8,037 Matching Annotations
- Dec 2022
-
blog.engelke.com blog.engelke.com
-
dexie.org dexie.org
-
```js import React from "react"; import Dexie from "dexie"; import { useLiveQuery } from "dexie-react-hooks"; import { db } from "./db";
// // React component // export function OldFriendsList() { const friends = useLiveQuery( () => db.friends .where('age') .above(75) .toArray() );
if (!friends) return null; // Still loading.
return
-
{ friends.map(friend =>
- {friend.name}, {friend.age} ) }
-
-
bugs.webkit.org bugs.webkit.org
Tags
Annotators
URL
-
-
codepen.io codepen.io
Tags
Annotators
URL
-
-
www.boxcryptor.com www.boxcryptor.com
-
www.w3.org www.w3.org
Tags
Annotators
URL
-
-
event.paris.fr event.paris.fr
Tags
Annotators
URL
-
-
blog.engelke.com blog.engelke.com
-
blog.engelke.com blog.engelke.com
-
pomcor.com pomcor.com
Tags
Annotators
URL
-
-
stackoverflow.com stackoverflow.com
-
samnewman.io samnewman.io
Tags
Annotators
URL
-
-
philcalcado.com philcalcado.com
-
github.com github.com
-
cheatsheetseries.owasp.org cheatsheetseries.owasp.org
-
cheatsheetseries.owasp.org cheatsheetseries.owasp.org
-
developer.mozilla.org developer.mozilla.org
-
Modern browsers will reset Window.name to an empty string if a tab loads a page from a different domain, and restore the name if the original page is reloaded (e.g. by selecting the "back" button).
Tags
Annotators
URL
-
-
www.thomasfrank.se www.thomasfrank.se
Tags
Annotators
URL
-
-
blog.ropnop.com blog.ropnop.com
Tags
Annotators
URL
-
-
developer.chrome.com developer.chrome.com
-
wicg.github.io wicg.github.io
Tags
Annotators
URL
-
-
www.crypto101.io www.crypto101.io
-
-
datatracker.ietf.org datatracker.ietf.org
Tags
Annotators
URL
-
-
datatracker.ietf.org datatracker.ietf.org
-
jibbering.com jibbering.com
-
-
stackoverflow.com stackoverflow.com
-
security.stackexchange.com security.stackexchange.com
-
javascript.info javascript.infoClosure1
-
-
developer.mozilla.org developer.mozilla.orgClosures1
Tags
Annotators
URL
-
-
itnext.io itnext.io
Tags
Annotators
URL
-
-
gist.github.com gist.github.com
-
stackoverflow.com stackoverflow.com
-
javascript.plainenglish.io javascript.plainenglish.io
-
bradyjoslin.com bradyjoslin.com
Tags
Annotators
URL
-
-
coolaj86.com coolaj86.com
-
Tags
Annotators
URL
-
-
noiseprotocol.org noiseprotocol.org
-
-
stackoverflow.com stackoverflow.com
-
Generate the keys using WebCrypto and mark them as non exportable Store the key into IndexedDB
-
-
voracious.dev voracious.dev
-
mdn.github.io mdn.github.io
Tags
Annotators
URL
-
-
w3c.github.io w3c.github.io
Tags
Annotators
URL
-
-
blog.cloudflare.com blog.cloudflare.com
Tags
Annotators
URL
-
-
www.christian-faure.net www.christian-faure.net
-
www.w3.org www.w3.org
-
-
spec.ottr.xyz spec.ottr.xyz
-
-
ottr.xyz ottr.xyz
-
format.digitallinguistics.io format.digitallinguistics.ioSchemas1
Tags
Annotators
URL
-
-
www.allocine.fr www.allocine.fr
-
journal.code4lib.org journal.code4lib.org
Tags
Annotators
URL
-
-
www.slideshare.net www.slideshare.net
-
-
www.dataversity.net www.dataversity.net
Tags
Annotators
URL
-
-
www.w3.org www.w3.org
-
-
www.w3.org www.w3.org
Tags
Annotators
URL
-
-
Tags
Annotators
URL
-
-
www.allocine.fr www.allocine.fr
-
www.ratp.fr www.ratp.fr
Tags
Annotators
URL
-
-
-
www.w3.org www.w3.org
Tags
Annotators
URL
-
-
speca.io speca.io
-
w3c.github.io w3c.github.io
-
www.developerway.com www.developerway.com
-
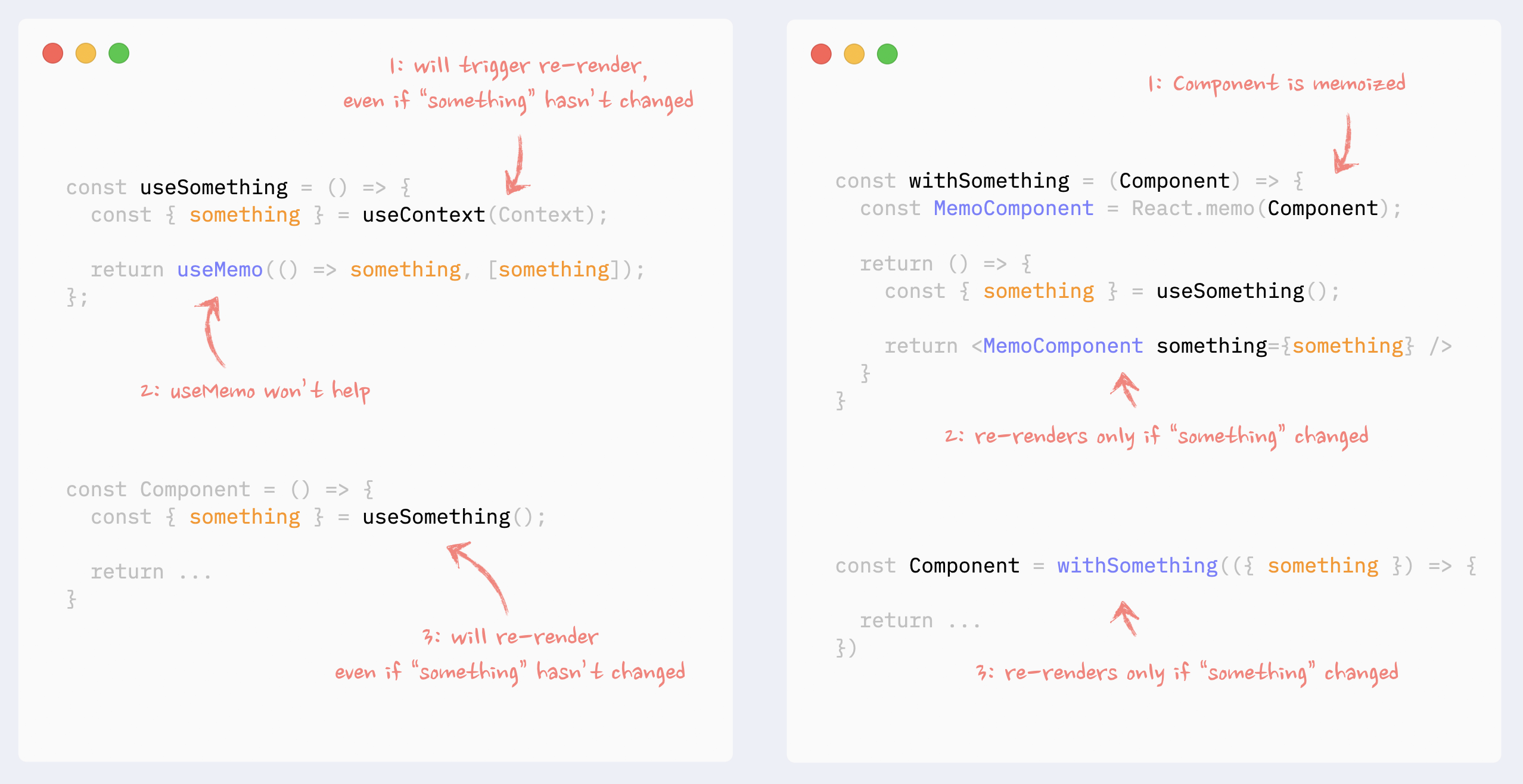
Context selectors, however, could be faked with the use of higher-order components and React.memo.
-
There is no way to prevent a component that uses a portion of Context value from re-rendering, even if the used piece of data hasn’t changed, even with useMemo hook.
