Georges Perec
- Dec 2025
-
fr.wikipedia.org fr.wikipedia.org
Tags
Annotators
URL
-
-
en.wikipedia.org en.wikipedia.org
-
Georges Perec
Tags
Annotators
URL
-
- Nov 2025
-
-
Image source: Canva Studio on Pexels
What's the purpose of this image? What does it relate to? It has no obvious illustrative function.
-
Image source: cottonbro studio on Pexels
What's the purpose of this image? What does it relate to? It has no obvious illustrative function.
Tags
Annotators
URL
-
-
web.hypothes.is web.hypothes.is
-
Personally, I love this; Image annotations.
This can be used as an effective analysis tool. Visual stimulus is powerful and for many individuals constitutes a deeper connection to fundamental learning. Balanced learning across the three basic modes; written, auditory and visual is implied in academics and the workplace but the reality is that one mode is dominant. Recognizing that mode and enhancing reaps far more advantage than forcing an inferior mode. @Byrnesz
-
-
www.youtube.com www.youtube.com
-
for - health - David Sinclair - adjacency - belly fat - seed oils - chronic cellular inflammation - placebo - nocebo - thought triggered chronic cellular inflammation - adjacency - self image - inflammation - adjacency - life purpose - inflammation
summary - Learned a lot from this episode! - I've been reading that seed oils are not good for your health but David Sinclair's evidence-based arguments have really made a big impact on me. - I've got to eliminate seed oils from my diet. Avocado, Olive Oil and Coconut oil only from now on - The explanation of persistent belly fat being caused by the chronic cellular inflammation due to seed oils is eye opening - They are ubiqitious and still seen by the mainstream as healthy
-
- Sep 2025
-
-
Learning focused on your goals
This area is not as great as the other parts of the Udemy web page. It has short titles and descriptions of various areas that a user can focus on depending upon their goals. However, the first option provides no hyperlink, and selecting it only brings up an image on the right side associated with the possible goal. This image is also very small, and hard to understand, as it shows text that can be incredibly small, and visual information that will not be understandable to a user unless explained in detail.
-
-
www.cmarix.com www.cmarix.com
-
ObjectiveMaintain a consistent and complete visual experience by:Displaying appropriate images for all product variations, even when specific variation images are missing.Preventing blank image areas or broken visuals in both product detail pages and the cart.Using a reliable fallback system to guarantee every variation selection shows a valid image.
Ensure accurate Shopify variant image loading with custom logic and smart fallback options. Maintain visual consistency and improve UX even when certain variant images are missing.
-
-
rutgers.instructure.com rutgers.instructure.com
-
From what I understood of the theory is about how people see themselves on who they want to be, and how they feel about that difference such as self image and to find out who they wanna be and even with their self esteem
Tags
Annotators
URL
-
- Aug 2025
-
www.cmarix.com www.cmarix.com
-
Ensure that the product image updates accurately and consistently when users select a product variation by:Using a centralized, reliable image source tied to each variant.Dynamically updating the product image based on the selected variant.Providing graceful fallbacks when a variant-specific image is not available.
Ensure accurate Shopify variant image loading on selection with proven methods. Enhance user experience, reduce bounce rate & improve product display.
-
-
davistypewriters.blogspot.com davistypewriters.blogspot.com
-
Portable Typewriters Today - February 2015<br /> by [[Will Davis]] on 2015-02-10<br /> accessed on 2025-08-05T16:35:48
Tags
- Olympia Carina
- Generation Marketing Group
- Flying typewriters
- typewriter history
- UNIS typewriters
- Ningbo Duodashi Manufacturing Co.
- Marshall Sewing Machine Industrial
- Nakajima
- Carol Wright catalog
- Rover Traveller C
- read
- Rover 5000
- Olivetti MS25 Premier
- Rover typewriters
- Sharper Image
- Royal Epoch
- Dr. Leonard's Health Care catalog
- Olivetti Lettera 25
- mail order catalogs
- Zhangjiagang Feiteng Typewriter Co., Ltd.
- Generation 3000
- Marshall MT-99
- Chang Kong typewriters
- Ideal (Jinan) Machinery Co., Ltd.
- typewriter distribution
- Skymall
- Ashok Matta
- Olympia Traveller C
- Hammacher Schlemmer
- Olivetti Lettera 35I
- Royal typewriters
- Rover 8000
- Silver-Seiko typewriters
- Shanghai Weilv Mechanism Company
- Ningbo Duodashi
Annotators
URL
-
-
www.cmarix.com www.cmarix.com
-
The objective is to provide an enhanced product viewing experience by:Displaying a dedicated image gallery or slider for each product variation.Dynamically loading and rendering the correct set of images when the user selects a variation (e.g., color, material).Organizing images per variant to reflect the actual look and feel of the selected option.
Explore whether to use sliders or static views for Shopify variant image galleries. Learn which layout offers better UX and performance for your store.
-
-
www.cmarix.com www.cmarix.com
-
Dynamically updating product images based on the selected variant (e.g., color or size).Mapping and displaying the correct image associated with the currently selected variant.Avoiding mismatched visuals that can confuse users and increase return rates.
Learn how to change product image on variant select Shopify using JavaScript and theme customizations for better UX.
-
- Jul 2025
-
archimate.projects.opengroup.org archimate.projects.opengroup.org
-
Semantics of Dependency Relationships
We should avoid using blue for service part in A. When changing the picture, please set the height of service A to the same as for the process B to make it more consistent. Please swhitch the order of the right part to behaviour - passive (left to right).
-
Assignment
Please move the active element (interface) to the left to keep active-behaviour-passive order. Also replace composition with aggregation. I would also change the applicaiton's ambiguous name Finance to something like Financial application, ERP, ...
-
Grouping
Name of the grouping should be at the top of the element, otherwise it seems to be the name of the relationship.
-
-
blurimg.net blurimg.net
-
blur image tool
Tags
Annotators
URL
-
- May 2025
-
www.platformatichq.com www.platformatichq.com
-
Node_modules is the heaviest object in the universe for a reason.
-
- Apr 2025
-
www.youtube.com www.youtube.com
-
the imaginary is a sort of collectively held image of a possible future
for - definition - the imaginary - a collectively held image of a possible future
-
- Mar 2025
-
-
for - Indyweb dev - open source AI - text to graph - from - search - image - google - AI that converts text into a visual graph - https://hyp.is/KgvS6PmIEe-MjXf4MH6SEw/www.google.com/search?sca_esv=341cca66a365eff2&sxsrf=AHTn8zoosJtp__9BMEtm0tjBeXg5RsHEYA:1741154769127&q=AI+that+converts+text+into+visual+graph&udm=2&fbs=ABzOT_CWdhQLP1FcmU5B0fn3xuWpA-dk4wpBWOGsoR7DG5zJBjLjqIC1CYKD9D-DQAQS3Z598VAVBnbpHrmLO7c8q4i2ZQ3WKhKg1rxAlIRezVxw9ZI3fNkoov5wiKn-GvUteZdk9svexd1aCPnH__Uc8IUgdpyeAhJShdjgtFBxiTTC_0C5wxBAriPcxIadyznLaqGpGzbn_4WepT8N6bRG3HQLK-jPDg&sa=X&ved=2ahUKEwju5oz8ovKLAxW6WkEAHaSVN98QtKgLegQIEhAB&biw=1920&bih=911&dpr=1 - to - example - open source AI - convert text to graph - https://hyp.is/UpySXvmKEe-l2j8bl-F6jg/rahulnyk.github.io/knowledge_graph/
-
-
www.google.com www.google.com
-
for - search - Google - image - AI that converts text into any visual graph - https://www.google.com/search?sca_esv=341cca66a365eff2&sxsrf=AHTn8zoosJtp__9BMEtm0tjBeXg5RsHEYA:1741154769127&q=AI+that+converts+text+into+visual+graph&udm=2&fbs=ABzOT_CWdhQLP1FcmU5B0fn3xuWpA-dk4wpBWOGsoR7DG5zJBjLjqIC1CYKD9D-DQAQS3Z598VAVBnbpHrmLO7c8q4i2ZQ3WKhKg1rxAlIRezVxw9ZI3fNkoov5wiKn-GvUteZdk9svexd1aCPnH__Uc8IUgdpyeAhJShdjgtFBxiTTC_0C5wxBAriPcxIadyznLaqGpGzbn_4WepT8N6bRG3HQLK-jPDg&sa=X&ved=2ahUKEwju5oz8ovKLAxW6WkEAHaSVN98QtKgLegQIEhAB&biw=1920&bih=911&dpr=1
search - google - image - AI that converts text into visual graph - interesting results returned - to - article - Medium - How to convert any text into a graph of concepts -
-
- Feb 2025
-
-
Data byDesign
I would love to see more metadata for the images used. Even if this is just a tab (like the alt text tab) or a separate page that you link in the title name in the pop-out tabs. It would be useful to know where the image original came from, where you got it, and even why it was chosen/how. I think there should at least be some link to the source of the object. This may help with citing and using the images featured on this site.
Tags
Annotators
URL
-
- Jan 2025
-
www.patagonia.com www.patagonia.com
-
If ever there was a worthy canvas, it would be Rogers Pass in British Columbia’s Selkirk Mountains. Two artists drag a moody brushstroke on one of the area’s many ridgelines. Bruno Long
The first reason that Patagonia is doing well with their web accessibility is due to their use of image descriptions. As stated in TMU’s “Accessibility Maze” activity, all visual content must have a text alternative (alt-text) that describes the visual content, and Patagonia does a great job of ensuring that the visual content on their website has text description alternatives. This displays inclusivity on their end and is extremely important to ensure that people who are blind or visually impaired are able to receive equivalent information to those who can see the images. When watching the video on hearing differences titled, "Making Your Media Accessible - Deaf Awareness Month", Rogan explains the importance of image descriptors whenever you post or upload a photo, so that those who may have trouble seeing, or who may not be able to see the image at all, are still able to understand what is happening in the picture and its surroundings.
