8,037 Matching Annotations
- Sep 2022
-
thematrix.dev thematrix.dev
-
people.csail.mit.edu people.csail.mit.edu
-
ubuntu.com ubuntu.com
Tags
Annotators
URL
-
-
developer.mozilla.org developer.mozilla.org
-
eidr.org eidr.org
Tags
Annotators
URL
-
-
nodejs.dev nodejs.dev
-
-
fr.slideshare.net fr.slideshare.net
-
schema.org schema.org
Tags
Annotators
URL
-
-
wiki.freeradius.org wiki.freeradius.org
Tags
Annotators
URL
-
-
turunen.ee turunen.ee
Tags
Annotators
URL
-
-
fefesplace.wordpress.com fefesplace.wordpress.com
-
www.open.com.au www.open.com.au
Tags
Annotators
URL
-
-
www.learnwithjason.dev www.learnwithjason.dev
Tags
Annotators
URL
-
-
cp-algorithms.com cp-algorithms.com
-
-
blog.cloudflare.com blog.cloudflare.com
Tags
Annotators
URL
-
-
blog.cloudflare.com blog.cloudflare.com
Tags
Annotators
URL
-
-
www.wikidata.org www.wikidata.org
Tags
Annotators
URL
-
-
www.wikidata.org www.wikidata.org
Tags
Annotators
URL
-
-
datalanguage.com datalanguage.com
-
www.jenitennison.com www.jenitennison.com
-
www.jenitennison.com www.jenitennison.com
-
wiki.um.es wiki.um.es
Tags
Annotators
URL
-
-
pepa.holla.cz pepa.holla.cz
-
www.jenitennison.com www.jenitennison.com
-
bibwild.wordpress.com bibwild.wordpress.com
-
www.programmableweb.com www.programmableweb.com
-
secondhandsongs.com secondhandsongs.com
Tags
Annotators
URL
-
-
www.programmableweb.com www.programmableweb.com
-
musicovery.com musicovery.com
Tags
Annotators
URL
-
-
doc.ubuntu-fr.org doc.ubuntu-fr.org
-
-
www.bluetooth.com www.bluetooth.com
-
datatracker.ietf.org datatracker.ietf.org
Tags
Annotators
URL
-
-
datatracker.ietf.org datatracker.ietf.org
-
The RFC Editor's DOI prefix is 10.17487
-
-
www.kanzaki.com www.kanzaki.com
Tags
Annotators
URL
-
-
html.spec.whatwg.org html.spec.whatwg.org
Tags
Annotators
URL
-
-
paperwebsite.com paperwebsite.com
Tags
Annotators
URL
-
-
paperprograms.org paperprograms.org
-
-
chili-epfl.github.io chili-epfl.github.io
Tags
Annotators
URL
-
-
www.slideshare.net www.slideshare.net
Tags
Annotators
URL
-
-
www.iaml.info www.iaml.info
-
api.bnf.fr api.bnf.fr
Tags
Annotators
URL
-
-
data.doremus.org data.doremus.org
Tags
Annotators
URL
-
-
tesseract.projectnaptha.com tesseract.projectnaptha.com
-
-
developer.mozilla.org developer.mozilla.org
-
w3c.github.io w3c.github.io
Tags
Annotators
URL
-
-
www.w3.org www.w3.org
Tags
Annotators
URL
-
-
community.cloudflare.com community.cloudflare.com
-
www.slideshare.net www.slideshare.net
Tags
Annotators
URL
-
-
www.w3.org www.w3.org
-
-
diveinto.html5doctor.com diveinto.html5doctor.com
Tags
Annotators
URL
-
-
datatracker.ietf.org datatracker.ietf.org
-
datatracker.ietf.org datatracker.ietf.org
-
osmocom.org osmocom.org
Tags
Annotators
URL
-
-
irq5.io irq5.io
-
ohnomoregadgets.wordpress.com ohnomoregadgets.wordpress.com
-
blog.jim-nielsen.com blog.jim-nielsen.com
-
tkdodo.eu tkdodo.eu
-
remix.run remix.run
Tags
Annotators
URL
-
-
reactrouter.com reactrouter.com
Tags
Annotators
URL
-
-
reactrouter.com reactrouter.com
Tags
Annotators
URL
-
-
twitter.com twitter.com
-
Tags
Annotators
URL
-
-
codesandbox.io codesandbox.io
-
```js import { useState } from 'react';
/* * @return {Function} getterSetter / export function useStateFunction(initialValue) { const [state, setState] = useState(initialValue);
return function(...args) { if (args.length === 0) { return state; } return setState(...args); };} ```
-
-
stackoverflow.com stackoverflow.com
-
