You will see why XML for UI is beautiful but nightmare to debug if something is off and crashing.
- Jul 2025
-
news.ycombinator.com news.ycombinator.com
-
- Jun 2025
-
localhost:3000 localhost:3000VULGATE1
-
Terra autem erat inānis et vācua, et tēnebræ erant super fāciem abȳssi: et Spīritus Dei ferebātur super aquas.
Full annotations , with clear spaces
-
-
-
With a team of skilled Flutter developers, you can easily identify common run-time issues such as state management issues, missing assets, and more. Effectively debugging these issues requires a combination of tools, a solid understanding of the framework, and pattern-based thinking. Below are key issues and their solutions.
Discover effective techniques to resolve runtime issues in Flutter apps. Learn how to debug, troubleshoot, and enhance your app’s stability with smart Flutter runtime error handling strategies.
-
- Nov 2023
-
alan.norbauer.com alan.norbauer.com
Tags
Annotators
URL
-
- Oct 2023
-
community.cloudflare.com community.cloudflare.com
-
stackoverflow.com stackoverflow.com
-
-
Any recommendations on Analog way of doing it? Not the Antinet shit
reply to u/IamOkei at https://www.reddit.com/r/Zettelkasten/comments/17beucn/comment/k5s6aek/?utm_source=reddit&utm_medium=web2x&context=3
u/IamOkei, I know you've got a significant enough practice that not much of what I might suggest may be helpful beyond your own extension of what you've got and how it is or isn't working for you. Perhaps chatting with a zettelkasten therapist may be helpful? Does anyone have "Zettelkasten Whisperer" on a business card yet?! More seriously, I occasionally dump some of my problems and issues into a notebook, unpublished on my blog, or even into a section of my own zettelkasten, which I never index or reconsult, as a helpful practice. Others like Henry David Thoreau have done something like this and there's a common related practice of writing "Morning Pages" that you can explore. My own version is somewhat similar to the idea of rubber duck debugging but focuses on my own work. You might try doing something like this in one of Bob Doto's cohorts or by way of private consulting sessions. Another free version of this could be found by participating in Will's regular weekly posts/threads "Share with us what is happening in your ZK this week" at https://forum.zettelkasten.de/. It's always a welcoming and constructive space. There are also some public and private (I won't out them) Discords where some of the practiced hands chat and commiserate with each other. Even the Obsidian PKM/Zettelkasten Discord channels aren't very Obsidian/digital-focused that you couldn't participate as an analog practitioner. I've even found that participating in book clubs related to some of my interests can be quite helpful in talking out ideas before writing them down. There are certainly options for working out and extending your own practice.
Beyond this, and without knowing more of your specific issues, I can only offer some broad thoughts which expand on some of the earlier discussion above.
I recommend stripping away Scheper's religious fervor, some of which he seems to have thrown over lately along with the idea of a permanent note or "main card" (something I think is a grave mistake), and trying something closer to Luhmann's idea of ZKII.
An alternate method, especially if you like a nice notebook or a particular fountain pen, might be to take all of your basic literature/fleeting notes along with the bibliographic data in a notebook and then just use your analog index cards/slips to make your permanent notes and your index.
Ultimately it's all a lot of the same process, though it may come down to what you want to call it and your broad philosophy. If you're anti-antinet, definitely quit using the verbiage for the framing there and lean toward the words used by Ahrens, Dan Allosso, Gerald Weinberg, Mark Bernstein, Umberto Eco, Beatrice Webb, Jacques Barzun & Henry Graff, or any of the dozens of others or even make up your own. Goodness knows we need a lot more names and categories for types of notes—just like we all need another one page blog post about how the Zettelkasten method works by someone who's been at it for a week. Maybe someone will bring all these authors to terms one day?
Generally once you know what sorts of ideas you're most interested in, you take fewer big notes on administrivia and focus more of your note taking towards your own personal goals and desires. (Taking notes to learn a subject are certainly game, but often they serve little purpose after-the-fact.) You can also focus less on note taking within your entertainment reading (usually a waste) and focusing more heavily on richer material (books and journal articles) that is "above you" in Adler's framing. You might make hundreds of highlights and annotations in a particular book, but only get two or three serious ideas and notes out of it ultimately. Focus on this and leave the rest. If you're aware of the Pareto principle or the 80/20 rule, then spend the majority of your time on the grander permanent notes (10-20%), and a lot less time worrying about the all the rest (the 80-90%).