Tags
Annotators
URL
-
-
www.patagonia.com www.patagonia.com
-
Three-year-olds have all the fun. Louis Kellogg splashes through a puddle in Baker Creek Preserve in Knoxville, Tennessee’s Urban Wilderness. Leslie Kehmeier
Patagonia does a great job of ensuring that the visual content on their website has a text description alternative (alt text). This is inclusive of them and extremely important to ensure that people who are blind or visually impaired are able to receive equivalent information to those who can see the images. When watching the video on hearing differences titled, "Making Your Media Accessible - Deaf Awareness Month", Rogan explains the importance of image descriptors whenever you post or upload a photo so that those who have trouble seeing, or may not be able to see the image at all, understand what is happening in the picture and its surroundings.
-
-
inst-fs-iad-prod.inscloudgate.net inst-fs-iad-prod.inscloudgate.net
-
Ephorus (quoted by Strabo)offers the insight that the Celts are careful to avoid becoming fat orpot-bellied and a young man is punished if his stomach hangs overhis belt.
-
- Nov 2024
-
www.npr.org www.npr.org
-
Many people here say they're rich in things that aren't included in any official measure of poverty. Things like family and faith. So they're understandably a bit bitter about how they're often seen from the outside.
In America, where image is everything...
-
- Oct 2024
-
readingpoetryatmit.wordpress.com readingpoetryatmit.wordpress.com
-
github.com github.com
-
Documentation
Tags
Annotators
URL
-
- Sep 2024
-
-
FLUX.1
Tags
Annotators
URL
-
-
-
The Pen Tool in Photoshop is a game-changer for eCommerce brands. Learn how to master it with our easy-to-follow guide.
🔗 https://pathedits.com/blogs/tips/how-use-pen-tool-photoshop-beginner-tutorial
-
- Jun 2024
-
www.phpclasses.org www.phpclasses.org
-
-
This package can convert files between different document formats.
-
It provides several classes that can take files from one document format to another document format.
-
Currently, it can convert document files between:
-
Microsoft Excel to PDF
-
HTML to PDF
-
Image to PDF
-
Markdown to PDF
-
PDF to Microsoft Excel
-
PDF to HTML
-
PDF to Image
-
PDF to Markdown
-
PDF to RTF
-
PDF to Text
-
PDF Word
-
RTF to PDF
-
Text to PDF
-
-
- May 2024
-
nickjanetakis.com nickjanetakis.com
-
Debian Slim is a variant of Debian that’s optimized for running in containers. It removes a ton of libraries and tools that’s normally included with Debian.
-
I know Alpine is also an option but in my opinion it’s not worth it. Yes, you’ll end up with a bit smaller image in the end but it comes at the cost of using musl instead of glibc. That’s too much of a side topic for this post but I’ve been burned in the past a few times when trying to switch to Alpine – such as having network instability and run-time performance when connecting to Postgres. I’m very happy sticking with Debian.
-
- Apr 2024
-
Local file Local file
-
When you shall these unlucky deeds relate,Speak of me as I am. Nothing extenuate,Nor set down aught in malice. Then must you speakOf one that loved not wisely, but too well.Of one not easily jealous, but being wrought,Perplexed in the extreme.
He wants to be described of honestly and free of malice, because for once, when he is dead, his image can finally be free of Iago's influence.
-
- Jan 2024
-
www.palmbeachpost.com www.palmbeachpost.com
-
The image in this new article has a descriptive <alt> tag of 125 characters or less that a screen reader can read. This description is also concise while still containing enough detail to describe the image. Additionally, it does not contain random letters and numbers assigned to many image files.
-
-
tuprd-my.sharepoint.com tuprd-my.sharepoint.comuc1
-
here are more than five hundred newstars distributed among the old ones
Its very cool to see a map of this detail at this point in time. Galileo is able to map out the entire positions of stars measure the distances between them as well as the earth. The difficulty of maping constellations with so many stars is seen through the diagram. 500 stars within one or two degrees of each other
-
-
ecampusontario.pressbooks.pub ecampusontario.pressbooks.pub
-
Phoebe, the World’s Cutest Dog by Michelle Johnson, all rights reserved. Used with permission. Cropped from Original.
Or should it be: Phoebe, the World's Cutest Dog [cropped] by Michelle Johnson etc.
The original attribution is based on the Best Practices Wiki that CC made
-
-
newrepublic.com newrepublic.com
-
peyote cacti
Image Link: https://hartley-botanic.co.uk/wp-content/uploads/2013/10/peyote.jpg
The cactus is a button-shaped cactus and is spineless, soft, and blue-green to gray-green in color: is native to Mexico and southwest of the U.S.
-
- Dec 2023
-
cuis-smalltalk.github.io cuis-smalltalk.github.io
-
Start with a standard, fresh, Cuis image. Never save the image. Set up your preferred version control system to manage your external packages. The recommendation is to use a GitHub repository with a name beginning with ’Cuis-Smalltalk-’, so it will be easy for anybody to find it. But beside this consideration, using any other version control system is fine. Install the necessary packages from the Cuis-Smalltalk Git repositories. Develop. Modify and/or create packages. Save own packages (to your preferred repositories). add / commit / push accordingly to your version control system Fileout changes that are not part of any package. These are automatically captured in numbered changesets, separated from changes to packages. Exit the image. Usually without saving.
This is the recommended pratice to achieve reproducible and shareable artifacts, unless you want to ship your image like in the Docker meme:

In a discussion in the Cuis mailing list, many people share their different approaches when working alone and in collaboration with others. See the whole thread spanning from July to August, not just the linked mail.
-
- Nov 2023
-
vuetifyjs.com vuetifyjs.com
-
max-height
با max-height و max-width می تونی حداکثر ارتفاع و عرض را تعیین کنی
-
:width
با این Width می تونی عرض تصویر را تعیین کنی. با aspect-ratio می تونی نسبت تصویر را تعیین کنی
-
he vuetify-loader
با این می تونی Dynamic Progressive را بیاری
Tags
Annotators
URL
-
-
carbon.now.sh carbon.now.shCarbon1
Tags
Annotators
URL
-
- Oct 2023
-
docdrop.org docdrop.org
-
my father once said the major problems in the world are the difference between how nature works and how people think 01:01:05 now I'd like you to invite you to look at this picture and I invite you to notice that every single one of these 17 development goals 01:01:21 is present in that image i
-
for: quote, quote - Gregory Bateson, sustainable development goals, SDGs, SDGs in one holistic image
-
quote: Gregory Bateson
- The major problems in the world are the difference between how nature works and how people think
-
-
-
docdrop.org docdrop.org
-
this other sort of development also happened in the last couple years just clip models um and this enables us to do predictive 00:09:47 modeling across domains um what do I mean by that it means that you can understand and provide the model information in one modality and it can essentially translate it into another
-
for: definition, definition - CLIP models
-
definition: CLIP model
- contrastive language-image pre-training (CLIP) model allows model information in one modality - predictive modeling in one domain to be translated to another domain
-
-
-
Local file Local file
-
Lynch, David. A Pinewood Dialogue with David Lynch. .mp3. Pinewood Dialogues, 1997-02-16. Museum of the Moving Image. https://movingimage.us/programs/david-lynch/.
Transcript: http://www.movingimagesource.us/files/dialogues/2/64075_programs_transcript_pdf_202.pdf
Audio: https://movingimage.us/wp-content/uploads/2020/12/86719_media_files_media_595_mp3_with_bumpers.mp3
-
-
tinlizzie.org tinlizzie.org
-
the "Drawing on the Right Side of the Brain" lady, shows these two tables
-
And to prove it, she says, "The exact size and shape of these tabletops is the same, and I'm going to prove it to you." She does this with cardboard, but since I have an expensive computer here I'll just rotate this little guy around and ... Now having seen that -- and I've seen it hundreds of times, because I use this in every talk I give -- I still can't see that they're the same size and shape, and I doubt that you can either. So what do artists do? Well, what artists do is to measure. They measure very, very carefully. And if you measure very, very carefully with a stiff arm and a straight edge, you'll see that those two shapes are xactly the same size. And the Talmud saw this a long time ago, saying, "We see things not as they are, but as we are." I certainly would like to know what happened to the person who had that insight back then,
Example of the tables
-
- Sep 2023
-
sendgrid.com sendgrid.com
-
In order to enable MPP, users must have Apple devices, configure their email account to use Apple Mail applications, update their operating system to the latest version, and opt into MPP.
-
- Jul 2023
-
docdrop.org docdrop.org
-
The Divine image
- for: William Blake, poem, evolution, beauty, climate communication, motivation
- William Blake Poem
- The Divine Image
- To Mercy, pity, peace and love all pray in their distress and in these virtues of delight return their thankfulness
- when push comes to shove as they say in English
- when you're up against the wall when you're in an extreme situation
- someone's going to hit you and what do you do? Mercy Mercy you just say it or
- you see someone else, they're about to hit someone and you say for pity's sake don't do that or
- you find somebody very, very attractive and you feel this love right?
- that's why he says
- love the human form Divine
- mercy has a human heart
- pity a human face
- love the human form Divine
- these things are actually almost spontaneous intuitive things that happen and what does it mean?
- they come from the biosphere
- they come from your body
- they come from evolution
- it's very, very clear for example that art and language ritual comes from at least as far back as primates
- The Divine Image
- William Blake Poem
- for: William Blake, poem, evolution, beauty, climate communication, motivation
-
- Jun 2023
-
cdn.openai.com cdn.openai.com
-
Recent work in computer vision has shown that common im-age datasets contain a non-trivial amount of near-duplicateimages. For instance CIFAR-10 has 3.3% overlap betweentrain and test images (Barz & Denzler, 2019). This results inan over-reporting of the generalization performance of ma-chine learning systems.
CIFAR-10 performance results are overestimates since some of the training data is essentially in the test set.
-
-
learn-us-east-1-prod-fleet01-xythos.content.blackboardcdn.com learn-us-east-1-prod-fleet01-xythos.content.blackboardcdn.com
-
It certainly would have by now,were it not for the multitude of volunteer sheriffs of the information highway who ride aroundpatrolling the thing day and night.
This piqued my interest because I wonder how there are so many volunteers on Wikipedia. It raises questions like, why are they willingly patrolling the site and making sure there is no vandalism or inaccurate information? What is in it for them? Since it says volunteers I assume there are so rewards for these people so is it just good morals or boredom? I attached a picture of a chart showing the increase in editors after COVID. I think during COVID many people were bored so they decided to take on volunteering on Wikipedia and afterwards maybe it became a hobby.
