<small><cite class='h-cite via'>ᔥ <span class='p-author h-card'>u/United_Syllabub515 </span> in Metacognitive Note-Taking For Creativity : Zettelkasten (<time class='dt-published'>10/29/2022 21:57:47</time>)</cite></small>
- Oct 2022
-
-
Just as a breadcrumb here for future readers (I found this thread when I was searching), it seems Cuprite has support for non-headless now (via Ferrum). headless: false in the options does the trick. And thanks for your work on Cuprite.
-
-
stackoverflow.com stackoverflow.com
-
The problem is that the caller may write yield instead of block.call. The code I have given is possible caller's code. Extended method definition in my library can be simplified to my code above. Client provides block passed to define_method (body of a method), so he/she can write there anything. Especially yield. I can write in documentation that yield simply does not work, but I am trying to avoid that, and make my library 100% compatible with Ruby (alow to use any language syntax, not only a subset).
An understandable concern/desire: compatibility
Added new tag for this: allowing full syntax to be used, not just subset
-
This breaks the TIMTOWTDI rule
-
-
conf.raku.org conf.raku.org
Tags
Annotators
URL
-
-
bugs.python.org bugs.python.org
-
I'm afraid you missed the joke ;-) While you believe spaces are required on both sides of an em dash, there is no consensus on this point. For example, most (but not all) American authorities say /no/ spaces should be used. That's the joke. In writing a line about "only one way to do it", I used a device (em dash) for which at least two ways to do it (with spaces, without spaces) are commonly used, neither of which is obvious -- and deliberately picked a third way just to rub it in. This will never change ;-)
-
-
en.wikipedia.org en.wikipedia.org
-
The language was designed with this idea in mind, in that it “doesn't try to tell the programmer how to program.”
-
This motto has been very much discussed in the Perl community, and eventually extended to There’s more than one way to do it, but sometimes consistency is not a bad thing either (TIMTOWTDIBSCINABTE, pronounced Tim Toady Bicarbonate).[1] In contrast, part of the Zen of Python is, "There should be one— and preferably only one —obvious way to do it."
-
-
github.com github.com
-
Start using this. See if they've got a Visual Studio Code extension.
Tags
Annotators
URL
-
-
www.nicholascarr.com www.nicholascarr.com
-
-
webkit.org webkit.org
-
Note: Safari is not WebKit. Safari bugs should be reported to Apple.
-
-
joelchan.me joelchan.meTest JOB7
-
“The one inhibition I felt using AnswerGarden [was] knowing that the experts were typically busy and workingon projects more important than my little application programs....
So rather than distributing input over time, why not have a one-day deep dive with everyone (luncheon retreat)?
-
ix users were “heavy” users, accounting for 61% of the totalsessions. Heavy users often kept Answer Garden running in an iconifiedstate between uses. One heavy user reported:
Just like any social media site.
-
216
So far, Answer Garden seems better used and similarly in demand as Piazza.
-
Each user and each expert has incentives to work separately toward theconstruction of such a Garden. The users get to find answers, and expertscan rid themselves of commonly asked questions.
This may help me with my own research needs to crowdsource peer review and create "living peer reviews."
-
Several important considerations behind Answer Garden include:
This feels entirely different from modern organizational memory aids like Almanac (https://almanac.io/)!
-
ngineerschose not to go to the channel of the highest quality for technical informa-tion, but rather to go to the channel of highest accessibility (i.e., lowestpsychological cost). Allen [1977] argued that the psychological cost was inthe potential lack of reciprocity between giving and obtaining informationand in the status implications of admitting ignorance.
My last company had a page in their wiki with acronyms and downloadable Excel spreadsheets!
-
information technology can support organizational memory in twoways, either by making recorded knowledge retrievable or by makingindividuals with knowledge accessible
I tried to do this in my last role as a lab manager and we have a PhD student spreadsheet I added variables to for this specific purpose.
Check it out here: https://docs.google.com/spreadsheets/d/10qMAJjYc7fTGLLSmvrD7pk8v1KeHJYLC47JMBvqxG8A/edit?usp=sharing
-
-
joelchan.me joelchan.me
-
Out of this friction of competing ideas can comethe sort of improvisational sparks necessary for igniting organizational innovation.Thus large organizations, reflectively structured, are perhaps particularly well posi-tioned to be highly innovative and to deal with discontinuitie
I agree! But do you expect MBAs to succeed in this area? Reorganizing companies to form such effective subunits and to incentivize the deeper though that innovation requires will be difficult on the shorter timelines upon which businesses operate.
-
Reliance on formal descriptions of work, explicit syllabuses for learning about it,and canonical groups to carry it out immediately set organizations at a disadvantage.This approach, as we have noted, can simply blind management to the practices andcommunities that actually make things happ
How can we learn and teach better in a grad school context with this in mind? Implications?
-
The inadequacies of this corporation's directive approach actually make a rep'swork more difficult to accomplish and thus perversely demands more, not fewer,improvisational skill
Anyone have stories about this in their employment history?
-
41
Page note: How does this relate to lab notebooks and their use in offering a window into lab practices and culture?
-
he ways people actuallywork usually differ fundamentally from the ways organizations describe that work in manuals,training programs, organizational charts, and job descriptions.
Hidden curriculum -> Hidden duties and processees
-
-
richardcarter.com richardcarter.com
-
www.scotthyoung.com www.scotthyoung.com
-
Bryan Caplan has made a spirited defense of school as signaling in his book, The Case Against Education. He argues that what is taught in school isn’t particularly useful on the job. Instead, schooling provides a mechanism for figuring out who has the talent, ambition and obedience to learn on the job successfully.
-
-
-
Note that one extra type that is accepted by convention is the Boolean type, which represents both the TrueClass and FalseClass types.
-
Note: For keyword parameters, use @param, not @option.
I sure was looking for @option (knowing already about @param) and assuming/expecting that (if it exists) it would totally be the right thing to use for documenting keyword parameters. So I was quite surprised to see this much-needed warning (for me and others like me who came here expecting/assuming the same thing).
-
-
en.wikipedia.org en.wikipedia.org
-
Several templates and tools are available to assist in formatting, such as Reflinks (documentation), reFill (documentation) and Citation bot (documentation)
I clicked the link for reFill and thought it looked interesting. Would like to look into this further.
-
-
gamefound.com gamefound.com
-
After the first week of the campaign, we realized what are the main problematic pillars and fixed them right away. Nevertheless, even with these improvements and strong support from the Gamefound team, we’re not even close to achieving the backer numbers with which we could safely promise to create a game of the quality we think it deserves.
