8,037 Matching Annotations
- Apr 2022
-
www.programmableweb.com www.programmableweb.com
Tags
Annotators
URL
-
-
www.geocaching.com www.geocaching.com
Tags
Annotators
URL
-
-
opensource.apple.com opensource.apple.com
-
Dovecot Apple Push Notification Service
c /* tag1 XAPPLEPUSHSERVICE "aps-version" "1" "aps-account-id" "E8CD34AD-98D3-4489-A6BB-86B1D082FECE" "aps-device-token" "a66216ad1683d48b9933cdcc3b98a833ee1a968143f41ea494187da54715da66" "aps-subtopic" "com.apple.mobilemail" */
-
-
developers.google.com developers.google.com
-
klara.student.utwente.nl klara.student.utwente.nl
-
The XCONVERSATIONS extension to the Internet Message Access Protocol messages to be linked into conversations, automatically and persistently, and entirely in the server.
-
-
-
XCONVERSATIONS - FastMail IMAP Extension for Conversations
-
-
developers.google.com developers.google.com
Tags
Annotators
URL
-
-
hypothes.is hypothes.is
-
-
datatracker.ietf.org datatracker.ietf.org
-
IMAP URL for text fragment
``` The URL: <imap://minbari.example.org/gray-council;UIDVALIDITY=385759045/; UID=20/;PARTIAL=0.1024>
may result in the following client commands and server responses:
<connect to minbari.example.org, port 143> S: * OK [CAPABILITY IMAP4rev1 STARTTLS AUTH=ANONYMOUS] Welcome C: A001 AUTHENTICATE ANONYMOUS S: + C: c2hlcmlkYW5AYmFieWxvbjUuZXhhbXBsZS5vcmc= S: A001 OK Welcome sheridan@babylon5.example.org C: A002 SELECT gray-council <client verifies the UIDVALIDITY matches> C: A003 UID FETCH 20 BODY.PEEK[]<0.1024> ```
ABNF:
abnf partial-range = number ["." nz-number] ; partial FETCH. The first number is ; the offset of the first byte, ; the second number is the length of ; the fragment.
-
-
datatracker.ietf.org datatracker.ietf.org
-
trac.ietf.org trac.ietf.org
-
The IETF provides an IMAP interface into the email list archives. This interface allows both anonymous and logged-in access.
``` Server: imap.ietf.org Port: 143 or 993
For authenticated access use your datatracker login and password.
For anonymous access use username="anonymous", and provide your email address as a password. ```
Tags
Annotators
URL
-
-
www.bortzmeyer.org www.bortzmeyer.org
Tags
Annotators
URL
-
-
www.ietf.org www.ietf.org
-
IMAP subscriptions: An IMAP server with all IETF email list archives is available for IMAP access at imap.ietf.org:993.
Tags
Annotators
URL
-
-
hypothes.is hypothes.is
-
-
www.nature.com www.nature.comNature1
Tags
Annotators
URL
-
-
stackoverflow.com stackoverflow.com
-
css .hoverClassColor:hover { color:var(--hover-color) !important; }js render() { return <a className={'hoverClassColor'} style={{'--hover-color':'red'}}>Test</a> }
-
-
stackoverflow.com stackoverflow.com
-
```js function useTraceUpdate(props) { const prev = useRef(props); useEffect(() => { const changedProps = Object.entries(props) .reduce((ps, [k, v]) => { if (prev.current[k] !== v) { ps[k] = [prev.current[k], v]; } return ps; }, {}); if (Object.keys(changedProps).length > 0) { console.log('Changed props:', changedProps); } prev.current = props; }); }
// Usage function MyComponent(props) { useTraceUpdate(props); return <div>{props.children}</div>; } ```
-
-
mythsofvisionscience.wordpress.com mythsofvisionscience.wordpress.com
-
asistdl.onlinelibrary.wiley.com asistdl.onlinelibrary.wiley.com
-
-
-
www.w3.org www.w3.org
Tags
Annotators
URL
-
-
www.narcis.nl www.narcis.nl
Tags
Annotators
URL
-
-
textframe.app textframe.app
Tags
Annotators
URL
-
-
hypothes.is hypothes.is
