8,037 Matching Annotations
- Jun 2023
-
www.bortzmeyer.org www.bortzmeyer.org
-
datatracker.ietf.org datatracker.ietf.org
-
arxiv.org arxiv.org
-
ontologydesignpatterns.org ontologydesignpatterns.org
-
yewtu.be yewtu.be
-
soundcloud.com soundcloud.com
-
www.promeneurs-petiteceinture.paris www.promeneurs-petiteceinture.paris
Tags
Annotators
URL
-
-
www.meilleurduchef.com www.meilleurduchef.com
-
www.akamai.com www.akamai.com
-
-
blog.cloudflare.com blog.cloudflare.com
-
-
soundcloud.com soundcloud.com
-
reference.wolfram.com reference.wolfram.com
-
artblakey.bandcamp.com artblakey.bandcamp.com
-
ipfs.io ipfs.io
-
jperiod.bandcamp.com jperiod.bandcamp.com
-
jperiod.bandcamp.com jperiod.bandcamp.com
-
yewtu.be yewtu.be
-
sage.univ-nantes.fr sage.univ-nantes.frSaGe1
Tags
Annotators
URL
-
-
webmasters.stackexchange.com webmasters.stackexchange.com
-
sameas.org sameas.orgsameAs1
Tags
Annotators
URL
-
-
stpetersburg.bandcamp.com stpetersburg.bandcamp.com
-
www.youtube.com www.youtube.com
-
soundcloud.com soundcloud.com
-
soundcloud.com soundcloud.comRUNAWAY1
-
dnhrecords.bandcamp.com dnhrecords.bandcamp.com
-
h3manth.com h3manth.com
-
-
developer.mozilla.org developer.mozilla.org
-
Security considerations When inserting HTML into a page by using insertAdjacentHTML(), be careful not to use user input that hasn't been escaped.
```html <select id="position"> <br /> <option>beforebegin</option>
<option>afterbegin</option> <option>beforeend</option> <option>afterend</option></select>
<button id="insert">Insert HTML</button> <button id="reset">Reset</button>
Some text, with a
code-formatted elementinside it.```
```js const insert = document.querySelector("#insert"); insert.addEventListener("click", () => { const subject = document.querySelector("#subject"); const positionSelect = document.querySelector("#position"); subject.insertAdjacentHTML( positionSelect.value, "inserted text" ); });
const reset = document.querySelector("#reset"); reset.addEventListener("click", () => { document.location.reload(); });
```
-
-
stackoverflow.com stackoverflow.com
-
Use insertAdjacentHTML(). It works with all current browsers, even with IE11.
js var mylist = document.getElementById('mylist'); mylist.insertAdjacentHTML('beforeend', '<li>third</li>');```html
- first
- second
```
-
HTML 5 introduced the <template> element which can be used for this purpose (as now described in the WhatWG spec and MDN docs). A <template> element is used to declare fragments of HTML that can be utilized in scripts. The element is represented in the DOM as a HTMLTemplateElement which has a .content property of DocumentFragment type, to provide access to the template's contents. This means that you can convert an HTML string to DOM elements by setting the innerHTML of a <template> element, then reaching into the template's .content property.