-
First and foremost, we need to acknowledge that even though the funding goal has been met–it does not meet the realistic costs of the project. Bluntly speaking, we did not have the confidence to showcase the real goal of ~1.5 million euros (which would be around 10k backers) in a crowdfunding world where “Funded in XY minutes!” is a regular highlight.
new tag: pressure to understate the real cost/estimate
-
-
www.microsoft.com www.microsoft.com
-
Lamport, Leslie. “Thinking Above the Code.” Lecture presented at the Microsoft Research Faculty Summit, Microsoft Research, July 15, 2014. https://www.microsoft.com/en-us/research/video/leslie-lamport-thinking-code/.
Presentation slides presumably available at https://www.microsoft.com/en-us/research/wp-content/uploads/2016/07/leslie_lamport.pdf
see also: https://www.wired.com/2013/01/code-bugs-programming-why-we-need-specs/
-
-
nymtech.net nymtech.net
-
-
Local file Local file
-
For the tools of learning are the same, in any and everysubject; and the person who knows how to use them will, at any age, get themastery of a new subject in half the time and with a quarter of the effortexpended by the person who has not the tools at his command.
-
modern education concentrates onteaching subjects, leaving the method of thinking, arguing, and expressingone’s conclusions to be picked up by the scholar as he goes along;
Compared to classical education, modern education concentrates on teaching only "subject" areas and relying on one to osmose the methods for thinking, arguing, and properly expressing one's ideas as they proceed, if in fact they do at all.
-
Thewhole of the Trivium was in fact intended to teach the pupil the proper use ofthe tools of learning, before he began to apply them to “subjects” at all
The point of putting the Trivium in front of the Quadrivium is that the student is first taught the use of the "tools of learning" before they are then taught how to apply them to broad subjects as a means of learning how to learn.
-
Is it not the great defect of our education to-day (—a defect traceablethrough all the disquieting symptoms of trouble that I have mentioned—)that although we often succeed in teaching our pupils “subjects,” we faillamentably on the whole in teaching them how to think? They learneverything, except the art of learning.
-
Have you ever followed a discussion in the newspapers or elsewhere andnoticed how frequently writers fail to define the terms they use? Or howoften, if one man does define his terms, another will assume in his reply thathe was using the terms in precisely the opposite sense to that in which he hasalready defined them?
-
-
apple.stackexchange.com apple.stackexchange.com
-
This is great because it works in Terminal, iTerm2, Chrome, Sublime & Outlook. The alternative (Karabina) is less good because that maps "Home" to Command+LeftArrow, which actually switches windows in Terminal.
-
-
stackoverflow.com stackoverflow.com
-
opts = method(__method__).parameters.map(&:last).map { |p| [p, eval(p.to_s)] }.to_h SomeOtherObject.some_other_method(opts)
-
that's right, we don't want to do params = { ... } because then we're hardcoding the implementation and it becomes very coupled. The benefit of doing it like in my examples is that you can change the method signature and still automatically capture all keyword parameters.
-
-
-
Jean-Jacques Rousseau, who shockedthe world with Émile: or On Education ([1762] 1993).
Rousseau, Jean-Jacques. Émile, or On Education. Translated by Alan Bloom. 1762. Reprint, Basic Books, 1979. https://www.basicbooks.com/titles/jean-jacques-rousseau/emile/9780465019311/
-
-
bugs.ruby-lang.org bugs.ruby-lang.org
-
I like it. I’m biased though since I’m a sucker for opportunities to simplify like this one.
-
Current ruby releases generate *.tar.gz, *.tar.bz2, *.tar.xz, and *.zip. But I think we can stop generating *.tar.bz2. I think *.tar.bz2 are less merit. For better size, *.tar.xz exist. For better compatibility, *.tar.gz and *.zip exist.
-
-
www.loom.com www.loom.com
-
For her online book clubs, Maggie Delano defines four broad types of notes as a template for users to have a common language: - terms - propositions (arguments, claims) - questions - sources (references which support the above three types)
I'm fairly sure in a separate context, I've heard that these were broadly lifted from her reading of Mortimer J. Adler's How to Read a book. (reference? an early session of Dan Allosso's Obsidian Book club?)
These become the backbone of breaking down a book and using them to have a conversation with the author.
-
-
www.sciencefriday.com www.sciencefriday.com
-
-
www.supermemo.com www.supermemo.com
-
https://www.supermemo.com/en/archives1990-2015/help/read
via
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>Inspired by @cicatriz's Fractal Inquiry and SuperMemo's Incremental Reading, I imported into @RoamResearch a paper I was very impressed (but also overwhelmed) by a few years ago: The Knowledge‐Learning‐Instruction Framework by @koedinger et al. pic.twitter.com/oeJzyjPGbk
— Stian Håklev (@houshuang) December 16, 2020
-
-
-
-
c2m2.doe.gov c2m2.doe.govC2M21
-
-
csrc.nist.gov csrc.nist.gov
-
blog.appsignal.com blog.appsignal.com
-
If we would have kept the call to super out of the #initialize_dup method, we would never have called initialize_copy, so it is important to keep that in.
-
-
www.flickr.com www.flickr.com
-
GTD Card Icon : Square (check box)Tag : 4th block. Squared as open-loop first, and filled later as accomplished. The GTD is advanced To-Do system proposed by David Allen. Next action of your project is described and processed through a certain flow. The GTD cards are classified into this class. 4th block is squared as open-loop first, and filled later as accomplished. The percentage of GTD Cards in my dock is less than 5 %.
-
-
web.archive.org web.archive.org
-
Several months back I'd thought about adapting the 43 folders system to a zettelkasten sort of system. I'm obviously not the first to have done so.
-
-
delong.typepad.com delong.typepad.com
-
Thus, syllablessuch as ab, ac, ad, ib, ic were practiced for the sake of masteryof the language. When a child could name all of a determinednumber of combinations, he was said to know his ABC's.
When did phonics start as a practice historically? Presumably after Mortimer J. Adler's note here?
The great vowel shift and the variety of admixtures of languages comprising English make it significantly harder to learn to read compared to other languages whose orthography and sound systems (example: Japanese hiragana) are far simpler and more straightforward.
-
The third level of reading we will call Analytical Reading.
note that they're incorrectly capitalizing these types of reading to indicate their importance.
-
-
unix.stackexchange.com unix.stackexchange.com
-
The bash manual contains the statement For almost every purpose, aliases are superseded by shell functions.
