- Last 7 days
-
library.scholarcy.com library.scholarcy.com
-
including external characteristics, social activities, and mental constitution.
what they include
-
closely tied to colonization as part of European expansion.
-
Eckhout's works are examples of this term because they are products of the period in which the genre of the ethnographic portrait was created.
based on observation rather than exoticism ?
-
-
library.scholarcy.com library.scholarcy.com
-
lower-class social origins
about the professionalisation of medicalisation and science (like Bignon) lower class healers
-
“I anticipated some time ago that in [the] event of our securing Federal control of the sale and distribution of morphine and cocaine, the fiends would turn to Indian hemp, and for that reason incorporated that drug in the proposed act for the control of the interstate traffic in narcotics.”
when other drugs were prohibited so they had to turn to this
-
Cannabis is rather an unimportant drug and that we have given undue attention to the whole subject of Cannabis
-
arbitrary cultural taboo
-
weed is commonly used among the old Mexican soldiers it is probable that El Paso became infected from that source.
-
cholars predict that marijuana smuggling from the US to Mexico will continue if Mexico's laws remain stricter than those in the US.
-
Traditional folk medical practices in Mexico may have also played a role in the demand for marijuana.
-
n the US, cannabis was initially seen as a potentially effective medicine, psychiatric tool, and stimulant for extraordinary visions and experiences.
-
The drug's reputation as a "killer weed" was likely influenced by Mexican ideas about marijuana, which associated it with violence, madness, and crime.
-
anti-marijuana laws followed this pattern, state by state, as a result of anti-Mexican sentiment.
-
stereotype of the marijuana user in Mexico was that of a dangerous, unpredictable madman,
-
"Mexican hypothesis" suggests that Mexican migrant workers brought marijuana to the US in the early 20th century, leading to its prohibition due to racial prejudice
bought by foreigners and immagrants
-
-
library.scholarcy.com library.scholarcy.com
-
In Mexico, the war on drugs was closely tied to US-Mexican relations, with the US exerting significant influence over Mexican drug policy. The Mexican government's efforts to prohibit drugs were often unsuccessful, and the country's drug trade continued to thrive
mexico-US connection. but it also seemed like they didn't really like drugs before?
-
1940 Reglamento Federal de Toxicomanías in Mexico were key milestones in this process.
-
For example, in Mexico, the association between the Chinese and opium led to xenophobic attitudes towards drug use.
-
Mexico, with its own history of demonizing intoxicants and imposing laws to curb their distribution and abuse, was already in compliance with the Hague Convention's mandates and had created domestic laws that were harsher and more far-reaching than what was required by international law.
already prohibited or heavily disliked, even alcohol
-
The United States, driven by domestic and foreign policy considerations, led the movement to codify international standards. The US experience in the Philippines and the lessons learned from the Chinese opium story led to the conclusion that only a system that restricted both supply and demand could be effective. The Hague Convention's Article 13 allowed the US to exert pressure on Latin American countries to adhere to international drug control standards, which ironically became a tool of imperialism.
-
Marijuana, on the other hand, was thoroughly demonized and eventually prohibited in 1920 as a drug that threatened to "degenerate the race."
-
dawn of independence in 1821, Mexico already had a long tradition of anti-drug rhetoric and regulatory mechanisms designed to curb "drug abuse." The situation continued to evolve, with the impermanence and flux of modernity inspiring both widespread concern about the harms of intoxicants and widespread use of them.
-
In Mexico, the creation of pariah drugs was a long-term process that involved various factors, including colonial conflicts, social prejudice, nationalism, economic interests, state-building, geopolitics, transnational intellectual currents, professional interests, and concerns about drug use and abuse.
-
-
library.scholarcy.com library.scholarcy.com
-
This led to the emergence of a larger hemispheric network that linked Andean coca peasants to chemists, smugglers, and users in the United States and elsewhere. By the 1960s, agents of the U.S. Federal Bureau of Narcotics reported on recipes for coca paste, cocaine sulfates, and crude cocaine, which were refined in labs in Havana and later Colombia.
-
- Nov 2024
-
www.loc.gov www.loc.gov
-
Local file Local file
-
In 1890, Jacob Riis wrote about “how theother half lives,” documenting the horrid conditions of New York tenementsand photographing filthy children asleep in alleyways.
-
-
www.youtube.com www.youtube.com
-
we have to learn how to become friends and to do that actually involves quite a bit of learning to enter like Universal friendship and Universal friendship is actually a pretty high stage of realization
for - developmental journey the great transition - requires each of us to learn how to form universal friendship - highly realized behavior - John Churchill
-
-
cascadeinstitute.org cascadeinstitute.org
-
for - article - Cascadia Institute - Impact 2024: How Donald Trump's Reelection Could Amplify Global Inter-systemic Risk
-
- Oct 2024
-
library.scholarcy.com library.scholarcy.com
-
co-constitution of masculinities and militaries is a key factor in their power.
-
hy military masculinities are the sites where boundary-making activity takes place, and Belkin suggests that it may be because nation-states and militaries are closely tied, and the military occupies an important symbolic position in nation-states.
-
male-male rape in military culture, which is both taboo and a means of socialization.
-
militarized masculinities may not just suppress the taboo or obscene but also incite and produce it.
-
militarized masculinities are about violence, but this violence is sanitized and legitimized, distinguishing it from other forms of violence.
masc milt legitimises military violence
-
-
library.scholarcy.com library.scholarcy.com
-
Here they suggest that along with thwarted masculinity, and vulnerable and stigmatized positionalities, men in conflict settings do not uniformly benefit from patriarchal structures and the gender order
doesnt show that some men dont benefit from the patriarchy
-
hat intersectionality should be used to challenge the hegemonic position of men (and some women) in national military contexts, and to acknowledge the structural inequalities in global peacekeeping economies.
race, also men in violent groups not just formal military
-
-
library.scholarcy.com library.scholarcy.com
-
alcohol was a normal part of social life
-
obacco, introduced in the 16th century, became a mass consumption c
-
US, where addiction was often linked to medical prescription, in Britain, opium use was more widespread and not necessarily connected to medical practice.
-
focus was on the quality of the drug and the lack of standardization, which led to accidental overdoses.
-
infant deaths were due to opium poisoning.
-
opium use was a normal part of everyday life in 19th-century England.
-
-
library.scholarcy.com library.scholarcy.com
-
hypodermic syringe
-
often blamed the individual for their condition rather than acknowledging the role of external factors.
-
"addiction" eventually became widely accepted as the medical diagnosis of habitual narcotic use as a threatening and modern disease.
-
he Society for the Suppression of the Opium Trade was founded in 1874, focusing on the economic and moral aspects of the trade.
-
spread of opium smoking in England, particularly among the working class.
-
dens were seen as a threat to the English
-
opium use also reinforced the debt-labor system that bound them to exploitative merchants and criminal societies.
-
The anti-alcohol temperance movement,
-
medical concern about its consequences began to rise.
-
transatlantic adoption of the addiction concept by the First World War signaled the emergence of an Anglo-American conception of dangerous drugs
-
-
library.scholarcy.com library.scholarcy.com
-
illicit consumption characterized by decadence and excess.
-
"anti-narcotic nationalism" in France.
-
n the late 1870s, attitudes towards psychotropic experimentation began to change with the introduction of new medical research on the dangers of addiction.
-
new drug legislation in 1916, criminalizing the consumption of drugs in public
-
deviant behaviors that would weaken and corrupt the French population and empire.
-
degeneration of France's population led to new medical research on the dangers of morphine addiction, alarming doctors and social reformers.
-
-
library.scholarcy.com library.scholarcy.com
-
Cloaked with worries I was and I wept mutely into my sleeve
shows emotion and uncertainty around travelling
-
but I was so unused to travel that my progress was tardy. The third month had already begun now
-
-
library.scholarcy.com library.scholarcy.com
-
China Sea as the edge of the world and is used to imagine the margins of the world as a realm of marvels and unknown dangers.
-
Benjamin's travelogue is a product of his imagination, influenced by biblical authority and rumors, rather than actual geographical knowledge.
-
Jewish utopia in the Arabian Peninsula, where 300,000 Jews live in 40 cities and 200 villages, free from the rule of gentiles.
-
personal experience and is likely an insertion made by him or a later editor.
-
universal Jewish community that despite its dispersion among various Muslim and Christian regimes still managed to preserve a strong sense of unity and cohesion
big Jewish community is the focus of his travel, he doesnt notice other things, rest is fictious
-
"a day's journey" to indicate close social interactions among Jewish communities,
-
rather a way to link places along a real but somewhat abstracted route.
-
travel times in the Sefer masa'ot may be unrealistic.
-
medieval understanding of travel writing.
-
mprecise unit of "a day's journey" and the parasang, an ancient Persian unit of measurement
-
partiality for southern French communities,
appreciates its literary purposes
-
geography is experienced through human movement on specific routes.
-
Book of Travels as a literary work rather than a positivist account,
-
literary grid that allows the author to reflect on the medieval world from a Jewish perspective.
