https://cagrimmett.com/life/2022/12/27/40-questions-for-2022/
- Dec 2022
-
cagrimmett.com cagrimmett.com
-
www.justinwelsh.me www.justinwelsh.me
-
My goal was simply to scale this ladder over time. I worked the list 5 people at a time, starting at the bottom. I engaged relentlessly with those accounts until they noticed me and began engaging back.
Interesting approach and these people are going to be great candidates for picking up new knowledge and self learning from too!
-
Don’t try to convince everyone that what you say, feel, think, or have done is better than everyone else.
This is pretty normal for those of us who are academically inclined so it shouldn't be too much of a stretch - after all a lot of the time what we're doing is thinking about other peoples' works critically
-
-
medium.com medium.com
-
In this case, if the constant Admin::User was already loaded at the time Admin::UserManager.all was called, then it would return Admin::User objects.However, if Admin::User was not yet auto-loaded, but User was, Admin::UserManager.all would instead return User objects!
-
-
www.theglobeandmail.com www.theglobeandmail.com
-
www.clientearth.org www.clientearth.org
-
European Parliament resolution ‘final nail in the coffin’ for Energy Charter Treaty
Energy Charter Treaty good-bye
-
-
www.newyorker.com www.newyorker.com
-
“I have a trick that I used in my studio, because I have these twenty-eight-hundred-odd pieces of unreleased music, and I have them all stored in iTunes,” Eno said during his talk at Red Bull. “When I’m cleaning up the studio, which I do quite often—and it’s quite a big studio—I just have it playing on random shuffle. And so, suddenly, I hear something and often I can’t even remember doing it. Or I have a very vague memory of it, because a lot of these pieces, they’re just something I started at half past eight one evening and then finished at quarter past ten, gave some kind of funny name to that doesn’t describe anything, and then completely forgot about, and then, years later, on the random shuffle, this thing comes up, and I think, Wow, I didn’t hear it when I was doing it. And I think that often happens—we don’t actually hear what we’re doing. . . . I often find pieces and I think, This is genius. Which me did that? Who was the me that did that?”
Example of Brian Eno using ITunes as a digital music zettelkasten. He's got 2,800 pieces of unreleased music which he plays on random shuffle for serendipity, memory, and potential creativity. The experience seems to be a musical one which parallels Luhmann's ideas of serendipity and discovery with the ghost in the machine or the conversation partner he describes in his zettelkasten practice.
-
-
en.forum.saysomethingin.com en.forum.saysomethingin.com
-
-
Alexis de Tocqueville referred to this in his 1840 treatise on America as self-interest properly understood. In fact, the full title of the chapter from his book,Democracy in America, is, “How the Americans Combat Individualism by theDoctrine of Self-Interest Properly Understood.” His basic premise was that“one sees that by serving his fellows, man serves himself and that doing good isto his private advantage.”6
-
-
facundomaciasescritor.wordpress.com facundomaciasescritor.wordpress.com
-
No es magia.
I love that he points this out explicitly.
Some don't see the underlying processes of complexity within note taking methods and as a result ascribe magical properties to what are emergent properties or combinatorial creativity.
See also: The Ghost in the Machine zettel from Luhmann
Somehow there's an odd dichotomy between the boredom of such a simple method and people seeing magic within it at the same time. This is very similar to those who feel that life must be divinely created despite the evidence brought by evolutionary and complexity theory. In this arena, there is a lot more evolved complexity which makes the system harder to see compared to the simpler zettelkasten process.
-
-
ojs.stanford.edu ojs.stanford.edu
-
https://ojs.stanford.edu/ojs/index.php/grace/announcement/view/8
I had RSVPd to this, but the organizers totally blew it on sending out the proper zoom link.
Original event page: https://www.eventbrite.com/e/envisioning-paths-individual-collective-action-for-ethical-technology-tickets-466438639527
Description: https://events.stanford.edu/event/envisioning_paths_individual_and_collective_action_for_ethical_technology

-
-
www.stopcambo.org.uk www.stopcambo.org.uk
-
We can stop Rosebank!
StopCambo initiative incl. relevant information and links
-
-
support.google.com support.google.com
-
-
Easy to scan and understand what’s discussed in the space. Fewer distractions to help you focus on topics you care about. Easy to browse topics because they’re all in one place in the thread navigation panel. Thread replies don’t interrupt the main conversation. You can toggle history on and off.
-
You can find some benefits and limitations of each kind of space organization below.
-
-
-
Most mailing list providers will encourage you to insert a mailto and URL within the header of your emails, or they will be automatically provided.
-
-
www.rfc-editor.org www.rfc-editor.org
-
This can lead to the sending of email to the correct address but the wrong recipient.
-
-
www.rtalenthub.com www.rtalenthub.com
-
How to Find a job in Canada : Ultimate Guide 2023 - rTalentHub
-
-
herbertlui.net herbertlui.net
-
Whether you want to call them mottos, memes, or manifestos, words can be the building blocks of how we think and transmit ideas. You can also gauge how well someone is grasping your concepts—or at least making an effort to—by the language they’re responding to you with as well.
You can use the way that a person responds to your concepts as a metric for how well they understand you. If they don't understand chances are they will retreat back to jargon to try to hide the fact that they're struggling. If they're getting on well they might have an insightful way to extend your metaphor
-
- Nov 2022
-
fossilfueltreaty.org fossilfueltreaty.org
-
Fossil Fuel Non-Proliferation Treaty
transition away and exit from fossil fuels
Tags
Annotators
URL
-
-
en.wikipedia.org en.wikipedia.org
-
Donations
To add some other intermediary services:
- ko-fi (site for contribution)
- GitHub sponsors (for GitPages)
- itch.io (for games)
- Gumroad (for sites and repositories)
- Patreon (for fan interaction)
To add a service for groups:
To add a service that enables fans to support the creators directly and anonymously via microdonations or small donations by pre-charging their Coil account to spend on content streaming or tipping the creators' wallets via a layer containing JS script following the Interledger Protocol proposed to W3C:
If you want to know more, head to Web Monetization or Community or Explainer
Disclaimer: I am a recipient of a grant from the Interledger Foundation, so there would be a Conflict of Interest if I edited directly. Plus, sharing on Hypothesis allows other users to chime in.
Tags
- uphold
- mozfest
- tips
- 11ty
- exclusive
- Patreon
- fans
- stream
- revenue sharing
- subscriptions
- web
- pricing strategies
- pwyw
- revenue
- sponsors
- education
- w3c
- vuepress
- extension
- pricing
- film
- payment
- open
- premium
- gaming
- privacy
- games
- open web
- API
- art
- online ledger
- web standards
- business
- dev.to
- open source
- wordpress
- monetization
- moodle
- github
- payment pointer
- podcast
- Interledger Protocol
- coil
- tools
- gridsome
- gumroad
- pipe web
- svelte
- web monetization
- freemium
- gratuity
- mozilla
- video
- open-source
- community
- ngx
- youtube
- gatehub
- donation
- pay-what-you-want
- research
- ko-fi
- wallet
- tessy
- protocol
- Interledger
- jekyll
- micro-donation
- open collective
- FOSS
- WWW
- hugo
- nonprofit
- microdonation
- gftw
- contribution
- mozilla festival
- pay what you want
- plug-in
- collective
- strategies
- gatsby
- Consortium
- browser
- model
- micropayment
Annotators
URL
-
-
escapingflatland.substack.com escapingflatland.substack.com
-
A blog post is a very long and complex search query to find fascinating people and make them route interesting stuff to your inbox.
This is a really cool take on blogging. By writing about interesting people and stuff you are increasing your chances of meeting someone cool and indeed increasing your luck
-
-
brainsteam.co.uk brainsteam.co.uk
-
https://brainsteam.co.uk/2022/11/26/one-week-with-hypothesis/
I too read a lot of niche papers and feel the emptiness, but because I'm most often writing for myself anyway, its alright. There are times, however, when I see a growing community of people who've left their associative trails behind before I've found a particular page.
I've used the phrase "digital exhaust" before, but I like the more positive framing of "learning exhaust".
If you've not found it yet, my own experimentations with the platform can largely be found here: https://boffosocko.com/tag/hypothes.is/
-
-
www.zylstra.org www.zylstra.org
-
Annotations are the first step of getting useful insights into my notes. This makes it a prerequisite to be able to capture annotations in my note making tool Obsidian, otherwise Hypothes.is is just another silo you’re wasting time on. Luckily h. isn’t meant as a silo and has an API. Using the API and the Hypothes.is-to-Obsidian plugin all my annotations are available to me locally.
This is key - exporting annotations via the API to either public commonplace books (Chris A Style) or to a private knowledge store seems to be pretty common.
-
In the same category of integrating h. into my pkm workflows, falls the interaction between h. and Zotero, especially now that Zotero has its own storage of annotations of PDFs in my library. It might be of interest to be able to share those annotations, for a more complete overview of what I’m annotating. Either directly from Zotero, or by way of my notes in Obsidian (Zotero annotatins end up there in the end)
I've been thinking about this exact same flow. Given that I'm mostly annotating scientific papers I got from open access journals I was wondering whether there might be some way to syndicate my zotero annotations back to h via a script.
-
-
www.swyx.io www.swyx.io
-
Whatever your thing is, make the thing you wish you had found when you were learning. Don’t judge your results by “claps” or retweets or stars or upvotes - just talk to yourself from 3 months ago
Completely agree, this is a great intrinsic metric to measure the success of your work by.
-
a habit of creating learning exhaust:
not sure I love the metaphor but I can definitely see the advantages of leaving your learnings "out there" for others to see and benefit from
Tags
Annotators
URL
-
-
inst-fs-iad-prod.inscloudgate.net inst-fs-iad-prod.inscloudgate.netview1
-
We find favorwith Mortimer J. Adler’s stance, from 1940,that “marking up a book is not an act ofmutilation but of love.”18
also:
Full ownership of a book only comes when you have made it a part of yourself, and the best way to make yourself a part of it—which comes to the same thing—is by writing in it. —Adler, Mortimer J., and Charles Van Doren. How to Read a Book. Revised and Updated edition. 1940. Reprint, New York: Simon & Schuster, 1972.
They also suggest that due to the relative low cost of books, it's easier to justify writing in them, though they carve out an exception for the barbarism of scribbling in library books.
-
-
github.com github.com
-
This buildpack installs shims that always add --headless, --disable-gpu, --no-sandbox, and --remote-debugging-port=9222 to any google-chrome command as you'll have trouble running Chrome on a Heroku dyno otherwise.
-
-
developer.okta.com developer.okta.com
-
This is an effective, dynamic stand-in for a fixed secret.
run-time dynamicness vs. hard-coded values hard-coded values = fixed secret
-
-
www.honeybadger.io www.honeybadger.io
-
tw-classed.vercel.app tw-classed.vercel.app
Tags
Annotators
URL
-
-
stackoverflow.com stackoverflow.com
-
www.oscarberg.com www.oscarberg.com
-
And with diagrams as text close to the code chances are they will be kept to up to date (and created to begin with…).
-
-
www.studysquare.com www.studysquare.com
-
Indian students can select from a number of MBA courses in the USA such as Marketing, operations management, general management, supply chain management, resource management, etc.