-
✅ Preventing Context re-renders: Context selectors

-
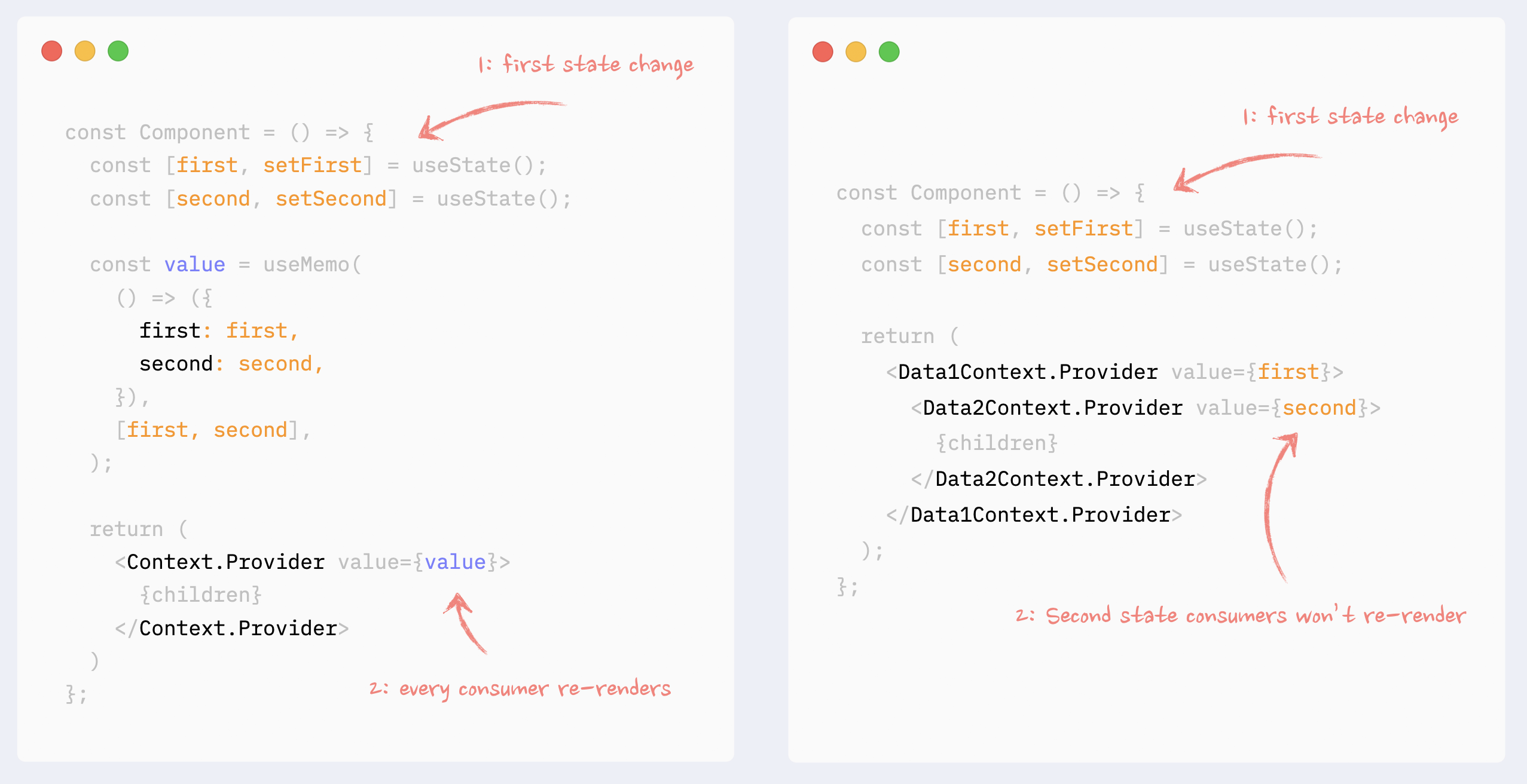
If Context manages a few independent data chunks, they can be split into smaller providers under the same provider. That way, only consumers of changed chunk will re-render.
-
✅ Preventing Context re-renders: splitting data into chunks

-
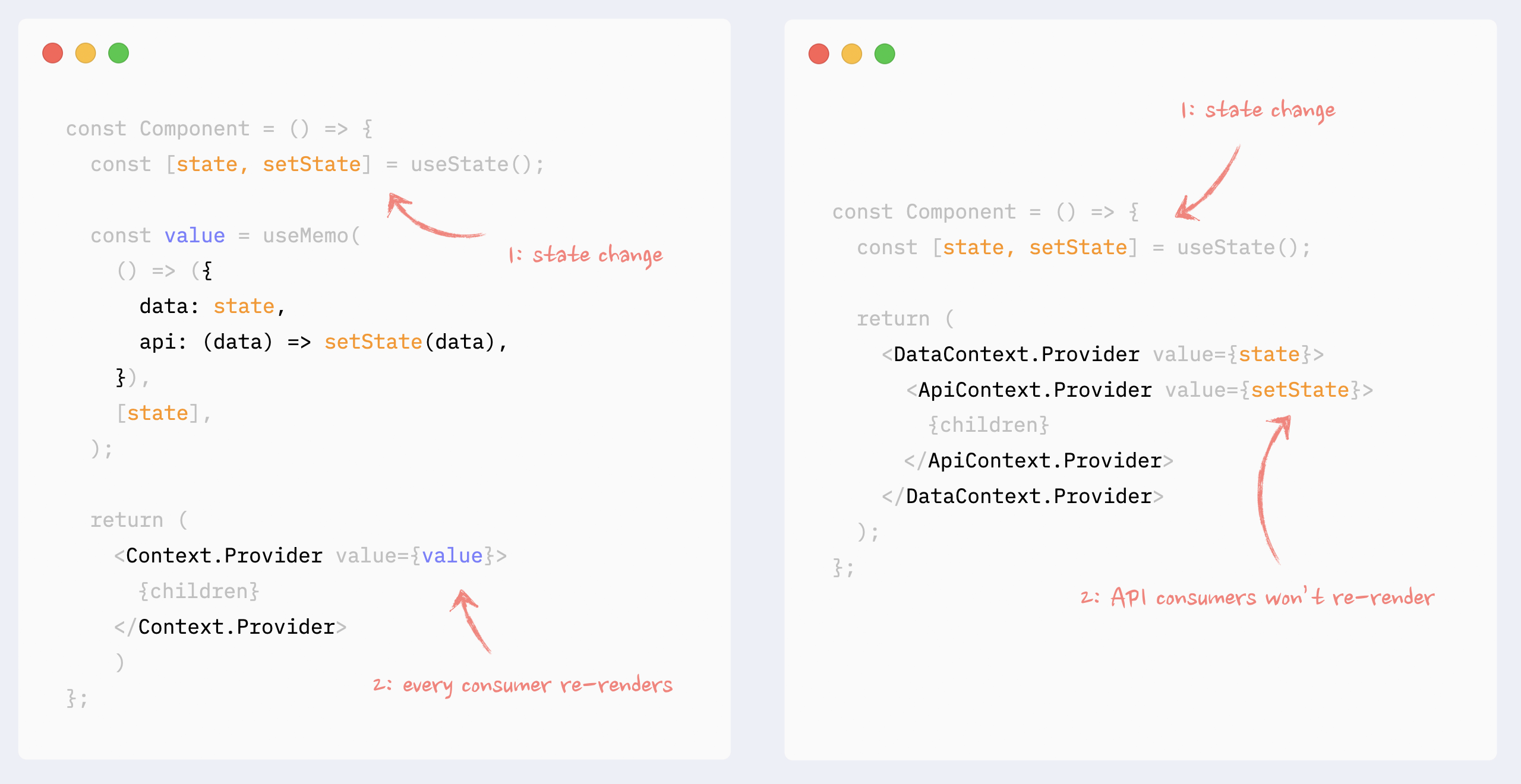
That way, components that use API only won’t re-render when the data changes.
-
If in Context there is a combination of data and API (getters and setters) they can be split into different Providers under the same component. That way, components that use API only won’t re-render when the data changes.
-
✅ Preventing Context re-renders: splitting data and API

-
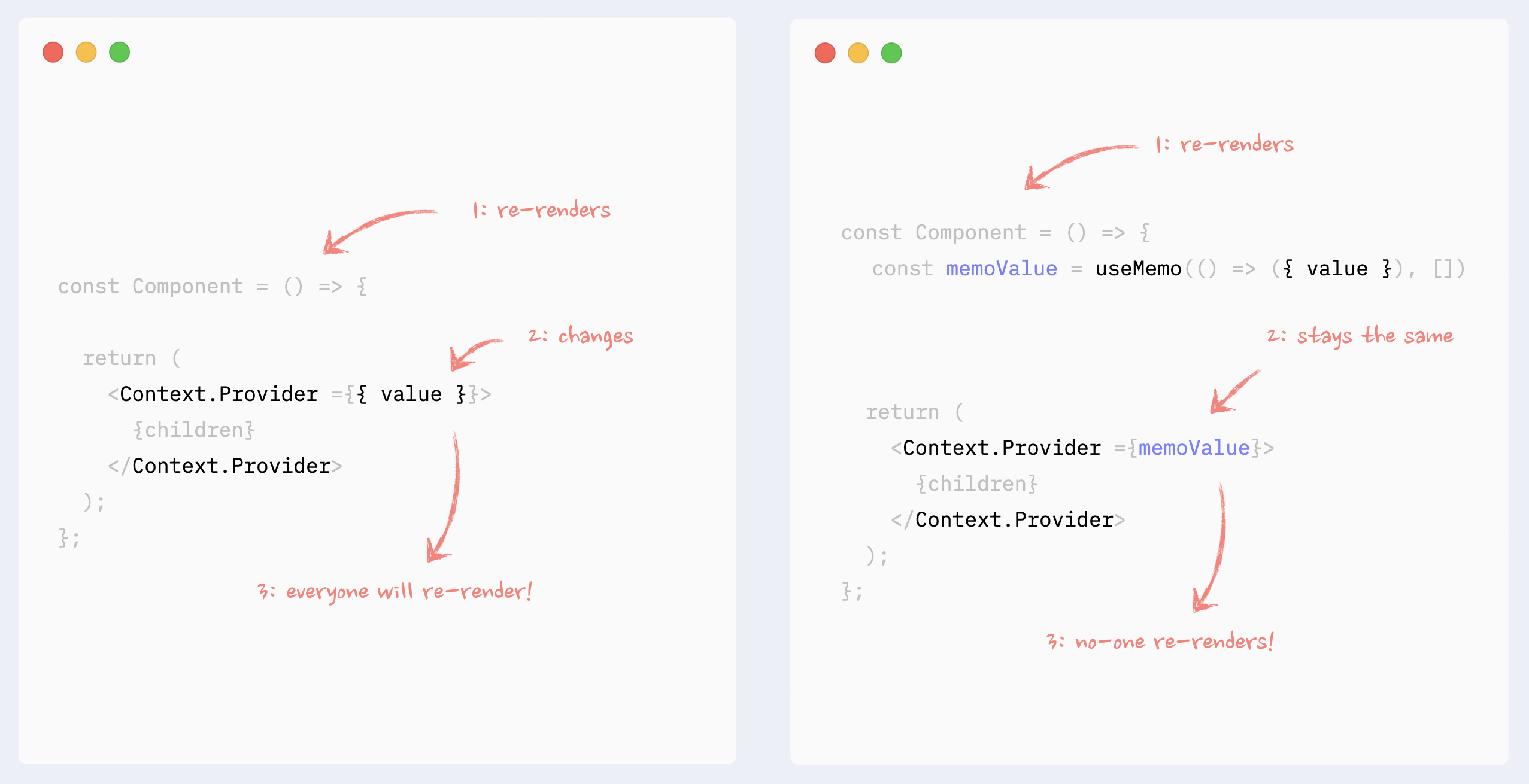
If Context Provider is placed not at the very root of the app, and there is a possibility it can re-render itself because of changes in its ancestors, its value should be memoized.
