Stone Mattress short story collection is incredible as well.
Gates calls the new approach a “breakthrough,” but some environmental groups say gene drives are too dangerous to ever use.
trying to add a tag
United Nations considers a test ban on evolution-warping gene drives
Yep, I'm seeing this in Chrome too
Link to public databases
test
Van de overheid moet chemiebedrijf Chemours in Dordrecht stoppen met de grootschalige lozing van de omstreden stof GenX in de rivier de Merwede.
test
They will work until they collapse, so care should be taken to avoid overworking them.
They will play until they collapse, too!
disallowing extremely light or extremely dark coats
I've adopted two goldens who were too dark and too light, respectively, to be showdogs. It's a shame that people abandon these sweet and loving doggos just because they don't qualify for championships.
a noticeable whitening of the fur on and around the muzzle
aka "sugarsnout" 😍
Golden retrievers are rarely choosy eaters
Sometimes to their detriment. Be careful of what you leave in their presence! It will probably get eaten.
Making Bulb More Accessible Heydon Pickering
The Imitation Game Job van Achterberg
Simulation alone might have opposite of intended effect— participants might end up feeling negatively about the disability being simulated.
However, if framed with an appropriate conversation, the simulation can have positive effects and build empathy
Three Lessons from Co-designing in a Large Corporation Alwar Pillai
Co-design: empowering users to make design decisions
Challenges
Perception
Measuring success
[Dog Barking in Distance] Vanessa Wells
How to make captions better
Creating Accessible React Apps Scott Vinkle
How to set page titles with React
Managing focus during page load
The Dark Side of the Grid Manuel Matuzović
SC 1.3.5: More than just autocomplete John Foliot
WCAG 2.1 Requirements:
History of Success Criterion 1.3.5
Technical needs:
Personalization task force formed to work on:
Extensions for SC 1.3.5
Game Accessibility In 2018 Ian Hamilton
Recent advancements:
A Primer on the Designer's a11y Responsibility Hala Anwar
Microsoft's Inclusive Tech Lab Tara Voelker
<script async="" charset="utf-8" src="https://platform.twitter.com/widgets.js"></script>"Simulators are not for validation. They're for ideation. We don't roleplay disabilities." <br>–@LadieAuPair, #a11yTOConf
— Eric BooOOOooley (@ericwbailey) October 16, 2018