-
-
hypothes.is hypothes.is
-
-
cseweb.ucsd.edu cseweb.ucsd.edu
Tags
Annotators
URL
-
-
www.programmableweb.com www.programmableweb.com
Tags
Annotators
URL
-
-
www.bibsonomy.org www.bibsonomy.org
Tags
Annotators
URL
-
-
hypothes.is hypothes.is
-
-
sms.hypotheses.org sms.hypotheses.org
Tags
Annotators
URL
-
-
info.orcid.org info.orcid.org
-
orcid.figshare.com orcid.figshare.com
-
www.slideshare.net www.slideshare.net
-
f1000research.com f1000research.com
Tags
Annotators
URL
-
-
raw.githubusercontent.com raw.githubusercontent.com
-
basic-formal-ontology.org basic-formal-ontology.org
-
-
mgearon.com mgearon.com
Tags
Annotators
URL
-
-
-
-
wicg.github.io wicg.github.io
-
www.gabormelli.com www.gabormelli.com
-
tagme.d4science.org tagme.d4science.org
Tags
Annotators
URL
-
-
practicalprovenance.wordpress.com practicalprovenance.wordpress.com
-
blogs.ncl.ac.uk blogs.ncl.ac.uk
-
hypothes.is hypothes.is
-
-
pro.europeana.eu pro.europeana.eu
Tags
Annotators
URL
-
-
iannotate.org iannotate.org
-
-
practicalprovenance.wordpress.com practicalprovenance.wordpress.com
Tags
Annotators
URL
-
-
jbiomedsem.biomedcentral.com jbiomedsem.biomedcentral.com
-
blog.logrocket.com blog.logrocket.com
-
Using SVG as a component
SVGs can be imported and used directly as a React component in your React code. The image is not loaded as a separate file, instead, it’s rendered along the HTML. A sample use-case would look like this:
```js import React from 'react'; import {ReactComponent as ReactLogo} from './logo.svg';
const App = () => { return ( <div className="App"> <ReactLogo /> </div> ); } export default App; ```
Note this approach only works with create-react-app
Tags
Annotators
URL
-
-
www.mediawiki.org www.mediawiki.org
-
wik2dict is a tool written in Python that converts MediaWiki SQL dumps into the DICT format. The script is available under the GNU General Public License. It is also capable of downloading Wikipedia, Wiktionary, Wikiquote, Wikinews and Wikibooks SQL dumps.
Tags
Annotators
URL
-
-
Tags
Annotators
URL
-
-
developers.cloudflare.com developers.cloudflare.com
-
css-tricks.com css-tricks.com
Tags
Annotators
URL
-
-
www.ietf.org www.ietf.org
Tags
Annotators
URL
-
-
addons.mozilla.org addons.mozilla.org
-
addons.mozilla.org addons.mozilla.org
-
www.nextinpact.com www.nextinpact.com
Tags
Annotators
URL
-
-
hypothes.is hypothes.is
-
-
hypothes.is hypothes.is
-
-
github.com github.com
Tags
Annotators
URL
-
-
www.emacswiki.org www.emacswiki.org
-
-
www.youtube.com www.youtube.com
-
- </span>00:00<span> Jess and Crabbe – Hell and Back
- </span>05:00<span> Le Knight Club – Santa Claus (Paul Johnson Remix)
- </span>07:42<span> For the Floorz – Body Angels
- </span>11:43<span> Aloud – Sex and Sun III
- </span>14:26<span> Sedat – Feel Inside
- </span>19:51<span> We in Music – Grandlife (Time Code Mix By Play Paul)
- </span>25:19<span> Alex Gopher – Party People
- </span>27:47<span> Kid Creme – The Game (Kid’s Piano Mix)
- </span>32:27<span> Royksopp – Remind Me (Ernest Saint Laurent’s Moonfish Mix)
- </span>34:54<span> Trankilou – Champagne
- </span>39:44<span> Raw Man – Europa
- </span>42:41<span> Le Knight Club – Cherie D’Amour
- </span>47:07<span> Cheek – Venus
- </span>50:04<span> Sedat – The Turkish Avenger
- </span>53:42<span> The Eternals – Wrath of Zeus (Acapella)
- </span>54:20<span> Daddy’s Favourite – Good Times
- </span>57:32<span> Alan Braxe and Fred Falke – Intro
- </span>01:00:57<span> Crydajam – Loaded
