The GameStorm conceptualization tool in action during the Make Your Own Game activity
- Aug 2022
-
-
-
-
level 1averyswellidea · 15 hr. agoI’ve opted for putting quotes on a different colored paper in the main box. This way they appear in the context of topic I related them to. I’m using green slips for Bible quotes and grey slips for everything else (books, websites, videos, etc.). As I come upon them later, it’s clear where they came from so I don’t mistake someone else’s brilliance (or the Word of God) for my own drivel.
https://www.reddit.com/r/antinet/comments/wuey71/when_taking_bib_notes_what_do_you_do_with_quotes/
This is a clever use of color in a zettelkasten.
What other uses of color as indicators or for memory would be useful?
The use of color to distinguish the word of God over his own drivel is particularly hilarious!
-
-
roadtoreality.substack.com roadtoreality.substack.com
-
I add mass to each of these… mental clusters? planetary bodies in the Mindscape? by hyperlinking the phrase as I type.
Nothing particular to what's described here, but this gives me an idea for a design of an efficient IME that doesn't require manually adding the brackets or even starting with an a priori intention of linking when you begin writing the to-be-linked phrase. The idea is that you start typing something, realize you want to link it, and then do so—from the keyboard, without having to go back and insert the open brackets—at least not with ordinary text editing commands. Here's how it goes:
Suppose you begin typing "I want to go to Mars someday", but after you type "Mars", you realize you want to link "go to Mars", as this example shows. The idea is that, with your cursor positioned just after "Mars", you invoke a key sequence, use Vim-inspired keys
bandw(orhandlfor finer movements) to select the appropriate number of words back from your current position, and then complete the action by pressing Enter.This should work really well here and reasonably well in the freeform editor originally envisioned for w2g/graph.global.
-
-
medium.com medium.com
-
Assuming honest MKR governance, oracle manipulation may be reasonably controlled.
Controlling the manipulation with hourly price delays, median price feed implies majority collusion, maximum oracle price limits, price delays give ample time for global settlement.
-
-
a16zcrypto.com a16zcrypto.com
-
inefficient outcomes
incentive failures, inertia or active capture by malicious actors
-
-
www.1stdibs.com www.1stdibs.com
-
www.cs.virginia.edu www.cs.virginia.edu
-
There are no static variables and no initialization
This is an excellent property. It's not a weakness.
-
-
docdrop.org docdrop.org
-
ErnestHemingway once said that good prose is architecture,not interior decorating.
-
- Jul 2022
-
jernbanemagasinet.no jernbanemagasinet.no
-
Det går mot 35 tonn! Neste skritt nå blir å forberede 35 tonns aksellast. Det krever at hele overbygningen på Ofotbanen skiftes ut.– Vi kjører jo de tunge togene våre på 54 kilos skinner og bøkesviller. Det er mange fra andre land som er forbauset over at vi kjører med så høy aksellast på en såpass «lett» sporkonstruksjon på en bane med så mange skarpe kurver, forteller Brækkan. Men med 32,5 tonn er grensen nådd for tresviller.– Betongsviller ble forresten prøvd på Ofotbanen på 1980-tallet, med dårlig resultat. Betongsvillene knuste ballastpukken og svillene hadde også en tendens til å sprekke. Årsaken er at det er et svært tynt lag med pukk under svillene. Når vi har forlenget og bygget nye kryssingsspor på Ofotbanen de siste årene, sørget vi for at ballastlaget (pukk) ble tilstrekkelig tykt, og da har vi kunnet benytte betongsviller.
Et resonement ut fra hva de sier er at om grunnlaget er for dårlig så får de ikke til å bygge tungt. Da går det som ligger ovenpå i stykker, og holder ikke stand. Kreftene må fordeles ned i noe som tåler trykket
-
Blant annet ser vi at Canada har mye som likner på våre forhold. De har kaldt klima og de samme naturutfordringene, de har også kurverike baner med tung trafikk. Australia, som er svært store innen tungtrafikk, har derimot lange rette strekninger i tørt klima, men likevel er det mye vi kan lære av hverandre.
Ofotbanen har noen å se til for å lære
-
-
-
By rejecting the idea that the stone provides useful evidence of a creator, Paley avoids the oversimplified argument that the existence of anything proves God’s existence. But the watch provides something different: evidence of purpose.
This piece argues that seeing Natural Theology simply as an attempt to prove the existence of a creator by claiming the living world is irreducibly complex is to misunderstand the main thrust of Paley's argument. Paley was primarily concerned with what the living world can tell us us about the nature (no pun intended) of such a creator. Organisms' complex adaptations, claimed Paley, show that the universe has purpose.
The piece argues that both advocates of evolution and advocates of 'intelligent design' have misunderstood the main thrust of Paley's argument. He was primarily concerned with disproving other theological viewpoints, rather than atheistic ones.
-
-
-
These are the conversations people are having with themselves when they use your site and try to use your language.
-
-
onezero.medium.com onezero.medium.com
-
This is an interesting article. It gives a historical perspective on a societal pattern in which technological changes lead to changes in architecture, which in turn changes how families and communities and societies changes.
The one thing they seem to have overlooked is the existence of a room called a "study". It was a thing, and now, perhaps, the "home office" will become the modern study.
-
-
bafybeiac2nvojjb56tfpqsi44jhpartgxychh5djt4g4l4m4yo263plqau.ipfs.dweb.link bafybeiac2nvojjb56tfpqsi44jhpartgxychh5djt4g4l4m4yo263plqau.ipfs.dweb.link
-
A short interaction with any bureaucratic system wouldbe overwhelmingly convincing in this respect. Symbol-mediated systems that excel at objectifyingsome preselected outcomes, isolating and de-contextualising them, harnessing everything else for theircontinuous self-promotion, putting the production loop on a perpetual repeat and failing to makesense of the fact that the results are not what people originally had in mind—are they not ubiquitous?
They are.
-
-
gist.github.com gist.github.com
-
2.4 Design a plan.
2.4 Design a plan.
-
-
threadreaderapp.com threadreaderapp.com
-
https://threadreaderapp.com/thread/1547390915689566211.html via https://twitter.com/nicolas_gatien/status/1547390946156969984
Nicolas, I broadly agree with you that many of these factors of reading and writing for understanding and retention are at play and the research in memory and spaced repetition underlines a lot of this. However in practice, one needs to be revisiting and actively using their notes for some particular project to remember them better. The card search may help to create both visual and physical paths that assist in memory too.
Reliance solely on a physical zettelkasten however may not be enough without active use over time, particularly for the majority of users. It's unlikely that all or even many may undertake this long term practice. Saying that this is either the "best", "optimum", or "only" way would be disingenuous to the diversity of learners and thinkers.
Those who want to add additional strength to these effects might also use mnemonic methods from indigenous cultures that rely on primary orality. These could include color, images, doodles (drolleries anyone?), or other associative methods, many of which could be easily built into an (antinet) zettelkasten. Lynne Kelly's work in this area can be highly illuminating. For pure practical application and diversity of potential methods, I recommend her book Memory Craft https://amzn.to/3zdqqGp, but she's got much more academic and in depth work that is highly illustrative.
With this background on orality and memory in mind we might all broadly view wood and stone circles (Stonehenge), menhir, standing stones, songlines, and other mnemonic devices in the archaeological and sociological records as zettelkasten which one keeps entirely in their memory rather than writing them down. We might also consider, based on this and the historical record concerning Druids and their association with trees that the trees served a zettelkasten-like function for those ancient societies. This continues to extend to lots of other cultural and societal practices throughout history. Knowledge from Duane Hamacher et al's book The First Astronomers and Karlie Noone and Krystal De Napoli's Astronomy: Sky Country will underline these theories and practices in modern indigenous settings.
-
-
eleganthack.com eleganthack.com
-
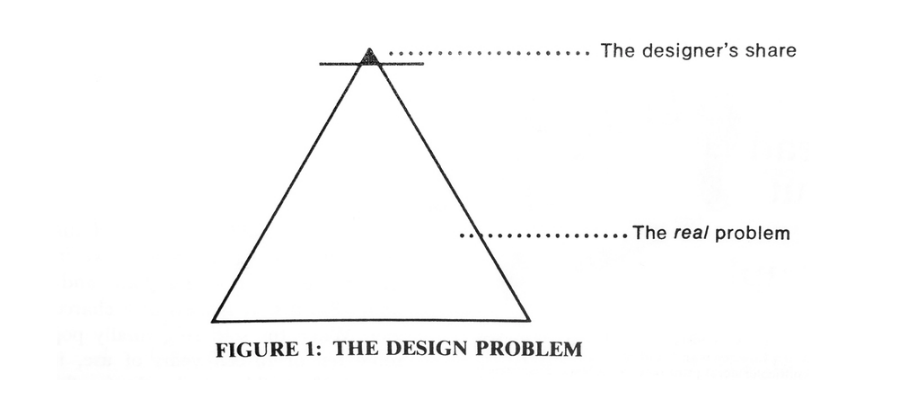
Games are like that. Everyone thinks because games are easy to play, they must be easy to make. The challenge of a making a game is significantly harder. When we design a utilitarian tool, we have to make a complex set of requirements simple and easy to use for the user. But when making a game, we have to take equal amounts of complexity and make it simple, easy to useand fun. If a game is not satisfying to play, people will put it down. If excel is not satisfying, people will soldier on because math is more unpleasant than excel.
