8,037 Matching Annotations
- Feb 2022
-
javascript.plainenglish.io javascript.plainenglish.io
-
Integrating AbortController
js export const Timeout = (time) => { let controller = new AbortController(); setTimeout(() => controller.abort(), time * 1000); return controller; }```js import { useEffect, useState } from "react"; //imports goes here
export default function App() { //state goes here
//update useEffect(() => { fetch("https://jsonplaceholder.typicode.com/todos/1", { signal: Timeout(10).signal }) .then((resp) => resp.json()) .then((resp) => setData(resp)) .catch((err) => setError(true)); return () => {}; }, []); return ( <div> {* JSX goes here*} </div> ); } ```
-
-
dmitripavlutin.com dmitripavlutin.com
-
2. Timeout a fetch() request
```js async function fetchWithTimeout(resource, options = {}) { const { timeout = 8000 } = options;
const controller = new AbortController(); const id = setTimeout(() => controller.abort(), timeout); const response = await fetch(resource, { ...options, signal: controller.signal<br /> }); clearTimeout(id); return response; }
async function loadGames() { try { const response = await fetchWithTimeout('/games', { timeout: 6000 }); const games = await response.json(); return games; } catch (error) { // Timeouts if the request takes // longer than 6 seconds console.log(error.name === 'AbortError'); } } ```
Tags
Annotators
URL
-
-
blog.cloudflare.com blog.cloudflare.com
-
www.quordle.com www.quordle.comQuordle1
-
-
worldle.teuteuf.fr worldle.teuteuf.frWorldle1
-
-
rsk0315.github.io rsk0315.github.io
Tags
Annotators
URL
-
-
-
-
www.puissancejazz.com www.puissancejazz.com
-
eev.ee eev.ee
Tags
Annotators
URL
-
-
rsscloud.org rsscloud.org
-
-
mariusschulz.com mariusschulz.com
Tags
Annotators
URL
-
-
Tags
Annotators
URL
-
-
web.dev web.dev
-
-
www.rssboard.org www.rssboard.org
-
The RssCloud Application Programming Interface (API) is an XML-RPC, SOAP 1.1 and REST web service that enables client software to be notified of updates to RSS documents. A server (called the "cloud") takes notification requests for particular RSS documents.
Tags
Annotators
URL
-
-
openbase.com openbase.com
-
-
addons.mozilla.org addons.mozilla.org
-
developer.mozilla.org developer.mozilla.org
-
github.com github.com
-
js queryClient .getQueryCache() .findAll(['partial', 'key']) .forEach(({ queryKey }) => { queryClient.setQueryData(queryKey, newData) })
-
-
-
-
www.telerik.com www.telerik.com
Tags
Annotators
URL
-
-
usehooks.com usehooks.com
-
-
dmitripavlutin.com dmitripavlutin.com
Tags
Annotators
URL
-
-
developer.mozilla.org developer.mozilla.org
-
Reacquiring a wake lock
The following code reacquires the wake lock should the visibility of the document change and the wake lock is released.
js document.addEventListener('visibilitychange', async () => { if (wakeLock !== null && document.visibilityState === 'visible') { wakeLock = await navigator.wakeLock.request('screen'); } });
-
-
www.slideshare.net www.slideshare.net
-
www.youtube.com www.youtube.com
-
-
datatracker.ietf.org datatracker.ietf.org
Tags
Annotators
URL
-
-
developer.chrome.com developer.chrome.com
-
storage.spec.whatwg.org storage.spec.whatwg.org
-
-
github.com github.com
-
sql use "http://triplr.org/sparyql/sparql.xml" as sparql; select * from sparql where query="PREFIX foaf: <http://xmlns.com/foaf/0.1/> SELECT $nick $name FROM <http://www.dajobe.org/foaf.rdf> WHERE { $x a foaf:Person . $x foaf:nick $nick . $x foaf:name $name }" and service="http://sparql.org/sparql"