- </span>01:05:24<span> Lifelike – Black Chess
- </span>01:08:28<span> Archigram – Carnaval
- </span>01:12:34<span> Bel Amour – Promise Me (Extended)
- </span>01:17:06<span> Billy Lo – Everytime
- </span>01:19:49<span> Phoenix – If I Ever Feel Better (Buffalo Bunch Remix)
- </span>01:24:15<span> Le Knight Club – Gator
- </span>01:28:06<span> Fantom – Faithful (Etienne de Crecy Remix)
- </span>01:30:04<span> Fantom – Faithful (Original)
- </span>01:33:32<span> Fantom – Faithful (Prassay Remix)
- </span>01:36:44<span> The Buffalo Bunch – Music Box
- </span>01:40:00<span> Thomas Bangalter – Ventura
- </span>01:43:16<span> Crydajam – Playground
- </span>01:46:16<span> Archigram – In Flight
- </span>01:51:05<span> Le Knight Club – Mosquito
- </span>01:53:48<span> Deelat – Wetness Anthem
- </span>01:56:26<span> We in Music – Now That Love Has Gone (Ice Creamer Remix By Aloud)
- </span>01:59:48<span> Modjo – No more tears (Alex Gopher Remix)
- </span>02:03:07<span> Stardust – Music Sounds Better With You (Bibi & Dimitri Anthem From Paris)
- </span>02:08:11<span> Cheek – Venus (I:Cube Remix)
- </span>02:12:15<span> Cassius – La Mouche (Played Live By DJ Falcon)
- </span>02:16:18<span> Modjo – Music Takes You Back
- </span>02:19:17<span> Daft Punk – Musique
- </span>02:22:23<span> Play Paul – Holy Ghostz
- </span>02:25:56<span> Vinyl Fever – 1h45 A.M on the Floor
- </span>02:29:30<span> Modjo – On Fire (Archigram’s When What Remix)
- </span>02:33:48<span> Aloud – Bob O’lean
- </span>02:36:38<span> Archigram – Mad Joe
- </span>02:41:04<span> Raw Man – Lovers
- </span>02:44:15<span> Daft Punk – One More Time
- </span>02:49:04<span> DJ Falcon – Honeymoon
- </span>02:52:46<span> Rhythm Masters – Good Times
- </span>02:56:38<span> Cassius – Nulife
- </span>02:58:35<span> Jess & Crabbe – Crack Head (Seduction Mix by Deelat)
- </span>03:03:02<span> Modjo – On Fire
- </span>03:05:45<span> Together – Together
- </span>03:11:19<span> Daft Punk – Voyager (Dominique Torti Wild Style Remix)
- </span>03:15:25<span> Patrick Alavi – How Much That Means To Me</span>
Tags
Annotators
URL
-
-
blog.opstree.com blog.opstree.com
-
developers.cloudflare.com developers.cloudflare.com
-
Cache using fetch
Determine how to cache a resource by setting TTLs, custom cache keys, and cache headers in a fetch request.
```js async function handleRequest(request) { const url = new URL(request.url);
// Only use the path for the cache key, removing query strings // and always store using HTTPS, for example, https://www.example.com/file-uri-here const someCustomKey =
https://${url.hostname}${url.pathname};let response = await fetch(request, { cf: { // Always cache this fetch regardless of content type // for a max of 5 seconds before revalidating the resource cacheTtl: 5, cacheEverything: true, //Enterprise only feature, see Cache API for other plans cacheKey: someCustomKey, }, }); // Reconstruct the Response object to make its headers mutable. response = new Response(response.body, response);
// Set cache control headers to cache on browser for 25 minutes response.headers.set('Cache-Control', 'max-age=1500'); return response; }
addEventListener('fetch', event => { return event.respondWith(handleRequest(event.request)); }); ```
Caching HTML resources
Setting the cache level to Cache Everything will override the default cacheability of the asset. For time-to-live (TTL), Cloudflare will still rely on headers set by the origin.