Tags
Annotators
URL
-
- Apr 2023
-
stackoverflow.com stackoverflow.com
-
Since nobody provided a wire capture, here's one.
-
- Mar 2023
-
-
Standard Midpoint Notation: Above Picture Reads “Mercury equals Saturn Pluto”, which means Mercury makes a hard aspect to the midpoint of Saturn and Pluto.
Tags
Annotators
URL
-
-
platform.openai.com platform.openai.com
-
Image generation BetaLearn how to generate or manipulate images with our DALL·E models
텍스트 프롬프트를 기반으로 처음부터 이미지 만들기 새 텍스트 프롬프트를 기반으로 기존 이미지의 편집본 만들기 기존 이미지의 변형 만들기
-
- Feb 2023
-
www.google.com www.google.com
-
Check out our list of the best image converters for PC we've selected for you.Movavi Video Converter.XnConvert.Adapter.Pixillion Image Converter Software.Free Image Convert and Resize.Online Image Converter.Zamzar.FileZigZag.
If you want to learn more about free vector conversion, please do a comment in the comment box.
Tags
Annotators
URL
-
-
pathedits.com pathedits.com
-
We’re your virtual photo editing and design studio Image editing services for ecommerce businesses and pros, from product photographers to Amazon sellers to global brands.
If you need please contact with us at this URL: https://vectorwiz.com/order/
-
-
-
What is Image Masking? Image masking is a technique used in photo editing to isolate or remove specific parts of an image. This is often done by creating a mask, which is a grayscale image that defines which parts of the original image should be visible and which should be hidden. With image masking, you can selectively hide or reveal parts of an image, making it an essential tool for photo editing. It allows you to remove backgrounds, change colors, and multiple composite images together to create a single image.
Unveiling The Power Of Image Masking In Photoshop: A Comprehensive Guide See more on https://vectorwiz.com/image-masking/
-
- Jan 2023
-
transformer-circuits.pub transformer-circuits.pub
-
One of the main features of the high level architecture of a transformer is that each layer adds its results into what we call the “residual stream.”Constructing models with a residual stream traces back to early work by the Schmidhuber group, such as highway networks and LSTMs, which have found significant modern success in the more recent residual network architecture . In transformers, the residual stream vectors are often called the “embedding.” We prefer the residual stream terminology, both because it emphasizes the residual nature (which we believe to be important) and also because we believe the residual stream often dedicates subspaces to tokens other than the present token, breaking the intuitions the embedding terminology suggests. The residual stream is simply the sum of the output of all the previous layers and the original embedding. We generally think of the residual stream as a communication channel, since it doesn't do any processing itself and all layers communicate through it.
-
- Dec 2022
-
betterprogramming.pub betterprogramming.pub
-
A container is a runtime instance of an image
-
-
www.digitalocean.com www.digitalocean.com
-
Container Image: These are packages of software required by containers that contain the code, runtime, system libraries, and dependencies. Usually they start from an image of an OS like Ubuntu. These images can be built manually, or can be retrieved from an image registry.
-
-
iiif.io iiif.io
-
This document is a companion to the IIIF Content Search API Specification, Version 2.0. It describes the changes to the API specification made in this major release, including ones that are backwards incompatible with version 1.0, the previous version.
-
- Nov 2022
-
www.youtube.com www.youtube.com
-
github.com github.com
-
Because the official images are intended to be learning tools for those new to Docker as well as the base images for advanced users to build their production releases, we review each proposed Dockerfile to ensure that it meets a minimum standard for quality and maintainability. While some of that standard is hard to define (due to subjectivity), as much as possible is defined here, while also adhering to the "Best Practices" where appropriate.
-
- Oct 2022
-
docs.openvalidation.io docs.openvalidation.io
-
Rules formulated with openVALIDATION are thus at the same time a formal, machine-processable specification, but also a documentation that is easy for people to understand.
-
- Sep 2022
-
lvc.instructure.com lvc.instructure.com
-
you will then be showing readers the picture as they read!

-
-
e2eml.school e2eml.school
-
To see how this plays out, we can continue looking at matrix shapes. Tracing the matrix shape through the branches and weaves of the multihead attention blocks requires three more numbers. d_k: dimensions in the embedding space used for keys and queries. 64 in the paper. d_v: dimensions in the embedding space used for values. 64 in the paper. h: the number of heads. 8 in the paper.
Tags
Annotators
URL
-
-
deepai.org deepai.org
-
Text To Image
-
- Jul 2022
-
bafybeiac2nvojjb56tfpqsi44jhpartgxychh5djt4g4l4m4yo263plqau.ipfs.dweb.link bafybeiac2nvojjb56tfpqsi44jhpartgxychh5djt4g4l4m4yo263plqau.ipfs.dweb.link
-
Not only is such thought beyond representation (and therefore beyond personware) possible,Weaver suggests but its occurrence constitutes a fundamental encounter which brings forth into existenceboth the world and the thinker. As such, thought sans image is deeply disturbing the stability andcontinuity of whatever personware the individual thinker may have been led to identify with andopens wide horizons of cognitive development and transformation ([13]: p. 35).
!- similar to : Gyuri Lajos idea of tacit awareness !- implications : thought sans image !- refer : Gyuri Lajos https://www.researchgate.net/publication/343523812_Augmenting_Tacit_Awareness_Accepting_our_responsibility_for_how_we_shape_our_tools When one becomes cognizant of thought sans image, then one realizes the relative construction of one's social identity and that offers a freedom to take on another one * therefore, realization of thought sans image opens the door to authentic transformation
!- question : thought sans image * If, as Weaver suggests, thought sans image is a primordial encounter which brings forth both the thinker and the world thought by the thinker, then this has strong similiarities to a spiritual awakening or enlightenment experience.
-
though personwareis intrinsic to being a complete person it can be continuously modified, evolve or otherwise developed([5 ]: p. 201). More importantly, it can, to a significant extent, at least theoretically, be dynamicallygoverned and authored by the human individual. Hence, the human takeover.
!- definition : human takeover * The ability for an individual to dynamically govern and author one's own personware. * The takeover gives us agency, rather than victimhood * the takeover can be triggered through realization of the difference between the thought sans image state and the conditioning into the symbolosphere
!- question : spiritual enlightenment and personware * An interesting question is: "How does enlightenment impact the personware? " * Obviously, enlightenment cannot be an act of removing the personware. Language once learned cannot simply be meditated away. * Does the act of enlightenment then make the personware dramatically known to the individual as if it were indeed like a suit that we are wearing and not our fundamental nature? * Does enlightenment allow us to get more in contact with the prelinguistic and prepersonal
-
David Bohm [ 31 ]: “Thinking’ implies the present tense (...) ‘Thought’is the past participle of that. We have the idea that after we have been thinking something, it justevaporates. But thinking doesn’t disappear. It goes somehow into the brain and leaves something—atrace—which becomes thought. And thought then acts automatically.
!- follow up : David Bohm's ideas on thinking and thoughts * Thinking implies the present tense because it is an act we can only do in the present * When the present act of thinking is finished, it leaves traces in our consciousness * Those traces we refer to as "thoughts" * Thoughts act automatically - this is quite a pithy observation. We become thought automatons because once the thought is associated with all the other ideas, it alters the entire network of other thoughts on its own * "Thinking beyond the image of thought" may mean penetrating the existing automatized associations of thoughts with one that is quite novel and does not necessarily fit in, so is disruptive and can bring about a paradigm shift. * Read the reference to gain clarity
-
While, as we propose, the symbolically constructed personware, seeking to reassert and reinforceitself, selects objects already recognized, thoughts already conceived and sentences already pronounced,the living human being can breathe and utter a voice that is new [5 ]. A human being can thus ‘take over’language. It can ‘take over’ thoughts—by thinking beyond the image of thought ([13 ]: chap.2).
!- Insight : thought sans image * the symbolically constructed personware continually validates itself * The living, spontaneous, present human INTERbeing can generate something new * "Thinking beyond the image of thought" may mean penetrating the existing automatized associations of thoughts with one that is quite novel and does not necessarily fit in, so is disruptive and can bring about a paradigm shift.
-
Can they reshape the contours and boundaries of their socialsituations instead of being shaped by them?
!- key insight : can an individual reshape the contours of their social situations instead of being shaped by them? * This realization would open up the door to authentic inner transformation * This is an important way to describe the discovery of personal empowerment and agency via realization of the bare human spirit, the "thought sans image"
-
Underneath whatever threads they have already identified with, there isalways a pregnant potentiality of thoughts yet to be shaped.
!- Insight : thought sans image * If we recognize our intrinsic bare human spirit, it opens up possibilities to leave our identity behind like a suit we can take off * Nothing is socially predestined and in that recognition, there is a new-found freedom to replace our current personware
-
Human beings are different from what they seem to be thinking, perceiving, or saying asmediated by social symbolic systems [29 ]. They are different from how they are represented intheir own narratives, they are different from language itself. Interestingly, learning to consciouslybecome aware to that difference—the bare human spirit, the preindividual, or being as becoming asSimondon [30 ] puts it—appears to be the state of mind towards which many spiritual traditionsare guiding. David R. Weinbaum (Weaver) refers to this state as thought sans image [ 13], offering itscontemporary conceptualisation via the metaphysical theories of Henri Bergson, Gilbert Simondon andGilles Deleuze, in combination with the enactive theory of cognition [14 ] and inputs from complexityscience
!- key insight : thought sans image !- definition : thought sans image * human beings are NOT defined by what they are thinking, perceiving or saying as mediated by social symbolic systems * They are also NOT defined by their own narratives or language itself - the symbolosphere is culturally imposed upon the bare human being * That primordial nature is described as the bare human spirit, the preindividual, being-as-becoming (Simondon) * Many spiritual traditions guide practitioners to experience this primordial state, the nondual state, stripped of all cultural embellishments * David R. Weinbaum (Weaver) calls this state thought sans image based on the metaphysical theories of Henri Bergson, Gilbert Simondon and Gilles Deleuze and 4E theory of cognition
Tags
- nondual mind
- Deep Humanity
- primodial awareness
- spiritual enlightenment
- David R. Weinbaum
- Gilles Deleuze
- pre-linguistic
- primordial wisdom
- preindividual
- David Bohm
- prelinguistic
- bare human spirit
- individual governance agency
- tacit knowledge
- Gilbert Simondon
- symbolosphere
- social identity
- inner transformation
- Gyuri Lajos
- thought sans image
- 4E Cognition
- prepersonal
- being as becoming
- Henri Bergson
- enlightenment
- Freedom
- DH
- human takeover
- Tacit awareness
- personware
- Weaver
- reshape social contours
- insight
- spritual awakening
- disruptive thought
Annotators
URL
-
-
bijutoha.substack.com bijutoha.substack.com
-
Photo editing must separate from the crowd and express your personality.The problem, however, is that there are several high-quality picture editors to pick from.
