I consistently see developers putting all of their state into redux. Not just global application state, but local state as well. This leads to a lot of problems, not the least of which is that when you're maintaining any state interaction, it involves interacting with reducers, action creators/types, and dispatch calls, which ultimately results in having to open many files and trace through the code in your head to figure out what's happening and what impact it has on the rest of the codebase.
- Aug 2021
-
kentcdodds.com kentcdodds.com
-
-
-
How to Make a React Progressive Web Application (PWA)Eugene VolkovFrontend DeveloperKate KikidzhanCloud & SaaS Product ResearcherReactJavaScriptPWAHomeBlogDevelopmentHow to Make a React Progressive Web Application (PWA)Oct 7, 202021 min readThe early bird catches the worm. But the situation was not so favourable back in 2007 when Steve Jobs proposed the idea of web applications to be the model for iPhone Apps. Back then, the tech community was not yet ready to bring a huge interest in web apps. But since 2015, tech giants like Google and Microsoft have been preparing the tech ground for progressive web apps (or simply – PWAs). And now, PWA became a must-have technology for both giant corporations and small startups. Twitter, Starbucks, Google, and Aliexpress use progressive web apps to boost their online presence. At Codica, we have been helping our customers to develop their businesses by building robust PWA for our customers since 2015. That is why we have created this comprehensive guide on how to create a PWA with React. Also, you will see the most prominent progressive web app examples.
The early bird catches the worm. But the situation was not so favourable back in 2007 when Steve Jobs proposed the idea of web applications to be the model for iPhone Apps. Back then, the tech community was not yet ready to bring a huge interest in web apps.
But since 2015, tech giants like Google and Microsoft have been preparing the tech ground for progressive web apps (or simply – PWAs). And now, PWA became a must-have technology for both giant corporations and small startups. Twitter, Starbucks, Google, and Aliexpress use progressive web apps to boost their online presence.
At Codica, we have been helping our customers to develop their businesses by building robust PWA for our customers since 2015. That is why we have created this comprehensive guide on how to create a PWA with React. Also, you will see the most prominent progressive web app examples.
-
- Jul 2021
-
legacy.reactjs.org legacy.reactjs.org
-
Components let you split the UI into independent, reusable pieces, and think about each piece in isolation.
I like this definition of 'components'.
Tags
Annotators
URL
-
- Jun 2021
-
medium.com medium.com
-
The ecosystem behind React gave you too many choices of this sort, which fragmented the tech stack and caused the infamous “Javascript fatigue”.
To me, the reason React ruined web development is because it homogenized & centralized the practice, in an abstraction that is decoupled & non-interoperable with other techniques & styles.
The author is arguing that React didn't centralize enough, but to me, it sucked all the oxygen out of the diverse interesting place that was web development. That it didn't try to solve all problems in the stack is, if anything, a most relief. It succeeded because it didn't bundle in a data-layer. It succeeded because it didn't bundle in state. It succeeded because it didn't bundle in routing. Each of these areas have evolved independently & seen great strides across the last half decade. That's a huge win, that's why React is so strong: because it didn't try to form opinions.
Alas React itself implies a strong opinion, has a big abstraction that de-empowers & de-inter-operates with the DOM, that keeps it from working in concert with any other technology. It has enormous diversity, but only under it's own umbrella. It has crushed a much livelier sporting aspect of web development.
I'm so tired of weenies complaining about fragmentation. Get lost and fuck off. This medium is flexible & diverse & interesting. Stop applying your industrial software want, your software authoritarianism, "why can't everyone just do it my way/the right way" horse shit. Such a shitty attitude, from people selling FUD & clutching at the idea that everyone's gonna be happy & productive if we can just make the right framework. How uncreative & droll.
-
- Mar 2021
-
www.jackfranklin.co.uk www.jackfranklin.co.uk
-
React and Svelte are very similar in many ways, but what I've found is that in all the little ways that they are different, I prefer Svelte.
-
If I were to sum up why in one sentence, it's because I don't miss useEffect. I understand why it exists, I understand the approach React takes, and there are benefits of its approach. But writing complex React components feels more like admin; a constant worry that I'll miss a dependency in my useEffect call and end up crashing my browser session. With Svelte I don't have that lingering feeling, and that's what I've come to enjoy.
-
One gripe I've had with this approach is that you lose the visual cues that you're passing children into the Box component; they now aren't nested within the Box when you render them like we're used to in HTML; it's now up to you to read the props and spot which ones are being used to provide children.
-
Svelte is different in that by default most of your code is only going to run once; a console.log('foo') line in a component will only run when that component is first rendered.
-
Here's where I start to have a preference for Svelte; the two are very similar but once I got used to Svelte I found that React felt like jumping through hoops. You can't create a worker instance, it has to go in a useRef, and then you can't easily pull code out into a function without then requiring useCallback so it can be a safe dependency on useEffect. With Svelte I write code that's closer to "plain" JavaScript, whereas in React more of my code is wrapped in a React primitive.
-
One part of React that I've always championed is how it's just JavaScript. I like that in React you don't use a distinct template syntax and instead embed JavaScript, compared to Svelte's templating language
-
I will always find React's approach easier - at least in my head - and I think more friendly to people familiar with JavaScript who are learning a library.
-
-
because React components are re-executed every time the component re-renders, you can easily end up with thousands of workers being created! It's essential to use useRef to avoid this problem by maintaining a reference to the worker that you've created.
-
Talking of context, that's much closer to the approach I take with Svelte and use a writable store.