-
-
library.scholarcy.com library.scholarcy.com
-
ourt's sexual economy and the role of wet nurses within it.
-
Confessions narrates the birth of Nijo's son as though it took place around the same time Empress Higashi-Nijõ bore a daughter
-
sexuality and religiosity
-
possibility of women's salvation outside dominant medieval Buddhist principles.
-
-
ageoftransformation.org ageoftransformation.org
-
The Demon in the Machine: How Hidden Webs of Information Are Finally Solving the Mystery of Life
for - book - The Demon in the Machine: How Hidden Webs of Information Are Finally Solving the Mystery of Life - Paul Davies
-
-
www.dailymaverick.co.za www.dailymaverick.co.za
-
for - polycrisis - organized crime - Daily Maverick article - organized crime - Cape Town - How the state colludes with SA’s underworld in hidden web of organised crime – an expert view - Victoria O’Regan - 2024, Oct 18 - book - Man Alone: Mandela’s Top Cop – Exposing South Africa’s Ceaseless Sabotage - Daily Maverick journalist Caryn Dolley - 2024 - https://viahtml.hypothes.is/proxy/https://shop.dailymaverick.co.za/product/man-alone-mandelas-top-cop-exposing-south-africas-ceaseless-sabotage/?_gl=11mkyl5s_gcl_auODI2MTMxODEuMTcyNjI0MDAwMg.._gaNzQ5NDM3NzE0LjE3MjMxODY0NzY._ga_Y7XD5FHQVG*MTcyOTM1MjgwOS4xLjAuMTcyOTM1MjgxOS41MC4wLjkyNTE5MDk2OA..
summary - This article revolves around the research of South African crime reporter Caryn Dolley on the organized web of crime in South Africa - She discusses the nexus of - trans-national drug cartels - local Cape Town gangs - South African state collusion with gangs - in her new book: Man Alone: Mandela's Top Cop - Exposing South Africa's Ceaseless Sabotage - It illustrates how on-the-ground efforts to fight crime are failing because they do not effectively address this criminal nexus - The book follows the life of retired top police investigator Andre Lincoln whose expose paints the deep level of criminal activity spanning government, trans-national criminal networks and local gangs - Such organized crime takes a huge toll on society and is an important contributor to the polycrisis. - Non-linear approaches are necessary to tackle this systemic problem - One possibility is a trans-national citizen-led effort
Tags
- book - Man Alone: Mandela’s Top Cop – Exposing South Africa’s Ceaseless Sabotage - Daily Maverick journalist Caryn Dolley - 2024
- polycrisis - organized crime
- Daily Maverick article - organized crime - Cape Town - How the state colludes with SA’s underworld in hidden web of organised crime – an expert view - Victoria O’Regan - 2024, Oct 18
Annotators
URL
-
-
www.carnegie.org www.carnegie.org
-
for - from - MSN article - How a poor boy from Scotland became the richest man on Earth - The life of Andrew Carnegie - Daniel Coughlin - essay - The Gospel of Wealth - Andrew Carnegie - philanthropy adjacency - Carnegie - The Gospel of Wealth - Anthropocene - critique
summary - It is interesting to read this article from the perspectives of a commons activist - The link to the MSN article that led me to Carnegie's essay is below and it provides a good summary of his life. - He came from a very challenging life of poverty, growing up in a family and in circumstances where they were constantly struggling to make ends meet - His is the story of the deep imprint of poverty providing him with motivation to escape it - Having risen to become the world's richest man, and then giving his fortune away due to the deep imprint of poverty experienced in childhood, - he formed an opinion on inequality and capitalist material production that was borne out of his experience as a successful entrepreneur and the contrast of quality of life between: - a pre-industralized society in which he was familiar from childhood experiences and - the profound material improvements accessible to all due to mass production that he helped to pioneer - In the essay, he sees the inequality found in society to be the price that needed to be paid for everyone to have access to a higher standard of living - This is where critical analysis from a modern post-Marxist, post-Capitalist perspective might provide an interesting critique, - especially from the anthropocene perspective, where the epitome of the system Carnegie praised has led to a state of environmental destruction so vast that Carnegie could never have foreseen it - A question: would Carnegie have written his essay differently were he alive to witness the environmental destruction of the Anthropocene?
from - MSN article - How a poor boy from Scotland became the richest man on Earth - The life of Andrew Carnegie - Daniel Coughlin - https://hyp.is/urXCfo1hEe-OdSMr4kqwyg/www.lovemoney.com/news/135656/the-astonishing-rags-to-riches-story-of-andrew-carnegie
-
-
www.youtube.com www.youtube.com
-
How to Read a Book by Shaykh Hamza Yusuf, Part 1
Amazing series by Shaykh Hamza Yusuf on Adler and van Doorns How to Read a Book. Part 2 is here: . How to Read a Book, Part 2 by Shaykh Hamza Yusuf
-
-
library.scholarcy.com library.scholarcy.com
-
The Periplus also describes the route from China to India, where silk was shipped by land via Bactria to Barygaza and then via the Ganges River to Limyrike. This passage provides evidence of connections between China and Rome during the first century of the Common Era. The trade links were significant, with many travelers focusing on trade, particularly silk, which formed an important part of the economies of several societies.
-
-
www.youtube.com www.youtube.com
-
1:23:30 How can a neighbourhood become a local food PRODUCER evolving into a PROSUMER
-
1:23:06 How can we get a neighbourhood to operate at full capacity (strengths) while minimising to its collective shadows
-
1:22:23 How much UNUSED RESOURCES are there in Marlborough Neighbourhood? How more efficaciously can they be used?
Tags
- 1:23:06 How can we get a neighbourhood to operate at full capacity (strengths) while minimising to its collective shadows
- 1:23:30 How can a neighbourhood become a local food PRODUCER evolving into a PROSUMER
- 1:22:23 How much UNUSED RESOURCES are there in Marlborough Neighbourhood? How more efficaciously can they be used?
Annotators
URL
-
-
Local file Local file
-
The third reading should again be a slow reading,
relationship to Adler's levels of reading?
-
he English education does notencourage learners to think. They are generally told toreproduce the ideas of others, and, unless the questioncomes straight out of the Text-book, they often findthemselves quite unable to answer it.
This statement follows the broad thesis that imitation is far easier than innovation.
-
-
newsletter.squishy.computer newsletter.squishy.computer
-
All we have to do is go one step further, and treat the global name system as a way to bootstrap our petname address book. Once bootstrapped, we can continue to securely gossip names within our web of trust, even after the global name system fails.
for - question - @Gyuri - How would Indyweb do this?
-
-
Local file Local file
-
The analysis presented in this ar-ticle offers some starting points for potentially fruitful dialogue.
This article contributes to the development of LIS literature by highlighting a blind-spot which exists in popular conversation around libraries. It also goes a step further and highlights how those blind-spots fall short of desired outcomes, and offers them as points of discussion to develop ideas around the best implementation of makerspaces into libraries, and ultimately still argues for their existence.
-
-
library.scholarcy.com library.scholarcy.com
-
requires collective action by people from a range of locations in the social order
-
ducators must acknowledge their own positioned subjects and engage in collective action to address racism and promote equity
-
-
www.hiremobiledevelopers.com www.hiremobiledevelopers.com
-
Unlike their office counterparts, remote workers engage with the team remotely even if they are an integral part of it. They might not even know the employers directly and they might be foreign nationals. While you are in the USA, you can choose to hire mobile app developers to assist your team on a project or provide end-to-end services. Although freelancing is frequently linked to this kind of communication, any full-time employee can work remotely as well.
Looking to hire remote developers? At HireMobileDevelopers, They provide a guide on how to hire remote developers and ensure you find the right talent for your software projects. Learn the advantages of hiring dedicated remote developers and discover how to streamline your development process with global talent while reducing costs and improving flexibility.
-
- Sep 2024
-
www.fraunhofer.de www.fraunhofer.de
-
for - sustainable building - super insulator - sustainable building - affordable aerogel insulator - from - youtube - aerogel - question - how circular is the Fraunhofer aerogel production technique?
from - youtube - aerogel - Fraunhofer Institute - https://hyp.is/_JmJGhU4Ee-0tnt7qAHc_w/docdrop.org/video/llKF0a0bnhk/
-
-
4thgenerationcivilization.substack.com 4thgenerationcivilization.substack.com
-
This industrial religion, evolving from monastic systems to modern enterprises, highlights the continuity between religious structures and capitalist production
for - quote - roots of industrial capitalism - found in medieval monasticism - Michel Bauwens on Pierre Musso - question - what was the impact of monasticism on modern capitalism? How did it become so pathological,?
-
-
www.theverge.com www.theverge.com
-
for - Link rot study - on NY Times archive - show how pervasive it is - stats - link rot - NY Times study - digital decay - link rot - internet is ephemeral - dead links
for - digital delay stats - Pew Research
summary - That digital decay and link rot are digital facts of life means that annotating information on the page that is relevant for you to preserve is a good practice. - It may appear redundant but if that page disappears in the future, you will be glad you have preserved it in a place accessible to you - in your annotations!