<script async="" charset="utf-8" src="https://platform.twitter.com/widgets.js"></script>Accessible interior design for labs: adjustable lighting, high contrasting furniture on dark carpet, and chairs that are sturdy but easy to move #a11yToConf
— Nell Chitty (@NellChitty) October 16, 2018
Why wait? Let's make virtual reality accessible today! Thomas Logan
<script async="" charset="utf-8" src="https://platform.twitter.com/widgets.js"></script>"Leverage capitalism" for alt text for objects in virtual environments. In 3D marketplaces, objects are labelled for search discoverability; we can reuse these labels in virtual spaces, too, to identify what these objects are. Great recommendation from @TechThomas at #a11yTOConf
— Cordelia (@cordeliadillon) October 16, 2018
<script async="" charset="utf-8" src="https://platform.twitter.com/widgets.js"></script> #a11yTOConf @TechThomas<br>Add alternative text; use the object name from the marketplace. pic.twitter.com/6GpuHgqqAR
— Adrian Roselli 🗯 (@aardrian) October 16, 2018
<script async="" charset="utf-8" src="https://platform.twitter.com/widgets.js"></script>Allow users to disclose and store user preferences, including accessibility considerstions, for 3D excited experiences. @TechThomas, #a11yTOConf
— Eric BooOOOooley (@ericwbailey) October 16, 2018
<script async="" charset="utf-8" src="https://platform.twitter.com/widgets.js"></script>A-Frame GUI Examples #a11yTOConf https://t.co/Kr6RgLSoPa
— Nell Chitty (@NellChitty) October 16, 2018
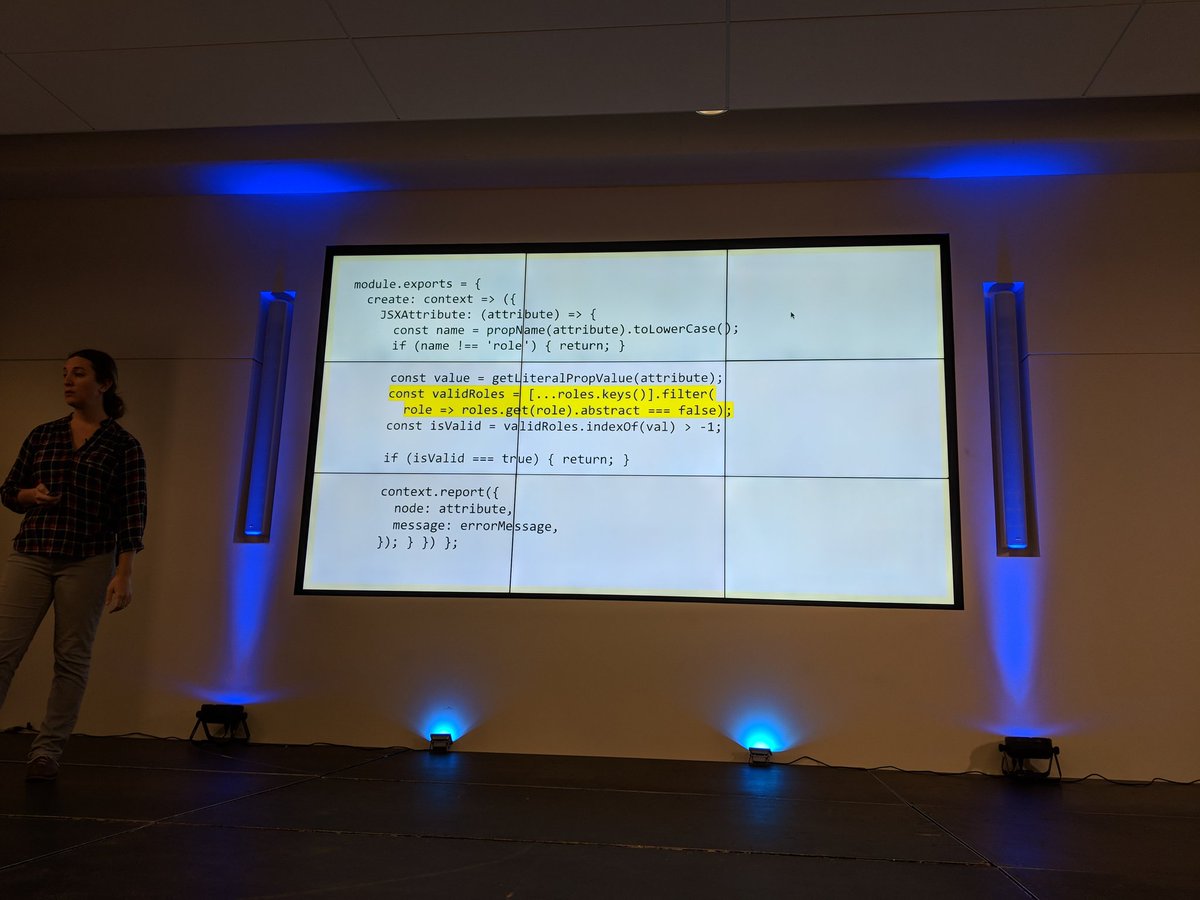
The benefits and dangers of static code linting as a method of evaluating interface accessibility support Jesse Beach
#a11yTOConf @jessebeach shows a function that loops through a pre-defined list of valid ARIA roles as part of a React linting process. pic.twitter.com/BkxdLtotSK
— Adrian Roselli 🗯 (@aardrian) October 16, 2018
<script async="" charset="utf-8" src="https://platform.twitter.com/widgets.js"></script>

Adventures in AOM Rob Dodson
Fill in gaps with ARIA
Everything I learned about interaction design I learned in the senior center computer lab Cordelia Dillon
Design principles for older adults:
From the Field: Levering User Research in your Accessibility Quest Mel Banyard
Designing and Developing for the Neurodivergent Mind Shell Little
Moving content:
Subtitles
Voice to Text
Working Memory
If it’s interactive, it needs a focus style Eric Bailey
What makes a good link?