This is an important think to understand - that making games to seem simple is quite hard. It takes a lot of work and thinking to make something simple for others to use. That is the key work of the developer historian – to take loads of historical research and turn it into easy to understand games.
-
-
liliputing.com liliputing.com
-
I may be insane, but somehow text search here makes me wonder that Calibre might actually make an interesting interface for keeping one's notes?
Document management, text search, tagging, reference management capabilities, open source, custom meta data, server potential, etc. What's missing to prevent such an off-label use case?
Syndication link: https://twitter.com/ChrisAldrich/status/1547689914078179328
-
-
johnedchristensen.github.io johnedchristensen.github.io
-
https://johnedchristensen.github.io/WebbCompare/
Cool web slider to compare the Hubble Space Telescope with the James Webb Telescope
-
-
www.reddit.com www.reddit.com
-
Your practice sounds akin to that of the idea of progressive summarization which many do in their overall note taking work.
I generally leave the title for last as well for just this reason. I find these titles are also incredibly helpful in reorganizing slips into broader outline forms for creating new articles.
-
-
impedagogy.com impedagogy.com
-
why aren’t we doing these things already?
Amen! Why can't we have "fun" while learning? Like every young child does while playing with blocks or banging on pots and pans? I like Quinn's (and have also seen the term elsewhere) use of "learning experiences" as a way to look at educational design.
In fact, all "learning" is based in experience, and some students "learn" how to game the system, others "learn" to disengage, etc. What if, instead, learning was exciting and something to look forward to?
-
-
campustechnology.com campustechnology.com
-
In design terms, this begins with the learning experience (LX) of students — but often extends toward the teaching experience (TX), and even the user experience of technologists, instructional designers and administrators. Collectively, I call these the "pedagogical experience" (PX) of an e-learning tool.
Designing pedagogical experience (PX) encompasses both the learning experience (LX) of the students as well as the teaching experience (TX) of the instructor.
Educational technology should take both parts of the overall experience into account. Too many focus on one side or the other: the ease of use for the teacher at the expense of the student or the ease of use for the student at the expense of the teacher. Balancing the two can be difficult, but designers should be watching both.
-
-
bafybeibbaxootewsjtggkv7vpuu5yluatzsk6l7x5yzmko6rivxzh6qna4.ipfs.dweb.link bafybeibbaxootewsjtggkv7vpuu5yluatzsk6l7x5yzmko6rivxzh6qna4.ipfs.dweb.link
-
The result is that the best games tend to be addictive, as playersare so strongly motivated to continue the play that they find it difficult to get back to their normalactivities (Grüsser, Thalemann, & Griffiths, 2006; Kim, Namkoong, Ku, & Kim, 2008).
Designing "Bend the Curve" or other Rapid Whole System Change games, we could not intentionally make games addictive as that would create out-of-balance social situations which could create social tensions and therefore be applying the same pathological logic that has created the conditions we are attempting to transform. Hence the other motivating factors must be so strong as to compensate for techniques that purposely embed addiction.
-
-
app.kittl.com app.kittl.com
Tags
Annotators
URL
-
-
the two questions that we hopefully would uh try to answer with with this r d program is and and one of this i already 00:56:53 mentioned but out of all conceivable designs for societal systems so so so this isn't about capitalism versus socialism or something like that there's like i would think there's an unlimited 00:57:05 potential we're creative we're creative people there would be a million varieties of of societal systems and integrated societal systems that we might come up with 00:57:17 and some of those probably would work very well and some of them probably would work very poorly um so among those what what might be among the best and not the the single best that's not the purpose either it's not just to find one thing that works is 00:57:30 to find like a you know more of a a variety a process of things a mix mishmash of things that community the communities can choose to implement that you know 00:57:43 works well for them and that suits them and that works well for their neighbors and works well forever it works well for the whole really
Two questions to answer:
- out of all the conceivable societal systems possible, which are suited to a community? This is not one size fits all.
This requires careful consideration. There cannot be complete autonomy, as lack of standards will make things very challenging for any inter-community cooperation.
Cosmolocal framework (https://clreader.net) as well as Indyweb Interpersonal computing could mediate discussion between different community nodes and emerge common ground
-
-
www.ifour.co www.ifour.co
-
In this high-speed PCB design guide, we will encapsulate the high-speed PCB layout techniques, high-speed layout guidelines to help designers.
Would you like to speed up the performance of your product?
With innovative and fast electric equipment, designers and engineers can speed up the product. Not only this, you need a high speed PCB run faster.
Read the blog further to understand the rules and challenges of high-speed PCB design.
-
-
eyeondesign.aiga.org eyeondesign.aiga.org
-
Performative design ultimately reduces the practice of design from a wide range of creative, psychological, communication, and problem-solving skills to a narrow practice focused on the reproduction of popular styles and interfaces for the sake of feeling like and being perceived as a skilled designer.
-
- Jun 2022
-
designjustice.org designjustice.org
-
designjustice.org designjustice.org
-
Instructional Design Working Group - Book Club https://designjustice.org/events-1/2022/id-1stmeet
-
-
nolanlawson.com nolanlawson.com
-
Want to animate navigations between pages? You can’t (yet). Want to avoid the flash of white? You can’t, until Chrome fixes it (and it’s not perfect yet). Want to avoid re-rendering the whole page, when there’s only a small subset that actually needs to change? You can’t; it’s a “full page refresh.”
an impedance mismatch, between what the Web is (infrastructure for building information services that follow the reference desk model—request a document, and the librarian will come back with it) versus what many Web developers want to be (traditional app developers—specifically, self-styled product designers with near 100% autonomy and creative control over the "experience")—and therefore what they want the Web browser to be (the vehicle that makes that possible, with as little effort as possible on the end of the designer–developer)
-
-
-
minimum
Minimalisme
-
-
tracydurnell.com tracydurnell.com
-
files.zotero.net files.zotero.net
-
This means that to design creative instructionalsystems, one must look to other domains (engineering,medicine, computer science, marketing, etc.) for inspira-tion. For example, Peter’s Instructional Strategies course atIndiana University’s School of Education shocks studentsin the second week of class by assigning readings from abook about marketing and customer experiences.
There's a lot of commonalities between strong marketing techniques and hitting on Merrill's FPI and other LD techniques.
Tags
Annotators
URL
-
-
-
Hire our Engineers to solve your complex hardware engineering problems.
-
-
silviamaggidesign.com silviamaggidesign.com
-
udlguidelines.cast.org udlguidelines.cast.org
-
www.facultyfocus.com www.facultyfocus.com
-
A very brief primer on UDL and how Hypothes.is and social annotation might fit within its framework. There seems to be a stronger familiarity with Hypothes.is as a tool and a bit less familiarity with UDL, or perhaps they just didn't bind the two together as tightly as they might have.
I'm definitely curious to look more closely at the UDL framework to see what we might extract from it.
The title features neurodiversity, but doesn't deliver on the promise.
An interesting reframing would be that of social annotation with the idea of modality shifts, particularly for neurodiverse students.
-
Universal Design for Learning (UDL) framework
Universal Design for Learning framework https://udlguidelines.cast.org/
-
-
www.youtube.com www.youtube.com
-
https://www.youtube.com/watch?v=fxfTVdohSwA
Christine Moskell talks about a professor's final exam design prompting students to go back to annotations and add new commentary (or links to other related knowledge) that they've gained during the length of a course.
Link to:
This is very similar to the sort of sensemaking and interlinking of information that Sönke Ahrens outlines in his book How to Take Smart Notes though his broader note taking thesis goes a few additional steps for more broadly synthesizing ideas into longer papers, articles, theses, and books.
Dr. Moskell also outlined a similar tactic at the [[Hypothesis Social Learning Summit - Spotlight on Social Reading & Social Annotation]] earlier today, though that video may not be accessible for a bit.
Cross reference: https://web.hypothes.is/event/social-learning-summit-spotlight-on-social-reading-social-annotation/
How can we better center and model these educational practices in our pedagogies?
-
-
www.insidehighered.com www.insidehighered.com
-
https://www.insidehighered.com/blogs/just-visiting/qa-joshua-eyler-how-humans-learn
-
As my colleague Robin Paige likes to say, we are also social beings in a social world. So if we shift things just a bit to think instead about the environments we design and cultivate to help maximize learning, then psychology and sociology are vital for understanding these elements as well.
Because we're "social beings in a social world", we need to think about the psychology and sociology of the environments we design to help improve learning.