-
-
-
Novelists Ernest Hemingway and Wil-liam Faulkner, for example, went backand forth about the virtues of simplic-ity in writing. Faulkner once criticizedHemingway, who he said “had nocourage, never been known to use aword that might send the reader to thedictionary.” “Poor Faulkner,” Heming-way responded, “Does he really thinkbig emotions come from big words?He thinks I don’t know the ten-dollarwords. I know them all right. But thereare older and simpler and better words,and those are the ones I use.”15
15 A.E. Hotchner , PAPA heminGwAy 69-70 (1966) (quoting Hemingway).
-
Justice Felix Frankfurter,a prolific writer as a Harvard lawprofessor before joining the SupremeCourt, was right that “[a]nything thatis written may present a problem ofmeaning” because words “seldomattain[] more than approximate preci-sion.”12
12 Felix Frankfurter, Some Reflections On the Reading of Statutes, 47 CoLUm . L. rev. 527, 528 (1947), reprinting Felix Frankfurter, Sixth Annual Benjamin N. Cardozo Lecture, 2 Rec. Bar Ass'n City of N.Y. (No. 6, 1947).
-
-
-
Samuel Bowles and Herbert Gintis intheir classic Schooling in Capitalist America
Bowles and Gintis apparently make an argument in Schooling in Capitalist America that changes in education in the late 1800s/early 1900s served the ends of capitalists rather than the people.
-
-
delong.typepad.com delong.typepad.com
-
Why is marking a book indispensable to reading it? First,it keeps you awake-not merely conscious, but wide awake.Second, reading, if it is active, is thinking, and thinking tendsto express itself in words, spoken or written. The person whosays he knows what he thinks but cannot express it usually doesnot know what he thinks. Third, writing your reactions downhelps you to remember the thoughts of the author.
-
. Full ownership of a bookonly comes when you have made it a part of yourself, and thebest way to make yourself a part of it-which comes to thesame thing-is by writing in it.
-
The pencil then becomes the sign of your alertness while you read.
-
-
billyoppenheimer.com billyoppenheimer.com
-
When I come across interesting information, I highlight then comment a corresponding question:

Every studio has a slate.
What is the source for this?
It's highly related to having a direction in life, or the famous example of Feynman's 12 Favorite Problems that he always kept in mind to slowly be working at.
Part of having a list of purpose dovetails to how one builds their identity too.
-
This reminded me of Robert Greene’s definition of creativity, which is that creativity is a function of putting in lots of tedious work. “If you put a lot of hours into thinking and researching and reading,” Robert says, “hour after hour—a very tedious process—creativity will come to you.”
Robert Green's definition of creativity sounds like it's related to diffuse thinking processes. read: https://billyoppenheimer.com/august-14-2022/
Often note taking, and reviewing over those notes is more explicit in form for creating new ideas.
Come back to explore these.
-
The novelist and screenwriter Raymond Chandler said he avoided reading books written by someone who didn’t “take the pains” to write out the words. (It used to be common for writers to dictate into a recorder then have an assistant transcribe those words.) “You have to have that mechanical resistance,” Chandler wrote in a 1949 letter to actor/writer Alex Barris. “When you have to use your energy to put those words down, you are more apt to make them count.”
Tags
- project lists
- slates
- direction in life
- combinatorial creativity
- Raymond Chandler
- Feynman's 12 Favorite Problems
- diffuse thinking
- The Purpose Driven Life
- creativity
- barriers to entry
- tools for thought
- Robert Greene
- putting in the work
- definitions
- barriers to collection
- entertainment industry
- purpose
- resistance
- activation energy
- writing advice
- skin in the game
- quotes
- identity
Annotators
URL
-
-
github.com github.com
-
Version bumps and security fixes should be attended to in a timely manner.
-
If you do not represent upstream and upstream becomes interested in maintaining the image, steps should be taken to ensure a smooth transition of image maintainership over to upstream.
-
-
en.wikipedia.org en.wikipedia.org
-
Synchronously waiting for the specific child processes in a (specific) order may leave zombies present longer than the above-mentioned "short period of time"
-
-
www.w3.org www.w3.org
-
The character exists in Unicode/ISO 10646, but not in the character encoding used for the document. In this case, use Numeric Character References (NCRs, example: 噸).
-
-
docdrop.org docdrop.org
-
the container ship was simply becoming so large so unwieldy that much of the infrastructure around them is struggling to cope a lot of the decisions to build Supply chains were really based on
Impact of cheap transportation
production costs and transport costs
With transportation costs so low and logistics assumed, manufactures chased cheaper production costs. They would outsource manufacturing to low-cost countries without considering the complexity risks.
Tags
Annotators
URL
-
- Oct 2022
-
oldschool.scripting.com oldschool.scripting.com
-
-
@route @twalpole as a community I think we're super grateful for your work on a CDP alternative to chromedriver/selenium, poltergeist etc. I do think collaboration could be very valuable though, although it would likely mean abandoning one of the projects and teaming up on the other, you both obviously have very deep knowledge of CDP and therefore would get a load more done than any of us "end users" trying to wade in there. The status for us on our Rails project is that Apparition fails with a ton of errors, they all seem related to handling timing events (accept_prompt doesn't work, opening new windows seems problematic etc etc etc) whereas Cuprite only rails with a cookie gem we're using (easy fixed) and doesn't support drag_to yet. So to me Cuprite seems more complete, but I don't know much about the internals.
-
As both projects are written by 2 different people independently there's huge difference in the code. I don't think I have time or wish to merge them because it's huge amount of work. The common thing between them is only CDP that's all. Though Cuprite is already stable and supports all features that Capybara requires, we run tests and do many cools things with it in production.
-
As a history mark, when back then I asked Thomas if he started to work on CDP, he said yes but never finished it, so I started this project from scratch which by now feels completed. After releasing it I only yesterday realized that he open-sourced his project and keeps working on it. I think it just feels hard to throw everything you have written to trash, but I wasn't proposed at the beginning to work together on common project and this is the reason Cuprite had began. Though since this project is completed I see no sense to work on something else especially for me, the only difference would be in Ruby implementation which is boring as you can do things in a different manner and CDP has issues too so the difference could be only how we workaround them.
-
And yeah, you two should probably gang up :)
-
what is the difference? and why do you write it from scratch?
-
Haven't really looked through your code, so not sure what the difference is - I would guess not too much. I told you about my version when we were discussing the issues you were having on cuprite -- It was 70+ percent done so I released it and finished up most of the rest. I guess one difference is that you appear to be aiming at bleeding edge Chromium, whereas I'm more focused on things working on Chrome release since I think that's more important for people to test with (no customer is going to be running Chromium alpha).
-
I also was surprised to see 2 "kind of similar" new drivers both targeting CDP I wonder if joining forces ultimately would be a good idea?
-
-
www.animenewsnetwork.com www.animenewsnetwork.com
-
The sense of wonder and discovery that made all the cruelty of the Abyss worth enduring is gone, replaced with increasingly over-the-top attempts at shock horror that crescendos with a concept so ludicrous it stops being horrifying and starts being embarrassing.
This is exactly right. The first 9 episodes of the first season of Made in Abyss represented some of the best anime of the previous decade precisely because they depicted "[t]he sense of wonder and discovery that made all the cruelty of the Abyss worth exploring..." It was a great, and haunting, adventure story. The end of season one stagnated, the movie went over the line that the first season flirted with, and the second season lost all of the qualities (other than high production values) that made season 1 memorable. The exploring was outsourced to the flashbacks of side-characters, and the whole season was stuck in a single location that was not particularly interesting.
-
I love the first season of MiA, even more now than I did when it first aired. And on paper I should be down for more of this fascinating, macabre world of wonders and horrors. But somewhere in this second season, the graceful balancing act that made it all so compelling fell apart. Maybe it's that our main trio feel like barely relevant observers of a story largely divorced from them, loading all of Reg's character development into a flashback he doesn't even remember and relegating Nanachi to a half-season-long nap just so we can retread their goodbye to Mitty. Maybe it's the fact that the slow-burn mystery of the titular city feels as hollow as its main residents, ramping up its increasingly aimless body horror to the point that it starts to feel like an Aristocrats joke that's gone on way too long.
I agree fully with this list of flaws about the second season of Made in Abyss. The first season was terrific, but it flirted with excess in terms of violence and general unpleasantness (excess was achieved in the movie). The second season feels stagnant, sidelines the main characters, and the "aimless body horror" is a good way to describe much of the violence and grossness, which reached Elfen Lied levels of absurdity toward the end.
-
-
www.saysomethingin.com www.saysomethingin.com
-
twitter.com twitter.com
-
One of W.G. Sebald’s masterpieces, The Rings of Saturn, an indescribable blend of fact and fiction, contains a section about one of his academic colleagues whose office was piled high with notes about Gustav Flaubert.
https://twitter.com/friendsofdarwin/status/1584936047929982976
-
-
library.scholarcy.com library.scholarcy.com
-
Mirriam also struggled as an adult English learner. A Spanish language teacher and the owner of a Spanish language school for school-age children, Mirriam immigrated to Oregon after completing two years of college in Mexico.
-
-
www.noixduquebec.org www.noixduquebec.org
-
pour effectuer environ 1200 greffes durantles 10 premiers jours de juin. Les greffes ont étéeffectuées en plein champ, en utilisantprincipalement deux techniques connues sousleurs désignations anglaises : « four flaps » et« in-lay bark graft ».Le taux de succès des greffes a été de 43% enmoyenne. Les arbres sur lesquels les greffesn’ont pas réussi seront taillés et reformés pourfaire l’objet d’une nouvelle greffe dans 1 ou 2ans. Les greffes les plus difficiles à réussir ontété celles des cultivars de noyers cendrés (8% desuccès), suivies des noyers hybrides (25%).
-
-
blog.appsignal.com blog.appsignal.com
-
If we would have kept the call to super out of the #initialize_dup method, we would never have called initialize_copy, so it is important to keep that in.
-
-
-
A. F. Leach divines from stray passages in Horace and Juvenalthat schools were almost defined by its presence: ‘The edification or cult ofcharacter...was effected by beginning school at dawn and shouting at andflogging the boys with the rod or cane (ferula), the tawse (scutica), and the birch(flagellum), very much as in the English schools down to 1850.’
-
-
Local file Local file
-
Sincecopying is a chore and a bore, use of the cards, the smaller thebetter, forces one to extract the strictly relevant, to distill from thevery beginning, to pass the material through the grinder of one’s ownmind, so to speak.
Barbara Tuchman recommended using the smallest sized index cards possible to force one only to "extract the strictly relevant" because copying by hand can be both "a chore and a bore".
In the same address in 1963, she encourages "distill[ing] from the very beginning, to pass the material through the grinder of one's own mind, so to speak." This practice is similar to modern day pedagogues who encourage this practice, but with the benefit of psychology research to back up the practice.
This advice is two-fold in terms of filtering out the useless material for an author, but the grinder metaphor indicates placing multiple types of material in to to a processor to see what new combinations of products come out the other end. This touches more subtly on the idea of combinatorial creativity encouraged by Raymond Llull, Matt Ridley, et al. or the serendipity described by Niklas Luhmann and others.
When did the writing for understanding idea begin within the tradition? Was it through experience in part and then underlined with psychology research? Visit Ahrens' references on this for particular papers to read.
Link to modality shift research.
-
-
physicstoday.scitation.org physicstoday.scitation.org
-
This list is a great framework for showing students what they don't know, so they can actively work and practice at becoming better at their craft.
I feel like actively annotating and "reading with a pen in hand" has been a great way to practice many of these points. Questioning texts, marking open problems, etc. goes a long way toward practicing these methods.