js // Force Cloudflare to cache an asset fetch(event.request, { cf: { cacheEverything: true } });
-
-
bibliotheques.wordpress.com bibliotheques.wordpress.com
-
www.xml.com www.xml.com
Tags
Annotators
URL
-
-
perso.liris.cnrs.fr perso.liris.cnrs.fr
-
noeldemartin.com noeldemartin.com
-
dev.to dev.to
Tags
Annotators
URL
-
-
web.dev web.dev
Tags
Annotators
URL
-
-
simonwillison.net simonwillison.net
Tags
Annotators
URL
-
-
xmpp.org xmpp.org
Tags
Annotators
URL
-
-
pub.orcid.org pub.orcid.org
-
ORCID identifier types
| Name | Description | Resolution Prefix | Case sensitive | Primary use | |----------------|---------------------------------------------------------------------------------|-------------------------------------------------|--------------------|-----------------| | agr | agr: Agricola | false | work | | ark | ark: Archival Resource Key Identifier | true | work | | arxiv | arxiv: ArXiv | https://arxiv.org/abs/ | false | work | | asin | asin: Amazon Standard Identification Number | http://www.amazon.com/dp/ | false | work | | asin-tld | asin-tld: ASIN top-level domain | false | work | | authenticusid | authenticusid: AuthenticusID | https://www.authenticus.pt/ | false | work | | bibcode | Bibcode | http://adsabs.harvard.edu/abs/ | true | work | | cba | cba: Chinese Biological Abstracts | false | work | | cienciaiul | cienciaiul: Ciência-IUL Identifier | https://ciencia.iscte-iul.pt/id/ | false | work | | cit | cit: CiteSeer | false | work | | ctx | ctx: CiteExplore submission | false | work | | dnb | dnb: German National Library identifier | https://d-nb.info/ | false | work | | doi | doi: Digital object identifier | https://doi.org/ | false | work | | eid | Scopus Identifier | false | work | | emdb | emdb: Electron Microscopy Data Bank | https://www.ebi.ac.uk/emdb/ | true | work | | empiar | empiar: Electron Microscopy Public Image Archive | https://www.ebi.ac.uk/empiar/ | true | work | | ethos | ethos: EThOS Peristent ID | http://ethos.bl.uk/OrderDetails.do?uin= | false | work | | grant_number | grant number | false | work | | hal | hal: Hyper Articles en Ligne | https://hal.archives-ouvertes.fr/view/resolver/ | false | work | | handle | handle: Handle | http://hdl.handle.net/ | false | work | | hir | hir: NHS Evidence | false | work | | isbn | isbn: International Standard Book Number | https://www.worldcat.org/isbn/ | false | work | | ismn | ismn: International