Link this to: - Design of spaces like Stonehenge for learning in Indigenous cultures, particularly the "stage", acoustics (recall the ditch), and intimacy of the presentation. - research that children need face-to-face interactions for language acquisition
-
Do we need to start offering PhD’s in higher education pedagogy?
this sounds fun...
-
One of my frustrations with the “science of learning” is that to design experiments which have reasonable limits on the variables and can be quantitatively measured results in scenarios that seem divorced from the actual experience of learning.
Is the sample size of learning experiments really large enough to account for the differences in potential neurodiversity?
How well do these do for simple lectures which don't add mnemonic design of some sort? How to peel back the subtle differences in presentation, dynamism, design of material, in contrast to neurodiversities?
What are the list of known differences? How well have they been studied across presenters and modalities?
What about methods which require active modality shifts versus the simple watch and regurgitate model mentioned in watching videos. Do people do actively better if they're forced to take notes that cause modality shifts and sensemaking?
-
-
www.insidehighered.com www.insidehighered.com
-
It will be interesting to see where Eyler takes his scholarship post-COVID. I’ll be curious to learn how Eyler thinks of the intersection of learning science and teaching practices in an environment where face-to-face teaching is no longer the default.
Face-to-face teaching and learning has been the majority default for nearly all of human existence. Obviously it was the case in oral cultures, and the tide has shifted a bit with the onset of literacy. However, with the advent of the Internet and the pressures of COVID-19, lots of learning has broken this mold.
How can the affordances of literacy-only modalities be leveraged for online learning that doesn't include significant fact-to-face interaction? How might the zettelkasten method of understanding, sense-making, note taking, and idea generation be leveraged in this process?
-
For college professors, I think the critical contribution of How Humans Learn is that good teaching is constructed, not ordained.
"...good teaching is constructed, not ordained."
-
-
-
I know one magazine editor who hoardsnewspaper and magazine clippings.
Twyla Tharp tells the story of a colleague who is a magazine editor. They keep a pile of clippings of phots, illustrations, and stories in their desk and mine it, often with others, for something that will create story ideas for new work.
This method is highly similar to that of Eminem's "Stacking Ammo" method.
-
-
-
This blog is your guide to learn everything about the popular battle; industry design Vs product design Vs UX design.
-
-
twitter.com twitter.com
-
*The compass*
I too have seen this before, though the directions may have been different.
When thinking about an idea, map it discretely. North on the compass rose is where the idea comes from, South is where it leads to, West leads to things similar to the idea while East are ideas that are the opposite of it.
This is useful in situating information, particularly with respect to the similarities and opposites. One must generally train themselves to think about the opposites.
Many of the directions are directly related to putting information into a zettelkasten, in particular where X comes from (source), where it leads (commentary or links to other ides), what's similar to x are links to either closely related ideas or to an index. The opposite of X is the one which is left out in this system too.
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>*The compass*: <br>Saw that one before. Ugh, didn't like it.<br><br>Thinking about it though, it's a fitting metaphor to look at a note from different directions. I'm going to add this to my notes template(Just to try). All my notes have North & could use some other perspectives 🎉<br><br>🧶4/4 pic.twitter.com/CJctmC5Y39
— Alex Qwxlea (@QwxleaA) June 14, 2022Link to - Indigenous map conceptualizations - direction finding - method of loci
-
-
zettelkasten.de zettelkasten.de
-
The Antinet’s permanent-address scheme, with its shifting nature, gives the system a unique personality. The Antinet’s unique personality stands as one of the most integral aspects of the system. A key component that enables insightful communication with a human being is the human’s personality–the person’s unique way of communicating with you based on their unique perspectives and interpretations. The Numeric-alpha addresses provide the Zettelkasten with a unique personality. Over time, unique structures form due to Numeric-alpha addresses. This is important because it allows one to communicate with the Antinet, transforming it into a communication experience with a second mind, a doppelgänger, or a ghost in a box, as Luhmann called it. (5)5 This is the entity Luhmann referred to when he titled his paper, Communicating with Noteboxes. Numeric-alpha addresses make all of this possible.
Scheper seems to indicate that it is the addressing system alone which provides the "personality" of a zettelkasten, whereby he's actively providing personification of a paper and pencil system by way of literacy. We need to look more closely, however at the idea of what communication truly is to discern this. A person might be able to read an individual card and have a conversation with just it, but this conversation will be wholly one sided, and stops at the level of that single card. We also need the links between that individual card and multiple others to fill in the rest of the resulting potential conversation. Or we will rely on the reader of the card extending the idea or linking it to others of their ideas (and that of the zettelkasten), to grow the system and thereby its "personality".
Thus the personality is part that of the collection of cards using their addresses and the links between them. This personality, however, isn't immediate. It might grow over time reaching some upper limit at the length of time of the user's life, but much of its personality is contingent upon the knowledge of the missing context of the system that is contained in or by its creator. Few zettelkasten will be so well composed as to provide full context. (cross reference: https://hyp.is/5gWedOs7Eeyrg2cTFW4iCg/niklas-luhmann-archiv.de/bestand/Zettelkasten/zettel/ZK_2_NB_9-8_V).
The question we might want to look at: Is there a limiting upper bound (a la a Shannon Limit) to the amount of information that a zettelkasten might contain or transmit, even beyond the life of an initial creator? Could it converse with itself without the assistance of an outside actor of some sort? What pieces are missing that might help us to define communication or even life itself?
-
-
tinyclouds.org tinyclouds.org
-
The fundamental mistake of Node.js was diverging from the browser
-
-
assets.pubpub.org assets.pubpub.org
-
Discussion on
Bellinger C, Drozdyuk A, Crowley M, Tamblyn I. Balancing Information with Observation Costs in Deep Reinforcement Learning. Proceedings of the Canadian Conference on Artificial Intelligence [Internet]. 2022 May 27; Available from: https://caiac.pubpub.org/pub/0jmy7gpd
-
-
www.kawasaki.com www.kawasaki.com
-
FACTORY-INSPIRED STYLING
What does that even mean?
-
- May 2022
-
www.smashingmagazine.com www.smashingmagazine.com
-
www.usmcu.edu www.usmcu.edu
-
The hyperthreat can be outmaneuvered by humans reconfiguring their activities in two ways: security by design and security by dispersal. National security in the Anthropocene is increasingly achieved by designing systems and settlements so that enhanced security is incorporated from the start. For example, it can be imagined that each time a person refuels a car with petrol, this action empowers the hyperthreat. This leads to global warming, which creates ocean acidification and in turn reduced fish stocks, while also creating pressures for resource wars, thereby influencing whether a soldier or civilian dies and how much taxpayer resources are required for material security missions. In contrast, zero-emission transportation technologies can “design out” the slow violence and threats associated with a fossil-fuel-intensive lifestyle. This is similar for plastic use, in which case the “threat” is embodied in the high polluting design of consumable products and lifestyle activities. Likewise, other health threats and longer-term costs are embodied in hidden toxins or sugars in food products. Accordingly, peace, health, and a different form of national prosperity can be created through design, which requires a longer-term and mesh-intervention viewpoint. OP VAK has a role to play in achieving security and safety by design by linking apparently benign activities with their devastating impacts.
Linking these many fragmented and long causal chains and tracing them back to the hyperthreat can be a polwerful visualization that brings the hyperthreat to life.
-
-
suspicious-cartwright.13-40-153-233.plesk.page suspicious-cartwright.13-40-153-233.plesk.page
-
Tutti i Prodotti
Cambiare il colore con quello scelto dal cliente
Tags
Annotators
URL
-
-
badge.design badge.design
-
https://badge.design/
This looks like the sort of tool that @cogdog or the DS106 crowd would appreciate.
<small><cite class='h-cite via'>ᔥ <span class='p-author h-card'>gRegor Love</span> in David Shanske was awarded the First Time Eating an Ear of Corn at Homebrew Website Club badge on May 18, 2022. Context: pretty self-explanatory. :) When David said it was the first time he had eaten an ear of corn at Homebrew Website Club, I said I would make the badge for him. I used https://badge.design/ to throw this together. — gRegorLove.com (<time class='dt-published'>05/23/2022 00:38:31</time>)</cite></small>
Tags
Annotators
URL
-
-
adactio.com adactio.com
-
I originally said: It feels like the principle of least power in action. But another way of rephrasing “least power” is “most availability.” Technologies that are old, simple, and boring tend to be more widely available.
This is also the reason that space platforms are built on incredibly old computing systems, we know what all the problems and issues are. Then when the satellite is up in outer-space where it's not accessible and not easily repairable, it will hopefully work as expected forever.