```js /* * @param {String} HTML representing a single element * @return {Element} / function htmlToElement(html) { var template = document.createElement('template'); html = html.trim(); // Never return a text node of whitespace as the result template.innerHTML = html; return template.content.firstChild; }
var td = htmlToElement('<td>foo</td>'), div = htmlToElement('<div><span>nested</span> <span>stuff</span></div>');
/* * @param {String} HTML representing any number of sibling elements * @return {NodeList} / function htmlToElements(html) { var template = document.createElement('template'); template.innerHTML = html; return template.content.childNodes; }
var rows = htmlToElements('<tr><td>foo</td></tr><tr><td>bar</td></tr>'); ```
-
-
www.les-frigos.fr www.les-frigos.fr
-
-
johnresig.com johnresig.com
Tags
Annotators
URL
-
-
developer.mozilla.org developer.mozilla.org
-
developer.mozilla.org developer.mozilla.org
-
histoireduticketdemetro.blogspot.com histoireduticketdemetro.blogspot.com
-
www.shlaglab.com www.shlaglab.com
Tags
Annotators
URL
-
-
learn.microsoft.com learn.microsoft.com
-
fosdem.org fosdem.org
Tags
Annotators
URL
-
-
blog.git-init.com blog.git-init.com
-
github.com github.com
-
andreapoltronieri.org andreapoltronieri.org
Tags
Annotators
URL
-
-
www.youtube.com www.youtube.comYouTube1
-
blog.wolfram.com blog.wolfram.com
-
www.youtube.com www.youtube.com
-
-
lca2022.linux.org.au lca2022.linux.org.au
-
yewtu.be yewtu.be
-
www.youtube.com www.youtube.com
-
soundcloud.com soundcloud.com
