Yawman & Erbe Manufacturing Company
https://mycompanies.fandom.com/wiki/Yawman_%26_Erbe_Manufacturing_Company
Some fascinating advertisements for Yawman and Erbe

Yawman & Erbe Manufacturing Company
https://mycompanies.fandom.com/wiki/Yawman_%26_Erbe_Manufacturing_Company
Some fascinating advertisements for Yawman and Erbe

Yawman and Erbe Mfg. Co., - Criminal Identification - 1913<br /> https://scalar.chapman.edu/scalar/ah-331-history-of-photography-spring-2021-compendium/media/yawman-and-erbe-mfg-co---criminal-identification---1913

Explore the Must-Have Things For Your New House before you move in.
I just spent a day dismantling a model, trying to find the cause of the silent rollback - taking out every association, every validation, every callback, whittling down all the code in the transaction, only to finally discover that it was return true that was the cause of it all. Or yes, an exception!
e. T. F. T.
What is this editor's actual name?
My first guess is "Tools for Thought", but that can't be right. 🤣
Zettelkasten with the complicated digestive system of a ruminant. All arbitrary ideas, all coincidences of readings, can be brought in. The internal connectivity then decides.
another in a long line of using analogizing thinking to food digestion.... I saw another just earlier today.
The Zettelkasten Method is based on this experience: One cannot think without writing - at least not in demanding contexts that anticipate selective access to memory. This also means: without notching differences one cannot think.
Sönke Ahrens roughly quoted this passage or one like it (check the reference), but I criticized it for not being inclusive of indigenous people or oral methods. Luhmann, however, went further and was at least passively more inclusive by saying that one needs to be able to "notch differences" to be able to think, and this is a much better framing.
he also put the scraps to-gether into patterns that fascinated his students.
November 7, 1916: "I expect to vote for Woodrow Wilson
I wonder if others use the sense making features of a note card system to think through their voting decisions? This seems an interesting and useful exercise which Paxson has done.
None of these notes wasever used in his writing; probably they were taken with no thoughtof specific use, but out of absorption in the American scene.
It's quite likely that one will take a large number of notes with no immediate goal or plan for use and this is completely acceptable. Often these notes go towards the more immediate goal of forming one's own understanding and setting of a broader tableau for material one will write in the future.
the author must not merely articulate his sources; he mustdigest them. A long passage quoted or closely followed "remainsan undigested bit of foreign matter." "Over quotation may meanunder thought."
relatable to: https://hypothes.is/a/wIyvtm0oEeyNypNtc--Clw
‘What tho’ his head be empty, provided his common-place book be full?’ sneered Jonathan Swift.
For without a clear conceptual plan, an accumulation of excerpts, what Milton called ‘a paroxysm of citations’, can rapidly become a substitute for thought.
I feel sympathy for Robert Southey, whose excerpts from his voracious reading were posthumously published in four volumes as Southey’s Common-Place Book. He confessed in 1822 that,Like those persons who frequent sales, and fill their houses with useless purchases, because they may want them some time or other; so am I for ever making collections, and storing up materials which may not come into use till the Greek Calends. And this I have been doing for five-and-twenty years! It is true that I draw daily upon my hoards, and should be poor without them; but in prudence I ought now to be working up these materials rather than adding to so much dead stock.
Though I recommend using YUMI exFAT instead for more multiboot options and better ISO support.
28102022 205419 6-301 R15. SL<br /> o Pointer for READ
NOTE: If you are looking to add multiple Live Linux distributions, System Diagnostic Tools, Antivirus Utilities, and Windows Installers, you should use YUMI Multiboot Software, instead
281022 193603 6-301 R15. SL<br /> o Point for READ
https://www.indxd.ink/
A digital, web-based index tool for your analog notebooks. Ostensibly allows one to digitally index their paper notebooks (page numbers optional).
It emails you weekly text updates, so you've got a back up of your data if the site/service disappears.
This could potentially be used by those who have analog zettelkasten practices, but want the digital search and some back up of their system.
<small><cite class='h-cite via'>ᔥ <span class='p-author h-card'>sgtstretch </span> in @Gaby @pimoore so a good friend of mine makes [INDXD](https://www.indxd.ink/) which is for indexing analog notebooks and being able to find things. I don't personally use it, but I know @patrickrhone has written about it before. (<time class='dt-published'>10/27/2022 17:59:32</time>)</cite></small>
Another in a growing line of research tools for processing and making sense of research literature including Research Rabbit, Connected Papers, Semantic Scholar, etc.
Functionality includes the ability to highlight sections of research papers with natural language processing to explain what those sections mean. There's also a "chat" that allows you to ask questions about the paper which will attempt to return reasonable answers, which is an artificial intelligence sort of means of having an artificial "conversation with the text".
cc: @dwhly @remikalir @jeremydean
https://ead.nb.admin.ch/html/comment_0.html

The layout and format of this online archive is highly reminiscent of a digital zettelkasten and could even be used as a user interface for implementing one. It has a nice alpha-numeric form.
Note: Safari is not WebKit. Safari bugs should be reported to Apple.
Les murs du cabinet de travail, le plancher, le plafond même portaient des liasses débordantes, des cartons démesurément gonflés, des boîtes où se pressait une multitude innombrable de fiches, et je contemplai avec une admiration mêlée de terreur les cataractes de l'érudition prêtes à se rompre. —Maître, fis-je d'une voix émue, j'ai recours à votre bonté et à votre savoir, tous deux inépuisables. Ne consentiriez-vous pas à me guider dans mes recherches ardues sur les origines de l'art pingouin? —Monsieur, me répondit le maître, je possède tout l'art, vous m'entendez, tout l'art sur fiches classées alphabétiquement et par ordre de matières. Je me fais un devoir de mettre à votre disposition ce qui s'y rapporte aux Pingouins. Montez à cette échelle et tirez cette boîte que vous voyez là-haut. Vous y trouverez tout ce dont vous avez besoin. J'obéis en tremblant. Mais à peine avais-je ouvert la fatale boîte que des fiches bleues s'en échappèrent et, glissant entre mes doigts, commencèrent à pleuvoir. Presque aussitôt, par sympathie, les boîtes voisines s'ouvrirent et il en coula des ruisseaux de fiches roses, vertes et blanches, et de proche en proche, de toutes les boîtes les fiches diversement colorées se répandirent en murmurant comme, en avril, les cascades sur le flanc des montagnes. En une minute elles couvrirent le plancher d'une couche épaisse de papier. Jaillissant de leurs inépuisables réservoirs avec un mugissement sans cesse grossi, elles précipitaient de seconde en seconde leur chute torrentielle. Baigné jusqu'aux genoux, Fulgence Tapir, d'un nez attentif, observait le cataclysme; il en reconnut la cause et pâlit d'épouvante. —Que d'art! s'écria-t-il. Je l'appelai, je me penchai pour l'aider à gravir l'échelle qui pliait sous l'averse. Il était trop tard. Maintenant, accablé, désespéré, lamentable, ayant perdu sa calotte de velours et ses lunettes d'or, il opposait en vain ses bras courts au flot qui lui montait jusqu'aux aisselles. Soudain une trombe effroyable de fiches s'éleva, l'enveloppant d'un tourbillon gigantesque. Je vis durant l'espace d'une seconde dans le gouffre le crâne poli du savant et ses petites mains grasses, puis l'abîme se referma, et le déluge se répandit sur le silence et l'immobilité. Menacé moi-même d'être englouti avec mon échelle, je m'enfuis à travers le plus haut carreau de la croisée.
France, Anatole. L’Île Des Pingouins. Project Gutenberg 8524. 1908. Reprint, Project Gutenberg, 2005. https://www.gutenberg.org/cache/epub/8524/pg8524.html
In the preface to the novel Penguin Island (L'Île des Pingouins. Calmann-Lévy, 1908) by Nobel prize laureate Anatole France, a scholar is drowned by an avalanche of index cards which formed a gigantic whirlpool streaming out of his card index (Zettelkasten).
Link to: Historian Keith Thomas has indicated that he finds it hard to take using index cards for excerpting and research seriously as a result of reading this passage in the satire Penguin Island.<br /> https://hypothes.is/a/rKAvtlQCEe2jtzP3LmPlsA
Translation via: France, Anatole. Penguin Island. Translated by Arthur William Evans. 8th ed. 1908. Reprint, New York, NY, USA: Dodd, Mead & Co., 1922. https://www.google.com/books/edition/Penguin_Island/6UpWAvkPQaEC?hl=en&gbpv=0
Small changes in the translation by me, comprising only adding the word "index" in front of the occurrences of card to better represent the historical idea of fiches used by scholars in the late 1800s and early 1900s, are indicated in brackets.
The walls of the study, the floor, and even the ceiling were loaded with overflowing bundles, paste board boxes swollen beyond measure, boxes in which were compressed an innumerable multitude of small [index] cards covered with writing. I beheld in admiration mingled with terror the cataracts of erudition that threatened to burst forth.
“Master,” said I in feeling tones, “I throw myself upon your kindness and your knowledge, both of which are inexhaustible. Would you consent to guide me in my arduous researches into the origins of Penguin art?"
“Sir," answered the Master, “I possess all art, you understand me, all art, on [index] cards classed alphabetically and in order of subjects. I consider it my duty to place at your disposal all that relates to the Penguins. Get on that ladder and take out that box you see above. You will find in it everything you require.”
I tremblingly obeyed. But scarcely had I opened the fatal box than some blue [index] cards escaped from it, and slipping through my fingers, began to rain down.
Almost immediately, acting in sympathy, the neighbouring boxes opened, and there flowed streams of pink, green, and white [index] cards, and by degrees, from all the boxes, differently coloured [index] cards were poured out murmuring like a waterfall on a mountain-side in April. In a minute they covered the floor with a thick layer of paper. Issuing from their in exhaustible reservoirs with a roar that continually grew in force, each second increased the vehemence of their torrential fall. Swamped up to the knees in cards, Fulgence Tapir observed the cataclysm with attentive nose. He recognised its cause and grew pale with fright.
“ What a mass of art! ” he exclaimed.