-
-
softwareengineering.stackexchange.com softwareengineering.stackexchange.com
-
GPL "infects" other parts of a system to combat a work-around which was used to violate the software freedom of the user, by firewalling sections of GPL'ed code from the rest of the system.
-
-
hypothes.is hypothes.is
-
Must we expect someone to conquer Zeus?
Tags
Annotators
URL
-
-
wac.colostate.edu wac.colostate.edu
-
You are reading to see how something was constructedso that you can construct something similar yourself
As I read, I can focus on the author's writing style and decide whether it suits me or not.
-
-
www.thelancet.com www.thelancet.com
-
Both biosphere boundaries
for - question - earth system boundaries - biodiversity - how do we reconcile these boundaries with climate departure?
question - earth system boundaries - biodiversity - how do we reconcile these boundaries with climate departure? - Does the term "functional integrity" imply autonomy from climate feedbacks? Obviously, climate feedback plays a huge role in determining biodiversity health - In 2013, Mora et al. found that climate departure, the year in which a climate variable moves out of the historical bounds will occur everywhere on the planet, regardless of an aggressive RCP pathway being taken. In this study, climate departure was found to take place (relative to 2013) - 37.5 years in the future under RCP45, or - 22.5 years in the future under RCP85 - It would seem that the biodiversity boundaries should take into consideration climate departure as species extinction and ecological system disruption is projected to occur, regardless of whether RCP45 or RCP85 is adopted. - Currently, we are still on a Business-As-Usual trajectory, but since 2013, scientific research has moved the danger threshold even lower so climate departure dates are likely even sooner than those calculated in the 2013 Mora paper
to - Mora, C., Frazier, A., Longman, R. et al. (2013). The projected timing of climate departure from recent variability. Nature 502, 183–187. https://doi.org/10.1038/nature12540 - https://hyp.is/3wZrokX9Ee-XrSvMGWEN2g/www.nature.com/articles/nature12540 - Researchgate copy - https://hyp.is/go?url=https%3A%2F%2Fwww.researchgate.net%2Fpublication%2F257598710_The_projected_timing_of_climate_departure_from_recent_variability&group=world
Tags
- to - Mora, C., Frazier, A., Longman, R. et al. (2013). The projected timing of climate departure from recent variability. Nature 502, 183–187. https://doi.org/10.1038/nature12540
- question - earth system boundaries - biodiversity - how do we reconcile these boundaries with climate departure?
Annotators
URL
-
-
www.youtube.com www.youtube.com
-
at least some of my audience sometimes misunderstand this position um they say well you know to express evil is also part of nature it's also part of the universal mind which is correct um but it is also part of you of the universal mind also part of nature to strive against evil to stop evil and sometimes forcefully if need be because you're not just going to wait for evil to come and barbarize your loved ones and violate truth left and right i think what this understand understanding calls for is not the complete cessation of the use of force when force is the last resort that we have at our at our hands what it calls for is the the end of the notion that the use of force is a form of vengeance
for - question - nilhism - nondualism - is fighting evil a contradiction? - Rupert Spira - Bernado Kastrup - question - nilhism - how do we prevent falling into?
question - nondualism - is fighting evil a contradiction? - Pondering this idea raises the question: - Is fighting evil a contradiction? - Do we fall into duality if we fight evil? - Does nonduality imply not creating categories of morality of good and evil? - This question has no answer because - If you understand the question, you are already - a language user - applying some morality - We are already post category and post linguistic - we can never undo this and get back to pre-category and pre-linguistic - Fighting evil cannot conquer it because - in fighting evil, this implies using (deadly) force - deadly force results in death, the most extreme form of suffering - It is tantamount to abuse and justifying death is the greatest act of separation, causing great suffering to the other - In effect, we have the same result as the abuser and this can create a new generation of abused
question - nilhism - how do we prevent falling into? - Rather, what is needed is to PENETRATE moral relativism / dualism altogether to re-discover the common sacred ground both moral categories are based upon - The use of force as a form of vengeance - is the perpetuation of the abused-abuser cycle
-
-
-
I've explored these projects: Reform Mutations Interactor dry-rb
-
-
-
Such gems like Memoist override methods. So, if you want to memoize a method in a child class with the same named memoized method in a parent class — you have to use something like awkward identifier: argument. This gem allows you to just memoize methods when you want to.
-
-
www.youtube.com www.youtube.com
-
it has to be taken as a postulate
for - answer - It has to be taken as a postulate - Federico Faggin - to question - how can we test that consciousness is the foundation of reality?
-
you've mentioned the word theory a lot of times. How can we test this?
for - question - how do you test the theory that consciousness is the foundation of reality? ( to Federico Faggin)
-
- Aug 2024
-
www.youtube.com www.youtube.com
-
what we do is we use language we squeeze it down to a to a simple low bandwidth message you will have to re-expand and and reinterpret that message
for - squeezing down and re-expanding - Michael Levin
-
-
-
how do you know if, if, and when you are part of a larger cognitive system, right?
for - question - how do you know when you are part of a larger cognitive system? - answer - adjacency - synchronicity - lower level example - two neurons talking to each other - Michael Levin - Mark Solms foundation theory of affect
question - how do you know when you are part of a larger cognitive system? - answer - adjacency - synchronicity - lower level example - two neurons talking to each other - Michael Levin - Mark Solms foundation theory of affect
adjacency - between - answer - synchronicity - lower level example - two neurons talking to each other - Michael Levin - Mark Solms foundational theory of affect - adjacency relationship - This is a very interesting question and Michael Levin provides a very interesting answer - First, it is very interesting that Mark Solms points out that affect is foundational to cognition - This is evident once we begin to think of the fundamental goals of any individual of any species is to optimize survival - The positive or negative affects that we feel are a feedback signal that measures how successful we are in our efforts to survive - Hence, it is more accurate to ask: - How do you know if and when you are part of a larger affective-cognitive system? - Levin illustrates the multi-level nature of simultaneous consciousness by looking at two neurons "in dialogue" with each other, and potentially speculating about a "higher level of consciousness", which is in fact, the level you and I operate at and take for granted - This speculative question is very important for it also can be generalized to the next layer up, - Do collectives of humans, each one experiencing itself a unified, cohesive inner perspective, constitute a higher level "collective consciousness"? - If we humans experience feelings and thinking whilst we have a well defined physical body, then - what does a society feel and think whilst not having such a well defined physical body?
Tags
Annotators
URL
-
-
www.youtube.com www.youtube.com
-
to me the first step for being able to grow as a human being and as a true human being and express our true nature is to takeing first responsibility for what happens in our life good and bad and the next step is to be honest about yourself so the honesty was to recognize that I was unhappy and I was pretending to be happy so I recognize what normally people do not because they don't want to change their belief and so they continue to be unhappy
for - answer - how to experience nondual - how to experience non-separation and the authentic self - Federico Faggin
answer - how to experience nondual - how to experience non-separation and the authentic self - Be sincere in acknowledging your unhappiness and - take responsibility for it - Be a sincere seeker - The intensity of your search is like a prayer
-
he Experience you had when you felt this beam coming out of you uh what type of experiences should people or could people aim in order to get access to this sort of information do they need some sort of a psychedelic do they need to meditate they need to read the WR books
for - question - how to experience nondual - how to experience non-separation
-
-
www.linkedin.com www.linkedin.com
-
Shifting our linguistic habits towards ecological communication would require learning to pay attention to “motion and mystery of the interrelatedness and entanglement of everything” which entails deactivating the old habits and reactivating “capacities that have been exiled by these habits.”
for - rapid whole system change - salience of shifting language habits - planetary emergency - salience of shifting language habits - question - shifting language habits
question - shifting language habits - from industrial, goal oriented - to ecological - how? Watch Great Simplification Interview
-
-
journals.sagepub.com journals.sagepub.com
-
two decades ago, the influential environmentalist Herbert Girardet (1999) was still posing the relationship between the two as a potential ‘contradiction in terms’. What happened? Why does everyone think cities can save the planet, and why now?
for - question - sustainable cities - how did the contradiction of sustainability and cities posed by Herbert Girardet in 1999 get resolved?
-
-
benjaminreinhardt.com benjaminreinhardt.com
-
DARPA is incredibly flexible with who it hires to be program managers.