In the example above relating to Marx, you can breeze through some low level introductory material for context, but nothing is going to beat reading Marx himself a few times. The notes you make on his text will have tremendously more value than the ones you took on the low level context. A corollary to this is that you're highly unlikely to earn a Ph.D. or discover massive insight by reading and taking note posts on Twitter, Medium, or Substack (except possibly unless your work is on the cultural anthropology of those platforms).
A lot of the zettelkasten spaces focus heavily on the note taking part of the process and not enough on the quality of what you're reading and how you're reading it. This portion is possibly more valuable than the note taking piece, but the two should be hand-in-glove and work toward something.
I suspect that most people who have 1000 notes know which five or ten are the most important to where they're going and how they're growing. Focus on those and your "conversations with texts" relating to those. The rest is either low level context for where you're headed or either pure noise/digital exhaust.
If you think of ideas as incunables, which notes will be worth of putting on your tombstone? In other words: What are your "tombstone notes"? (See what I did there? I came up with another name for a type of note, a sin for which I'm certainly going to spend a lot of time in zettelkasten purgatory.)
-
-
developers.cloudflare.com developers.cloudflare.com
-
Tags
Annotators
URL
-
- Sep 2023
-
-
Start with the default gemfile: gem "rails", "~>x.x.x" Replace the xes with the actual version of rails that you need. It'll be in config/environment.rb, unless it's a Rails 3 app, in which case you can just put 3.0.0. Start your app, and watch for errors. When there's an error about not being able to load something, add that gem to the gemfile. Eventually, you'll have the whole list. :)
-
- Aug 2023
- Jul 2023
-
-
recommend disabling optimizations when building the code being debugged
debugging should be done with compiler optimizations disabled
-
-
stackoverflow.com stackoverflow.com
-
developer.chrome.com developer.chrome.com
- Jun 2023
-
stackoverflow.com stackoverflow.com
-
Another point is that properties are good in that you can place breakpoints in them to capture getting/setting events and find out where they come from.
-
- Apr 2023
-
analogoffice.net analogoffice.net
-
I love the framing of Rubber Ducks LLC as a company to look at personal productivity.
-
-
blog.somewhatabstract.com blog.somewhatabstract.com
- Mar 2023
-
www.bortzmeyer.org www.bortzmeyer.org
Tags
Annotators
URL
-
-
datatracker.ietf.org datatracker.ietf.org
Tags
Annotators
URL
-
-
www.wireshark.org www.wireshark.org
-
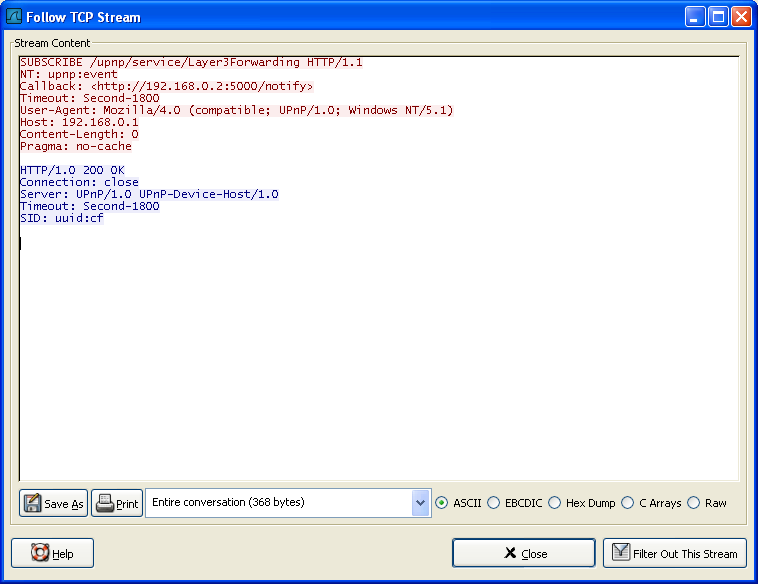
Use Follow TCP Stream to display HTTP response chunks

-
-
danielmiessler.com danielmiessler.com
Tags
Annotators
URL
-
-
raw.githubusercontent.com raw.githubusercontent.com
-
dl.geekboy.pro:8080 dl.geekboy.pro:8080
- Feb 2023
-
beta.reactjs.org beta.reactjs.org
-
legacy.reactjs.org legacy.reactjs.org
-
wordcraft-writers-workshop.appspot.com wordcraft-writers-workshop.appspot.com
-
“[It's] an amazing tool for brainstorming or rubber-ducking. Its conversational quality is perfect to talk about plot, characters and worldbuilding.”- Nelly Garcia
Presumably the use of rubber-ducking here is an indicator of Nelly Garcia's background with programming and prior AI tool use?
