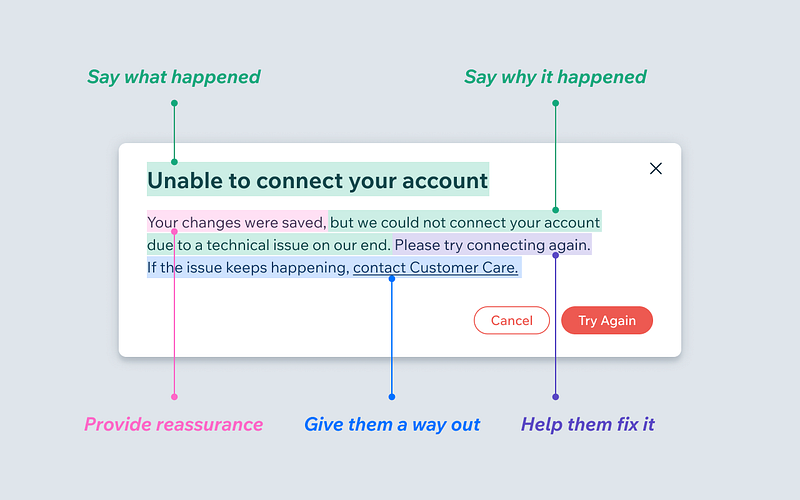
I like the differentiation that Jared has made here on his homepage with categories for "fast" and "slow".
It's reminiscent of the system 1 (fast) and system2 (slow) ideas behind Kahneman and Tversky's work in behavioral economics. (See Thinking, Fast and Slow)
It's also interesting in light of this tweet which came up recently:
I very much miss the back and forth with blog posts responding to blog posts, a slow moving argument where we had time to think.
— Rachel Andrew (@rachelandrew) August 22, 2017
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
Because the Tweet was shared out of context several years later, someone (accidentally?) replied to it as if it were contemporaneous. When called out for not watching the date of the post, their reply was "you do slow web your way…" #
This gets one thinking. Perhaps it would help more people's contextual thinking if more sites specifically labeled their posts as fast and slow (or gave a 1-10 rating?). Sometimes the length of a response is an indicator of the thought put into it, thought not always as there's also the oft-quoted aphorism: "If I Had More Time, I Would Have Written a Shorter Letter".
The ease of use of the UI on Twitter seems to broadly make it a platform for "fast" posting which can often cause ruffled feathers, sour feelings, anger, and poor communication.
What if there were posting UIs (or micropub clients) that would hold onto your responses for a few hours, days, or even a week and then remind you about them after that time had past to see if they were still worth posting? This is a feature based on Abraham Lincoln's idea of a "hot letter" or angry letter, which he advised people to write often, but never send.
Where is the social media service for hot posts that save all your vituperation, but don't show them to anyone? Or which maybe posts them anonymously?
The opposite of some of this are the partially baked or even fully thought out posts that one hears about anecdotally, but which the authors say they felt weren't finish and thus didn't publish them. Wouldn't it be better to hit publish on these than those nasty quick replies? How can we create UI for this?
I saw a sitcom a few years ago where a girl admonished her friend (an oblivious boy) for liking really old Instagram posts of a girl he was interested in. She said that deep-liking old photos was an obvious and overt sign of flirting.
If this is the case then there's obviously a social standard of sorts for this, so why not hold your tongue in the meanwhile, and come up with something more thought out to send your digital love to someone instead of providing a (knee-)jerk reaction?
Of course now I can't help but think of the annotations I've been making in my copy of Lucretius' On the Nature of Things. Do you suppose that Lucretius knows I'm in love?