-
soundcloud.com soundcloud.com
Tags
- music
- remix
- musicbrainz:remix=43b0f46d-7961-418c-a87b-7ce8c3cc51b4
- musicbrainz:work=7f020d4f-e6f9-38a4-a5da-e8a17f41f35e
- musicbrainz:recording=b7b4d0cc-4cf0-4677-b63b-45213fde2472
- musicbrainz:sample=6ab24d23-dbf1-4d02-8af1-59f3856d74cf
- sublime
- hiphop
- marshall arts
- musicbrainz:sample=1c087c06-154a-4e20-9104-bf7e95c6c012
- the pharcyde
Annotators
URL
-
-
slack.engineering slack.engineering
-
nolanlawson.com nolanlawson.com
-
v8.dev v8.dev
-
Tags
Annotators
URL
-
-
soundcloud.com soundcloud.com
-
funkdiscomann.bandcamp.com funkdiscomann.bandcamp.com
-
www.mixcloud.com www.mixcloud.com
-
djandysmith.bandcamp.com djandysmith.bandcamp.com
-
hypothes.is hypothes.is
Tags
Annotators
URL
-
-
reactagent.io reactagent.io
-
-
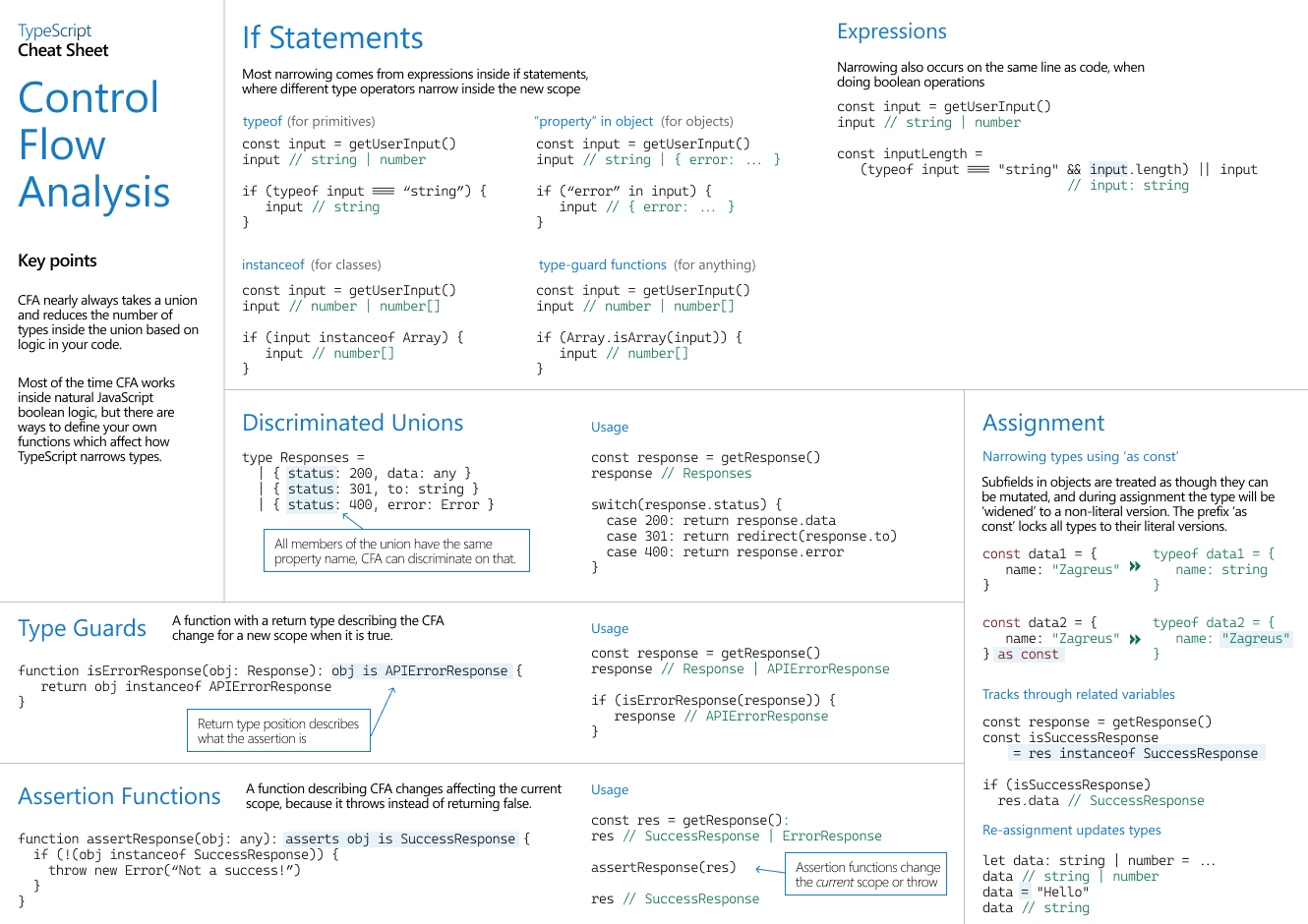
www.typescriptlang.org www.typescriptlang.org
-
-
Tags
Annotators
URL
-
-
cloudflare.tv cloudflare.tv
-
jeffy.info jeffy.info
-
astro-sw-demo.netlify.app astro-sw-demo.netlify.appAstro1
Tags
Annotators
URL
-
-
jasonformat.com jasonformat.com
Tags
Annotators
URL
-
-
astro.build astro.build
Tags
Annotators
URL
-
-
docs.astro.build docs.astro.build
Tags
Annotators
URL
-
- May 2023
-
markojs.com markojs.comMarko1
-
-
github.com github.com
-
Workers Types Generator
-
-
bornbadrecords.bandcamp.com bornbadrecords.bandcamp.com
-
hypothes.is hypothes.is
-
-
blog.logrocket.com blog.logrocket.com
Tags
Annotators
URL
-
-
wojciechkrysiak.medium.com wojciechkrysiak.medium.com
-