```js function App() { const buttonRef = useRef(null); const hookValue = useMyHook(buttonRef.current); const [forceUpdate, setForceUpdate] = useState(false);
return ( <div> <button onClick={() => setForceUpdate(prevState => !prevState)}> Update Component </button> <button ref={buttonRef}>Update Hook</button> {"This is hook returned value: " + hookValue} </div> ); } ```
```js import { useEffect, useState } from "react";
function useMyHook(element) { const [myHookState, setMyHookState] = useState(0);
console.log("Inside useMyhook..."); console.log("This is the element received: " + element);
useEffect(() => { console.log("Inside useMyhook useEffect...");
function onClick() { setMyHookState(prevState => prevState + 1); } if (element !== null) { element.addEventListener("click", onClick); } return () => { console.log("Inside useMyhook useEffect return..."); if (element !== null) { element.removeEventListener("click", onClick); } };});
return myHookState; }
export default useMyHook; ```
-
-
stackoverflow.com stackoverflow.com
-
refine.dev refine.dev
-
-
paco.me paco.me
-
-
www.youtube.com www.youtube.comYouTube1
-
-
egghead.io egghead.io
-
mixedanalytics.com mixedanalytics.com
-
id | title <br /> ----|--------------------------- 1 | Film & Animation <br /> 2 | Autos & Vehicles <br /> 10 | Music <br /> 15 | Pets & Animals <br /> 17 | Sports <br /> 18 | Short Movies <br /> 19 | Travel & Events <br /> 20 | Gaming <br /> 21 | Videoblogging <br /> 22 | People & Blogs <br /> 23 | Comedy <br /> 24 | Entertainment <br /> 25 | News & Politics <br /> 26 | Howto & Style <br /> 27 | Education <br /> 28 | Science & Technology<br /> 29 | Nonprofits & Activism 30 | Movies <br /> 31 | Anime/Animation <br /> 32 | Action/Adventure <br /> 33 | Classics <br /> 34 | Comedy <br /> 35 | Documentary <br /> 36 | Drama <br /> 37 | Family <br /> 38 | Foreign <br /> 39 | Horror <br /> 40 | Sci-Fi/Fantasy <br /> 41 | Thriller <br /> 42 | Shorts <br /> 43 | Shows <br /> 44 | Trailers
-
-
gist.github.com gist.github.com
Tags
Annotators
URL
-
-
developers.google.com developers.google.com
-
blog.logrocket.com blog.logrocket.com
-
tc39.es tc39.es
-
-
soundcloud.com soundcloud.com
-
soundcloud.com soundcloud.com
-
web.dev web.dev
-
-
developer.mozilla.org developer.mozilla.org
-
www.wikidata.org www.wikidata.org
Tags
Annotators
URL
-
-
gigadb.org gigadb.orgGigaDB1
-
- Aug 2022
-
stackoverflow.com stackoverflow.com
-
```js const today = new Date(); today.setUTCHours(0,0,0,0); console.log("Today: ", today);
const yesterday = new Date(); yesterday.setDate(yesterday.getDate() - 1); yesterday.setUTCHours(0,0,0,0); console.log("Yesterday: ", yesterday); ```
-
-
-
```js // Time of writing article = 14th January, 2022
// ✅ Set date to Nearest Midnight in the Past const d1 = new Date(); d1.setHours(0, 0, 0, 0);
console.log(d1); // Fri Jan 14 2022 00:00:00
// ✅ Set date to Nearest Midnight in the future const d2 = new Date(); d2.setHours(24, 0, 0, 0);
console.log(d2); // Sat Jan 15 2022 00:00:00 ```
Tags
Annotators
URL
-
-
stackoverflow.com stackoverflow.com
-
www.bbc.co.uk www.bbc.co.uk
-
stackoverflow.com stackoverflow.com
-
As other answers state, it's perfectly possible, because arrays in JavaScript are just objects. However, there is still the a question of whether it's a good idea or not. That's a "coding style" question, so it's hard to say objectively, but Douglas Crockford doesn't have a problem with it (at least in some cases). In JavaScript: The Good Parts, he actually uses the example of adding a "total" method to an array.
