2,957 Matching Annotations
- May 2022
-
www.alastore.ala.org www.alastore.ala.org
- Apr 2022
-
-
The lateral keyword allows us to access columns after the FROM statement, and reference these columns "earlier" in the query ("earlier" meaning "written higher in the query").
-
-
cagrimmett.com cagrimmett.com
-
Why public? There is something about making your posts available to the rest of the world that holds your feet to the fire and makes you commit. I’ve tried dozens of times to keep a private ongoing digital notebook in Evernote, Devonthink, Roam, and Obsidian, but they never stick. But making my notes available to the world in my digital garden keeps me coming back and updating it daily.
-Chuck Grimmett
-
-
www.postgresql.org www.postgresql.org
-
This latter equivalence does not hold exactly when more than two tables appear, because JOIN binds more tightly than comma. For example FROM T1 CROSS JOIN T2 INNER JOIN T3 ON condition is not the same as FROM T1, T2 INNER JOIN T3 ON condition because the condition can reference T1 in the first case but not the second.
-
A LATERAL item can appear at top level in the FROM list, or within a JOIN tree. In the latter case it can also refer to any items that are on the left-hand side of a JOIN that it is on the right-hand side of.
Unlike with most joins (IIUC), order is important with lateral joins. Weird. Why?
Maybe because it is equivalent to a cross join lateral (see example), and in an explicit cross join, you have a LHS and RHS?
-
This allows them to reference columns provided by preceding FROM items.
-
-
Local file Local file
-
It is notinsignificant either that among the illustrations of the Roland Barthes par RolandBarthes there are a series of facsimile reproductions of the author’s handwriting,analogic reproductions of linguistic graphemes, pieces of writing silenced,abstracted from the universe of discourse by their photographic reproduction. Inparticular, as we have seen, the three index cards are reproduced not for the sakeof their content, not for their signified, but for a reality-effect value for which ourexpanding taste, says Barthes, encompasses the fashion of diaries, of testimonials,of historical documents, and, most of all, the massive development of photogra-
phy. In that sense, the reproduction of these three slips ironically resonates, if on a different scale, with the world tour of the mask of Tutankhamen. It refers, if not to the magic silence of a relic, at least to the ghostly parergonal quality of what French language calls a reliquat.
Hollier argues that Barthes' reproduced cards are not only completely divorced from their original context and use, but that they are reproduced for the sheen of reality and artistic fashion they convey to the reader. So much thought, value, and culture is lost in the worship of these items in this setting compared to their original context.
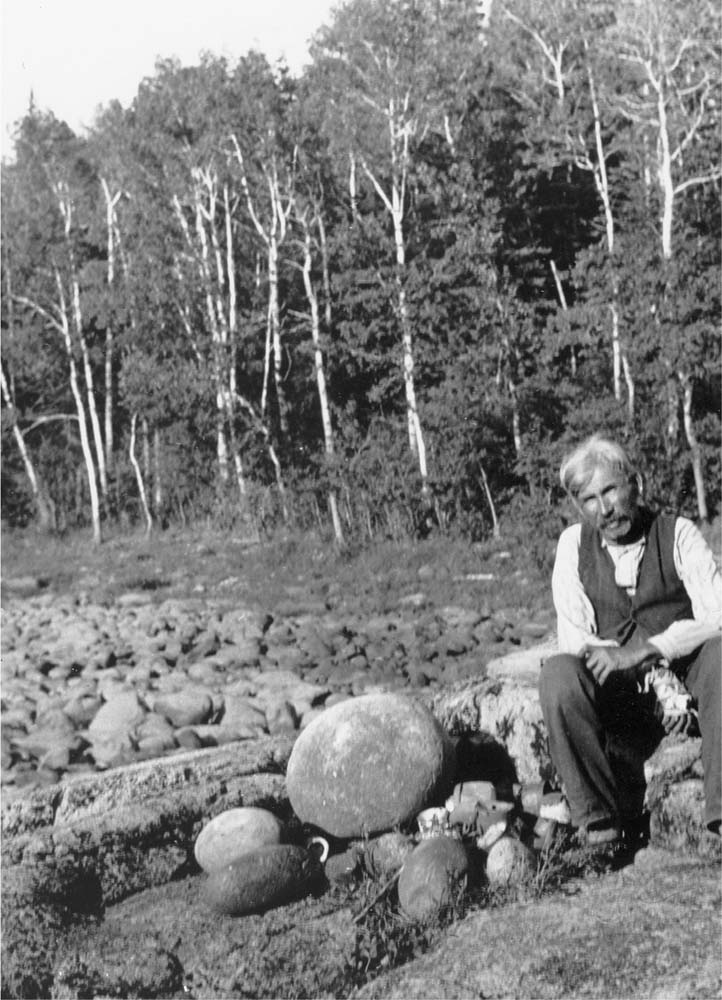
This is closely linked to the same sort of context collapse highlighted by the photo of Chief William Berens seated beside the living stones of his elders in Tim Ingold's Why Anthropology Matters. There we only appreciate the sense of antiquity, curiosity, and exoticness of an elder of a culture that is not ours. These rocks, by very direct analogy, are the index cards of the zettelkasten of an oral culture.