Lightroom, Luminar AI, and ON1 Photo RAW were mentioned in the list. These are RAW editors used before Photoshop. The shot is then brought into Photoshop (or another editor) for local modifications. Lightroom and Photoshop are used. Thanks!
-
- Jun 2022
-
mixphoto.neocities.org mixphoto.neocities.org
-
Modern photo editors (GNU Gimp, Adobe Photoshop, Zoner Photo Studio) are usually native apps, which have to be downloaded and installed on the device.
Whether I'm doing a design in Photoshop or not, I always find it helpful to have another option for altering my photos, and I've found one that's both easy to use and powerful. In place of Photoshop, Photopea is a great option. This online picture editor is free; however, it offers almost all of Photoshop's features. Take a quick look at the following
-
- Apr 2022
-
cs231n.github.io cs231n.github.io
-
Example 1. For example, suppose that the input volume has size [32x32x3], (e.g. an RGB CIFAR-10 image). If the receptive field (or the filter size) is 5x5, then each neuron in the Conv Layer will have weights to a [5x5x3] region in the input volume, for a total of 5*5*3 = 75 weights (and +1 bias parameter). Notice that the extent of the connectivity along the depth axis must be 3, since this is the depth of the input volume. Example 2. Suppose an input volume had size [16x16x20]. Then using an example receptive field size of 3x3, every neuron in the Conv Layer would now have a total of 3*3*20 = 180 connections to the input volume. Notice that, again, the connectivity is local in 2D space (e.g. 3x3), but full along the input depth (20).
These two examples are the first two layers of Andrej Karpathy's wonderful working ConvNetJS CIFAR-10 demo here
-
- Mar 2022
-
twitter.com twitter.com
-
wsbgnl. (2022, January 17). Weekly Massachusetts covid cases per 100,000 population by race/ethnicity https://covid.cdc.gov/covid-data-tracker/#demographicsovertime https://t.co/ZlImOnqtEX [Tweet]. @wsbgnl. https://twitter.com/wsbgnl/status/1483069806202920986
-
-
twitter.com twitter.com
-
ReconfigBehSci. (2022, January 1). RT @wanderer_jasnah: Quick glance at B.1.640.2 before anyone asks me about it: It’s basically B.1.1.7 w/a large Spike NTD deletion. I see… [Tweet]. @SciBeh. https://twitter.com/SciBeh/status/1478289563776962563
-
-
twitter.com twitter.com
-
Jens von Bergmann. (2021, December 14). Every time a new variant with a selective advantage is making the rounds, but especially this time. Https://t.co/fDEq54nHCl [Tweet]. @vb_jens. https://twitter.com/vb_jens/status/1470604121640030214
-
-
-
systematize
shuffling cards:
is like how this combines/interleaves structure migrations and data migrations together
-
-
code.visualstudio.com code.visualstudio.com
-
ambiguous and invisible Unicode characters
'е' != 'e'
-
- Dec 2021
-
legacy.imagemagick.org legacy.imagemagick.org
-
blogs.dickinson.edu blogs.dickinson.edu
-
eye
The another spherical image in the poem
Each eye, which is able to be interpreted as each hemisphere, is really a perfect world because, though they are not combined into one, when facing each other, contains both lovers (the one who is reflected and one who reflects is in unity in the eye).
Source: The Visual Paradigm of 'The Good-Morrow': Donne's Cosmographical Glasse (1986)
-
-
www.kapwing.com www.kapwing.com
-
https://www.kapwing.com/settings/account
Set up using my gmail account.
-
-
-
to
To create an annotation, select text and then select the Annotate button. To create a highlight (visible only to you), select text and then select the Highlight button. To annotate in a private group, select the group from the groups dropdown. Don't see your group? Ask the group creator to send a join link). To reply to an annotation, select the Reply button.
-
- Nov 2021
-
distill.pub distill.pub
-
The cube of activations that a neural network for computer vision develops at each hidden layer. Different slices of the cube allow us to target the activations of individual neurons, spatial positions, or channels.
This is first explanation of
Tags
Annotators
URL
-
-
www.rawpixel.com www.rawpixel.com
Tags
Annotators
URL
-
- Oct 2021
-
imaginaxiom.com imaginaxiom.com
-
When the Western world accepted Christianity, Caesar conquered; and the received text of Western theology was edited by his lawyers.… The brief Galilean vision of humility flickered throughout the ages, uncertainly.
On the Homebrewed Christianity podcast, Tripp Fuller quotes Process and Reality by Alfred North Whitehead in a conversation with Brian McLaren (22:20).
When the Western world accepted Christianity, Caesar conquered; and the received text of Western theology was edited by his lawyers. The code of Justinian and the theology of Justinian are two volumes expressing one movement of the human spirit. The brief Galilean vision of humility flickered throughout the ages, uncertainly. In the official formulation of the religion it has assumed the trivial form of the mere attribution to the Jews that they cherished a misconception about their Messiah. But the deeper idolatry, of the fashioning of God in the image of the Egyptian, Persian, and Roman imperial rulers, was retained. The Church gave unto God the attributes which belonged exclusively to Caesar.
Whitehead, Alfred North. Process and Reality (Gifford Lectures Delivered in the University of Edinburgh During the Session 1927-28) (p. 342). Free Press. Kindle Edition.
-
-
sites.google.com sites.google.com
-
- Can you see if we can do a left right layout for these two. Therefore deep automation text on the left hand side and image on the right for instance. And then you scroll down and go to the next one - single source of truth for everyone
- If we do left to right as suggested, then how many sentences are we looking at approximately. 6-7 lines?
-
-
drive.google.com drive.google.com
-
It is not only the essence of being human but also a vital property of life. Technological advances in communication shape society and lnake its members more interdependent
-
- Sep 2021
-
bijutoha.medium.com bijutoha.medium.com
-
Professional photographers who want to save time and benefit from picture editing services can consider my experience with the top image editing business in the United Kingdom that adheres to all current digital photography standards.
I am constantly involved in their service, continually monitoring, counting the beautiful opinions of the clients who continue to evaluate the quality of the final product. So dig my post to find out what services can help you get perfectly edited images!
-
-
datacarpentry.org datacarpentry.org
-
www.ccom.ucsd.edu www.ccom.ucsd.edu
-
A neural network will predict your digit in the blue square above. Your image is 784 pixels (= 28 rows by 28 columns with black=1 and white=0). Those 784 features get fed into a 3 layer neural network; Input:784 - AvgPool:196 - Dense:100 - Softmax:10.
Tags
Annotators
URL
-
-
twitter.com twitter.com
-
Jonathan Robinson on Twitter. (n.d.). Twitter. Retrieved 6 September 2021, from https://twitter.com/jon_m_rob/status/1431734411335176199
-
- Aug 2021
-
-
Carragher, D., Towler, A., Mileva, V. R., White, D., & Hancock, P. J. (2021). Masked face identification is improved by diagnostic feature training. PsyArXiv. https://doi.org/10.31234/osf.io/e9fq3
-
-
colah.github.io colah.github.io
-
t-SNE visualizations of word embeddings.