-
-
zeihan.com zeihan.com
-
-
www.youtube.com www.youtube.com
Tags
Annotators
URL
-
-
nickjanetakis.com nickjanetakis.com
Tags
Annotators
URL
-
-
kathleenmccook.substack.com kathleenmccook.substack.com
-
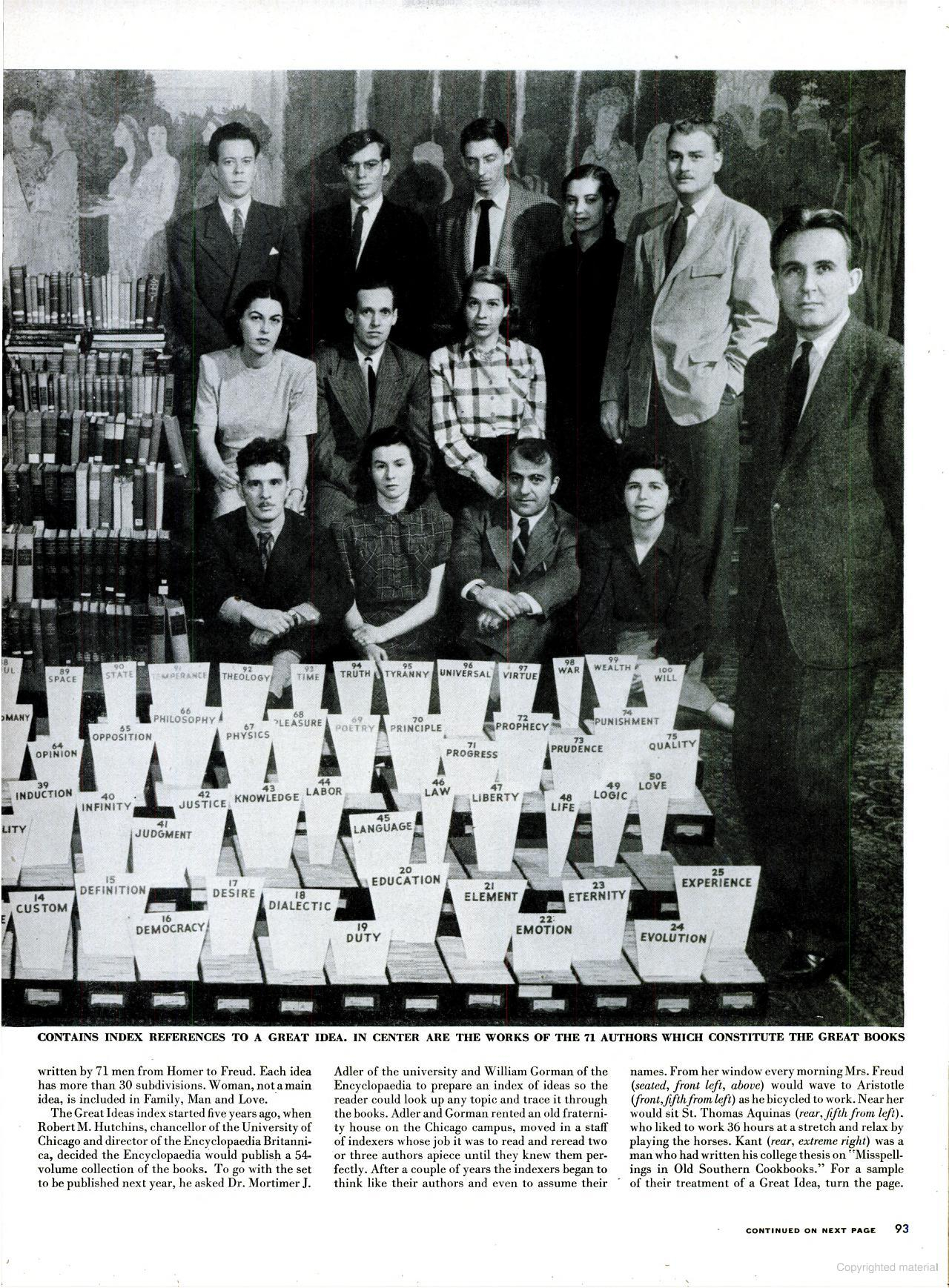
Photos from
"The 102 Great Ideas: Scholars Complete a Monumental Catalog," Life, 26 January 1948, 92–3.


-
-
social.ayjay.org social.ayjay.org
-
Local file Local file
-
The most important thing about research is to know when to stop.How does one recognize the moment? When I was eighteen orthereabouts, my mother told me that when out with a young man Ishould always leave a half-hour before I wanted to. Although I wasnot sure how this might be accomplished, I recognized the advice assound, and exactly the same rule applies to research. One must stopbefore one has finished; otherwise, one will never stop and neverfinish.
Barbara Tuchman analogized stopping one's research to going out on a date: one should leave off a half-hour before you really want to.
Liink to: This sounds suspiciously like advice about when to start writing, but slightly in reverse: https://hypothes.is/a/WeoX9DUOEe2-HxsJf2P8vw
One might also liken these processes to the idea of divergence and convergence as described by Tiago Forte and others.
-
-
journals.sagepub.com journals.sagepub.com
-
Adams H. B. (1886) Methods of Historical Study. Baltimore: Johns Hopkins University.
Where does this fit with respect to the zettelkasten tradition and Bernheim, Langlois/Seignobos?
-
-
forums.nanowrimo.org forums.nanowrimo.org
-
Writing4ever_3
Even if your raw typing is 60+ wpm, it doesn't help if you're actively composing at the same time. If the words and ideas come to you at that speed and you can get it out, great, but otherwise focus on what you can do in 15 minute increments to get the ideas onto the page. If typing is holding you back, write by hand or try a tape recorder or voice to text software.
-
-
ghuntley.com ghuntley.com
-
spamming open-source as a growth strategy is a super bad idea
Tags
Annotators
URL
-
-
cdn-contenu.quebec.ca cdn-contenu.quebec.ca
-
En cas de non-respect de la Loi, la Commission d’accès à l’information pourra imposer des sanctionsimportantes, qui pourraient s’élever jusqu’à 25 M$ ou à 4 % du chiffre d’affaires mondial. Cette sanctionsera proportionnelle, notamment, à la gravité du manquement et à la capacité de payer de l’entreprise.ENTREPRISES
-
-
github.com github.com
-
var a = document.createElement("a"); a.href = blob; a.target = "_blank"; setTimeout(function() { click(a); });
-
-
Local file Local file
-
On this point, for instance, thebook on John Dewey's technique of thought by Bogos-lovsky, The Logic of Controversy, and C.E. Ayers' essayon the gospel of technology in Philosophy Today andTomorrow, edited by Hook and Kallen.
The Technique of Controversy: Principles of Dynamic Logic by Boris B. Bogoslovsky https://www.google.com/books/edition/The_Technique_of_Controversy/P-rgAwAAQBAJ?hl=en
What was Dewey's contribution here?
The Gospel of Technology by C. E. Ayers https://archive.org/details/americanphilosop00kall/page/24/mode/2up
-
- Sep 2022
-
-
Federal Reserve Bank, “Report on the Economic Well-Being of U.S. Households in2019” (Washington DC: Board of Governors of the Federal Reserve System, 2020).
-
John Rawls, A Theory of Justice (Cambridge, MA: Harvard University Press, 1971).