Standard Music Number | false | work | | issn | issn: International Standard Serial Number. Includes print and electronic ISSN. | https://portal.issn.org/resource/ISSN/ | false | work | | jfm | jfm: Jahrbuch über die Fortschritte der Mathematik | http://zbmath.org/?format=complete&q=an%3A | false | work | | jstor | jstor: JSTOR abstract | http://www.jstor.org/stable/ | false | work | | kuid | kuid: KoreaMed Unique Identifier | https://koreamed.org/article/ | false | work | | lccn | lccn: Library of Congress Control Number | http://lccn.loc.gov/ | false | work | | lensid | lensid: Lens ID | https://www.lens.org/ | false | work | | mr | mr: Mathematical Reviews | http://www.ams.org/mathscinet-getitem?mr= | false | work | | oclc | oclc: Online Computer Library Center | http://www.worldcat.org/oclc/ | false | work | | ol | ol: Open Library | http://openlibrary.org/b/ | false | work | | osti | osti: Office of Scientific and Technical Information | https://www.osti.gov/biblio/ | false | work | | other-id | Other identifier type | false | work | | pat | Patent number | false | work | | pdb | pdb: Protein Data Bank identifier | http://identifiers.org/pdb/ | false | work | | pmc | pmc: PubMed Central article number | https://europepmc.org/article/pmc/ | false | work | | pmid | pmid: PubMed Unique Identifier | https://pubmed.ncbi.nlm.nih.gov/ | false | work | | ppr | ppr: Europe PMC Preprint Identifier | https://europepmc.org/article/PPR/ | false | work | | proposal-id | Proposal ID | false | work | | rfc | rfc: Request for Comments | https://tools.ietf.org/html/ | false | work | | rrid | rrid: Research Resource IDentifier | https://identifiers.org/rrid/ | true | work | | source-work-id | Non-standard ID from work data source | false | work | | ssrn | ssrn: Social Science Research Network | http://papers.ssrn.com/abstract_id= | false | work | | uri | uri: URI | true | work | | urn | urn: URN | false | work | | wosuid | wosuid: Web of Science™ identifier | false | work | | zbl | zbl: Zentralblatt MATH | http://zbmath.org/?format=complete&q= | false | work |
-
-
paulosman.me paulosman.me
Tags
Annotators
URL
-
-
ldapwiki.com ldapwiki.com
-
remotestorage.io remotestorage.io
-
Open protocol for per-user storage on the Web Webfinger + OAuth + CORS + REST
-
-
www.packetizer.com www.packetizer.com
Tags
Annotators
URL
-
-
www.packetizer.com www.packetizer.com
-
-
hive1.hive.packetizer.com hive1.hive.packetizer.com