Tags
- clumsy interface/syntax
- pleasant/enjoyable to use
- I agree
- react: children
- React
- the little details/things
- verbose / noisy / too much boilerplate
- turning things around / doing it differently
- useEffect
- comparison
- Svelte: store: writable
- opinion
- Svelte vs. React
- difference
- opinionated
- Svelte: context
- advantages/merits/pros
- less-than-ideal workarounds
- trying to doing things the same way you did in a different library/framework (learning new way of thinking about something / overcoming habits/patterns/paradigms you are accustomed to)
- facade/fake/pretend
- useRef
- unfortunate defaults
- important point
- it's just plain JavaScript
- feels natural
- reasonable defaults
Annotators
URL
-
-
ja.reactjs.org ja.reactjs.org
-
副作用内からなぜ関数を返したのか? これこそが副作用のクリーンアップのためのオプションの仕組みです。すべての副作用は、それをクリーンアップするための関数を返すことができます。これにより購読を開始するためのロジックと解除するためのロジックを並べて書くことができます。両方とも同じ副作用の一部なのです! React は具体的には副作用のクリーンアップをいつ発生させるのか? React はコンポーネントがアンマウントされるときにクリーンアップを実行します。しかし、すでに学んだ通り、副作用は 1 回だけでなく毎回のレンダー時に実行されます。このため React は、ひとつ前のレンダーによる副作用を、次回の副作用を実行する前にもクリーンアップします。この後で、これがなぜバグの回避につながるのか、そしてこれがパフォーマンスの問題を引き起こしている場合にどのようにしてこの挙動を止めるのかについて説明します。 補足 副作用から名前付きの関数を返す必要はありません。ここでは目的を明示するために cleanup という名前にしましたが、アロー関数を返すことも別の名前を付けることも可能です。 まとめ useEffect を用いることで、コンポーネントのレンダー後に実行される様々な種類の副作用を表現できることを学びました。いくつかの副作用はクリーンアップが必要である可能性があり、その場合は関数を返します: useEffect(() => { function handleStatusChange(status) { setIsOnline(status.isOnline); } ChatAPI.subscribeToFriendStatus(props.friend.id, handleStatusChange); return () => { ChatAPI.unsubscribeFromFriendStatus(props.friend.id, handleStatusChange); }; }); クリーンアップフェーズが必要ない副作用もあり、その場合は何も返す必要はありません。 useEffect(() => { document.title = `You clicked ${count} times`; }); 副作用フックは両方のユースケースをひとつの API に統合します。 副作用フックの動作について十分わかったと感じる場合や、逆にもううんざりだという場合は、ここで次のページ(フックのルールについて)に進んでも構いません。 副作用を使う場合のヒント このページの残りの部分では、経験のある React 利用者が興味を持つかもしれない useEffect の深い概念について説明します。今すぐ読み進める必要があるとは思わないでください。副作用フックについて詳細が知りたくなったらいつでもこのページに戻ってくればいいのです。 ヒント:関心を分離するために複数の副作用を使う フックを導入する動機のページで述べた問題のひとつは、しばしばそれぞれのライフサイクルメソッドに関連のないロジックが含まれ、一方で関連するロジックが複数のメソッドに分割されてしまう、ということです。以下に示すのは、これまでの例で挙げたカウンタとフレンド状態インジケータとを組み合わせたコンポーネントです。 class FriendStatusWithCounter extends React.Component { constructor(props) { super(props); this.state = { count: 0, isOnline: null }; this.handleStatusChange = this.handleStatusChange.bind(this); } componentDidMount() { document.title = `You clicked ${this.state.count} times`; ChatAPI.subscribeToFriendStatus( this.props.friend.id, this.handleStatusChange ); } componentDidUpdate() { document.title = `You clicked ${this.state.count} times`; } componentWillUnmount() { ChatAPI.unsubscribeFromFriendStatus( this.props.friend.id, this.handleStatusChange ); } handleStatusChange(status) { this.setState({ isOnline: status.isOnline }); } // ... ここで、document.title を設定するためのロジックが componentDidMount と componentDidUpdate に分離してしまっていることに注意してください。データ購読のためのロジックもやはり componentDidMount と componentWillUnmount とに分離しています。そして componentDidMount には両方の仕事のためのコードが含まれています。 ではフックはどのようにこの問題を解決するのでしょうか? ステートフックを複数回呼べるのと同様の方法で、副作用を複数回利用することができます。このため、互いに関係のないロジックは別の副作用に分離することが可能です。 function FriendStatusWithCounter(props) { const [count, setCount] = useState(0); useEffect(() => { document.title = `You clicked ${count} times`; }); const [isOnline, setIsOnline] = useState(null); useEffect(() => { function handleStatusChange(status) { setIsOnline(status.isOnline); } ChatAPI.subscribeToFriendStatus(props.friend.id, handleStatusChange); return () => { ChatAPI.unsubscribeFromFriendStatus(props.friend.id, handleStatusChange); }; }); // ... } フックを使うことで、ライフサイクルのメソッド名に基づくのではなく、実際に何をやっているのかに基づいてコードを分割できます。React はコンポーネントで利用されているすべての副作用を、指定されている順番で適用していきます。 解説:なぜ副作用は毎回の更新ごとに実行されるのか クラスに慣れていれば、なぜクリーンアップフェーズは、アンマウント時の 1 度だけではなく再レンダー時に毎回発生するのか、と不思議に思っているかもしれません。実践的な例で、この設計によりなぜバグの少ないコンポーネントが作れるようになるのか見てみましょう。 このページの前の部分で、フレンドがオンラインかどうかを表示する FriendStatus コンポーネントの例を示しました。このクラスでは this.props の中にある friend.id を参照して、コンポーネントがマウントした後にフレンドのステータスを購読し、アンマウント時には購読を解除します: componentDidMount() { ChatAPI.subscribeToFriendStatus( this.props.friend.id, this.handleStatusChange ); } componentWillUnmount() { ChatAPI.unsubscribeFromFriendStatus( this.props.friend.id, this.handleStatusChange ); } ですがコンポーネントが表示されている最中に friend プロパティが変わったらどうなるのでしょうか? このコンポーネントは間違ったフレンドのオンラインステータスを表示し続けてしまいます。これはバグです。しかも誤ったフレンド ID を使って購読解除を呼び出してしまうため、アンマウント時にメモリリークやクラッシュを引き起こしてしまうでしょう。 クラスコンポーネントの場合は、このようなケースに対処するために componentDidUpdate を加える必要がありました。 