-
-
www.slideshare.net www.slideshare.net
-
-
Tags
Annotators
URL
-
-
www.w3.org www.w3.org
Tags
Annotators
URL
-
-
crschmidt.net crschmidt.net
-
```xml <iq to='crschmidt@crschmidt.net/sparql' type='get' id='2'> <query xmlns='http://www.w3.org/2005/09/xmpp-sparql-binding'> SELECT ?a WHERE { ?a &http://xmlns.com/foaf/0.1/nick> "crschmidt". } </query> </iq>
<iq to='crschmidt@crschmidt.net/sparql' type='result' id='2' from='crschmidt@crschmidt.net/sparql'> <query xmlns='http://www.w3.org/2005/09/xmpp-sparql-binding'> <meta /> <sparql xmlns='http://www.w3.org/2001/sw/DataAccess/rf1/result'> <head> <variable name='a'/> </head> <results> <result> </result> <result> </result> <result> </result> </results> </sparql> </query> </iq> ```
Tags
Annotators
URL
-
-
hypothes.is hypothes.is
-
-
hypothes.is hypothes.is
-
-
yqnn.github.io yqnn.github.io
-
-
developer.mozilla.org developer.mozilla.org
-
localforage.github.io localforage.github.io
Tags
Annotators
URL
-
-
www.tmpl.fi www.tmpl.fi
-
-
Tags
Annotators
URL
-
-
telegram.me telegram.meSci-Hub1
-
-
enterpriseintegrationlab.github.io enterpriseintegrationlab.github.io
-
-
-
-
-
gis.stackexchange.com gis.stackexchange.com
-
openorg.ecs.soton.ac.uk openorg.ecs.soton.ac.uk
-
rml.io rml.io
-
-
www.youtube.com www.youtube.com
-
-
www.infoq.com www.infoq.com
-
Raffi Krikorian explains the architecture used by Twitter to deal with thousands of events per sec - tweets, social graph mutations, and direct messages-.
-
-
www.youtube.com www.youtube.com
-
-
assistance.free.fr assistance.free.fr
-
Password-less authentication to shared WiFi SSID using the mobile SIM card.
-
-
assistance.free.fr assistance.free.fr
-
Reposant sur le protocole d'authentification EAP-SIM, FreeWiFi_Secure est entièrement sécurisé, chaque abonné se connectant automatiquement au réseau WiFi communautaire par une adresse IP dédiée et dont les communications sont chiffrées (WPA). L'avantage majeur d'EAP-SIM réside dans le fait qu'aucune saisie d'identifiant n'est nécessaire, l'authentification s'effectue automatiquement, avec la carte SIM. Tous les téléphones vendus par Free sont compatibles avec FreeWiFi_Secure - EAP-SIM.
-
-
-
-
-
bash $ ssh clidle.ddns.net -p 3000
Tags
Annotators
URL
-
-
-
-
www.youtube.com www.youtube.com
-
-
www.youtube.com www.youtube.com
-
-
www.youtube.com www.youtube.com
-
-
www.youtube.com www.youtube.com
Tags
Annotators
URL
-
-
dhruvnakum.xyz dhruvnakum.xyz
-
www.powersof10.com www.powersof10.com
-
-
hypothes.is hypothes.is
Tags
Annotators
URL
-
-
output.jsbin.com output.jsbin.comJS Bin1
Tags
Annotators
URL
-
-
bl.ocks.org bl.ocks.org
-
gist.github.com gist.github.com
-
www.maissan.net www.maissan.net
Tags
Annotators
URL
-
-
www.leemeichin.com www.leemeichin.com
Tags
Annotators
URL
-
-
github.com github.com
-
General Bikeshare Feed Specification (GBFS)
Auto-Discovery
Publishers SHOULD implement auto-discovery of GBFS feeds by linking to the location of the
gbfs.jsonauto-discovery endpoint.-
The location of the auto-discovery file SHOULD be provided in the HTML area of the shared mobility landing page hosted at the URL specified in the
urlfield of thesystem_information.jsonfile. -
This is referenced via a link tag with the following format:
<link rel="gbfs" type="application/json" href="https://www.example.com/data/gbfs.json" />
-
-
-
hooks.guide hooks.guide
-
Collection of React hooks curated by the community
-
-
typeofnan.dev typeofnan.dev
-
www.cnc.fr www.cnc.fr
-
Un plan, une séquence.
