Advanced Typing - Shortcuts (1943)
Advanced Typing: Shortcuts. 16 mm. Vol. MN-1512c. United States Navy Training Film, 1943. https://www.youtube.com/watch?v=JUJfCfqgsX0.
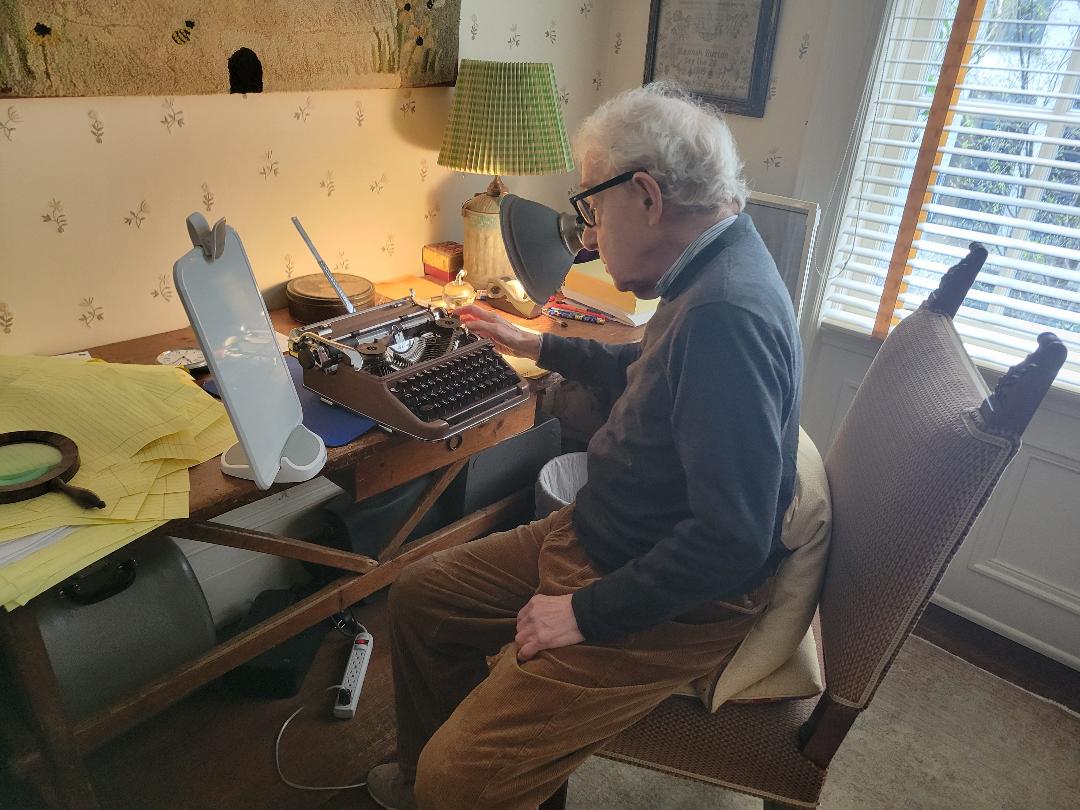
Correct typing posture:
fingers curved<br />
arms sloping up<br />
light fast strokes<br />
steady rhythm
fast continuous motion of return lever<br />
using backing sheet (aka temping sheet ??)
Shortcuts:<br />
mise en place for office supplies (she doesn't use this phrasing though)
- greater efficiency
- cuts down on searching
tabulators can be helpful. There are two types:<br />
- automatic
- handset
Use tabs for paragraphs, dating letters, columns of numbers, and letter closings.
To clear all tab stops, put carriage to left, hold tab clear key and move the carriage across. (Usually applies to Royal, Remington, Underwood, and Electromatic).
On LC Smith and Woodstock machines sometimes have a tab clear lever on the back.
Decimal tabulator keys help to align a variety of numbers around a decimal point.
Always have a few tabs set to prevent a flying carriage which can be hard on the machine.
When using carbon sheets which are slightly longer than the paper size, cut off a small triangle at the top left hand side. This makes it easier for one to separate the carbons from the copies by holding the top left with one hand and pulling the carbons out from the bottom of the stack.
To align multiple sheets of paper for carbon copies, use a folded sheet at the top to taco the pages into the machine. Remove the folded sheet once the carbon pack is rolled forward.