-
-
stackoverflow.com stackoverflow.com
-
Yes, using custom tags. Example in Python, making the !join tag join strings in an array:
-
-
chem.libretexts.org chem.libretexts.org
-
exponential
Endothermic break a bond ------- Exothermic Makes a bond
-
-
www.wrexhamafc.co.uk www.wrexhamafc.co.uk
-
www.wrexhamafc.co.uk www.wrexhamafc.co.uk
-
metalblueberry.github.io metalblueberry.github.io
-
Also, the chances of breaking something are really high, because not even you remember how the code actually works.
-
Some people eventually realize that the code quality is important, but they lack of the time to do it. This is the typical situation when you work under pressure or time constrains. It is hard to explain to you boss that you need another week to prepare your code when it is “already working”. So you ship the code anyway because you can not afford to spent one week more.
-
To see if you are writing good code, you can question yourself. how long it will take to fully transfer this project to another person? If the answer is uff, I don’t know… a few months… your code is like a magic scroll. most people can run it, but no body understand how it works. Strangely, I’ve seen several places where the IT department consist in dark wizards that craft scrolls to magically do things. The less people that understand your scroll, the more powerfully it is. Just like if life were a video game.
-
So make sure to write your documentation, but do not explain your spells.
-
This is so clear that you don’t even need comments to explain it.
-
Another type of comments are the ones trying to explain a spell.
-
Do not explain your spells, rewrite them.
Tags
- I agree
- time constraints
- pressure
- fear of breaking things
- work: manager who understands what you do
- +0.8
- documentation: good
- maintenance burden
- hard to explain
- as the author/creator…
- maintainability
- easy to forget
- unintentionally breaking something
- if you have to explain it, rewrite it to be simpler
- write code that humans can understand
Annotators
URL
-
-
www.prnewswire.com www.prnewswire.com
-
Each of LSE's new MicroBachelors® programs includes four university-level courses from leading LSE faculty. Learners who successfully complete a MicroBachelors® program from LSE and are admitted into select online undergraduate degree programs from the University of London, with academic direction provided by LSE
Will this be a new trend for admissions? Is demonstrating success with a school's curriculum a strong indicator of a learner's readiness/preparedness to be matriculated at their institution? And, if so, might more granular versions of this play a prominent role in the future of HE admissions? And, while there are reasons to see such approaches being in service of access and equity, what concerns are we wise to consider to protect against implementations that might be harmful to equity efforts?
Tags
Annotators
URL
-
-
www.newyorker.com www.newyorker.com
-
Gladwell, Malcolm. “Million-Dollar Murray.” The New Yorker, February 5, 2006. https://www.newyorker.com/magazine/2006/02/13/million-dollar-murray (.pdf copy available at https://housingmatterssc.org/million-dollar-murray/)
-
-
Local file Local file
-
The problem is that if one player finds a way to undermine orcircumvent the rules and gets away with it then the others have no choicebut to follow. If they don’t they’ll lose out.
!- for : race to the bottom !- for : conformity bias - spiraling destructive entrainment
-
-
steamcommunity.com steamcommunity.com
-
Hi L0ki,as we depend on retailers with affiliate programs to run the site without ads, and Amazon being one of them, yes, we are following their rules so we can use API and their affiliate program.As Tomas said, we are also trying to get the history back, though we noticed we aren't the only site being affected by this.As for ignoring their API and doing it the hard way - that could be possible I guess but really not preferable.And we also understand anybody not wanting to buy from Amazon anymore (as some already told us), but to be fair, if the game is available anywhere else (and I have yet to randomly find a game which is available only at Amazon), you can always check the game info on ITAD to compare the price to other retailers.
-
If it's not, it should be illegal for them to forbid you from showing price history. This is restricting access to information, and it's probably supposed to benefit them from shady sales (increasing the base price just before a sale, so that the "X % off" is higher).
-
"We are not allowed to show you Amazon history"? What prompted this? Fill me in if I missed something :).EDIT: Camelcamelcamel can still show Amazon price history, so a bit befuddled here.
-
I would be interested to know what the legality of this is either way. I mean, do they really have any legal right to compel you not to list their price history? However, just knowing that Amazon doesn't want you to do this will make me less likely to purchase from them in the future. Anti-consumer behavior pisses me off. Edit: If this is related to API access couldn't you just manually scrape prices off the site instead and hammer their server? Or is this more related to not wanting to bite the hand that feeds you so to speak related to the funding you can get through referral links?
-
-
github.com github.com
-
This has moved to part of the monorepo:
Tags
Annotators
URL
-
-
www.scientificamerican.com www.scientificamerican.com
-
A 2015 study by OSoMe researchers Emilio Ferrara and Zeyao Yang analyzed empirical data about such “emotional contagion” on Twitter and found that people overexposed to negative content tend to then share negative posts, whereas those overexposed to positive content tend to share more positive posts.
-
In a set of groundbreaking studies in 1932, psychologist Frederic Bartlett told volunteers a Native American legend about a young man who hears war cries and, pursuing them, enters a dreamlike battle that eventually leads to his real death. Bartlett asked the volunteers, who were non-Native, to recall the rather confusing story at increasing intervals, from minutes to years later. He found that as time passed, the rememberers tended to distort the tale's culturally unfamiliar parts such that they were either lost to memory or transformed into more familiar things.
early study relating to both culture and memory decay
What does memory decay scale as? Is it different for different levels of "stickiness"?
-
-
docs.google.com docs.google.com
-
I took along my son, who had never had any fresh water up his nose and who had seen lily pads only from train windows. On the journey over to the lake I began to wonder what it would be like. I wondered how time would have marred this unique, this holy spot--the coves and streams, the hills that the sun set behind, the camps and the paths behind the camps. I was sure that the tarred road would have found it out and I wondered in what other ways it would be desolated. It is strange how much you can remember about places like that once you allow your mind to return into the grooves which lead back. You remember one thing, and that suddenly reminds you of another thing. I guess I remembered clearest of all the early mornings, when the lake was cool and motionless, remembered how the bedroom smelled of the lumber it was made of and of the wet woods whose scent entered through the screen. The partitions in the camp were thin and did not extend clear to the top of the rooms, and as I was always the first up I would dress softly so as not to wake the others, and sneak out into the sweet outdoors and start out in the canoe, keeping close along the shore in the long shadows of the pines. I remembered being very careful never to rub my paddle against the gunwale for fear of disturbing the stillness of the cathedral.
-
-
Local file Local file
-
The fact that too much order can impede learning has becomemore and more known (Carey 2014).
-
After looking at various studies fromthe 1960s until the early 1980s, Barry S. Stein et al. summarises:“The results of several recent studies support the hypothesis that
retention is facilitated by acquisition conditions that prompt people to elaborate information in a way that increases the distinctiveness of their memory representations.” (Stein et al. 1984, 522)
Want to read this paper.
Isn't this a major portion of what many mnemotechniques attempt to do? "increase distinctiveness of memory representations"? And didn't he just wholly dismiss the entirety of mnemotechniques as "tricks" a few paragraphs back? (see: https://hypothes.is/a/dwktfDiuEe2sxaePuVIECg)
How can one build or design this into a pedagogical system? How is this potentially related to Andy Matuschak's mnemonic medium research?