componentDidMount() { ChatAPI.subscribeToFriendStatus( this.props.friend.id, this.handleStatusChange ); } componentDidUpdate(prevProps) { // Unsubscribe from the previous friend.id ChatAPI.unsubscribeFromFriendStatus( prevProps.friend.id, this.handleStatusChange ); // Subscribe to the next friend.id ChatAPI.subscribeToFriendStatus( this.props.friend.id, this.handleStatusChange ); } componentWillUnmount() { ChatAPI.unsubscribeFromFriendStatus( this.props.friend.id, this.handleStatusChange ); } 適切な componentDidUpdate 処理をし忘れることが、React アプリケーションにおけるよくあるバグの原因となっていました。 ではこのコンポーネントのフックを利用したバージョンを見てみましょう。 function FriendStatus(props) { // ... useEffect(() => { // ... ChatAPI.subscribeToFriendStatus(props.friend.id, handleStatusChange); return () => { ChatAPI.unsubscribeFromFriendStatus(props.friend.id, handleStatusChange); }; }); 動作は変わっておらず、前述のバグも起こらなくなります。 useEffect はデフォルトで更新を処理するため、更新のための特別なコードは不要です。新しい副作用を適用する前に、ひとつ前の副作用をクリーンアップします。これを例示するため、このコンポーネントが経時的に発生させる可能性のある購読登録と購読解除のシーケンスを示します: // Mount with { friend: { id: 100 } } props ChatAPI.subscribeToFriendStatus(100, handleStatusChange); // Run first effect // Update with { friend: { id: 200 } } props ChatAPI.unsubscribeFromFriendStatus(100, handleStatusChange); // Clean up previous effect ChatAPI.subscribeToFriendStatus(200, handleStatusChange); // Run next effect // Update with { friend: { id: 300 } } props ChatAPI.unsubscribeFromFriendStatus(200, handleStatusChange); // Clean up previous effect ChatAPI.subscribeToFriendStatus(300, handleStatusChange); // Run next effect // Unmount ChatAPI.unsubscribeFromFriendStatus(300, handleStatusChange); // Clean up last effect この挙動によりデフォルトで一貫性を保証することができ、クラスコンポーネントでよく見られた更新ロジック書き忘れによるバグを防止することができます。 ヒント:副作用のスキップによるパフォーマンス改善 いくつかの場合では、副作用のクリーンアップと適用とをレンダーごとに毎回行うことはパフォーマンスの問題を引き起こす可能性があります。クラスコンポーネントの場合、この問題は componentDidUpdate の内部で prevProps や prevState と比較するコードを加えることで解決できました。 componentDidUpdate(prevProps, prevState) { if (prevState.count !== this.state.count) { document.title = `You clicked ${this.state.count} times`; } } これはよくある要求なので、useEffect フックの API にはこの動作が組み込まれています。再レンダー間で特定の値が変わっていない場合には副作用の適用をスキップするよう、React に伝えることができるのです。そのためには、useEffect のオプションの第 2 引数として配列を渡してください。 useEffect(() => { document.title = `You clicked ${count} times`; }, [count]); // Only re-run the effect if count changes 上記の例では、第 2 引数として [count] を渡しています。どういう意味でしょうか? もし count が 5 で、次回のコンポーネントのレンダー時にも count がまだ 5 であった場合、React は前回のレンダー時に覚えておいた [5] と今回のレンダーの [5] とを比較します。配列内のすべての要素が同一 (5 === 5) ですので、React は副作用をスキップします。これが最適化です。 再レンダー時に count が 6 に変更されている場合、前回レンダー時に覚えておいた [5] と今回のレンダー時の [6] という配列とを比較します。今回は 5 !== 6 ですので React は副作用を再適用します。配列内に複数の要素がある場合、React は配列内の要素のうちひとつでも変わっている場合に副作用を再実行します。 クリーンアップフェーズがある副作用でも同様に動作します: useEffect(() => { function handleStatusChange(status) { setIsOnline(status.isOnline); } ChatAPI.subscribeToFriendStatus(props.friend.id, handleStatusChange); return () => { ChatAPI.unsubscribeFromFriendStatus(props.friend.id, handleStatusChange); }; }, [props.friend.id]); // Only re-subscribe if props.friend.id changes 将来的には、ビルド時の変換で第 2 引数を自動で加えられるようになるかもしれません。 補足 この最適化を利用する場合、時間の経過とともに変化し副作用によって利用される、コンポーネントスコープの値(props や state など)がすべて配列に含まれていることを確認してください。さもないとあなたのコードは以前のレンダー時の古い値を参照してしまうことになります。その他の最適化のオプションについてはフック API リファレンスで説明しています。 もしも副作用とそのクリーンアップを 1 度だけ(マウント時とアンマウント時にのみ)実行したいという場合、空の配列 ([]) を第 2 引数として渡すことができます。こうすることで、あなたの副作用は props や state の値のいずれにも依存していないため再実行する必要が一切ない、ということを React に伝えることができます。これは特別なケースとして処理されているわけではなく、依存配列を普通に処理すればそうなるというだけの話です。 空の配列 ([]) を渡した場合、副作用内では props と state の値は常にその初期値のままになります。[] を渡すことはおなじみの componentDidMount と componentWillUnmount による概念と似ているように感じるでしょうが、通常はこちらやこちらのように、副作用を過度に再実行しないためのよりよい解決方法があります。また useEffect はブラウザが描画し終えた後まで遅延されますので、追加の作業をしてもそれほど問題にならないということもお忘れなく。 eslint-plugin-react-hooks パッケージの exhaustive-deps ルールを有効にすることをお勧めします。これは依存の配列が正しく記述されていない場合に警告し、修正を提案します。 次のステップ おめでとうございます! 長いページでしたが、最終的に副作用に関するほとんどの疑問が解決していることを望みます。これでステートフックと副作用フックの両方を学んだので、それらを組み合わせてやれることがたくさんあります。クラスコンポーネントにおけるほとんどのユースケースがカバーされていますが、足りない部分については他のフックが役立つかもしれません。 また、動機のところで述べた問題をフックがどのように解決するのかについてもわかり始めてきたでしょう。副作用のクリーンアップがどのようにして componentDidUpdate と componentWillUnmount との間でのコードの重複を防ぎ、関係したコードを並べて書くことができるようにし、バグの少ないコードを記述できるようにするのかを見てきました。また目的別に副作用を分割する方法も学びましたが、これはクラスでは全く不可能なことでした。 この時点で、一体フックがどのように動作しているのか疑問に感じているかもしれません。useState のそれぞれの呼び出しがどの state 変数に対応しているのかを、React はどのようにして知るのでしょうか? 更新のたびに、前回と今回の副作用とを React はどのように対応付けるのでしょうか? 次のページではフックのルールについて学びます — このルールはフックが動作するために必須のものです。Is this page useful?このページを編集する
useEffectで返されている関数は、 クラスコンポーネントにおけるcomponentWillUnmountの部分に実装する処理を書く部分だと理解しておけば良さそう。 つまり、コンポーネントがアンマウントされるときに実行される
-
-
-
What are the current trends in JavaScript development?

Performance, speed, or popularity? What are the most vital characteristics that developers seek in the tech stack? There could hardly be a single reason why certain frameworks rise, while others become the thing of the past.