The rubber duck as a writing partner?
-
We've also integrated a chatbot feature into the app to enable unstructured conversation about the story being written.
Presumably being used for rubber ducking?
Was it also used as research feedback for the program itself?
-
- Jan 2023
-
richardcarter.com richardcarter.com
-
Among other things, I have traditionally used my Journal to think out loud to myself about my work in hand: the progress I’m making, the problems I’m encountering, and so on. Many of my best ideas have arisen by writing to myself like this.
Richard Carter uses his writing journal practice to "think out loud" to himself. Often, laying out extended arguments helps people to refine and reshape their thinking as they're better able to see potential holes or missing pieces of arguments. It's the same sort of mechanism which is at work in rubber duck debugging of computer code: by explaining a process one is more easily able to see the missing pieces, errors, or problems with the process at hand.
Carter's separate note taking and writing journal practice being used as a thought space or writing workshop of sorts is very similar to the process seen in my preliminary studies of Henry David Thoreau's work in which he kept commonplace books and separate (writing) journals which show evidence of his trying ideas on for size and working them before committing them to his published works.
-
- Nov 2022
-
-
Set the endpoint to Mailgun's Postbin. A Postbin is a web service that allows you to post data, which is then displayed through a browser. This allows you to quickly determine what is actually being transmitted to Mailgun's API.
-
-
github.com github.com
-
PostBin, a simple web service for testing and logging of the receival of WebHooks (HTTP POST requests).
-
Tags
Annotators
URL
-
-
www.obsidianroundup.org www.obsidianroundup.org
-
Nobody ever says rubber ducky debugging involves writing memos to your preferred duck, after all.
Seemingly both rubber duck debugging and casual conversations with acquaintances would seem to be soft forms of diffuse thinking which may help one come to a heuristic-based decision or realization.
These may be useful, but should also be used in combination with more logical, system two forms of decision making. (At least not in the quick, notice the problem sort of issues in which one may be debugging.)
-
- Oct 2022
-
www.wireshark.org www.wireshark.org
- Sep 2022
-
mikelevins.github.io mikelevins.github.io
-
Moreover, because the entire language and development system are available, unrestricted, in the repl, you can define the missing function bar, resume foo, and get a sensible result.
This seems like one of the key points. The ability to edit computations while running. Type holes with resuming gets you most of the way there but there's probably also modifications. I wonder how you can keep it from getting confusing. Something similar to FRP?
-
- Aug 2022
-
blog.flycode.com blog.flycode.com
- Jul 2022
-
www.reddit.com www.reddit.com
-
I may had to turn it off and on again a few times as debugging technique when I had no other ideas on what to do.
-
-
stackoverflow.com stackoverflow.com
-
A good way to debug what is causing these is put this at the top of your Gemfile:
-
-
en.itpedia.nl en.itpedia.nl
-
Debugging is the process of finding and removing errors (bugs) from a software program. Bugs occur in programs when a line of code or a statement conflicts with other elements of the code. We also call errors or defects in hardware bugs.
Debugging and debugging software
Debugging is the process of finding and removing errors (bugs) from a software program. Bugs occur in programs when a line of code or a statement conflicts with other elements of the code. We also call errors or defects in hardware bugs.

-
- Jun 2022
-
-
Or else, imagine the need to instruct someone in a piece of learningyou possess.
Barzun suggests using a rubber duck debugging approach to writing as motivation for getting started.