-
-
archive.org archive.org
-
I love the phrasing of the title of his penultimate section "Making the card-file work", which makes it seem like the card file is ultimately doing the work of writing. Ultimately however, it's the work that was put into it that makes the card file useful, a sentiment that Jacques Goutor emphasizes when he says "How well this succeeds depends partly upon what was put into the file, and partly on how it was put in." (p34)
-
As is common in the tradition of the zettelkasten, Goutor advises "that each note-card should contain only one item of information, whether a quotation, a summary, or anything else". (p28) He ascribes this requirement to his earlier need for clarity. (cross reference: https://hypothes.is/a/SfWFwENIEe2KfGMbR5n7Qg)
He indicates that while it may seem wasteful to have only one item on each card that the savings in time, efficiency in handling, classification, and retrieval will more than compensate for the small waste.
This sort of small local waste being compensated for by a larger global savings and efficiency can be seen in the design of the shipping container industry as discussed in Mark Levinson's The Box (Princeton University Press, 2008). Was this the exact sort of efficiency mentioned by Ahrens'? (Compare at https://hypothes.is/a/t4i32IXoEeyF2n9jQxu6BA)
-
-
bio.libretexts.org bio.libretexts.org
-
NAD+ is used by the cell to "pull" electrons off of compounds and to carry them to other locations within the cell, thus they are called electron carriers
What is the NAD+ used for?
-
The oxidation of, or removal of an electron from, a molecule (whether accompanied with the removal of an accompanying proton or not) results in a change of free energy for that molecule - matter, internal energy, and entropy have all changed in the process.
What does oxidation (removal of an electron from a molecule change about Delta G?
-
Each of these two types of molecules is involved in energy transfer that involve different classes of chemical reactions. It's interesting that while one class of carrier delivers electrons (and energy), the other delivers phosphates (and energy), but both include an adenine nucleotide(s).
What does ATP carry and what does NADH carry? How are they similar?
-
In this course we will examine two major types of molecular recyclable energy carriers: (1) nicotinamide adenine dinucleotide (NAD+), a close relative nicotinamide adenine dinucleotide phosphate (NADP+), and flavin adenine dinucleotide (FAD2+) and (2) nucleotide mono-, di- and triphosphates, with particular attention paid to adenosine triphosphate (ATP).
What are the two major types of molecular recyclable energy carriers?
-
Each individual carrier in the pool can exist in one of multiple distinct states: it is either carrying a "load" of energy, a fractional load, or is "empty".
What state can carriers be in?
-
Keep in mind that a positive ΔE0' gives you a negative ΔG
What does a positive deltaE0’ potential give you in terms of delta G’s sign
-
Using the Nerst equation essentially corrects for the number of electrons per transfer (here n = 2) and puts things into units biologists can use, and copes with the directionality (sign) for us. F has units of kJ*/volt, E has units of (Volts), so we end up with kJ, a unit of energy.
What units are used for n, F, E0’, and the final delta G0’
-
here n is the number of electrons involved in each transfer, and F is a constant that is a positive number
What is n and F in Delta G0’ = -nFdeltaE0’
-
E0' values and to help us predict the direction of electron flow between potential electron donors and acceptors.
What does the E0’ be used to predict?
-
Different compounds, based on their structure and atomic composition, have intrinsic and distinct attractions for electrons. This quality is termed reduction potential or E0’ and is a relative quantity (relative by comparison to some “standard” reaction).
What does a reduction potential depend on? What units does it use?
-
By convention we analyze and describe redox reactions with respect to reduction potentials (E0'), a term that quantitatively describes the "ability" of a compound to gain electrons.
What is reduction potential? What does it indicate?
-
If you consider a generic redox reaction and reflect back on the thermodynamic lectures, what factor will determine whether a redox reaction will proceed in a particular direction spontaneously, and what might determine its rate?
The E0’ potentials can be used to determine the change in delta G and if the delta G is negative then the reaction will proceed spontaneously. If its a negative or a positive delta G it will also determine what direction the reaction will go.
-
Sometimes a redox tower will list compounds in order of decreasing redox potentials (high values on top and low values on the bottom). Our towers do not- we list (reduced vs. oxidized state) molecule pairs with negative values (highly negative E˚') up top and positive ones (highly positive E˚') towards the bottom. Does presenting the data this way change the redox potential of a compound?
I don’t think it changes it, It is just a different way of looking at it. Like a reverse. It does not change the potential or the maths.
-
The electron tower is a tool that ranks different common half reactions based on how likely they are to donate or accept electrons.
What is the electron tower? What is it used for?
-
The amount of energy transferred in a redox reaction is associated with the difference between each half reactions' reduction potential, E0
What is reduction potential E0’ And how is it calculated?
-
Because oxidation and reduction usually occur together, these pairs of reactions are called oxidation reduction reactions, or redox reactions.
What is an Oxidation reaction? What is a Reduction Reaction? Do they Happen together or one at a time?
-
The ETC produces a proton gradient. No ATP is directly generated in this process. However, the proton gradient is then used by the cell (among other things) to run an enzyme called ATP synthase which catalyzes the reaction ADP + Pi --> ATP. This method of ATP production (called oxidative respiration) results in additional- many additional- ATPs being produced.
How are further ATP’s Produced through the proton gradient?
-
- Sep 2022
-
-
Mark Robert Rank
https://sociology.wustl.edu/people/mark-rank
Herbert S. Hadley Professor of Social Welfare Washington University in Saint Louis,
-
-
books-scholarsportal-info.proxy.library.carleton.ca books-scholarsportal-info.proxy.library.carleton.ca
-
Around 1439, Johannes Gutenberg introduced the moveable-type printing press to Europe, giv-ing average people access to books that had previously been available only to scholars or the wealthy.
The new forms of media boost the speed of spreading new thoughts across Europe.
-
-
-
All five moves focus on the necessity of incorporating outside voicesinto a student’s own writings,
I can't help but think about the older practice of writing texts as dialogues.
-
-
docdrop.org docdrop.org
-
we can kind of make an assumption that 00:04:22 complex brains and by extension complex intelligence should also be somewhat common in terms of evolutionary success and assuming that it's evolutionary preferential or basically that evolves many times throughout the history of the 00:04:35 planet we can then make a conjecture that it should exist somewhere out there where life exists on other planets okay just to rephrase this if we truly believe that extraterrestrial intelligence exists out there and that 00:04:48 it kind of evolved in the same way that it evolved here on planet earth it's pretty safe to assume that it might have evolved several times on the planet because we're making an assumption here that this is an evolutionary advantage 00:05:00 that all planets that potentially have life on them are going to end up with some kind of a species that's going to become super intelligent and that's going to be self-aware able to use technology and essentially kind of communicate in the same way that we 00:05:13 communicate using for example radio waves
!- in other words : there should be signs of complex intelligence like ours in the paleontological records
-
-
-
Also, some Specification constraints cannot be represented with the JSON Schema so it's highly recommended to employ other methods to ensure compliance.
-
-
github.com github.com
-
Maybe one day, JSON Schema would be able to express all the constraints in the OpenAPI spec, but I suspect some are going to be really hard.
-
When we do release a final version of JSON Schema, please do not use JSON Schema to guarantee an OpenAPI document is valid. It cannot do that. There are numerous constraints in the written specification that cannot be expressed in JSON Schema.
-
-
stackoverflow.com stackoverflow.com
-
Incidentally, I am also the author of the website you are referring to.
-
[author of the draft v4 validation spec here]
-
-
royalsocietypublishing.org royalsocietypublishing.org
-
human long-term GCC is characterized by an evolutionary transition in inheritance (from genes to culture) which entails a transition in individuality (from genetic individual to cultural group).
!- for : Cultural Evolution - the findings of this paper point to culture is displacing genetic adaptive potential as the main driver of evolution. This is a very profound finding!
-
-
bitfieldconsulting.com bitfieldconsulting.com
-
If you like the functional style of programming, though, you’ll find a lot more facilities for it in Rust, because Rust has a lot more facilities than Go in general.
-
-
hypothes.is hypothes.is
-
Why is this important in this history of psychology?
"The present work will, I venture to think, prove that I both saw at the time the value and scope of the law which I had discovered, and have since been able to apply it to some purpose in a few original lines of investigation. But here my claims cease. I have felt all my life, and I still feel, the most sincere satisfaction that Mr. Darwin had been at work long before me, and that it was not left for me to attempt to write 'The Origin of Species.' I have long since measured my own strength, and know well that it would be quite unequal to that task. Far abler men than myself may confess that they have not that untiring patience in accumulating and that wonderful skill in using large masses of facts of the most varied kinds, -- that wide and accurate physiological knowledge, -- that acuteness in devising, and skill in carrying out, experiments, and that admirable style of composition, at once clear, persuasive, and judicial, -- qualities which, in their harmonious combination, mark out Mr. Darwin as the man, perhaps of all men now living, best fitted for the great work he has undertaken and accomplished." This comes from the Classics in the History of Psychology Limits of Natural Selection By Chauncey Wright (1870). This shows us the importamce of the limits including in theories like this one. Natural selection indicates that the strongest will be the ones that will survive and there for will be the ones that will be able to have offsprings and make their generation endure. But thjis has a limit due to the sexual selection because it shows that the natural selection can not be impossed to people in any way or form. I see this working in psychology in a very big way because now that we are in a generation that is so ruled out by the social media this concept wants to persist and endure no matter what. I can see natural selecetion slowly decreasing amd really another type of selection evolving with the next future generations.
Angela Cruz Cubero (Christian Cruz Cubero)
-
-
www.youtube.com www.youtube.com
-
here's an old model from the 19th century of memory which actually in the 21st century has come 00:13:03 back as a pretty good one as a metaphor anyway so the idea is that rain comes down on the ground and there's a little regularities randomly there and at some point those regularities will be a 00:13:17 little more responsive to the rain and a little channel will form the channel acts as an amplifier and so wherever that channel got started it starts funneling lots more water through it other water is draining into 00:13:31 it and all of a sudden it starts cutting deeper and you get these gullies and you get down into these gullies you have to remember to look up because everything 00:13:44 down there in this gully is kind of pink you can think that the world is pink and in fact if you get into a real gully one of my favorites is Grand Canyon by the 00:13:57 way that's only a hundred million years of erosion to get the Grand Canyon it's relatively recent get into one of these things and the enormity of what you see 00:14:08 outwards Dwarfs what you can see if you look up if you've ever been on one of these things you're just in a different world it's a pink world you don't think 00:14:23 about climbing out of it you think about moving along in it
!- In other words : stuck in a groove - stuck in a conceptual groove -
-
if we grow up in that world we don't know it's pink right because that's all there is that is the background color 00:15:17 it's the thing we are least interested in because it's the most constant thing
!- similar to : fish in ocean metaphor - This is very similar to the fish in the ocean metaphor, where the fish do not know there is such a thing as water because it is so ubiquitous
-
-
criticalinstructionaldesign.pressbooks.com criticalinstructionaldesign.pressbooks.com
-
If your institution just spent $500,000 on a proctoring solution (a figure recently reported by Drew Harwell in The Washington Post), or $200,000, or even $30,000, put that number next to these: How many students at your school are food or housing insecure? How many faculty or staff have been furloughed, fired, or forced into early retirement? How many positions are currently frozen? How many faculty or staff have part-time or contingent positions? Then, add up all the money your institution spends on extraneous (often pedagogically suspect) edtech—like cameras in classrooms, plagiarism detection software, the LMS, proctoring solutions—and compare that number to the total budget for the center for teaching and learning.