Paper bail rollers should be set to split the pages into thirds (for two rollers).
Remington noiseless machines have a pressure indicator on the front of the machine (usually above the keyboard) which can be used when using thick carbon packs that may cause the ribbon guide to stick or bind.
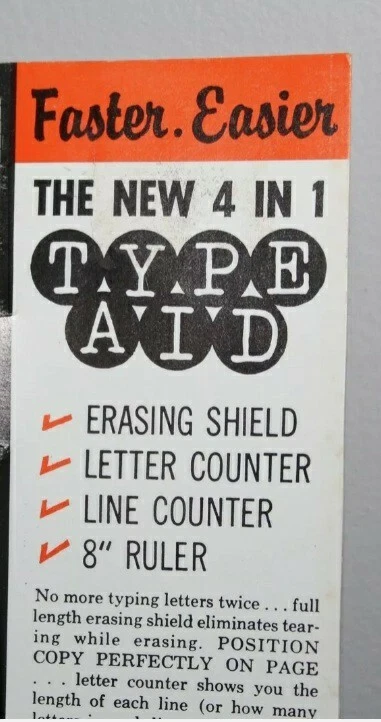
Only erase when the carriage is fully left or right to prevent eraser crumbs from falling into the machine.
Use a soft eraser on carbon copies. Use and insert slips of paper behind the carbons and allowing them to stick out the sides, erasing from back sheet to front so as not to allow the eraser to mark your carbon copies. For the front sheet, use a shield and ink eraser and erase with a horizontal motion. After erasing, easily pull out the inserted sheets.
When typing a correction, tap the key lightly two or three times rather than hard once.
When in a rush and it's necessary to add a word (on double spacing), underline the last letter of the prior word and type a slash (/). Then move the typing line up and type the insertion above the prior line. This creates an "arrow" of sorts for the inserted word.
Details for inserting extra letters in misspelled words using half-spacing machines. (Underwoods and Electromatics don't have this function.)
Light pencil marks at the bottom of the sheet can help to indicate the coming bottom of the sheet.
Putting up the card holders (fingers) on Underwoods and Royals. They help to hold the card and improve print quality and reduce noise.
Card holders can cause markings on carbon packs if they're not lowered.
Trick for quickly writing postcards in succession: Disengage the ratchet using the platen spring release (or variable platen switch) Type the address on the front of the card. When done give the platen a quick practiced spin. The postcard with "jump" up and stop at the paper table and be in position for rolling in the opposite direction to write the message on the back of the card! When done a faster spin of the platen will shoot the card over the back of the typewriter where it can land in a box to collect all the postcards which were written in such a manner. <br />
timestamp 23:22
Time saving methods for addressing envelopes:
-
Front seat principle. Insert the envelope in the usual way and type out the address. When done, turn the envelope down through the machine with the right hand. With the left hand, place the next envelope between the top of the first envelope and the front of the platen. Feed the first envelope back through the machine (in reverse) and the second will be rolled in to place for typing. Continue in this fashion until finished. All the finished envelopes will stack up in the back at the paper table.
-
Chain feeding. The first envelope is inserted and rolled partway into the machine. A second envelope is inserted between the platen and the second envelope (behind the platen). Turn the first envelope to the writing line and type the address. Take out the first envelope and insert the next the same way as before.
-
Uses paper bail. Do the first envelope in the usual way. Spin it out of the machine up and behind the paper bail into a box behind the typewriter.
For quickly doing labels or small cards:<br />
Create a small zig-zag fold into a piece of paper to create a pocket slot which can be scotch taped on either side. This template paper can then be inserted so that the pocket is visible above the writing line, but the paper below it is still in the platen. The label or card can be placed into the pocket and the platen reversed to feed the label or card in backwards to the desired typing line. Using a v-groove or hole in the typing line can create a pencil line to serve as a guide for inserting many labels at the same place so that the typing lines up between labels.
Some offices had special platens for holding cards like this.
Pockets like this can also be used to hold the page to add additional lines at the bottom of pages. Deeper pockets may need to be used for doing this with carbon packs whose carbons are longer than the pages.
Alternately one can do something similar by creating a inverted u-shaped set of slits into an index card. to hold such labels.
When in the midst of a page and needing to do another piece urgently, roll back the letter until about 2 inches from the top, and then place in the new page and one between each of the carbons. Then roll forward to do the short message as necessary. Turn back to the insertion position to remove the copies and then continue with the first letter where you left off.