-
-
developer.chrome.com developer.chrome.com
Tags
Annotators
URL
-
-
Local file Local file
-
No one had to read or respond to what these peoplewrote down—the benefits came just from the act of writing
Benefit of writing things down
link this to - rubber duck debugging - https://hypothes.is/a/beiGPOFOEeySP3__4Mj_0w - benefits of talking to a therapist - others? - morning pages
-
- May 2022
-
via3.hypothes.is via3.hypothes.is
-
a constellation already described in 1805 by Heinrich von Kleist in his fascinat-ing analysis of the “Midwifery of Thought”: “If you want to know something and cannotfind it through meditation, I advise you, my dear, clever friend, to speak about it withthe next acquaintance who bumps into you.” 43 The positive tension that such a conversa-tion immediately elicits through the expectations of the Other obliges one to producenew thought in the conversation. The idea develops during speech. There, the sheeravailability of such a counterpart, who must do nothing further (i.e., offer additionalstimulus through keen contradiction of the speaker) is already enough; “There is a specialsource of excitement, for him who speaks, in the human face across from him; and agaze which already announces a half-expressed thought to be understood often givesexpression to the entire other half.”44
- Heinrich von Kleist, “Ü ber die allm ä hliche Verfertigung der Gedanken beim Reden,” in Sämtliche Werke und Briefe. Zweiter Band, ed. Helmut Sembdner (M ü nchen: dtv, 1805/2001), 319 – 324, at 319.
- Ibid., 320.
in 1805 Heinrich von Kleist noted that one can use conversation with another person, even when that person is silent, to come up with solutions or ideas they may not have done on their own.
This phenomena is borne out in modern practices like the so-called "rubber duck debugging", where a programmer can talk to any imagined listener, often framed as a rubber duck sitting on their desk, and talk through the problem in their code. Invariably, talking through all the steps of the problem will often result in the person realizing what the problem is and allow them to fix it.
This method of verbal "conversation" obviously was a tool which indigenous oral cultures frequently used despite the fact that they didn't have literacy as a tool to fall back on.
-
-
chromedevtools.github.io chromedevtools.github.io
Tags
Annotators
URL
-
-
javascript.info javascript.info
Tags
Annotators
URL
-
- Apr 2022
-
stackoverflow.com stackoverflow.com
-
```js function useTraceUpdate(props) { const prev = useRef(props); useEffect(() => { const changedProps = Object.entries(props) .reduce((ps, [k, v]) => { if (prev.current[k] !== v) { ps[k] = [prev.current[k], v]; } return ps; }, {}); if (Object.keys(changedProps).length > 0) { console.log('Changed props:', changedProps); } prev.current = props; }); }
// Usage function MyComponent(props) { useTraceUpdate(props); return <div>{props.children}</div>; } ```
-
-
news.ycombinator.com news.ycombinator.com
-
I feel like better code visualization would solve a lot of my problems. Or at least highlight them.
The other commenter talks about a typical sw.eng. approach to visualization (flame graphs), but I want programs visualized as a manufacturing/packing/assembly line on a factory floor. Almost like node editors like Unreal's Blueprints, but in three dimensions, and shit visibly moving around between tools on the line in a way that you can actually perceive. Run the testcase on a loop, so you have a constant stream of "shit visibly moving around", and it runs at fractional speed so the whole process takes, say 10 seconds from front-to-back instead of near instantaneously like it normally would (and allow the person who's debugging to control the time scaling, of course). You find bugs by walking the line and seeing, "oh, man, this purple shit is supposed to be a flanged green gewgaw at this point in the line", so you walk over and fix it.
(This is what I want VR to really be used for, instead of what's capturing people's attention today—games and lame substitutes for real world interaction like Zuckerberg is advocating for.)
Tags
Annotators
URL
-
-
ourmachinery.com ourmachinery.com
Tags
Annotators
URL
-
-
developer.chrome.com developer.chrome.com
- Mar 2022
-
-
Add a rule to /lib/udev/rules.d/69-libmtp.rules just after LABEL="libmtp_usb_rules": ATTR{idVendor}=="0bb4", ATTR{idProduct}=="0f91", RUN+="/bin/sh -c 'env >> /home/username/udev-phone-mtp_%E{SEQNUM}.log'"
-
- Feb 2022
-
developer.chrome.com developer.chrome.com
- Jan 2022
-
developer.chrome.com developer.chrome.com
Tags
Annotators
URL
-
-
github.com github.com
-
-
domiii.github.io domiii.github.io
-
- Nov 2021
-
react-devtools-tutorial.vercel.app react-devtools-tutorial.vercel.app
Tags
Annotators
URL
-
- Sep 2021
-
finiteeyes.net finiteeyes.net
-
Some studies Paul cites show that the other students don’t even necessarily need to exist: if we have a sense of an audience and can imagine teaching them, that imagined teaching itself has benefits for learning.