-
✅ Preventing Context re-renders: memoizing Provider value

-
Preventing re-renders caused by Context
-
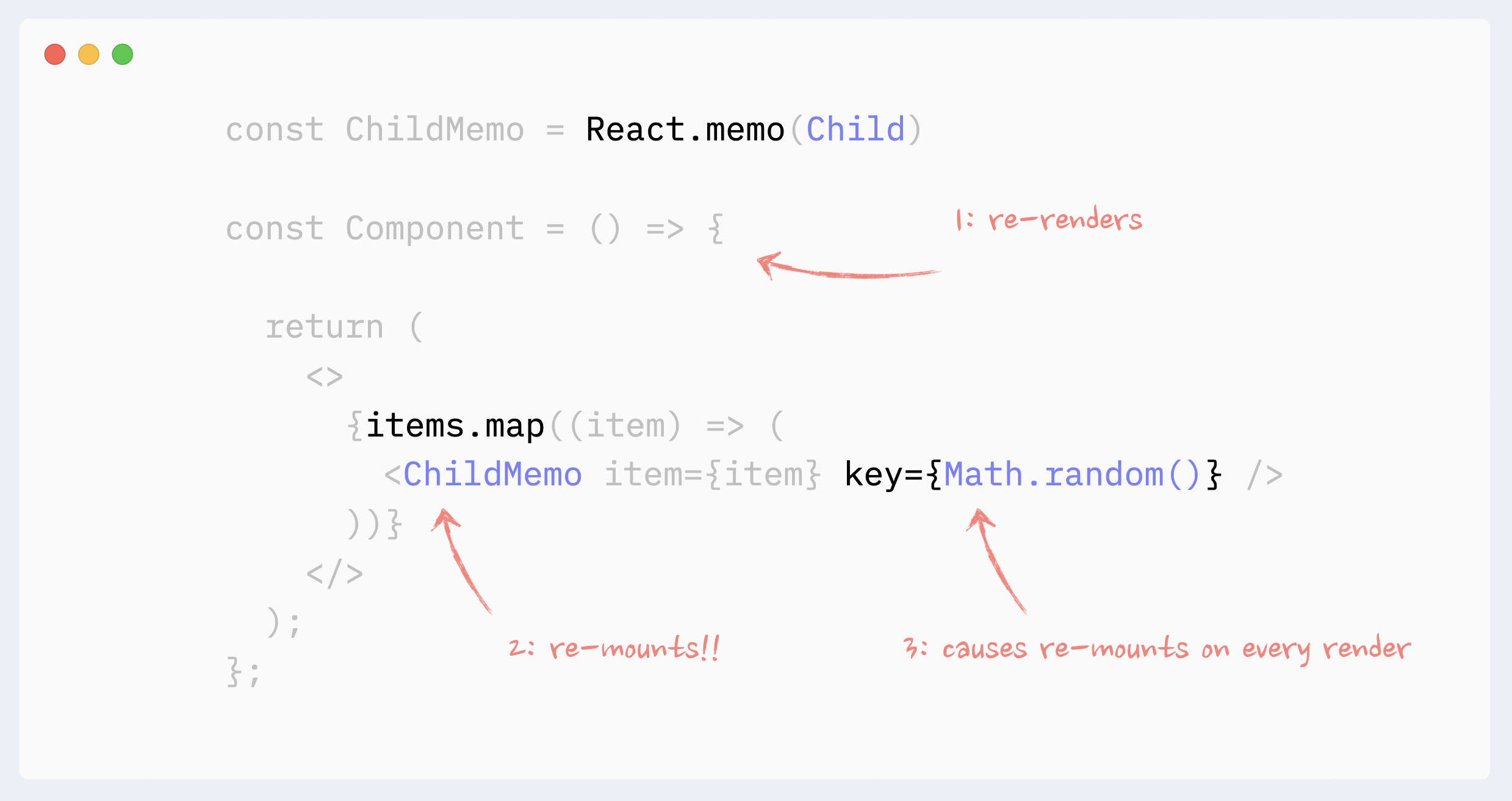
⛔️ Antipattern: random value as key in lists

-
if the list is static, i.e. elements are not added/removed/inserted/re-ordered
-
It is okay to use array’s index as key, if the list is static, i.e. elements are not added/removed/inserted/re-ordered.
-
Value in key should be a string, that is consistent between re-renders for every element in the list.
-
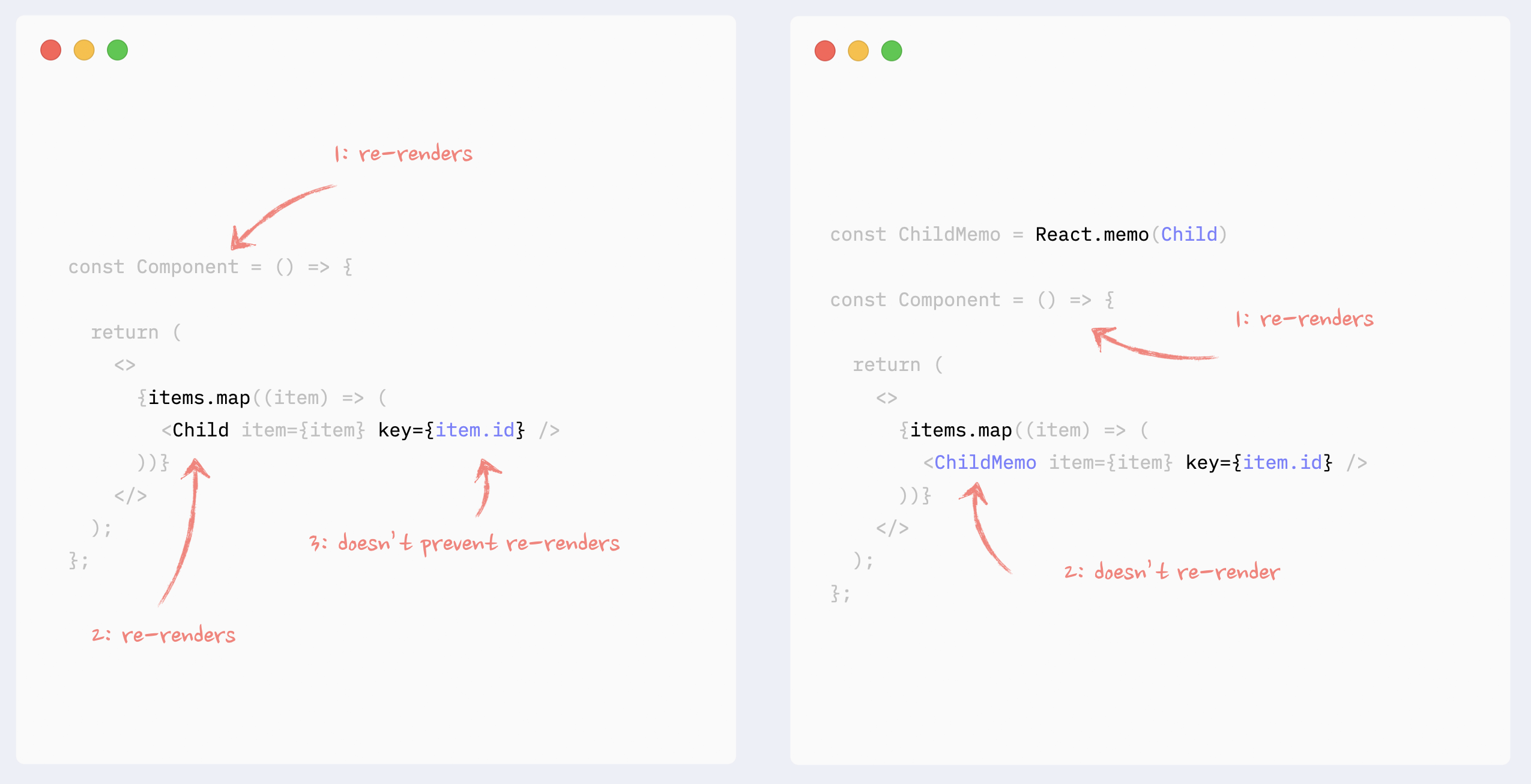
Important: just providing key attribute will not improve lists' performance. To prevent re-renders of list elements you need to wrap them in React.memo and follow all of its best practices.