-
-
-
-
zhenghao.io zhenghao.ioZhenghao1
-
-
www.powerlanguage.co.uk www.powerlanguage.co.uk
Tags
Annotators
URL
-
-
www.carlrippon.com www.carlrippon.com
- Jan 2022
-
hypothes.is hypothes.is
-
-
www.iro.umontreal.ca www.iro.umontreal.ca
-
lukesmurray.com lukesmurray.com
-
mattferraro.dev mattferraro.dev
Tags
Annotators
URL
-
-
-
-
code.flickr.net code.flickr.net
-
code.flickr.net code.flickr.net
-
Tags
Annotators
URL
-
-
tagaholic.me tagaholic.me
-
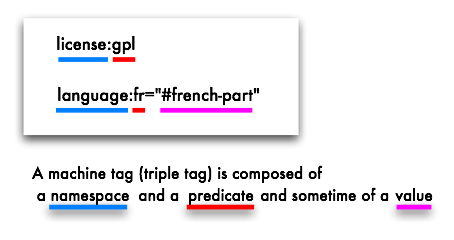
- astro:name=NGC 4565
- astro:orientation=11.73
- astro:RA=189.083922302
The metadata is structured. So structured that we can represent the example machine tags in a table:
<table> <thead><tr> <th style="text-align:center">namespace</th> <th style="text-align:center">predicate</th> <th style="text-align:center">value</th> </tr> </thead> <tbody> <tr> <td style="text-align:center">astro</td> <td style="text-align:center">name</td> <td style="text-align:center">NGC 4565</td> </tr> <tr> <td style="text-align:center">astro</td> <td style="text-align:center">orientation</td> <td style="text-align:center">11.73</td> </tr> <tr> <td style="text-align:center">astro</td> <td style="text-align:center">RA</td> <td style="text-align:center">189.083922302</td> </tr> </tbody> </table>Or in a tree:
astro |-- name | `-- NGC 4565 |-- orientation | `-- 11.73 `-- RA `-- 189.083922302
-
-
www.bezkoder.com www.bezkoder.com
Tags
Annotators
URL
-
-
egreb.net egreb.net
-
codesandbox.io codesandbox.io
-
stackblitz.com stackblitz.com
-
www.ibrahima-ndaw.com www.ibrahima-ndaw.com
Tags
Annotators
URL
-
-
-
-
www.sparontologies.net www.sparontologies.net
-
Semantic Publishing and Referencing Ontologies
Tags
Annotators
URL
-
-
linguistic-lod.org linguistic-lod.org
-
-
sparontologies.github.io sparontologies.github.io
Tags
Annotators
URL
-
-
www.w3.org www.w3.org
-
-
w3c.github.io w3c.github.io
-
Scholarly HTML is a domain-specific rich document format built entirely on open standards that enables the interoperable exchange of scholarly articles in a manner that is compatible with off-the-shelf browsers. This document describes how Scholarly HTML works and how it is encoded.
Tags
Annotators
URL
-
-
api.istex.fr api.istex.fr
-
-
slideplayer.com slideplayer.com
Tags
Annotators
URL
-
-
research.aalto.fi research.aalto.fi
-
hal.archives-ouvertes.fr hal.archives-ouvertes.fr
Tags
Annotators
URL
-
-
cedric.cnam.fr cedric.cnam.fr
-
developers.radiofrance.fr developers.radiofrance.fr
Tags
Annotators
URL
-
-
www.flickr.com www.flickr.com
Tags
Annotators
URL
-
-
ademas-metro.paris ademas-metro.paris
Tags
Annotators
URL
-
-
www.flickr.com www.flickr.com
Tags
Annotators
URL
-
-
georss.org georss.org
-
-
data.ratp.fr data.ratp.fr
Tags
Annotators
URL
-
-
linuxfr.org linuxfr.org
Tags
Annotators
URL
-
-
Tags
Annotators
URL
-
-
www.heppnetz.de www.heppnetz.de
Tags
Annotators
URL
-
-
www.w3.org www.w3.org
-
-
www.youtube.com www.youtube.com
-
Rare
-
-
github.com github.com
-
An extension to python markdown that takes metadata embedded as YAML in a page of markdown and render it as JSON-LD in the HTML created by MkDocs.
YAML input
"@context": "http://schema.org" "@id": "#lesson1" "@type": - CreativeWork learningResourceType: LessonPlan hasPart: { "@id": "#activity1" } author: "@type": Person name: Phil BarkerDefault JSON-LD output
<script type="application/ld+json"> { "@context": "http://schema.org", "@id": "#lesson1", "@type":["CreativeWork"], "learningResourceType": "LessonPlan", "name": "Practice Counting Strategies", "hasPart": { "@id": "#activity1-1" } "author": { "@type": "Person" "name": "Phil Barker" } } </script>
Tags
Annotators
URL
-
-
blogs.pjjk.net blogs.pjjk.net
-
The metadata that we use for OCX is a profile of schema.org / LRMI, OERSchema and few bits that we have added because we couldn’t find them elsewhere. Here’s what (mostly) schema.org metadata looks like in YAML:
"@context": - "http://schema.org" - "oer": "http://oerschema.org/" - "ocx": "https://github.com/K12OCX/k12ocx-specs/" "@id": "#Lesson1" "@type": - oer:Lesson - CreativeWork learningResourceType: LessonPlan hasPart: "@id": "#activity1-1" author: "@type": Person name: Phil Barker -
I’ve been experimenting with ways of putting JSON-LD schema.org metadata into HTML created by MkDocs. The result is a python-markdown plugin that will (hopefully) find blocks of YAML in markdown and insert then into the HTML that is generated.