-
-
Local file Local file
-
I recommended Paul Silvia’s bookHow to write a lot, a succinct, witty guide to academic productivity in the Boicean mode.
What exactly are Robert Boice and Paul Silvia's methods? How do they differ from the conventional idea of "writing"?
-
-
-
Murray, D. M. (2000). The craft of revision (4th ed.). Boston: Harcourt College Publish-ers.
-
Elbow, P. (1999). Options for responding to student writing. In R. Straub (Ed.), Asourcebook for responding to student writing (pp. 197-202). Cresskill, NJ: Hampton.
-
-
github.com github.com
-
unevaluatedProperties is like additionalProperties, except that it can "see through" $ref and "see inside" allOf, anyOf, oneOf, if, then, else
-
PRs will introduce various mechanisms step by step. Some of these have issues already. A possible breakdown could be: Annotation collection using instance values (links also does this) Defining annotations to which multiple keywords contribute (this is new, see Need more details of annotation collection #530) Defining subschema and keyword processing results to include annotations Processing sequence for keywords that dynamically rely on the results of static keywords The actual definition of unevaluatedProperties An example of unevaluatedProperties
Tags
- iterative approach
- making changes / switching/migrating gradually/incrementally/step-wise/iteratively
- JSON Schema: additionalProperties: can't see the properties inside of an allOf
- JSON Schema: problem: can't use additionalProperties with allOf to make a union
- splitting problem into smaller pieces until it's easy to understand/reason about/implement/estimate/etc.
- iterative process
Annotators
URL
-
-
github.com github.com
-
Does this mean that the schema is available now since the bug is closed?
Shouldn't have had to ask. But fortunately, link posted below
-
Nobody expects the v3 schema to be more of a perfect guarantee than the v2 schema (as said above, consider operationId). Just release a schema and let the dice fall where they may.
-
the errors that you get from JSON schema can sometimes be very confusing. I wanted to be able to generate errors that could easily be understood to speed up debugging time.
-
without a schema, you do not have a spec, you have an aspiration.
annotation meta: may need new tag: you don't have a _; you have a _
-
I'd also love to see a JSON schema along with the specification. I don't really trust myself to be able to accurately read the spec in its entirely, so for 2.0 I fell back heavily on using the included schemas to verify that what I'm generating is actually intelligible (and it worked, they caught many problems).
Tags
- good goals/aspirations
- validation tool
- specification
- automatically validating conformance to specification using a schema
- error messages: should reveal/point to why/how error was caused and how to fix/prevent it
- doesn't need to be perfect
- validation schema
- shouldn't have had to ask
- missed opportunity: link to what you are referring to
- annotation meta: may need new tag
- useless/unhelpful/generic error messages that don't reveal why/how error was caused
Annotators
URL
-
-
stackoverflow.com stackoverflow.com
-
I'm not sure if there's a reason why additionalProperties only looks at the sibling-level when checking allowed properties but IMHO this should be changed.
-
It's unfortunate that additionalProperties only takes the immediate, sibling-level properties into account
-
additionalProperties applies to all properties that are not accounted-for by properties or patternProperties in the immediate schema.
annotation meta: may need new tag: applies to siblings only or applies to same level only
-
additionalProperties here applies to all properties, because there is no sibling-level properties entry - the one inside allOf does not count.
-
You have stumbled upon the most common problem in JSON Schema, that is, its fundamental inability to do inheritance as users expect; but at the same time it is one of its core features.
Tags
- local
- expected behavior
- JSON Schema: problem: can't use additionalProperties with allOf to make a union
- JSON Schema
- failed to deliver on expectations
- inheritance (programming)
- tree structure
- unfortunate
- JSON Schema: additionalProperties
- I agree
- important point
- should be changed
- unmet expectations
Annotators
URL
-
-
stackoverflow.com stackoverflow.com
-
What I want is to use "additionalProperties: false" to validate a union of schemas, but it seems it isn't possible. I already tried with sevaral different combination, but I didn't make it works.
-
additionalProperties: false works on it, but not along with allOf, because only validate one schema or another.
-
-
github.com github.com
-
Multiple different people have been discussing multiple different problems, and asking for examples of the other problems, talking past each other and generally this thread got to an unreadable point due to this confusion.
-
-
www.tandfonline.com www.tandfonline.com
-
Sword, Helen. “‘Write Every Day!’: A Mantra Dismantled.” International Journal for Academic Development 21, no. 4 (October 1, 2016): 312–22. https://doi.org/10.1080/1360144X.2016.1210153.
Preliminary thoughts prior to reading:<br /> What advice does Boice give? Is he following in the commonplace or zettelkasten traditions? Is the writing ever day he's talking about really progressive note taking? Is this being misunderstood?
Compare this to the incremental work suggested by Ahrens (2017).
Is there a particular delineation between writing for academic research and fiction writing which can be wholly different endeavors from a structural point of view? I see citations of many fiction names here.
Cross reference: Throw Mama from the Train quote
A writer writes, always.
-
-
rubystyle.guide rubystyle.guide
-
Prefer alias when aliasing methods in lexical class scope as the resolution of self in this context is also lexical, and it communicates clearly to the user that the indirection of your alias will not be altered at runtime or by any subclass unless made explicit.
reassurance of lack of possibility for run-time shenanigans
-
-
stackoverflow.com stackoverflow.com
-
git -c log.follow= log: that will unset log.follow, just for that one git log instance.
-
-
github.com github.com
-
This hasn't yet been scheduled, but we're tracking it on our backlog as something we want to do this year. A few months ago, we arranged for additional capacity to address items like this that have waited for so long. Now that additional capacity is available, it's just a matter of scheduling based on relative priority. We're anxious to get this one done, and I hope to soon have a clearer date to post here.
-
-
github.com github.com
-
When you google the problem and realized your answer is how you fix it: #557 (comment)
-
-
stackoverflow.com stackoverflow.com
-
an equivalent of R's signif function in Ruby.
-
-
-
However, the ongoing struggle to develop literature synthesis at thedoctoral level suggests that students’ critical reading skills are notsufficiently developed with commonly used strategies and methods(Aitchison et al., 2012; Boote & Beile, 2005).
-
-
drive.google.com drive.google.com
-
That is, the advantage of folk- lore is that it conveys what people think in their own words and actions, and what they
say or sing in folklore expresses what they might not be able to in everyday conversation.
Tags
Annotators
URL
-
-
www.reddit.com www.reddit.com
-
I used common sense media for years as my kids are 9/10 now... Use kids-in-mind.com instead. My guess is that common sense media is fine with 1/10th (or less) of the traffic they used to have, if the 1/10th is paying...Not gonna pay for something I use maybe once a month to check one category, it is disappointing though.