www.prisma.io www.prisma.io
Tags
Annotators
URL
-
-
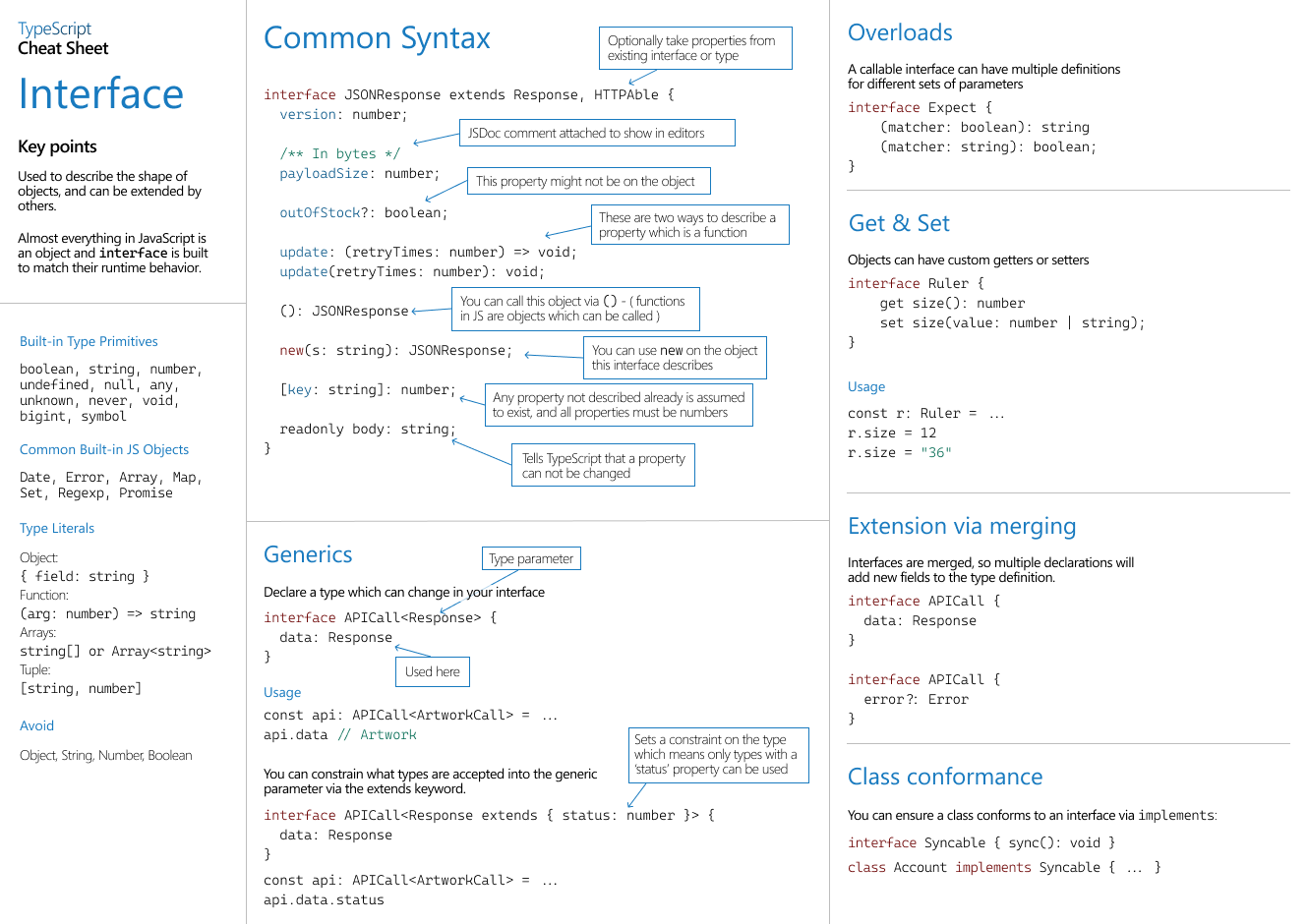
www.typescriptlang.org www.typescriptlang.org
-
www.typescriptlang.org www.typescriptlang.org
Tags
Annotators
URL
-
-
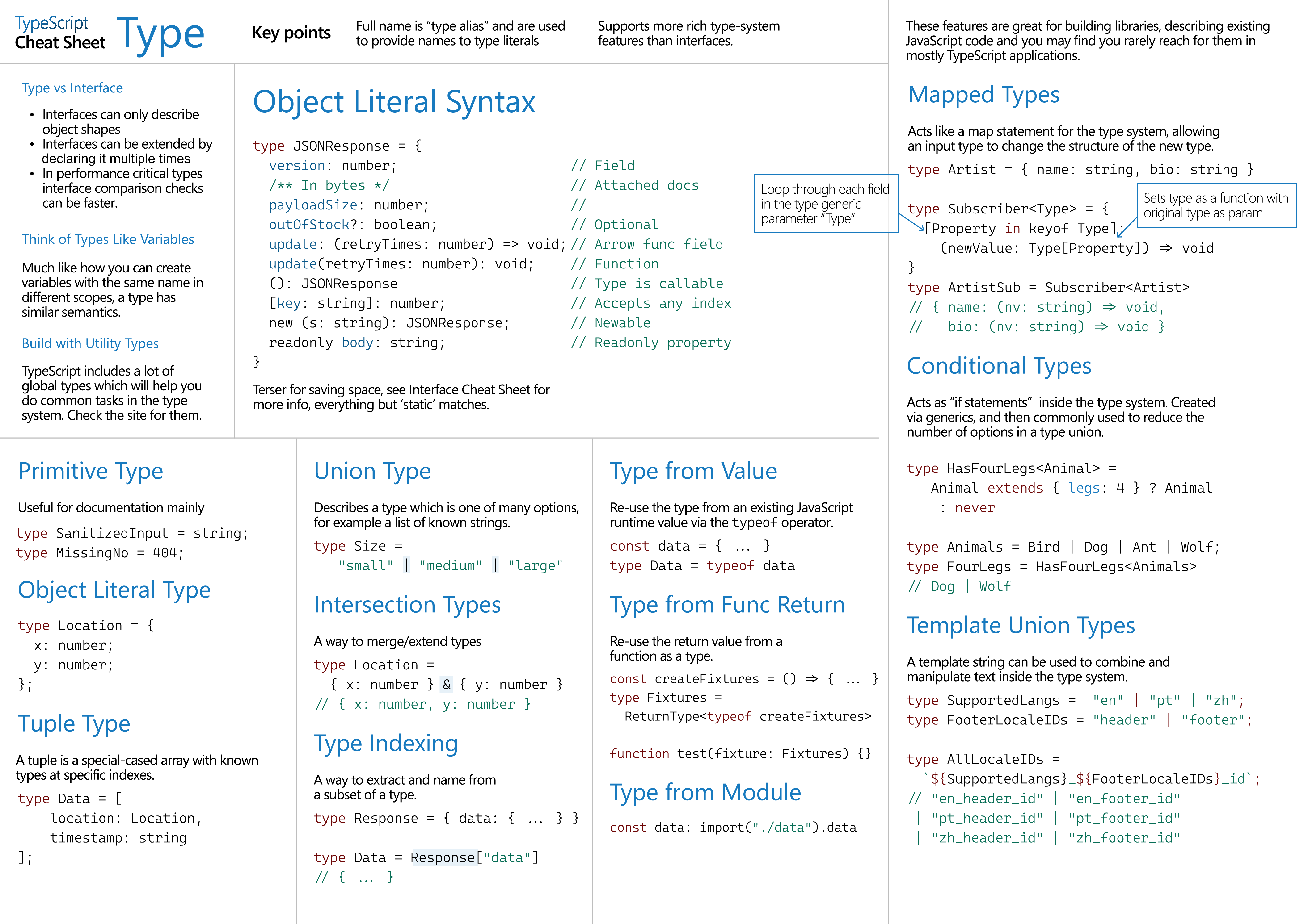
www.typescriptlang.org www.typescriptlang.org
-
With TypeScript 3.7, TypeScript added support for generating .d.ts files from JavaScript using JSDoc syntax. This set up means you can own the editor experience of TypeScript-powered editors without porting your project to TypeScript, or having to maintain .d.ts files in your codebase.
npx -p typescript tsc src/**/*.js --declaration --allowJs --emitDeclarationOnly --outDir types
-
-
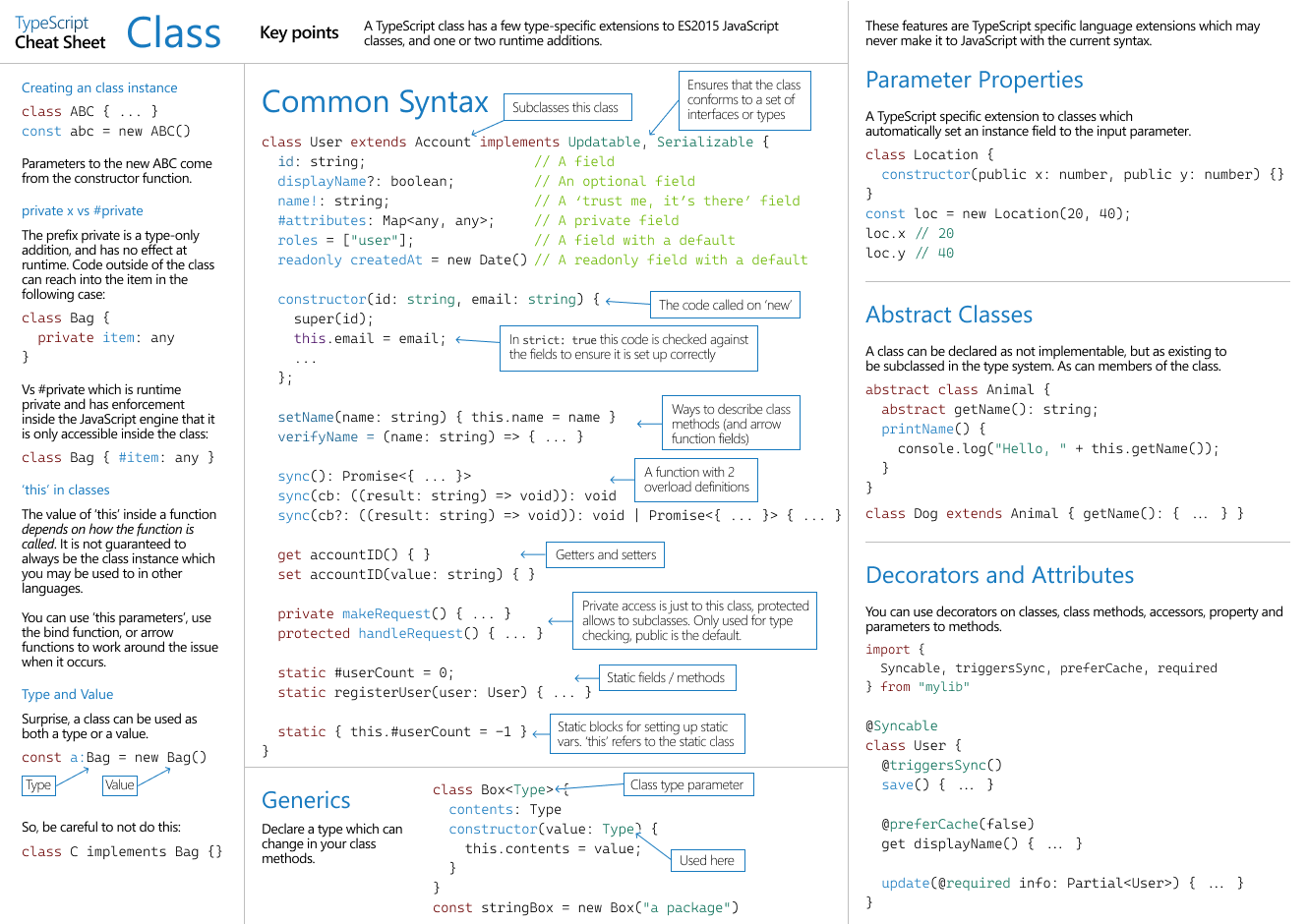
www.typescriptlang.org www.typescriptlang.org
-
Tags
- music
- triphop
- remix
- musicbrainz:sample=baa7cf7f-b46f-420e-ac05-6df4fd52a155
- musicbrainz:work=e45cb28d-0592-3658-b125-7dafa9be1986
- portishead
- hiphop
- musicbrainz:recording=a4d4eb38-46c8-4d8b-8b61-91f0d97aad84
- musicbrainz:remix=1234a7ae-2af2-4291-aa84-bd0bafe291a1
- musicbrainz:sample=37e873fe-1eed-40fd-9384-09f190b02311
Annotators
URL
-
-
soundcloud.com soundcloud.com
Tags
- music
- triphop
- remix
- musicbrainz:sample=baa7cf7f-b46f-420e-ac05-6df4fd52a155
- musicbrainz:work=e45cb28d-0592-3658-b125-7dafa9be1986
- portishead
- hiphop
- musicbrainz:recording=a4d4eb38-46c8-4d8b-8b61-91f0d97aad84
- musicbrainz:remix=1234a7ae-2af2-4291-aa84-bd0bafe291a1
- musicbrainz:sample=37e873fe-1eed-40fd-9384-09f190b02311