What you can do is to observe the driving directions within the front-end landscape. So let’s dive into the top JavaScript trends to watch in 2021.
Tags
Annotators
URL
-
-
www.mobindustry.net www.mobindustry.net
-
React Native vs Flutter. What to Choose for Your Next Project
-
-
hyperstack.org hyperstack.org
Tags
Annotators
URL
-
- Feb 2021
-
nextjs.org nextjs.org
-
Next.js gives you the best developer experience with all the features you need for production: hybrid static & server rendering, TypeScript support, smart bundling, route pre-fetching, and more. No config needed.
-
-
www.honeybadger.io www.honeybadger.io
-
we plan to migrate to Angular 1, and we'll finish out the decade on React
Wrong direction: I'd recommend migrate from Angular to React.
-
- Jan 2021
-
legacy.reactjs.org legacy.reactjs.org
-
The alternative is uncontrolled components, where form data is handled by the DOM itself.
-
-
github.com github.com
Tags
Annotators
URL
-
-
thewebdev.info thewebdev.info
-
-
PopupState HelperTo make managing the popover state easier, we can use the material-ui-popup-state library to manage the state.
-
- Dec 2020
-
github.com github.com
-
React abstracts the DOM with functionally pure declarative rendering and provides escape hatches back to mutable imperative DOM land. This is a profound philosophical difference that Rich gave a talk about.
-
It's true that Svelte does not allow you to map over children like React, but its slot API and <svelte:component> provide similarly powerful composition. You can pass component constructors as props and instantiate them with <svelte:component>, and use slots and their let bindings for higher order composition. It sounds like you're thinking in virtual DOM idioms instead of Svelte's.
-
My frustration is mainly from Svelte's choices that are very un-JavaScript-like. It doesn't have to be "like React/Vue". React is React because it doesn't restrict what you can do with JavaScript for the most part. It's just common FP practice to fold/map.
-
- Nov 2020
-
github.com github.com
-
For use$ since svelte is never going to support actions for components, i designed something that reminds React hooks that will in some ways replace this feature.
Isn't that what use$ is trying to do already? How is that "something that reminds React hooks" any different? Will be interested to see...
-
-
github.com github.com
-
-
Another difference is that context in Svelte does not insert anything into the visual component tree. There is no <Context.Provider> element like in React
-
In Svelte, all reactive statements are memoized. Instead of const var = useMemo(() => expression, dependencies), you can use $: var = expression. Notice with Svelte, you don't need to declare the dependencies. The compiler infers them for you.
Tags
- better/superior solution/way to do something
- concise
- inferred
- react hooks
- React
- examples
- Svelte
- component tree
- equivalent/analogous/alternative ways to do something between 2 libraries/languages/etc.
- +0.9
- port (adaptation/translation)
- react: context
- port from another language
- Svelte: context
- comparison
Annotators
URL
-
-
www.thinktecture.com www.thinktecture.com
-
Although Capacitor is developed by Ionic, you can use it in combination with any framework and UI library you want. In fact, Capacitor itself promotes using it with whatever framework you want.
-
-
news.ycombinator.com news.ycombinator.com
-
Frontend frameworks are a positive sum game! Svelte has no monopoly on the compiler paradigm either. Just like I think React is worth learning for the mental model it imparts, where UI is a (pure) function of state, I think the frontend framework-as-compiler paradigm is worth understanding. We're going to see a lot more of it because the tradeoffs are fantastic, to where it'll be a boring talking point before we know it.
-
-
react-bootstrap.github.io react-bootstrap.github.io
Tags
Annotators
URL
-
- Oct 2020
-
stackoverflow.com stackoverflow.com
-
I use a mutator and use it's changeValue function to 'change' the value of the relevant field (I supply the same value). This in turn notifies all relevant parties of the change to the form's state, and a validation is triggered.
Nearly duplicate annotation here: https://hyp.is/I2t56hjLEeuPXIsZG-jYog/xtzmf.csb.app/
-
Some user experience issue with the proposed solution: This won't show up the inline field error message if you just hit on submit and other fields already contained errors since the code on the onSubmit won't be hit
-
This is for a time picker. If you're picking times for today, you may pick a time that is 15 minutes from now. It's valid now because it's currently in the future. If you don't touch the form for the next 20 minutes then click submit, the submission should be prevented because your selected time is now 5 minutes in the past.
-
-
lemoncode.github.io lemoncode.github.ioFonk1
-
Fonk is framework extension, and can be easily plugged into many libraries / frameworks, in this documentation you will find integrations with:
-
-
www.basefactor.com www.basefactor.com
-
React Final Forms is a great library, an enhanced version of Redux Form
-
Form validation can get complex (synchronous validations, asynchronous validations, record validations, field validations, internationalization, schemas definitions...). To cope with these challenges we will leverage this into Fonk and Fonk Final Form adaptor for a React Final Form seamless integration.
-
-
xtzmf.csb.app xtzmf.csb.app
-
github.com github.com
-
stackoverflow.com stackoverflow.com
-
-
Presumably this is so that you can import React libraries, even if they depend on ReactDOM, and they will work with Svelte instead.
Reminds me of Wine. IIRC they have some system calls that they just make to be no-ops on Linux.
-
-
react-spectrum.adobe.com react-spectrum.adobe.com
-
Sometimes you might need to use an element other than a native <button>. useButton supports this via the elementType prop. When used with an element other than a native button, useButton automatically applies the necessary ARIA roles and attributes to ensure that the element is exposed to assistive technology as a button.
-
-
github.com github.com
-
const field = state.fields[name] if (field) { field.data = { ...field.data, ...data } }
-
-
final-form.org final-form.org
-
codesandbox.io codesandbox.io
-
codesandbox.io codesandbox.io
-
medium.com medium.com
-
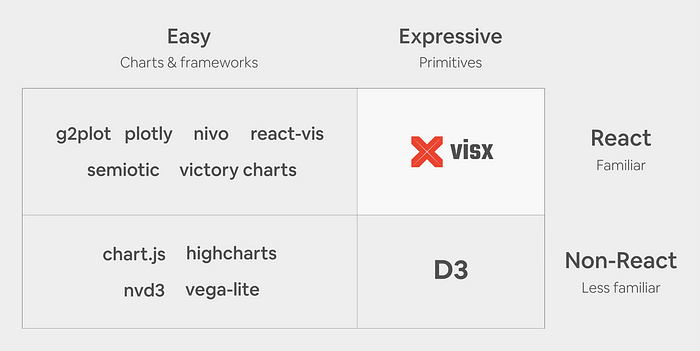
suite of over 30 separate packages of React visualization primitives that fall into several categories (Figure 2). It is un-opinionated on state management, animation, and styling so it can integrate with any React codebase, and its emphasis on modularity (similar to D3) lets you keep your bundle sizes down by only using the packages you need to create your reusable chart library or a custom one-off chart.