-
-
www.theatlantic.com www.theatlantic.com
-
<small><cite class='h-cite via'>ᔥ <span class='p-author h-card'>Ian Bogost</span> in Ian Bogost on Twitter: "Also everyone should read this mathematical analysis of Candy Land. https://t.co/whCoronRVU" / Twitter (<time class='dt-published'>03/19/2021 09:04:59</time>)</cite></small>
-
-
www.qualtrics.com www.qualtrics.com
-
Eighty-seven percent of students who report feeling understood are satisfied with their experience overall compared to just 45% of students who say their institution doesn’t understand what's important to them.
-
-
geraldmweinberg.com geraldmweinberg.com
-
Because we didn’t have real marketing people, we updated the product to became more and more interesting to us, the developers, and less interesting to potential buyers.
-
-
news.ycombinator.com news.ycombinator.com
-
an acknowledgement of network effects: LP is unlikely to ever catch on enough to be the majority, so there needs to be a way for a random programmer using their preferred IDE/editor to edit a "literate" program
This is part of the reason why I advocate for language skins for comparatively esoteric languages like Ada.
-
-
log.schemescape.com log.schemescape.com
-
memory usage and (lack of) parallelism are concerns
Memory usage is a concern? wat
It's a problem, sure, if you're programming the way NPMers do. So don't do that.
This is a huge problem I've noticed when it comes to people programming in JS—even, bizarrely, people coming from other languages like Java or C# and where you'd expect them to at least try to continue to do things in JS just like they're comfortable doing in their own language. Just because it's there (i.e. possible in the language, e.g. dynamic language features) doesn't mean you have to use it...
(Relevant: How (and why) developers use the dynamic features of programming languages https://users.dcc.uchile.cl/~rrobbes/p/EMSE-features.pdf)
The really annoying thing is that the NPM style isn't even idiomatic for the language! So much of what the NodeJS camp does is so clearly done in frustration and the byproduct of a desire to work against the language. Case in point: the absolutely nonsensical attitude about always using triple equals (as if to ward off some evil spirits) and the undeniable contempt that so many have for
this.
-
-
www.mindprod.com www.mindprod.comSCID1
-
local a (e.g. aPoint) param p (e.g. pPoint) member instance m (e.g. mPoint) static s (e.g. sPoint)
This is really only a problem in languages that make the unfortunate mistake of allowing references to unqualified names that get fixed up as if the programmer had written
this.mPointorFoo.point. Even if you're writing in a language where that's possible, just don't write code like that! Just because you can doesn't mean you have to.The only real exception is distinguishing locals from parameters. Keep your procedures short and it's less of a problem.
-
-
smoothremote.com smoothremote.com
-
Remote Design Jobs
Find the latest remote design jobs from the best companies in the world. You’ll find junior and senior positions for a web designer, graphic designer, UI/UX designer, product designer, and many more!
Remote Design Jobs
See the latest remote design jobs from the best companies in the industry. You’ll find junior and senior positions for web designer, graphic designer, UI/UX designer, product designer, visual designer, design researcher, creative director and many more!
About Smooth Remote
Smooth Remote is simply the smoothest remote job board around for anyone on the lookout for remote work. Whether you’re looking for smooth sailing in an established corporation or a new adventure in an innovative startup — your journey starts here. Breeze through the latest remote jobs and find your next destination.
Calling all budding design geniuses and crafty creatives! Remote design jobs are here and ready for the taking! It doesn’t matter what level of experience you have, as we cover everything from entry-level work right up to senior C-Level positions. Have you done other remote design jobs before? That’s great. We’ve also got photography work listed, so it’s not just computer-created imagery you can work on. Similarly, if you’re more the conceptual type with an artistic flair for the unique — we’ll have something for you to get your paws into on our remote design jobs board.
Remote design jobs can include work for small companies on their first set of business cards, to wholescale work like defining a new brand identity for a business seeking to diversify their offering. Whether you’re keen to craft a logo for a brand-new business, or help a larger corporation on its rebrand mission — you’ll find what you’re after on our specialised remote design jobs board. If you want to make sure you land the dream role you’re after, you can always check our blog for some pointers on how best to apply for remote design jobs.
Click here to know more about remote design jobs.
-
-
doc.cat-v.org doc.cat-v.org
-
This can get much worse than the above example; the number of \’s required is exponential in the nesting depth. Rc fixes this by making the backquote a unary operator whose argument is a command, like this: size=‘{wc -l ‘{ls -t|sed 1q}}
-
-
-
You just gotta love the resilience of the old school web.
Tags
Annotators
URL
-
-
www.w3.org www.w3.org
-
The datatype is appended to the literal through a ^^ delimiter.
Were parens taken?
-
- Apr 2022
-
www.themarginalian.org www.themarginalian.org
-
https://www.themarginalian.org/2011/06/20/inside-notebooks/
There are a number of books which feature the sketchbooks and notebooks of famous writers, researchers and artists. However, most of their work is presented as art in and of itself. Rarely are the messiest and ugliest pages pictured. Most of the layouts in these books are laid out as art. Frequently missing are the structural parts and interviews with the original authors talking about their process. How do they actually use these notebooks in practice? How do ideas move from their heads into the notebooks and from there into their practical work? The notebooks only capture raw ideas as a scaffolding for extending the user's brain and thinking, but it doesn't capture the intangible ideas and portions of process which are still trapped within their brains. To be able to evaluate these portions, the author needs to talk or write about those missing portions of the process otherwise the way they create genius is wholly missing. A viewer of such notebooks would be no closer to creating genius for themselves by attempting to follow the same patterns without these additional structures. It's like the indigenous peoples who talk with rocks as part of their cultural practice—so much of what is happening is missing from the description of "talking with rocks" that most people wouldn't even know where to begin, but for the initiated, the process would be imminently crystal clear.
Which of these books actually delves into the process and does interviews as well?
This article actually lays out the notebooks as their own form of art rather than centering the idea of creative process as a means of helping others to follow these same patterns. We need the book that does for the art and design area what Sönke Ahrens' book How to Take Smart Notes does for the note taking space. It's interesting to see Niklas Luhmann's collection of 90,000 index cards, but without knowing how he used them and what purpose they served, the enterprise is lost. Similarly the depiction of Roland Barthes' index cards in Roland Barthes has a similar function. Showing them is not equivalent to actually understanding them.
-
-
datastation.multiprocess.io datastation.multiprocess.io
-
comparing the event and window.event isn't enough to know if event is a variable in scope in the function or if it's being looked up in the window object
Sounds like a good use case for an expansion to the jsmirrors API.
-
-
12ft.io 12ft.io
-
design reviews exist to persuade stakeholders that you’re offering the best solution at the intersection of customer and business needs.
Tags
Annotators
URL
-
-
www.youtube.com www.youtube.com
-
SFdS Biopharmacie et Santé. (2021, December 9). WEBINAR Design and analysis of COVID vaccine trials: The familiar and the strange. https://www.youtube.com/watch?v=mI6ABvE_ACs
-
-
trix-editor.org trix-editor.org
-
visual design: paper look
-
-
www.cs.utexas.edu www.cs.utexas.edu
-
it might be worth-while to point out that the purpose of abstracting is not to be vague, but to create a new semantic level in which one can be absolutely precise
-
-
noeldemartin.com noeldemartin.com
-
I was already aware that images cannot be inserted in the DOM like you would any normal image. If you write <img src="https://my-pod.com/recipes/ramen.jpg">, this will probably fail to render the image. That happens because the image will be private, and the POD can't return its contents without proper authentication.
-
-
-
Some passages practically scream to be put into the Zettelkasten so I’ll indulge them. Sometimes I’ll have dozens of things I wrote on cards without identifiers or places in the Zettelkasten yet, and I’ll spend 30–60 minutes putting them in and finding places for them. In case I haven’t said it enough, this regular review process is the most important key to making all of this work.
The linking of one zettel to another can be a lot of work, but it is also the thing which improves the creativity and serendipity of the enterprise.
-
-
graphicdesignforcoursecreators.pressbooks.com graphicdesignforcoursecreators.pressbooks.com
-
This book was written to help educators and instructional designers to design visually appealing courses (and curricular materials) that are also digitally accessible. I argue that applying graphic design principles reduces barriers, lowers cognitive load, and improves learning. I created the Graphic Design E-Learning Checklist to help instructional designers improve the look and feel of their courses while designing for inclusivity at the forefront
-
-
github.com github.com
-
These callbacks are focused on the transactions, instead of specific model actions.
At least I think this is talking about this as limitation/problem.
The limitation/problem being that it's not good/useful for performing after-transaction code only for specific actions.
But the next sentence "This is beneficial..." seems contradictory, so I'm a bit confused/unclear of what the intention is...
Looking at this project more, it doesn't appear to solve the "after-transaction code only for specific actions" problem like I initially thought it did (and like https://github.com/grosser/ar_after_transaction does), so I believe I was mistaken. Still not sure what is meant by "instead of specific model actions". Are they claiming that "before_commit_on_create" for example is a "specific model action"? (hardly!) That seems almost identical to the (not specific enough) callbacks provided natively by Rails. Oh yeah, I guess they do point out that Rails 3 adds this functionality, so this gem is only needed for Rails 2.