-
-
lists.w3.org lists.w3.org
-
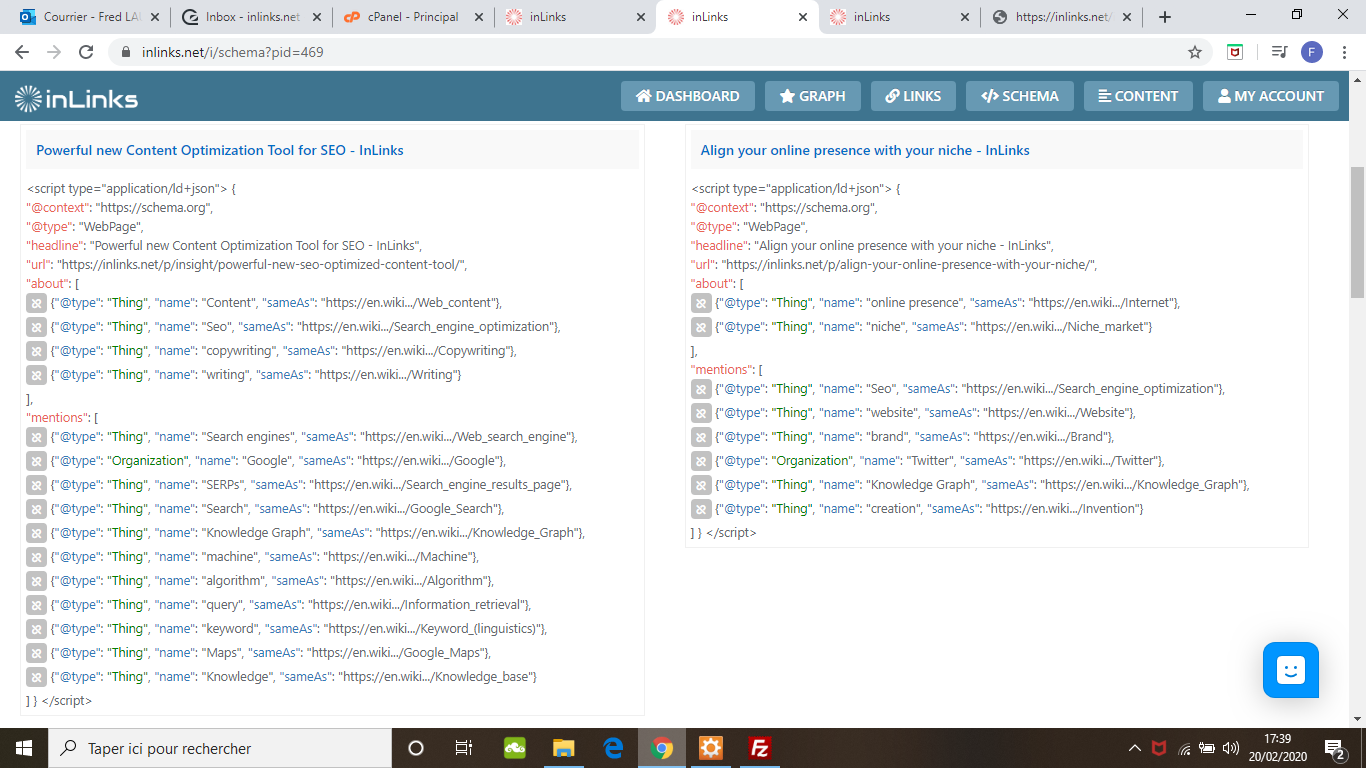
Don't know if it helps, but we got a markdown processor at InLinks.net that automatically build Schema.org/WebPage elements including about/sameAs and mentions/SameAs properties for entities discovered in HTML pages. Examples shown in the image below

-
-
blog.sparna.fr blog.sparna.fr
-
What if we could embed semantic annotations in a markdown document ? We would get Semantic Markdown ! imagine the best of both worlds between human readable/writable documents and machine-readable/writable (RDF) structured data. We could feed an RDF knowledge graph that is coupled with our set of MD documents, and we would have an easy way to put structure in content.