I called to him and leaned forward to help him mount the ladder which bent under the shower. It was too late. Overwhelmed, desperate, pitiable, his velvet smoking-cap and his gold-mounted spectacles having fallen from him, he vainly opposed his short arms to the flood which had now mounted to his arm-pits . Suddenly a terrible spurt of [index] cards arose and enveloped him in a gigantic whirlpool. During the space of a second I could see in the gulf the shining skull and little fat hands of the scholar; then it closed up and the deluge kept on pouring over what was silence and immobility. In dread lest I in my turn should be swallowed up ladder and all I made my escape through the topmost pane of the window.
As an example, in The Crown season 1 episode 4 “Act of God” (Netflix, 2016) there is a scene portraying former British Prime Minister Clement Atlee in his office in which he is prominently bookended in the background by two four drawer card indexes: one 3 x 5″ and the other 4 x 6″.
This example comes directly from my notes: https://hypothes.is/a/Cz7e_lHKEe2Qv79IbEgmNw
And that was intentional with Freezeframe (spelled in Caps for some reason).
[all caps]
Be ready, as soon as you have read or heard the thing, to repeat it exactly in as far as you want to fix it in your memory. If it is a book, do not leave it without being able to sum it up and to estimate its value. Ta
Sounds much like the Feynman technique and is quite similar to the advice of Sonke Ahrens.
https://natto.dev/invite/nHQEKx_T
Demo page for Tools for Thought Rocks!
https://www.val.town/
Val Town is a collaborative notebook for APIs
https://www.supermind.design/database
Registered 2022-09-07
Perhaps in addition to reparations, we should be taking a closer look at poverty in general. We need to raise up the poorest among us. This will ease the political issue of whites who feel like they're being (unfairly) left behind. It should be a multi-racial effort.
We need to have a second Resonstruction.
Anybody who writes knows you don’t simply write what you believe. You write to find out what you believe, or what you can afford to believe. So when I write something and it sounds good, I leave it in, usually, to see what it sounds like to someone else. To somebody else it might sound awful or brash, but I want to be able to have the courage of my brashness. I don’t leave things in that I know to be terrible, or that I don’t, as it were, find interesting—I don’t do that—but if there’s a doubt about it and it sounds interesting, I’ll leave it in. And I want to be free to do that, because that’s why I write. When I write, things occur to me. It’s a way of thinking. But you can perform your thinking instead of just thinking it.
Another example to link to: https://hypothes.is/a/yEFMHoCkEeyl34fItJe__w
if you're thinking without 00:03:26 writing chances are you're fooling yourself we're only
If you're thinking without writing, you only think you're thinking. —Leslie Lamport.“Thinking Above the Code.” Lecture presented at the Microsoft Research Faculty Summit, Microsoft Research, July 15, 2014. https://www.microsoft.com/en-us/research/video/leslie-lamport-thinking-code/. Timestamp: 03:26
Link to:<br /> https://hypothes.is/a/rvisgFDXEe2s-SuJJGw3cA<br /> https://hypothes.is/a/yEFMHoCkEeyl34fItJe__w
Note that the spoken quote is different from the written quote.
Lamport, Leslie. “Thinking Above the Code.” Lecture presented at the Microsoft Research Faculty Summit, Microsoft Research, July 15, 2014. https://www.microsoft.com/en-us/research/video/leslie-lamport-thinking-code/.
Presentation slides presumably available at https://www.microsoft.com/en-us/research/wp-content/uploads/2016/07/leslie_lamport.pdf
see also: https://www.wired.com/2013/01/code-bugs-programming-why-we-need-specs/
In the words of the cartoonist Dick Guindon:Writing is nature's way of letting you know how sloppy your thinking is.
https://www.wired.com/2013/01/code-bugs-programming-why-we-need-specs/
apparently quoted from Guindon: Michigan So Far<br /> see: https://www.goodreads.com/work/quotes/3403680-guindon-michigan-so-far#:~:text=%E2%80%9CWriting%20is%20nature's%20way%20of,how%20sloppy%20your%20thinking%20is.%E2%80%9D
Link to: https://hypothes.is/a/yEFMHoCkEeyl34fItJe__w along with the commentary there. This quote is another example of this fallacy.
https://www.denizcemonduygu.com/philo/browse/
This could be thought of as a form of digital, single-project zettelkasten dedicated to philosophy. It's got people, sources, and ideas which are cross linked in a Luhmann-sense (without numbering) though not in a topical index-sense. Interestingly it has not only a spatial interface and shows spatial relationships between people and ideas over time using a timeline, but it also indicates—using colored links—the ideas of disagreement/contrast/refutation and agreement/similarity/expansion.
What other (digital) tools of thought provide these sorts of visualization affordances?
Pol Baladas https://batou.xyz<br /> Fermat<br /> https://fermat.ws/<br /> https://app.fermat.ws/
I'm a [[TiddlyWiki Maximalist]]. —Boris Mann
Paul Shen https://twitter.com/_paulshen<br /> Natto<br /> https://natto.dev
Natto https://natto.dev<br /> built by Paul Shen https://twitter.com/_paulshen
For the sole true end of educationis simply this: to teach men how to learn for themselves; and whateverinstruction fails to do this is effort spent in vain.
We have lostthe tools of learning—the axe and the wedge, the hammer and the saw, thechisel and the plane—that were so adaptable to all tasks. Instead of them, wehave merely a set of complicated jigs, each of which will do but one task andno more, and in using which eye and hand receive no training, so that no manever sees the work as a whole or “looks to the end of the work.”
For the tools of learning are the same, in any and everysubject; and the person who knows how to use them will, at any age, get themastery of a new subject in half the time and with a quarter of the effortexpended by the person who has not the tools at his command.
Thewhole of the Trivium was in fact intended to teach the pupil the proper use ofthe tools of learning, before he began to apply them to “subjects” at all
The point of putting the Trivium in front of the Quadrivium is that the student is first taught the use of the "tools of learning" before they are then taught how to apply them to broad subjects as a means of learning how to learn.
Ida JosefiinaInfopunk. Into pdfs, information systems that support intentional thinking, cyborgs, and the future of humanity. This thought space is an introduction to me and my work.
https://app.sane.fyi/space/ida-ida-josefiina-75044
@1:10:20
With HTML you have, broadly speaking, an experience and you have content and CSS and a browser and a server and it all comes together at a particular moment in time, and the end user sitting at a desktop or holding their phone they get to see something. That includes dynamic content, or an ad was served, or whatever it is—it's an experience. PDF on the otherhand is a record. It persists, and I can share it with you. I can deliver it to you [...]
NB: I agree with the distinction being made here, but I disagree that the former description is inherent to HTML. It's not inherent to anything, really, so much as it is emergent—the result of people acting as if they're dealing in live systems when they shouldn't.
Doch ganz gleich, ob der Zettelkasten auf ein Buch, ein Werk oder auf eine Gedankenwolke mit wechselnder Niederschlagsneigung hinauslief - er ist stets mehr als das Ganze, dessen Teile er gesammelt hat. Denn es stecken stets noch andere Texte in ihm als diejenigen, die aus ihm hervorgegangen sind. Insofern wäre die Digitalisierung des einen oder anderen Zettelkastens ein Geschenk an die Wissenschaft.
machine translation (Google):
But regardless of whether the Zettelkasten resulted in a book, a work, or a thought cloud with varying degrees of precipitation - it is always more than the whole whose parts it has collected. Because there are always other texts in it than those that emerged from it.
There's something romantic about the analogy of a zettelkasten with a thought cloud which may have varying degrees of precipitation.
Link to other analogies: - ruminant machines - the disappointment of porn - others?
Andere Sammlungen sind ihrem Verwendungszweck nie zugeführt worden. Der Germanist Friedrich Kittler etwa legte Karteikarten zu allen Farben an, die dem Mond in der Lyrik zugeschrieben worden sind. Das Buch dazu könnte jemand mit Hilfe dieser Zettel schreiben.
machine translation (Google):
Other collections have never been used for their intended purpose. The Germanist Friedrich Kittler, for example, created index cards for all the colors that were ascribed to the moon in poetry. Someone could write the book about it with the help of these slips of paper.
Germanist Friedrich Kittler collected index cards with all the colors that were ascribed to the moon in poetry. He never did anything with his collection, but it has been suggested that one could write a book with his research collection.
Glasp is a recent entrant to the social web highlighting and note taking space.
Sein Nachlass umfasst u. a. Notizen zu allen wichtigen naturphilosophischen Fragen seiner Zeit und Briefwechsel mit seinen Schülern, die sich an den verschiedenen Universitäten des protestantischen Deutschlands und der Niederlande aufhielten. Er schrieb Literaturauszüge, Beobachtungsmitschriften, Vorlesungsvorbereitungen und anderes mehr auf kleine Zettel, von denen heute noch knapp 42.000 in der Stabi erhalten sind.
machine translation (Google):
His estate includes i.a. Notes on all important natural-philosophical questions of his time and correspondence with his students who stayed at the various universities in Protestant Germany and the Netherlands. He wrote excerpts from literature, observation notes, lecture preparations and other things on small pieces of paper, of which almost 42,000 are still preserved in the Stabi today.
Die Staats- und Universitätsbibliothek Hamburg Carl von Ossietzky (Stabi) houses the almost 42,000 slips of paper from Joachim Jungius' lifetime collection of notes which include excerpts from his reading, observational notes, his lecture preparations, and other miscellaneous notes.
there might be a miscellaneous division, which wouldserve as a "tickler" and which might even be equipped with a set ofcalendar guides so that the "follow-up" system may be used.
An example of a ticker file in the vein of getting things done (GTD) documented using index cards and a card file from 1917. Sounds very familiar to the Pile of Index Cards (PoIC) from the early 2000s.
Sutherland, Lois Gilbert. “The English Teacher’s Card File.” The English Journal 6, no. 2 (1917): 111–12. https://doi.org/10.2307/801508.
Lois Gilbert Sutherland suggests using a card index system for multiple uses in the classroom including notes, administration, and general productivity.
There are so many parallels from this to how people are using platforms like Obsidian, Roam Research, and Notion in 2022.
. The goal a reader seeks-be itentertainment, information or understanding-determines theway he reads.
There are three goals of most reading: education, information, and understanding.
Are there others we're missing here?