Sustaining Accessibility – an Enterprise Commitment Sam Chandrashekar
Risks to A11y
Organizational Commitments
Unstoppable Campaign for Accessibility Laws – Latest News David Lepofsky
Overview of laws at the provincial and federal level in Canada
Lessons learned
Data Verbalization Doug Schepers
Finding the Place Where Accessibility and SEO Happily Co-Exist Carie Fisher
Assistive technology: training, UX and design: what devs need to know about UX and Aging Sassy Outwater
Steve Faulkner
Let me walk you through how simple creating a basic web extension is!
test
Major League Soccer was founded in 1993 as part of the United States' successful bid to host the 1994 FIFA World Cup.[10] The first season took place in 1996 with ten teams.
test
Although previous studies have demonstrated the adverse effects of war experiences on mental health and mental health problems with interpersonal sensitivity, it is possible that interpersonal sensitivity may explain the continued mental health problems among war-affected youth.
test
E. coli, many are of metabolic enzymes. Thus, acetylation could represent a novel posttranslational mechanism of metabolic control. Yet, almost nothing is known about the regulation of these acetylations or of their metabolic outcomes.
annotate
We Prioritize Boys' Suffering At Girls' Expense
Read later
Historic ambiance and attentive service combine with high-quality food and beer at the original, award-winning Great Dane Pub. Featuring three bars, an outdoor beer garden, flat-screen TVs, billiards, shuffleboard, darts, and more than 14 beers brewed on-site.
Sunday brunch + shuffleboard??
Bassett Street Brunch Club is your downtown Madison restaurant destination for all-day, all-night brunch plus comfort food classics. Our menu features fun and familiar Mod-American cuisine revved up with a little style and sophistication. Besides brunch food, we serve up yummy appetizers and sandwiches, fresh salads and creative dinner entrees. We open our doors bright and early each day.
Sunday brunch
Enjoy a view of Lake Monona and the downtown skyline with friends and family all around and a cold drink in your hand. Join us at the Biergarten for good feelings of gemütlichkeit—a unique German word describing friendliness and good cheer. Bring your own picnic or enjoy our local Nürnburg-style bratwursts, giant pretzels, and fresh, squeaky cheese curds. Play some yard games or just enjoy the view. Share in this unique park experience that brings Madisonians and visitors together in a lively and family-friendly atmosphere.
Biergarten with view of skyline + cheese cards!
HOPTOBERFEST Sunday, September 23rd @ 10AM You don’t have to go to Germany to partake in the celebration of the world’s most well-known beer festival. HopCat will bring it to you! We’ll be pouring our favorite local and authentic imported Oktoberfestbiers, and serving our favorite German-inspired food specials. Guests are encouraged to wear their best lederhosen or dirndls. We’ll also be giving away a limited amount of Oktoberfest steins (while supplies last) so get there early!
This place has over 100 beers on tap!
State Street only runs between campus and Capitol Square, and it’s pedestrian (and bus) only, so you don't have to be worried about crazy drivers while you text and walk. The University Book Store is a one-stop shop for all things red and covered in Bucky, and the rest of the street is lined with an eclectic mix of bohemian shops, food carts, restaurants, bars, and other businesses worth popping into. It's especially fun to wander and bar hop after midnight, then join in when everyone heads to Ian's Pizza at closing time for a Smokey the Bandit slice.
good idea for Sunday
So a weighted blanket it is. “We’re not understanding how to deal with [mental health]. Instead, we’re throwing products at it,” says Beautiful Voyager’s Arthur. “It’s very American.”
Or: we are making certain tools, which used to be niche and therefore expensive and hard to find, widely available.
So, yes, meditation apps may help us meditate, and meditation may reduce anxiety. Weighted blankets may calm us down long enough to fall and stay asleep, which will help us feel better the next day. And fidget devices can distract us so that instead of ruminating on negative thoughts, we’re expending mental energy on something physical.
Products that are designed for people with disabilities often have benefits even for those without that disability. That does mean the product cures or treats an underlying condition. It's just a tool.
There are plenty of places to point fingers: your phone, the president, climate change, the recession, FOMO, divorce, social media, student debt, terrorism, the 24-hour news cycle, the economy, “the economy,” living farther from family, toxins in your gut, too many choices, too little sleep, too little sex. Or maybe we’re just overdiagnosing anxiety and actually, everything’s fine.
Or maybe reduced stigma against mental health combined with wider access to health insurance under the Affordable Care Act has allowed more people to seek help. I don't think anxiety is any more prevalent than it was before; I think more of us are talking about it.
Hypothesis API token
You can get your API token at hypothes.is/account/developer
The Golden Retriever is a large-sized breed of dog
Goldens are the best breed!