Because an array is really an object, we can add methods directly to an individual array:
```js // Give the data array a total function
data.total = function () { return this.reduce(add, 0); }; total = data.total(); // total is 108``` Since the string 'total' is not an integer, adding a total property to an array does not change its length.
-
-
stackoverflow.com stackoverflow.com
-
js useEffect(() => { console.log(outcomes) }, [JSON.stringify(outcomes)]) // 🧐🤯
-
-
blog.logrocket.com blog.logrocket.com
Tags
Annotators
URL
-
-
blog.bitsrc.io blog.bitsrc.io
-
www.oreilly.com www.oreilly.com
-
github.com github.com
-
bluetoothle.wiki bluetoothle.wiki
-
-
-
-
developer.mozilla.org developer.mozilla.org
-
webbluetoothcg.github.io webbluetoothcg.github.io
Tags
Annotators
URL
-
-
datacite-metadata-schema.readthedocs.io datacite-metadata-schema.readthedocs.io
-
blog.openreplay.com blog.openreplay.com
-
www.youtube.com www.youtube.com
-
-
www.w3.org www.w3.org
-
-
www.codeproject.com www.codeproject.com
-
schema.org schema.org
Tags
Annotators
URL
-
-
schemantra.com schemantra.com
Tags
Annotators
URL
-
-
masteringjs.io masteringjs.io
-
```js let array = [1, 2, 3, 4, 5];
for(let i = array.length - 1; i >= 1; i--) { let j = Math.floor(Math.random() * (i + 1)); // 0 <= j <= i let temp = array[j]; array[j] = array[i]; array[i] = temp; } ```
Tags
Annotators
URL
-
-
-
```css .body, .wrapper { / Break the flow / position: absolute; top: 0px;
/ Give them all the available space / width: 100%; height: 100%;
/ Remove the margins if any / margin: 0;
/ Allow them to scroll down the document / overflow-y: hidden; } ```
Tags
Annotators
URL
-
-
www.netlify.com www.netlify.com
-
kentcdodds.com kentcdodds.com
-
gaplo917.github.io gaplo917.github.io
-
github.com github.com
-
The current web developmennt ONLY offload the tasks to web worker when the application encounter performance issues but NOT by the tasks' nature.
-
-
nikitahl.com nikitahl.com
-
```html
<div class="select-container" data-content=""> <select class="select" id="words"> <option value="lorem ipsum dolor sit amet">Lorem ipsum dolor sit amet</option> <option value="lorem">Lorem</option> <option value="ipsum">Ipsum</option> <option value="dolor">Dolor</option> <option value="sit">Sit</option> <option value="amet">Amet</option> </select> </div>css .select { color: transparent; appearance: none; padding: 5px; background: transparent url("https://cdn4.iconfinder.com/data/icons/ionicons/512/icon-arrow-down-b-128.png") no-repeat calc(~"100% - 5px") 7px; background-size: 10px 10px; }.select-container { position: relative; display: inline-block; }
.select-container::before { content: attr(data-content); pointer-events: none; position: absolute; top: 0; right: 10px; bottom: 0; left: 0; padding: 7px; font: 11px Arial, sans-serif; white-space: nowrap; text-overflow: ellipsis; overflow: hidden; text-transform: capitalize; }
js const selectContainer = document.querySelector(".select-container"); const select = selectContainer.querySelector(".select");select.value = "lorem ipsum dolor sit amet"; selectContainer.dataset.content = select.value;
function handleChange(e) { selectContainer.dataset.content = e.currentTarget.value; }
select.addEventListener("change", handleChange); ```
-
-
paste.mozilla.org paste.mozilla.org
-
-
mycroftproject.com mycroftproject.com
-
-
stackoverflow.com stackoverflow.com
-
The Widget API allows you to externally control the widget that is embedded on your website through javascript. You set the width and height of the widget to 0 and it hides the widget. I tinkered with this on codepen this week and I am pleased that I now have a working playlist ready to be utilized on my website.