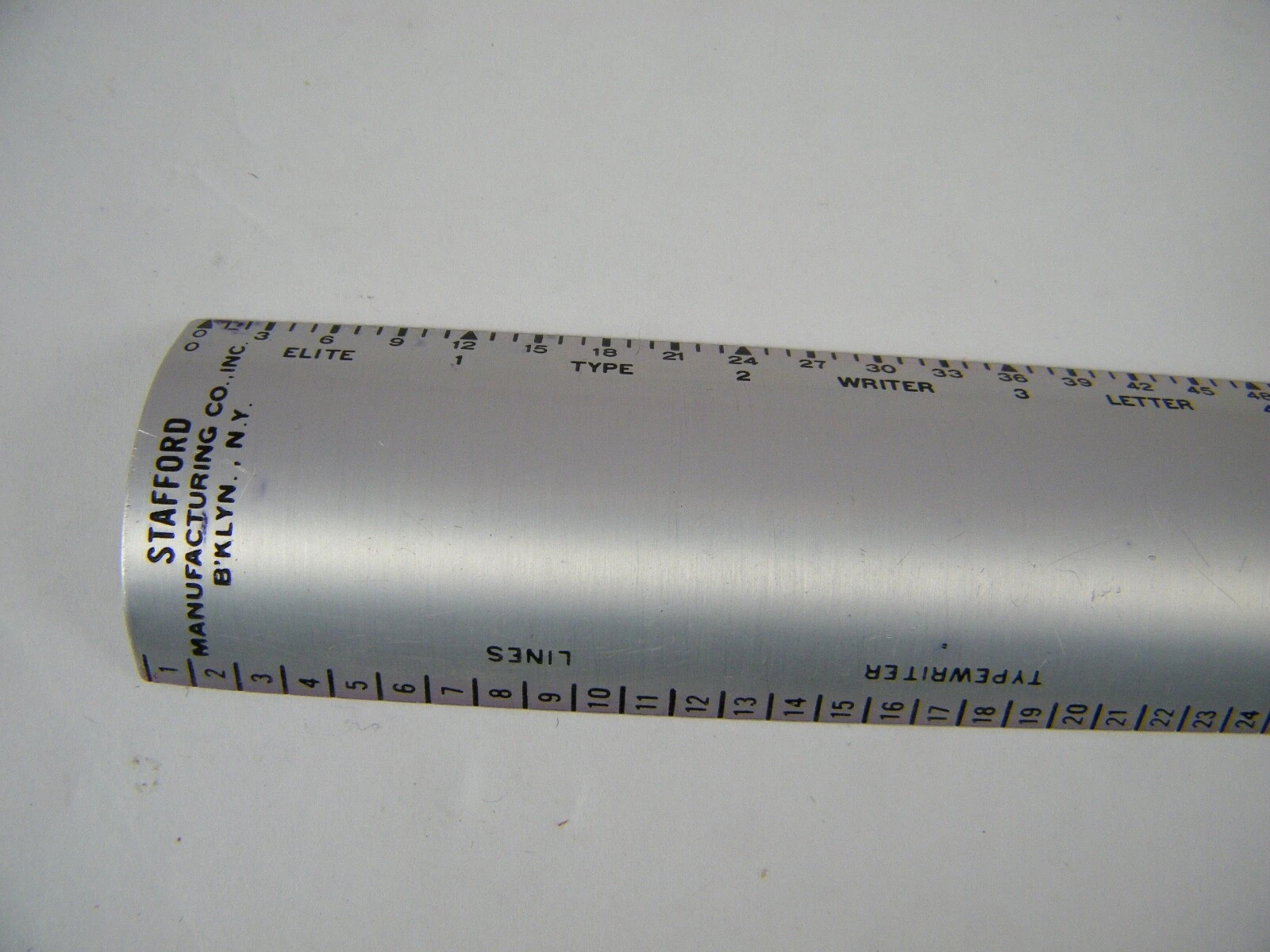
For drawing horizontal lines on typewriter paper, push the carriage to the extreme left and place the pencil or pen at the edge of the card guide and the scale. Then move the carriage to the right to effect the line. For vertical lines, put the carriage at the desired space and place the pencil at the card guide and scale and move the platen up/down as necessary.