An exercise needed to be completed to justify the actions of incompetency. Make the argument this does not align with the mission of our institution.
-
-
Local file Local file
-
We distinguish between the historian whoclassifies verified documents for the purposes ofhistorical work, and the scholar who compiles" Regesta'' By the words " Regesta " and " Corpus ''we understand methodically classified collections ofhistorical documents. In a " Corpus " documentsare reproduced in extenso ; in " Regesta " they areanalysed and described.
a few technical words to clearly define within this context versus other related contexts.
-
-
www.studysquare.com www.studysquare.com
-
Studying in Canada University can have a significant impact on your future employment prospects. Whether you are looking to build your career in Canada, abroad, or at home, a Canadian qualification may be a game-changer.
-
-
docdrop.org docdrop.orgUntitled1
-
‘He was by a neighbour found,‘With his sieull all smashed to peices,He did lay upon the ground5O’ then what news was for his som,‘To hear his father Was no more,: ‘To think by raffians he was murdered,& At the oge of sixty-four.|
Detailed how he was found
-
- Aug 2022
-
www.uml-diagrams.org www.uml-diagrams.org
-
The interaction operator strict requires a strict sequencing (order) of the operands on the first level within the combined fragment
-
The interaction operator seq means that the combined fragment represents a weak sequencing between the behaviors of the operands.
-
-
www.uml-diagrams.org www.uml-diagrams.org
-
psyarxiv.com psyarxiv.com
-
Rothmund, T., Farkhari, F., Azevedo, F., & Ziemer, C.-T. (2020). Scientific Trust, Risk Assessment, and Conspiracy Beliefs about COVID-19—Four Patterns of Consensus and Disagreement between Scientific Experts and the German Public. PsyArXiv. https://doi.org/10.31234/osf.io/4nzuy
-
-
www.theverge.com www.theverge.com
-
Roth, E. (2021, October 30). Facebook puts tighter restrictions on vaccine misinformation targeted at children. The Verge. https://www.theverge.com/2021/10/30/22754046/facebook-tighter-restrictions-vaccine-misinformation-children
-
-
www.dutchnews.nl www.dutchnews.nl
-
More people sign up for a vaccination after coronavirus passport news. (2021, September 16). DutchNews.Nl. https://www.dutchnews.nl/news/2021/09/more-people-sign-up-for-a-vaccination-after-coronavirus-passport-news/
-
-
twitter.com twitter.com
-
ReconfigBehSci. (2021, April 21). RT @covidoneyearago: One year ago today: A paper in Clinical Infectious Diseases identifies a 16.3% rate of in-household COVID-19 infection… [Tweet]. @SciBeh. https://twitter.com/SciBeh/status/1384784541873737729
-
-
jamanetwork.com jamanetwork.com
-
Dixon, B. C., Fischer, R. S. B., Zhao, H., O’Neal, C. S., Clugston, J. R., & Gibbs, S. G. (2021). Contact and SARS-CoV-2 Infections Among College Football Athletes in the Southeastern Conference During the COVID-19 Pandemic. JAMA Network Open, 4(10), e2135566. https://doi.org/10.1001/jamanetworkopen.2021.35566
-
-
twitter.com twitter.com
-
John Bye [@_johnbye]. (2021, October 6). The new covid sceptic All Party Parliamentary Group on Pandemic Response and Recovery is backed by Gupta and Heneghan’s Collateral Global to the tune of over £30,000. £5,000 in financial benefits plus £25,501—£27,000 benefits in kind (CG is acting as their secretariat). Https://t.co/qll20Sg9aA [Tweet]. Twitter. https://twitter.com/_johnbye/status/1445867760819396608
-
-
gidmk.medium.com gidmk.medium.com
-
Gideon, M.-K. (2022, February 23). Has Covid-19 Been Worse Than the 1918 Influenza Pandemic? Medium. https://gidmk.medium.com/has-covid-19-been-worse-than-the-1918-influenza-pandemic-1c3362f01bcc
-
-
www.bps.org.uk www.bps.org.uk
-
Decision-making in uncertainty | BPS. (n.d.). Retrieved November 22, 2021, from https://www.bps.org.uk/events/decision-making-uncertainty
-
-
www.sciencedirect.com www.sciencedirect.com
-
Weiss, D. J., & Shanteau, J. (2021). The futility of decision making research. Studies in History and Philosophy of Science Part A, 90, 10–14. https://doi.org/10.1016/j.shpsa.2021.08.018
-
-
psychclassics.yorku.ca psychclassics.yorku.ca
-
When the hen sees a white oval object on the ground, she cannot leave it; she must keep upon it and return to it, until at last its transformation into a little mass of moving chirping down elicits from her machinery an entirely new set of performances. The love of man for woman, or of the human mother for her babe, our wrath at snakes and our fear of precipices, may all be described similarly, as instances of the way in which peculiarly conformed pieces of the world's furniture will fatally call forth most particular mental and bodily reactions, in advance of, and often in direct opposition to, the verdict of our deliberate reason concerning them. The labours of Darwin and his successors are only just beginning to reveal the universal parasitism of each creature upon other special things, [p.191] and the way in which each creature brings the signature of its special relations stampted on its nervous system with it upon the scene. Every living creature is in fact a sort of lock, whose wards and springs presuppose special forms of key, - which keys however are not born attached to the locks, but are sure to be found in the world near by as life goes on. And the locks are indifferent to any but their own keys. The egg fails to fascinate the hound, the bird does not fear the precipice, the snake waxes not wroth at his kind, the deer cares nothing for the woman or the human babe. Those who wish for a full development of this point of view, should read Schneider's Der thierische Wille, - no other book shows how accurately anticipatory are the actions of animals, of the specific features of the environment in which they are to live.
Discusses how animals' special reactions are to their own type of animal or even offspring. A chicken doesnt look for the sent of a dog as a dog would not harbor a chicken egg.
-
-
www.youtube.com www.youtube.com
-
If I'm not mistaken, this is the original song which C.J. Craig sings a portion of in the Red Haven's on Fire episode of The West Wing. https://www.imdb.com/title/tt0745672
Tags
Annotators
URL
-
-
chem.libretexts.org chem.libretexts.org
-
Now if you think about it, the cation repels the positive end of the dipole and attracts the negative end, so the negative end is closer to the cation than the positive end. This means the attractive energies are greater than the repulsive (as they are closer together, the r of coulombs law is in the denominator of eq. So the net force is attractive since since the radius (in the denominator of Coulombs Law, Equation 11.2.111.2.1\ref{11.2.1}) for the +/- attraction is smaller than the radius for the +/+ repulsion. This difference is greatest when the polar molecule is "touching" the cation, and as they become further separated the relative differences in the radii between the two interactions become less, and at great distances they become equal, making these short range forces. This can be understood by looking at
Negative end of dipole closer to cation than positive end. Greatest difference is when the cation is “touching” cation, and the interactions become less as they get further apart-however at great distances they become equal which makes them short range forces.
-
-
www.bundleiq.com www.bundleiq.com
-
https://www.bundleiq.com/post/the-history-of-pkm
I positively don't recommend this article... good example of someone "trying on" information they've been reading about, but haven't quite mastered or gone deep enough on yet. Also potentially a good example of the sort of issues that can be seen when learning in public and potentially attempting to be an influencer in a space in which one is not an expert.
-
-
-
The sheet box
Interesting choice of translation for "Die Kartei" by the translator. Some may have preferred the more direct "file".
Historically for this specific time period, while index cards were becoming more ubiquitous, most of the prior century researchers had been using larger sheets and frequently called them either slips or sheets based on their relative size.
Beatrice Webb in 1926 (in English) described her method and variously used the words “cards”, “slips”, “quarto”, and “sheets” to describe notes. Her preference was for quarto pages which were larger pages which were likely closer to our current 8.5 x 11” standard than they were to even larger index cards (like 4 x 6".
While I have some dissonance, this translation makes a lot of sense for the specific time period. I also tend to translate the contemporaneous French word “fiches” of that era as “sheets”.
See also: https://hypothes.is/a/OnCHRAexEe2MotOW5cjfwg https://hypothes.is/a/fb-5Ngn4Ee2uKUOwWugMGQ
-
-
Local file Local file
-
Phenomena can be so familiar that wereally do not see them at all, a matter that has been much discussed by literarytheorists and philosophers. For example, Viktor Shklovskij in the early 1920sdeveloped the idea that the function of poetic art is that of “making strange”the object depicted. “People living at the seashore grow so accustomed to themurmur of the waves that they never hear it. By the same token, we scarcelyever hear the words which we utter . . . We look at each other, but we do not seeeach other any more. Our perception of the world has withered away; what hasremained is mere recognition.”
Fish in water effect
-
Contemporary scholarship is not in a position to give a definitive assessmentof the achievements of philosophical grammar. The ground-work has not beenlaid for such an assessment, the original work is all but unknown in itself, andmuch of it is almost unobtainable. For example, I have been unable to locate asingle copy, in the United States, of the only critical edition of the Port-RoyalGrammar, produced over a century ago; and although the French original isnow once again available, 3 the one English translation of this important workis apparently to be found only in the British Museum. It is a pity that this workshould have been so totally disregarded, since what little is known about it isintriguing and quite illuminating.
He's railing against the loss of theory for use over time and translation.
similar to me and note taking...
-
-
docs.gitlab.com docs.gitlab.com
-
Epics, issues, requirements, and others all have similar but just subtle enough differences in common interactions that the user needs to hold a complicated mental model of how they each behave.
-
-
www.nature.com www.nature.com
-
Needles (~2 nm in width and ~10 nm in length, Supplementary Figs. 4 and 5) were observed at the tip of some platelets, which confirms previous observations2,12 and supports the hypothesis that the HAp platelets evolve from needle-like crystals.
needle
-
-
theamericanscholar.org theamericanscholar.org
-
threadreaderapp.com threadreaderapp.com
-
The real issue with "learning in public" is them emphasis placed on "being an expert," which is *everywhere*. It's a capitalist mindset, convincing people that even as beginners they should consider themselves "experts" bc this is how you get exposure aka how u scale.
The public online commons, by means of context collapse, allows people to present themselves as experts within an area without actually being experts.
Some of these "experts" or "gurus" primarily have expertise in communication or promoting themselves or a small piece of a topic about which they know a little more than the average public.
-
-
-
jimmyhmiller.github.io jimmyhmiller.github.io
-
Most notably missing from the discussion is inheritance.
Nah. OOP is just "messaging, local retention and protection and hiding of state-process, and extreme late-binding of all things". Inheritance not needed.
-
-
secondstaxcom.sharepoint.com secondstaxcom.sharepoint.com
-
Complete all personal inform
-
-
scholarworks.wmich.edu scholarworks.wmich.edu
-
Why won't annotators use the "Page Notes"?
-
-
www.dasp.co www.dasp.co
-
It was first unveiled during a multimillion dollar heist which led to a hard fork of Ethereum. Reentrancy occurs when external contract calls are allowed to make new calls to the calling contract before the initial execution is complete.
Reenter attack - The DAO. Basically withdrawal calls before the end of initial execution.
-
-
link.springer.com link.springer.com
-
“on a decadal time scale, wecannot rely on software to run repeatably.