https://codepen.io/mdcrowcodes/pen/eYEMyzY
```js var iframeElement = document.querySelector('iframe'); var iframeElementID = iframeElement.id; var widget = SC.Widget(iframeElement); var x = document.getElementById("play");
widget.bind(SC.Widget.Events.FINISH,function(){ widget.getCurrentSound(function(currentSound) { document.getElementById("currentTrack").innerHTML = currentSound.title; }); });
function play(){<br /> if (x.innerHTML === "▶") { x.innerHTML = "||"; } else {x.innerHTML = "▶"; } widget.toggle(); };
function next(){ x.innerHTML = "||"; widget.next(); widget.seekTo(0); widget.getCurrentSound(function(currentSound) { document.getElementById("currentTrack").innerHTML = currentSound.title; }); };
function prev(){ x.innerHTML = "||"; widget.prev(); widget.seekTo(0); widget.getCurrentSound(function(currentSound) { document.getElementById("currentTrack").innerHTML = currentSound.title; }); };
widget.bind(SC.Widget.Events.READY, function() { widget.getCurrentSound(function(currentSound) { document.getElementById("currentTrack").innerHTML = currentSound.title;
widget.getSounds(function(tracks){ for (var i in tracks) {
$('#tracklist').append("<li class='track-item' id='" + i + "'" + ">" + tracks[i].title + "</li>"); } $(".track-item").click(function(){ var s = this.id widget.seekTo(0); widget.skip(s); x.innerHTML = "||" ; widget.getCurrentSound(function(currentSound) {document.getElementById("currentTrack").innerHTML = currentSound.title; });
});
});
}); }); ```
-
-
gql.reddit.com gql.reddit.com
-
-
www.w3.org www.w3.org
Tags
Annotators
URL
-
-
datatracker.ietf.org datatracker.ietf.org
-
xmpp.org xmpp.org
Tags
Annotators
URL
-
-
xmpp.org xmpp.org
Tags
Annotators
URL
-
-
stackoverflow.com stackoverflow.com
-
```html
<div class="select-sim" id="select-color"> <div class="options"> <div class="option"> <input type="radio" name="color" value="" id="color-" checked /> <label for="color-">Select an option </label> </div> <div class="option"> <input type="radio" name="color" value="red" id="color-red" /> <label for="color-red">