-
-
sambleckley.com sambleckley.com
-
dl.acm.org dl.acm.org
-
a complex problem should not ~be regarded immediately in terms of computer instruc- tions, bits, and "logical words," but rather in terms and entities natural to the problem itself, abstracted in some suitable sense
Likewise, a program being written (especially one being written anew instead of by adapting an existing one) should be written in terms of capabilities from the underlying system that make sense for the needs of the greater program, and not by programming directly against the platform APIs. In the former case, you end up with a readable program (that is also often portable), whereas in the latter case, what you end up writing amounts to a bunch of glue between existing system component that may not work together in any comprehensible way to half the audience who is not already intimately familiar with the platform in question, but no less capable of making meaningful contributions.
-
-
www.creativityandcognition.com www.creativityandcognition.com
-
If a creative artefact is the basis of the contribution to knowledge, the research ispractice-based.2. If the research leads primarily to new understandings about practice, it is practice-led.
Difference between practice-based and practice-led research (Specific to design research).
Practice- based: based on practice and improving knowledge of practice Practice- Led - leads to new understandings about the practice we are engaged in
-
-
-
Another fourteenth- century manuscript of Hautfuney’s index to Vincent of Beauvais’s Speculum historiale. The absence of rubrication and the narrower columns make the entries harder to identify although the two indexes contain the same information.
-
-
mattbrictson.com mattbrictson.com
-
In Rails, this is known as nested layouts, and it is a bit awkward to use. The standard Rails practice for nested layouts is complicated and involves these considerations:
-
- Mar 2022
-
www.iqsdirectory.com www.iqsdirectory.com
-
Drum or bag – a mechanism that requires replacement of the drum or bag that collects the matter.
-
The air to cloth ratio is the amount of air that passes through a square foot of the filter. The lower the ratio, the higher quality of the filtration system's efficiency.
-
Though a fan or blower may have a simple design, when installed in a dust collection system, several factors have to be considered. First of those factors is the volume of air that needs to be moved. This is measured in cubic feet per minute (CFM). The next consideration is the static pressure throughout the whole system. Other variables are the temperature, substances in the air, and the level of moisture.
-
-
www.sitepronews.com www.sitepronews.com
-
The companies or businesses, therefore, need to provide exclusive and personalized services to their clients to survive. Digitizing business through a robust mobile application is the need of the hour.
-
-
github.com github.com
-
This gem is just one concern with one scope. If you want to customize it later you can simply copy the code directly into your project.
-
-
-
In 1994, The Unix-Haters Handbook was published containing a long list of missives about the software—everything from overly-cryptic command names that were optimized for Teletype machines, to irreversible file deletion, to unintuitive programs with far too many options. Over twenty years later, an overwhelming majority of these complaints are still valid even across the dozens of modern derivatives. Unix had become so widely used that changing its behavior would have challenging implications. For better
-
-
rom-rb.org rom-rb.org
-
Object hierarchies are very different from relational hierarchies. Relational hierarchies focus on data and its relationships, whereas objects manage not only data, but also their identity and the behavior centered around that data.
-
-
er.educause.edu er.educause.edu
-
instructional designers and educational technologists (IDs/ETs)
Interesting how this is being bundled together, suggesting that there's still not clear demarcations.
-
-
-
the tragedy of the commons is a multiplayer prisoner's dilemma. And she said that people are only prisoners if they consider themselves to be. They escape by creating institutions for collective action. And she discovered, I think most interestingly, that among those institutions that worked, there were a number of common design 00:12:04 principles, and those principles seem to be missing from those institutions that don't work.
collaborative institutions relying on common design principles are seen helping to avoid the tragedy of commons
-
-
oer.pressbooks.pub oer.pressbooks.pub
-
capacity building
In 2021, our eight-week mentoring programme helped educators and teachers to achieve this by combining collaborative learning experiences and digital technologies with the values of accessibility, inclusivity and sustainability that are at the heart of the European Commission’s New European Bauhaus movement.
The programme explored how virtual experiences can be used within education and is designed for teachers and educators working with students in secondary education in Greece, Italy, Spain and Portugal.
Shared during Open Education Week 2022 https://oeweek.oeglobal.org/resources/2022/built-with-bits/
Tags
Annotators
URL
-
-
appcenter.elementary.io appcenter.elementary.io
-
Grids like these are user-hostile—a clear choice to prioritize aesthetics over experience. In order to see what any given app does, I have to either:
- Figure it out by the name alone
- Click each one to fetch the relevant info (and wait for it to load)
- Mouse over each item to read the title text
Tags
Annotators
URL
-
-
akkartik.name akkartik.name
-
Understanding a strange codebase is hard.
John Nagle is fond of making the observation that there are three fundamental and recurring questions that dominate one's concerns when programming in C.
More broadly (speaking of software development generally), one of the two big frustrations I have when dealing with a foreign codebase is the simple question, "Where the hell does this type/function come from?" (esp. in C and, unfortunately, in Go, too, since the team didn't take the opportunity to fix it there when they could have...). There's something to be said for Intellisense-like smarts in IDEs, but I think the criticism of IDEs is justified. I shouldn't need an IDE just to be able to make sense of what I'm reading.
The other big frustration I often have is "Where does the program really start?" Gilad Bracha seems to really get this, from what I've understood of his descriptions about how module definitions work in Newspeak. Even though it's reviled, I think Java was really shrewd about its decisions here (and on the previous problem, too, for that matter—don't know exactly where FooBar comes from? welp, at least you can be reasonably sure that it's in a file called FooBar.java somewhere, so you can do a simple (and cheap) search across file names instead of a (slow, more expensive) full-text search). Except for static initializers, Java classes are just definitions. You don't get to have live code in the top-level scope the way you can with JS or Python or Go. As cumbersome as Java's design decision might feel like it's getting in your way when you're working on your own projects and no matter how much you hate it for making you pay the boilerplate tax, when it comes to diving in to a foreign codebase, it's great when modules are "inert". They don't get to do anything, save for changing the visibility of some symbol (e.g. the
FooBarofFooBar.java). If you want to know how a program works, then you can trace the whole thing, in theory, starting frommain. That's really convenient when it means you don't have to think about how something might be dependent on a loop in an arbitrary file that immediately executes on import, or any other top-level diddling (i.e. critical functionality obscured by some esoteric global mutable state).
Tags
Annotators
URL
-
- Feb 2022
-
learningaloud.com learningaloud.com
-
https://learningaloud.com/blog/2020/08/08/designing-instruction-using-layering-services/
Mark Grabe categorizes some digital pedagogy tools in terms of how they function structurally.
- two servers/independent content
- one server, independent purchased content
- one company offering both a layering capability and content
- user can upload content
-
-
ruby-doc.org ruby-doc.org
-
There are two pairs of methods for sending/receiving messages: Object#send and ::receive for when the sender knows the receiver (push); Ractor.yield and Ractor#take for when the receiver knows the sender (pull);
-
-
www.mobindustry.net www.mobindustry.net
-
How to Hire the Right UI/UX Designer
-
-
Local file Local file
-
Working with the slip-box, therefore, doesn’t mean storinginformation in there instead of in your head, i.e. not learning. On thecontrary, it facilitates real, long-term learning
The forms of thinking, writing, and elaboration that go into creating permanent notes for a slip box are natural means of facilitating actual, long-term learning.
-
The slip-box provides not only a clear structure to work in, but also forces usto shift our attention consciously as we can complete tasks inreasonable time before moving on to the next one.
Ahrens provides a quick overview of some research on distraction, attention, and multi-tasking to make the point that:
The simple structure and design of the zettelkasten forces one's focus and attention on small individual tasks that cumulatively build into better thinking and writing.
(Summary of Section 9.2)
-
Only after aligning every single part of the delivery chain, frompackaging to delivery, from the design of the ships to the design ofthe harbours, was the full potential of the container unleashed.
Streamlining one's entire workflow from start to finish can unleash tremendous amounts of additional system-wide productivity. Starting out by tinkering with small things here and there is more likely to doom these smaller individual changes to failure with out associated global changes.
Once the overall system has been redesigned and reconfigured, then one can make and perfect smaller scale local changes.
Link this to the idea of kelp and sailing/rowing from The West Wing.
-
A good structure is something you can trust. It relieves you fromthe burden of remembering and keeping track of everything. If youcan trust the system, you can let go of the attempt to hold everythingtogether in your head and you can start focusing on what isimportant:
Whether it's for writing, to do lists, or other productivity spaces, a well designed system is something that one can put their absolute trust into. This allows one to free themselves from the burden of tracking and dealing with minutiae so they can get serious work done.
-
-
github.com github.com
-
Delegated types newly introduced here looks like a Class Table Inheritance (CTI).