-
Improving re-render performance of lists

-
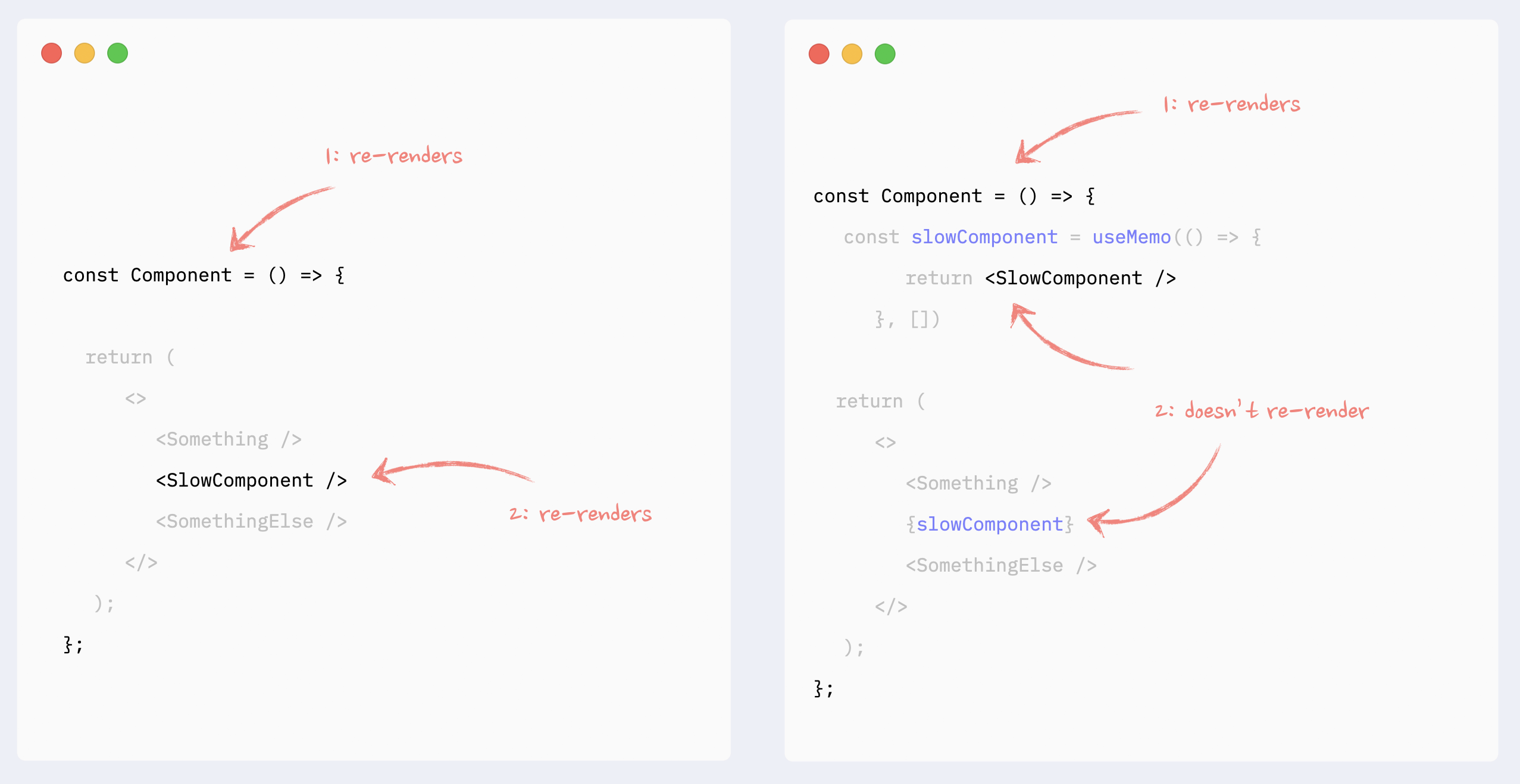
the typical use case for useMemo would be to memoize React elements. Usually parts of an existing render tree or results of generated render tree, like a map function that returns new elements
-
useMemo has its cost (consumes a bit of memory and makes initial render slightly slower)
-
✅ useMemo for expensive calculations

-
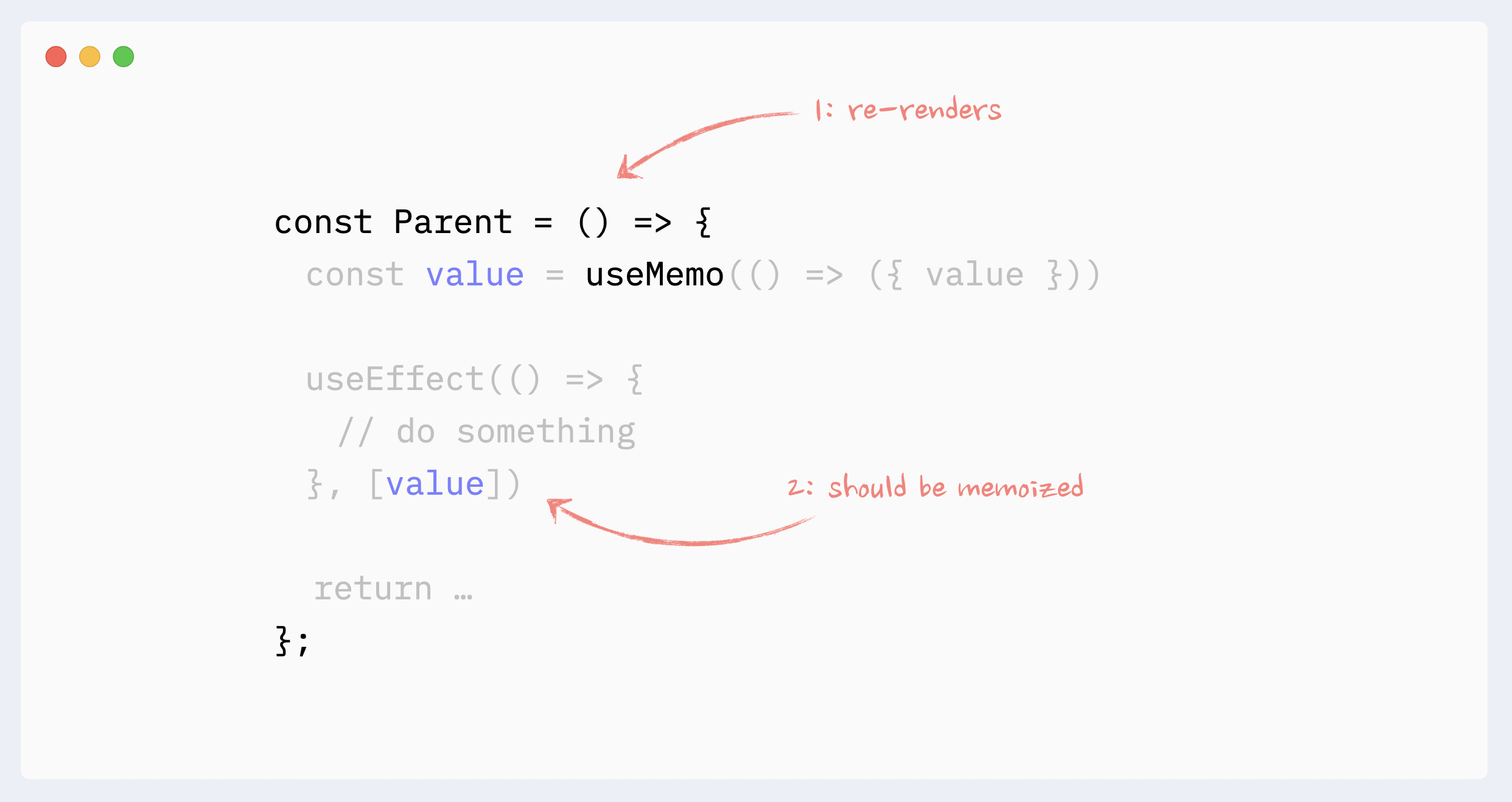
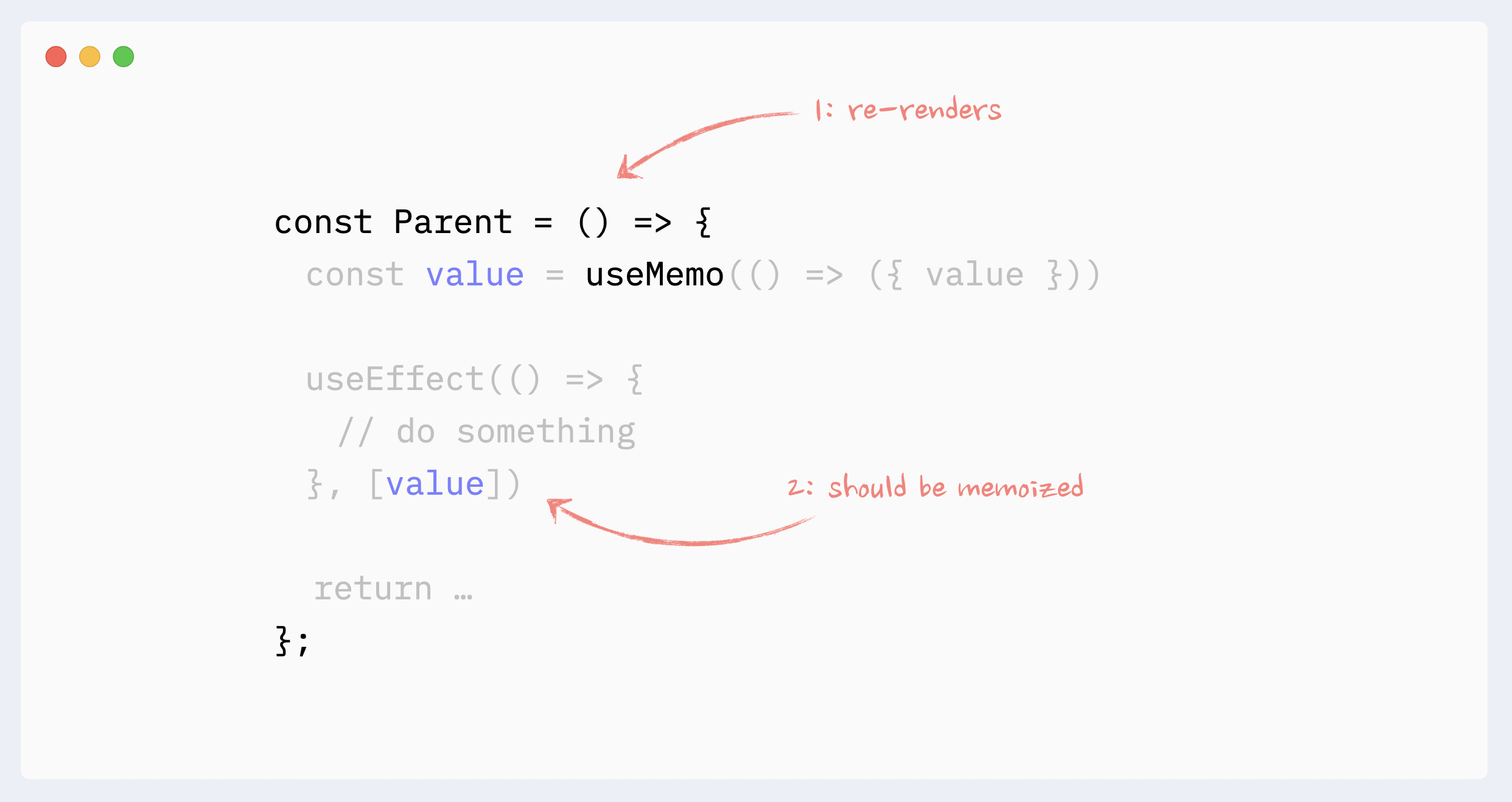
If a component uses non-primitive value as a dependency in hooks like useEffect, useMemo, useCallback, it should be memoized.