-
docs.joinmastodon.org docs.joinmastodon.org
Tags
Annotators
URL
-
-
scottberkun.com scottberkun.com
-
-
-
ldapwiki.com ldapwiki.com
-
felixgerschau.com felixgerschau.com
-
riddim-id.com riddim-id.com
Tags
Annotators
URL
-
-
riddimsworld.com riddimsworld.com
Tags
Annotators
URL
-
-
www.colbyrussell.com www.colbyrussell.com
-
www.mixesdb.com www.mixesdb.com
Tags
Annotators
URL
-
-
soundcloud.com soundcloud.com
Tags
Annotators
URL
-
-
www.robinwieruch.de www.robinwieruch.de
Tags
Annotators
URL
-
-
ourmachinery.com ourmachinery.com
Tags
Annotators
URL
-
-
www.aaronsw.com www.aaronsw.com
Tags
Annotators
URL
-
-
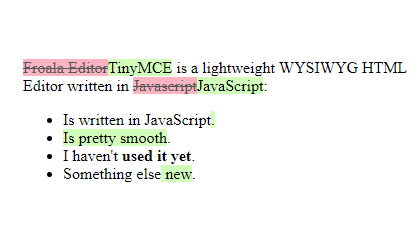
ourcodeworld.com ourcodeworld.com
-
``js let originalHTML =Hello Mr. Wayne, decide what to do:
- Call Alfred
- Take Thalia Al Gul to the cinema
- Save Gotham
let newHTML = `
Hello Batman, decide what to do:
- Kill The Joker
- Save Thalia Al Gul
- Save Gotham
<span>Use the batarang to choose an option.</span> `;
// Diff HTML strings let output = htmldiff(originalHTML, newHTML);
// Show HTML diff output as HTML (crazy right?)! document.getElementById("output").innerHTML = output; ```
```css ins { text-decoration: none; background-color: #d4fcbc; }
del { text-decoration: line-through; background-color: #fbb6c2; color: #555; } ```

-
-
diff2html.xyz diff2html.xyz
-
-
create-react-app.dev create-react-app.dev
-
hypothes.is hypothes.is
-
-
hypothes.is hypothes.is
-
-
dmitripavlutin.com dmitripavlutin.com
Tags
Annotators
URL
-
-
gabrieltanner.org gabrieltanner.org
-
-
css ul { list-style-type: none; } ul li:before { content:"\2713"; }
-
-
thenable.io thenable.io
Tags
Annotators
URL
-
-
www.kaleidosync.com www.kaleidosync.com
-
-
www.programmableweb.com www.programmableweb.com
Tags
Annotators
URL
-
-
api.cloudflare.com api.cloudflare.com
-
-
torrentapi.org torrentapi.org
-
Api endpoint is - https://torrentapi.org/pubapi_v2.php
Tags
Annotators
URL
-
-
proxyrarbg.org proxyrarbg.org
Tags
Annotators
URL
-
-
www.youtube.com www.youtube.com
-
www.youtube.com www.youtube.com
-
developer.chrome.com developer.chrome.com
-
www.schopenhauer.fr www.schopenhauer.fr
-
www.bortzmeyer.org www.bortzmeyer.org
-
gitmoji.dev gitmoji.devgitmoji1
-
-
hypothes.is hypothes.is
-
-
habitatchronicles.com habitatchronicles.com
-
sentido-labs.com sentido-labs.com
-
hypothes.is hypothes.is
-
-
hypothes.is hypothes.is
-
-
Tags
Annotators
URL
-