Any relationship to the idea of rubberduck debugging?
-
-
fs.blog fs.blog
-
Another effective technique is to start your notetaking by writing a short summary of each chapter and transcribing any meaningful passages or phrases. If you are unsure how to simplify your thoughts, imagine that someone has tapped you on the shoulder and asked you to explain the chapter you just finished reading. They have never read this book and lack any idea of the subject matter. How would you explain it to them?
The so-called Richard Feynman technique, n'cest pas?
From whom did he crib it? Did he credit them, or was it just distilled into part of the culture?
This is also similar to the rubber duck method of debugging a program in some sense.
-
- Jul 2021
-
stackoverflow.com stackoverflow.com
-
in my case having the browser clearing it's network-tab and the reason for the next request beeing due to "Initiator: document" should have been a clue. (meaning: it's not done by some JS, but by some html functionality)
-
- Jun 2021
-
docs.gitlab.com docs.gitlab.com
-
Running yarn jest-debug runs Jest in debug mode, allowing you to debug/inspect
-
-
dba.stackexchange.com dba.stackexchange.com
-
stackoverflow.com stackoverflow.com
-
To find the problematic rows you can use a query like SELECT id FROM t WHERE jsonb_typeof(data_col) <> 'object';
jsonb_typeof
-
- May 2021
-
jhiblog.org jhiblog.org
-
In his “On the gradual fabrication of thoughts while speaking,” Kleist was in turn musing on Immanuel Kant’s metaphor of the teacher as the midwife at the birth of the student’s thought. When stuck in developing a thought, Kleist recommends, find an acquaintance to talk at. No responses are required. The mere presence of the silent interlocutor, and even more so the imminent threat of losing their attention during lengthy stretches of boredom or incoherence will trigger, or so Kleist claims, the “fabrication of my idea in reason’s workshop.”
This sounds a lot like a broader case than rubber duck debugging, which is obviously not a "new" thing.
-
- Mar 2021
-
askubuntu.com askubuntu.com
-
If you built vim against Qt rather than GTK+ and python-complete still isn't working, that suggests the problem isn't actually a consequence of trying to link to both GTK+2 and GTK+3.
-
-
askubuntu.com askubuntu.com
-
If still doesn't work. Make desktop file runnable in terminal by changing Terminal=true, and put it inside a bash script. Run the script to catch the error output. Change back when errors are corrected.
-
-
stackoverflow.com stackoverflow.com
-
I used this in the console to find the file and the line of the error (took it from this answer): JS_PATH = "app/assets/javascripts/**/*.js"; Dir[JS_PATH].each do |file_name| puts "\n#{file_name}" puts Uglifier.compile(File.read(file_name)) end
Didn't work for me because it was actually a .coffee file.
So I tried something similar with this:
main > Dir["*/assets/javascripts/**/*.coffee"].each { |file_name| puts "\n#{file_name}"; Sprockets::CoffeeScriptProcessor.(filename: file_name, data: File.read(file_name), cache: {}); } app/assets/javascripts/bootstrapped.js.coffee NoMethodError: undefined method `config' for nil:NilClass from /home/tyler/.gem/ruby/2.7.1/gems/sprockets-4.0.2/lib/sprockets/source_map_utils.rb:40:in `format_source_map'but it wasn't as trivial to provide the necessary environment that Sprockets wants.
But that's okay, when better_errors paused on the exception, I just jumped to the
block in Sprockets::CoffeeScriptProcessor.call sprockets (4.0.2) lib/sprockets/coffee_script_processor.rb, line 24frame and evaluated
input[:filename]to figure out which file had failed.
Obviously this information should be part of the error message itself though!!