-
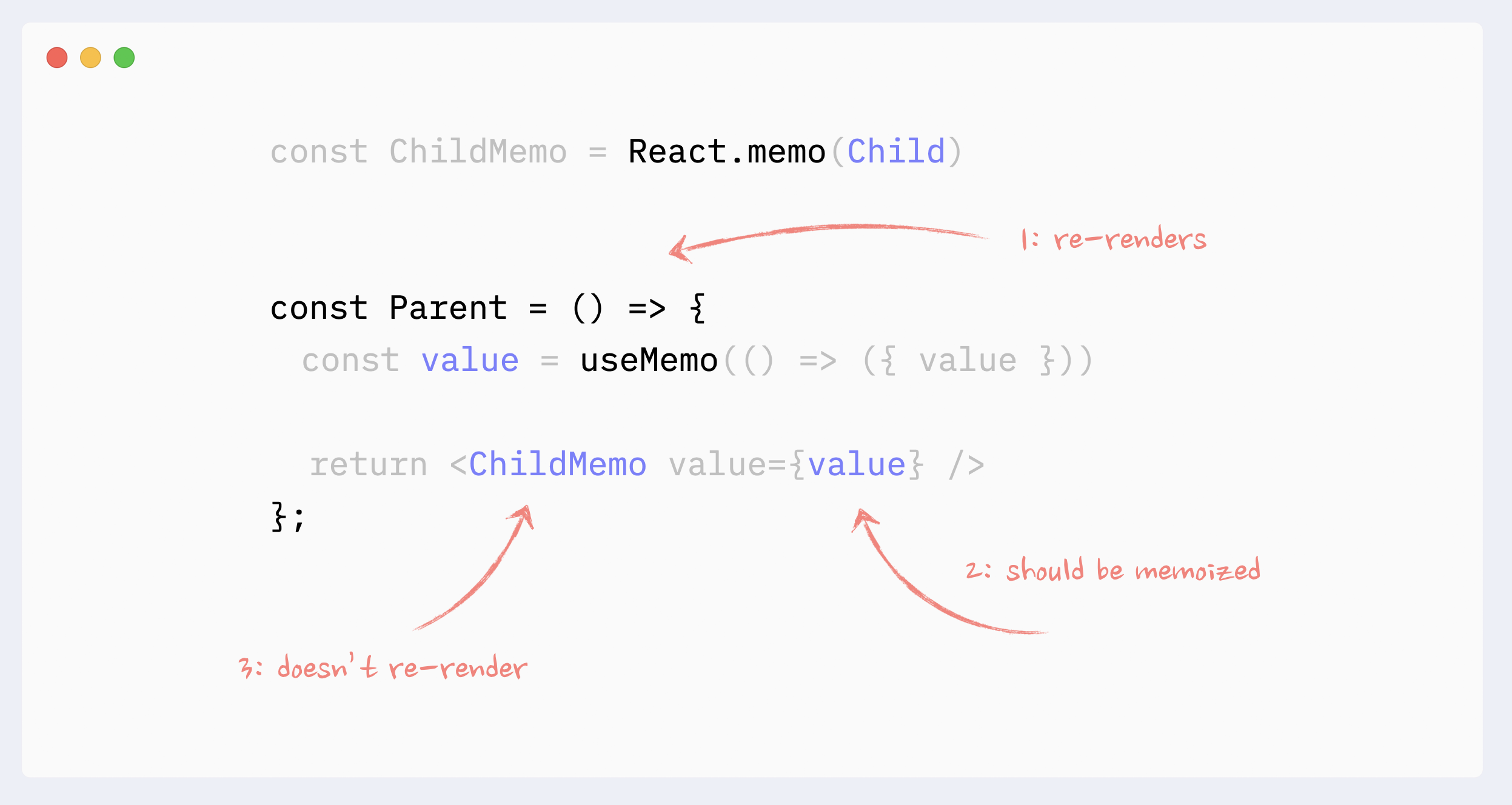
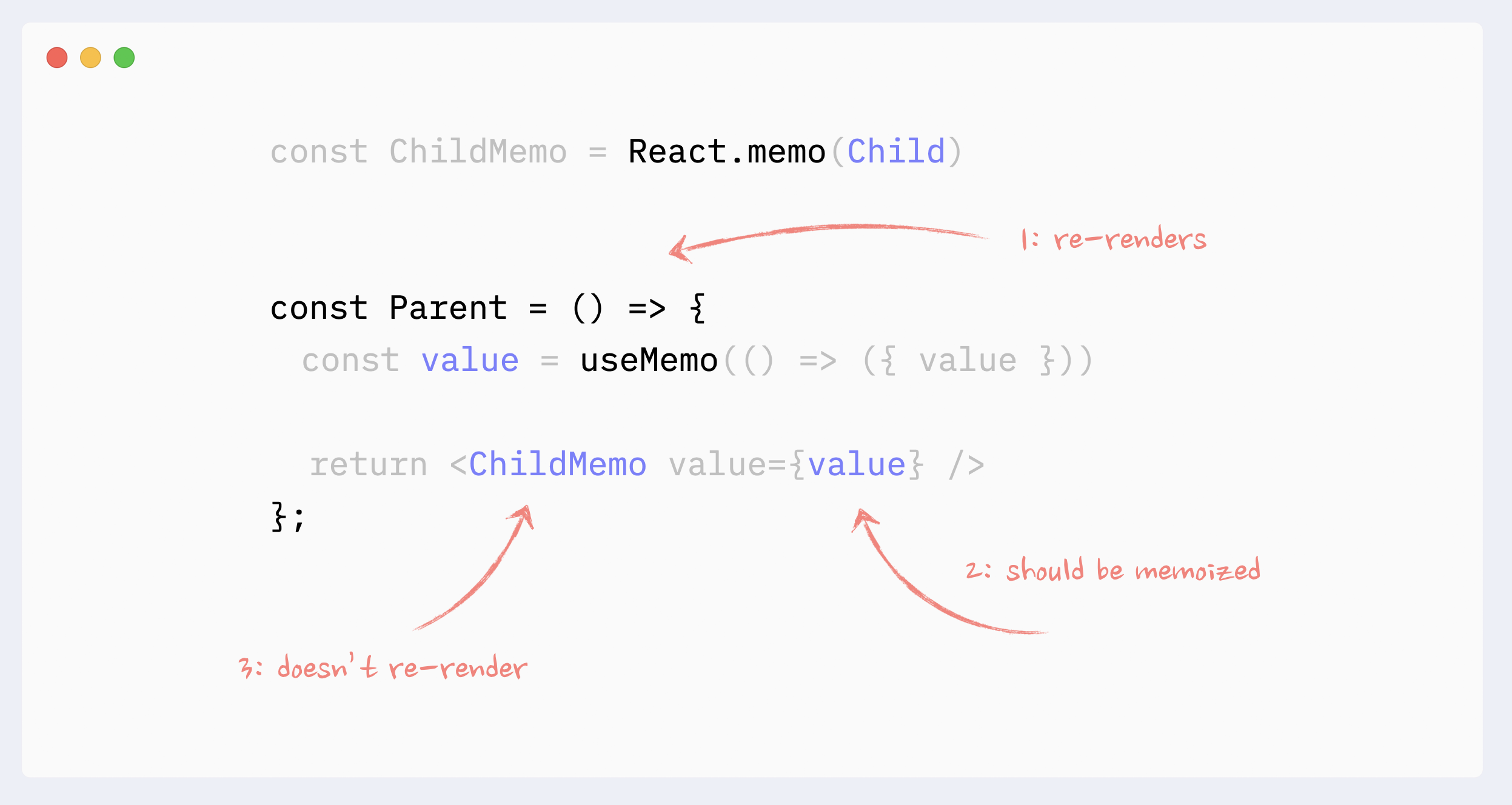
If a child component is wrapped in React.memo, all props that are not primitive values have to be memoized

-
✅ Necessary useMemo/useCallback
 <br/>
<br/>

-
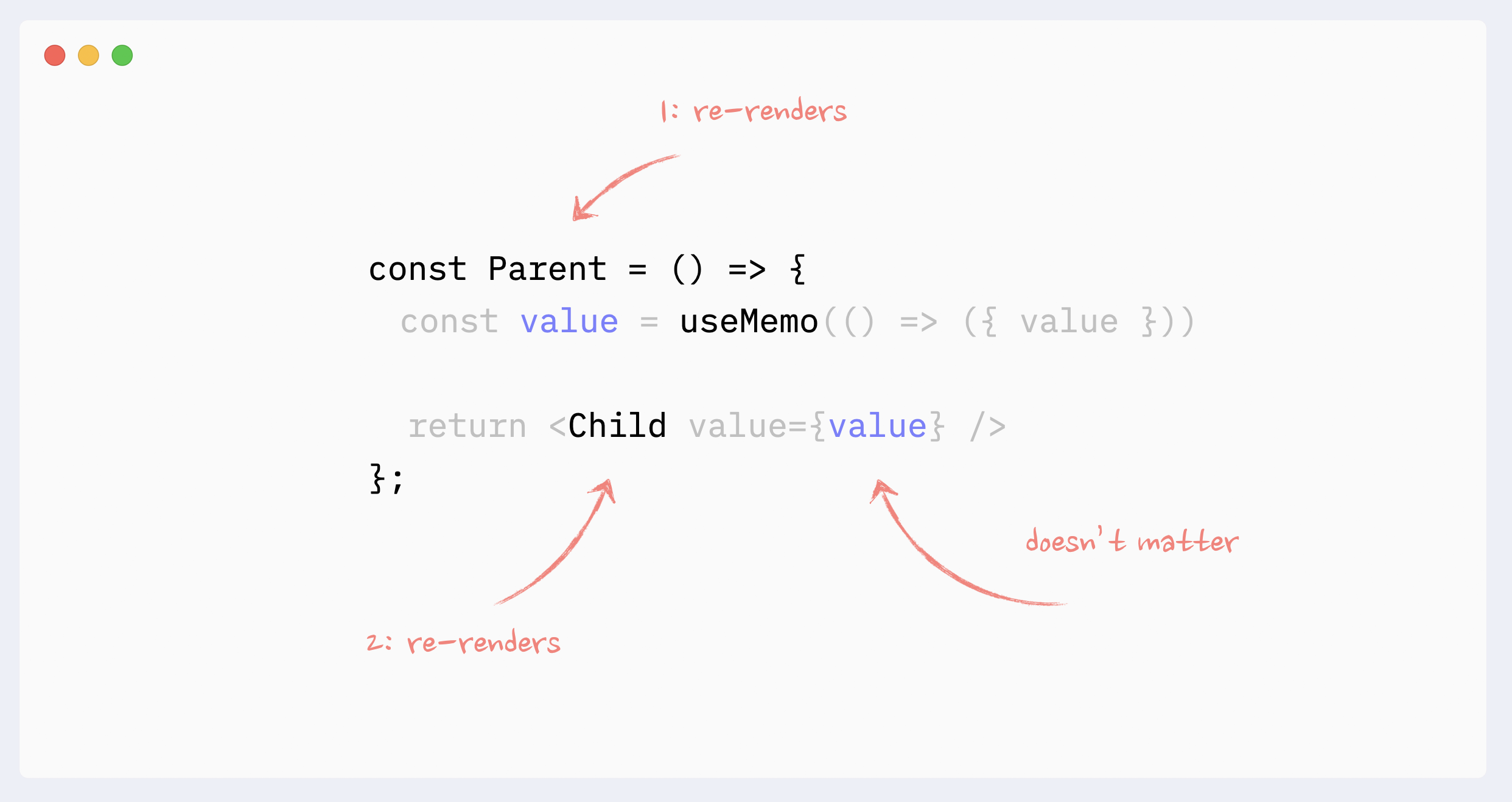
⛔️ Antipattern: unnecessary useMemo/useCallback on props

-
If a parent component re-renders, it will trigger re-render of a child component regardless of its props.