Annotators
URL
-
-
remix.run remix.run
Tags
Annotators
URL
-
-
www.typescriptlang.org www.typescriptlang.org
-
invada.bandcamp.com invada.bandcamp.comInvada1
-
github.com github.com
-
jsdoc /* * @pattern /https?:\/\/(www\.)?[-a-zA-Z0-9@:%._\+~#=]{2,256}\.[a-z]{2,6}\b([-a-zA-Z0-9@:%_\+.~#()?&//=]*)/ */
Tags
Annotators
URL
-
-
hypothes.is hypothes.is
-
-
httptoolkit.com httptoolkit.com
-
www.reddit.com www.reddit.com
-
www.youtube.com www.youtube.com
-
microsoft.github.io microsoft.github.io
-
ai4comm.media.mit.edu ai4comm.media.mit.edu
-
github.com github.com
-
js /** * This component is just a Box with border. * It serves as an example of how you can incorporate * components together. * * Component also has slots, methods and events. * * @component * @example <caption>Basic usage just with the default slot</caption> * <Box> * I am inside a slot * </Box> * * @example <caption>Using second component inside</caption> * <Box> * <ProgressBar :spent="spent" :remaining="50"></ProgressBar> * </Box> * * @example <caption>Example of passing an entire component in a preview</caption> * { * template: `<Box> * <ProgressBar :spent="spent" :remaining="50"></ProgressBar> * <ProgressBar :spent="50" :remaining="50" style="margin-top: 20px"></ProgressBar> * </Box>`, * data: function() { * return {spent: 223}; * } * } */ export default { name: "Box", props: { /** * This will be in the header */ title: { type: String, default: "My box" } }, methods: { /** * Also, you can describe methods for each component * the