 Chief William Berens seated beside the living stones of his elders; a picture taken by A. Irving Hallowell in 1930, between Grand Rapids and Pikangikum, Ontario, Canada. (American Philosophical Society)
Chief William Berens seated beside the living stones of his elders; a picture taken by A. Irving Hallowell in 1930, between Grand Rapids and Pikangikum, Ontario, Canada. (American Philosophical Society)
-
-
archivesspace.library.northeastern.edu archivesspace.library.northeastern.edu
-
Neighborhood improvement programs designed to protect Upper Roxbury from urban blight began in 1949 when Freedom House joined with community members to organize neighborhood clean-up projects and playground construction. Abandoned houses and cars and empty lots were targeted for clean-up by Freedom House and other neighborhood block associations. Bars that were considered a nuisance were routed out of the neighborhood and alcohol licenses were denied due to the efforts of the group. Freedom House worked closely with the city to improve the services provided to Roxbury and with the police department to improve police-community relations. At the same time, Boston was beginning a formal urban renewal campaign that did not initially include Roxbury. A telegram from the Snowdens to Mayor Collins resulted in the inclusion of the Washington Park Urban Renewal Project in Boston's campaign. By 1963 Freedom House had entered into formal contracts with the Boston Redevelopment Authority (BRA) and the Action Boston Community Development (ABCD) to serve as a liaison between the planners and technicians, and the residents of Washington Park. This relationship, lasted until the Boston Redevelopment Authority withdrew from Roxbury in the late 1960s, leaving much of its work undone.
This moment in history is featured in the Norman B. Leventhal exhibit "More or Less in Common: Environment and Justice in Human Landscape" https://www.leventhalmap.org/exhibitions/
-
-
twitter.com twitter.com
-
Dr Ellie Murray, ScD. (2021, July 6). Also, see👇🏼 [Tweet]. @EpiEllie. https://twitter.com/EpiEllie/status/1412249702460968967
-
-
twitter.com twitter.com
-
ReconfigBehSci. (2022, March 8). RT @DrEricDing: ⚠️UPDATE—#BA2 is now 11.6% in US, up from 8.3% last week. It’s definitely increasing, as warned. #COVID19 still dropping, b… [Tweet]. @SciBeh. https://twitter.com/SciBeh/status/1501248333876240385
-
-
twitter.com twitter.com
-
ReconfigBehSci on Twitter: "RT @tylerblack32: Ghouls BEFORE COVID: 🤮🤮🤮🤮🤮🤮 ‘Only 0.2% of cancer deaths occur in children! <0.003% will die of cancer! Only about 0.16%…’ / Twitter. (n.d.). Retrieved 7 February 2022, from https://twitter.com/SciBeh/status/1490254426719899655
-
-
twitter.com twitter.com
-
Prof. Christina Pagel 🇺🇦. (2022, March 8). What could be causing it? Likely combo of: 1—Dominant BA.2 causing more infections (we await ONS!) 2—Reduction in masks, self-isolation & testing enabling more infections 3—Waning boosters in older people esp I worry that we will be stuck at high levels for long time. 2/2 https://t.co/xZ2SLFNVkS [Tweet]. @chrischirp. https://twitter.com/chrischirp/status/1501250081693048838
-
-
-
In these sessions, students didn’t listen to a description ofcomputer science concepts, or engage in a discussion about the work performedby computer scientists; they actually did the work themselves, under the tutors’close supervision.