-
Memoizing props by themselves will not prevent re-renders of a child component.
-
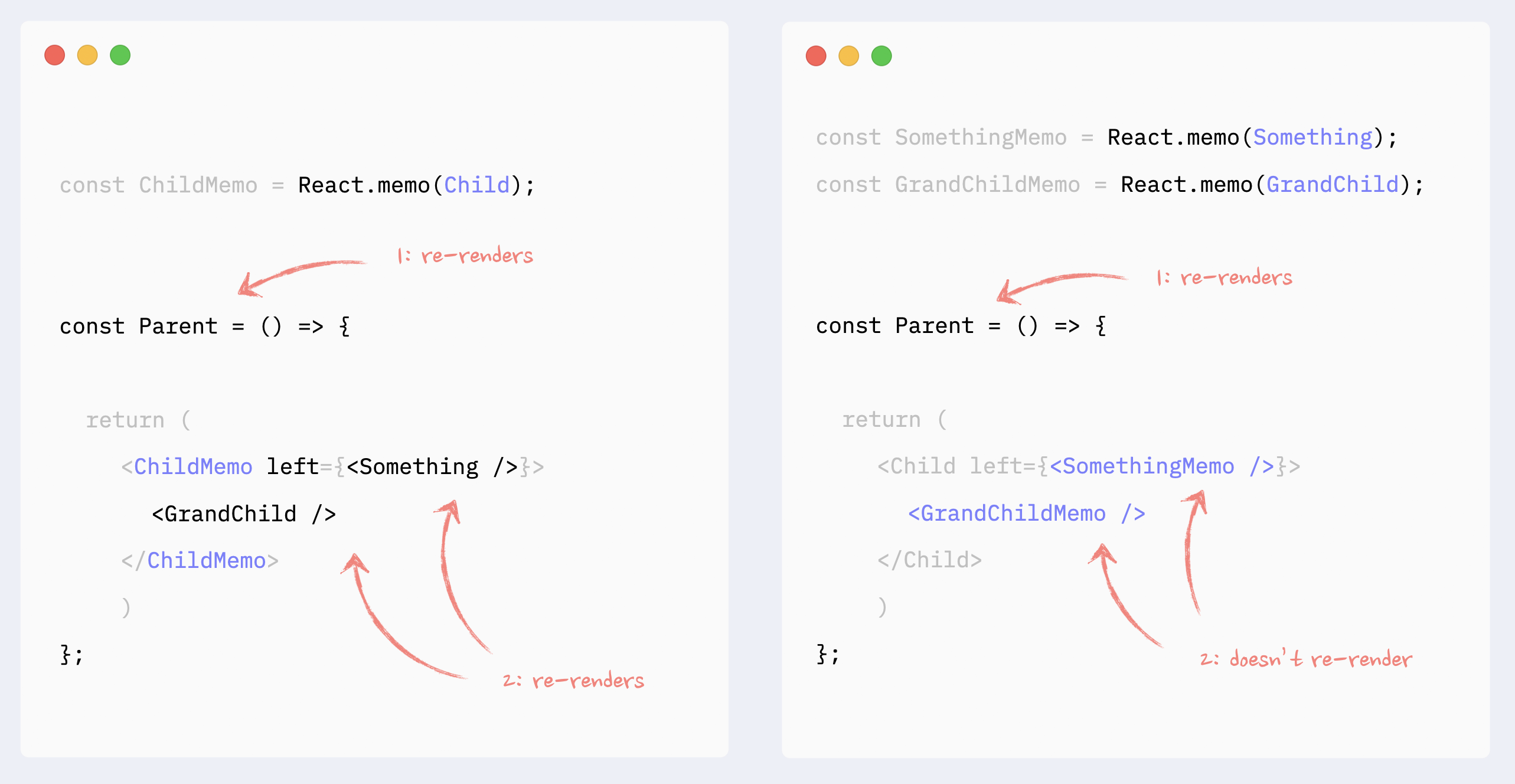
React.memo has to be applied to the elements passed as children/props.
-
✅ React.memo: components as props or children

-
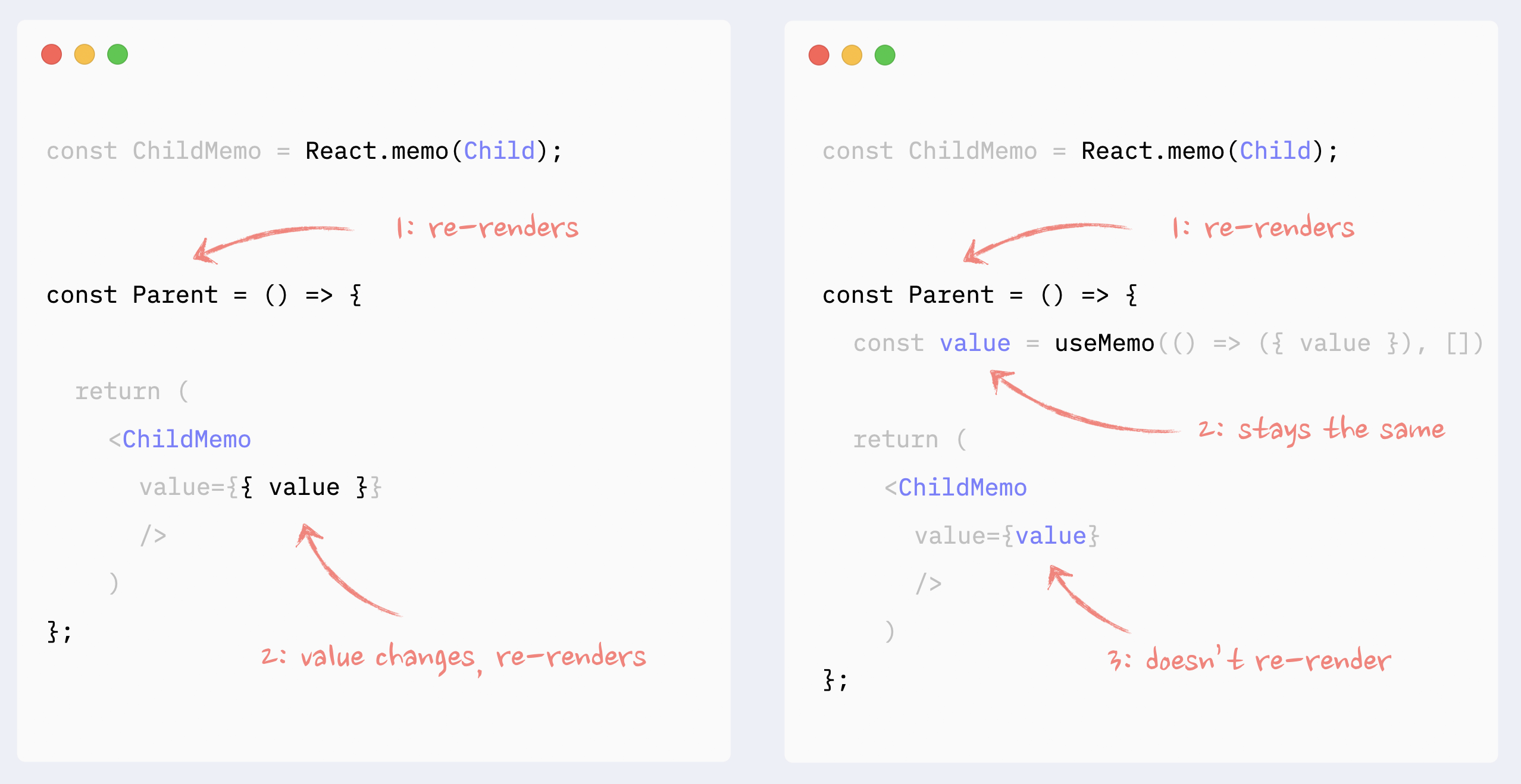
All props that are not primitive values have to be memoized for React.memo to work
-
✅ React.memo: component with props

-
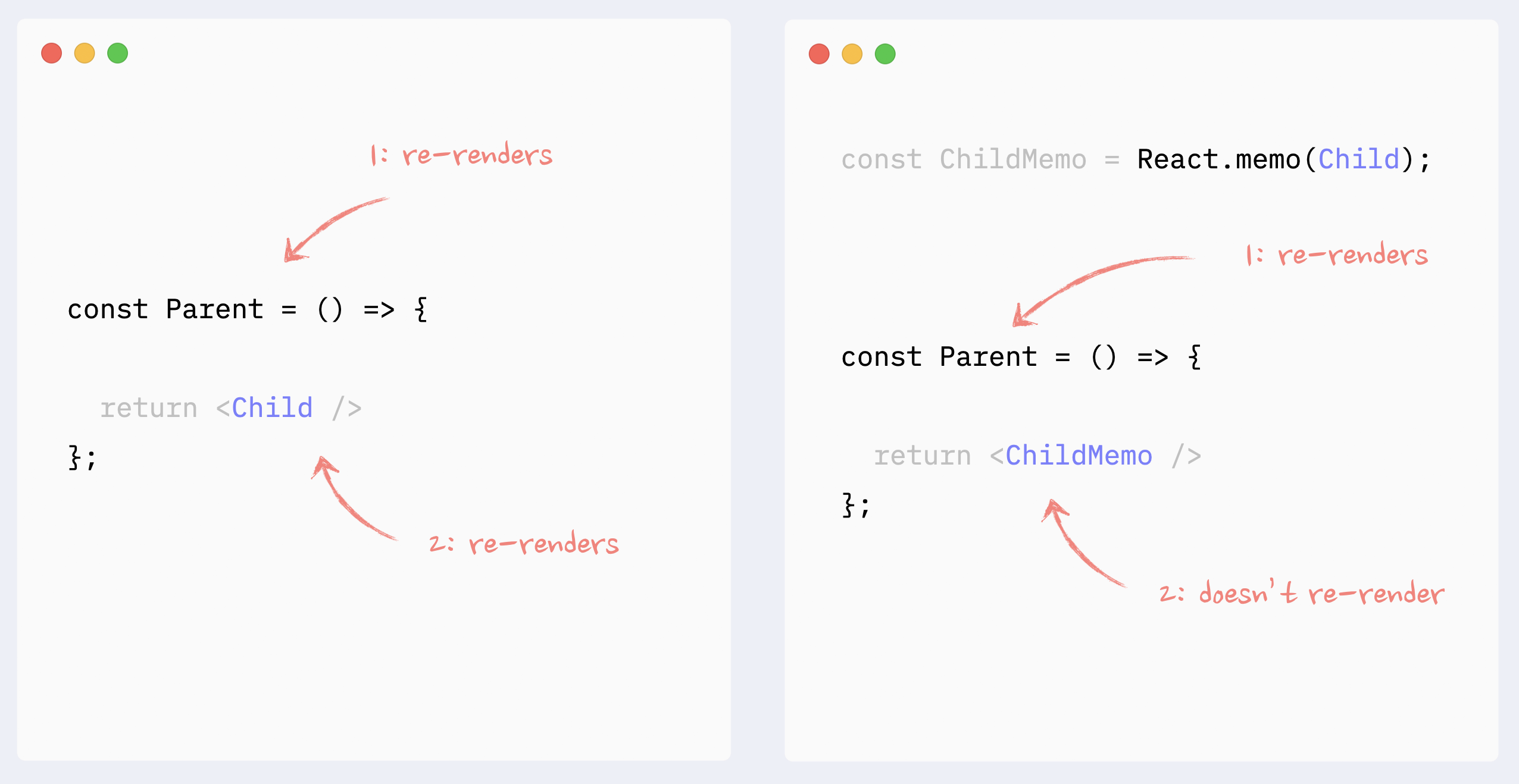
Wrapping a component in React.memo will stop the downstream chain of re-renders that is triggered somewhere up the render tree, unless this component’s props have changed.
-
Preventing re-renders with React.memo

-
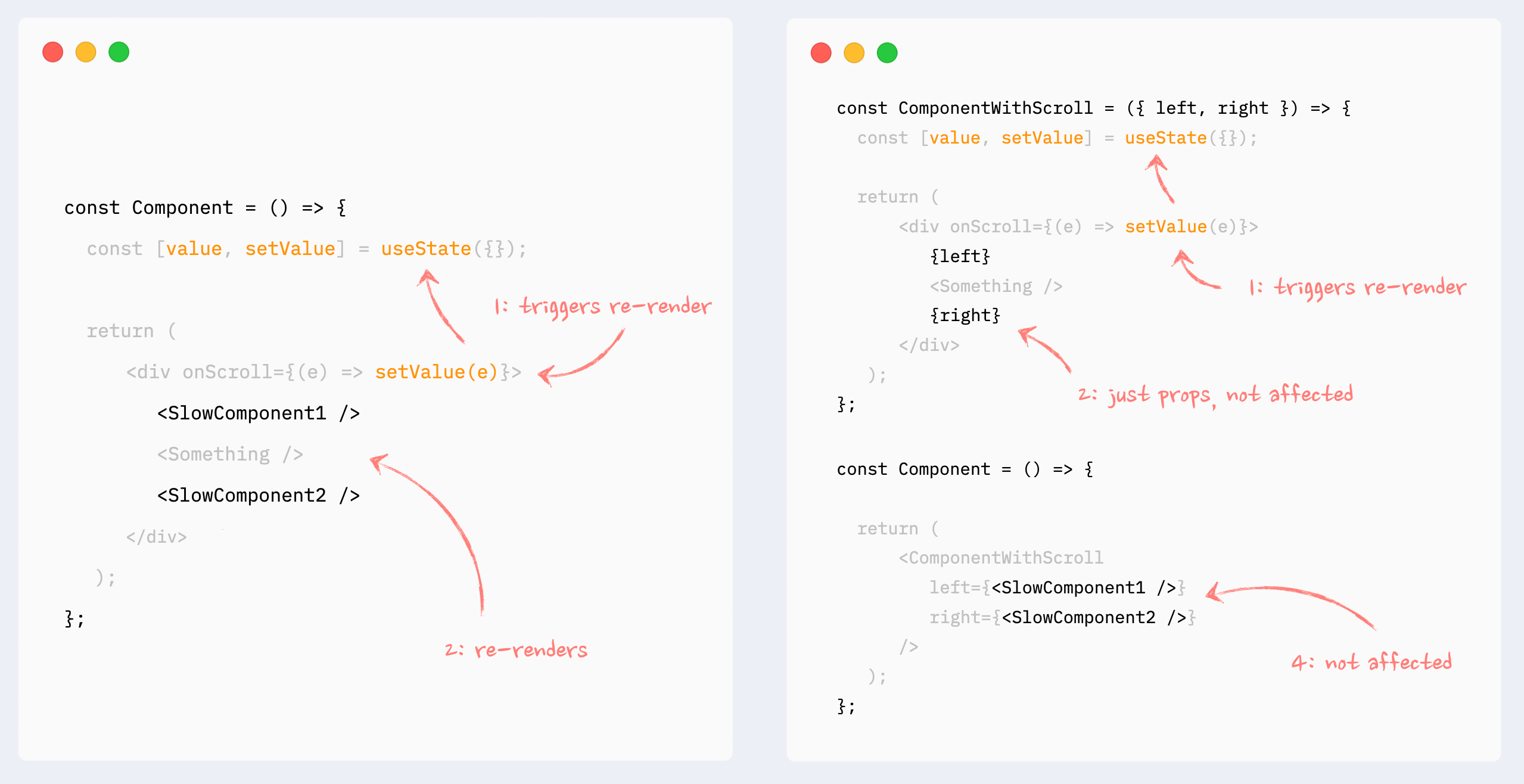
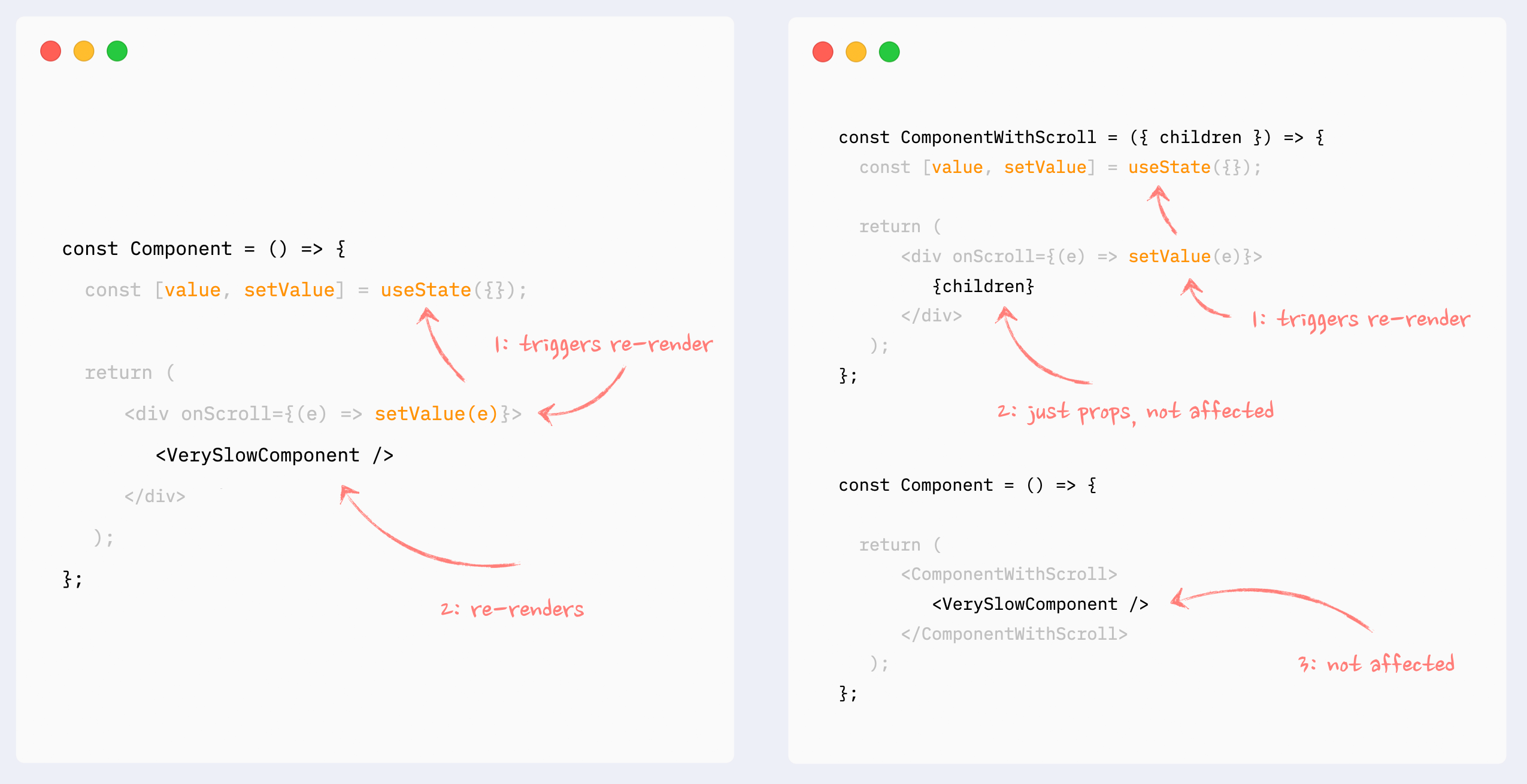
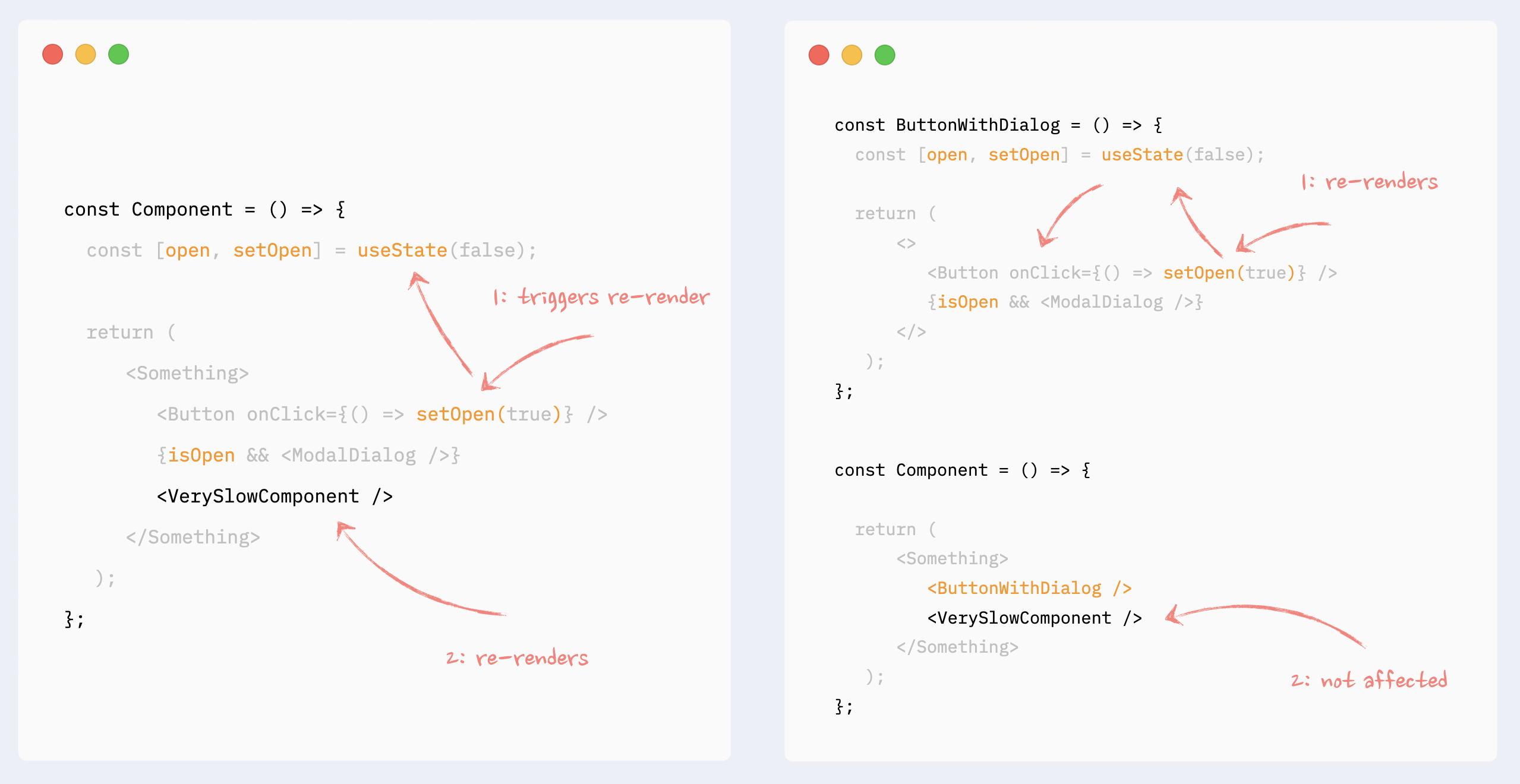
Props are not affected by the state change, so heavy components won’t re-render
-
encapsulates the state inside a smaller component, and heavy components are passed to it as props
-
✅ Preventing re-renders with composition: components as props

-
✅ Preventing re-renders with composition: children as props

-
✅ Preventing re-renders with composition: moving state down

-