-
-
www.youtube.com www.youtube.com
-
the best way to have a very long life is that you have a lot of new stuff around you
for - neuroscience - how to - create perception of a long life - increase new activities
-
-
www.youtube.com www.youtube.com
-
for - climate crisis - psychology - wrong approach
summary - Climate scientist professor Mojib Latif explores why our best efforts at rapid intervention to deal with the climate crisis are failing - Near the end of the program, he interviews professor Henning Beck, a neuroscientist who suggests that human brains have evolved to be rewarded for securing more. - Dopamine is released when we get more and we have not designed our intervention strategies aligned with this basic property of our brains
-
- Jul 2024
-
-
It would represent a revolution in the governance of the world – and we do not have a map for how to get there.
for - governance - planetary subsidiary - no idea how to get there
-
-
www.youtube.com www.youtube.com
-
26:30 Brings up progress traps of this new technology
26:48
question How do we shift our (human being's) relationship with the rest of nature
27:00
metaphor - interspecies communications - AI can be compared to a new scientific instrument that extends our ability to see - We may discover that humanity is not the center of the universe
32:54
Question - Dr Doolittle question - Will we be able to talk to the animals? - Wittgenstein said no - Human Umwelt is different from others - but it may very well happen
34:54
species have culture - Marine mammals enact behavior similar to humans
- Unknown unknowns will likely move to known unknowns and to some known knowns
36:29
citizen science bioacoustic projects - audio moth - sound invisible to humans - ultrasonic sound - intrasonic sound - example - Amazonian river turtles have been found to have hundreds of unique vocalizations to call their baby turtles to safety out in the ocean
41:56
ocean habitat for whales - they can communicate across the entire ocean of the earth - They tell of a story of a whale in Bermuda can communicate with a whale in Ireland
43:00
progress trap - AI for interspecies communications - examples - examples - poachers or eco tourism can misuse
44:08
progress trap - AI for interspecies communications - policy
45:16
whale protection technology - Kim Davies - University of New Brunswick - aquatic drones - drones triangulate whales - ships must not get near 1,000 km of whales to avoid collision - Canadian government fines are up to 250,000 dollars for violating
50:35
environmental regulation - overhaul for the next century - instead of - treatment, we now have the data tools for - prevention
56:40 - ecological relationship - pollinators and plants have co-evolved
1:00:26
AI for interspecies communication - example - human cultural evolution controlling evolution of life on earth
Tags
- whale protection - bioacoustic and drones
- interspecies communication - umwelt
- environmental overhaul - treatment to prevention
- AI for interspecies communication - example - human cultural evolution controlling evolution of life on earth
- citizen science bioacoustics
- metaphor - interspecies communication - AI is like a new scientific instrument
- progress trap - AI applied to interspecies communications
- progress trap - AI for interspecies communications - examples - poachers - ecotourism
- question - How do we shift our relationship with the rest of nature? - ESP research objective
- - whale communication - span the entire ocean
- progress trap - AI for interspecies communications - policy
- ecological relationships - pollinators and plants co-evolved
Annotators
URL
-
-
tmurphy.physics.ucsd.edu tmurphy.physics.ucsd.edu
-
We must therefore becareful to understand the phenomenonand its implications so that we do not toallow a panicked departure from growththat may result in unnecessary suffering orill-intentioned opportunists exploitingthe chaos
for - question - climate adaptation - resiliency - how do we prepare for potential collapse?
question - climate adaptation - how do we prepare for potential collapse? - How do we prepare? - preparation needs to take place at national, community and individual / family level - Resiliency will depend on how ill prepared we are at each of these levels - How do we prepare for: - high levels of suffering - ill-intentioned opportunists who are ready to exploit the chaos?
-
-
www.youtube.com www.youtube.com
-
Step-by-Step Tutorial: How to Use an Olympia SM4, SM3, or SM2 typewriter - Works for SM1 & SM5. by [[Mr and Mrs Vintage Typewriter]]
-
-
core.ac.uk core.ac.uk
-
for - adjacency - neoliberalism - far-right - paper details - from -
paper details - title - Neoliberalism and the Far-Right: A Contradictory Embrace - author - Neil Davidson - Rick Saull - date:- aug 2017 - publication - Critical Sociology, 43(4-5), pp. 707- 724.(doi:10.1177/0896920516671180) - https://core.ac.uk/download/pdf/84148846.pdf
from - Backfire: How the Rise of Neoliberalism Facilitated the Rise of the Far-Right - https://hyp.is/eaKZaDzrEe-NQNPud8wuDQ/scholarworks.arcadia.edu/cgi/viewcontent.cgi?article=1066&context=thecompass
-
-
www.epi.org www.epi.org
-
for - from - demographic trends - U.S. - people of color in majority of working class by 2032
summary - These statistics show a major U.S. labor force trend of - people of color constituting the majority of the working class by 2032, -10 years earlier than predicted by the U.S. census bureau. - This is a source of racial tensions in the United States being fanned by the far-right - The bigger picture is that - the working class has universally been ignored and - class inequality has been the result of a complex set of variables that - are fundamental structural issues common to both major political parties
from - Backfire: How the Rise of Neoliberalism Facilitated the Rise of The Far-Right - https://hyp.is/F6XYujyREe-TaldInE8OGA/scholarworks.arcadia.edu/cgi/viewcontent.cgi?article=1066&context=thecompass
-
Improving the living standards of all working-class Americans while closing racial disparities in employment and wages will depend on how well we seize opportunities to build multiracial, multigendered, and multigenerational coalitions to advance policies that achieve both of these goals
for - political polarization - challenge to building multi-racial coalition - to - Wired story - No one actually knows how AI will affect jobs
political polarization - building multi-racial coalitions - This is challenging to do when there is so much political polarization with far-right pouring gasoline on the polarization fire and obscuring the issue - There is a complex combination of factors leading to the erosion of working class power
automation - erosion of the working class - Ai is only the latest form of the automation trend, further eroding the working class - But Ai is also beginning to erode white collar jobs
to - Wired story - No one actually knows how AI will affect jobs - https://hyp.is/KsIWPDzoEe-3rR-gufTfiQ/www.wired.com/story/ai-impact-on-work-mary-daly-interview/
Tags
- political polarization - challenge to building multi-racial coalition
- from - Backfire: How the Rise of Neoliberalism Facilitated the Rise of The Far-Right
- to - Wired story - No one actually knows how AI will affect jobs
- demographic trends - U.S. - people of color in majority of working class by 2032
Annotators
URL
-
-
scholarworks.arcadia.edu scholarworks.arcadia.edu
-
for - adjacency - Neoliberalism - rise of the Far-Right - paper summary
paper summary - title: Backfire: How the Rise of Neoliberalism Facilitated the Rise of the Far-Right - author: Jacob Fuller - date: April 2023 - publication: The Compass: Vol.1: Iss. 10, Article 3 - download link: https://scholarworks.arcadia.edu/thecompass/vol1/iss10/3
summary - A good paper that examines the root causes of the ascendency of the far-right in U.S. politics, based on harmonizing two theories - emergence of neo-liberalism - racialized economic anxieties
- NAFTA is complex and is often oversimplified
- See this article that discusses its complexities
to - How Did NAFTA Affect the Economies of Participating Countries? - https://hyp.is/0j7PsjyUEe-LGOsFIWCyWA/www.investopedia.com/articles/economics/08/north-american-free-trade-agreement.asp
-
-
www.investopedia.com www.investopedia.com
-
for - NAFTA free trade - complexities
NAFTA free trade deal - complexities - NAFTA was a a very complex trade deal and it's not so easy to calculate its net impacts
from - How neoliberalism played a role in emerging the far-right - https://hyp.is/F6XYujyREe-TaldInE8OGA/scholarworks.arcadia.edu/cgi/viewcontent.cgi?article=1066&context=thecompass
-
-
forum.zettelkasten.de forum.zettelkasten.de
-
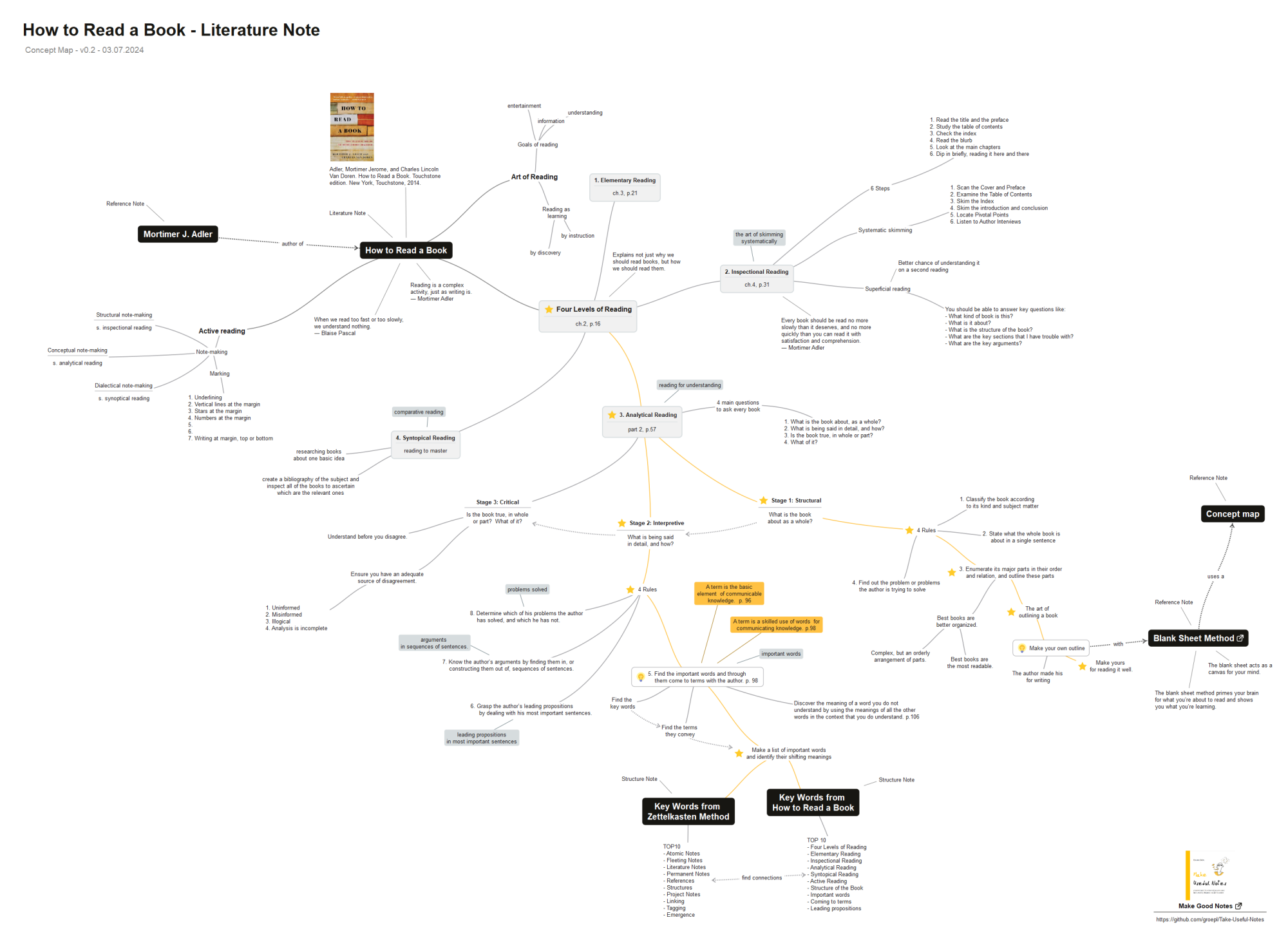
Adler, Mortimer J., and Charles Van Doren. How to Read a Book: The Classical Guide to Intelligent Reading. Revised and Updated edition. 1940. Reprint, Touchstone, 2011.