Red </label> </div> <div class="option"> <input type="radio" name="color" value="green" id="color-green" /> <label for="color-green">
Green </label> </div> <div class="option"> <input type="radio" name="color" value="blue" id="color-blue" /> <label for="color-blue">
Blue </label> </div> <div class="option"> <input type="radio" name="color" value="yellow" id="color-yellow" /> <label for="color-yellow">
Yellow </label> </div> <div class="option"> <input type="radio" name="color" value="pink" id="color-pink" /> <label for="color-pink">
Pink </label> </div> <div class="option"> <input type="radio" name="color" value="turquoise" id="color-turquoise" /> <label for="color-turquoise">
Turquoise </label> </div> </div> </div>
```
-
-
socialhub.activitypub.rocks socialhub.activitypub.rocks
-
searchfox.org searchfox.org
-
-
addons.mozilla.org addons.mozilla.org
-
govspeak-preview.publishing.service.gov.uk govspeak-preview.publishing.service.gov.uk
Tags
Annotators
URL
-
-
docs.publishing.service.gov.uk docs.publishing.service.gov.uk
Tags
Annotators
URL
-
-
ostermiller.org ostermiller.org
-
-
www.squarefree.com www.squarefree.com
-
-
stackoverflow.com stackoverflow.com
-
```js (function () { var html = document.documentElement.innerHTML;
/** * the iframe's onload event is triggered twice: once when appending it to the document, * and once when the form finishes submitting and the new URL is loaded */ var loaded = 0; var iframe = document.createElement('iframe'); // unique name, to make sure we don't create any conflicts with other elements on the page iframe.name = 'bookmarklet-' + Math.floor((Math.random() * 10000) + 1); iframe.style.display = 'none'; iframe.onload = function () { // remove the iframe from the document on the second firing of the onload event if (++loaded == 1) { return; } // you can also alert('Done!') here :) document.body.removeChild(iframe); }; var form = document.createElement('form'); form.method = "POST"; form.action = "http://requestb.in/sbnc0lsb?nocache=" + Math.random(); form.target = iframe.name; var textarea = document.createElement('textarea'); textarea.name = 'source'; textarea.value = html; form.appendChild(textarea); iframe.appendChild(form); document.body.appendChild(iframe); form.submit();})(); ```