Simply don't use aliases in scripts. It makes little sense to use a feature designed for interactive use in scripts. Instead, use functions
<small><cite class='h-cite via'>ᔥ <span class='p-author h-card'>u/taurusnoises</span> in One of the ways I use my zettelkasten (though Obsidian) to write essays : Zettelkasten (<time class='dt-published'>08/10/2022 12:28:58</time>)</cite></small>
https://www.folia.com/iannotate/
This annotation application appears to be only for iOS platforms only at the moment.
https://cosma.graphlab.fr/<br /> https://cosma.graphlab.fr/en/
When did this come out?
Appears to be a visualization tool for knowledge work. They recommend it for use with Zettlr, but it looks like it would work with other text based tools. Point it at markdown files to create graphs apparently.
This looks like the sort of standards based tool that would allow greater flexibility when using various data stores that we talk about in Friends of the Link.
<small><cite class='h-cite via'>ᔥ <span class='p-author h-card'>Arthur Perret </span> in And you, what are you doing? (<time class='dt-published'>08/31/2022 02:40:03</time>)</cite></small>
@flancian
https://tana.inc/
Tinderbox
Tinderbox really is a fantastic name for a note taking / personal knowledge management system. Just the idea makes me want to paint flames on the sides of my physical card index. https://www.eastgate.com/Tinderbox/
Sincecopying is a chore and a bore, use of the cards, the smaller thebetter, forces one to extract the strictly relevant, to distill from thevery beginning, to pass the material through the grinder of one’s ownmind, so to speak.
Barbara Tuchman recommended using the smallest sized index cards possible to force one only to "extract the strictly relevant" because copying by hand can be both "a chore and a bore".
In the same address in 1963, she encourages "distill[ing] from the very beginning, to pass the material through the grinder of one's own mind, so to speak." This practice is similar to modern day pedagogues who encourage this practice, but with the benefit of psychology research to back up the practice.
This advice is two-fold in terms of filtering out the useless material for an author, but the grinder metaphor indicates placing multiple types of material in to to a processor to see what new combinations of products come out the other end. This touches more subtly on the idea of combinatorial creativity encouraged by Raymond Llull, Matt Ridley, et al. or the serendipity described by Niklas Luhmann and others.
When did the writing for understanding idea begin within the tradition? Was it through experience in part and then underlined with psychology research? Visit Ahrens' references on this for particular papers to read.
Link to modality shift research.
Max Raisin (1881–1957),reflected that lessons often devolved into ‘reading several events with dates out of alittle notebook’ (Raisin, 1952: 147; Hertzman, 1985: 83-8).
Max Raisin indicated that Gotthard Deutsch read several events with dates out of a little notebook during lectures. Was this really a notebook or possibly a small stack/deck of index cards? The could certainly be easily mistaken....
Check these references
Does Deutsch’s index constitute a great unwritten work of history, as some have claimed, or are the cards ultimately useless ‘chips from his workshop’?
From his bibliography, it appears that Deutsch was a prolific writer and teacher, so how will Lustig (or others he mentions) make the case that his card index was useless "chips from his workshop"? Certainly he used them in writing his books, articles, and newspaper articles? He also was listed as a significant contributor to an encyclopedia as well.
It'd be interesting to look at the record to see if he taught with them the way Roland Barthes was known to have done.
https://forums.nanowrimo.org/t/linking-up-zettelkasten-or-card-index-method-writers/433719
Looking for writers who are using an index card-based, Zettelkasten (German translation: slip box), or fichier boîte method for writing. Both traditional methods in the vein of Vladimir Nabokov, Michael Ende, Anne Lamott, Roland Barthes, Umberto Eco, or Robert Pirsig as well as Niklas Luhmann-esque methods (perhaps better for non-fiction) are fine.
Commonplace book practitioners are also welcome.
How many index cards will it take you to get to 50,000 words? (Reminder: It’s easier to write a few sentences or an index card at a time than focusing on thousands of words a day…)
Cognitive-science research shows that people improve learning efficiency by practicing the set of specific cognitive tasks required for their area of expertise.11. K. A. Ericsson, R. T. Krampe, C. Tesch-Römer, Psych. Rev. 100, 363 (1993); https://doi.org/10.1037/0033-295X.100.3.363A. Ericsson, R. Pool, Peak: Secrets from the New Science of Expertise, HarperOne (2017). Although that approach is based on learning research, it is uncoincidentally quite similar to the ideal master–apprentice method for traditionally teaching a craft (see figure 1).
The master-apprentice model of teaching and learning in which the master breaks down a problem into a set of subskills which the apprentice solves and practices with regular feedback for improvement is broadly similar to best pathways shown in cognitive science research on improving learning efficiency for building expertise.
(restatement)
https://archive.org/details/refiningreadingw0000meij/page/256/mode/2up?q=index+card
Refining, reading, writing : includes 2009 mla update card by Mei, Jennifer (Nelson, 2007)
Contains a very generic reference to note taking on index cards for arranging material, but of such a low quality in comparison to more sophisticated treatments in the century prior. Apparently by this time the older traditions have disappeared and have been heavily watered down into just a few paragraphs.
Dwyer, Edward J. “File Card Efficiency.” Journal of Reading 26, no. 2 (1982): 171–171.
Ease of use in writing and grading with short assignments by using 4 x 6" index cards in classrooms.
This sounds like some of the articles from 1912 and 1917 about efficiency of card indexes for teaching.
I'm reminded of some programmed learning texts that were card-based (or really strip-based since they were published in book form) in the 1960s and 1970s. Thse books had small strips with lessons or questions on the front with the answers on the reverse. One would read in strips through the book from front to back and then start the book all over again on page one on the second row of strips and so on.
Rotzel, Grace. “Card File.” The English Journal 6, no. 10 (December 1917): 691–691. https://doi.org/10.2307/801092.
Follow up note to prior article indicating some sorter term benefits of filing student work and taking notes on it for helping to create improvement over time.
In the February, 1917, number of the English Journal there warticle on "The English Teacher's
https://doi.org/10.2307/801508
See also: https://hypothes.is/users/chrisaldrich?q=url%3Aurn%3Ax-pdf%3A991b743f2525d208ec93184fcfa93f08
Breitenbach, H. P. “The Card Index for Teachers.” The School Review 20, no. 4 (1912): 271–72.
Apparently in 1912, the card index was little known to teachers... this isn't the sort of use case I was expecting here...
The general gist of this short note is an encouraging one to suggest that instead of traditional grade books, which are still used heavily in 2022, teachers should use rolodex like cards for keeping attendance and notes on a student's progress.
Presumably this never caught on. While some elementary teachers still use older paper gradebooks, many others have transferred to digital LMS platforms.
I love the phrasing of the title of his penultimate section "Making the card-file work", which makes it seem like the card file is ultimately doing the work of writing. Ultimately however, it's the work that was put into it that makes the card file useful, a sentiment that Jacques Goutor emphasizes when he says "How well this succeeds depends partly upon what was put into the file, and partly on how it was put in." (p34)
As is common in the tradition of the zettelkasten, Goutor advises "that each note-card should contain only one item of information, whether a quotation, a summary, or anything else". (p28) He ascribes this requirement to his earlier need for clarity. (cross reference: https://hypothes.is/a/SfWFwENIEe2KfGMbR5n7Qg)
He indicates that while it may seem wasteful to have only one item on each card that the savings in time, efficiency in handling, classification, and retrieval will more than compensate for the small waste.
This sort of small local waste being compensated for by a larger global savings and efficiency can be seen in the design of the shipping container industry as discussed in Mark Levinson's The Box (Princeton University Press, 2008). Was this the exact sort of efficiency mentioned by Ahrens'? (Compare at https://hypothes.is/a/t4i32IXoEeyF2n9jQxu6BA)
In "On Intellectual Craftsmanship" (1952), C. Wright Mills talks about his methods for note taking, thinking, and analysis in what he calls "sociological imagination". This is a sociologists' framing of their own research and analysis practice and thus bears a sociological related name. While he talks more about the thinking, outlining, and writing process rather than the mechanical portion of how he takes notes or what he uses, he's extending significantly on the ideas and methods that Sönke Ahrens describes in How to Take Smart Notes (2017), though obviously he's doing it 65 years earlier. It would seem obvious that the specific methods (using either files, note cards, notebooks, etc.) were a bit more commonplace for his time and context, so he spent more of his time on the finer and tougher portions of the note making and thinking processes which are often the more difficult parts once one is past the "easy" mechanics.
While Mills doesn't delineate the steps or materials of his method of note taking the way Beatrice Webb, Langlois & Seignobos, Johannes Erich Heyde, Antonin Sertillanges, or many others have done before or Umberto Eco, Robert Greene/Ryan Holiday, Sönke Ahrens, or Dan Allosso since, he does focus more on the softer portions of his thinking methods and their desired outcomes and provides personal examples of how it works and what his expected outcomes are. Much like Niklas Luhmann describes in Kommunikation mit Zettelkästen (VS Verlag für Sozialwissenschaften, 1981), Mills is focusing on the thinking processes and outcomes, but in a more accessible way and with some additional depth.
Because the paper is rather short, but specific in its ideas and methods, those who finish the broad strokes of Ahrens' book and methods and find themselves somewhat confused will more than profit from the discussion here in Mills. Those looking for a stronger "crash course" might find that the first seven chapters of Allosso along with this discussion in Mills is a straighter and shorter path.
While Mills doesn't delineate his specific method in terms of physical tools, he does broadly refer to "files" which can be thought of as a zettelkasten (slip box) or card index traditions. Scant evidence in the piece indicates that he's talking about physical file folders and sheets of paper rather than slips or index cards, but this is generally irrelevant to the broader process of thinking or writing. Once can easily replace the instances of the English word "file" with the German concept of zettelkasten and not be confused.
One will note that this paper was written as a manuscript in April 1952 and was later distributed for classroom use in 1955, meaning that some of these methods were being distributed from professor to students. The piece was later revised and included as an appendix to Mill's text The Sociological Imagination which was first published in 1959.
Because there aren't specifics about Mills' note structure indicated here, we can't determine if his system was like that of Niklas Luhmann, but given the historical record one could suppose that it was closer to the commonplace tradition using slips or sheets. One thing becomes more clear however that between the popularity of Webb's work and this (which was reprinted in 2000 with a 40th anniversary edition), these methods were widespread in the mid-twentieth century and specifically in the field of sociology.