Short definition of visx
-
In our research (Figure 1), we found that existing React visualization libraries are often high-level abstractions and optimized for ease of use (i.e., fewer lines of code) at the expense of expressivity. None offer the expressivity of D3 primitives and many don’t allow for the optimization we want in production because computation, animations, state management, styles, and rendering are all encapsulated.
Comparison of data visualisation libraries:

-
because D3 and React both want to own DOM manipulation, we’ve found that it’s best to only use D3 for the math and React for the DOM because two mental models for updating the DOM opens the door for bugs to sneak in. However, using D3 solely for math means a significant amount of its (DOM-based) functionality is not available for use: selection.join, zoom, drag, brush, and transitions. Additionally, as mentioned above, D3 has its own learning curve and we would like developers to feel like they are writing native React code with standard APIs and familiar patterns.
You can use D3 inside a React app, but...
-
Leveraging React and its ecosystem would provide learnability and performance, and a low-level, modular API would deliver expressivity.
Thanks to React, visx achieved all: learnability, performance and expressivity
-
-
codesandbox.io codesandbox.io
-
stackoverflow.com stackoverflow.com
-
You should not create a new debounce function on every render with: return new Promise(resolve => { debounce(() => resolve(this.getIsNameUnique(name)), 2000); }); Instead you should just wrap your whole function isNameUnique with the debounce (see my sandbox). By creating a new debounce function on every hit, it cannot 'remember' that is was called or that is will be called again. This will prevent the debouncing.
-
-
codesandbox.io codesandbox.io
-
formvalidation.io formvalidation.io
-
FormValidation can be used with popular JavaScript frameworks such as React, Preact, Vue, Svelte, etc.
-
-
-
mixing the turing complete of javascript with the markup of HTML eliminates the readability of JSX so that it is actually harder to parse than a solution like hyperscript
-
I'm personally open to any other solutions, especially in how we might be able to untie from React, but, for now, inline-XML markup (JSX) is OK with me.
-
I've recently started playing with segmentio/deku, an alternative to React, and I'm also using Babel to transpile my js and jsx code.
Tags
- Deku
- JavaScript
- hybrid/mixture
- react-hyperscript
- transpiling
- React
- alternative to:
- missing out on the benefits of something
- hyperscript
- comparison with:
- decoupled
- bad combination/mixture/hybrid/frankenstein
- Turing complete
- separation of concerns
- alternative to mainstream way
- good point
- JSX
Annotators
URL
-
-
github.com github.com
-
JSX remains dominant syntax for React. Still, pretty cool. And inspiration for svelte-hyperscript probably?
-
-
Hyperscript syntax for React.js markup
-
-
github.com github.com
-
-
In React 0.12 time frame we did a bunch of small changes to how key, ref and defaultProps works. Particularly, they get resolved early on in the React.createElement(...) call. This made sense when everything was classes, but since then, we've introduced function components. Hooks have also make function components more prevalent. It might be time to reevaluate some of those designs to simplify things (at least for function components).
-
In the next major, we'll start copying the ref onto both the props and the element.ref. React will now use the props.ref as the source of truth for forwardRef and classes and it will still create a shallow copy of props that excludes the ref in these cases. At the same time, we'll add a getter for element.ref in DEV that warns if you access it. The upgrade path is now to just access it off props if you need it from the element.
-
This proposal simplifies how React.createElement works and ultimately lets us remove the need for forwardRef.
-
-
github.com github.com
-
For event listeners we support the standard jsx naming convention onEventname (this is converted to on:eventname in svelte) as well.
-
-
2ality.com 2ality.com
-
Facebook’s React has an optional language extension that enables you to embed HTML inside JavaScript. This extension can make your code more concise, but it also breaks compatibility with the rest of the JavaScript ecosystem. ECMAScript 6 will have template strings [1], which enable you to implement JSX (or something close to it) inside the language.
-
-
www.npmjs.com www.npmjs.comhyperx1
-
hyperx(React.createElement)
Tags
Annotators
URL
-
-
legacy.reactjs.org legacy.reactjs.org
-
Since “virtual DOM” is more of a pattern than a specific technology, people sometimes say it to mean different things. In React world, the term “virtual DOM” is usually associated with React elements since they are the objects representing the user interface
-
-
github.com github.com
-
Deku is a library for rendering interfaces using pure functions and virtual DOM.
-
-
medium.com medium.com
-
Then at some moment I just stumbled upon limitations and inexpressiveness of templates and started to use JSX everywhere — and because JSX was not a typical thing for Vue I switched to React over time. I don’t want to make a step back.
-
There is a killer feature of vDOM that Svelte has nothing to replace with. It is the ability to treat component hierarchy as an object.
-
-
docs.google.com docs.google.com
-
But it’s really hard to see, because our human brains struggle to think about this Clock function as something for generating discrete snapshots of a clock, instead of representing a persistent thing that changes over time.
-
-
github.com github.com
-
Typically, unified compilers return string. This compiler returns a ReactElement.
Tags
Annotators
URL
-
-
codesandbox.io codesandbox.io
-
github.com github.com
-
They even named the main file
react.jsso when converting/migrating components from React you could (at least some of the time, perhaps) simply leave some of the imports as-is:import {createHooks, useRef} from './react';
-
-
dylanvann.com dylanvann.com
-
To fix our Svelte version you might think we could use beforeUpdate or afterUpdate, but these lifecycle functions are related to the DOM being updated, not to prop updates. We only want to rerun our fetching when the album prop is changed.
-
-
recoiljs.org recoiljs.org
-
Context can only store a single value, not an indefinite set of values each with its own consumers.
-
We want to improve this while keeping both the API and the semantics and behavior as Reactish as possible.
-
Recoil defines a directed graph orthogonal to but also intrinsic and attached to your React tree.
-
Component state can only be shared by pushing it up to the common ancestor, but this might include a huge tree that then needs to re-render.