See also: Fielding
-
-
a16zcrypto.com a16zcrypto.com
-
But permissionless voting is vulnerable to governance attacks,
protocol complian attacks that can be mitigated through mechanism design
-
-
www.tandfonline.com www.tandfonline.com
-
The potential for digital technology to support learners in this process was highlighted in the studies reviewed, but commonly learners lacked the competence to use digital technologies for educational purposes. Learners often required support, especially with the planning and reviewing aspects of self-directed learning, as well as guidance regarding how digital technologies can be used effectively for educational purposes. Importantly, studies that focus on understanding the facilitation of self-directed learning in childhood education are seldom. Further studies on self-directed learning in childhood education are vital – given that this is a fundamental competence for preparing our youth to deal with work and life in our rapidly changing world.
Learners often required support, especially with the planning and reviewing aspects of self-directed learning, as well as guidance regarding how digital technologies can be used effectively for educational purposes. Importantly, studies that ..
-
-
link.springer.com link.springer.com
-
focused on the language that the children used when they were involved in a design and technology activity
Children’s Use of Technology in Learning
-
-
stackoverflow.com stackoverflow.com
-
When we have our git rev-parse examine our Git repository to view our origin/HEAD, what we see is whatever we have stored in this origin/HEAD. That need not match what is in their HEAD at this time. It might match! It might not.
-
- Jul 2022
-
www.liberation.fr www.liberation.fr
-
In 90 und damit in fast allen französischen Departements herrscht Wassermangel, sodass der Wasserverbrauch mehr oder weniger stark von den Präfekten reguliert wird. Die Trockenheit begünstigt nicht nur Waldbrände. Sie verringert die Erträge der Landwirtschaft, und erschwert zunehmend auch die Binnenschifffahrt.
-
-
www.windley.com www.windley.com
-
I didn't start out in 2007 to write a programming language that naturally supports decentralized programming using the actor-model while being cloud-native, serverless, and databaseless. Indeed, if I had, I likely wouldn't have succeeded. Instead picos evolved from a simple rule language for modifying web pages to a powerful, general-purpose programming system for building any decentralized application.
Lots of concepts ping like hail on a car hood for me. I don't really understand them but they resonate: decentralized programming, cloud-native, serverless, databaseless. It all seems like fungi in nature or the apricot you mention in an earlier post. I especially like the idea of learning systems "evolving from a simple rule language". Yes, I want to evolve and roll my own learning system then I want to teach others how to do it.
-
-
www.evernote.com www.evernote.com
-
SEO Services Company in India – Contributing to the Growth of Your Business
In the digital workspace, SEO Services Company in India is crucial for businesses of all sizes and kinds. From business growth to long-term success and higher ROI, these services play a key role for any business.
-
-
gist.github.com gist.github.com
-
4.5 Getting the right people in the right roles in support of your goal is the key to succeeding at whatever you choose to accomplish.
4.5 Getting the right people in the right roles in support of your goal is the key to succeeding at whatever you choose to accomplish.
-
-
github.com github.com
-
Interestingly, Rails doesn't see this in their test suite because they set this value during setup:
-
-
docdrop.org docdrop.org
-
let me comment on your quantum physics i have only one objection please i think it's uh uh it's 01:01:21 what you said about the two uh sort of prototypical uh quantum puzzles which is schrodinger the double slit experiment uh it's uh it's perfect um my only objection is that in my book 01:01:34 i described of course i had a chapter about schrodinger cat but i don't use a situation in which the cat is dead or alive 01:01:46 i prefer a situation in which the cat is asleep or awake just because i don't like killing cats even in in in in mental experiments so after that 01:01:58 uh uh replacing a sleep cut with a dead cat i think uh i i i i completely agree and let me come to the the serious part of the answer um 01:02:10 what you mentioned as the passage from uh the third and the fourth um between among the the sort of the versions of 01:02:25 wooden philosophy it's it's exactly what i what i think is relevant for quantum mechanics for this for the following reason we read in quantum mechanics books 01:02:37 that um we should not think about the mechanical description of reality but the description reality with respect to the observer and there is always this notion in in books that there's observer or there are 01:02:50 paratus that measure so it's a uh but i am a scientist which view the world from the perspective of 01:03:02 modern science where one way of viewing the world is that uh there are uh you know uh billions and billions of galaxies each one with billions and billions of 01:03:14 of of of stars probably with planets all around and uh um from that perspective the observer in any quantum mechanical experiment is just one piece in the big story 01:03:28 so i have found the uh berkeley subjective idealism um uh profoundly unconvincing from the point 01:03:39 of view of a scientist uh because it there is an aspect of naturalism which uh it's a in which i i i grew up as a scientist 01:03:52 which refuses to say that to understand quantum mechanics we have to bring in our mind quantum mechanics is not something that has directly to do with our mind has not 01:04:05 something directly to do about any observer any apparatus because we use quantum mechanics for describing uh what happened inside the sun the the the reaction the nuclear reaction there or 01:04:18 galaxy formations so i think quantum mechanics in a way i think quantum mechanics is experiments about not about psychology not about our mind not about consciousness not 01:04:32 about anything like that it has to do about the world my question what we mean by real world that's fine because science repeatedly was forced to change its own ideas about the 01:04:46 real world so if uh if to make sense of quantum mechanics i have to think that the cat is awake or asleep only when a conscious observer our mind 01:05:00 interacts with this uh i say no that's not there are interpretations of quantum mechanics that go in that direction they require either am i correct to say the copenhagen 01:05:14 school does copenhagen school uh talk about the observer without saying who is what is observed but the compelling school which is the way most 01:05:27 textbooks are written uh describe any quantum mechanical situation in terms okay there is an observer making a measurement and we're talking about the outcome of the measurements 01:05:39 so yes it's uh it assumes an observer but it's very vague about what what an observer is some more sharp interpretation like cubism uh take this notion observer to be real 01:05:54 fundamental it's an agent somebody who makes who thinks about and can compute the future so it's a it's a that's that's a starting point for for doing uh for doing the rest i was 01:06:07 i've always been unhappy with that because things happen on the sun when there is nobody that is an observer in anything and i want to think to have a way of thinking in the world that things happen there 01:06:20 independently of me so to say is they might depend on one another but why should they depend on me and who am i or you know what observers should be a you know a white western scientist with 01:06:32 a phd i mean should we include women should we include people without phd should we include cats is the cat an observer should we fly i mean it's just not something i understand
Carlo goes on to address the fundamental question which lay at the intersection of quantum mechanics and Buddhist philosophy: If a tree falls in the forest, does anybody hear? Carlo rejects Berkeley's idealism and states that even quantum mechanical laws are about the behavior of a system, independent of whether an observer is present. He begins to invoke his version of the Schrödinger cat paraodox to explain.
-
-
seoorganichamburg.tumblr.com seoorganichamburg.tumblr.com
-
Dazu sollte man eine SEO Beratung in Anspruch nehmen, was das Kürzel vom Englischen“ Search Engine Optimization“ ist und eben Suchmaschinenoptimierung bedeutet.
-
-
www.judithragir.org www.judithragir.org
-
When we see the world from the vantage point of all-at-oneness, always right here, we can be said to be like a pearl in a bowl. Flowing with every turn without any obstructions or stoppages coming from our emotional reactions to different situations. This is a very commonly used image in Zen — moving like a pearl in a bowl. As usual, our ancestors comment on this phrase, wanting to break open our solidifying minds even more. Working from Dogen’s fascicle Shunju, Spring and Autumn, we have an example of opening up even the Zen appropriate phrase — a pearl in a bowl. Editor of the Blue Cliff Record Engo ( Yuan Wu) wrote: A bowl rolls around a pearl, and the pearl rolls around the bowl. The absolute in the relative and the relative in the absolute. Dogen: The present expression “a bowl rolls around a pearl” is unprecedented and inimitable, it has rarely been heard in eternity. Hitherto, people have spoken only as if the pearl rolling in the bowl were ceaseless.
This is like the observation I often make in Deep Humanity and which is a pith BEing Journey
When we move is it I who goes from HERE to THERE? Or am I stationary, like the eye of the hurricane spinning the wild world of appearances to me and surrounding me?
I am like the gerbil running on a cage spinning appearances towards me but never moving an inch I move while I am still The bowl revolves around this pearl.
-
The absolute in the relative and the relative in the absolute
Title: The absolute in the relative and the relative in the absolute Author: Judith Ragir Date: ?
-
-
Local file Local file
-
NOTES AND REFERENCES
Dear god I really hate when publishers do their references/notes like this. Sitting here at the end, unlinked to the actual text. There's a special place in hell for editors that do this in the digital age.
-
-
www.contrastsecurity.com www.contrastsecurity.com
-
What is Open source security?
-
-
www.google.com www.google.com
-
Open Source Advantages and Risk Profile · 96% of applications include some form of OSS · 67% of applications contain open source vulnerabilities · 90% of software ...
-
-
www.infoq.com www.infoq.com
-
Learn how to detect vulnerable open source components and keep your products secure.
-
-
securitytoday.com securitytoday.com
-
The Dangers of Open-Source Vulnerabilities, and What You Can Do About It
-
- Jun 2022
-
comparewords.com comparewords.com
-
(2) The influence of the various concepts for the induction of lateral structure formation in lipid membranes on integral functional units like ionophores is demonstrated by analysing the single channel current fluctuations of gramicidin in bimolecular lipid membranes.
-
-
www.kcet.org www.kcet.org
-
Lois Weber<br /> - First woman accepted to Motion Picture Director's Association, precursor of Director's Guild<br /> - First directors committee of the Academy of Motion Picture Arts and Sciences<br /> - Mayor of Universal City<br /> - One of the highest paid and most influential directors in Hollywood of her day<br /> - one of first directors to form her own production company
See also: - https://en.wikipedia.org/wiki/Lois_Weber
-
-
Local file Local file
-
The Essential Habits ofDigital Organizers
This chapter is too entailed with productivity advice, which can be useful to some, but isn't as note taking focused for those who probably need more of that.
What is the differentiator between knowledge workers, knowledge creators, students, researchers, academics. How do we even clearly delineate knowledge worker as a concept. It feels far too nebulous which makes it more difficult to differentiate systems for them to use for improving productivity and efficiency.
-
send off your draft or beta orproposal for feedback. Share this Intermediate Packet with a friend,family member, colleague, or collaborator; tell them that it’s still awork-in-process and ask them to send you their thoughts on it. Thenext time you sit down to work on it again, you’ll have their input andsuggestions to add to the mix of material you’re working with.
A major benefit of working in public is that it invites immediate feedback (hopefully positive, constructive criticism) from anyone who might be reading it including pre-built audiences, whether this is through social media or in a classroom setting utilizing discussion or social annotation methods.
This feedback along the way may help to further find flaws in arguments, additional examples of patterns, or links to ideas one may not have considered by themselves.
Sadly, depending on your reader's context and understanding of your work, there are the attendant dangers of context collapse which may provide or elicit the wrong sorts of feedback, not to mention general abuse.
-
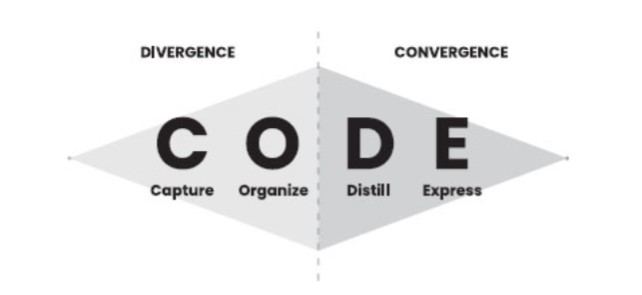
If we overlay the four steps of CODE onto the model ofdivergence and convergence, we arrive at a powerful template forthe creative process in our time.