-
- Jul 2021
-
twitter.com twitter.com
-
Dr. Felix Schönbrodt on Twitter. (2020). Twitter. Retrieved 4 March 2021, from https://twitter.com/nicebread303/status/1325829196883636231
-
-
twitter.com twitter.com
-
Health Nerd on Twitter. (2020). Twitter. Retrieved 26 February 2021, from https://twitter.com/GidMK/status/1327872397794439168
-
-
twitter.com twitter.com
-
Nicola Low #EveryDayCounts #StillFBPE on Twitter. (2020). Twitter. Retrieved 27 February 2021, from https://twitter.com/nicolamlow/status/1336958661151821825
-
-
twitter.com twitter.com
-
ReconfigBehSci. (2021, April 8). RT @EricTopol: The variants of concern/interest fall into a spectrum of immune evasiveness, w/ B.1.351 being most; B.1.1.7, B.1.429 least.… [Tweet]. @SciBeh. https://twitter.com/SciBeh/status/1397697142769152001
-
-
twitter.com twitter.com
-
Eric Topol. (2021, May 21). We’re now very close to the lowest US death rate since the start of the pandemic https://t.co/8kQVxdwL3t [Tweet]. @EricTopol. https://twitter.com/EricTopol/status/1395767407331876869
-
-
twitter.com twitter.com
-
Nick Holliman. (2021, May 30). @anthonybmasters @d_spiegel A quick visual summary of data on this week’s article by @anthonybmasters & @d_spiegel The outlook is uncertain, although we have survived a variant once already (B.1.1.7). The data on the effect of variants is analysed as fast as it (reliably) arrives. Https://t.co/vOKmCxYMGT https://t.co/3ZeJJTdRs3 [Tweet]. @binocularity. https://twitter.com/binocularity/status/1398957348492918784
-
-
twitter.com twitter.com
-
The Greek Analyst on Twitter: ‘Vaccines work, people https://t.co/5Fb8d8evqf’ / Twitter. (n.d.). Retrieved 22 July 2021, from https://twitter.com/GreekAnalyst/status/1417506969028546569
-
- Jun 2021
-
psyarxiv.com psyarxiv.com
-
Rosenfeld, D. L., & Tomiyama, A. J. (2021). Jab My Arm, Not My Morality: Perceived Moral Reproach as a Barrier to COVID-19 Vaccine Uptake. PsyArXiv. https://doi.org/10.31234/osf.io/ycbrd
-
- May 2021
-
twitter.com twitter.com
-
David Benkeser. (2020, November 9). Another view on uncertainty associated based on Pfizer’s results. Even if you were highly skeptical about MRNA vaccines (many are [were?]) with 50% prior belief that VE ~ 0, based on an 8:86 vax:placebo case split, the posterior probability that VE > 75% is ~ 1. Https://t.co/xtBONtGHmT [Tweet]. @biosbenk. https://twitter.com/biosbenk/status/1325856366225993729
-
-
twitter.com twitter.com
-
Conor Sen on Twitter. (n.d.). Twitter. Retrieved 8 March 2021, from https://twitter.com/conorsen/status/1368584545080115200
-
-
twitter.com twitter.com
-
ReconfigBehSci. (2020, November 18). @danielmabuse yes, we all make mistakes, but a responsible actor also factors the kinds of mistakes she is prone to making into decisions on what actions to take: I’m not that great with my hands, so I never contemplated being a neuro-surgeon. Not everyone should be a public voice on COVID [Tweet]. @SciBeh. https://twitter.com/SciBeh/status/1329002783094296577
-
-
twitter.com twitter.com
-
Matthias Eberl on Twitter. (n.d.). Twitter. Retrieved 26 February 2021, from https://twitter.com/eberlmat/status/1324313502689972229
-
-
twitter.com twitter.com
-
ReconfigBehSci. (2020, December 1). A rather concise argument... [Tweet]. @SciBeh. https://twitter.com/SciBeh/status/1333814979095650305
-
-
twitter.com twitter.com
-
ReconfigBehSci on Twitter: ‘RT @BQuilty: Inspired by @eliaskrainski’s vaccine uptake pyramid for Brazil, here’s one for England: Https://t.co/TOBNnI5i3d https://t.co/W…’ / Twitter. (n.d.). Retrieved 22 April 2021, from https://twitter.com/SciBeh/status/1385263431398350852
-
-
twitter.com twitter.com
-
ReconfigBehSci. (2021, April 22). RT @j_mcelroy: I have tremendous news about Prince Rupert. In March, the B.C. city of 12,000 had the highest #COVID19 transmission rate i… [Tweet]. @SciBeh. https://twitter.com/SciBeh/status/1385196941508857860
-
- Apr 2021
-
www.mansionglobal.com www.mansionglobal.com
-
op irrigation and drainage, multiple outdoor decks and terraces spanning more than 2,000 square feet, and a pool with a spa, according to the listing with Benjamin Illulian of Keller Williams. More: Jeff Bezos Drops $16 Million on Another Manhattan Pad to Create a ‘Vertical’ Dream Home Interior space is divided into four bedrooms, four bathrooms, formal living and dining rooms and an eat-in kitchen. The property is equipped with smart home appliances, and comes with 50 feet of curb frontage. Plus, it’s just steps away from popular shops and restaurants, the listing said. Mr. Illulian, who listed the property for $5.195 million in December 2019, didn’t respond to a request for comment. From: Penta Art Museums Given Leeway in Funding Mr. Legend, 41, a singer and music producer, and Ms. Teigen, 34, a model and TV personality, could not immediately be reached for comment. The couple recently purchased a Manhattan apartment—their second in the same building. Marshall Peck of Douglas Elliman, who represented the buyers in the deal, declined to comment. if (!window.WEBUI_NEWSLETTERCARDS) { window.WEBUI_NEWSLETTERCARDS = []; } window.WEBUI_NEWSLETTERCARDS.push({ articleId: 'MG0000214176', state: {"data":{},"id":"mg/newsletterCard","context":{"newsletterId":"801","newsletter":{"_id":"5ec24a31d782d55d025c60ae","node_type":"newsletter","edition":"mansionglobal","section":"newsletters","id":"801","label":"Week in Review","description":"Shares the stories you may have missed from the world of luxury real estate","index":2,"previewURL":"","imageURL":"","addURL":"","addLabel":"","subOnly":false,"orderAlphabetic":"","options":"","disableSignup":false},"isLoggedIn":false,"hasFullNewsletterAccess":false,"hasFreeNewsletterAccess":false,"region":"na,us","editionId":"mansionglobal","returnLink":"https://www.mansionglobal.com"},"package":{"accessedContext":[],"nodes":{"0":{"component":{"id":"275181c7-8620-4df3-a008-d0cd9937db22","acceptsTypes":{},"isConditional":false,"$context":{},"decorators":["MGTheme"]},"children":["webUINewsletterCard-0.0"],"treeOrder":1,"name":"0","hierarchy":"0"},"webUINewsletterCard-0.0":{"component":{"content":{},"options":{"productId":200,"captchaSiteKey":"6LcmI7sUAAAAAF-vTKb3JIwIzz2CXCx8hJW0Ukis","origin":"articles_app","returnLink":"https://www.mansionglobal.com","editionId":"mansionglobal","content":{"data":{}}},"decorators":["MGTheme"],"id":"c7081dd6-0394-e7b2-1124-a02c2970agdf","acceptsTypes":{"newsletter_config_data":true},"isConditional":false,"$context":{"./content/newsletter":{"key":[".","content","newsletter"],"value":["#","newsletter"]},"./options/region":{"key":[".","options","region"],"value":["#","region"]},"./options/newsletterId":{"key":[".","options","newsletterId"],"value":["#","newsletterId"]},"./options/userEmail":{"key":[".","options","userEmail"],"value":["#","userEmail"]},"./options/loggedIn":{"key":[".","options","loggedIn"],"value":["#","isLoggedIn"]},"./options/hasFullNewsletterAccess":{"key":[".","options","hasFullNewsletterAccess"],"value":["#","hasFullNewsletterAccess"]},"./options/hasFreeNewsletterAccess":{"key":[".","options","hasFreeNewsletterAccess"],"value":["#","hasFreeNewsletterAccess"]},"./options/content/data/list":{"key":[".","options","content","data","list"],"value":["#","newsletter"]}}},"name":"webUINewsletterCard-0.0","treeOrder":2,"hierarchy":"0"}},"root":"0","states":{"nodes":[],"data":[],"hierarchy":{},"dedupeGroups":{},"components":{"code___decoratedComponent___275181c7-8620-4df3-a008-d0cd9937db22___MGTheme":{"id":"275181c7-8620-4df3-a008-d0cd9937db22","decorators":["MGTheme"]},"code___decoratedComponent___c7081dd6-0394-e7b2-1124-a02c2970agdf___MGTheme":{"id":"c7081dd6-0394-e7b2-1124-a02c2970agdf","decorators":["MGTheme"]}}},"refreshInterval":null},"currentState":{"data":[],"nodes":{},"hierarchy":{},"dedupeGroups":{},"components":{"code___decoratedComponent___275181c7-8620-4df3-a008-d0cd9937db22___MGTheme":{"id":"275181c7-8620-4df3-a008-d0cd9937db22","decorators":["MGTheme"]},"code___decoratedComponent___c7081dd6-0394-e7b2-1124-a02c2970agdf___MGTheme":{"id":"c7081dd6-0394-e7b2-1124-a02c2970agdf","decorators":["MGTheme"]}}}} }); Newsletter Sign-up Week in Review Shares the stories you may have missed from the world of luxury real estate PREVIEWSUBSCRIBE window.INITIAL_PROPS_NEWSLETTER_BOTTOM_COL = {} NEW LISTINGS SINGLE FAMILY HOME LOS ANGELES
Tags
Annotators
URL
-
- Mar 2021
-
twitter.com twitter.com
-
Maarten van Smeden. (2021, March 25). 🚨🚨NEW EVIDENCE PYRAMID🚨🚨 https://t.co/RnGfl337tD [Tweet]. @MaartenvSmeden. https://twitter.com/MaartenvSmeden/status/1375008127737851904
-
-
www.cam.ac.uk www.cam.ac.uk
-
Machine learning models for diagnosing COVID-19 are not yet suitable for clinical use. (2021, March 15). University of Cambridge. https://www.cam.ac.uk/research/news/machine-learning-models-for-diagnosing-covid-19-are-not-yet-suitable-for-clinical-use
-
-
twitter.com twitter.com
-
Clicking the photo shows a different view with sampling issues that create a different message.
-
-
threadreaderapp.com threadreaderapp.com
-
This could be used in all sorts of fun social media experiments.