-
www.codeinwp.com www.codeinwp.com
Tags
Annotators
URL
-
-
www.smashingmagazine.com www.smashingmagazine.com
-
hypothes.is hypothes.is
-
-
shoelace.style shoelace.styleShoelace1
-
-
shkspr.mobi shkspr.mobi
-
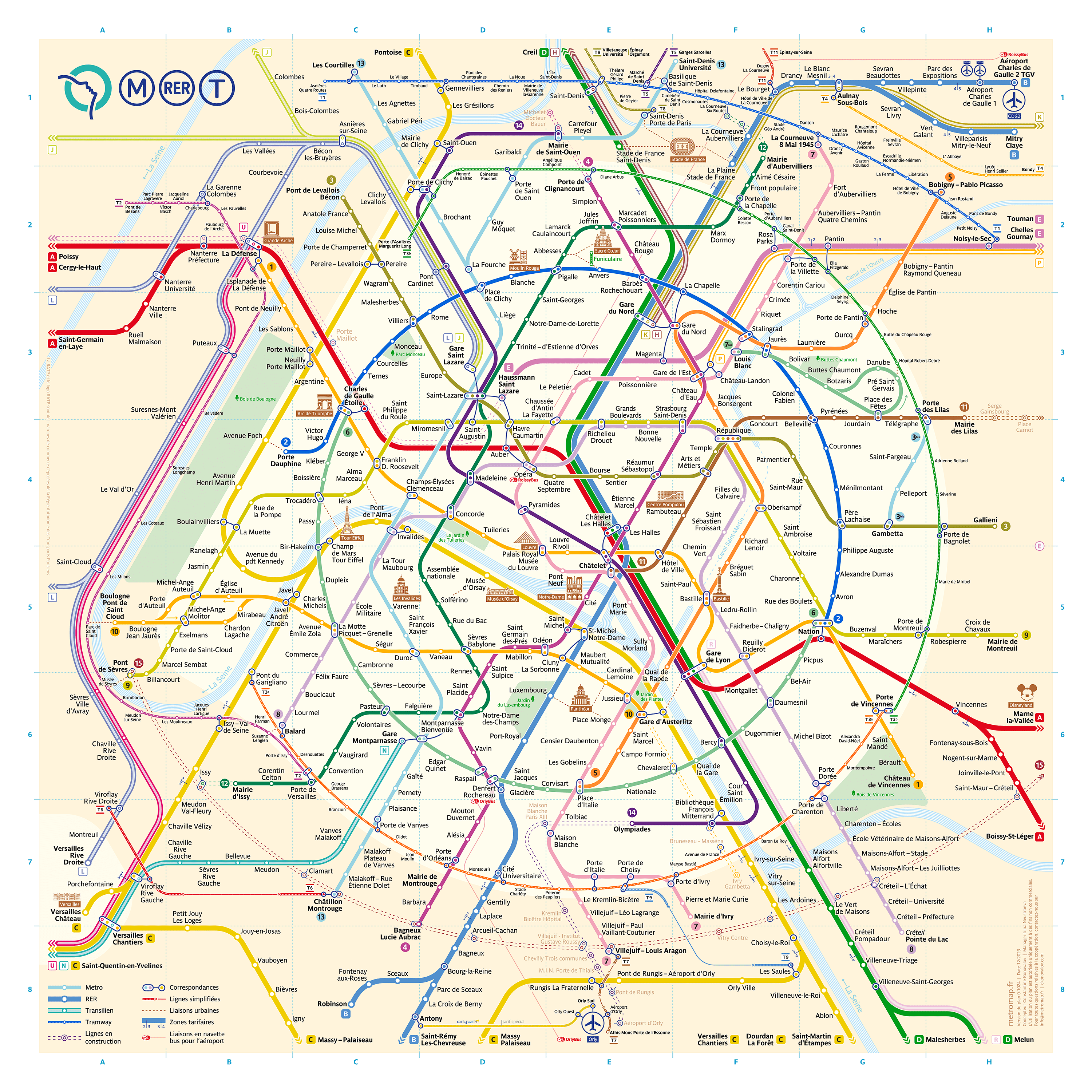
metromap.fr metromap.fr
-
- Mar 2022
-
dev.to dev.to
Tags
Annotators
URL
-
-
www.vinzius.com www.vinzius.com
-
patterns.dev patterns.dev
-
css-tricks.com css-tricks.com
-
-
reactjs.org reactjs.org
-
www.youtube.com www.youtube.com
-
-
www.youtube.com www.youtube.com
-
-
www.youtube.com www.youtube.com
-
-
reactjs.org reactjs.org
Tags
Annotators
URL
-
-
css-tricks.com css-tricks.com
-
css .bg { background: url('data:image/svg+xml;utf8,<svg ...> ... </svg>'); }
Tags
Annotators
URL
-
-
codepen.io codepen.io
-
-
jamstack.org jamstack.org
Tags
Annotators
URL
-
-
www.wikidata.org www.wikidata.org
Tags
Annotators
URL
-
-
hypothes.is hypothes.is
-
-
Tags
Annotators
URL
-
-
wicg.github.io wicg.github.io
-
The URLPattern API provides a web platform primitive for matching URLs based on a convenient pattern syntax.
Tags
Annotators
URL
-
-
headlessui.dev headlessui.dev
Tags
Annotators
URL
-
-
marmelab.com marmelab.com
-
www.fastly.com www.fastly.com
-
www.crossref.org www.crossref.org
-
vpic.nhtsa.dot.gov vpic.nhtsa.dot.gov
-
hypothes.is hypothes.is
-
-
-
-
tailwind-elements.com tailwind-elements.com
Tags
Annotators
URL
-
-
tailblocks.cc tailblocks.cc
-
-
scholarlymarkdown.com scholarlymarkdown.com
-
hypothes.is hypothes.is
-
-
javascript.plainenglish.io javascript.plainenglish.io
-
hypothes.is hypothes.is
-
-
www.youtube.com www.youtube.com
-
-
blog.mozilla.org blog.mozilla.org
-
hypothes.is hypothes.is
Tags
Annotators
URL
-
-
nasreddinebacali.info nasreddinebacali.info
Tags
Annotators
URL
-
-
flowbite.com flowbite.com
-
radio-service-information.api.bbci.co.uk radio-service-information.api.bbci.co.uk
Tags
Annotators
URL
-
-
radiodns.org radiodns.org
-
-
www.radiodns.uk www.radiodns.ukHome1
Tags
Annotators
URL
-
-
radiodns.org radiodns.org
Tags
Annotators
URL
-
-
www.dmrfordummies.com www.dmrfordummies.com
-
What Is A DMR Radio ID? A Radio ID is a unique number assigned to you (and your callsign) by the RadioID.net Team. Like a telephone number or IP address, your Radio ID identifies you as a unique radio user on the various DMR networks and repeaters around the world.
-
-
ahooks.js.org ahooks.js.org
-
-
zhenghao.io zhenghao.ioZhenghao1
-