Edmund Gröpl's concept map of Adler & Van Doren's How to Read a Book via https://forum.zettelkasten.de/discussion/comment/20668#Comment_20668:

-
-
www.linkedin.com www.linkedin.com
-
Dr. Sönke AhrensOn page 117 of "How to Take Smart Notes" you write the following: "The slip-box not only confronts us with dis-confirming information, butalso helps with what is known as the feature-positive effect (Allison andMessick 1988; Newman, Wolff, and Hearst 1980; Sainsbury 1971). This isthe phenomenon in which we tend to overstate the importance of informationthat is (mentally) easily available to us and tilts our thinking towards the mostrecently acquired facts, not necessarily the most relevant ones. Withoutexternal help, we would not only take exclusively into account what weknow, but what is on top of our heads.[35] The slip-box constantly remindsus of information we have long forgotten and wouldn’t remember otherwise –so much so, we wouldn’t even look for it."My question for you: Why have you chosen to use the Feature-Positive Effect as the phenomenon to make your point and not the recency bias?The recency bias seems more aligned with your point of our minds favoring recently learned information/knowledge over already existing, perhaps more relevant, cognitive schemata.To my mind, the FPE states that it is easier to detect patterns when the unique stimuli indicating the pattern is present rather than absent... In the following example:Pattern in this sequence: 1235 8593 0591 2531 8532 (all numbers have a 5; the unique feature is present) Pattern in this sequence: 1236 8193 0291 2931 8472 (no numbers contain a 5; the unique feature is absent)The pattern in the first sequence is more easily spotted than the pattern in the second sequence, this is the feature-positive effect. This has not much to do with your point.I do get what you are coming from, namely that we are biased towards what is more readily in mind; however, the extension of this argument with the comparison of relevance vs. time makes the recency bias or availability heuristic more applicable; and also easier to explain in my opinion.Once again, I am simply curious what made you choose the FPE as the phenomenon to explain.I hope you take the time to read this and respond to it. Thanks in advance.Sources in the comments
-
Hey Matthew, it's a fair point. Without having the whole passage or a previous draft in front of me, it could be simply the outcome of the editing process. It does read like you said: as if I had recency bias in mind (next to other fitting ones), which then got lost after having shortened it for readability. That's my best guess. Even though it is tempting in these cases to come up with some post-hoc, smart sounding reason...
Response by Ahrens to my question/criticism
-
- Jun 2024
-
docdrop.org docdrop.org
-
to your point for 00:13:46 every problem there's going to be a solution and AI is going to have it and then for every solution for that there's going to be a new problem
for - AI - progress trap - nice simple explanation of how progress traps propagate
-
-
docdrop.org docdrop.org
-
Dr. Harry McNeill’s June 1940 assessment in Interracial Review
Interesting commentary here on conversion of African-Americans to Catholicism as well as self-help nature of reading for improvement. Analogizes African-Americans without Catholicism to Mortimer J. Adler as a Jew.
Possible tone of colonialism to assimilate African-Americans into Western Culture here? Though still somehow some space for movement and growth.
-
acques Barzun, “Review of How to Read a Book, by Mortimer Adler,”Saturday Review (March 9, 1940): 6–7; Adler, Philosopher at Large, 67.
available at: https://www.unz.com/print/SaturdayRev-1940mar09-00006/
Barzun, Jacques. "Read, Do Not Run" Review of How to Read a Book, by Mortimer J. Adler. The Saturday Review, March 9, 1940.
-
After publication in February 1940, How to Read a Book propelledAdler to the forefront of the Great Books Movement and into a posi-tion now referred to as a “public intellectual.”
-
How to Read a Book providedrules for reading. The rules constituted the book’s heart: (1) readingfrom the whole to the parts, designated as the “structural or analyticreading”; (2) reading from parts to the whole, or an “interpretive orsynthetic” reading; and (3) deciding to agree or disagree, the “criticalor evaluative” reading.
An interesting synopsis of the rules of reading from Adler's text.
-
-
-
how do we sort of cultivate an 00:40:56 intuition for complex systems right for those second third nth order effects
for - question - Entangled Worlds podcast - How do we cultivate intuition for complex systems - to access those higher order effects? - answer - Nora Bateson - practice everywhere
-
what's the point what am i g to get out of this it's the same question actually
for - question - How to respond when asked what's the point or what's in it for me? - adjacency - what's the point? - what's in it for me? - human attention - progress traps
question - How to respond when asked what's the point or what's in it for me? - When these questions pop up, - it can be a good opportunity to engage the other in deeper dialogue to reveal deeper complexity
adjacency - between - questions - what's in it for me? - what's the point? - human attention - progress trap - complexity - emptiness - adjacency relationship - These questions come up a lot - and they indicate a normative human tendency: - When we focus attention on what we consider salient in our dynamic, constructed salience landscape - at the same time it defocuses our attention from the rest of the field the salient feature occurs within - In this sense, overemphasize on these questions could reveal a dependency on oversimplification - of the complexity inherent all every life situation - Remember that emptiness, with its pillars of - intertwingledness and - change - pervades everything, everywhere and everytime - and such continuous oversimplification is tantamount to - ignoring the empty nature of reality and - leads to progress traps
Tags
- adjacency - questions - what's in it for me? - what's the point? - human attention - progress trap - complexity - emptiness
- question - Entangled Worlds podcast - How do we cultivate intuition for complex systems - to access those higher order effects? - answer - Nora Bateson - practice everywhere
- question - How to respond when asked what's the point or what's in it for me?
Annotators
URL
-
-
github.com github.com
-
(If you are a representative of an upstream for which there exists an image and you would like to get involved, please see the Maintainership section below!)
-
- May 2024
-
docdrop.org docdrop.org
-
militarily I don't 00:19:43 think Ukraine can win if Russia can keep regenerating their forces you look at how many casualties Russia's taking today according to the ukrainians it's close to a thousand how many new contract soldiers is Russia recruiting a 00:19:57 day it's about a th Russia has figured out how to regenerate their losses and they don't care about losses so the only way to defeat Russia is a political or economic collapse
for - adjacency - geopolitics - Russia Ukraine War - How Ukraine wins - Russian economic collapse
adjacency - between - geopolitics - Russia - Ukraine War - polycrisis - How Ukraine wins - Russian economic collapse - adjacency statement - Since Putin is psychopathic and has no regards for how many Russian soldiers are sent to their death, he will continue to force Russian men to their death in large numbers - Russian commentator Konstantin Samoilov best summarizes it by saying: - https://hyp.is/go?url=http%3A%2F%2Fdocdrop.org%2Fvideo%2FA-9kLZ19OAE%2F&group=world
-
-
-
how exactly has Europe managed to avoid an American style opioid crisis surprisingly it 00:06:18 turns out we can thank authentic Afghan heroin for the relative lack of deaths
for - question - how EU avoided synthetic opiod crisis until now?
question - how did EU avoid synthetic opiod crisis until now? - answer - authentic Afghan Heroin - but with the crackdown on poppy in Afghanistan, EU drug users are primed to start using synthetic opiods
-
-
english.tau.ac.il english.tau.ac.il
-
for - Oded Rechavi - neurobiology - gene centrism - critique - from - youtube podcast interview - book - Understanding Living Systems - Ray Noble - Denis Noble
summary - Rechavi performed experiments with C Elegan and demonstrated that it possesses a type of neuron that - produces RNA that in response to elevated temperature change is transmitted to reproductive cells so that the offsprings encode it in the genome, and it is better adapted to deal with elevated temperatures
question - How many species do this? Is it generally found throughout nature?
from - outube podcast interview - book - Understanding Living Systems - Ray Noble - Denis Noble - https://hyp.is/OUlGVBXrEe-iaBeZhH_4DQ/docdrop.org/video/oHZI1zZ_BhY/
-
- Apr 2024
-
4thgenerationcivilization.substack.com 4thgenerationcivilization.substack.com
-
about 10 billion people are needed to maintain a well-run economy
for - clarification - how is this conclusion reached?
clarification - how is this conclusion reached? - How does the starting premise of 1014 operation per year lead to 10 billion people per year required to manage the economy?