-
-
listenbrainz.org listenbrainz.org
Tags
Annotators
URL
-
-
listenbrainz.readthedocs.io listenbrainz.readthedocs.io
-
www.programmableweb.com www.programmableweb.com
-
developer.spotify.com developer.spotify.com
Tags
Annotators
URL
-
-
www.programmableweb.com www.programmableweb.com
Tags
Annotators
URL
-
-
pats.cs.cf.ac.uk pats.cs.cf.ac.uk
Tags
Annotators
URL
-
-
pats.cs.cf.ac.uk pats.cs.cf.ac.uk
Tags
Annotators
URL
-
-
awwright.github.io awwright.github.io
Tags
Annotators
URL
-
-
developers.cloudflare.com developers.cloudflare.com
-
www.clubic.com www.clubic.com
Tags
Annotators
URL
-
-
linux.softpedia.com linux.softpedia.com
-
pepa.holla.cz pepa.holla.cz
-
raw.githubusercontent.com raw.githubusercontent.com
-
www.slideshare.net www.slideshare.net
Tags
Annotators
URL
-
-
raw.githubusercontent.com raw.githubusercontent.com
-
www.25hoursaday.com www.25hoursaday.com
-
bitworking.org bitworking.org
Tags
Annotators
URL
-
-
wordpress.org wordpress.org
-
codex.wordpress.org codex.wordpress.org
Tags
Annotators
URL
-
-
del.icio.us del.icio.us
-
-
www.paperblog.fr www.paperblog.fr
-
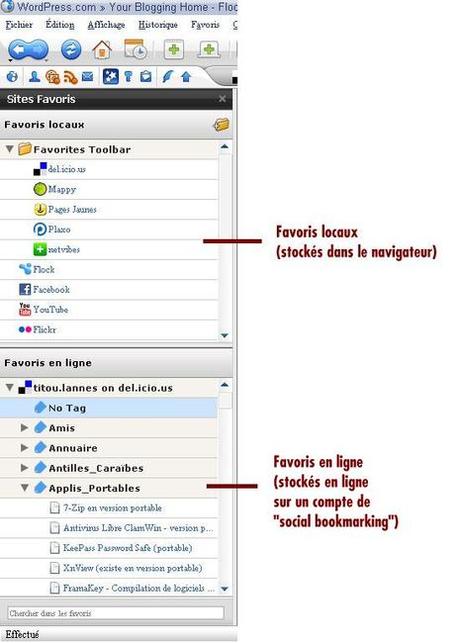
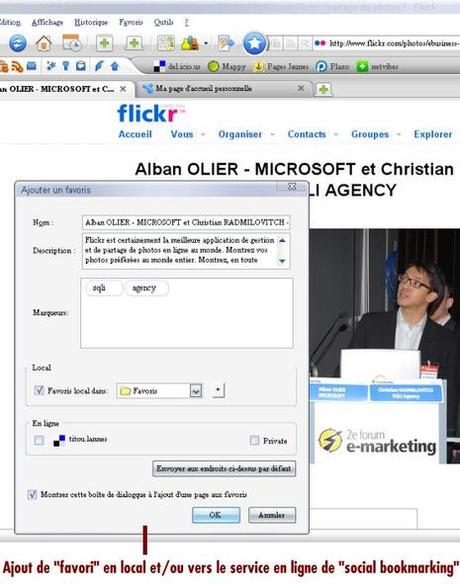
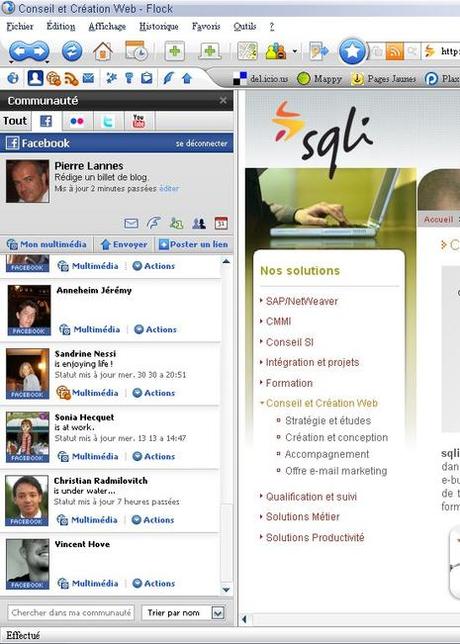
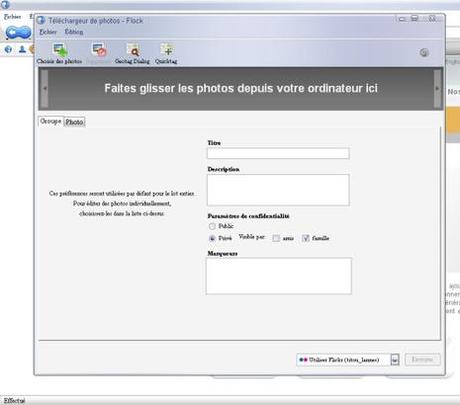
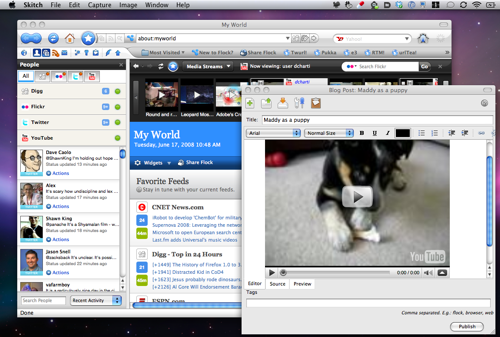
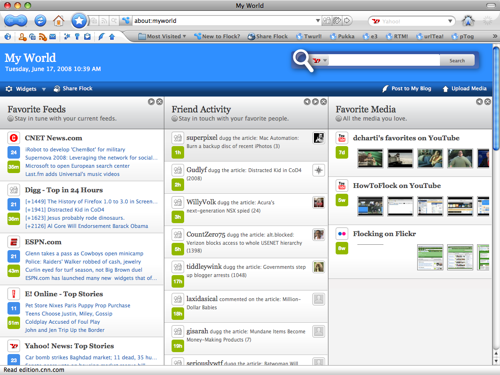
paulstamatiou.com paulstamatiou.com
-
Integrated Blogging


Del.icio.us Integration

Flickr Integration

-
-
paulstamatiou.com paulstamatiou.com
-
soundcloud.com soundcloud.com
-
workers.js.org workers.js.org
-
-
workers.tools workers.tools
Tags
Annotators
URL
-
-
developers.cloudflare.com developers.cloudflare.com
-
musicbrainz.org musicbrainz.org
Tags
Annotators
URL
-