The process seen in cognitive apprenticeships seems more akin to the sorts of knowledge transfer done in primary oral indigenous cultures by passing down stories and performing (song, dance, art, etc.) knowledge.
It shouldn't be surprising that cognitive apprenticeships work well given their general use by oral cultures over millennia.
link to: Writing out answers will show gaps in knowledge Performing actions will show gaps in knowledge
-
-
mg.co.za mg.co.za
-
South Africa has nearly 26 000 schools, 400 000 teachers and close to 13-million learners.
South Africa has an interesting number of school and learners. with a big number of learners in the country.
-
-
docdrop.org docdrop.org
-
Such radical compositional approaches arecontemporaneous with the Surrealist use of montage, but predateBurrough’s cut-up-fold-in technique, and ‘put[...] the avant-gardeclaims of hyperfiction to shame’ (Krapp, 2006: 362).
The compositional approaches mentioned here are those of Wittgenstein and Walter Benjamin.
What was Burrough's cut-up-fold-in technique?
-
-
-
But it is more difficult in a world of manuscriptsthan in the era of printing to evaluate what constitutes a note—that is, a piece ofwriting not meant for circulation but for private use, say, as preparatory toward afinished work
Based on this definition of a "note", one must wonder if my public notes here on Hypothes.is are then not notes as they are tacitly circulated publicly from the first use. However they are still specifically and distinctly preparatory towards some future finished work, I just haven't yet decided which ultimate work in which they'll appear.
-
A study of Samuel Johnson (1709–84) has identified four different kinds of reading in which Johnson described himself engaging: “hard study” for learned books read with pen in hand, “perusal” for purposeful consultation in search of information, “curious reading” for engrossment in a novel, and “mere reading” for browsing and scanning “without the fatigue of close attention.”216
"Mere reading" today consists of a lot of scrolling through never-ending social media posts on mobile phones....
-
-
sde.ok.gov sde.ok.gov
-
assistive technology
We should place the definition of Assistive Technology here: Assistive Technology is technology used by individuals with disabilities in order to perform functions that might otherwise be difficult or impossible.
-
- Mar 2022
-
movement-ontology.brandazzle.net movement-ontology.brandazzle.net
-
Put Eidsheim 2015 and O'Callaghan 2007 in dialogue with each other.
Brandon Lewis seems to be talking about actively taking two papers and placing them "in dialogue with each other" potentially by reading, annotating, and writing about them with himself as an intermediary.
-
-
en.wikipedia.org en.wikipedia.org
-
An early example of a timber circle witnessed by Europeans was recorded by watercolor artist John White in July 1585 when he visited the Algonquian village of Secotan in North Carolina. White was the artist-illustrator and mapmaker for the Roanoke Colony expedition sent by Sir Walter Raleigh to begin the first attempts at British colonization of the Americas.[2] White's works represent the sole-surviving visual record of the native inhabitants of the Americas as encountered by England's first colonizers on the Atlantic seaboard.[3] White's watercolor and the writings of the chronicler who accompanied him, Thomas Harriot, describes a great religious festival, possibly the Green Corn ceremony, with participants holding a ceremonial dance at a timber circle. The posts of the circle were carved with faces. Harriot noted that many of the participants had come from surrounding villages and that "every man attyred in the most strange fashion they can devise havinge certayne marks on the backs to declare of what place they bee." and that "Three of the fayrest Virgins" danced around a central post at the center of the timber circle.[4]
Artist, illustrator and mapmaker John White painted a watercolor in July 1585 of a group of Native Americans in the Secotan village in North America. Both he and chronicler Thomas Harriot described a gathering of Indigenous peoples gathered in the Algonquian village as part of Sir Walter Raleigh's Roanoke Colony expedition. They describe a festival with participants holding a dance at a timber circle, the posts of which were carved with with faces.
Harriot wrote that participants had come from surrounding villages and that "every man attyred in the most strange fashion they can devise havinge certayne marks on the backs to declare of what place they bee."

This evidence would generally support some of Lynne Kelly's thesis in Knowledge and Power. A group of neighboring peoples gathering, possibly for the Green Corn Ceremony, ostensibly to strengthen social ties and potentially to strengthen and trade knowledge.
Would we also see others of her list of markers in the area?