-
-
-
for - podcast channel, youtube channel - Andrew Huberman - neuroscience - theme - science-based tools for everyday life - interview with - music producer Rick Ruben - podcast title - How to access your creativity
summary - Although Rick Ruben's field is music production, he shares his perspective on creativity
-
-
www.perplexity.ai www.perplexity.ai
-
Perplexity is a tool that you use, not an AI you talk to.
-
-
www.careercontessa.com www.careercontessa.com
-
Asking questions ensures they fully understand whatever it is they’re doing. They don’t go into projects blindly or assume anything. They ask probing questions to gain a complete understanding of what it is they’re trying to accomplish, why they’re working towards that goal, and everything else in between. Having an analytical mind ensures that they don’t let any details slip through the cracks.
-
- Mar 2024
-
worrydream.com worrydream.com
-
Take a moment to pick up the objects around you. Use them as you normally would, and sense their tactile response — their texture, pliability, temperature; their distribution of weight; their edges, curves, and ridges; how they respond in your hand as you use them.
How objects respond
References
Victor, B. (2011). A brief rant on the future of interaction design. Tomado de https://worrydream.com/ABriefRantOnTheFutureOfInteractionDesign/
-
-
getpocket.com getpocket.com
-
The companies behind six of the 11 apps, including Southwest Airlines and Twitter, were not sharing how many requests they’d received and honored. Twitter said it plans to add the information.
-
or were left with no idea whether it worked
-
-
Local file Local file
-
Theindexer will want a feel, before they begin, for the concepts that willneed to be flagged, or taxonomized with subheadings. They mightskim the book – reading it in full but at a canter – before tackling itproperly with the software open. Or they may spend a while, as apreliminary, with the book’s introduction, paying attention to itschapter outline – if it has one – to gain a sense of what to look outfor. Often, having reached the end of the book, the indexer will returnto the first few chapters, going over them again now that they havegained a conceptual mapping of the work as a whole.
It's no wonder that Mortimer J. Adler was able to write such a deep analysis of reading in How to Read a Book after having spent so much time indexing the ideas behind The Great Books of the Western World.
Indexing requires a solid inspectional read at minimum, but will often go deeper into contexts which require at least some analytical reading. To produce the Syntopicon, one must go even further into analytical reading to provide the proper indexing of ideas so that they may be sub-categorized and used for deeper analysis for things such as comparison and contrast of those ideas.
-
- Feb 2024
-
-
Every commit which is merged into main is considered a stable release. Every open PR is considered a beta release that I test locally.
-
-
meta.stackoverflow.com meta.stackoverflow.com
-
Then I gave the question a longer, more descriptive title: I made it an actual question (with a question mark and everything), and replaced the term "lazy evaluation" with a more concrete description. The goal is to make the question more recognizable and more searchable. Hopefully this way, people who need this information have a better chance of finding it with a search engine; people who click through to it from a search page (either on Stack Overflow or from external search) will take less time to verify that it's the question they're trying to answer; and other curators will be able to close duplicates more quickly and more accurately. This edit also improves visibility for some related questions (and I made similar changes elsewhere to promote this one appropriately).
-
-
docdrop.org docdrop.org
-
for - climate crisis - interview - Neil degrasse Tyson - Gavin Schmidt - 2023 record heat - NASA explanation
podcast details - title: How 2023 broke our climate models - host: Neil degrasse Tyson & Paul Mercurio - guest: NASA director, Gavin Schmidt - date: Jan 2024
summary - Neil degrasse and his cohost Paul Mercurio interview NASA director Gavin Schmidt to discuss the record-breaking global heating in 2023 and 2024. - Neil and Paul cover a lot in this short interview including: - NASA models can't explain the large jump in temperature in 2023 / 2024. Yes, they predicted incremental increases, but not such large jumps. Gavin finds this worrying. - PACE satellite launches this month, to gather important data on the state of aerosols around the planet. This infomration can help characterize more precisely the role aerosols are playing in global heating. - geoengineering with aerosols is not considered a good idea by Gavin, as it essentially means once started, and if it works to cool the planet, we would be dependent on them for centuries. - Gavin stresses the need for a cohesive collective solution, but that it's beyond him how we achieve that given all the denailsim and misinformation that influeces policy out there.
-
-
theecologist.org theecologist.org
-
for - mass movements - how they fail - The Ecologist
Summary - A good article exploring why mass movements fail, work for a journalist who has spent years writing about such movements. - In a nutshell, his observations are that modern history shows that leaderless movements are destined to fail because (social) nature abhors a vacuum.
-
- Jan 2024
-
example.com example.com
-
greattransition.org greattransition.org
-
How do we support the emergence of a powerful GCM that expresses strategic and relational congruences (of analysis and action) within a GCM where diversity (ontological and epistemological) is inherent?
for - question - uniting amongst diversity - GCM - global citizens movement
- How do we support the emergence of a powerful GCM
- that expresses
- strategic and
- relational congruences (of - analysis and - action)
- within a GCM where diversity (
- ontological and
- epistemological)
- is inherent?
Comment - Deep Humanity, with Common Human Denominators could be proposed as a unifying framework
-
-
docdrop.org docdrop.org
-
once an avascular or bloodless cancer 00:22:48 is able to get vessels to touch it that moment that touch is that the cancer can grow 16 000 times in two weeks
for - avascular (bloodless) cancer - angiogenesis creates malignancy - stats - angiogenesis and avascular cancer
stats - angiogenisis and avascular cancer - During research, the research lab that William Li worked in discovered that once blood vessesl touch a harmless avascular (bloodless) cancer - it transforms it into a deadly, malignant tumor that grows 16,000x in two weeks
-
-
greattransition.org greattransition.org
-
for - Great Transition Initiative - GTI - GTI - How to de-silo movements
title - How to De-Silo Movements author - Jerry Brecher date - Jan 2024
-
-
www.youtube.com www.youtube.com
-
climate change performance index
for - resource - climate change performance index - how well a city is adapted to the climate crisis
-
-
docdrop.org docdrop.org
-
-
for: elephants in the room - financial industry at the heart of the polycrisis, polycrisis - key role of finance industry, Marjorie Kelly, Capitalism crisis, Laura Flanders show, book - Wealth Supremacy - how the Extractive Economy and the Biased Rules of Captialism Drive Today's Crises
-
Summary
- This talk really emphasizes the need for the Stop Reset Go / Deep Humanity Wealth to Wellth program
- Interviewee Marjorie Kelly started Business Ethics magainze in 1987 to show the positive side of business After 30 years, she found that it was still tinkering at the edges. Why? - because it wasn't addressing the fundamental issue.
- Why there hasn't been noticeable change in spite of all these progressive efforts is because we avoided questioning the fundamental assumption that maximizing returns to shareholders and gains to shareholder portfolios is good for people and planet.**** It turns out that it isn't. It's fundamentally bad for civilization and has played a major role in shaping today's polycrisis.
- Why wealth supremacy is entangled with white supremacy
- Financial assets are the subject
- Equity and bonds use to be equal to GDP in the 1950s.
- Now it's 5 times as much
- Financial assets extracts too much from common people
- Question: Families are swimming in debt. Who owns all this financial debt? ...The financial elites do.
-
meme
- wealth supremacy and white supremacy are entangled
-
-
Which is exactly what you do in the book. And what did you find? - So what I do, I take apart the operating system of capitalism, which is, and I look at seven myths, really that drive it.
-
for: book - wealth supremacy - 7 myths, 7 myths of Capitalism, capital bias, definition - capital bias
-
DESCRIPTION: 7 MYTHS of CAPITALISM
- The Myth of Maximization
- example of absurdity of maximization
- Bill Gates had $10 billion. Then he invested it and got $300 billion. There's no limit to how much wealth an individual can accumulate. It is absurd.
- example of absurdity of maximization
- Myth of the Income Statement
- Gains to capital called profit is always to be increased and
- Gains of labor is called an expense, is always to be decreased
- Myth of Materiality (also called capital bias)
- definition: capital bias
- If something impacts capital, it matters
- If something impacts society or ecology, it doesn't matter
- With the capital bias, only accumulating more capital matters. NOTHING ELSE MATTERS. This is how most accountants and CFO's view the world.