-
-
trailblazer.to trailblazer.to
-
Having an understanding of higher level abstractions, such as tasks, activities and the historical code path taken, its debugging trace is much closer to how you, as an engineer, think about your code.
-
This is my absolute favorite feature ever and the official reason for (re-)writing Trailblazer 2.1. It makes me happy every time I use it.
-
-
github.com github.compry/pry1
-
you can use the wtf? command to display a few lines of the backtrace for the most recent exception
-
- Feb 2021
-
trailblazer.to trailblazer.to
-
You’re allowed to blame us for a terrible developer experience in Trailblazer 2.0. It’s been quite painful to find out which step caused an exception. However, don’t look back in anger! We’ve spent a lot of time on working out a beautiful way for both tracing and debugging Trailblazer activities in 2.1.
-
-
trailblazer.to trailblazer.to
-
To tell you the truth, the new tracing feature was the original reason why I decided to write 2.1 and make you sit and wait in agony for years. Nevertheless, tracing is simply blowing my mind. I can’t count how many hours and angering rushs of adrenaline I’ve saved since the introduction of the wtf? method and its helpful higher-level stack trace.
-
-
www.youtube.com www.youtube.com
Tags
Annotators
URL
-
-
unix.stackexchange.com unix.stackexchange.com
-
There's a bash debugger, bashdb, which is an installable package on many distros. It uses bash's built-in extended debugging mode (shopt -s extdebug).
-
- Jan 2021
-
atomiks.github.io atomiks.github.ioThemes1
-
It's highly recommended you inspect a tippy element via your browser's DevTools. An easy way to do this is to give it hideOnClick: false and trigger: 'click' props so that it stays visible when focus is switched to the DevTools window.
-
-
blog.logrocket.com blog.logrocket.com
-
LogRocket is a frontend application monitoring solution that lets you replay problems as if they happened in your own browser. Instead of guessing why errors happen, or asking users for screenshots and log dumps, LogRocket lets you replay the session to quickly understand what went wrong. It works perfectly with any app, regardless of framework, and has plugins to log additional context from Redux, Vuex, and @ngrx/store. In addition to logging Redux actions and state, LogRocket records console logs, JavaScript errors, stacktraces, network requests/responses with headers + bodies, browser metadata, and custom logs. It also instruments the DOM to record the HTML and CSS on the page, recreating pixel-perfect videos of even the most complex single-page apps.
-
- Nov 2020
-
www.reddit.com www.reddit.com
-
I tried your suggestion about taking each line from application.css out and IT WORKED! I found the offending file
-
- Oct 2020
-
stackoverflow.com stackoverflow.com
-
You can determine which openssl.cnf is being used by adding a spurious XXX to the file and see if openssl chokes.
-
-
jamesg.blog jamesg.blog
-
I’ll give you a more concrete example. I was writing a technical post yesterday. During the writing process, I found a way to make my code more efficient. When I write, I tend to analyze more than I do at any other time. I analyzed my code with a more critical eye because I wanted to offer you, the reader, the best experience. This is an experience I have had many times throughout writing on this blog.
This also sounds very closely related to the idea of rubber duck debugging.
-
-
github.com github.com
-
Transparent debugging: a <div> is just a div.
-
- Sep 2020
-
css-tricks.com css-tricks.com
-
But because that final CSS file is probably minified (all whitespace removed), DevTools is likely to tell us that we’ll find the declaration we’re looking for on line 1! Unfortunate, and not helpful for development.
-
- Jun 2020
-
martinheinz.dev martinheinz.dev
-
in Python - setting up basic logger is very simple
Apart from printing the result, it is better to debug with logging.
Sample logger:
import logging logging.basicConfig( filename='application.log', level=logging.WARNING, format= '[%(asctime)s] {%(pathname)s:%(lineno)d} %(levelname)s - %(message)s', datefmt='%H:%M:%S' ) logging.error("Some serious error occurred.") logging.warning('Function you are using is deprecated.')the sample result:
[12:52:35] {<stdin>:1} ERROR - Some serious error occurred. [12:52:35] {<stdin>:1} WARNING - Function you are using is deprecated.to find its location, type:
logging.getLoggerClass().root.handlers[0].baseFilename
Tags
Annotators
URL
-
- May 2020
-
docs.gitlab.com docs.gitlab.com
-
Before enabling this, you should ensure jobs are visible to team members only. You should also erase all generated job logs before making them visible again.