Read references: - Daniels, Dennis F. "John White". NCpedia. Retrieved 2017-12-19. - Tucker, Abigal (December 2008). "Sketching the Earliest Views of the New World". Smithsonian Magazine. Retrieved 2017-12-19. - "A Selection of John White's Watercolors : A festive dance". Encyclopedia Virginia. Retrieved 2017-12-19.
-
-
Tags
Annotators
URL
-
-
-
Wanta JampijinpaPatrick, a Warlpiri Elder, teaches that north corresponds to ‘Law’,south to ‘ceremony’, west to ‘language’ and east to ‘skin’. ‘Country’lies at the intersection of these directions, at the centre of thecompass: Westerners conceptualise it as ‘here’.
In Warlpiri, the cardinal directions of north, south, east and west associatively correspond with the ideas of "Law", "ceremony", "skin", and "language" respectively. The idea of "Country" lies at the center of these directions in a space that Westerners would describe as "here".
This directional set up underlines the value of each of the related concepts and provides pride of place to "Country" and one's being "in Country".
Compare these with the Japanese pattern of こ (ko), そ (so), あ (a), ど (do) which describe a location with respect to the speaker.
Western readers should notice here, that the author centers the name and position of the origin of this knowledge at the start of the sentence. While it is associated with him, it is also certainly associated with all his preceding ancestors and Elders who passed this information down.
One might suspect that this practice isn't as common with base-level cultural knowledge, but that it becomes more important at succeeding levels of intimate area-based restricted knowledge. Placing the origin of the knowledge here at a more basic level of knowledge may help to instruct Western readers slowly and more surely understand how this foreign culture works.
How closely does this practice generally look like the Western idea of citing one's sources which only evolved slowly over history and became more common with the flood of information in the 1500s?
-
-
docdrop.org docdrop.org
-
der eben sagt es gibt immer wieder neue galaxien
Vllt ist dieser Galaxienbegriff zu starr, zu voraussetzungsreich? Vllt hilft bspw. Latours Plug-in Idee hier etwas bescheidener zu sein, kritische Nähe, nicht kritische Distanz
Tags
Annotators
URL
-
-
-
chain to 00:34:22 your mobile
chained to you mobilephone
Mit Latour gesagt kann hier wieder ein gewinnbringender Perspektivwechsel vorgenommen werden. Ich denke u.a. an Latours Idee der Plug-ins und ein sein Bild einer Marionette, die an Fäden hängt. Wir werden nicht frei, wenn wir alle Fäden abschneiden, wir werden frei wenn wir uns der Transformationen durch die einzelnen Fäden und entlang dieser bewusst werden. So kann es möglich werden, ggf. auch einzelne Fäden zu kappen oder neue zu binden oder zu kreuzen. Einfach alles abzuschneiden, lässt eine im Nachhinein am Boden liegende Marionette nun auch nicht in der Magie der Freiheit sich Bewegen. m.E. werden hier auch zwei Freiheitsbegriffe durcheinander geworfen. Es wäre erstmal wichtig, zwischen positiver und negativer Freiheit zu unterscheiden (Politische Philosophie - Celikates und Gosepath)
Tags
Annotators
URL
-
-
niklasblog.com niklasblog.com
-
find us best news channel in punjab
skynewspunjab is India's biggest punjabi channel which is loaded with information and entertainment for you. We are best news channel in punjab endeavors to give you language content in your language that won't just assist you with moving forward in your life yet additionally make a stage that can speak loudly. You won't just get the most recent news on this stage however will likewise entertain you with valuable conversations on positions, training and the changing financial image of the new India as well as interesting stories from sports, cinema, unfamiliar chat and book world. All things considered, we are the best news channel in punjab have brought to you a world on the Internet that will fill you with the fervor of life. The vital administration behind the skynewspunjab has been dynamic in the electronic and print media industry for the last numerous years. We have wide openness underway, conveyance, deals and marketing of news and entertainment content featuring Punjabi, Hindi and English language programming. We are best news channel in Punjab resolved to give moral and trustworthy substance to our watchers. We have the energy to accomplish our objectives genuinely and intelligently. skynewspunjab continually endeavors to be an extraordinary wellspring of information for Punjabis around the world. We direct research and partake in various initiatives to continually foster ourselves in the industry and to add to society. Continue to observe best news channel in punjab and get the flash of our inventiveness.