Above and beyond most of these sorts of treatises on note taking method, Mills does spend more time on the thinking portions of the practice and delineates eleven different practices that one can focus on as they actively read/think and take notes as well as afterwards for creating content or writing.
My full notes on the article can be found at https://jonudell.info/h/facet/?user=chrisaldrich&max=100&exactTagSearch=true&expanded=true&addQuoteContext=true&url=urn%3Ax-pdf%3A0138200b4bfcde2757a137d61cd65cb8
On this point, for instance, thebook on John Dewey's technique of thought by Bogos-lovsky, The Logic of Controversy, and C.E. Ayers' essayon the gospel of technology in Philosophy Today andTomorrow, edited by Hook and Kallen.
The Technique of Controversy: Principles of Dynamic Logic by Boris B. Bogoslovsky https://www.google.com/books/edition/The_Technique_of_Controversy/P-rgAwAAQBAJ?hl=en
What was Dewey's contribution here?
The Gospel of Technology by C. E. Ayers https://archive.org/details/americanphilosop00kall/page/24/mode/2up
I found in the files three relevant types of "existingmaterials": several theories having to do with the topic;materials already worked up by others as evidence forthose theories; and data already gathered and in variousstages of accessible centralization, but not yet madetheoretically relevant.
certainly surrounding oneself with acircle of people who will listen and t a l k - - a n d at times theyhave to be imaginary characters--is one of them
Intellectual work requires "surfaces" to work against, almost as an exact analogy to substrates in chemistry which help to catalyze reactions. The surfaces may include: - articles, books, or other writing against which one can think and write - colleagues, friends, family, other thinkers, or even imaginary characters (as suggested by C. Wright Mills) - one's past self as instantiated by their (imperfect) memory or by their notes about excerpted ideas or their own thoughts
Are there any other surfaces we're missing?
he taking o f anote is an additional mechanism for comprehension ofwhat one is reading.
In the file, onecan experiment as a writer and thus develop o n e ' s ownpowers of expression.
I had readBalzac off and on during the forties, and been much takenwith his self-appointed task of " c o v e r i n g " all the majorclasses and types in the society of the era he wished tomake his own.
We write to understand, to learn, to make knowledge our own.
Method and theory are like thelanguage of the country you live in: it is nothing to bragabout that you can speak it, but it is a disgrace, as well asan inconvenience, if you cannot.
In this essay I am going to try candidly to report how Ibecame interested in a topic I happen now to be studying,and how I am going about studying it. I know that in doingthis I run the risk of failing in modesty and perhaps even ofclaiming some peculiar virtue for my own personal habits.1 intend no such claims. 1 know also that it may be said:"WelL, that's the way you work; but it's not of much use tom e . " To this the reply seems quite clear; it is: " W o n d e r -ful. Tell me how you w o r k . "
We could use more of this in the current tools for thought space. Given neurodiversity, having a smorgasbord of options from which to choose from and then to be able to pick and choose or experiment on what works for you in particular seems to be the best route forward.
Perhaps there are al-ready too many formal discourses on method, and cer-tainly there are too many inspirational pieces on how tothink. Neither seem to be of much use to those for whomthey are apparently intended. The first does not usuallytouch the realities of the problem as the beginning studentencounters them: the second is usually vulgar and oftennonsense.
A description of the problem.
Also missing are concrete examples and modeling of behavior for students to see and follow.
The Programmers Solid 3D CAD Modeller
Do yourself and your peers a favor, write code with them in mind.
The rules recorded in natural language are readable not only by humans but also by the computer and therefore no longer need to be programmed by a software developer. This task is now taken over by openVALIDATION.
Hi L0ki,as we depend on retailers with affiliate programs to run the site without ads, and Amazon being one of them, yes, we are following their rules so we can use API and their affiliate program.As Tomas said, we are also trying to get the history back, though we noticed we aren't the only site being affected by this.As for ignoring their API and doing it the hard way - that could be possible I guess but really not preferable.And we also understand anybody not wanting to buy from Amazon anymore (as some already told us), but to be fair, if the game is available anywhere else (and I have yet to randomly find a game which is available only at Amazon), you can always check the game info on ITAD to compare the price to other retailers.
If it's not, it should be illegal for them to forbid you from showing price history. This is restricting access to information, and it's probably supposed to benefit them from shady sales (increasing the base price just before a sale, so that the "X % off" is higher).
"We are not allowed to show you Amazon history"? What prompted this? Fill me in if I missed something :).EDIT: Camelcamelcamel can still show Amazon price history, so a bit befuddled here.
I would be interested to know what the legality of this is either way. I mean, do they really have any legal right to compel you not to list their price history? However, just knowing that Amazon doesn't want you to do this will make me less likely to purchase from them in the future. Anti-consumer behavior pisses me off. Edit: If this is related to API access couldn't you just manually scrape prices off the site instead and hammer their server? Or is this more related to not wanting to bite the hand that feeds you so to speak related to the funding you can get through referral links?
I think your issue is a bug (it's different from this issue which is a feature request about the split command). I opened this issue you may want to follow: #560
Would you accept a PR for the suggested change?
As I write this book, for instance, I am sitting in a small room, beforea laptop computer, surrounded by books, papers, and magazines—all ofwhich I am, in some metaphorical sense, “in conversation with” (in muchthe same way I am also in conversation with you, my imagined reader).But what I am actually doing is working with a set of materials—lookingfor books on my shelves and flipping through them, folding pages over ormarking them with Post-its, retyping passages, filing and retrieving print-outs and photocopies, making notes in margins and on index cards, and,of course, composing, cutting, pasting, formatting, revising, and printingblocks of prose. I am, that is, for the most part, moving bits of text and paperaround.
Joseph Harris uses a mélange of materials to make his writing including books, papers, magazines, from which he is copying sections out, writing in margins, making notes on index cards and then moving those pieces of text and pieces of paper (the index cards, and possibly Post-it notes) around to create his output.
He doesn't delineate a specific process for his excerpting or note taking practice. How does he organize his notes? Is he just pulling them from piles around him? Is there a sense of organization at all?
Joseph Harris' text Rewriting: How to do things with texts (2006) sounds like a solid follow on text to the ideas found in Sönke Ahrens (2017) or Dan Allosso (2022).
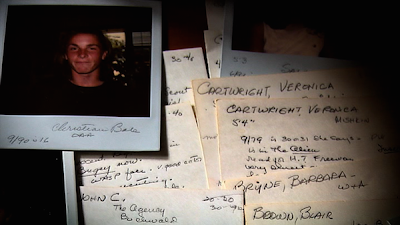
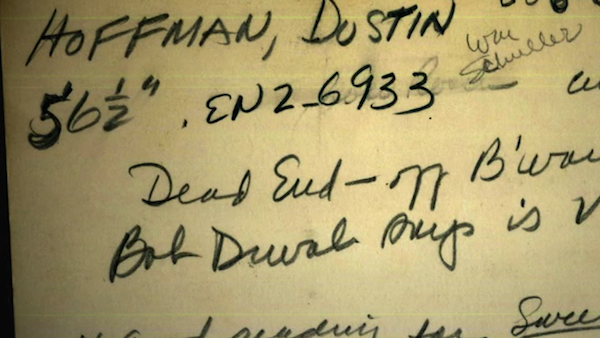
https://mleddy.blogspot.com/2014/09/marion-doughertys-index-cards.html


The casting director Marion Dougherty, in the documentary Casting By (dir. Tom Donahue, 2012): “I would keep the three-by-five card. I would put down anything that hit my mind.” The card for Dustin Hoffman (whose first screen appearance was in an episode of Naked City) notes Bob Duval’s (Robert Duvall’s) judgment that Hoffman is “v.g.” — very good. Notice the name of Blair Brown in the third screenshot. The Days and Nights of Molly Dodd is an Orange Crate Art and Musical Assumptions favorite.
The documentary Casting By (2012) shows casting director Marion Dougherty's 3 x 5" index card collection which she used for casting notes. In particular they show an example card for Dustin Hoffman with his details. In Hoffman's case, his card included the older telephone numbers with exchanges (EN2-6933 or Endicott2 6933), so these cards may have also served a contact purpose similar to more modern rolodexes. Different from them however, Dougherty's also included heights, credits, and other observations relevant to the casting process.
 Screen capture from the movie
Screen capture from the movie
If anyone can completely refactor the JSON Schema description for OpenAPI v3.0 to accurately describe the schema in all its glory, without using this new keyword, then please do so, but I would kindly ask you to test the theory first.
This issue is for discussing the use case given in the next section, and the unevaluatedProperties proposal to solve it. If you want to discuss a different use case or a different proposal, you MUST file your own issue to do so. Any comments attempting to revive other lines of discussion from #515, introduce new problems or solutions, or otherwise derail this discussion will be deleted to keep the focus clear. Please file a new issue and link back to this one instead.
<small><cite class='h-cite via'>ᔥ <span class='p-author h-card'>Michael Leddy</span> in Orange Crate Art: Writing and index cards (<time class='dt-published'>09/15/2022 10:38:15</time>)</cite></small>
Elaine Fine is Michael Leddy's wife.
https://mleddy.blogspot.com/2005/03/writing-and-index-cards.html
Looser tradition here for using index cards for writing. Comment have some interesting potential examples from circa 2005
You consume information constantly.Let’s put it to work. We're building an automatic
Uladimir Nabokov Ithaca, New YorkDate taken:1958Photographer:Carl Mydans
Uladimir Nabokov Ithaca, New YorkDate taken:1958Photographer:Carl Mydans
After a leisurely lunch, prepared by the German cook who came with the house, I would spend another four-hour span in a lawn chair, among the roses and mockingbirds, using lined index cards and a Blackwing pencil, for copying and recopying, rubbing out and writing anew, the scenes I had imagined in the morning. Foreword to Lolita: A Screenplay (1973)
The manuscript, mostly a Fair Copy, from which the present text has been faithfully printed, consists of eighty medium-sized index cards, on each of which Shade reserved the pink upper line for headings (canto number, date) and used the fourteen light-blue lines for writing out with a fine nib in a minute, tidy, remarkably clear hand, the text of this poem, skipping a line to indicate double space, and always using a fresh card to begin a new canto. Pale Fire (1962) [From Charles Kinbote's foreword to his edition of John Shade's poem.]