-
-
martinfowler.com martinfowler.com
-
A very visible aspect of the object-relational mismatch is the fact that relational databases don't support inheritance. You want database structures that map clearly to the objects and allow links anywhere in the inheritance structure. Class Table Inheritance supports this by using one database table per class in the inheritance structure.
-
-
dancohen.org dancohen.org
-
website redesign is now a synonym for bare-knuckle boxing
-
https://dancohen.org/2019/07/23/engagement-is-the-enemy-of-serendipity/
Dan Cohen talks about a design change in the New York Times app that actively discourages exploration and discovery by serendipity.
This is similar to pulling out digital copies of books you're looking for instead of going to the library, tracking down the book on the shelf and in the process seeing and experiencing the books on the shelf which are nearby, or even the book that catches your eye across the aisle, wasn't in your sphere of search or interest, but you pick it up anyway.
How can we bring this sort of design back to digital experiences?
It's not just the algorithmic feeds which are narrowing our interests and exposure, but the design of our digital spaces as well.
-
-
www.codica.com www.codica.com
-
What criteria do we pay attention to when we want to order some service? Certainly, the cost is important. When it comes to website development, the final cost depends on many factors. The first and one of the most important factors is what kind of website you want to create. In this article, we will try to help you understand how much it costs to build a website, and estimate the approximate cost of your website’s creation.
https://www.codica.com/blog/how-much-does-it-cost-to-build-website/
-
-
twitter.com twitter.com
-
Deepti Gurdasani. (2022, January 30). Have tried to now visually illustrate an earlier thread I wrote about why prevalence estimates based on comparisons of “any symptom” between infected cases, and matched controls will yield underestimates for long COVID. I’ve done a toy example below here, to show this 🧵 [Tweet]. @dgurdasani1. https://twitter.com/dgurdasani1/status/1487578265187405828
-
-
threadreaderapp.com threadreaderapp.com
- Jan 2022
-
www.danielwillingham.com www.danielwillingham.com
-
there’s not much reason to think it’s because kids have different learning styles. Maybe it’s always good for kids to experience any idea in several different ways, even if all the experiences were in the same style. Maybe one of the experiences is especially well-suited to help kids understand the concept. Maybe the repetition is good. If it's a good idea to teach to all styles, great, but I'd like to figure out why kids are learning more that way, given that other predictions of styles theories aren't supported.
This description of "teach[ing] to all the [learning] styles" seems similar to some descriptions of Universal Design for Learning that I have seen.
-
-
www.codica.com www.codica.com
-
Here comes 2022, and as usual, we have prepared for you the list of the top UI/UX design trends to follow. Design in the coming year is about taking care of users, their uniqueness, and avoiding the “perfect picture”. Therefore, real-life photos, live artistic illustrations, and asymmetry are gaining more popularity. And by the way, did you know that according to Pantone, the color of 2022 is violet (Very Peri)? Let’s now explore the leading UI/UX design trends of 2022 in detail and see how popular brands successfully implement them.
-
-
pomax.github.io pomax.github.io
Tags
Annotators
URL
-
-
eductive.ca eductive.ca
-
Depuis longtemps, je suis d’avis que la rigueur d’un cours ne se mesure pas à la quantité de connaissances dont l’enseignant fait étalage, mais aux apprentissages que les étudiants font.
Which can lead to an assessment of pedagogical efficacy. It's funny, to me, that those who complain about "grade inflation" (typically admins) rarely entertain the notion that grades could be higher than usual if the course went well. The situation is quite different in "L&D" (Learning and Development, typically for training and professional development in an organizational context). "Oh, great! We were able to get everyone to reach the standard for this competency! Must mean that we've done something right in our Instructional Design!"
-
-
stackoverflow.com stackoverflow.com
-
+----------------------- | RESOURCE EXISTS ? (if private it is often checked AFTER auth check) +----------------------- | | NO | v YES v +----------------------- 404 | IS LOGGED-IN ? (authenticated, aka user session) or +----------------------- 401 | | 403 NO | | YES 3xx v v 401 +----------------------- (404 no reveal) | CAN ACCESS RESOURCE ? (permission, authorized, ...) or +----------------------- redirect | | to login NO | | YES | | v v 403 OK 200, redirect, ... (or 404: no reveal) (or 404: resource does not exist if private) (or 3xx: redirection)
-
-
en.wikipedia.org en.wikipedia.org
-
software design on the scale of decades: every detail is intended to promote software longevity and independent evolution. Many of the constraints are directly opposed to short-term efficiency. Unfortunately, people are fairly good at short-term design, and usually awful at long-term design
-
-
-
www.w3.org www.w3.org
-
The internet is for end users: any change made to the web platform has the potential to affect vast numbers of people, and may have a profound impact on any person’s life. [RFC8890]
-
-
blog.jim-nielsen.com blog.jim-nielsen.com
-
-
The spider web system was, in fact, a work in progress; the resulting hypertext was designed to be open-ended.
One's lifetime of notes could be thought of as a hypertext work in progress that is designed to be open-ended.
Tags
Annotators
-
-
news.ycombinator.com news.ycombinator.com
-
Yes this is perfectly normal.
-
-
uxdesign.cc uxdesign.cc
-
Google’s Material Design dark theme recommends using dark gray (#121212) as a dark theme surface color “to express elevation and space in an environment with a wider range of depth.” In addition, many designers recommend adding a subtle dark blue tint to dark grays when defining the color scheme. It tends to create a better dark tone for digital screens and a more pleasing dark UI color palette.
Recommandations for dark UI theme from Google.
-
-
julian.digital julian.digital
-
As John Palmer points out in his brilliant posts on Spatial Interfaces and Spatial Software, “Humans are spatial creatures [who] experience most of life in relation to space”.
This truism is certainly much older than John Palmer, but an interesting quote none-the-less.
It could be useful to meditate on the ideas of "spatial interfaces" and "spatial software" as useful affordances within the application and design spaces.
-
-
-
What does a Functional Design have to offer? https://en.itpedia.nl/2019/01/16/wat-heeft-een-functioneel-ontwerp-te-bieden/ A functional design is a specification of the functions of the software that the end_users have agreed to. Many companies have a software_developer handbook that describes what topics a functional design should cover. This article looks at the steps of functional design in the context of software development.

-
- Dec 2021
-
opensourcedesign.net opensourcedesign.net
-
iconmap.io iconmap.io
-
An awesome map of 400,000+ favicons.
Tags
Annotators
URL
-
-
aegir.org aegir.org
-
An absolutely beautiful design for short notes.
This is the sort of theme that will appeal to zettelkasten users who are building digital gardens. A bit of the old mixed in with the new.
<small><cite class='h-cite via'>ᔥ <span class='p-author h-card'>Pete Moor </span> in // pimoore.ca (<time class='dt-published'>12/24/2021 18:02:15</time>)</cite></small>
-
-
css-tricks.com css-tricks.com
Tags
Annotators
URL
-
-
gomakethings.com gomakethings.com
-
Adding flexibility to our contrast checker function
Brian’s function only accepts six-character hexcolors, and they cannot have a leading hash (
#).Let’s first modify it to accept a leading hash. We’ll use
Array.slice()to get the first character and check if it equals#. If it does, we’ll useArray.slice()again to remove the leading hash and redefinehexcolor.Next, let’s modify the function to allow both three and six-character colors.
To do that, we’ll first check the length of
hexcolor. If it’s3, we’ll useArray.split()to convert thehexcolorstring into an array of characters. Then, we’ll useArray.map()to double each character, andArray.join()to combine it back into a string./*! * Get the contrasting color for any hex color * (c) 2019 Chris Ferdinandi, MIT License, https://gomakethings.com * Derived from work by Brian Suda, https://24ways.org/2010/calculating-color-contrast/ * @param {String} A hexcolor value * @return {String} The contrasting color (black or white) */ var getContrast = function (hexcolor){ // If a leading # is provided, remove it if (hexcolor.slice(0, 1) === '#') { hexcolor = hexcolor.slice(1); } // If a three-character hexcode, make six-character if (hexcolor.length === 3) { hexcolor = hexcolor.split('').map(function (hex) { return hex + hex; }).join(''); } // Convert to RGB value var r = parseInt(hexcolor.substr(0,2),16); var g = parseInt(hexcolor.substr(2,2),16); var b = parseInt(hexcolor.substr(4,2),16); // Get YIQ ratio var yiq = ((r * 299) + (g * 587) + (b * 114)) / 1000; // Check contrast return (yiq >= 128) ? 'black' : 'white'; };
-
-
24ways.org 24ways.org
-
The second equation is called ‘YIQ’ because it converts the RGB color space into YIQ, which takes into account the different impacts of its constituent parts. Again, the equation returns white or black and it’s also very easy to implement.