-
-
www.newyorker.com www.newyorker.com
-
www.researchgate.net www.researchgate.net
-
Minzetanu, Andrei. “Reading to Quote or Ars Legendi as Ars Excerpendi.” Litterature, December 1, 2012, 31. https://www.researchgate.net/publication/290606505_Reading_to_Quote_or_Ars_Legendi_as_Ars_Excerpendi
-
-
www.studysquare.com www.studysquare.com
-
Indian scholarships to study abroad are highly beneficial as it allows the students to apply to foreign universities regardless of their financial situations.
-
-
www.studysquare.com www.studysquare.com
-
Studying in Canada University can have a significant impact on your future employment prospects. Whether you are looking to build your career in Canada, abroad, or at home, a Canadian qualification may be a game-changer.
-
-
stratechery.com stratechery.com
-
In short, the questions about Google’s behavior are not about free speech; they do, though, touch on other Amendments in the Bill of Rights. For example: The Fourth Amendment bars “unreasonable searches and seizures”; while you can make the case that search warrants were justified once the photos in question were discovered, said photos were only discovered because Mark’s photo library was indiscriminately searched in the first place. The Fifth Amendment says no person shall be deprived of life, liberty, or property, without due process of law; Mark lost all of his data, email account, phone number, and everything else Google touched forever with no due process at all. The Sixth Amendment is about the rights to a trial; Mark was not accused of any crime in the real world, but when it came to his digital life Google was, as I noted, “judge, jury, and executioner” (the Seventh Amendment is, relatedly, about the right to a jury trial for all controversies exceeding $20).
Ben Thompson argues that questions about Google's behavior towards a false positive case of CSAM does not pertain to free speech or to the First Amendment. But it does pertain to other Amendments in the Bill of Rights.
-
-
deepai.org deepai.org
-
Text To Image
-
-
stackoverflow.com stackoverflow.com
-
I would not change the project structure to accommodate Docker (or any build tools).
-
-
laist.com laist.com
-
ABOUT THIS SERIES LAist will examine how dyslexia screening and mitigation work across California's education system every Wednesday for six weeks. August 3: The ScienceAugust 10: The Realities Of Early ChildhoodAugust 17: Policy Meets PracticeAugust 24: Bringing Dyslexia To CollegeAugust 31: How Teachers Are PreparedSeptember 7: Through The Cracks
-
-
www.kpcc.org www.kpcc.org
-
Want to relisten to this. Caught the very end on interventions and it sounded very much like teaching "orality" rather than teaching literacy.
Perhaps teaching orality first helps to frame literacy? even acknowledging it could help certainly...
Cross reference LAist series: https://laist.com/news/education/dyslexia-california-teacher-preparation-training-structured-literacy
-
California Could Mandate Kindergarten— What’s This Mean For School Districts And Childcare Providers?A bill that would create a mandatory kindergarten program in California has passed the legislature and is now heading to governor Gavin Newsom’s office for a final decision. The legislation, Senate Bill 70, would require children to complete one year of kindergarten before they’re admitted to the first grade. This comes as districts in California struggle with enrollment, having been a major issue during the pandemic. But if this legislation were to be signed by Governor Newsom, how would it affect teachers, the child care industry, and the children themselves.Today on AirTalk, we discuss the bill and it support among public schools with Los Angeles Unified School District (LAUSD) superintendent Alberto Carvalho and Justine Flores, licensed childcare provider in Los Angeles and a negotiation representative for Child Care Providers United.
Timestamps 19:11 - 35:20
CA Senate Bill 488 2021; signed, in process,
Orton-Gillingham method (procedure/process) but can be implemented differently. Rigorous and works. Over 100 years old.
Wilson program uses pieces of OG. What's this? Not enough detail here.
Dyslexia training will be built into some parts of credentialling programs.
Each child is different.
This requires context knowledge on the part of the teacher and then a large tool bag of methods to help the widest variety of those differences.
In the box programs don't work because children are not one size fits all.
Magic wand ? What would you want?
Madhuri would like to have: - rigorous teaching in early grades - if we can teach structured literacy following a specific scope in sequence most simple to most complex - teaching with same familiar patterns over and over - cumulative (builds on itself) - multisensory - explicit - Strong transitional kindergarten through grade 3 instruction
Prevention trumps intervention.
Otherwise you're feeding into the school to prison pipeline.
Madhuri's call for teaching that is structured, cumulative, multisensory, and explicit sounds a lot like what I would imagine orality-based instruction looks like as well. The structure there particularly makes it easier to add pieces later on in a way that literacy doesn't necessarily.
-
-
docdrop.org docdrop.orgUntitled1
-
When to the station they were taken,cna they were charged of taking life,When searching Carey they found upon him,‘Mr. Sieenson’s pocket-Knife
The knife found on Carey was Stevenson's pocket knife that he had on him
-
- Aug 2022
-
www.uml-diagrams.org www.uml-diagrams.org
-
Weak sequencing reduces to a parallel merge when the operands are on different sets of participants. Weak sequencing reduces to strict sequencing when the operands work on the same participant.
weak sequencing - reduces to: - or: - parallel (simultaneous) - strict sequencing
-
-
-
You can use Danger to codify your team's norms, leaving humans to think about harder problems.
annotation meta: may need new tag: codify a team's norms
-
-
Local file Local file
-
We finish with a com-parative analysis of these blockchain technologies,in terms of their relative vulnerability to quantumattacks.
We expect a comparative analysis of various BCh technologies, in terms of their relative vulnerability to quantum attacks.