-
For reasons of compatibility and simplicity, it's best to use React's built-in state management capabilities rather than external global state.
-
-
github.com github.com
-
I think Svelte has some things to learn from React hooks.
-
While react hooks were one of the catalysts for v3 we don't agree with with the APIs or the model and won't be emulating it.
-
-
reactjs.org reactjs.org
-
Hooks embrace JavaScript closures and avoid introducing React-specific APIs where JavaScript already provides a solution.
-
-
testing-library.com testing-library.com
-
You want to write maintainable tests that give you high confidence that your components are working for your users. As a part of this goal, you want your tests to avoid including implementation details so refactors of your components (changes to implementation but not functionality) don't break your tests and slow you and your team down.
key point. I think that this also means that NOT using data-testid is better since this is "testing library" specific attribute and 'binds' us to testin-library
-
-
www.robinwieruch.de www.robinwieruch.de
-
we are using RTL's findBy search variant to wait for element(s) which appear eventually.
see above - this is how you'd wait async to grab the element you need
-
For any element that isn't there yet but will be there eventually, use findBy over getBy or queryBy. If you assert for a missing element, use queryBy. Otherwise default to getBy
key point: summary of getBy, queryBy and findBy
-
The neat thing about getByRole: it shows all the selectable roles if you provide a role that isn't available in the rendered component's HTML:
pass no arguments and it will list all available roles in the element you passed to it (including implicit roles)
-
// recommended
notice that this is the recommended practice
-
Whereas the describe-block is the test suite, the test-block (which also can be named it instead of test) is the test case. A test suite can have multiple test cases and a test case doesn't have to be in a test suite. What you put into the test cases are called assertions (e.g. expect in Jest) which either turn out to be successful (green) or erroneous (red). Here we have two assertions which should turn out successful:
Key point explaining key basic terms in React testign world
Tags
Annotators
URL
-
-
github.com github.com
-
In general it is recommended you handle forms in this "controlled" manner. In some cases it might make sense to manage the form state outside of Solid via refs. These "uncontrolled" forms can also work. Just be conscious of the difference as mixing approaches can lead to unexpected results.
-
So while Solid's JSX and might resemble React it by no means works like React and there should be no illusions that a JSX library will just work with Solid. Afterall, there are no JSX libraries, as they all work without JSX, only HyperScript or React ones.
-
-
github.com github.com
-
Remember even though the syntax is almost identical, there are significant differences between how Solid's JSX works and a library like React.
Tags
Annotators
URL
-
-
-
Solid supports most React features like Fragments, Portals, Context, Suspense, Error Boundaries, Lazy Components, Async Rendering, Implicit Event Delegation, SSR
-
-
-
I used them a bit and realized almost immediately they felt like a leaky abstraction.
-
-
-
There's one downside to Reacts reactivity model - the hooks (useState and useEffect) have to always be called in the same order and you can't put them inside an if block.
-
It's possible to run a function whenever some reactive state changes using the useEffect hook. In the example we log the length of the todoList whenever it changes. The first argument to useEffect is the function we want to run, and the second is a list of reactive values to track - whenever one of these values changes the effect will run again.
-
MobX - for me personally MobX is a far better way to manage state than React Hooks. It doesn't care about the UI layer so it can be used outside the React ecosystem, and it's simple to mutate data.
-
derived values are simple to declare
-
Solid is a declarative JavaScript library for creating user interfaces. It's kinda like if React and Svelte had a baby.
-
-
codesandbox.io codesandbox.io
-
Is that expected behavior or am I doing something wrong?
-
-
codesandbox.io codesandbox.io
-
even simpler example than the https://codesandbox.io/s/github/final-form/react-final-form/tree/master/examples/simple?from-embed=&file=/index.js it was based on
-
-
github.com github.com
-
codesandbox.io codesandbox.io
-
This demonstrates how FieldArray re-renders (field subscription fires) even when changing unrelated field. Wat?
-
-
github.com github.com
-
This library exports a single React Hook, useMethods, which has all the power of useReducer but none of the ceremony that comes with actions and dispatchers.
-
- Sep 2020
-
codesandbox.io codesandbox.io
-
Although, meta.valid works, meta.active, meta.dirty, meta.touched, meta.visited never change from false.
See also: https://github.com/final-form/react-final-form-arrays/issues/147
-
-
final-form.org final-form.org
-
Keep in mind that the values in meta are dependent on you having subscribed to them with the subscription prop.
-
-
final-form.org final-form.org
-
useField() returns FieldRenderProps. It will manage the rerendering of any component you use it in, i.e. the component will only rerender if the field state subscribed to via useField() changes.
-
-
codesandbox.io codesandbox.io
-
svelte.dev svelte.dev
-
for example, reactive declarations essentially do the work of React's useMemo, useCallback and useEffect without the boilerplate (or indeed the garbage collection overhead of creating inline functions and arrays on each state change).
-
-
github.com github.com
-
urql is a GraphQL client that exposes a set of helpers for several frameworks.
-
One package to get a working GraphQL client in React, Preact, and Svelte
-
-
stackoverflow.com stackoverflow.com
-
This is the same as useEffect in React, incidentally — the function must be synchronous in order to avoid race conditions.
-
-
github.com github.com
-
I think Svelte's approach where it replaces component instances with the component markup is vastly superior to Angular and the other frameworks. It gives the developer more control over what the DOM structure looks like at runtime—which means better performance and fewer CSS headaches, and also allows the developer to create very powerful recursive components.
-
-
github.com github.com
-
Since one of Svelte's main principles is reacting only to data changes (as opposed to re-render the whole app with the full state all the time)
-
Re Object.keys(undefined), I think I'm ok with that failing. AFAIK it would also fail in React
-
The more I think about this, the more I think that maybe React already has the right solution to this particular issue, and we're tying ourselves in knots trying to avoid unnecessary re-rendering. Basically, this JSX... <Foo {...a} b={1} {...c} d={2}/> ...translates to this JS: React.createElement(Foo, _extends({}, a, { b: 1 }, c, { d: 2 })); If we did the same thing (i.e. bail out of the optimisation allowed by knowing the attribute names ahead of time), our lives would get a lot simpler, and the performance characteristics would be pretty similar in all but somewhat contrived scenarios, I think. (It'll still be faster than React, anyway!)
-
-
final-form.org final-form.org
-
medium.com medium.com
-
-
-
tip no 8. API should be explicit!