Posted byu/piloteris16 hours agoCreative output examples .t3_xdrb0k._2FCtq-QzlfuN-SwVMUZMM3 { --postTitle-VisitedLinkColor: #9b9b9b; --postTitleLink-VisitedLinkColor: #9b9b9b; --postBodyLink-VisitedLinkColor: #989898; } I am curious about examples, if any, of how an anti net can be useful for creative or artistic output, as opposed to more strictly intellectual articles, writing, etc. Does anyone here use an antinet as input for the “creative well” ? I’d love examples of the types of cards, etc
They may not necessarily specifically include Luhmann-esque linking, numbering, and indexing, but some broad interesting examples within the tradition include: Comedians: (see https://en.wikipedia.org/wiki/Zettelkasten for references/articles) - Phyllis Diller - Joan Rivers - Bob Hope - George Carlin
Musicians: - Eminem https://boffosocko.com/2021/08/10/55794555/ - Taylor Swift: https://hypothes.is/a/SdYxONsREeyuDQOG4K8D_Q
Dance: - Twyla Tharpe https://www.amazon.com/gp/product/B000SEOWBG/ (Chapter 6)
Art/Visual - Aby Warburg's Mnemosyne Atlas: https://warburg.sas.ac.uk/archive/archive-collections/verkn%C3%BCpfungszwang-exhibition/mnemosyne-materials
Creative writing (as opposed to academic): - Vladimir Nabokov https://www.openculture.com/2014/02/the-notecards-on-which-vladimir-nabokov-wrote-lolita.html - Jean Paul - https://www.tandfonline.com/doi/abs/10.1080/00168890.2018.1479240 - https://journals.co.za/doi/abs/10.10520/EJC34721 (German) - Michael Ende https://www.amazon.com/Michael-Endes-Zettelkasten-Skizzen-Notizen/dp/352271380X
Knowing about Aby Warburg's zettelkasten use, I'd noticed that the Mnemosyne Atlas looked suspiciously like a visual version of a zettelkasten, but with images instead of index cards or slips. Apparently I'm not the first...
This hasn't yet been scheduled, but we're tracking it on our backlog as something we want to do this year. A few months ago, we arranged for additional capacity to address items like this that have waited for so long. Now that additional capacity is available, it's just a matter of scheduling based on relative priority. We're anxious to get this one done, and I hope to soon have a clearer date to post here.
Critical reading methods, such asCERIC, make hidden expectations of doctoral programs explicit.
Are some of the critical reading methods they're framing here similar to or some of the type found at Project Zero (https://pz.harvard.edu/thinking-routines)?
Not related to this text, but just thinking...
Writing against a blank page is dreadful and we all wish we would be visited by the muses. But writing against another piece of text can be incredibly fruitful for generating ideas, even if they don't necessarily relate to the text at hand. The text gives us something to latch onto for creating work.
Try the following exercise:<br /> Write down 20 things that are white.<br /> (Not easy is it?)
Now write down 20 things in your refrigerator that are white?<br /> (The ideas come a lot easier don't they, even if you couldn't come up with 20.)
The more specific area helped you anchor your thoughts and give them a positive direction. Annotating against texts in which you're interested does this same sort of anchoring for your brain when you're writing.
Is there research on this area of concentration with respect to creativity?
This method centers on active, categorial reading to deconstruct arguments inthe primary literature by identifying claim, evidence, reasoning, implications, and context (CERIC), which canserve as a critical reading pedagogy in existing courses, reading clubs, and seminars.
So when should you use rbspy, and when should you use stackprof? The two tools are actually used in pretty different ways! rbspy is a command line tool (rbspy record --pid YOUR_PID), and StackProf is a library that you can include in your Ruby program and use to profile a given section of code.
Cf. Mario Bunge (2012), Evaluating Philosophies, Dordrecht: Springer-Verlag, p. 182: The preceding pages suggest an objective yardstick to measure the worth of philosophies: By their fruits ye shalt know them: Tell me what your philosophy is doing for the search for truth or the good, and I will tell me what it is worth.
If you need a site that’s just a single page I think I would use a word processor and do a “save as html”.
Date: [[2022-09-06]]<br /> Time: 9:00 - 10:00 AM<br /> Host: [[Nick Milo]]<br /> Location / Platform: #Zoom<br /> URL: https://lu.ma/w6c1b9cd<br /> Calendar: link <br /> Parent event: [[LYT Conference 2]]<br /> Subject(s): [[combinational creativity]]
TK
generational effect
Silent muses which resulted in drugs, alcohol as chemical muses.
All creativity is combinational in nature. - A-L L C
mash-ups are a tacit form of combinatorial creativity
Methods: - chaining<br /> - clustering (what do things have in common? eg: Cities and living organisms have in common?)<br /> - c...
Peter Wohlleben is the author of “hidden life of trees”
CMAPT tools https://cmap.ihmc.us/
mind mapping
Metaphor theory is apparently a "thing" follow up on this to see what the work/research looks like
I put the following into the chat/Q&A:
The phrase combinatorial creativity seems to stem from this 2014 article: https://fs.blog/networked-knowledge-and-combinatorial-creativity/, the ideas go back much further obviously, often with different names across cultures. Matt Ridley describes it as "ideas have sex" https://www.ted.com/talks/matt_ridley_when_ideas_have_sex; Raymond Llull - Llullan combinatorial arts; Niklas Luhmann - linked zettels; Marshall Kirkpatrick - "triangle thinking" - Dan Pink - "symphonic thinking" are some others.
For those who really want to blow their minds on how not new some of these ideas are, try out Margo Neale and Lynne Kelly's book Songlines: The Power and Promise which describes songlines which were indigenous methods for memory (note taking for oral cultures) and created "combinatorial creativity" for peoples in modern day Australia going back 65,000 years.
Side benefit of this work:
"You'll be a lot more fun at dinner parties." -Anne-Laure
Improv's "yes and" concept is a means of forcing creativity.
Originality is undetected plagiarism - Gish? English writer 9:41 AM quote; source?
Me: "Play off of [that]" is a command to encourage combintorial creativity. In music one might say "riff off"...
none available
Nick Milo: Using the NoMa Method during The Idea Exchange
Dear god, do we really need another acronym: NoMa?
Apparently it's just NOteMAking... as distinct from note taking
https://twitter.com/Extended_Brain/status/1563703042125340680
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>Replying to @DannyHatcher. 1. Competition among apps makes them add unnecessary bells and whistles. 2. Trying to be all: GTD, ZK, Sticky Notes, proj mgmt, collaboration, workflow 3. Plugins are good for developers, bad for users https://t.co/4fbQ2nwdYd
— Extended Brain (@Extended_Brain) August 28, 2022
Part two sounds a lot like zettelkasten overreach https://boffosocko.com/2022/02/05/zettelkasten-overreach/
Part one is similar to the issue competing software companies have in attempting to check all the boxes on a supposed list of features without thinking about what their tool is used for in practice. (Isn't there a name for this specific phenomenon besides "mission creep"?)
here are those same numbers compared 00:41:21 against reported global reserves so there's the amount of metal we need and there is the global reserves this column is the proportion of metals required to 00:41:33 phase out fossil fuels as a percentage that is of all the copper we need to make one generation of units current global reserves will get us 19.23 00:41:45 of the way there we don't have enough copper for one generation
!- for : metals for energy transition - only have 19% of metals required for the first generation of phase out
we used to have 500 years ago a small human system a big pile of natural resources and a small pollution plume 00:46:47 an industrial ecosystem of unprecedented size and complexity that took more than a century to build with support of the highest calorifically dense source of cheap energy the world has ever known that would be oil 00:46:59 in abundant quantities with easily available credit and unlimited mineral resources and now we've got a system that's a human system that's really large 00:47:10 a depleted natural resources [Music] portfolio compared to what we had but we've now got a massive pollution stream so now we seek to build an even more complex system with very expensive 00:47:24 energy a fragile finance system saturated in debt not enough minerals with an unprecedented number of human population embedded in a deteriorating environment 00:47:35 so at this point i'm going to say this is probably not going to go as planned
!- key finding : green growth is not likely to be feasible - Simple diagram that illustrates the problem
it also is summed together so everything we need is summed together per metal and that gives us this column here total metal required to produce one generation of technology units to phase 00:40:15 out fossil fuels and so that the that we've got these numbers here the next column is global metal production as it was from mining in 2019 00:40:28 so this is all from the usgs and the bgo the final column is how many years of production at the 2019 rate um would be needed to hit the actual 00:40:42 volumes needed so 2019's the last year before covert is the last year of stable data that's why i've used it so you might notice some of these numbers are rather large 00:40:55 like we will need seven thousand one hundred and one years of production to produce the needed number of volume of vanadium that's your uh your redox batteries
!- for : metals for energy transition - unfeasible numbers
the idea that we're going to do this in seven or eight years is very amusing so then the question is oh we'll just open more mines it's simple right
!- for : metals for energy transition - not feasible
let's put the electrical power systems together these electrical power 00:22:29 systems that this is actually on the low side because most industrial action happens with the consumption of coal and gas on site and then it's converted to energy on site this is what's just been drawn off the power grid 00:22:42 so there's a vast amount of energy associated with manufacturing that is not included here and that is actually a huge piece of work to include that so these numbers i'm showing you are very much on the low side 00:22:55 so we're going to put it all together we need 36 000 terawatt hours all there abouts that's a that's a very low estimate
!- key insight : minimum power of energy transition, excluding the large amount of energy for industrial processes ! - for : energy transition, degrowth, green growth
current plans are not large enough in scope the task before us is much larger than the current paradigm allows for
!- key insight : not enough mineral capacity to buildout replacement green growth, renewable energy system !- for : degrowth vs green growth
Bibliographical Index Card File
Note that here in the index, Eco differentiates the index card file with the descriptor "bibliographical" as there is another card file that will play a part.