-
-
psyarxiv.com psyarxiv.com
-
Speranza, T., Abrevaya, S., & Ramenzoni, V. C. (2021). Body Image During Quarantine; Generational Effects of Social Media Pressure on Body Appearance Perception. PsyArXiv. https://doi.org/10.31234/osf.io/y826u
-
-
twitter.com twitter.com
-
ReconfigBehSci. (2021, February 26). RT @PsyArXivBot: Body Image During Quarantine; Generational Effects of Social Media Pressure on Body Appearance Perception https://t.co/Y6… [Tweet]. @SciBeh. https://twitter.com/SciBeh/status/1366708215900176385
-
- Feb 2021
-
cloudinary.com cloudinary.com
-
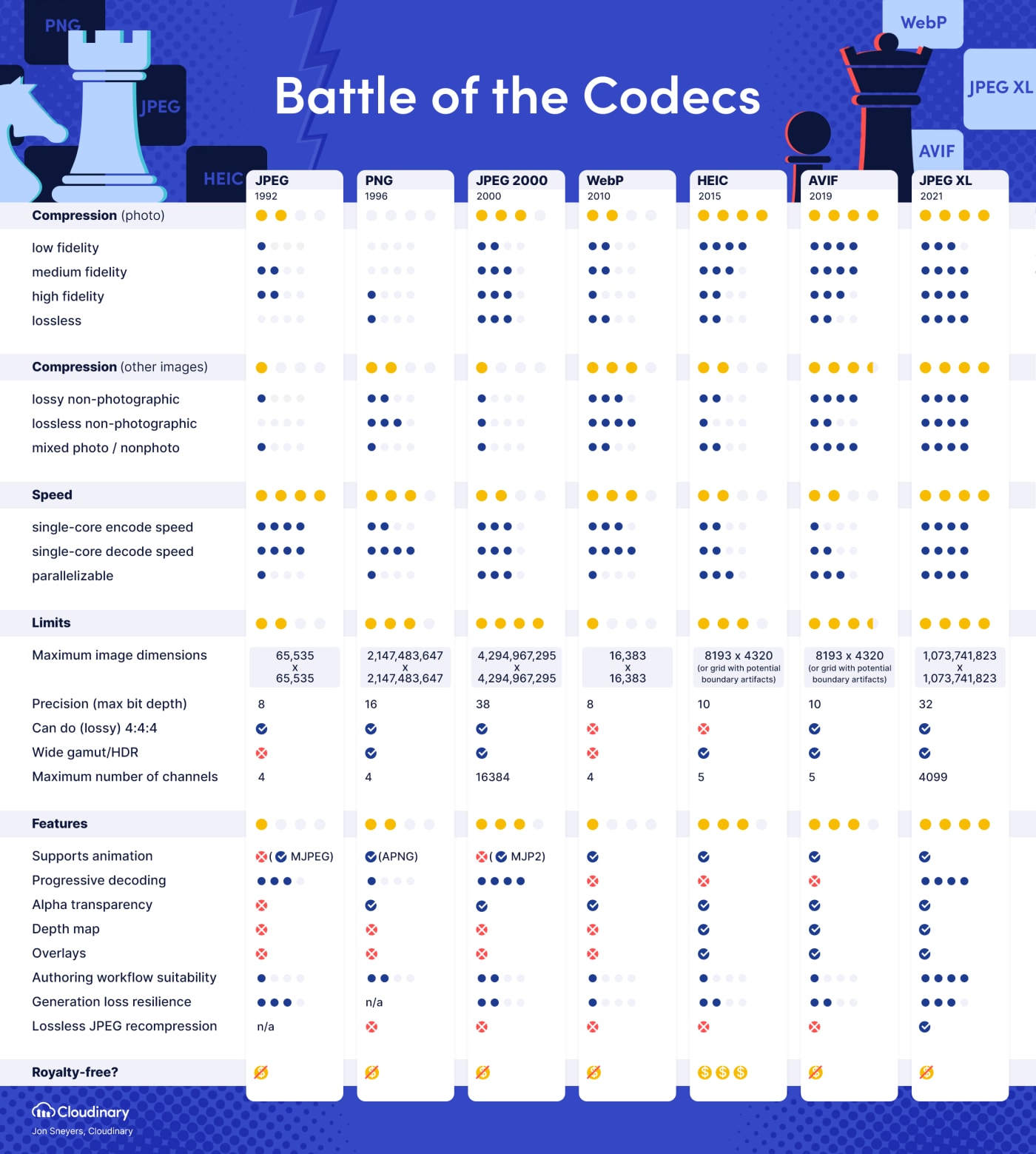
The newest generation of image codecs—in particular AVIF and JPEG XL—are a major improvement of the old JPEG and PNG codecs. To be sure, JPEG 2000 and WebP also compress more effectively and offer more features, yet the overall gain is not significant and consistent enough to warrant fast and widespread adoption. AVIF and JPEG XL will do much better—at least that’s what I hope.
Comparison of image codecs (JPEG, PNG, JPEG 2000, WebP, HEIC, AVIF, JPEG XL)

-
-
tineye.com tineye.com
-
- Jan 2021
-
ubuntu.com ubuntu.com
-
Snaps each pick a ‘base’, for example, Ubuntu18 (corresponding to the set of minimal debs in Ubuntu 18.04 LTS). Nevertheless, the choice of base does not impact on your ability to use a snap on any of the supported Linux distributions or versions — it’s a choice of the publisher and should be invisible to you as a user or developer.
Snaps sound a lot like container images in this respect.
-
-
css-tricks.com css-tricks.com
-
-
Bordering an element with a single repeating image is something that seems like it should be easy with a property called border-image, but the process for actually doing that is somewhat counter-intuitive. Let’s say, for example, that you want to border an element with a repeating heart icon. You can’t do that with a image of a single heart. Instead, you have to make an image of a “frame” of hearts arranged as you’d like them to appear in the border, then slice that image. <img sizes="(min-width: 735px) 864px, 96vw" src='https://i2.wp.com/css-tricks.com/wp-content/uploads/2013/01/enlarged-border-image-slice.png' alt='' data-recalc-dims="1" />Eight hearts in a “frame” image, enlarged to show detail. The red lines indicate slices. If you think that sounds preposterous, you’re in good company. There was a lengthy discussion of the subject on Eric Myer’s blog a few years ago where many frontend development greats weighed in.
-
-
codepen.io codepen.io
Tags
Annotators
URL
-
-
Tags
Annotators
URL
-
-
stackoverflow.com stackoverflow.com
-
border-image-slice
-
-
developer.mozilla.org developer.mozilla.org
-
material.io material.io
-
Small components can set the size of their corner shape using a percentage of the absolute height of the component. This means the corner shape will change as the component height changes.
-
- Dec 2020
-
github.com github.com
-
-
gitlab.com gitlab.com
-
-
github.com github.com
-
-
github.com github.com
Tags
Annotators
URL
-
- Nov 2020
- Oct 2020
-
www.darktable.org www.darktable.org
Tags
Annotators
URL
-
-
www.artsy.net www.artsy.net
-
The prevalent practice of damaging images of the human form—and the anxiety surrounding the desecration—dates to the beginnings of Egyptian history. Intentionally damaged mummies from the prehistoric period, for example, speak to a “very basic cultural belief that damaging the image damages the person represented,” Bleiberg said. Likewise, how-to hieroglyphics provided instructions for warriors about to enter battle: Make a wax effigy of the enemy, then destroy it. Series of texts describe the anxiety of your own image becoming damaged, and pharaohs regularly issued decrees with terrible punishments for anyone who would dare threaten their likeness.
-
- Sep 2020
-
iriss.stanford.edu iriss.stanford.edu
-
2020 Conference on Computational Sociology | IRiSS. (n.d.). Retrieved 30 September 2020, from https://iriss.stanford.edu/css/conferences/2020-conference-computational-sociology
-
- Aug 2020
-
uw.pressbooks.pub uw.pressbooks.pub
-
S
This “image” icon should be replaced with the associated image from the Draper text or a similar novel figure. The figure form the Draper text pictures the amino acid sequence of GLP-1, and concisely describes its effects on kidney, muscle, brain, heart, gastrointestinal tract, pancreas and adipose tissues.
-
-
Local file Local file
-
Two, deciding whether or not your image (and, by exten-sion—since many Instagrammers post images of themselves—your body) has worth. You can base this purely on how many likes it gets, but if you don’t see how many likes other images get, you can’t compare your number of likes to anyone else’s. You can only compete with yourself. As we’ll learn in Chapter 4 when we discuss contrast effect, we avoid making decisions in a vacuum, so if you show us other people’s likes, we’ll be tempted to use them to rate our own value. Removing likes is a step away from making a bad decision about what to compare your image to.
I like the thinking here and where it could subtly push us to.
-
- Jun 2020
-
psyarxiv.com psyarxiv.com
-
Spreckelsen, P. von, Wessel, I., Glashouwer, K., & Jong, P. J. de. (2020). Preprint Averting Repulsion? Body-Directed Self-Disgust and Autobiographical Memory Retrieval. https://doi.org/10.31234/osf.io/qhc35
-
-
psyarxiv.com psyarxiv.com
-
Yonemitsu, F., Ikeda, A., Yoshimura, N., Sasaki, K., Takashima, K., Qian, K., … Yamada, Y. (2020, May 4). Warning “Don’t spread” vs. “Don’t be a spreader” to prevent the COVID-19 pandemic. https://doi.org/10.31234/osf.io/u4z3e
-
-
docs.microsoft.com docs.microsoft.comaz disk1
-
az disk revoke-access Revoke a resource's read access to a managed disk.
Here's why it's important to revoke access (rom Upload a VHD to Azure or copy a managed disk to another region - Azure PowerShell):
After the upload is complete, and you no longer need to write any more data to the disk, revoke the SAS. Revoking the SAS will change the state of the managed disk and allow you to attach the disk to a VM.
-
- May 2020
-
docs.gimp.org docs.gimp.org
-
Scripts In addition to plug-ins, which are programs written in the C language, GIMP can also make use of scripts. The largest number of existing scripts are written in a language called Script-Fu, which is unique to GIMP (for those who care, it is a dialect of the Lisp-like language called Scheme). It is also possible to write GIMP scripts in Python or Perl. These languages are more flexible and powerful than Script-Fu; their disadvantage is that they depend on software that does not automatically come packaged with GIMP, so they are not guaranteed to work correctly in every GIMP installation.
-
Channels A Channel is a single component of a pixel's color. For a colored pixel in GIMP, these components are usually Red, Green, Blue and sometimes transparency (Alpha). For a Grayscale image, they are Gray and Alpha and for an Indexed color image, they are Indexed and Alpha. The entire rectangular array of any one of the color components for all of the pixels in an image is also referred to as a Channel. You can see these color channels with the Channels dialog.
-
Layers If a simple image can be compared to a single sheet of paper, an image with layers is likened to a sheaf of transparent papers stacked one on top of the other. You can draw on each paper, but still see the content of the other sheets through the transparent areas. You can also move one sheet in relation to the others. Sophisticated GIMP users often deal with images containing many layers, even dozens of them. Layers need not be opaque, and they need not cover the entire extent of an image, so when you look at an image's display, you may see more than just the top layer: you may see elements of many layers.
-
A GIMP image may be quite a complicated thing. Instead of thinking of it as a sheet of paper with a picture on it, think of it as more like a stack of sheets, called “layers”. In addition to a stack of layers, a GIMP image may contain a selection mask, a set of channels, and a set of paths. In fact, GIMP provides a mechanism for attaching arbitrary pieces of data, called “parasites”, to an image.
-
-
docs.gimp.org docs.gimp.org
-
A procedural database for calling internal GIMP functions from external programs, such as Script-Fu
-
Full Alpha channel support for working with transparency
-
Features and Capabilities The following list is a short overview of some of the features and capabilities which GIMP offers you: A full suite of painting tools including brushes, a pencil, an airbrush, cloning, etc. Tile-based memory management, so image size is limited only by available disk space Sub-pixel sampling for all paint tools for high-quality anti-aliasing Full Alpha channel support for working with transparency Layers and channels A procedural database for calling internal GIMP functions from external programs, such as Script-Fu Advanced scripting capabilities Multiple undo/redo (limited only by disk space) Transformation tools including rotate, scale, shear and flip Support for a wide range of file formats, including GIF, JPEG, PNG, XPM, TIFF, TGA, MPEG, PS, PDF, PCX, BMP and many others Selection tools, including rectangle, ellipse, free, fuzzy, bezier and intelligent scissors Plug-ins that allow for the easy addition of new file formats and new effect filters.