Optional props (which are not used) make the component less reusable.
In my opinion, the API of a component should match strictly the values that are used. If the prop is a large object in which only a subset of of properties are used, then it is better to restrict the API to those set of properties.
-
-
react-spectrum.adobe.com react-spectrum.adobe.com
-
This is similar to the :focus-visible pseudo class in CSS.
-
-
react-spectrum.adobe.com react-spectrum.adobe.com
-
github.com github.com
-
In general, I'm unpersuaded by these arguments (learning curve is determined not just by unfamiliar syntax, but by unfamiliar semantics and APIs as well, and the frameworks in question excel at adding complexity in those areas).
-
-
blog.carbonfive.com blog.carbonfive.com
-
Like with React, you can pass in callback props like onSave and onDelete, which is the main way you send data out of a component to a parent.
-
$: declares a relationship, where remaining should always be 10 - count. This might seem weird, but it’s conceptually the same as declaring a variable that you know will be re-calculated in every React render loop — except that remaining will get recalculated only when count changes.
-
-
stackoverflow.com stackoverflow.com
-
My solution idea is just to let the compiler knows that rest is of type T, using a custom type guard function, but you could use other approaches, like a type casting: <Child {...((rest as unknown) as T)} />
-
-
www.pluralsight.com www.pluralsight.com
-
docs.google.com docs.google.com
-
I’ve seen some version of this conversation happen more times than I can remember. And someone will always say ‘it’s because you’re too used to thinking in the old way, you just need to start thinking in hooks’.
But after seeing a lot of really bad hooks code, I’m starting to think it’s not that simple — that there’s something deeper going on.
-
-
daveceddia.com daveceddia.com
-
With useEffect, you can handle lifecycle events directly inside function components. Namely, three of them: componentDidMount, componentDidUpdate, and componentWillUnmount. All with one function!
-
-
github.com github.com
Tags
Annotators
URL
-
-
github.com github.com
Tags
Annotators
URL
-
-
github.com github.com
-
Opposite/reverse of (yet analogous to): https://github.com/Rich-Harris/react-svelte/
Tags
Annotators
URL
-
-
www.codingwithjesse.com www.codingwithjesse.com
-
In most component frameworks, you need to write some code to define your component. With React, the simplest component is an empty function. In other frameworks, you need to import a library and call a special function to define and create your component. With Svelte, you just create a new .svelte file.
If you compare these two:
- With React, the simplest component is an empty function.
- With Svelte, you just create a new .svelte file.
Creating a new empty function is actually easier/faster than creating and importing a new file. Because you don't have to create a new file just to create a new one-line component. You can create simple helper components within the same file as the main component they help with, and sometimes it is nice to have the flexibility and freedom to compose your files however you want, including the freedom to group multiple closely related components together in the same file.
In fact one thing I've sometimes found very useful and handy is to be able to define very simple helper components (functions) within the definition of my main component.
So I would actually put this comparison in the "win" category for React, not Svelte.
-
-
stackoverflow.com stackoverflow.com
-
I don't think componentDidRender is a substitute for componentDidMount because the component can render multiple times when props change after it's mounted once.
-
React is an isomorphic/universal framework. That means that there is a virtual representation of the UI component tree, and that is separate from the actual rendering that it outputs in the browser.
-
This process of creating instances and DOM nodes corresponding to React components, and inserting them into the DOM, is called mounting.
-
-
svelte.dev svelte.dev
-
The previous example contained a default slot, which renders the direct children of a component. Sometimes you will need more control over placement, such as with this <ContactCard>. In those cases, we can use named slots.
This is a nicer solution than react children props, which is only clean if you pass in a single child.
The React children prop is an unregulated wild west where people are free to use the prop almost any way they want (including passing in a function).
I kind of like how Svelte provides a standard, consistent API, which doesn't have the limitations of React childern.
-
-
-
Q7. What are controlled components?In HTML, form elements such as <input>, <textarea>, and <select> typically maintain their own state and update it based on user input. When a user submits a form the values from the aforementioned elements are sent with the form. With React it works differently. The component containing the form will keep track of the value of the input in it's state and will re-render the component each time the callback function e.g. onChange is fired as the state will be updated. A form element whose value is controlled by React in this way is called a "controlled component".With a controlled component, every state mutation will have an associated handler function. This makes it straightforward to modify or validate user input.
In classical HTML form components such as <input> or <textarea> maintain their own state, which gets sent somewhere upon submission of the form.
React keeps track of the form's state inside a component and will re-render the component when the state changes. This can be listened to by subscribing to the onChange callback function.
-
React creates a virtual DOM. When state changes in a component it firstly runs a “diffing” algorithm, which identifies what has changed in the virtual DOM. The second step is reconciliation, where it updates the DOM with the results of diff.The HTML DOM is always tree-structured — which is allowed by the structure of HTML document. The DOM trees are huge nowadays because of large apps. Since we are more and more pushed towards dynamic web apps (Single Page Applications — SPAs), we need to modify the DOM tree incessantly and a lot. And this is a real performance and development pain.The Virtual DOM is an abstraction of the HTML DOM. It is lightweight and detached from the browser-specific implementation details. It is not invented by React but it uses it and provides it for free. ReactElements lives in the virtual DOM. They make the basic nodes here. Once we defined the elements, ReactElements can be render into the "real" DOM.Whenever a ReactComponent is changing the state, diff algorithm in React runs and identifies what has changed. And then it updates the DOM with the results of diff. The point is - it’s done faster than it would be in the regular DOM.
React creates a virtual DOM and every time the state of a component changes, it runs a diff algorithm on the virtual DOM. If something needs to be changed, it changes only this part in the HTML DOM. This is faster than the default of updating the entire HTML DOM any time something changes.
-
The state is a data structure that starts with a default value when a Component mounts. It may be mutated across time, mostly as a result of user events.
The state is a data structure with a default value at the start which can be mutated based on user events.
-
Q5. What are the differences between a class component and functional component?Class components allows us to use additional features such as local state and lifecycle hooks. Also, to enable our component to have direct access to our store and thus holds state.When our component just receives props and renders them to the page, this is a ‘stateless component’, for which a pure function can be used. These are also called dumb components or presentational components.
Functional components cannot hold any state, they are stateless.
-
-
www.excellentwebworld.com www.excellentwebworld.com
-
In this writeup, we will be discussing one such important prerequisite that is React Native database. We can call it the backbone of React Native applications.