Thats because you have both width and padding set to one element. And by default padding is added on top of width. (Making it 100% + 2*30px of width). #header{ padding: 30px; width: 100%; } Either remove padding and add it to an inner element with no width set, or use: box-sizing: border-box; Which makes the width calculation include padding. :)
And be saw blood upon their clothes;‘This then gere him strong suspicion,
With blood on both shirts and drinking gives ideas that they were the one who killed his father
My purpose here is to suggest a trail through this article:
You can, of course, ignore these suggestions or do them in any order or just randomly work your way through the publication. You can (and I have done this before) read the article backward. One of the purposes of social annotation is to collaborate toward deeper understanding. Make it so using any tools you might have learned in your life.
Given the strong coupling between data andcryptosystems in blockchains, the potential vulner-ability of these cryptosystems to quantum attacks,the likely introduction of capable quantum com-puters in the mid-term future—not to mention theusual high monetary value of the assets secured byblockchains—it is important to more deeply under-stand their current level of vulnerability.
Author states its motivation: - strong coupling between data and cryptosystems in BCh - the cryptosystems potential vulnerability to quantum computers - the likely introduction of quantum computers in the mid-term future - also the high monetary value of the assets secured plus momentum of BCh.
their
who extended their sleep
Huang, P. (2021, April 1). How The CDC Is Battling The Pandemic And Working To Regain Public Trust: Shots—Health News: NPR. https://www.npr.org/sections/health-shots/2021/04/01/982761755/inside-the-cdcs-battle-to-defeat-the-virus?utm_campaign=storyshare&utm_source=twitter.com&utm_medium=social
SPIEGEL-Umfrage: Große Mehrheit für Impfpflicht in Coronakrise. (2021, November 22). Der Spiegel. https://www.spiegel.de/politik/deutschland/corona-in-deutschland-grosse-mehrheit-laut-spiegel-umfrage-fuer-impfpflicht-a-efa74ee2-1229-44f9-b07a-a113ad547088
Šrol, J., Cavojova, V., & Mikušková, E. B. (2021). Social consequences of COVID-19 conspiracy beliefs: Evidence from two studies in Slovakia. PsyArXiv. https://doi.org/10.31234/osf.io/y4svc
Mertens, G., Lodder, P., Smeets, T., & Duijndam, S. (2021). Fear of COVID-19 predicts vaccination willingness 14 months later. PsyArXiv. https://doi.org/10.31234/osf.io/rt7u4
lack of a common powerful hi-level language available on every computer remains. You still cannot write a script file and send it to everyone and expect them to be able to run it without installing something first. The closest we probably have is HTML with JS embedded, since everyone has an HTML browser installed
When Vladimir Nabokov died in 1977, he left instructions for his heirs to burn the 138 handwritten index cards that made up the rough draft of his final and unfinished novel, The Original of Laura. But Nabokov’s wife, Vera, could not bear to destroy her husband’s last work, and when she died, the fate of the manuscript fell to her son. Dmitri Nabokov, now seventy-five—the Russian novelist’s only surviving heir, and translator of many of his books—has wrestled for three decades with the decision of whether to honor his father’s wish or preserve for posterity the last piece of writing of one of the greatest writers of the twentieth century.
Nabokov's wishes were that his heirs burn the index cards on which he had handwritten the beginning of his unfinished novel The Original of Laura. His wife Vera, not able to destroy her husband's work, couldn't do it, so the decision fell to their son Dimitri. Having translated many of his father's works previously, Dimitri Nabokov ultimately allowed Penguin the right to publish the unfinished novel.
ReconfigBehSci on Twitter: "RT @vmcorman: “...With nearly 5 million children ages 5 to 11 now vaccinated against COVID-19, Centers for Disease Control and Prevention D…” / Twitter. (n.d.). Retrieved December 13, 2021, from https://twitter.com/SciBeh/status/1470066664301637632
Annotation makes thinking visible.
I don’t like that when I read the Basecamp news and had a visceral reaction, my first thought was, “Will my commit access be revoked if I share what’s on my mind?” It’s incredibly unclear what mechanisms exist to remove commit access from someone against their will, and also unclear what recourse those people can take to get it re-instated.
While Heyde outlines using keywords/subject headings and dates on the bottom of cards with multiple copies using carbon paper, we're left with the question of where Luhmann pulled his particular non-topical ordering as well as his numbering scheme.
While it's highly likely that Luhmann would have been familiar with the German practice of Aktenzeichen ("file numbers") and may have gotten some interesting ideas about organization from the closing sections of the "Die Kartei" section 1.2 of the book, which discusses library organization and the Dewey Decimal system, we're still left with the bigger question of organization.
It's obvious that Luhmann didn't follow the heavy use of subject headings nor the advice about multiple copies of cards in various portions of an alphabetical index.
While the Dewey Decimal System set up described is indicative of some of the numbering practices, it doesn't get us the entirety of his numbering system and practice.
One need only take a look at the Inhalt (table of contents) of Heyde's book! The outline portion of the contents displays a very traditional branching tree structure of ideas. Further, the outline is very specifically and similarly numbered to that of Luhmann's zettelkasten. This structure and numbering system is highly suggestive of branching ideas where each branch builds on the ideas immediately above it or on the ideas at the next section above that level.
Just as one can add an infinite number of books into the Dewey Decimal system in a way that similar ideas are relatively close together to provide serendipity for both search and idea development, one can continue adding ideas to this branching structure so they're near their colleagues.
Thus it's highly possible that the confluence of descriptions with the book and the outline of the table of contents itself suggested a better method of note keeping to Luhmann. Doing this solves the issue of needing to create multiple copies of note cards as well as trying to find cards in various places throughout the overall collection, not to mention slimming down the collection immensely. Searching for and finding a place to put new cards ensures not only that one places one's ideas into a growing logical structure, but it also ensures that one doesn't duplicate information that may already exist within one's over-arching outline. From an indexing perspective, it also solves the problem of cross referencing information along the axes of the source author, source title, and a large variety of potential subject headings.
And of course if we add even a soupcon of domain expertise in systems theory to the mix...
While thinking about Aktenzeichen, keep in mind that it was used in German public administration since at least 1934, only a few years following Heyde's first edition, but would have been more heavily used by the late 1940's when Luhmann would have begun his law studies.
https://hypothes.is/a/CqGhGvchEey6heekrEJ9WA
When thinking about taking notes for creating output, one can follow one thought with another logically both within one's card index not only to write an actual paper, but the collection and development happens the same way one is filling in an invisible outline which builds itself over time.
Linking different ideas to other ideas separate from one chain of thought also provides the ability to create multiple of these invisible, but organically growing outlines.
Epics, issues, requirements, and others all have similar but just subtle enough differences in common interactions that the user needs to hold a complicated mental model of how they each behave.
Given that so much of the web environment isn't being written by writers who care, I'm increasingly seeing 'login' used as a verb.
Mere paraphrasing the work of an-other is as offensive as direct copying. The discovery of ma-terials, the research, the oqanization of the material, theplan of treatment, and the literary composition should eachbe strictly the independent work of the student. H e shouldlearn not merely to collect facts on paper but also to as-similate them in his own mind 4then express them interms of his own thinking, while adhering to strict accuracyin the statement of facts.
good tools for thought arise mostly as a byproduct of doing original work on serious problems
In the context of use
https://scottscheper.com/letter/36/
Clemens Luhmann, Niklas' son, has a copy of a book written in German in 1932 and given to his father by Friedrich Rudolf Hohl which ostensibly is where Luhmann learned his zettelkasten technique. It contains a 34 page chapter titled Die Kartei (the Card Index) which has the details.
For those interested in the ideas of annotations, inline footnotes, expandable text, additional context, stretch text, hovercards, etc., Nicky Case has recently released a new project called Nutshell (https://ncase.me/nutshell/) which has some fun user interface as well as code with which to play.
https://www.betaworks.com/event/render-tools-for-thinking
Video: <br /> https://vimeo.com/739652984
<iframe title="vimeo-player" src="https://player.vimeo.com/video/739652984?h=ecdefd58ba" width="640" height="360" frameborder="0" allowfullscreen></iframe>https://render.plexus.earth/
Glad you liked it. That's an example of the "let's let the zettelkasten direct my writing" approach. This is different than the "I have something I'm working on. Let's see if there's anything in the zettelkasten to support/refute it" approach, which I also do. So, I might call one "directive," and the other "supportive." (Although, I'm just making that up).
Different modes/approaches to writing when using a zettelkasten:<br /> - directive: let the zettelkasten direct the writing project - supportive: one has a particular writing project in mind and uses their zettelkasten collection to support their thinking and writing for that.
Are there other potential methods in addition to these two?
Hit me up. Happy to show my zettel-based writing, and how my notes translate into published content, both short- and long-form.
Thanks u/taurusnoises, your spectacular recent video "Using the Zettelkasten (and Obsidian) to Write an Essay https://www.youtube.com/watch?v=9OUn2-h6oVc is about as close to the sort of public example of output creation I had been looking for!
I'm sure that there are other methods and workflows out there which vary by person, method, and modality (analog/digital) and it would be interesting to see what those practices look like as examples for others to use, follow, and potentially improve upon.
I particularly appreciate that your visual starting perspective of the graph view in Obsidian fairly closely mimics what an analog zettelkasten user might be doing and seeing within that modality.
I'm still collecting extant examples and doing some related research, but perhaps I'll have some time later in the year to do some interviews with particular people about how they're actively doing this as you suggested.
On a tangential note, I'm also piqued by some of the specific ideas you mention in your notes in the video as they relate to some work on orality and memory I've been exploring over the past several years. If you do finish that essay, I'd love to read the finished piece.
Thanks again for this video!
then two different listeners/renderers switching magically between each other based on the header being present or not, without the end user being informed or clear about this
See also DSHR on preservation, along with Rothenberg and Lorie (independently).
https://www.springer.com/series/6159/books
Information Science and Knowledge Management Series of texts from Springer
https://news.ycombinator.com/item?id=32341607
Didn't read it all, but the total number of notes, many likely repetitive or repetitive of things elsewhere makes me think that there is a huge diversity of thought within this space and different things work for different people in terms of work and even attention.
The missing piece is that all of this sits here instead of being better curated and researched to help some forms of quicker consensus. I'm sure there are hundreds of other posts just like this on HN with all the same thoughts over and over again with very little movement forward.