-
-
www.theguardian.com www.theguardian.com
-
Adams, R., & editor, R. A. E. (2021, September 22). Chris Whitty warns MPs it is ‘inevitable’ unvaccinated children will catch Covid. The Guardian. https://www.theguardian.com/society/2021/sep/22/chris-whitty-warns-mps-it-is-inevitable-unvaccinated-children-will-catch-covid
-
-
www.nytimes.com www.nytimes.com
-
Schuetze, C. F. (2021, November 5). Vienna will start to vaccinate young children without E.U. approval. The New York Times. https://www.nytimes.com/2021/11/05/world/europe/vienna-vaccinate-young-children.html
-
-
www.bmj.com www.bmj.com
-
Majeed, A., Hodes, S., & Marks, S. (2021). Consent for covid-19 vaccination in children. BMJ, 374, n2356. https://doi.org/10.1136/bmj.n2356
-
-
www.fda.gov www.fda.gov
-
Commissioner. (2021, October 29). FDA Authorizes Pfizer-BioNTech COVID-19 Vaccine for Emergency Use in Children 5 through 11 Years of Age. FDA; FDA. https://www.fda.gov/news-events/press-announcements/fda-authorizes-pfizer-biontech-covid-19-vaccine-emergency-use-children-5-through-11-years-age
Tags
- 5-to 11-year-old
- lang:en
- children
- USA
- effectiveness
- FDA
- emergency use authorization
- is:other
- Pfizer-BioNTech
- vaccine
- COVID-19
- safety
Annotators
URL
-
-
time.com time.com
-
Vergales, J., & Gandhi, M. (2021, November 3). The Childhood Vaccine Debate Ignores a Crucial Point: Kids Aren’t Supposed to Die. Time. https://time.com/6113220/why-kids-should-get-covid-19-vaccine/
-
-
www.theguardian.com www.theguardian.com
-
Adams, R., & editor, R. A. E. (2021, September 15). Covid teams can vaccinate pupils against parents’ wishes, schools told. The Guardian. https://www.theguardian.com/education/2021/sep/15/covid-teams-can-vaccinate-pupils-against-parents-wishes-schools-told
-
-
www.faz.net www.faz.net
-
Kinderimpfstoff gegen Corona: Stiko-Chef Mertens würde eigene Kinder jetzt nicht impfen lassen. (2021, December 2). FAZ.NET. https://www.faz.net/aktuell/politik/inland/stiko-chef-mertens-wuerde-eigene-kinder-nicht-gegen-corona-impfen-17662194.html
-
-
www.ons.gov.uk www.ons.gov.uk
-
Jones, B., Wardman, L., & Tinkler, L. (2021, September 3). Coronavirus vaccine hesitancy in younger adults—Office for National Statistics. https://www.ons.gov.uk/peoplepopulationandcommunity/healthandsocialcare/healthandwellbeing/articles/coronavirusvaccinehesitancyinyoungeradults/june2021
-
-
www.independentsage.org www.independentsage.org
-
EMERGENCY STATEMENT ON OMICRON: 15 DECEMBER 2021 | Independent SAGE. (2021, December 15). https://www.independentsage.org/emergency-statement-on-omicron-15-december-2021/
-
-
www.academie-medecine.fr www.academie-medecine.fr
-
Vaccination of children aged 5 to 11 against Covid-19: Don’thesitate any longer – Académie nationale de médecine | Une institution dans son temps. (2022, January 25). https://www.academie-medecine.fr/vaccination-of-children-aged-5-to-11-against-covid-19-donthesitate-any-longer/?lang=en
-
-
www.theguardian.com www.theguardian.com
-
Borger, J. (2021, October 29). Covid bioweapon claims ‘scientifically invalid’, US intelligence reports. The Guardian. https://www.theguardian.com/world/2021/oct/29/us-intelligence-report-covid-origins
-
-
assets.publishing.service.gov.uk assets.publishing.service.gov.uk
-
SARS-CoV-2 variants of concern and variants under investigation. (2021). 45.
-
-
twitter.com twitter.com
-
Benjy Renton. (2021, November 16). New data update: Drawing from 23 states reporting data, 5.3% of kids ages 5-11 in these states have received their first dose. Vermont leads these states so far in vaccination rates for this age group—17%. The CDC will begin to report data for this group late this week. Https://t.co/LMJXl6lo6Z [Tweet]. @bhrenton. https://twitter.com/bhrenton/status/1460638150322180098
-
-
www.nytimes.com www.nytimes.com
-
Lukpat, A., & Hassan, A. (2021, November 2). Covid News: Virus Is Surging on Navajo Nation, Despite High Vaccination Rates. The New York Times. https://www.nytimes.com/live/2021/11/02/world/kids-vaccine-covid-children
-
-
chem.libretexts.org chem.libretexts.org
-
Now if you think about it, the cation repels the positive end of the dipole and attracts the negative end, so the negative end is closer to the cation than the positive end. This means the attractive energies are greater than the repulsive (as they are closer together, the r of coulombs law is in the denominator of eq. So the net force is attractive since since the radius (in the denominator of Coulombs Law, Equation 11.2.111.2.1\ref{11.2.1}) for the +/- attraction is smaller than the radius for the +/+ repulsion. This difference is greatest when the polar molecule is "touching" the cation, and as they become further separated the relative differences in the radii between the two interactions become less, and at great distances they become equal, making these short range forces. This can be understood by looking at
Negative end of dipole closer to cation than positive end. Greatest difference is when the cation is “touching” cation, and the interactions become less as they get further apart-however at great distances they become equal which makes them short range forces.
-
-
www.lowtechmagazine.com www.lowtechmagazine.com
-
www.schneems.com www.schneems.com
-
The funny thing is that I didn’t even realize that’s what I was doing. I loved a system driven by programmers because it “made sense to me” about getting changes in.
-
-
docs.gitlab.com docs.gitlab.com
-
Epics, issues, requirements, and others all have similar but just subtle enough differences in common interactions that the user needs to hold a complicated mental model of how they each behave.
-
New functionality is typically implemented with first class objects that import behavior from issues via shared concerns.
How does this cause problems?
-
-
www.nationalgreatbooks.com www.nationalgreatbooks.com
-
impedagogy.com impedagogy.com
-
I am going to add some optional 'reading and doing' directions to my posts. Might be helpful.
- You might listen to the poem first.
- You might answer the question that Trethewey asks first. Maybe you can engage in the margins with it.
- You can make all or part of your responses public or private.
- You can start a group to consider the question.
- You can have at it in the order presented: my intro--> Twitter thread--> my response to the thread-->check out the link-->listen to the poem.
- Perch in the margins with the withered wild grapes and the black haw and the redbuds.
- Join in the work of forecasting your own life.
-
-
-
Moser, Johann Jacob . 1773. Vortheile vor Canzleyverwandte und Gelehrte in Absicht aufAkten-Verzeichnisse, Auszü ge und Register, desgleichen auf Sammlungen zu kü nfftigenSchrifften und wü rckliche Ausarbeitung derer Schrifften. T ü bingen: Heerbrandt.
Heavily quoted in chapter 4 with respect to his own zettelkasten/excerpting practice.
Is there an extant English translation of this?
-
-
www.youtube.com www.youtube.com
-
https://www.youtube.com/watch?v=o49C8jQIsvs
Video about the Double-Bubble Map: https://youtu.be/Hm4En13TDjs
The double-bubble map is a tool for thought for comparing and contrasting ideas. Albert Rosenberg indicates that construction of opposites is one of the most reliable ways for generating ideas. (35:50)
Bluma Zeigarnik - open tasks tend to occupy short-term memory.
I love his compounding interest graphic with the steps moving up to the right with the quote: "Even groundbreaking paradigm shifts are most often the consequence of many small moves in the right direction instead of one big idea." This could be an awesome t-shirt or motivational poster.
Watched this up to about 36 minutes on 2022-08-10 and finished on 2022-08-22.
-
-
link.springer.com link.springer.com
-
Heinen, Armin. “Wissensorganisation.” In Handbuch Methoden der Geschichtswissenschaft, edited by Stefan Haas, 1–20. Wiesbaden: Springer Fachmedien, 2020. https://doi.org/10.1007/978-3-658-27798-7_4-1
Will have to order or do more work to track down a copy of this and translate it.