In JavaScript:
function getContrastYIQ(hexcolor){ var r = parseInt(hexcolor.substr(0,2),16); var g = parseInt(hexcolor.substr(2,2),16); var b = parseInt(hexcolor.substr(4,2),16); var yiq = ((r*299)+(g*587)+(b*114))/1000; return (yiq >= 128) ? 'black' : 'white'; }You’ll notice first that we have broken down the hex value into separate RGB values. This is important because each of these channels is scaled in accordance to its visual impact. Once everything is scaled and normalized, it will be in a range between zero and 255. Much like the previous ’50%’ function, we now need to check if the input is above or below halfway. Depending on where that value is, we’ll return the corresponding highest contrasting color.
-
There are two functions I want to compare.
The first, I call ’50%’. It takes the hex value and compares it to the value halfway between pure black and pure white. If the hex value is less than half, meaning it is on the darker side of the spectrum, it returns white as the text color. If the result is greater than half, it’s on the lighter side of the spectrum and returns black as the text value.
In JavaScript:
function getContrast50(hexcolor){ return (parseInt(hexcolor, 16) > 0xffffff/2) ? 'black':'white'; }It doesn’t get much simpler than that! The function converts the six-character hex color into an integer and compares that to one half the integer value of pure white. The function is easy to remember, but is naive when it comes to understanding how we perceive parts of the spectrum. Different wavelengths have greater or lesser impact on the contrast.
Tags
Annotators
URL
-
-
cormullion.github.io cormullion.github.io
Tags
Annotators
URL
-
-
brandmark.io brandmark.io
-
Logos are essentially abstract illustrations, but clearly not all illustrations make for good logos. In order to create logos systematically we need some notion of what makes a logo good in a visual sense
Good logos are legible (easy to identify) //and// unique (distinctive).
-
-
www.fabian-keller.de www.fabian-keller.de
-
Print Versions, All the Time
Nice little advise, regular habit.
-
-
docs.gitlab.com docs.gitlab.com
-
How to set it up
Are dotnet's NUnit results compatible/adaptable to Git:Lab's test-report?
Tags
Annotators
URL
-
-
www.digitalocean.com www.digitalocean.com
-
it is best to limit the number and scope of branches in your repository. Most implementations suggest that developers commit directly to the main branch or merge changes from their local branches in at least once a day.
Actually this is the "agile" motto - release early, so no long feature-branches.
-
discovering failures as early as possible is important to minimize the resources devoted to problematic builds. To achieve this, prioritize and run your fastest tests first. Save complex, long-running tests until after you’ve validated the build with smaller, quick-running tests.
Build articulated jobs to identify early low-hanging spoiled fruits.
-
When making these significant decisions, make sure you understand and document the trade-offs you are making.
Leave a coherent trail about the decisions behind the CI machinery.
-
-
www.cloudbees.com www.cloudbees.com
-
So while running “all tests” in all builds would be ideal, reality dictates that we prioritize testing and run certain types of tests in certain stages of the dev/test cycle. There are a few ways to achieve prioritized testing:Having one automated build process that runs only the basic set of tests, and trigger additional tests manually.Having several build configurations: one for a basic set of tests, one including some more tests, up to the full production build which includes all tests. These sets of tests create numerous builds that are using almost the same artifacts, creating duplication and room for error. Not to mention maintenance-hell. Also, this approach limits flexibility to some extent. For example, what if a developer wants to execute a specific automated UI test to see if a change broke the interface? That will have to wait for later in the dev/test cycle.
Describe the need for flexibility to select one out of multiple build/test configurations.
Not really providing practical advises.
-
-
rteworcester.wp.worc.ac.uk rteworcester.wp.worc.ac.uk
-
10 Cultivating Change for Inclusive Practice: Creating a Community of Learners By Lisa Mauro-Bracken, Head of Department Health and Well-being; School of Allied Health and Community This case study illustrates an innovative, department-wide approach to learning and professional development of staff. Higher Education encounters increasing numbers of students from diverse linguistic, cultural and ethnic backgrounds requiring personalised learning (V1; V2). To cultivate a ‘new’ inclusive culture within the Department of Health and Well-being, I organised a workshop introducing Universal Design for Learning (UDL) as part of a team away day (K5). UDL is a framework to improve and optimize teaching and learning for all people based on scientific insights into how humans learn (CAST, 2019). The UDL framework supports inclusive practice and relies on multiple means of: ‘engagement,’ ‘representation’ and ‘action and expression.’ In other words, a focus on personalised learning and meaningful choice to ensure all students can access the curriculum in a way that develops their strengths. To embed this approach within the department, I delivered workshops on implementing University of Worcester’s Inclusive Assessment Policy. This was implemented using Technology Enhanced Learning and Blackboard in an inclusive way and auditing module resources using de Montfort University’s UDL self-assessment checklist. This proved to be an effective reflective tool to further inform learning, teaching and assessment (Bracken, 2019; Moriarty and Scarffe, 2019). The values underpinning our department are student-focused and this was reflected in our approach of implementing new ideas, as it required staff and student involvement and regular consultation with students about inclusive design for learning. Staff enthusiasm for the innovative approach was balanced against accepting a response of hesitancy and fear of change (Dasborough, Lamb and Suseno, 2015). However, one colleague stated ‘UDL allows me... [to] reflect, listen, change my pedagogical approach...getting input from colleagues and feel safe[ty] in questioning
Current practice in UK on UDL- updated references and useful publication linked to HEA accreditation
-
-
www.reddit.com www.reddit.com
-
Might be worth discussing with class.
-
-
-
A very interesting design case, and addresses an important issue for (some) shoppers. (Probably mostly introverts.)
-
-
supabase.com supabase.com
-
This loop showcases a UI pattern that I think could be improved. There is an "edit" button visible, which opens the sidebar. The principles should more closely resemble the Hypothesis sidebar. Instead of requiring an explicit edit button which the user clicks, the editor should operate on object selections. Merely clicking any of the displayed values should select it, which should provide a handle to the underlying object, which should reveal the editor sidebar (with, ideally, the relevant field focused).
-
- Nov 2021
-
contextmapper.org contextmapper.org
Tags
Annotators
URL
-
-
-
My UIs are data/store driven. The UI is just a way to visualize the data. Your data could flow through all of of the extensions and the extensions can make decisions (e.g. setting visible to false). Like middlewares in a Connect/Express/Polka app. And the UI doesn't even know about all this, it just updates with the current state and makes sure it's consistent.
-
-
drive.google.com drive.google.com
-
A qualitative narrative design
A qualitative narrative design
-
a strong teacher presence and an adequate course design were the bestways to prevent dropouts from distance learning.
3. 6.
-
-
thomashuebl.com thomashuebl.com
-
whose lifelong work integrates the core insights of the great wisdom traditions and mysticism with the discoveries of science.
-
-
tezos.com tezos.com
-
In our Design Science Studio session today, Niki Selken suggested that we purchase Tezos to experiment with NFTs.
-
-
wallet.kukai.app wallet.kukai.appKukai1
-
Niki Selken, Gray Area, shared Kukai with the Design Science Studio today as an easy way to get some crypto, using a single sign on with Google.
-
-
docs.google.com docs.google.com
-
designing
having students learn by designing their own games combines design thinking and game-based learning
-
-
daringfireball.net daringfireball.net
-
Readability, however, is emphasized above all else. A Markdown-formatted document should be publishable as-is, as plain text, without looking like it’s been marked up with tags or formatting instructions.
Most Markdown that gets published to GitHub is clearly written by people who have no problem grinding their muddy shoes all over this design principle.
(Vanilla Markdown's syntax for inline links doesn't do a particularly good job upholding this principle itself.)
-
-
www.nngroup.com www.nngroup.com
Tags
Annotators
URL
-
- Oct 2021
-
queue.acm.org queue.acm.org
-
Unfortunately, if the location to which you wish to move the text is off-screen, you may have to use some other mechanism to find the target location
Tags
Annotators
URL
-
-
kvrichard.medium.com kvrichard.medium.com
-
Design can fill a “soft fluid space” between functions, services, teams, people, for organisational regeneration & agility — and reframing the organisation as an intentful human system and giving it space to breathe and reflect.
.design
-
Design can bring critical (re)thinking of what an organisation do, it can bring diversity and innovation in thinking & doing, it can bring create spaces for the emergence of unexpected ideas, and it can bring a new sense of agency, ownership, and responsibility to the people of the organisation.
.design
Tags
Annotators
URL
-
-
www.airparty.io www.airparty.io
-
Letting your member co-design with you on community products will strenghten this 3 level of relationships between your members : meet & connect level making things together level tell a story level
.community design
Tags
Annotators
URL
-
-
martamainieri.medium.com martamainieri.medium.com
-
This is the real value of this approach: transforming an audience that by definition is passive or that has a minimum degree of interaction, into a group of active people who dynamically collaborate in the construction of a solution, of a benefit, of an asset.
.community design
-
The differences with a traditional service are precisely the metrics which, in addition to being quantitative, must be qualitative and must measure all three areas listed above: the system of identity, the engagement and the co-management of the community.