How can we help to aggregate and refine this sort of knowledge to push the borders for everyone broadly rather than a few here and there?
Tools are instruments to achieve something, and systems are the organization of such.
Feels like there's more here if we delve a bit deeper...
https://ljvmiranda921.github.io/life/2022/08/04/pen-and-paper/
I stole the title from this Substack post. I cannot put this much better than them: “we’ve chosen to optimize for feelings— to bring the quirks and edges of life back into software. To create something with soul.” Enjoyment is an important component of my day to day.
Optimizing for feelings seems to be a broader generational movement (particularly for the progressive movement) in the past decade or more.
https://browsercompany.substack.com/p/optimizing-for-feelings #wanttoread
I also mentioned Zettelkasten many times in this post, but I don’t do that anymore—I just did a 1-month dry run and it felt tiring. Pen and paper just gives me the bare essentials. I can get straight to work and not worry if something is a literature note or a permanent note.
What is it that was tiring about the practice? Did they do it properly, or was the focus placed on tremendous output driving the feeling of a need for commensurate tremendous input on a daily basis? Most lifetime productive users only made a few cards a day, but I get the feeling that many who start, think they should be creating 20 cards a day and that is definitely a road to burn out. This feeling is compounded by digital tools that make it easier to quickly capture ideas by quoting or cut and pasting, but which don't really facilitate the ownership of ideas (internalization) by the note taker. The work of writing helps to facilitate this. Apparently the framing of literature note vs. permanent note also was a hurdle in the collection of ideas moving toward the filtering down and refining of one's ideas. These naming ideas seem to be a general hurdle for many people, particularly if they're working without particular goals in mind.
Only practicing zettelkasten for a month is certainly no way to build real insight or to truly begin developing anything useful. Even at two cards a day and a minimum of 500-1000 total cards to see some serendipity and creativity emerge, one would need to be practicing for just over a year to begin seeing interesting results.
For the sake of simplicity, go to Graph Analysis Settings and disable everything but Co-Citations, Jaccard, Adamic Adar, and Label Propogation. I won't spend my time explaining each because you can find those in the net, but these are essentially algorithms that find connections for you. Co-Citations, for example, uses second order links or links of links, which could generate ideas or help you create indexes. It essentially automates looking through the backlinks and local graphs as it generates possible relations for you.
comment on: https://www.youtube.com/watch?v=9OUn2-h6oVc
https://www.tana.inc/
Combinatorics and order as a foundation of creati-vity, information organization and art in the work ofWilhelm OstwaldThomas Hapke
Van Acker, Wouter, and Pieter Uyttenhove, eds. Analogous Spaces: Conference Reader. Ghent University. University library, 2008. http://hdl.handle.net/1854/LU-770404.
Don't shit where you need to critically think, as the old saying goes.
I appreciate the time and effort you put into your answer, but frankly this is still completely incomprehensible to me.
10-year project by the UK Centre for Ecology and Hydrology revealed that nature-friendly farming methods boost biodiversity without reducing average yield
https://press.uchicago.edu/ucp/books/book/chicago/L/bo63098990.html Lines of Thought: Branching Diagrams and the Medieval Mind by Ayelet Even-Ezra
Mentioned during Tinderbox Meetup: https://forum.eastgate.com/t/tagging-meetup-saturday-august-7/4841
They apparently discussed the book last week. (May be able to find the video of the discussion)
https://forum.toolsforthought.io/
Looking a bit sparse lately, but perhaps some interesting earlier content to sift through.
Imagine that when you reading The Odyssey in a WorldLiterature class, you found you were interested in
Or maybe you were interested in color the way former British Prime Minister William Gladstone was? https://en.wikipedia.org/wiki/Studies_on_Homer_and_the_Homeric_Age
Or you noticed a lot of epithets (rosy fingered dawn, wine dark sea, etc.) and began tallying them all up the way Milman Parry did? https://en.wikipedia.org/wiki/Milman_Parry
How might your notes dramatically change how we view the world?
Aside: In the Guy Ritchie film Sherlock Holmes (2009), Watson's dog's name was Gladstone, likely a cheeky nod to William Gladstone who was active during the setting of the movie's timeline.
Finally, new notes should be connected with anexisting note when you add them to your system. I’lldescribe this in greater detail shortly; the point for now isthat linking a new thought to an existing train of thoughtseems to be a key to your note-making system workingfor you. Where does this new idea fit into your thoughtson an issue? Your questions about a topic? Your ideasabout a puzzle you’re working on understanding?Disciplining yourself to make this connection can be abit tough and time-consuming at first. It is worth theinvestment. Without understanding how these ideas thatinterest us fit together, all we have is a pile of unrelatedtrivia.
Writing and refining one's note about an idea can be key to helping one's basic understanding of that idea, but this understanding is dramatically increased by linking it into the rest of one's framework of understanding of that idea. A useful side benefit of creating this basic understanding and extending it is that one can also reuse one's (better understood) ideas to create new papers for expanding other's reading and subsequent understanding.
Internationales Fridays For Future-Treffen in Turin mit Delegierten aus 45 Ländern. Erhofft wird eine Stärkung der Bewegung durch internationale Vernetzung. Der Schwerpunkt der Arbeit hat sich bereits auf Klimagerechtigkeit und Kampf gegen den Kolonialismus verlagert. Greta ist nicht in Turin, die Bewegung agiert zunehmend ohne Führungspersonen. Der nächste Klimastreik in Italien wird zwei Tage vor den Parlamentswahlen stattfinden.
This option wasn’t offered by the library, but that doesn’t have to stop us. Isn’t that fun?
New DNA technology is shaking up the family trees of many plants and animals.
One of Darwin's most compelling arguments in favour of evolution by means of natural selection was just how many different, apparently unrelated phenomena it explained. One of these was 'Classification' (what we now call taxonomy).
Darwin argued that, when the taxonomists of his day arranged species into hierarchical groups, those tree-like groupings were best explained by genealogical descent.
Now that biological evolution is accepted as a fact, genealogical descent has become the criterion taxonomists use to place species into hierarchical groups. Ironically, Darwin's explanation of taxonomy means it can no longer be used to justify his theory because modern taxonomy is, in effect, defined by his theory.
The strongest tool we have for identifying genealogical descent in species is modern DNA analysis. This has helped identify many mistakes in former, non-DNA-based taxonomic classifications. But DNA analysis can't be used in all cases… For example, we do not have access to DNA samples of the vast majority of extinct species.
Perhaps the best method would be to take notes—not excerpts, but condensed reformulations of what has been read.
One of the best methods for technical reading is to create progressive summarizations of what one has read.
Here are the rules associated with the free and checked vowels. Theserules apply only to stressed syllables.
.c1
This process serves a similar purpose in sociology to that of theblow-pipe and the balance in chemistry, or the prism and the electro¬scope in physics. That is to say, it enables the scientific worker to breakup his subject-matter, so as to isolate and examine at his leisure itsvarious component parts, and to recombine them in new and experi¬mental groupings in order to discover which sequences of events have acausal significance
Beatrice Webb analogized the card index (or note taking using slips of paper) as serving the function of a scientific tool for sociologists the way that chemists use blow pipes and balances or physicists use the prism or electroscope. These tools all help the researcher examine small constituent parts and then situate them in other orderings to provide insight into the subject areas.
5.5 Logic, reason, and common sense are your best tools for synthesizing reality and understanding what to do about it.
5.5 Logic, reason, and common sense are your best tools for synthesizing reality and understanding what to do about it.
4.2 Meaningful work and meaningful relationships aren’t just nice things we chose for ourselves—they are genetically programmed into us.
4.2 Meaningful work and meaningful relationships aren’t just nice things we chose for ourselves—they are genetically programmed into us.
3.5 Recognize the signs of closed-mindedness and open-mindedness that you should watch out for.
3.5 Recognize the signs of closed-mindedness and open-mindedness that you should watch out for.
1.2 Truth—or, more precisely, an accurate understanding of reality —is the essential foundation for any good outcome.
.
https://medium.com/@paulorrj/the-robert-greene-method-of-writing-books-e175ade04897
meh...
Robert uses a system based on flashcards
flashcards?!?!! A commonplace book done in index cards is NOT based on "flashcards". 🤮
Someone here is missing the point...
Defects found in peer review are not an acceptable rubric by which to evaluate team members. Reports pulled from peer code reviews should never be used in performance reports. If personal metrics become a basis for compensation or promotion, developers will become hostile toward the process and naturally focus on improving personal metrics rather than writing better overall code.
“Associations among concepts is thinking” (p. 43)
A book with this sentence is just the sort that I'm after.
quoting David G. Allen, “Your mind is for having ideas, not holding them.”
archive copy: https://web.archive.org/web/20220326200254/http://www.tricki.org/
a Wiki-style site with a large store of useful mathematical problem-solving techniques.
https://en.wikipedia.org/wiki/TRIZ
TRIZ (/ˈtriːz/; Russian: теория решения изобретательских задач, teoriya resheniya izobretatelskikh zadatch), literally: "theory of inventive problem solving " is “the next evolutionary step in creating an organized and systematic approach to problem solving. The development and improvement of products and technologies according to TRIZ are guided by the objective Laws of Engineering System Evolution. TRIZ Problem Solving Tools and Methods are based on them.” In another description, TRIZ is "a problem-solving, analysis and forecasting tool derived from the study of patterns of invention in the global patent literature".