-
-
www.yorkshirepost.co.uk www.yorkshirepost.co.uk
-
First “Mass Observation” experiment since World War Two as lockdown diaries project is launched. (n.d.). Retrieved May 5, 2020, from https://www.yorkshirepost.co.uk/heritage-and-retro/heritage/first-mass-observation-experiment-world-war-two-lockdown-diaries-project-launched-2553717
-
- Apr 2020
-
www.labtestcovid19.com www.labtestcovid19.com
-
Относно имунологичен тест за SARS CoV2 Чрез тази система регистрирани лаборатории в България могат да въвеждат данните от резултатите от бързите тестовете за антитела, които правят. Освен броят тестове, те въвеждат и резултатите за Имуноглобулин G (IgG / ИгГ) и за Имуноглобулин М (IgM). В системата ще могат да се въвеждат и тестове за антиген (PCR тестове). Благодарение на въведените данни ще може да се локализира разпространението на вируса по градове и региони, както и конкретни лаборатории със завишен брой положителни тестове.
The photo shows a "One Step Rapid Test" pack and two cartridges with test results.
Tags
Annotators
URL
-
- Mar 2020
-
www.wired.com www.wired.com
-
a black software developer embarrassed Google by tweeting that the company’s Photos service had labeled photos of him with a black friend as “gorillas.”
-
- Feb 2020
-
marxdown.github.io marxdown.github.io
-
 Image Credit: Detail from "The School of Athens" by Raffaello Sanzio da Urbino (c. 1509–1511).
Image Credit: Detail from "The School of Athens" by Raffaello Sanzio da Urbino (c. 1509–1511).Euclid's common notions appear to be grounds for many of Marx's arguments in Ch. 1, but also throughout the book.
Near the beginning of Ch. 1 of the Elements Euclid lists them [PDF]:
- Things that are equal to the same thing are also equal to one another (the Transitive property of a Euclidean relation).
- If equals are added to equals, then the wholes are equal (Addition property of equality).
- If equals are subtracted from equals, then the differences are equal (Subtraction property of equality).
- Things that coincide with one another are equal to one another (Reflexive property).
- The whole is greater than the part.
Regarding the fifth, also see Aristotle, Metaphysics 8.6 [=1045a]; Topics 6.13 (=150a15-16);
On the concept of the "whole-before-the-parts" (along with the "whole of the parts" and the "whole in the part"), also see Proclus, El. Theol., prop. 67.
-
- Dec 2019
-
-
Johnson / In the Loop SA History
-
-
www.loc.gov www.loc.gov
-
Johnson / In the Loop SA History
Tags
Annotators
URL
-
-
www.loc.gov www.loc.gov
-
Johnson - In the Loop SA History
-
-
www.psprint.com www.psprint.com
-
Fortunately, the latest-model iPhones feature camera resolutions up to 12 MP; and DSLR cameras often feature 18 MP and up, so you don’t need to be a professional photographer to start with a high-resolution image.
-
Another name for 7.2 million pixels is 7.2 megapixels (MP); which means you’ll need a minimum 7.2 MP camera to get the best resolution for your 8” x 10” photo.
-
You can multiply both 8 and 10 by 300 to get the full pixel dimensions of the finished image. 8(300) X 10(300) = 2,400px X 3,000px You can multiply both 8 and 10 by 300 to get the full pixel dimensions of the finished image. 2,400 X 3,000 = 7.2 million pixels
-
What is the best resolution for printing? What resolution should photos be for printing? What should DPI (or PPI) be for printing high-quality artwork? In many cases, the best resolution for printing is 300 PPI.
-
Often, PPI and dots per inch (DPI) are used interchangeably; however, PPI and DPI are not identical. Though they are similar, PPI refers to the pixels per inch on your computer screen, while DPI refers to the ink dots per inch applied by a printing press.
-
What is image resolution? Image resolution can be defined as the level of detail in an image. Raster images are comprised of a series of pixels, where resolution is the]]> total number of pixels along an image’s width and height]]>, expressed as pixels per inch (PPI).
-
-
www.imagemagick.org www.imagemagick.org
-
These Web pages presents a set of examples using ImageMagick ("IM," for short) from the command line. However, they also illustrate what can be done using the ImageMagick Application Programming Interface (API). As such, these pages should be the first stop for IM users after reading the terse Command Line (CLI) Option manuals.
-
-
imagemagick.org imagemagick.org
-
We see that ImageMagick is very good about preserving aspect ratios of images, to prevent distortion of your favorite photos and images. But you might really want the dimensions to be 100x200, thereby stretching the image. In this case just tell ImageMagick you really mean it (!) by appending an exclamation operator to the geometry. This will force the image size to exactly what you specify. So, for example, if you specify 100x200! the dimensions will become exactly 100x200 (giving a small, vertically elongated wizard)
-
Image Geometry Many command-line options take a geometry argument to specify such things as the desired width and height of an image and other dimensional quantities. Because users want so many variations on the resulting dimensions, sizes, and positions of images (and because ImageMagick wants to provide them), the geometry argument can take many forms. We describe many of these in this section. The image options and settings that take some form of a geometry argument include the following. Keep in mind that some of these parse their arguments in slightly different ways. See the documentation for the individual option or setting for more specifics. ‑adaptive‑resize • ‑border • ‑borderwidth • ‑chop • ‑crop • ‑density • ‑extent • ‑extract • ‑frame • ‑geometry • ‑iconGeometry • ‑liquid‑rescale • ‑page • ‑region • ‑repage • ‑resize • ‑sample • ‑scale • ‑shave • ‑splice • ‑thumbnail • ‑window The geometry argument might take any of the forms listed in the table below. These will described in more detail in the subsections following the table. The usual form is size[offset], meaning size is required and offset is optional. Occasionally, [size]offset is possible. In no cases are spaces permitted within the geometry argument. size General description (actual behavior can vary for different options and settings) scale% Height and width both scaled by specified percentage. scale-x%xscale-y% Height and width individually scaled by specified percentages. (Only one % symbol needed.) width Width given, height automagically selected to preserve aspect ratio. xheight Height given, width automagically selected to preserve aspect ratio. widthxheight Maximum values of height and width given, aspect ratio preserved. widthxheight^ Minimum values of width and height given, aspect ratio preserved. widthxheight! Width and height emphatically given, original aspect ratio ignored. widthxheight> Shrinks an image with dimension(s) larger than the corresponding width and/or height argument(s). widthxheight< Enlarges an image with dimension(s) smaller than the corresponding width and/or height argument(s). area@ Resize image to have specified area in pixels. Aspect ratio is preserved. x:y Here x and y denotes an aspect ratio (e.g. 3:2 = 1.5). {size}{offset} Specifying the offset (default is +0+0). Below, {size} refers to any of the forms above. {size}{+-}x{+-}y Horizontal and vertical offsets x and y, specified in pixels. Signs are required for both. Offsets are affected by ‑gravity setting. Offsets are not affected by % or other size operators. Note that positive X and Y offsets are in the inward direction towards the center of the image for all ‑gravity options, except 'center'. For East, +X is left. For South, +Y is up. For SouthEast, +X is left and +Y is up. For center, the normal X and Y directional convention is used (+X is right and +Y is down). Basic adjustments to width and height; the operators %, ^, and ! Here, just below, are a few simple examples of geometry, showing how it might be used as an argument to the ‑resize option. We'll use the internal image logo: for our input image. This fine image is 640 pixels wide and 480 pixels high. We say its dimensions are 640x480. When we give dimensions of an image, the width (the horizontal dimension) always precedes the height (the vertical dimension). This will be true when we speak of coordinates or offsets into an image, which will always be x–value followed by y. Just think of your high school algebra classes and the xy–plane. (Well, almost: our y–axis will always go downward!) magick logo: -resize '200%' bigWiz.png magick logo: -resize '200x50%' longShortWiz.png magick logo: -resize '100x200' notThinWiz.png magick logo: -resize '100x200^' biggerNotThinWiz.png magick logo: -resize '100x200!' dochThinWiz.png The first of the four commands is simple—it stretches both the width and height of the input image by 200% in each direction; it magnifies the whole thing by a factor of two. The second command specifies different percentages for each direction, stretching the width to 200% and squashing the height to 50%. The resulting image (in this example) has dimensions 1280x240. Notice that the percent symbol needn't be repeated; the following are equivalent: 200x50%, 200%x50, 200%x50%. By default, the width and height given in a geometry argument are maximum values unless a percentage is specified. That is, the image is expanded or contracted to fit the specified width and height value while maintaining the aspect ratio (the ratio of its height to its width) of the image. For instance, the third command above "tries" to set the dimensions to 100x200. Imagine gradually shrinking the original image (which is 640x480), keeping is aspect ratio constant, until it just fits into a 100x200 rectangle. Since the image is longer than it is tall, it will fit when its width shrinks to 100 pixels. To preserve the aspect ratio, the height will therefore have to be (480/640)×100 pixels=75 pixels, so the final dimensions will be 100x75. Notice that in the previous example, at least one of the specified dimensions will be attained (in this case, the width, 100 pixels). The resulting image fits snugly within the original. One can do just the opposite of this by invoking the ^ operator, as in the fourth example above. In that case, when 100x200^ is given as the argument, again at least one of the dimensions will be attained, but in this case the resulting image can snugly contain the original. Here the geometry argument gives minimum values. In our example, the height will become 200 and the width will be scaled to preserve the aspect ratio, becoming (640/480)×200 pixels=267 pixels. With the ^ operator, one of those dimensions will match the requested size, but the image will likely overflow the dimensions requested to preserve its aspect ratio. (The ^ feature is new as of IM 6.3.8-2.) We see that ImageMagick is very good about preserving aspect ratios of images, to prevent distortion of your favorite photos and images. But you might really want the dimensions to be 100x200, thereby stretching the image. In this case just tell ImageMagick you really mean it (!) by appending an exclamation operator to the geometry. This will force the image size to exactly what you specify. So, for example, if you specify 100x200! the dimensions will become exactly 100x200 (giving a small, vertically elongated wizard). Bounding the width, height, and area; the operators >, <, and @ Here are a few more examples: magick logo: -resize '100' wiz1.png magick logo: -resize 'x200' wiz2.png magick logo: -resize '100x200>' wiz3.png magick logo: -resize '100x200<' wiz4.png If only one dimension is given it is taken to be the width. When only the width is specified, as in the first example above, the width