-
-
daveceddia.com daveceddia.com
-
-
This is probably one of the biggest things to get used to in React – this flow where data goes out and then back in.
-
The only difference is that they’re named with camelCase like onClick, onFocus, onDragEnter instead of the all-lowercase names from HTML (onclick, onfocus, ondragenter).
-
In React, use the ternary operator (?) or a logical AND (&&). The logical AND can cause errors if the variable is not a boolean, so be careful with that one (or just stick with the ternary operator).
-
-
stackoverflow.com stackoverflow.com
-
being able to compose multiple components' functionality via decoration (not creating new "combo" components or something) is more elegant, and something I wish React had.
-
- Aug 2020
-
github.com github.com
Tags
Annotators
URL
-
-
medium.com medium.com
-
Think of useRef as a useState that does not trigger a re-rendering of our component.
-
-
felixgerschau.com felixgerschau.com
-
In the two years that I've been working with React professionally, I've never come to a point where I needed to force a re-render. I encourage you to read the article from the beginning if that's what you're here for because usually there's a better way of dealing with React components that aren't updating.
-
-
stackoverflow.com stackoverflow.com
-
I would shy away from using contexts as your application state. They're intended to be used sparingly. It's likely that some child is changing something in the context and as several items access that context, they're seeing that as a state change they have to care about. I'd highly recommend moving away from contexts as mini-stores and instead focus on how you structure your component tree and the state each one manages.
-
-
www.uxpin.com www.uxpin.com
-
Merge is a revolutionary technology that lets users import and keep in sync coded React.js components from GIT repositories to the UXPin Editor. Imported components are 100% identical to the components used by developers during the development process. It means that components are going to look, feel and function (interactions, data) just like the real product experienced by the end-users.
Tags
Annotators
URL
-
- Jul 2020
-
kentcdodds.com kentcdodds.com
-
"Lifting State Up" is legitimately the answer to the state management problem in React and it's a rock solid one.
lifting state up
-
state more logically separated and located in the react tree closer to where it matters.
State located closer to where it matters
-
Sure you can hook up different reducers to manage different parts of your application, but the indirection of going through all these action creators and reducers is not optimal.
On indirection through multiple action creators and reducers for managing different parts of an application
-
consistently see developers putting all of their state into redux. Not just global application state, but local state as well. This leads to a lot of problems
global vs local state management. Solutions are not one size fits all.
-
One of the reasons redux was so successful was the fact that react-redux solved the prop drilling problem. The fact that you could share data across different parts of your tree by simply passing your component into some magical connect function was wonderful.
Reasons why redux was so successful
-
-
svelte.dev svelte.dev
-
If you have an object of properties, you can 'spread' them on to a component instead of specifying each one: <Info {...pkg}/>
-
-
svelte.dev svelte.dev
-
Take the case of the <input> element in this component — we could add an on:input event handler that sets the value of name to event.target.value, but it's a bit... boilerplatey
-
-
daveceddia.com daveceddia.com
-
It’s like skipping a level. For instance: instead of having to pass, say, a “user” to a Layout and have the Layout pass the “user” to the NavBar, you can create a NavBar (with the user already set) and pass the whole thing into Layout. This can help avoid the “prop drilling” problem where you’ve gotta thread a prop down through multiple layers.
-
-
www.jonathan-harrell.com www.jonathan-harrell.com
-
-
onClick={() => setCount(1)}
-
-
github.com github.com
Tags
Annotators
URL
-
-
blog.union.io blog.union.io
-
One problem—not a fatal one, but still an issue with any virtual DOM—is that embedding SVGs directly into your app can be a resource hog. No matter how much you compress, no matter how logical and streamlined your components, if you need to load up hundreds of very-complex SVGs, React will need to track all of their nodes, and updating them becomes a chore.
-
-
legacy.reactjs.org legacy.reactjs.org
-
Applications built with just React usually have a single root DOM node
-
Elements are what components are “made of”,
-
a syntax extension to JavaScript
Tags
Annotators
URL
-
-
docdrop.org docdrop.org
-
Made analogy with internal combustion engine, which has 1000s of parts, with the "radical simplicity" approach taken by Tesla: they use an electric motor, which only has 2 components!
comparison: Sapper vs. Gatsby
-
-
www.flutterstory.com www.flutterstory.com
-
We all are familiar; nowadays, mobile and mobile applications are more predominant than ever. This extensive popularity has been gained with the fact that smartphones have become much cheaper and faster.
-
- Jun 2020
-
www.reddit.com www.reddit.com
-
I was just expressing that, even thought I like React, I dread having to still manually handle everything, instead of just using a directive, a la Vue.JS. This is what I consider boilerplate. Hence my comment on how I could leave React for Svelte just because of that. Clearly a Svelte side-by-side code comparison shows a much cleaner code for Svelte.
-
Man, just because it gets rid of SO MUCH boilerplate I want to switch already.It kills me everytime I work with forms in React. So much noise for such a simple task.
-
-
-
Note that when you use &::before with content, you need to add quotes to the value of content, otherwise the text does not get applied correctly.
&:hover{ background-color: ${props => lighten(0.7,themesMap.get(props.theme)!.secondaryColor)}; } &:before{ content: 'before'; }
-
-
react-hooks-cheatsheet.com react-hooks-cheatsheet.com
-
useCallback returns a memoized callback.
useCallbak 可以直接看成回调函数,只是他是 memoized 过的
Tags
Annotators
URL
-
-
github.com github.com
-
const httpLink = new HttpLink({ uri: 'https://instagram-clone-3.herokuapp.com/v1/graphql' }); const authLink = setContext((_, { headers }) => { const token = accessToken; if (token) { return { headers: { ...headers, authorization: `Bearer ${token}` } }; } else { return { headers: { ...headers } }; } }); const client = new ApolloClient({ link: authLink.concat(httpLink), cache: new InMemoryCache() });
concat two link
-
- May 2020
-
www.educative.io www.educative.io
-
const Hello: React.FC<Props> = ({ who }) => ( <p>Hello, {who}</p>);
最简单的 FC props定义方式
-
-
github.com github.com
-
reactnative.dev reactnative.dev
Tags
Annotators
URL
-
-
medium.com medium.com
-
github.com github.com
-
-
React Static is also a great replacement for the ever popular Create React App CLI. It provides a similar developer experience, zero-config environment, and features, but without boxing you in. If you ever need to customize your build system in React Static, there is no need to eject!
-