It was developed by the Soviet inventor and science-fiction author Genrich Altshuller (1926-1998) and his colleagues, beginning in 1946. In English the name is typically rendered as the theory of inventive problem solving, and occasionally goes by the English acronym TIPS.
https://forum.zettelkasten.de/discussion/1857/zettelkasten-work-literature-driven-and-problem-driven
Here are some glimpses into my tool collection. Many things are still experimental. At present, I use sticky notes of 7.5cm x 7.5cm size. Many of the notes are divided into 4x4 or 4x8 very small boxes with a tool name of one or two words in it. Other notes are small diagrams or mind maps, or they show sheet layouts I found useful. The frequencies of tool use vary wildly - some rarely used tool items went into the tool collection as part of a bundle of similar tools. Next, here are some tool bundles - for this posting, I choose those tools that I have found most useful. Basics: The tools I use most often are simple things like the following: Describe the situation / describe the problems / describe goals / make a list of questions. The Feynman technique: I imagine the A4 sheet and its boxes as a deck of slides, where I try to explain things to a skeptical audience. Focus on difficulties: What are the problems? / Where are conflicts? / Where are gaps? / Where could this fail? Concatenation tools: These tools help me to develop thoughts from one box to the next to the next. Examples: What is crucial here? / Probe deeper. / What are the problems here? / What are my options now? - These tools can have a compound effect when used in iterations - in one single step, their benefit is small, but used over ten or twenty steps, they can actually make a dent. Focus on progress: MIMX = make it more X = make it more powerful / larger / faster / simpler / more complex / ... / What would the founders of Microsoft do? / Make a model with many building blocks and parameters and play around. Representations: Describe your topic and your ideas as a concept map / a mind map / a diagram / in ordinary text / in a proto-math notation. Diagram types: timelines / transitions between states / input-output diagrams / graphs / trees / boxes / tables. TRIZ principles: It's a selection from the 40 canonical items - I found the more physics-based principles less useful, so I left them out. SCAMPER: Substitute / combine / adapt / maximize or minimize / put to other uses / eliminate / rearrange. Creativity tools: Brainstorming / formulate negations and opposites to the ideas you've tried so far / po! = provocative operation, by Edward de Bono / transfer key concepts from a similar domain. Stimuli for ideas from inventions: This is largely a personal list of inventions I find impressive. Stimuli for ideas from geometrical concepts: I find concepts useful like points / lines / curves / circles / spirals / ... Lists of prefixes for concepts and ideas: anti- / proto- / pseudo- / a- / counter- / co- / cluster- / super- / trans- / ... Provocations and challenges: You are wrong. / You have the wrong focus. / What would the opposite look like? / What would John von Neumann say? / ... I use most of the tools for idea generation in the 4 column or the 4x4 sheet layout, with one stimulus in each box, where I can jump between boxes with ease. Typically, many stimuli do not yield remarkable germinal ideas, but on a good evening, some do.
https://forum.zettelkasten.de/discussion/1857/zettelkasten-work-literature-driven-and-problem-driven
Point of sale software is someting that’s integral to modern retail. Learn how to build POS software of your own and make your business more efficient and convenient to both your staff and customers.
Point of sale software is someting that’s integral to modern retail. Learn how to build POS software of your own and make your business more efficient and convenient to both your staff and customers.
Unfortunately, many corporate software programsaim to level or standardise the differences betweenindividual workers. In supporting knowledgeworkers, we should be careful to provide tools whichenable diversification of individuals’ outputs.Word-processors satisfi this criterion; tools whichembed a model of a knowledge worker’s task in thesoftware do not.
Tools which allow for flexibility and creativity are better for knowledge workers than those which attempt to crystalize their tasks into ruts. This may tend to force the outputs in a programmatic way and thereby dramatically decrease the potential for innovative outputs. If the tools force the automation of thought without a concurrent increase in creativity then one may as well rely on manual labor for their thinking.
This may be one of the major flaws of tools for thought in the educational technology space. They often attempt to facilitate the delivery of education in an automated way which dramatically decreases the creativity of the students and the value of the overall outputs. While attempting to automate education may suit the needs of institutions which are delivering the education, particularly with respect to the overall cost of delivery, the automation itself is dramatically at odds with the desire to expand upon ideas and continue innovation for all participants involved. Students also require diverse modes of input (seen/heard) as well as internal processing followed by subsequent outputs (written/drawn/sculpted/painted, spoken/sung, movement/dance). Many teachers don't excel at providing all of these neurodiverse modes and most educational technology tools are even less flexible, thus requiring an even larger panoply of them (often not interoperable because of corporate siloing for competitive reasons) to provide reasonable replacements. Given their ultimate costs, providing a variety of these tools may only serve to increase the overall costs of delivering education or risk diminishing the overall quality. Educators and institutions not watching out for these traps will tend to serve only a small portion of their intended audiences, and even those may be served poorly as they only receive a limited variety of modalities of inputs and outputs. As an example Western cultures' overreliance on primary literacy modes is their Achilles' heel.
Tools for thought should actively attempt to increase the potential solution spaces available to their users, while later still allowing for focusing of attention. How can we better allow for the divergence of ideas and later convergence? Better, how might we allow for regular and repeated cycles of divergence and convergence? Advanced zettelkasten note taking techniques (which also allow for drawing, visual, auditory and other modalities beyond just basic literacy) seem to allow for this sort of practice over long periods of time, particularly when coupled with outputs which are then published for public consumption and divergence/convergence cycles by others.
This may also point out some of the stagnation allowed by social media whose primary modes is neither convergence nor divergence. While they allow for the transmission/communication portion, they primarily don't actively encourage their users to closely evaluate the transmitted ideas, internalize them, or ultimately expand upon them. Their primary mode is for maximizing on time of attention (including base emotions including excitement and fear) and the lowest levels of interaction and engagement (likes, retweets, short gut reaction commentary).
Kidd, Alison. “The Marks Are on the Knowledge Worker.” In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, 186–91. CHI ’94. New York, NY, USA: Association for Computing Machinery, 1994. https://doi.org/10.1145/191666.191740.
the question you were asking was what is mind or consciousness so here we're using the words synonymously um and from a buddhist perspective uh there are 01:11:50 six what we call primary minds and then there's a whole slew of secondary minds and some of the more common systems include 51 in the secondary minds now please understand that mind like 01:12:04 everything else that exists in the world doesn't exist permanently it exists there are a few exceptions okay but essentially everything that exists in the world um is not permanent therefore 01:12:18 it's changing moment to moment therefore everything exists as a continuum including mind so that means there'll be a moment of mind followed by a next moment of mind etc 01:12:31 and the next moment of mind is determined primarily but not solely by the previous moment of mind so from that we can extrapolate a continuum an infinite continuum and mind is an 01:12:43 infinite continuum from perspective of buddhism and that means that we've had that implies suggests rebirth and it suggests we've had ultimate we've had infinite rebirths there's been no beginning 01:12:56 and so this then comes up again with the notion of a beginning creator if you will a so-called you know god there are some some problems here to resolve this um 01:13:07 and so mind is a continuum it's infinite now each moment of mind is made up of a primary mind and a constellation of secondary minds these six primary or the five as you read from nagarjuna the five 01:13:22 sensory minds of seeing hearing smelling tasting touching tactile right these five plus what's sometimes called the mental consciousness and that has live different levels of subtlety on the 01:13:34 grossest level is thinking if we go a little bit deeper a little bit more so little subtler we have dream mind which seems like these senses are active but actually 01:13:46 when we're sleeping the senses are inactive so it's just something coming from our sixth or mental consciousness it seems like the senses are active in dream mind that dream mind is a little more subtle than a wake mind awake 01:13:59 thinking mind and then if we go more subtle we're talking now again about awake mind we we talk about intuition when we're in intuition we're not thinking right it's a non-conceptual 01:14:11 mind uh in that sense and deeper yet our minds we call non-conceptual and non-dual where there's no awareness of a subject or an object so subject object non-duality so 01:14:25 that's kind of the rough sort of you know lay of the land
Barry provides a brief summary of what the word "mind" means from a Buddhist philosophy perspective and says that there are six primary minds and 51 secondary minds.
The 6 primary minds are the 5 senses plus mental consciousness, which itself consists of the coarse thinking (conceptual) mind, the intuitive mind (these two could be roughly mapped to Daniel Kahnaman's fast and slow system respectively), as well as the dreaming mind.
Barry also conveys an interpretation of reincarnation based on the concept that the mind is never the same from one moment to the next, but is rather an ever changing continuum. The current experience of mind is GENERALLY most strongly influenced by the previous moments but also influenced by temporally distant memories. This above interpretation of reincarnation makes sense, as the consciousness is born anew in every moment. It is also aligned to the nature of the Indyweb interpersonal computing ecosystem, in which access to one's own private data store, the so-called Indyhub, allows one to experience the flow of consciousness by seeing how one's digital experience, which is quite significant today, affects learning on a moment to moment basis. In other words, we can see, on a granular level, how one idea, feeling or experience influences another idea, experience or feeling.
Thanks for all the fantastic literature tips! Added to the list 😊
If these are the types of things that are interesting, you might also try a shared bibliography that a handful of readers/researchers share and contribute to: https://www.zotero.org/groups/4676190/tools_for_thought
At the same time, like Harold, I’ve realised that it is important to do things, to keep blogging and writing in this space. Not because of its sheer brilliance, but because most of it will be crap, and brilliance will only occur once in a while. You need to produce lots of stuff to increase the likelihood of hitting on something worthwile. Of course that very much feeds the imposter cycle, but it’s the only way. Getting back into a more intensive blogging habit 18 months ago, has helped me explore more and better. Because most of what I blog here isn’t very meaningful, but needs to be gotten out of the way, or helps build towards, scaffolding towards something with more meaning.
Many people treat their blogging practice as an experimental thought space. They try out new ideas, explore a small space, attempt to come to understanding, connect new ideas to their existing ideas.
Ton Zylstra coins/uses the phrase "metablogging" to think about his blogging practice as an evolving thought space.
How can we better distill down these sorts of longer ideas and use them to create more collisions between ideas to create new an innovative ideas? What forms might this take?
The personal zettelkasten is a more concentrated form of this and blogging is certainly within the space as are the somewhat more nascent digital gardens. What would some intermediary "idea crucible" between these forms look like in public that has a simple but compelling interface. How much storytelling and contextualization is needed or not needed to make such points?
Is there a better space for progressive summarization here so that an idea can be more fully laid out and explored? Then once the actual structure is built, the scaffolding can be pulled down and only the idea remains.
Reminiscences of scaffolding can be helpful for creating context.
Consider the pyramids of Giza and the need to reverse engineer how they were built. Once the scaffolding has been taken down and history forgets the methods, it's not always obvious what the original context for objects were, how they were made, what they were used for. Progressive summarization may potentially fall prey to these effects as well.
How might we create a "contextual medium" which is more permanently attached to ideas or objects to help prevent context collapse?
How would this be applied in reverse to better understand sites like Stonehenge or the hundreds of other stone circles, wood circles, and standing stones we see throughout history.