- The Myth of Maximization
-
quote: Laura Flanders
- The capital is what matters. We're aiming for more capital and nothing else really matters. That's the operating system of the economy. So the real world is immaterial to this world of wealth as held in stocks and shares and financial instruments.
-
Tags
- elephant in the room - financial industry at heart of polycrisis
- Laura Flanders show
- definition - capital bias
- magazine - Business Ethics
- magazine - Business Ethics - founder - Marjorie Kelly
- Capitalism crisis
- polycrisis - key role of finance industry
- Marjorie Kelly
- 7 myths of Capitalism
- book - Wealth Supremacy - How the Extractive Economy and the Biased Rules of Capitalism Drive Today's Crises
Annotators
URL
-
- Dec 2023
-
climateuncensored.com climateuncensored.com
-
-
for: climate crisis - elites, Kevin Anderson - elites, carbon emissions - elites, adjacency - elites - carbon inequality - incentives - luxury - capitalism
-
title: A Habitable Earth Can No Longer Afford The Rich – And That Could Mean Me And You
- author: Kevin Anderson
-
date: Nov. 29, 2023
-
comment
- adjacency between
- elites
- capitalism
- free market
- incentives
- double bind
- wicked problem
- inequality
- carbon inequality
- luxury industry
- adjacency statement
- This article was pulled by "The Conversation" for being too controversial
- It addresses the double-bind / wicked problems that we find ourselves in.
- It's not just that the elites that are the highest per capita polluters, but
- it is an indictment of the entire philosophy and worldview of capitalism and the market economy which produces winners and losers and
- the winners reap enormous resource benefits, including being able to afford luxury items as rewards which constitute the largest ecological footprint of all
- while at any one time, there is always a minority of the 1%, who hold the most outsized ecological footprint of all, the logic that produced that 1% also serves as the incentives for the majority of the 99%, who because of the inherent precarity created by capitalism, will fight and struggle to become part of that 1%
- So while one generation of the 1% die off, a new generation is born and created by the incentive structure of scarcity and precarity.
- In this sense, capitalism has its own self-reinforcing, positive feedback loop that keeps the masses of the disenfranchised aspiring to the same high resource and ecological footprint, luxury lifestyle
- Look at the culture industry of sports, entertainment, movies, music, TV, etc. and of business in general. The leaders of these and ALL fields are celebrated as heros and they all reward themselves with an ultra-high carbon intensity, luxury lifestyle.
- Unless we do more than simply demonize the current set of elites, and recognize the root cause and change the incentive structure itself, we will only ever deal with the symptom and not the problem, and continue to generate the next generation of elites
- The luxury lifestyle industry is a important role-player in the self-reinforcing feedback loop
-
-
-
docdrop.org docdrop.org
-
the guardian says uh sapiens is extremely interesting and well expressed but it is quote overwhelmed by carelessness exaggeration 00:46:55 and sensationalism there's a kind of vandalism in Harari sweeping judgments and recklessness about causal connections uh a critical review in current affairs says uh the author is a 00:47:08 gifted Storyteller but he sacrifices science for sensationalism work riddled with errors a historian who in many ways is and here's that word quote a fraud 00:47:19 about science
- for: question - Yuval Noah Harari - How do you address your critics?
-
-
-
i'd start at the beginning of the book by talking about how kids build their imaginary realities 01:12:32 and ben and kate when they were playing together when they were young use the phrase how about all the time how about you know we create this with lego blocks how about we imagine this world and then live in it for a while 01:12:45 and we forget to do those how abouts and in some sense this book commanding hope is my how about for the children
- for: book - Commanding Hope - essence - How about ?
-
-
developers.secure.facebook.com developers.secure.facebook.com
-
developers.secure.facebook.com developers.secure.facebook.com
-
It's incredibly important to test your Facebook Login flow under a variety of conditions, and we've built a robust testing plan for you to follow.
-
-
developers.google.com developers.google.com
-
The established link grants Google access to the data the user consents to share.
-
-
-
how do we organize a green de Democratic Revolutio
-
for: question - how do we organise a green democratic revolution when power is so entrenched?
-
question
- how do we organise a green democratic revolution when power is so entrenched?
-
-
-
www.britishcouncil.org.tw www.britishcouncil.org.tw
-
台式英語: Could you kindly reply by Tuesday? (可以請你周二前回信給我嗎?) 道地英語: Could you reply by Tuesday? Or, if you want to be very polite: Would you be able to reply by Tuesday? 用法: 很多台灣人在書信往來中常常會寫 "please kindly" ,以為這樣更客氣,但其實kindly,一點也不kind。在英文的用法中,加上kindly代表一種警告,例如 “Please kindly refrain from smoking on the premises (請不要在這裡抽菸)” 若你想要禮貌一點,只需要用 "please" 或是用 "Could you 或 Would you be able to"
大錯。這種自信爆表、把話說死說滿的教法,真的可怕。每個字用在某個語境,都可以出現反諷義。
-
- Nov 2023
-
developers.google.com developers.google.com
-
To improve user privacy, display moment notifications are intentionally delayed a random amount of time when FedCM is enabled.
How does that improve privacy?
-
-
-
How to Read a Book. Los Angeles: KCET Los Angeles, 1975. https://www.youtube.com/watch?v=Y_rizr8bb0c.
13 part series including:<br /> - 01:33:02 Part 8: How to read Stories - 01:46:13 Part 9: What Makes a Story Good - 01:59:24 Part 10 How to Read a Poem - Shakespeare sonnet 116, "admit" definition - Wordsworth poem about London and nature - 02:12:49 Part 11: Activating Poetry and Plays - 02:26:09 Part 12: How to Read Two Books at the Same Time - 02:39:29 Part 13: The Pyramid of Books
2023-11-29: Since the original video was removed, one can also view the series at: https://www.youtube.com/playlist?list=PLPajsb520dyzNw9mHsZnrzi5w9N_amS7E
-
-
developers.google.com developers.google.com
-
The Google Sign-In server-side flow differs from the OAuth 2.0 for Web server applications flow.
-
-
documentation.divio.com documentation.divio.com
-
en.wikipedia.org en.wikipedia.org
-
Moreover, social logins are often implemented in an insecure way. Users, in this case, have to trust every application which implemented this feature to handle their identifier confidentially.
-
-
gitlab.com gitlab.com
-
How to set up and validate locally Access content editor in wikis or in issues behind a feature flag :content_editor_on_issues. Copy some text from Google docs or any rich text document Press Cmd/Ctrl + Shift + V to paste raw text.
-
-
docdrop.org docdrop.org
-
my favorite questions are ones that take 00:23:48 them out of their daily experience and get them 30,000 feet looking at their life and so it's like what crossroads are you at
- for: how to ask good questions
-
the average person when they meet a stranger and start a conversation with him they accurately 00:10:44 understand what's going on in that person's head 20% of the time with friends and family it goes up to 35% of the time some people are pretty good they're 55% of the time and some people are zero% of the time but think they're 00:10:57 100% of the time we're often strangers to each other
-
for: statistic - how little we know each other
-
statistic: how little we know each other
- the average person when they meet a stranger and start a conversation with him they accurately understand what's going on in that person's head 20% of the time
- with friends and family it goes up to 35% of the time
- some people are pretty good they're 55% of the time
- some people are zero% of the time but think they're 100% of the time
- we're often strangers to each other
-
-
my book is 00:10:19 simply an attempt to walk us through the skills it takes to be to know another human being and make them feel known seen and heard
-
for: purpose of David Brooks' book
-
paraphrase
- the purpose of his book is to advocate and spread the skills it takes to know another human being and make them feel known, seen and heard
-
-
- Oct 2023
-
danallosso.substack.com danallosso.substack.com
-
How to Read a Book, Chapter 4 by Dan Allosso<br /> https://danallosso.substack.com/p/how-to-read-a-book-chapter-4
-
-
www.theguardian.com www.theguardian.com
-
Die Europäische Union befindet sich bei der Umsetzung ihrer Klimaziele in einem entscheidenden Moment. In einem Bericht des European Council on Foreign Relations werden die politischen HIndernisse für die Dekaarbonisierung analysiert, Dabei wird detailliert auf die geopolitische Situation und auf die Bedingungen in den EU-Staaten eingegangen..
Tags
- process: lowering of climate ambition
- process: decarbonization
- expert: Susi Dennison
- report: Ends of the earth: How EU climate action can weather the coming election storm
- country. EU
- 2023-08-28
- expert: Max Engström
- plan: European Green Deal
- institution: European Council on Foreign Relations (ECFR)
Annotators
URL
-
-
delong.typepad.com delong.typepad.com
-
although understanding is primarily and usually a theoretical matter, there are books ( mostof them are terrible ) that purport to teach you ''how to think."
Ha!