There is also a big myth: that re-renders happen when the component’s props change. By itself, it’s not true (see the explanation below).
-
hooks changes
-
context changes
-
parent (or children) re-renders
-
state changes
-
There are four reasons why a component would re-render itself:
-
-
www.netflix.com www.netflix.com
-
www.netflix.com www.netflix.com
-
socialhub.activitypub.rocks socialhub.activitypub.rocks
-
gallica.bnf.fr gallica.bnf.fr
Tags
Annotators
URL
-
-
gallica.bnf.fr gallica.bnf.fr
-
gallica.bnf.fr gallica.bnf.fr
-
gallica.bnf.fr gallica.bnf.fr
-
www.allocine.fr www.allocine.frCarlos1
-
www.allocine.fr www.allocine.frCarlos1
-
linked.md linked.md
-
-
www.crossref.org www.crossref.org
-
www.crossref.org www.crossref.org
Tags
Annotators
URL
-
-
bmcbioinformatics.biomedcentral.com bmcbioinformatics.biomedcentral.com
-
Tags
Annotators
URL
-
-
linkml.io linkml.io
-
-
www.allocine.fr www.allocine.fr
-
paris-bise-art.blogspot.com paris-bise-art.blogspot.com
Tags
Annotators
URL
-
-
codesandbox.io codesandbox.io
-
-
macaroons.io macaroons.io
-
-
hackingdistributed.com hackingdistributed.com
-
gist.github.com gist.github.com
-
soundcloud.com soundcloud.com
-
Tags
Annotators
URL
-
-
Tags
Annotators
URL
-
-
developer.chrome.com developer.chrome.com
Tags
Annotators
URL
-