The way that Tiago Forte overlaps the idea of C.O.D.E. (capture/collect, organize, distill, express) with the divergence/convergence model points out some primary differences of his system and that of some of the more refined methods of maintaining a zettelkasten.
 <small>Overlapping ideas of C.O.D.E. and divergence/convergence from Tiago Forte's book Building a Second Brain (Atria Books, 2022) </small>
<small>Overlapping ideas of C.O.D.E. and divergence/convergence from Tiago Forte's book Building a Second Brain (Atria Books, 2022) </small>Forte's focus on organizing is dedicated solely on to putting things into folders, which is a light touch way of indexing them. However it only indexes them on one axis—that of the folder into which they're being placed. This precludes them from being indexed on a variety of other axes from the start to other places where they might also be used in the future. His method requires more additional work and effort to revisit and re-arrange (move them into other folders) or index them later.
Most historical commonplacing and zettelkasten techniques place a heavier emphasis on indexing pieces as they're collected.
Commonplacing creates more work on the user between organizing and distilling because they're more dependent on their memory of the user or depending on the regular re-reading and revisiting of pieces one may have a memory of existence. Most commonplacing methods (particularly the older historic forms of collecting and excerpting sententiae) also doesn't focus or rely on one writing out their own ideas in larger form as one goes along, so generally here there is a larger amount of work at the expression stage.
Zettelkasten techniques as imagined by Luhmann and Ahrens smooth the process between organization and distillation by creating tacit links between ideas. This additional piece of the process makes distillation far easier because the linking work has been done along the way, so one only need edit out ideas that don't add to the overall argument or piece. All that remains is light editing.
Ahrens' instantiation of the method also focuses on writing out and summarizing other's ideas in one's own words for later convenient reuse. This idea is also seen in Bruce Ballenger's The Curious Researcher as a means of both sensemaking and reuse, though none of the organizational indexing or idea linking seem to be found there.
This also fits into the diamond shape that Forte provides as the height along the vertical can stand in as a proxy for the equivalent amount of work that is required during the overall process.
This shape could be reframed for a refined zettelkasten method as an indication of work
Forte's diamond shape provided gives a visual representation of the overall process of the divergence and convergence.
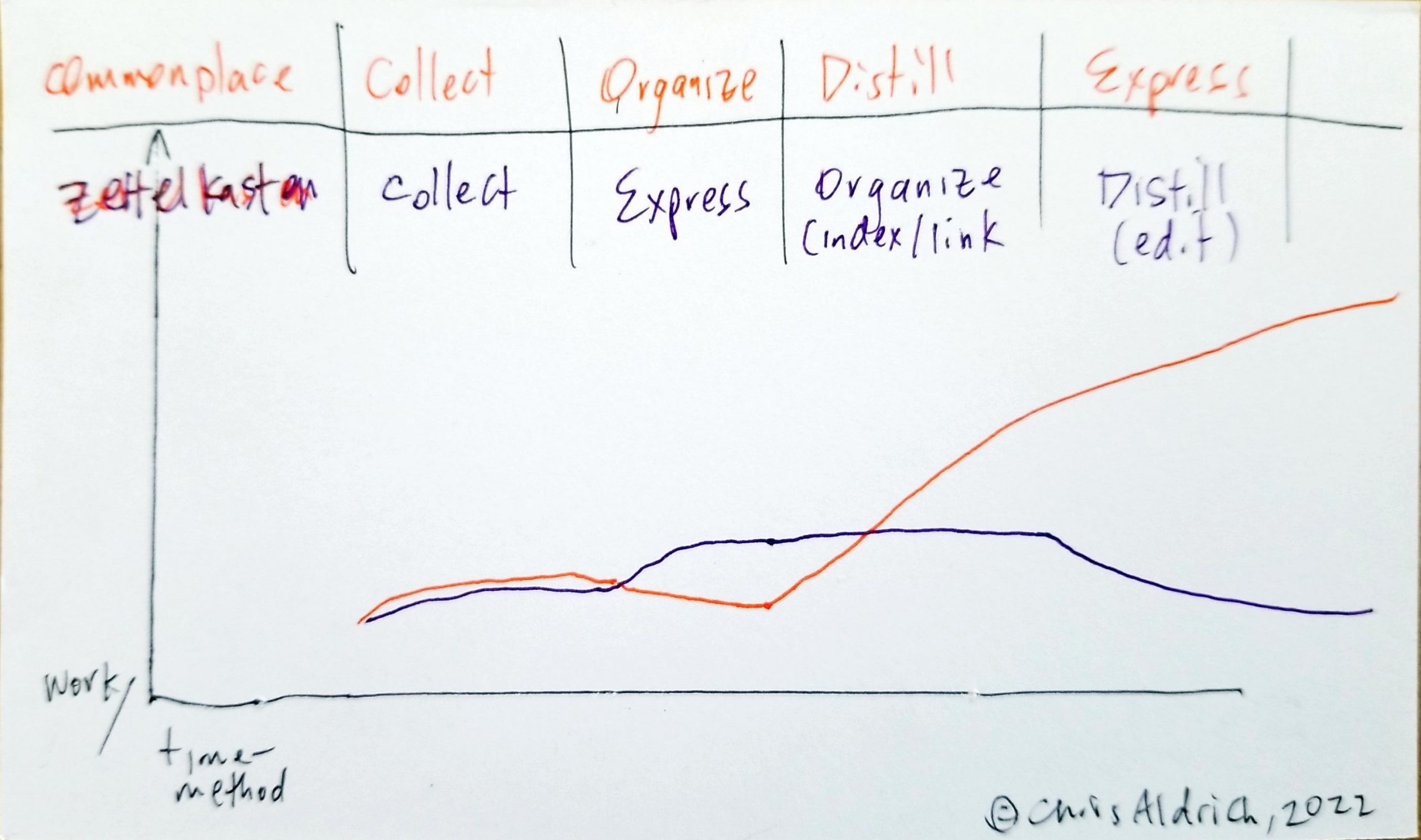
But what if we change that shape to indicate the amount of work that is required along the steps of the process?!
Here, we might expect the diamond to relatively accurately reflect the amounts of work along the path.
If this is the case, then what might the relative workload look like for a refined zettelkasten? First we'll need to move the express portion between capture and organize where it more naturally sits, at least in Ahren's instantiation of the method. While this does take a discrete small amount of work and time for the note taker, it pays off in the long run as one intends from the start to reuse this work. It also pays further dividends as it dramatically increases one's understanding of the material that is being collected, particularly when conjoined to the organization portion which actively links this knowledge into one's broader world view based on their notes. For the moment, we'll neglect the benefits of comparison of conjoined ideas which may reveal flaws in our thinking and reasoning or the benefits of new questions and ideas which may arise from this juxtaposition.

This sketch could be refined a bit, but overall it shows that frontloading the work has the effect of dramatically increasing the efficiency and productivity for a particular piece of work.
Note that when compounded over a lifetime's work, this diagram also neglects the productivity increase over being able to revisit old work and re-using it for multiple different types of work or projects where there is potential overlap, not to mention the combinatorial possibilities.
--
It could be useful to better and more carefully plot out the amounts of time, work/effort for these methods (based on practical experience) and then regraph the resulting power inputs against each other to come up with a better picture of the efficiency gains.
Is some of the reason that people are against zettelkasten methods that they don't see the immediate gains in return for the upfront work, and thus abandon the process? Is this a form of misinterpreted-effort hypothesis at work? It can also be compounded at not being able to see the compounding effects of the upfront work.
What does research indicate about how people are able to predict compounding effects over time in areas like money/finance? What might this indicate here? Humans definitely have issues seeing and reacting to probabilities in this same manner, so one might expect the same intellectual blindness based on system 1 vs. system 2.
Given that indexing things, especially digitally, requires so little work and effort upfront, it should be done at the time of collection.
I'll admit that it only took a moment to read this highlighted sentence and look at the related diagram, but the amount of material I was able to draw out of it by reframing it, thinking about it, having my own thoughts and ideas against it, and then innovating based upon it was incredibly fruitful in terms of better differentiating amongst a variety of note taking and sense making frameworks.
For me, this is a great example of what reading with a pen in hand, rephrasing, extending, and linking to other ideas can accomplish.
-
We’ve been taught that it’s important to work “with the end inmind.” We are told that it is our responsibility to deliver outcomes,whether that is a finished product on store shelves, a speechdelivered at an event, or a published technical document.
Example of someone else saying this...
We focus too much on the achievement and the end goal and the work and process doesn't receive its due.
Tags
- social annotation
- writing process
- trolling
- combinatorial creativity
- constructive criticism
- visualizations
- efficiency
- knowledge workers
- imitation for innovation
- divergence/convergence
- criticism
- compounding value
- goals
- putting in the work
- processes
- organization
- commonplace books
- note taking
- idea links
- time
- innovation
- writing advice
- productivity
- misinterpreted-effort hypothesis
- cognitive bias
- project management
- behavioral economics
- working in public
- social media
- reviews
- C.O.D.E.
- year in reviews
- feedback
- writing for understanding
- Tiago Forte
- work
- commonplace books vs. zettelkasten
- context collapse
- knowledge creators
- zettelkasten
- productivity fallacy
- writing
- work with the end in mind
- knowledge work
- feedback loops
Annotators
-
-
hybridpedagogy.org hybridpedagogy.org
-
For Jerome Bruner, the place to begin is clear: “One starts somewhere—where the learner is.”
One starts education with where the student is. But mustn't we also inventory what tools and attitudes the student brings? What tools beyond basic literacy do they have? (Usually we presume literacy, but rarely go beyond this and the lack of literacy is too often viewed as failure, particularly as students get older.) Do they have motion, orality, song, visualization, memory? How can we focus on also utilizing these tools and modalities for learning.
Link to the idea that Donald Trump, a person who managed to function as a business owner and president of the United States, was less than literate, yet still managed to function in modern life as an example. In fact, perhaps his focus on oral modes of communication, and the blurrable lines in oral communicative meaning (see [[technobabble]]) was a major strength in his communication style as a means of rising to power?
Just as the populace has lost non-literacy based learning and teaching techniques so that we now consider the illiterate dumb, stupid, or lesser than, Western culture has done this en masse for entire populations and cultures.
Even well-meaning educators in the edtech space that are trying to now center care and well-being are completely missing this piece of the picture. There are much older and specifically non-literate teaching methods that we have lost in our educational toolbelts that would seem wholly odd and out of place in a modern college classroom. How can we center these "missing tools" as educational technology in a modern age? How might we frame Indigenous pedagogical methods as part of the emerging third archive?
Link to: - educational article by Tyson Yunkaporta about medical school songlines - Scott Young article "You should pay for Tutors"
aside on serendipity
As I was writing this note I had a toaster pop up notification in my email client with the arrival of an email by Scott Young with the title "You should pay for Tutors" which prompted me to add a link to this note. It reminds me of a related idea that Indigenous cultures likely used information and knowledge transfer as a means of payment (Lynne Kelly, Knowledge and Power). I have commented previously on the serendipity of things like auto correct or sparks of ideas while reading as a means of interlinking knowledge, but I don't recall experiencing this sort of serendipity leading to combinatorial creativity as a means of linking ideas,
-
Maxine Greene for example, begins by writing that “We are convinced that the movement towards educational technology is irreversible and that our obligation as educators is to learn how to deal with it,” but then she turns that resignation into resistance by adding, “how, if you like, to live with it as fully conscious human beings working to enable other human beings to become conscious, to become responsible, to learn.”