Tags
Annotators
URL
-
-
www.nature.com www.nature.com
-
Shen, X.-R., Geng, R., Li, Q., Chen, Y., Li, S.-F., Wang, Q., Min, J., Yang, Y., Li, B., Jiang, R.-D., Wang, X., Zheng, X.-S., Zhu, Y., Jia, J.-K., Yang, X.-L., Liu, M.-Q., Gong, Q.-C., Zhang, Y.-L., Guan, Z.-Q., … Zhou, P. (2022). ACE2-independent infection of T lymphocytes by SARS-CoV-2. Signal Transduction and Targeted Therapy, 7(1), 1–11. https://doi.org/10.1038/s41392-022-00919-x
-
-
-
A number ofstudies have demonstrated that instructional videos that include gesture producesignificantly more learning for the people who watch them: viewers direct theirgaze more efficiently, pay more attention to essential information, and morereadily transfer what they have learned to new situations. Videos that incorporategesture seem to be especially helpful for those who begin with relatively littleknowledge of the concept being covered; for all learners, the beneficial effect ofgesture appears to be even stronger for video instruction than for live, in-personinstruction.
Gestures can help viewers direct their attention to the most salient and important points in a conversation or a lecture. As a result, learning has been show to be improved in watching lectures with gestures.
Learning using gestures has been shown to be stronger in video presentations over in-person instruction.
-
-
www.reseau-canope.fr www.reseau-canope.fr
-
L’imitation et l’influence du jeu interactif sont bien mises en évidence dans une étude de Orit Hetzroni et Juman Tannous, de la Faculté des Sciences de l’éducation de l’Université de Haifa (Israël)
==>l’échantillon de l’étude est est extrêmement limité, l’étude n’est pas répliqué et elle ne permet pas de retirer de résultats concluants
Tags
Annotators
URL
-
-
online.wsj.com online.wsj.com
-
young companies typically fail because you have a charismatic leader with a bunch of beliefs, but those beliefs don't translate to the rest of their company
failure in communication
-
-
docdrop.org docdrop.org
-
The imperial dream was always there, but you know, empires are often the creation of a very small gang of people at the top. I don’t think the Russian people [are] interested in this war. I don't think that the Russian people want to conquer Ukraine or to slaughter the citizens of Kyiv.
The interesting modern historical question is why does a small gang of authoritarian leaders seem to rise up to the top and take over Russia? Is there some fundamental lesson that the people of Russia have not yet learned that creates this atmosphere of enabling authoritarianism? Yeltsin tried but it failed and this vacuum created the space for the opportunity Putin to step in. The danger of failed democracy is authoritarianism waiting in the wings.
-
- Feb 2022
-
brainbaking.com brainbaking.com
-
I have little use for countless of “collected” links and likes. Published Obisidan Vaults look cool, but the initial excitement wears off pretty quickly.
Actual public digital gardens, or what I would consider good ones, are exceedingly rare. Even rarer are find ones which have enough subject overlap with my own areas of interest which tends to make them even less directly interesting to me.
What I wouldn't give to have well tended public digital gardens by people in my areas of interest.
-
-
www.jacobsen.no www.jacobsen.no
-
Hence an email address/mailbox/addr-spec is "local-part@domain"; "local-part" is composed of one or more of 'word' and periods; "word" can be an "atom" which can include anything except "specials", control characters or blank/space; and specials (the *only* printable ASCII characters [other than space, if you call space "printable"] *excluded* from being a valid "local-part") are: ()<>@,;:\".[] Therefore by the official standard for email on the internet, the plus sign is as much a legal character in the local-part of an email address as "a" or "_" or "-" or most any other symbol you see on the main part of a standard keyboard.
-
There's a common design flaw on many many websites that require an email address to register; most recently I came across this bug on CNet's download.com site: for some reason they don't accept me when I try to register an email address containing a "+", and they then send me back saying my address is invalid. It isn't!
-
"+" is a completely valid character in an email address; as defined by the internet messaging standard published in 1982(!) RFC 822 (page 8 & 9)... Any website claiming anything else is wrong by definition, plus they are prohibiting me and many fellow anti-spam activists from tracking where inbound spam comes from:
-
-
people.cs.rutgers.edu people.cs.rutgers.edu
-
Screening is a useful way of avoiding spam and/or other unwanted correspondence.
-
Filing is the simplest application to take advantage of plus signs.
-
The "+tag" portion of the email address can then be used both for filing mail and for screening it.