Cc: @chrisaldrich
Tags
Annotators
URL
-
-
mbakeranalecta.github.io mbakeranalecta.github.io
-
SAM is an extensible markup language with syntax similar to Markdown but semantic capability similar to XML.
-
-
-
Semantic Authoring Markdown
-
-
mashupguide.net mashupguide.net
Tags
Annotators
URL
-
-
musicontology.com musicontology.com
Tags
Annotators
URL
-
-
motools.sourceforge.net motools.sourceforge.net
Tags
Annotators
URL
-
-
www.intmath.com www.intmath.com
-
-
potatodie.nl potatodie.nl
-
cubic-bezier.com cubic-bezier.com
Tags
Annotators
URL
-
-
www.tunefind.com www.tunefind.comTunefind1
-
-
soundcloud.com soundcloud.com
-
-
taguri.org taguri.orgTag URI1
-
-
www.w3.org www.w3.org
-
-
www.w3.org www.w3.org
-
-
www.w3.org www.w3.org
Tags
Annotators
URL
-
-
www.hypergraphql.org www.hypergraphql.org
-
HyperGraphQL is a GraphQL interface for querying and serving linked data on the Web. It is designed to support federated querying and exposing data from multiple linked data services using GraphQL query language and schemas. The basic response format is JSON-LD, which extends the standard JSON with the JSON-LD context enabling semantic disambiguation of the contained data.
Tags
Annotators
URL
-
-
ods-qa.openlinksw.com ods-qa.openlinksw.comGrappa1
-
Grappa : A GraphQL-SPARQL-Bridge test tool
Tags
Annotators
URL
-
-
comunica.github.io comunica.github.io
-
slideplayer.com slideplayer.com
-
-
www.slideshare.net www.slideshare.net
-
-
www.slideshare.net www.slideshare.net
Tags
Annotators
URL
-
-
www.w3.org www.w3.org
-
-
hypothes.is hypothes.is
-
-
p.migdal.pl p.migdal.pl
Tags
Annotators
URL
-
-
towardsdatascience.com towardsdatascience.com
-
en.wikipedia.org en.wikipedia.org
-
In computing, What You See Is What You Mean (WYSIWYM, /ˈwɪziwɪm/) is a paradigm for editing a structured document. It is an adjunct to the better-known WYSIWYG (What You See Is What You Get) paradigm, which displays the result of a formatted document as it will appear on screen or in print—without showing the descriptive code underneath.[1] In a WYSIWYM editor, the user writes the contents in a structured way, marking the content according to its meaning, its significance in the document, and leaves its final appearance up to one or more separate style sheets. In essence, it aims to accurately display the contents being conveyed, rather than the actual formatting associated with it.
-
-
op.europa.eu op.europa.eu
-
www.w3.org www.w3.org
-
-
gwene.org gwene.org
-
Sign up any RSS/Atom feed as a public news group.
Gwene is an RSS (and Atom, etc) to Usenet News (i. e., NNTP) gateway.
[...]
Sign up single feeds or add all your feeds by uploading an OPML file.
-
-
-
-
hypothes.is hypothes.is
Tags
Annotators
URL
-
-
alastairreid.github.io alastairreid.github.io
Tags
Annotators
URL
-
-
hypothes.is hypothes.is
-
-
www.mixcloud.com www.mixcloud.com
-
hypothes.is hypothes.is
-
-
gist.github.com gist.github.com
-
// ==UserScript== // @name Hypothes.is Better Title // @description Rewrite titles of Hypothesis users page for better bookmarking // @author https://github.com/kael // @see https://github.com/hypothesis/support/issues/257 // @version 1 // @grant none // @include https://hypothes.is/users/* // ==/UserScript== window.onload = () => document.title = `Hypothesis / ${window.location.pathname.split("/users/")[1]}`;
-
-
hypothes.is hypothes.is
-
-
www.w3.org www.w3.org
-
-
www.slideshare.net www.slideshare.net
-
uxdesign.cc uxdesign.cc
-
-
www.inkandswitch.com www.inkandswitch.com
-
-
fission.codes fission.codes
-
-
0data.app 0data.app
-
Own your data, all of it. Apps that let you control your data.
Principles
- an app in which your data stays with you
- you control where the data is stored
- no spam, no captcha, no sign up, no passwords, bring your own identity
- using open protocols for flexibility and interoperability
- do what you want with your data at any time
- your data is accessible forever even if the app stops working
-