If it's true that the movement toward technology is inevitable, how might we deal with it?
Compare this with the solution(s) that nomadic hunter-gatherers had to face when changing from a lifestyle built on movement to one of settling down to a life of agriculture. Instead of attaching their knowledge and memories to their landscape as before, they built structures (like Stonehenge) to form these functions.
Part of moving forward may involve moving back historically to better understand these ideas and methods and regaining them so that we might then reattach them to a digital substrate. How can we leverage the modalities of the digital for art, song, dance, music, and even the voice into digital spaces (if we must?). All digital or only digital certainly isn't the encompassing answer, but if we're going to do it, why not leverage the ability to do this?
As an example, Hypothes.is allows for annotating text to insert photos, emoji, audio (for music and voice), and even video. Videos might include dance and movement related cues that students might recreate physically. These could all be parts of creating digital songlines through digital spaces that students can more easily retrace to store their learnings for easier recall and to build upon in the future.
Tags
- Jerome Bruner
- combinatorial creativity
- location
- orality
- linguistics
- tutors
- third archive
- movement
- modality shifts
- where
- attitudes
- Indigenous pedagogy
- information as currency
- Donald J. Trump
- arts in education
- Tyson Yunkaporta
- educational tools
- literacy isn't everything
- inventories
- Indigenous knowledge as educational technology
- mnemonic media
- EdTech
- toaster notifications
- idea links
- orality vs. literacy
- educational substrates
- technobabble
- pedagogy
- quotes
- indigenous knowledge
Annotators
URL
-
-
effectiviology.com effectiviology.com
-
Interleaving is a learning technique that involves mixing together different topics or forms of practice, in order to facilitate learning. For example, if a student uses interleaving while preparing for an exam, they can mix up different types of questions, rather than study only one type of question at a time.Interleaving, which is sometimes referred to as mixed practice or varied practice, is contrasted with blocked practice (sometimes referred to as specific practice), which involves focusing on only a single topic or form of practice at a time.
Interleaving (aka mixed practice or varied practice) is a learning strategy that involves mixing different topics, ideas, or forms of practice to improve outcomes as well as overall productivity. Its opposite and less effective strategy is blocking (or block study or specific practice) which focuses instead on working on limited topics or single forms of practice at the same time.
This may be one of the values of of the Say Something In Welsh method which interleaves various new nouns and verbs as well as verb tenses in focused practice.
Compare this with the block form which would instead focus on lists of nouns in a single session and then at a later time lists of verbs in a more rote fashion. Integrating things together in a broader variety requires more work, but is also much more productive in the long run.
-
-
bulletproofmusician.com bulletproofmusician.com
-
the more effort they had to put into the study strategy, the less they felt they were learning.
misinterpreted-effort hypothesis: the amount of effort one puts into studying is inversely proportional to how much one feels they learn.
Is this why the Says Something In Welsh system works so well? Because it requires so much mental work and effort in short spans of time? Particularly in relation to Duolingo which seems easier?
-
-
www.reddit.com www.reddit.com
-
Ps) I am trying to post daily content like this on LinkedIn using my Slip-Box as the content generator (the same is posted on Twitter, but LinkedIn is easier to read), so if you want to see more like this, feel free to look me up on LinkedIn or Twitter.
Explicit example of someone using a zettelkasten to develop ideas and create content for distribution online and within social media.
https://www.reddit.com/r/antinet/comments/vgtyuf/mastery_requires_theory_application_of_theory_is/
-
-
danallosso.substack.com danallosso.substack.com
-
grandfathered in
@danallosso, this phrase has a problematic historical past... https://www.npr.org/sections/codeswitch/2013/10/21/239081586/the-racial-history-of-the-grandfather-clause
-
-
www.sas.ac.uk www.sas.ac.uk
-
Archaeology of Reading project
https://archaeologyofreading.org/
The Archaeology of Reading in Early Modern Europe (AOR) uses digital technologies to enable the systematic exploration of the historical reading practices of Renaissance scholars nearly 450 years ago. This is possible through AOR’s corpus of thirty-six fully digitized and searchable versions of early printed books filled with tens of thousands of handwritten notes, left by two of the most dedicated readers of the early modern period: John Dee and Gabriel Harvey.
Perhaps some overlap here with: - Workshop in the History of Material Texts https://pennmaterialtexts.org/about/events/ - Book Traces https://booktraces.org via Andrew Stauffer, et al. - Schoenberg Institute's Coffe with a Codex https://schoenberginstitute.org/coffee-with-a-codex/ (perhaps to a lesser degree)
-
-
-
you label boxes so you knowwhat’s in them; you arrange your clothes according to color. Eventually you reach apoint where you look around and you’re satisfied. There are no loose ends.Everything is in its place, put away or accounted for or easily accessed. The roomexudes order and harmony. When you look around, you’re happy.
Interlinking your ideas can help to create a harmony within your collection. There are no loose ends or lost ideas. There is a place for everything and everything is in its proper place, ready to be used and reused.
-
-
-
we see by learning to see. The brain evolved the mechanisms for finding patterns, finding relationships in information, 00:04:38 and associating those relationships with a behavioral meaning, a significance, by interacting with the world. We're very aware of this in the form of more cognitive attributes, like language. I'm going to give you some letter strings, and I want you to read them out for me, if you can. Audience: "Can you read this?" "You are not reading this." "What are you reading?" Beau Lotto: "What are you reading?" Half the letters are missing, right? 00:05:04 There's no a priori reason why an "H" has to go between that "W" and "A." But you put one there. Why? Because in the statistics of your past experience, it would have been useful to do so. So you do so again. And yet you don't put a letter after that first "T." Why? Because it wouldn't have been useful in the past. So you don't do it again.
Being journey 3 Linguistic BEing journey - filling in missing letters in incomplete sentence is based on our past experience with specific sentences that have those letters. This becomes compelling when we can demonstrate with multiple languages, including ones we are not familiar with. Those people in the other cultures will fill in missing letters in their words in their language that we would be completely clueless about.
-
-
www.cbc.ca www.cbc.ca
-
-
why is the moment you ask someone is a woman as electable as a man how come the moment you ask that everything changes yeah this is this was one of those really remarkable we didn't do this 00:21:01 research so i can brag about it right right it's regina bateson this is really fantastic research looking at gender bias in politics right because it's unbelievable 00:21:14 like women are so underrepresented in intellectual politics it's just you can't it's but like here's the thing like it's important to understand what's driving that and and for sure let's just be clear just straight up sexism 00:21:27 certainly is involved sometimes like that that's certainly the case but what what uh dr bateson found what i think was really fascinating is that given our winner-take-all um like sort of two-party system 00:21:41 so much is dependent on what the gatekeepers think who who because now like if we were doing something like ranked choice voting it doesn't really matter i don't have to care what i think anybody else thinks right but in a winner-take-all system i 00:21:54 have to do a little bit of guessing about who do i think most people are going to vote for right because otherwise my vote is quote unquote wasted right if i take a flyer on that so what was interesting is if you look at how women perform when they are 00:22:08 nominated in general elections women win at the same rate as white men it's just so i suggest obviously it's not a general election problem and what what she found was that it was like 00:22:20 party leaders especially donors right they're like well wait a minute i'm not sexist but i think most people in the party are so i don't think you're going to be able to win and so they don't get the support they don't get the the 00:22:32 resources and it becomes self-fulfilling it's so clear when you put it that way how that becomes a self-fulfilling prophecy but there there is so much pressure within certain groups to say this the the dominant ideology and just 00:22:44 like don't like if you can't it's like a cult right because like the second you question maybe you're like what does the evidence actually show they're like you're out you're not being loyal um wow 00:22:57 yeah so that's it's actually um in the book i i was looking at what i call these conformity traps like these these three kinds of situations where you are likely to slip into blind conformity and you are quite likely to do that 00:23:10 under an illusion to begin with and you know this this sort of identity trap where you've got these groups that matter so much to who you are right and and especially when it's just one group that group has cult-like power 00:23:23 over you
In summary, women don't do well in politics (and probably business) due to a collective illusion effect of the gatekeepers who believe everyone else thinks that they are rocking the boat.
Groups can influence a cult like power on individual group members.
-
-
www.linkedin.com www.linkedin.com
-
Energy efficiency has never been more crucial! The time to unleashing its massive potential has come
Will this conference debate rebound effects of efficiency? If not, it will not have the desirable net effect.
My linked In comments were:
Alessandro Blasi, will this conference address the rebound effect? In particular, Brockway et al. have done a 2021 meta-analysis of 33 research papers on rebound effects of energy efficiency efforts and conclude:
"...economy-wide rebound effects may erode more than half of the expected energy savings from improved energy efficiency. We also find that many of the mechanisms driving rebound effects are overlooked by integrated assessment and global energy models. We therefore conclude that global energy scenarios may underestimate the future rate of growth of global energy demand."
https://www.sciencedirect.com/science/article/pii/S1364032121000769?via%3Dihub
Unless psychological and sociological interventions are applied along with energy efficiency to mitigate rebound effects, you will likely and ironically lose huge efficiencies in the entire efficiency intervention itself.
Also, as brought up by other commentators, there is a difference between efficiency and degrowth. Intelligent degrowth may work, especially applied to carbon intensive areas of the economy and can be offset by high growth in low carbon areas of the economy.
Vaclav Smil is pessimistic about a green energy revolution replacing fossil fuels https://www.ft.com/content/71072c77-53b3-4efd-92ae-c92dc02f09ad, which opens up the door to serious consideration of degrowth, not just efficiency improvements. Perhaps the answer is in a combination of all of the above, including targeted degrowth.
Technology moves quickly and unexpectedly. At the time of Smil's book release, there was no low carbon cement. Now there is a promising breakthrough: https://www.cnbc.com/2022/04/28/carbon-free-cement-breakthrough-dcvc-put-55-million-into-brimstone.html
As researchers around the globe work feverishly to make low carbon breakthroughs, there is obviously no guarantee of when they will occur. In that case then, with only a few years to peak, it would seem the lowest risk pathway would be to prioritize the precautionary principle over a gambling pathway (such as relying on Negative Emissions Technology breakthroughs) and perhaps consider along with rebound effect conditioned efficiency improvements also include a strategy of at least trialing a temporary, intentional degrowth of high carbon industries / growth of low carbon industries.
-
-
www.linkedin.com www.linkedin.com
-
Perhaps one of the most important questions to be asked is “What are we not ‘seeing’?.” … “A collaborative project of the late botanists Erwin Lichtenegger and Lore Kutschera celebrates the power and beauty of these otherwise hidden systems through detailed drawings of agricultural crops, shrubs, trees, and weeds. Digitized by the Wageningen University & Research, the extensive archive is the culmination of 40 years of research in Austria that involved cultivating and carefully retrieving developed plant life from the soil for study. It now boasts more than 1,000 renderings of the winding, spindly roots, some of which branch multiple feet wide.”
These drawings are metaphors for the human meaningverse of an individual and the visible and invisible aspects of our ideas that we present to the rest of the world.
What is of greatest meaning lives in the individual's salience landscape. That salience landscape is the result of a lifetime of sense-making - all the books we've ever read, talks or presentations we've ever listened to, conversations we've had, courses we've studied. While the other person may have an idea of what is important to us, they are clueless of how that salience landscape came to be.