-
-
-
you can't see the beetle in my box nor I the one in yours ludwig wittgenstein use the beetle in the Box analogy to suggest that the meaning of sensation words such as pain isn't given 00:01:10 by referring to some private inner introspected something a sensation to which you alone have access in his view there can't be more to the public meaning of our language than we are capable of teaching each other and the 00:01:23 private something the beetle can't have a role in that teaching because we can't get at
The duality of self and other is the peculiar symmetrical asymmetry of being human, and possibly of being life itself.
Similarity and differences in the meaning of words between individuals is unavoidable because we all seem to share this quality of consciousness, as well as the quality of experiencing others as objects of our consciousness.
Nature instills the quality of "unique conscious experience" to each of us. Biological replication is the basis for the repetition of this pattern in all members of our species.
Why was I drawn to the content of this youtube, which came from this article interviewing Teodora Petkova: https://medium.com/content-conversations/a-semantic-text-strategy-conversation-teodora-petkova-fa6d8ad7c72f Through this youtube and through the interview with Teodora Petkova, I became aware of Ludwig Wittgenstein's beetle-in-a-box analogy for private thoughts.A meme is reproduced and shared over and over, drawing people who resonate with it.
Hence, my own discovery of this idea demonstrates the mechanics of self and other consciosness. In any rendition of the present, my semantic state has been influenced by countless number of other writers, content developers or consciousnesses, echoing Husserl's Lebenswelt. Once we are bootstrapped into language through a long gestation period of child development, we simply grow our vocabulary of words, and continuously upgrade their individual meaning through the unique experiences of our unique lifeworlds.
This symmetrical asymmetry is a distinct and unique property of the individual human, showing just how entangled the individual is with the collective, the self with the other.
It is said that the most obvious is at the same time the most difficult to see. The metaphor "a fish does not know of the water that surrounds it" is apt. Our symmetrical asymmetry of experience is so universal that its salience and peculiarity is easily overlooked and not explicitly discussed except by the philosophically inclined. It is more often subconsciously felt than made into an explicit subject of discourse. It is recognized as obvious and coming with the territory of being human.
Indeed, we might say that this common peculiarity of the private, subjective world is paradoxically one of the strangest and yet one of the most common at the same time. Its obviousness does not lessen its profound sense of magic.
The fact that we live in these two kinds of worlds, the private inner and the public outer, and that these terms "private inner" and "public outer" are themselves abstractions, also explains how our participation in collective reality may often not live up to expectations.
For example, in a time when the world needs to undergo a monumental whole system change, it is a challenge to mobilize sufficient number of people to drive the needed change. Part of the reason for this could be that the individual pole, the salience of the "private, inner" pole could prioritize it above even such collective action. The ideas and feelings in our own life as an individual, driven by our private inner lives may dominate our individual actions. Getting on with life often supersedes even threats to society.
-
-
Local file Local file
-
If we put effort into the attempt of retrievinginformation, we are much more likely to remember it in the long run,even if we fail to retrieve it without help in the end (Roediger andKarpicke 2006)
-
Learning requires effort, because we have to think to understandand we need to actively retrieve old knowledge to convince ourbrains to connect it with new ideas as cues. To understand howgroundbreaking this idea is, it helps to remember how much effortteachers still put into the attempt to make learning easier for theirstudents by prearranging information, sorting it into modules,categories and themes. By doing that, they achieve the opposite ofwhat they intend to do. They make it harder for the student to learnbecause they set everything up for reviewing, taking away theopportunity to build meaningful connections and to make sense ofsomething by translating it into one’s own language. It is like fastfood: It is neither nutritious nor very enjoyable, it is just convenient
Some of the effort that teachers put into their educational resources in an attempt to make learning faster and more efficient is actually taking away the actual learning opportunities of the students to sort, arrange, and make meaningful connections between the knowledge and to their own prior knowledge bases.
In mathematics, rather than showing a handful of methods for solving a problem, the teacher might help students to explore those problem solving spaces first and then assist them into creating these algorithms. I can't help but think about Inventional Geometry by William George Spencer that is structured this way. The teacher has created a broader super-structure of problems, but leaves it largely to the student to do the majority of the work.
-
A coach is not there to do the work,but to show us how to use our time and effort in the most effectiveway.
Much as coaches help their athletes become better, teachers are there to help students use their time and work efforts in the most effective ways.