Tags
Annotators
URL
-
- Sep 2023
-
www.youtube.com www.youtube.com
-
https://www.youtube.com/watch?v=H6Ty-9pHd2o via morganeua
An analog ZK user who prefers that format because "out of sight is out of mind". (mentioned in beginning of the video)
Overview: Brief conversation about ZK followed by taking some notes and turning them into a Luhmann-artig system.
Tags
Annotators
URL
-
-
-
Annotations at: https://docdrop.org/video/Y_rizr8bb0c/
-
-
www.hmailserver.com www.hmailserver.com
-
And... next time create your own topic, this only illustrates your laziness!
-
-
www.ncbi.nlm.nih.gov www.ncbi.nlm.nih.gov
-
Recent work has revealed several new and significant aspects of the dynamics of theory change. First, statistical information, information about the probabilistic contingencies between events, plays a particularly important role in theory-formation both in science and in childhood. In the last fifteen years we’ve discovered the power of early statistical learning.
The data of the past is congruent with the current psychological trends that face the education system of today. Developmentalists have charted how children construct and revise intuitive theories. In turn, a variety of theories have developed because of the greater use of statistical information that supports probabilistic contingencies that help to better inform us of causal models and their distinctive cognitive functions. These studies investigate the physical, psychological, and social domains. In the case of intuitive psychology, or "theory of mind," developmentalism has traced a progression from an early understanding of emotion and action to an understanding of intentions and simple aspects of perception, to an understanding of knowledge vs. ignorance, and finally to a representational and then an interpretive theory of mind.
The mechanisms by which life evolved—from chemical beginnings to cognizing human beings—are central to understanding the psychological basis of learning. We are the product of an evolutionary process and it is the mechanisms inherent in this process that offer the most probable explanations to how we think and learn.
Bada, & Olusegun, S. (2015). Constructivism Learning Theory : A Paradigm for Teaching and Learning.
Tags
Annotators
URL
-
-
delong.typepad.com delong.typepad.com
-
Adler, Mortimer J., and Charles Van Doren. How to Read a Book. Revised and Updated edition. 1940. Reprint, New York: Simon & Schuster, 1972.
Progress
- Started reading on 2021-07-28 at 1:26 PM
- Read through chapter 6 on 2022-11-06 at 1:40 PM
Annotation URL: urn:x-pdf:47749dd5c860ea4a9b8749ab77a009da<br /> Annotation search
-
- Aug 2023
-
howtosavetheworld.ca howtosavetheworld.ca
-
- for: polycrisis, collapse, tweedledums, tweedledees, wicked problem, social mess, stuck, stuckness, complexity
- title
- Is This How Political Collapse Will Unfold?
- author
- Dave Pollard
- date
- Aug 3, 2023
- comment
- thought provoking
- honest, diverse, open thinking
- a good piece of writing to submit to SRG / Deep Humanity analysis for surfacing insights
- adjacency
- complexity
- emptiness
- stuckness
- this word "stuckness" stuck out in me (no pun intended) today - so many intractable, stuck problems, at all levels of society, because we oversimplify complexity to the point of harmful abstraction.
-
definition
-
Tweedledums
- This is a Reactionary Caste that believes that salvation lies in a return to a non-existent nostalgic past, characterized by respect for
- authority,
- order,
- hierarchy,
- individual initiative, and
- ‘traditional’ ways of doing things,
- governed by a
- strict,
- lean,
- paternalistic elite
- that leaves as much as possible up to individual families guided by
- established ‘family values’ and
- by their interpretation of the will of their god.
- This is a Reactionary Caste that believes that salvation lies in a return to a non-existent nostalgic past, characterized by respect for
-
Tweedledees
- This is a PM (Professional-Managerial) Caste that believes that salvation lies in striving for an impossibly idealistic future characterized by
- mutual care,
- affluence
- relative equality for all,
- governed by a
- kind,
- thoughtful,
- educated,
- informed and
- representative
- elite that appreciates the role of public institutions and regulations, and is guided by principles of
- humanism and
- ‘fairness’.
- This is a PM (Professional-Managerial) Caste that believes that salvation lies in striving for an impossibly idealistic future characterized by
- references
- Aurélien
- source
- led here by reading Dave Pollard's other article
- https://howtosavetheworld.ca/2021/09/13/something-better-than-democracy/
- which was the result of a Google search on "better than democracy"
-
-
- Jul 2023
-
docdrop.org docdrop.org
-
Corruptible: Who Gets Power and How it Changes Us
- Source
- Big Think interview
- Book Title
- Corruptible: Who Gets Power and How it Changes Us
- Book Author
- Brian Klaas
- Source
-
-
queue.acm.org queue.acm.org
-
Tell future-you why you did that thing; they can read but don't know what you intended. Oral tradition is like never writing state to disk; flush those buffers.
Tags
Annotators
URL
-
- Jun 2023
-
-
John Holt, a Boston teacher. He began his bestsellingbook How Children Fail in 1964
-
-
inst-fs-iad-prod.inscloudgate.net inst-fs-iad-prod.inscloudgate.net
-
The same day, Menashe licensed 56 pictures through iStockphoto– for about $1 each.
This is interesting because I feel like the istockphoto company has gotten so many more contributors over the years that the rates have gone down drastically. I attached a website stating how much a person gets paid per photo on average which is a lot less than what the article is saying.
-
- May 2023
-
example.net example.net
-
prior coordination
WAT
Tags
Annotators
URL
-
-
stackoverflow.com stackoverflow.com
-
Stop to think about "normal app" as like desktop app. Android isn't a desktop platform, there is no such this. A "normal" mobile app let the system control the lifecycle, not the dev. The system expect that, the users expect that. All you need to do is change your mindset and learn how to build on it. Don't try to clone a desktop app on mobile. Everything is completely different including UI/UX.
depends on how you look at it: "normal"
-
- Apr 2023
-
www.youtube.com www.youtube.com
-
Zhao briefly describes Cal Newport's Questions, Evidence, Conclusions (QEC) framework which she uses as a framework for quickly annotating books and then making notes from those annotations later.
How does QEC differ from strategies in Adler/Van Doren?
-
-
ar5iv.labs.arxiv.org ar5iv.labs.arxiv.org
-
While past work has characterized what kinds of functions ICL can learn (Garg et al., 2022; Laskin et al., 2022) and the distributional properties of pretraining that can elicit in-context learning (Xie et al., 2021; Chan et al., 2022), but how ICL learns these functions has remained unclear. What learning algorithms (if any) are implementable by deep network models? Which algorithms are actually discovered in the course of training? This paper takes first steps toward answering these questions, focusing on a widely used model architecture (the transformer) and an extremely well-understood class of learning problems (linear regression).
-
-
themindfulteacher.medium.com themindfulteacher.medium.com
-
The Medici effect is a concept that describes the way in which innovation arises from the intersection of different disciplines and ideas. The term was coined by author Frans Johansson in his book “The Medici Effect: What Elephants and Epidemics Can Teach Us About Innovation”. The Medici family of Renaissance-era Florence is used as an example of the way in which the intersection of different disciplines, such as art, science, and finance, led to a period of great innovation and cultural advancement. Similarly, Johansson argues that innovation today is more likely to occur when people from different backgrounds and disciplines come together to share ideas and collaborate. The Medici effect highlights the importance of diversity, curiosity, and creativity in driving innovation and problem-solving.
Frans Johansson's "Medici effect" which describes innovation arriving from an admixture of diversity of people and their ideas sounds like a human-based mode of combinatorial creativity similar to that seen in the commonplace book/zettelkasten traditions. Instead of the communication occurring between a person and their notes or written work, the communication occurs between people.
How is the information between these people crystalized? Some may be written, some may be in prototypes and final physical products, while some may simply be stored in the people themselves for sharing and re-sharing over time.
-
-
clementneo.com clementneo.com
-
It seems like the neuron basically adds the embedding of “ an” to the residual stream, which increases the output probability for “ an” since the unembedding step consists of taking the dot product of the final residual with each token2.
This cleared the dust from my eyes in understanding what the MLP layer does
-
- Mar 2023
-
www.raulpacheco.org www.raulpacheco.org
-
How to Write a Thesis (Umberto Eco) - my reading notes<br /> by Raul Pacheco-Vega
perfunctory positive review; no great insight
-
-
www.jowr.org www.jowr.org
-
Schiller, Melanie. “Ahrens, S. (2017). How to Take Smart Notes: One Simple Technique to Boost Writing, Learning and Thinking for Students, Academics and Nonfiction Book Writers.” Journal of Writing Research 9, no. 2 (October 15, 2017): 227–31. https://doi.org/10.17239/jowr-2017.09.02.05.
-
-
-
Mercury/Jupiter midpoint
Mercury - Communication, / Jupiter - Expansion
-
-
example.com example.com
-
You can change the list of popular tags to show tags you’ve used, or tags used in groups, by first searching for your username or group name.
To search for Tag list user:LeaAnn_Bethany tag: in the search bar.
-
- Feb 2023
-
www.hup.harvard.edu www.hup.harvard.edu
-
This Vast Southern Empire explores the international vision and strategic operations of these southerners at the commanding heights of American politics.
How does this book speak with respect to Immerwahr's How to Hide an Empire?
-