is accepted as given and the height is chosen to maintain the aspect ratio of the input image. Similarly, if only the height is specified, as in the second example above, the height is accepted and the width is chosen to maintain the aspect ratio. Use > to shrink an image only if its dimension(s) are larger than the corresponding width and/or height arguments. Use < to enlarge an image only if its dimension(s) are smaller than the corresponding width and/or height arguments. In either case, if a change is made, the result is as if the > or < operator was not present. So, in the third example above, we specified 100x200> and the original image size is 640x480, so the image size is reduced as if we had specified 100x200. However, in the fourth example above, there will be no change to its size. Finally, use @ to specify the maximum area in pixels of an image, again while attempting to preserve aspect ratio. (Pixels take only integer values, so some approximation is always at work.) In the following example, an area of 10000 pixels is requested. The resulting file has dimensions 115x86, which has 9890 pixels. magick logo: -resize '10000@' wiz10000.png In all the examples above and below, we have enclosed the geometry arguments within quotation marks. Doing so is optional in many cases, but not always. We must enclose the geometry specifications in quotation marks when using < or > to prevent these characters from being interpreted by the shell as file redirection. On Windows systems, the carat ^ needs to be within quotes, else it is ignored. To be safe, one should probably maintain a habit of enclosing all geometry arguments in quotes, as we have here. Offsets in geometry Here are some examples to illustrate the use of offsets in geometry arguments. One typical use of offsets is in conjunction with the ‑region option. This option allows many other options to modify the pixels within a specified rectangular subregion of an image. As such, it needs to be given the width and height of that region, and also an offset into the image, which is a pair of coordinates that indicate the location of the region within the larger image. Below, in the first example, we specify a region of size 100x200 to be located at the xy–coordinates x=10, y=20. Let's use the usual algebraic notation (x,y)=(10,20), for convenience. magick logo: -region '100x200+10+20' -negate wizNeg1.png magick logo: -region '100x200-10+20' -negate wizNeg2.png magick logo: -gravity center -region '100x200-10+20' -negate wizNeg3.png Note that offsets always require +/− signs. The offset is not actually a true location within the image; its coordinates must be added to some other location. Let's refer to that as the current location. In the first two examples above, though, that location is the upper-left hand corner of the image, which has coordinates (0,0). (That is the default situation when there are no other directives given to change it.) The first example above puts the 100x200 rectangle's own upper-left corner at (10,20). A negative offset can make sense in many cases. In the second example above, the offset is (-10,20), specified by -10+20. In that case, only the portion of the (virtual) rectangle obtained that lies within the image can be negated; here it is equivalent to specifying the geometry as 90x200+0+20. In the third example above, the ‑gravity setting precedes the others and sets the current location within the image at the very center of the image. In this case that is at pixel (320,240), since the size of the image is 640x480. This means that the offsets apply to that location, which thereby gets moved, in this case, to (320-10,240+20)=(310,260). But the 100x200 region itself is affected by the ‑gravity setting, so instead of affecting its upper-left corner, the region's own center (at (+50,+100) within it) is determined. Therefore the center of the 100x200 rectangle is moved to (310,260). The negated rectangle's upper-left corner is now at (310-50,260-100)=(260,160).
-
- Nov 2019
-
imagemagick.org imagemagick.org
-
Use ImageMagick® to create, edit, compose, or convert bitmap images. It can read and write images in a variety of formats (over 200) including PNG, JPEG, GIF, HEIC, TIFF, DPX, EXR, WebP, Postscript, PDF, and SVG. Use ImageMagick to resize, flip, mirror, rotate, distort, shear and transform images, adjust image colors, apply various special effects, or draw text, lines, polygons, ellipses and Bézier curves.
Tags
Annotators
URL
-
- Aug 2019
-
bio.libretexts.org bio.libretexts.org
-
gymnosperms and angiosperms
Simple image of Angiosperms vs Gymnosperms

-
ginkgos

Ginkgos are really neat looking. I also found it interesting that their English name and scientific name are the same. They are very hardy trees and can grow almost anywhere in the US.
-
cycads.
A very interesting and ancient group of plants.
Tags
Annotators
URL
-
- Jul 2019
-
resizing.app resizing.app
-
Resizing.app is the most simple service for image resizing. And it's absolutely free :)
-
- Jun 2019
-
-
- Mar 2019
-
stackoverflow.com stackoverflow.com
-
www.pyimagesearch.com www.pyimagesearch.com
-
matthewearl.github.io matthewearl.github.io
Tags
Annotators
URL
-
-
static.googleusercontent.com static.googleusercontent.com
-
Multi-digit Number Recognition from Street ViewImagery using Deep Convolutional Neural Networks
-
-
www.clippingpathuniverse.com www.clippingpathuniverse.com
-
E-commerce has special requirements when it comes to showing products for sale online. A uniform look and feel to the products, showing the product rather than background, product alignment, image margins and special requirements per product category characterize e-commerce.
We have top class designers who is expert on graphics design. We provide clipping path. background remove, image retouching service. We are also expert on eCommerce photo editing.
-
- Feb 2019
-
www.w3schools.com www.w3schools.com
-
<a href="default.asp"> <img src="smiley.gif" alt="HTML tutorial" style="width:42px;height:42px;border:0;"></a>
Image as a link - Ignore the style="…." part of the tag. Inline styles are bad!
-
<img src="https://www.w3schools.com/images/w3schools_green.jpg" alt="W3Schools.com">
Image Tag
Tags
Annotators
URL
-
- Jan 2019
-
wiki.openoffice.org wiki.openoffice.org
-
If you originally linked the images, you can easily embed one or more of them later if you wish
-
-
imagej.nih.gov imagej.nih.gov
-
Surface/Interior Depth-Cueing Depth cues can contribute to the three-dimensional quality of projection images by giving perspective to projected structures. The depth-cueing parameters determine whether projected points originating near the viewer appear brighter, while points further away are dimmed linearly with distance. The trade-off for this increased realism is that data points shown in a depth-cued image no longer possess accurate densitometric values. Two kinds of depth-cueing are available: Surface Depth-Cueing and Interior Depth-Cueing. Surface Depth-Cueing works only on nearest-point projections and the nearest-point component of other projections with opacity turned on. Interior Depth-Cueing works only on brightest-point projections. For both kinds, depth-cueing is turned off when set to zero (i.e.100% of intensity in back to 100% of intensity in front) and is on when set at 0 < n 100 (i.e.(100 − n)% of intensity in back to 100% intensity in front). Having independent depth-cueing for surface (nearest-point) and interior (brightest-point) allows for more visualization possibilities.
-
Opacity Can be used to reveal hidden spatial relationships, especially on overlapping objects of different colors and dimensions. The (surface) Opacity parameter permits the display of weighted combinations of nearest-point projection with either of the other two methods, often giving the observer the ability to view inner structures through translucent outer surfaces. To enable this feature, set Opacity to a value greater than zero and select either Mean Value or Brightest Point projection.
-
Interpolate Check Interpolate to generate a temporary z-scaled stack that is used to generate the projections. Z-scaling eliminates the gaps seen in projections of volumes with slice spacing greater than 1.0 pixels. This option is equivalent to using the Scale plugin from the TransformJ package to scale the stack in the z-dimension by the slice spacing (in pixels). This checkbox is ignored if the slice spacing is less than or equal to 1.0 pixels.
-
Lower/Upper Transparency Bound Determine the transparency of structures in the volume. Projection calculations disregard points having values less than the lower threshold or greater than the upper threshold. Setting these thresholds permits making background points (those not belonging to any structure) invisible. By setting appropriate thresholds, you can strip away layers having reasonably uniform and unique intensity values and highlight (or make invisible) inner structures. Note that you can also use Image▷Adjust▷Threshold… [T]↑ to set the transparency bounds.
-
-
www.sciencedirect.com www.sciencedirect.com
-
Orchestrating the execution of many command line tools is a task for Galaxy, while an analysis of life science data with subsequent statistical analysis and visualization is best carried out in KNIME or Orange. Orange with its “ad-hoc” execution of nodes caters to scientists doing quick analyses on small amounts of data, while KNIME is built from the ground up for large tables and images. Noteworthy is that none of the mentioned tools provide image processing capabilities as extensive as those of the KNIME Image Processing plugin (KNIP).
-
In conclusion, the KNIME Image Processing extensions not only enable scientists to easily mix-and-match image processing algorithms with tools from other domains (e.g. machine-learning), scripting languages (e.g. R or Python) or perform a cross-domain analysis using heterogenous data-types (e.g. molecules or sequences), they also open the doors for explorative design of bioimage analysis workflows and their application to process hundreds of thousands of images.
-
In order to further foster this “write once, run anywhere” framework, several independent projects collaborated closely in order to create ImageJ-Ops, an extensible Java framework for image processing algorithms. ImageJ-Ops allows image processing algorithms to be used within a wide range of scientific applications, particularly KNIME and ImageJ and consequently, users need not choose between those applications, but can take advantage of both worlds seamlessly.
-
Most notably, integrating with ImageJ2 and FIJI allows scientists to easily turn ImageJ2 plugins into KNIME nodes, without having to be able to script or program a single line of code
-
- Oct 2018
-
anglosaxonpoetry.camden.rutgers.edu anglosaxonpoetry.camden.rutgers.edu
-
likewise reward in heaven, victorious recompense in the glory of the skies
Earthly treasures as an image of heavenly
Tags
Annotators
URL
-
-
towardsdatascience.com towardsdatascience.com
-
R-CNN, Fast R-CNN, Faster R-CNN, YOLO — Object Detection Algorithms
-
- Sep 2018
-
genome.cshlp.org genome.cshlp.org
-
Motif search, calculation of motif activities, and target prediction
-
- Jun 2018
-
wiki.debian.org wiki.debian.org
Tags
Annotators
URL
-
-
people.linaro.org people.linaro.org
- May 2018
-
serverfault.com serverfault.com
-
You can pull the image on a computer that have access to the internet.
sudo docker pull ubuntu Then you can save this image to a file
sudo docker save -o ubuntu_image.docker ubuntu Transfer the file on the offline computer (USB/CD/whatever) and load the image from the file:
sudo docker load ubuntu_image.docker
-