Tags
Annotators
URL
-
- Apr 2020
-
code.visualstudio.com code.visualstudio.com
-
Note: When you create a new virtual environment, you should be prompted by VS Code to set it as the default for your workspace folder. If selected, the environment will automatically be activated when you open a new terminal.
After creating a new project related environment, it shall be specified as a default for this specific project
-
Tip: Use Logpoints instead of print statements: Developers often litter source code with print statements to quickly inspect variables without necessarily stepping through each line of code in a debugger. In VS Code, you can instead use Logpoints. A Logpoint is like a breakpoint except that it logs a message to the console and doesn't stop the program. For more information, see Logpoints in the main VS Code debugging article.
Try to use logpoints instead of print statements.
More info: https://code.visualstudio.com/docs/editor/debugging#_logpoints
-
- Mar 2020
-
github.com github.com
Tags
Annotators
URL
-
-
stackoverflow.com stackoverflow.com
- Jan 2020
-
unix.stackexchange.com unix.stackexchange.com
-
If you enable the -v switch to ssh you can see what's going on: 1st command: debug1: Sending command: /bin/sh -c "cd /boot && ls -l"
-
-
askubuntu.com askubuntu.com
-
git -c core.sshCommand="ssh -vvv" pull
This seems like the most reliable and direct way to enable debugging of the ssh connection (authentication, etc.) used by a git command.
-
- Dec 2019
-
github.com github.com
Tags
Annotators
URL
-
-
material-ui.com material-ui.com
-
If none of these commands identified the duplication, try analyzing your bundle for multiple instances of @material-ui/styles. You can just check your bundle source, or use a tool like source-map-explorer or webpack-bundle-analyzer.
-
server-side rendering is strict about configuration, and the best way to find out what's wrong is to compare your project to an already working setup. Check out the reference implementations, bit by bit.
-
-
www.npmjs.com www.npmjs.com
- Nov 2019
-
kentcdodds.com kentcdodds.com
-
let's add a console.log(wrapper.debug()) which will log out the structure of what enzyme has rendered for us
-
- Oct 2019
-
stackoverflow.com stackoverflow.com
-
type A = string extends keyof Person["favouriteNumbers"] ? true : false; // true
-
type A = keyof Person["favouriteNumbers"]; // string | number type B = keyof Person["address"]; // "street" | "postcode"
-
- Aug 2019
-
benchling.engineering benchling.engineering
-
Outputs difference in props whenever component updates.
-
-
legacy.reactjs.org legacy.reactjs.org
-
logProps
Outputs old and new props whenever component updates.
-
- Nov 2018
-
www.reddit.com www.reddit.com
-
One quick trick for making it easier for debugging/understanding your threading macros is to put print statements in between some of the steps. The important thing to remember is that all the print functions in clojure return nil so you need to make a little helper function (I like to call mine ?) that prints and then returns the original input, like this: (defn ? [x] (prn x) x)
debugging trick
-
- Oct 2018
-
chrome.google.com chrome.google.com
- Apr 2018
-
www.brendangregg.com www.brendangregg.com
Tags
Annotators
URL
-
- Jan 2018
-
www.oracle.com www.oracle.com
-
Default Value
Please note that the values listed below are the default ones. An Option can represent a Boolean toggle flag (i.e.
HeapDumpOnOutOfMemoryError,PrintConcurrentLocks). For such Options, '+' and '-' flags deal with Boolean toggling. In short:- '+' means Enable (or set to '1');
- '-' means Disable (or set to '0').
For example, in the table pertaining to Debugging Options, by default the
-XX:-HeapDumpOnOutOfMemoryErroris Disabled, because it has the-prepended to it. To actually Enable it, change that with+, yielding the variant-XX:+HeapDumpOnOutOfMemoryError.
-
- Nov 2016
-
vorlonjs.io vorlonjs.io
-
Vorlon.JS is a tool for remotely debugging JavaScript on any device. Use involves running a Vorlon debugging server on the machine hosting the web service and adding a script tag containing the client runtime to the page that you want to debug.
Tags
Annotators
URL
-
- Jan 2016
-
schempy.com schempy.com