-
wicg.github.io wicg.github.io
-
developer.chrome.com developer.chrome.com
-
developer.chrome.com developer.chrome.com
Tags
Annotators
URL
-
-
wordpress.org wordpress.org
Tags
Annotators
URL
-
-
github.com github.com
Tags
Annotators
URL
-
-
easywpguide.com easywpguide.com
Tags
Annotators
URL
-
-
developers.cloudflare.com developers.cloudflare.com
-
solidproject.org solidproject.org
-
-
socialhub.activitypub.rocks socialhub.activitypub.rocks
-
-
-
www.scitepress.org www.scitepress.org
-
-
mastodonpy.readthedocs.io mastodonpy.readthedocs.io
Tags
Annotators
URL
-
-
www.etsi.org www.etsi.org
-
blog.archive.org blog.archive.org
-
blog.cloudflare.com blog.cloudflare.com
-
www.manton.org www.manton.org
-
addons.thunderbird.net addons.thunderbird.net
-
soundcloud.com soundcloud.com
-
-
www.youtube.com www.youtube.com
-
addons.thunderbird.net addons.thunderbird.net
-
www.intra2net.com www.intra2net.com()1
Tags
Annotators
URL
-
-
www.semanticdesktop.org www.semanticdesktop.org
Tags
Annotators
URL
-
-
oscaf.sourceforge.net oscaf.sourceforge.net
-
-
www.semanticdesktop.org www.semanticdesktop.org
Tags
Annotators
URL
-
-
www.youtube.com www.youtube.com
-
-
soundcloud.com soundcloud.com
-
globaldjmix.com globaldjmix.com
-