same as you would do this in regular @jsdoc * documented file * * @param {string} prop1 some example property * @param {string} prop2 other property */ exampleMethod(prop1, prop2) { // method body // The method could even throw an event /** * This event could be thrown by component in case * of some kind of unexpected behaviour. * * @category API * @event unexpectedEvent */ this.$emit('unexpecteEvent') } } }
Tags
Annotators
URL
-
-
craigmack.bandcamp.com craigmack.bandcamp.com
-
hypothes.is hypothes.is
-
-
www.lemonde.fr www.lemonde.fr
-
www.orange.com www.orange.com
-
github.com github.com
-
developer.chrome.com developer.chrome.com
-
developer.mozilla.org developer.mozilla.org
-
developer.mozilla.org developer.mozilla.org
-
developer.mozilla.org developer.mozilla.org
-
www.aavso.org www.aavso.org
-
www.aavso.org www.aavso.org
-
hypothes.is hypothes.is
-
-
shaneosullivan.wordpress.com shaneosullivan.wordpress.com
-
hypothes.is hypothes.is
-
-
spec.graphql.org spec.graphql.orgGraphQL1
Tags
Annotators
URL
-
-
spec.graphql.org spec.graphql.org
Tags
Annotators
URL
-
-
www.bortzmeyer.org www.bortzmeyer.org
-
datatracker.ietf.org datatracker.ietf.org
-
developer.mozilla.org developer.mozilla.org
-
abnf Accept-Ranges: <range-unit> Accept-Ranges: none
-
-
developer.mozilla.org developer.mozilla.org
-
abnf Range: <unit>=<range-start>- Range: <unit>=<range-start>-<range-end> Range: <unit>=<range-start>-<range-end>, <range-start>-<range-end> Range: <unit>=<range-start>-<range-end>, <range-start>-<range-end>, <range-start>-<range-end> Range: <unit>=-<suffix-length>