This vast network of formative events is usually invisible to the OTHER.
The public, open source Indyweb that is currently being designed will allow the individual user for the first time to consolidate all his or her digital learning in one place, the user's owned Indyhub. Since Indyweb also has built-in provenance, it will allow traceability of public ideas. This allows the individual to keep track of what would otherwise by invisible and lost - the history of his/her social interaction with ideas.
-
-
www.linkedin.com www.linkedin.com
-
What can we do with a shift in thinking backed by a total of $3.6 trillion in funds under management? I’m backing strategic circular initiatives to convert the highest return on value for anyone’s money. Stay tuned as we crack open new investment opportunities.
Her diagram explicitly shows a synthesis of planetary boundaries and circular economy. This is a connection that many in this area are tacitly aware of but is good to explicate it in a diagram of this sort..
If circular economy is about ultimate reuse and recirculating material flows to eliminate the concept of waste, then how does energy consumption fit into the picture? Obviously, CO2 emissions is a form of material waste that is an undesirable byproduct of carbon-based energy usage. Capturing CO2 and reusing it is one method, but not a very scalable solution presently.
-
-
www.linkedin.com www.linkedin.com
-
What happens in Indonesia when a textile manufacturer illegally dumps dye waste!
This is an example of the manufacturer / consumer dualism created by the Industrial Revolution. Since manufacturers have become a separate layer that no longer exist as part of the community, as artisans once did, along with globalized capitalism, the consumer does not know the life history of the product being consumed. The sensory bubble limits what a consumer can directly know.
One answer is to promote a trend back to local and artisan production. Relocalizing production can empower consumers to inspect producers of the products they consume, holding them accountable.
Another answer is to develop globalized trust networks of producers who are truly ethical.
Cosmolocal production has networks by the commons nature can promote such values.
-
- May 2022
-
yishunlai.medium.com yishunlai.medium.com
-
Chris, this is a great take, thanks! Visiting the origins of the system doesn't fit into my current interests, but I'm very happy to know more about them.I gave a mini-lecture to my students last night about this system; really it's more about the idea of networking your ideas over anything else, isn't it? My students, who are all working on creative nonfiction projects, were so relieved to have someplace to put and process all the things they inevitably flag in the books they read.
I've been collecting some feedback on folks who've introduced this to students. I'm curious how your experiment ultimately went? Did they take to it? Do you feel like some are still using or even experimenting with the methods?
-
-
github.com github.com
-
We document the order of hooks, but I don't think we document where in that order we integrate Rails helpers which makes this confusing, I do sort of think this is a bug but as we use RSpec to integrate Rails here and RSpec Core has no distinction that matches before / after teardown its sort of luck of the draw, we could possibly use prepend_after for Rails integrations which would sort of emulate these options.
-
-
github.com github.com
-
I think RSpec should provide around(:context)/around(:all). Not because of any particular use case, but simply for API consistency. It's much simpler to tell users "there are 3 kinds of hooks (before, after and around) and each can be used with any of 3 scopes (example, context and suite)". Having some kinds of hooks work with only some kinds of scopes makes the API inconsistent and forces us to add special case code to emit warnings and also write extra documentation for this fact.
-
Now I'm puzzled by the apparently biggest obstacle to implementation of this feature: possible misuse. I love ruby community, but sometimes saving the dummies' asses goes a bit too far.
-
-
docdrop.org docdrop.org
-
the memory castle that jordan peter peterson described i think it has potentially a risk of inducing 00:58:28 confirmation bias
Jordan Peterson apparently has described using a memory palace (castle?) he used with 12 spaces for writing his book (presumably 12 Rules for life?).
-
-
pluralistic.net pluralistic.net
-
Frank Wilhot's: "Conservatism consists of exactly one proposition, to wit: There must be in-groups whom the law protects but does not bind, alongside out-groups whom the law binds but does not protect." https://crookedtimber.org/2018/03/21/liberals-against-progressives/
-
Libertarianism is notionally grounded in the idea of self-determination and personal responsibility, but in practice, powerful libertarians routinely trade off (others') freedom for (their own) tax savings.
An intriguing thesis.
Too often we trade away others' freedom(s) for small benefits to ourselves. This pattern has got to stop. The system should be closed in such a manner that the small trade-offs are balanced out across all of society.
Cory Doctorow also highlights the recent Texas abortion law which targets abortion providers. Rich Republicans who have backed this law will still have the power and flexibility to drive or fly to another state for their abortions when desired. There are no consequences for them because they're not in a closed system. If abortions were illegal everywhere and anyone getting one were to be prosecuted regardless of where they got their abortion, then the system would be more "closed" and without loopholes they could use. As a result, laws like this would never be passed because they would apply equally to those who were making them. Legislators and judges should think more about walking a mile (or a lifetime) in another person's shoes more often.
For lack of a better term let's use the idea of "political calculus" to describe this. Calculus is the mathematical study of small changes. So a small change to an individual isn't a big thing, but in the aggregate it can have profound and destructive effects on large swaths of the people.
In large part, this is how institutionalized and structural racism flourishes. We take small bites of powerless individuals which in aggregate causes far more harm.
This is all closely related to the idea of "privatizing profits and socializing losses".
-
-
www.nbcnews.com www.nbcnews.com
-
If you assume cops are basically good and just need help doing their job better, then body cameras make sense.
This is a deductive argument, but I believe theres no error in the way it's used
-
-
-
Because the geothermal fluid leaves the heat exchanger at 196F in the mixture cycle, it could be used in heat exchange with a second working fluid mixture to obtainadditional work. Thus, a cascade system of two or more binary cycles could be developed to increase thework obtainable per pound of geothermal fluid passing through the geothermal power plant.
-
a situation which should minimize irreversibilities in the condenser
-
The fact that the mixtureand the isobutane leave the turbine with 138 F and 167 Fsuper-
It doesn't from the figure that I left at either of those temperatures.
-
The geothermalfluid is considered to have the properties of supercooled liquidwater
-
On the other hand, an essentially infinitespectrum of property behavior characteristics exists for mixtures and thus a mixture can in principle befound which matches the resource characteristics better than virtually any possible pure-fluid choice
-
(a) Higher pressures can beused in the cycle, which increases the net cycle thermalefficienc
-
the working fluid in the power production cycle (e.g.Rankine-type cycle) receives energy by heat transfer with the geothermal fluid
-
-
hasura.io hasura.io
-
But in GraphQL, all types are nullable by default, and you opt into non-nullability
-
In other typed languages, like TypeScript, Flow, Rust, or Haskell, all types are non-nullable by default, and you opt into nullability.
-
-
Local file Local file
-
The second way that people use their Second Brain is to connectideas together. Their Second Brain evolves from being primarily amemory tool to becoming a thinking tool. A piece of advice from amentor comes in handy as they encounter a similar situation on adifferent team. An illuminating metaphor from a book finds its wayinto a presentation they’re delivering. The ideas they’ve capturedbegin gravitating toward each other and cross-pollinating.
Missing from this description is the work that is involved in revisting, re-reading, and interacting with your notes. This is not an easy process, but this paragraph belies the work involved and makes it seem "magical" with the use of the words 'illuminating', 'gravitating', 'cross-pollinating' which are all external processes or forces that don't require work from the individual.
Tags
Annotators
-
-
wordpress.com wordpress.com
-
"I'd want to learn a lot from Professor Zimmerman so that I may obtain as much information as possible and use it in reality. It's not about the work."
Tags
- (Shorter Piece) First two-sentences
- The backdrop of this annotation is that it was a late-semester free writing for an essay brainstorm. In this piece of writing, I mentioned how I didn't know what to expect going into the project and wanted to learn as much as possible for my own betterment.
Annotators
URL
-
-
wordpress.com wordpress.com
-
"I didn't fully understand it at the time, but throughout my time as a freshman at Boston College I've realized that I have the power to alter myself for the better and broaden my perspective on life. For most of my high school experience, I was holding to antiquated thoughts that had an impact on the majority of my daily interactions. Throughout my life, growing up as a single child has affected the way am in social interactions. This was evident in high school class discussions, as I did not yet have the confidence to be talkative and participate even up until the spring term of my senior year."
-
"Specifically, when one of my classmates stated how he was struggling with the concept and another one of my classmates took the initiative to clarify it, I realized that that individual possibilities vary greatly among students."
-
"The need to engage with people in terms of evaluating them for the aim of acquiring a different point of view was one occasion this semester where the knowledge I received in class positively changed the way I approached an issue. I was patient enough to explore other perspectives, some of which disagreed with mine, so that I might learn about their opinions without bias or prejudice."
Tags
- (Major Essay) Climax paragraph. 3
- (Major Essay) Introduction paragraph
- Introduction p.1
- In my annotation, I addressed the problem of not stating how and why this circumstance benefits me in the future. In the annotation, I continued to describe how hearing other people's ideas and responding to their comments and insights during class discussions will aid me in my career aspirations.
- This annotation consisted of me continuing to do what I've been doing, which is primarily adding more direct experiences. In my draft for this one, I outlined the scenario of the triangle theory, but I did not go into further detail. Therefore, I resolved to describe the actual circumstances in order to offer the readers a better insight into the experience.
- (Major Essay) Ending/Conclusion paragraph. 5
- In this annotation, I choose to expand on my introduction. Before I explain why I chose the words I did, I should mention that my first draft failed to meet one of the assignment's primary requirements: a "Story like" structure. Finally, I decided to rework my introduction because my first draft did not begin with a clear beginning. Instead, I started by describing the fundamental context of the encounter before detailing my previous experiences. To improve my final edit, I made sure I described my experiences and/or how I felt before they occurred.
Annotators
URL
-
-
forum.artofmemory.com forum.artofmemory.com
-
https://forum.artofmemory.com/t/what-language-s-are-you-studying/73190
I've been studying Welsh on and off now for just over a year.
I've been using a mix of Duolingo for it's easy user interface and it's built in spaced repetition. I like the way that it integrates vocabulary and grammar in a holistic way which focuses on both reading, writing, and listening.
However, I've also been using the fantastic platform Say Something in Welsh. This uses an older method of listening and producing based teaching which actually makes my brain feel a bit tired after practice. The focus here is solely on listening and speaking and forces the student to verbally produce the language. It's a dramatically different formula than most high school and college based courses I've seen and used over the years having taken 3 years of Spanish, 2 of French, and 2 of Latin.
The set up consists of the introduction of a few words which are then used in a variety of combinations to create full sentences. The instructors say a sentence in English and the listener is encouraged in just a few seconds to attempt to produce it in the target language (Welsh, in my case), then the instructor says the sentence in Welsh with a pause for the student to repeat it properly, another instructor says it in Welsh with a pause for a third repeat. This goes on for 20 to 30 minutes at a time. The end result is that the learner gets into the language much more quickly and can begin both understanding the spoken language as well as produce it much more rapidly than older school based methods (at least in my experience, though I have known some college language labs to use a much more limited version of a similar technique). Each lesson adds new material, but also reviews over older material in a spaced repetition format as well so you're always getting something new mixed in with the old to make new and interesting sentences for conversation.
SSiW also has modules for Manx, Cornish, Dutch, and Spanish.
I find that the two done hand in hand has helped me produce much faster results in language acquisition in an immersive manner than I have done previously and with much less effort.
-
-
datatracker.ietf.org datatracker.ietf.org
-
www.pathlms.com www.pathlms.com