Has a great bibliography to mine for some bits I've been missing.
-
-
-
Don’t make claims unless you can cite documentation, formalized guidelines, and coding examples to back those claims up. People need to know why they are being asked to make a change, and another developer’s personal preference isn’t a good enough argument.
-
-
graceful.dev graceful.dev
-
free course
observability = monitoring?
-
-
howaboutthis.substack.com howaboutthis.substack.com
-
https://howaboutthis.substack.com/p/the-knowledge-that-wont-fit-inside
Reasonable overview article with some nice pros/cons.
-
-
github.com github.com
-
drlindseyfitzharris.com drlindseyfitzharris.com
Tags
Annotators
URL
-
-
www.springer.com www.springer.com
-
https://www.springer.com/series/6159/books
Information Science and Knowledge Management Series of texts from Springer
-
-
ljvmiranda921.github.io ljvmiranda921.github.io
-
I stole the title from this Substack post. I cannot put this much better than them: “we’ve chosen to optimize for feelings— to bring the quirks and edges of life back into software. To create something with soul.” Enjoyment is an important component of my day to day.
Optimizing for feelings seems to be a broader generational movement (particularly for the progressive movement) in the past decade or more.
https://browsercompany.substack.com/p/optimizing-for-feelings #wanttoread
-
-
yalebooks.yale.edu yalebooks.yale.edu
-
https://yalebooks.yale.edu/book/9780300217230/voynich-manuscript/
Intro text recommended by Lisa Fagin Davis
-
-
www.diamondantenna.net www.diamondantenna.net
-
For faster service, please call us at (770) 614-7443.
I called and navigated through their phone tree only to be routed to voicemail after waiting a month for them to reply to email.
I also sent them a message on Facebook Messenger. Hopefully I'll hear back someday.
Tags
Annotators
URL
-
-
people.ischool.berkeley.edu people.ischool.berkeley.edu
-
Local file Local file
-
Combinatorics and order as a foundation of creati-vity, information organization and art in the work ofWilhelm OstwaldThomas Hapke
-
-
www.popularmechanics.com www.popularmechanics.com
-
Amherst College library described in Colin B. Burke's Information and Intrigue, organized books and cards based on author name. In both cases, the range of books on a shelf was random.
Information and Intrigue by Colin B. Burke
-
-
-
-
Systematische Anleitung zur Theorie und Praxis der Mnemonik : nebst den Grundlinien zur Geschichte u. Kritik dieser Wissenschaft : mit 3 Kupfertaf. by Johann Christoph Aretin( Book )18 editions published in 1810 in 3 languages and held by 52 WorldCat member libraries worldwide
Google translation:<br /> Systematic instructions for the theory and practice of mnemonics: together with the basic lines for the history and criticism of this science: with 3 copper plates.
First published in 1810 in German
-
-
thoughtcatalog.com thoughtcatalog.com
-
Don’t worry about organization…at least at first. I get a lot of emails from people asking me what categories I organize my notes in. Guess what? It doesn’t matter. The information I personally find is what dictates my categories. Your search will dictate your own. Focus on finding good stuff and the themes will reveal themselves.
Ryan Holiday's experience and advice indicates that he does little organization and doesn't put emphasis on categories for organization. He advises "Focus on finding good stuff and the themes will reveal themselves."
This puts him on a very particular part of the spectrum in terms of his practice.
-
-
lifehacker.com lifehacker.com
-
I use the same 4x6 index cards I use for my commonplace book to write down my daily tasks
Ryan Holiday's note taking practice extends to using the same 4x6 inch index cards for his to do lists.
-
-
www.law.berkeley.edu www.law.berkeley.edu
-
Look into some of his lectures.
-
-
stackoverflow.com stackoverflow.com
-
This is actually the most correct answer, because it explains why people (like me) are suddenly seeing this warning after nearly a decade of using git. However,it would be useful if some guidance were given on the options offered. for example, pointing out that setting pull.ff to "only" doesn't prevent you doing a "pull --rebase" to override it.
-
-
github.com github.com
-
I don't understand the hesitation here to accept a really useful addition to rspec. Maintenance burden. Forseen internal changes required to do it. Unforseen internal changes required to do it. Formatter changes to handle new output status for a spec that passed and failed It's simply not a previously design use case of RSpec. It will be hacky to implement.
-
We already have a very wide configuration API. The further we expand it the more unwieldy it becomes for users. At this point we generally require new features to be implemented first as extension gems, and then to see support, before considering including them in core.
-
-
www.ncsl.org www.ncsl.org
-
the declaration is statutory
what does this mean here? what is being clarified or contrasted here? statutory as opposed to what?
-
-
stackoverflow.com stackoverflow.com
-
It sounds like the OP's needs have been met, but for future explorers, here's some tools to tell if something is clickable.
-
-
stackoverflow.com stackoverflow.com
-
It's a great way to test various limits. When you think about this even more, it's a little mind-bending, as we're trying to impose a global clock ("who is the most up to date") on a system that inherently doesn't have a global clock. When we scale time down to nanoseconds, this affects us in the real world of today: a light-nanosecond is not very far.
-
-
openknowledge.worldbank.org openknowledge.worldbank.org
- Jul 2022
-
press.uchicago.edu press.uchicago.edu
-
https://press.uchicago.edu/ucp/books/book/chicago/L/bo63098990.html Lines of Thought: Branching Diagrams and the Medieval Mind by Ayelet Even-Ezra
Mentioned during Tinderbox Meetup: https://forum.eastgate.com/t/tagging-meetup-saturday-august-7/4841
They apparently discussed the book last week. (May be able to find the video of the discussion)
-
-
store.steampowered.com store.steampowered.com
-
Patrician IV is an overhauling upgrade to Patrician III; so if you have not played the previous games in the Patrician series, starting with IV is really all you need. Also, the game of Patrician is very straightforward and addicting, so playing previous versions won't offer you anything unseen in Patrician IV.
-
-
www.philips.com.au www.philips.com.au
-
www.youtube.com www.youtube.com
-
-
www3.carleton.ca www3.carleton.ca
-
deleteme-z4xq4hvfe.s3.us-east-1.amazonaws.com deleteme-z4xq4hvfe.s3.us-east-1.amazonaws.com
-
you can't do a proj-ect, you can only do the action steps it requires.
link to: - https://hypothes.is/a/mVBBYgvIEe22ej8FOn5Cqg
-
-
www.youtube.com www.youtube.com
-
https://www.youtube.com/watch?v=8H2H3hvmrNQ
Pretty good short description of how to start an (antinet) zettelkasten.
Tags
Annotators
URL
-
-
pubs.cgdev.org pubs.cgdev.org
-
www.hardscrabble.net www.hardscrabble.net
-
This option wasn’t offered by the library, but that doesn’t have to stop us. Isn’t that fun?
-