-
-
www.youtube.com www.youtube.com
-
-
www.artificialworlds.net www.artificialworlds.net
-
www.artificialworlds.net www.artificialworlds.net
-
stackoverflow.com stackoverflow.com
-
byterot.blogspot.com byterot.blogspot.com
-
```http GET http://localhost:50714/api/Car HTTP/1.1 User-Agent: Fiddler Host: localhost:50714 Range: x-entity=2-5
HTTP/1.1 206 Partial Content Cache-Control: no-cache Pragma: no-cache Content-Type: application/json; charset=utf-8 Content-Range: x-entity 2-5/10 Expires: -1 Server: Microsoft-IIS/8.0 Date: Tue, 31 Jul 2012 19:00:19 GMT Content-Length: 447
[{"Id":3,"Make":"Toyota","Model":"Yaris","BuildYear":2003,"Price":3750.0,... ```
-
-
-
```http GET /users
200 OK Accept-Ranges: users Content-Range: users 0-9/200
[ 0, …, 9 ] ```
```http GET /users Range: users=0-9
206 Partial Content Accept-Ranges: users Content-Range: users 0-9/200
[ 0, …, 9 ] ```
```http GET /users Range: users=0-9,50-59
206 Partial Content Accept-Ranges: users Content-Type: multipart/mixed; boundary=next
--next Content-Range: users 0-9/200
[ 0, …, 9 ]
--next Content-Range: users 50-59/200
[ 50, …, 59 ]
--next-- ```
```http GET /users?name=Fred
206 Partial Content Accept-Ranges: users Content-Range: users 0-100/*
[ 0, …, 100 ] ```
-
-
stackoverflow.com stackoverflow.com
-
-
www.allocine.fr www.allocine.fr
-
eli.thegreenplace.net eli.thegreenplace.net
-
remix-pwa-docs.vercel.app remix-pwa-docs.vercel.app
Tags
Annotators
URL
-