.community design
-
community design analyses and designs the interactions of the individual with the proposing organization, but also those of the individual as a member of a group, where he interacts with his peers and with the organization itself, and where he takes on an active role both in the design of the solution (co-planning) and in the organization (co-management).
.community design
-
Community design, unlike user-centred design, no longer focuses on the needs of people as individuals, but as members of a group (community), who recognize themselves around a value proposition.
.community design
-
designing a community certainly includes a part of immersion in the community itself, but first of all it includes the design of the context within which the members gather, move and grow.
.community design
-
-
en.wikipedia.org en.wikipedia.org
-
The applied arts are all the arts that apply design and decoration to everyday and essentially practical objects in order to make them aesthetically pleasing.[1] The term is used in distinction to the fine arts, which are those that produce objects with no practical use, whose only purpose is to be beautiful or stimulate the intellect in some way. In practice, the two often overlap. Applied arts largely overlaps with decorative arts, and the modern making of applied art is usually called design.
Tags
Annotators
URL
-
-
eyeondesign.aiga.org eyeondesign.aiga.org
-
“Hurry up and do it before someone else does!” she told him. And so he did.
At least he did it quickly as possible because it's a known fact that people can have similar ideas as you.
-
-
eyeondesign.aiga.org eyeondesign.aiga.org
-
ephemera
Definition of ephemera 1: something of no lasting significance —usually used in plural
2 ephemera plural : paper items (such as posters, broadsides, and tickets) that were originally meant to be discarded after use but have since become collectibles
-
A handful of African-American designers seemed exempt from Modernism’s influence, which may be because they didn’t work in advertising or commerce.
This is not surprising at all. Funny thing is just as he mentioned that...it made me realize there's barely any black designers being known, especially around that time.
-
-
resilience.pub resilience.pub
-
Failure is a part of the process of learning.
Design for Resilience
Podcast
-
-
www.baselinehq.com www.baselinehq.com
-
❯ Created in-house by expert educators.❯ 100% original course materials.❯ Free for everyone, forever.
Tags
Annotators
URL
-
-
www.linkedin.com www.linkedin.com
-
Andrew Wilshere
Andrew Wilshere was working on content at Designlab when he asked me to write an article about the Bauhaus.
I ended up writing something that never got published with Designlab. Instead, it was shared by the Bauhaus Movement to their Facebook followers.
-
-
-
The spiritual vision of the Bauhaus was a faith in people’s ability to transform society for good by breaking down divisions and working together toward a common purpose.
Originally published on Medium on August 29, 2019.
-
-
leancanvas.bldrs.co leancanvas.bldrs.co
-
Lean Canvas
For the builders collective, I created some tools that are open source and useful for design and social architecture. Other projects are coding challenges to experiment with what is possible on the web.
This experiment is based on the Lean Canvas, based on the Business Model Canvas from the book Business Model Generation.
Type in the grey box at the top of the page. Click or tap in the boxes to add the text as a box in each section of the Lean Canvas. Click on the box to delete.
There is no save functionality, so be sure to take a screenshot. Or roll your own by using the code on Codepen and GitHub.
-
-
www.vice.com www.vice.com
-
This love for the ocean grew over the years, so much so that when she saw photographs by Canadian artist Benjamin Von Wong – showing a mermaid swimming in an ocean of plastic bottles – it impacted her deeply.
-
-
soundcloud.com soundcloud.com
-
Design for Resilience is not a podcast just for professional designers. This a podcast for human beings, who may have forgotten that they are creative. We build our personal resilience by first remembering that we are all designers.
I just published my first podcast episode.
-
-
builderscollective.com builderscollective.com
-
A podcast about resilience inspired Caleb Chan to compose this theme music, incorporating a heartbeat and a world music influence.
Design for Resilience
Exploring how we imagine, design, and build the future together.
-
-
nicolasalcala.com nicolasalcala.com
-
Food Artist. Experience designer. Storyteller
Tags
Annotators
URL
-
-
medium.com medium.com
-
Solarpunk Art Contest 2021
via Nicolás Alcalá in the Design Science Studio
-
-
www.designscience.studio www.designscience.studio
-
A (r)Evolutionary incubator for ART inspiring a regenerative future that works for 100% of life
-
-
networkcultures.org networkcultures.org
-
Victor Papanek’s Design Problem, 1975.
The Design Problem
Three diagrams will explain the lack of social engagement in design. If (in Figure 1) we equate the triangle with a design problem, we readily see that industry and its designers are concerned only with the tiny top portion, without addressing themselves to real needs.

(Design for the Real World, 2019. Page 57.)
The other two figures merely change the caption for the figure.
- Figure 1: The Design Problem
- Figure 2: A Country
- Figure 3: The World
-
-
www.unboxyourworld.com www.unboxyourworld.com
-
Where philosophy meets tech.
Design Philosophy
This seems to be the space that I occupy on the edges of design education and practice.
Maria Selting of Unbox Your World podcast has just shared the raw audio of our conversation to get feedback before she publishes the episode, Redesigning Design: Applying UX Principles to Design a Better Future.
-
-
material.io material.io
-
Material is a design system – backed by open-source code – that helps teams build high-quality digital experiences.
Tags
Annotators
URL
-
-
runforwater.netlify.app runforwater.netlify.app
-
Jamstack
The legacy version of the Run for Water site designed by Stephen Bau. Featured on Behance.
This version is built with Jamstack, using Harp and DatoCMS.
A similar approach could be used for the Co-Operating Manual for Spaceship Earth.
A Modest Proposal
Since the Buckminster Fuller Institute is using Airtable, it would be possible to follow the CSS-Tricks article on Going Jamstack with React, Serverless, and Airtable.
-
-
materializecss.com materializecss.com
-
We did most of the heavy lifting for you to provide a default stylings that incorporate our custom components.
(The English here sounds awkward.)
Gyuri Lajos, in the Stop Reset Go team, recommended using Materialize CSS.
If it is based on Google’s Material Design, there are a lot of resources available to explore the possibilities. If I was building a Progressive Web App, this might be the place to start.
The project appears to be at an early stage of development, with a 1.0.0 release.
-
-
materializecss.com materializecss.com
-
Created and designed by Google, Material Design is a design language that combines the classic principles of successful design along with innovation and technology.
-
-
themes.materializecss.com themes.materializecss.comGallery1
-
getuikit.com getuikit.comUIkit1
-
A lightweight and modular front-end framework for developing fast and powerful web interfaces.
So far, this is one of the most complete web design frameworks that I have encountered. The list of components is extensive.
-
-
bauhouse.ca bauhouse.ca
-
An organization of designers collectively advocating for the ethical practice of design and for the bargaining power of employees, freelancers, and educators against the commoditization of design by corporate and capitalist value extraction that is actively undermining the flourishing of humans for the sake of monopolizing social communication through advertising and marketing and the accumulation of profits for the benefit of a select few at the top of the corporate hierarchies.
I am curious to read The Ministry for the Future by Kim Stanley Robinson as recommended by Raphaelle Moatti in the Design Science Studio coheART2.
-
-
www.vox.com www.vox.com
-
If I could get policymakers, and citizens, everywhere to read just one book this year, it would be Kim Stanley Robinson’s The Ministry for the Future.
Quoted on the Amazon product page for the book, The Ministry for the Future by Kim Stanley Robinson.
The book was recommended by Raphaelle Moatti in the Design Science Studio coheART2.
-
-
www.hachettebookgroup.com www.hachettebookgroup.com
-
The Ministry for the Future
Recommended by Raphaelle Moatti in the Design Science Studio coheART2.
-
-
bauhouse.medium.com bauhouse.medium.com
-
A retrospective of 50 years as a human being on planet Earth.
The Art of Noticing
This is a compilation of articles that I had written as a way to process the changes I was observing in the world and, consequently, in myself as a reaction to the events. I have come to think of this process as the art of noticing. This process is in contrast to the expectation that I should be a productive member of society, a target market, and a passive audience for charismatic leaders: celebrities, billionaires, and politicians.
- Social: fame
- Economic: wealth
- Political: power
An Agent of Change
To become an agent of change is to recognize that we are not separate, we are not individuals, we are not cogs in a machine. We are complex and diverse. We are designers. We are a creative, collective, self-organizing, learning community.
We are in a process of becoming—a being journey:
- Personal resilience
- Social influence
- Economic capacity
- Political agency
- Ecological harmony
This is how we shift from an attention economy to an intention economy. Rather than being oriented toward the failures of the past, the uncertainty of the present, or the worries of the future, in a constant state of anxiety, stress, and fear, we are shifting our consciousness to manifest our intention through perception (senses), cognition (mind), emotion (heart), and action (body). We are exploring how we imagine, design, and build the future together.
We are the builders collective.
-
-
timeenergyresources.com timeenergyresources.com
-
If the Bauhaus existed today, what would it look like?
What would the Bauhaus do differently, learning from the mistakes of the past and how modernism was co-opted by neoliberal capitalism.
-