Impulsiveness is a personality trait that reflects an urge to act spontaneously without thinking or planning ahead for theconsequences of your actions.
testing document equivalency - from the PDF
In the study presented here, we applied exploratory and confirmatory factor analysis (EFA and CFA, respectively) to reexamine the structure of impulsiveness as measured by the BIS-11 and to produce an alternative scale, the ABbreviated Impulsiveness Scale (ABIS). Our analysis proceeded in three broad phases.
testing document equivalency - from the HTML
Do normative arguments change what political actors do and if so, how?
testing (to see if this will show on the PDF version)
very soon (in a matter of weeks) we will be launching a private group feature that will streamline this workflow–annotations will be publishable to a specific group and that group will have a stream that can be followed.
This has since been implemented!
See:
Following inclusive design, we look to make interventions not only to support accessibility for specific types of users, but to make annotation a better and easier experience for everyone.
These interventions include complying with Level AA Success Criteria set out by the W3C in the Web Content Accessibility Guidelines (WCAG) 2.0.
Trump with dozens o
test
um source code.
test
The current format of the competition involves a qualification phase, which currently takes place over the preceding three years, to determine which teams qualify for the tournament phase, which is often called the World Cup Finals. After this, 32 teams, including the automatically qualifying host nation(s), compete in the tournament phase for the title at venues within the host nation(s) over a period of about a month.
testing annotation with safari + via
We can’t force two people to become friends, nor should we want to.
testing
If two friendly players want to play together, they may not be able to because either the newbie is so weak as to be useless to the higher level player or the higher level player gets so little reward from helping out the newbie that the friendship is the waste of their time.
This has discouraged me from participating in online play in the past.
In many online multiplayer games, players enter as strangers and remain strangers. Due to a variety of unquestioned logistics, economic and social signalling choices, other human beings end up being treated as interchangeable, disposable or abusable. We can do better.
Interesting concept!
The 911 call is less about an emergency and more about an inability to provide for themselves. A lack of access to basic human needs like food, water, and hygiene will all eventually become medical if ignored for long enough. Bare fridges lead to malnutrition, broken plumbing creates infection. Addiction becomes overdose
A great argument for providing these basic necessities to everyone, and treating this as a human right.
Cocker Spaniels are dogs belonging to two breeds of the spaniel dog type: the American Cocker Spaniel and the English Cocker Spaniel, both of which are commonly called simply Cocker Spaniel in their countries of origin.
I love their floppy ears!
Regardless of conformance, it is vital for accessibility that there be good contrast for text and that links be discernible.
test
The story included a couple options that came in plus sizes, which I appreciated, but none of them were all that similar to the actual trend, probably because there were scant options for Peoples to choose from in plus sizes in the first place.
I often find that I can't wear a trend until a good 2 years after I start seeing it on thinner women.
incentives ultimately did nothing to improve the quality of the work.
this is... entirely unsurprising to me. pay, health care, and other core benefits (retirement, life insurance, etc) are what allows me to feel secure enough to focus wholly on my work. fun incentives like food trucks can't substitute for core benefits.
témoin, responsable du développement des affaires chez Dessau à l'époque, a décrit l'ex-maire de Laval comme le « maître du système » de collusion à Laval. Ainsi, lorsque le maire l'a convoqué dans son bureau à l'hiver 2008 pour lui demander de verser 300 000 $ en argen
Testing with iPhone
An empty airport may sound heavenly to anyone who has had to cope with the crowds and chaos at La Guardia or Hartsfield-Jackson or O’Hare. But it is a humbling reality for Memphis.
I've never suffered through Hartsfield-Jackson but I can confirm that LGA and O'Hare are pretty miserable!
just as millions more marched in the streets across the globe, from the Philippines to Puerto Rico to celebrate the holiday known to many as International Workers’ Day.
Puerto Ricans were also marching in protest of proposed austerity measures in the recovery efforts from Hurricane Maria
How likely are you to continue using Hypothesis for your school work?
Same feedback as teacher survey: Current UX standards say that 1-5 provides more useful info than a 1-10 scale. And in Dawa's UX surveys, she uses 1-5 as well. If it is really important to you to have 1-10 data, I don't think it's a HUGE deal, but might be nice to keep it consistent across surveys here at H!
Expanded notificationsAbility to follow pagesAbility to follow users
Same feedback as teacher survey:
Will students know what this means? I might say:
And this might make the "Expanded notifications" point redundant.
How important is it to you that Hypothesis is open source and based on open standards?
Current UX standards say that 1-5 provides more useful info than a 1-10 scale. And in Dawa's UX surveys, she uses 1-5 as well. If it is really important to you to have 1-10 data, I don't think it's a HUGE deal, but might be nice to keep it consistent across surveys here at H!