-
-
medicalxpress.com medicalxpress.com
-
Michaud, M., & Center, U. of R. M. (n.d.). Trust in science at root of vaccine acceptance. Retrieved February 8, 2022, from https://medicalxpress.com/news/2022-01-science-root-vaccine.html
-
-
-
Jorge A. Caballero, MD (jorgecaballero.eth). (2022, January 10). 🧵/ I just spoke with two journalists about data that shows how the U.S. healthcare system is collapsing before our eyes. The million dollar question during both interviews was, “What else could we be doing right now?” The answer: Flatten the hospitalization curve. Now. [Tweet]. @DataDrivenMD. https://twitter.com/DataDrivenMD/status/1480607009867132928
-
- Jan 2022
-
www.theatlantic.com www.theatlantic.com
-
-
When you stumble across an influencer and want to know what their deal is, your first stop will be their link-in-bio.
This is a tautology because Instagram only allows you to include one link!
-
Even major corporations such as Qantas Airlines, Red Bull, and the Los Angeles Clippers have started putting a Linktree in their Instagram and TikTok bios, Anthony Zaccaria, Linktree’s co-founder and chief commercial officer, told me. These companies all have expensive websites, but he said that link-in-bios have come to represent a space in between social media and websites: a regularly updated page where artists can plug their new music, airlines can promote their new flight routes, and even non-influencers can list out the TV shows they’re currently watching. While a traditional website might remain relatively static over time—an airline like Qantas, for instance, is always going to want its flight-booking tool to be front and center—a link-in-bio is a sort of ever-shifting homepage, the ideal spot for brands and influencers to house updates or tout new products.
Who says the link in bio needs to go to a company's homepage? Why couldn't it be a custom landing page geared toward the social media site the link is placed on?
The reasoning here is completely false.
-
In a study done for The Atlantic, the web-analytics firm Parse.ly estimated that Linktree links account for nearly half of all the link-in-bio traffic on Instagram.
Nearly half of all the link in bio traffic on Instagram comes from Linktree links.
-
An explosion of companies sporting names such as Shorby, Linkin.bio, Beacons, Tab Bio, and Koji—Rockelle’s tool of choice—are giving the link-in-bio a glow-up.
How long before the pendulum swings all the way back to the original web?
cross reference: https://indieweb.org/link_in_bio
-
-
greatmarbellaestates.com greatmarbellaestates.com
-
New Developments, Frontline Golf, Sea Views, Frontline Beach and more
Great Marbella Estates is a group of professionals with years of experience in the real estate market, the important mission we pursue is helping our clients to meet and get their right property.
Our team has access to all the properties available for sale in the Costa del Sol and direct contact with the new development constructors and developers.
We are people who understands people, we ourselves has bought properties before and know all the challenges involved first hand.
-
-
notesfromasmallpress.substack.com notesfromasmallpress.substack.com
-
If booksellers like to blame publishers for books not being available, publishers like to blame printers for being backed up. Who do printers blame? The paper mill, of course.
The problem with capitalism is that in times of fecundity things can seem to magically work so incredibly well because so much of the system is hidden, yet when problems arise so much becomes much more obvious.
Unseen during fecundity is the amount of waste and damage done to our environments and places we live. Unseen are the interconnections and the reliances we make on our environment and each other.
There is certainly a longer essay hiding in this idea.
-
-
uni-bielefeld.de uni-bielefeld.de
-
note or a (smaller) subject area thatis not linked to the web of references becomes lost irretrievably in the bulk of notes
Unlinked notes in paper-based knowledge systems can become lost in the shuffle. This is much harder to do in digital systems which have visual checks that highlight unlinked notes.
-
-
stackoverflow.com stackoverflow.com
-
Updates/edits based on comments should preferably be reflected in the question itself. This way other readers don't have to weed out the whole comment section. You find the edit option under the question.
-
-
news.ycombinator.com news.ycombinator.com
-
Yes, precisely because I've been involved in maintaining codebases built without real full stack frameworks is why I say what I said.The problem we have in this industry, is that somebody reads these blog posts, and the next day at work they ditch the "legacy rails" and starts rewriting the monolith in sveltekit/nextjs/whatever because that's what he/she has been told is the modern way to do full stack.No need to say those engineers will quit 1 year later after they realize the mess they've created with their lightweight and simple modern framework.I've seen this too many times already.It is not about gatekeeping. It is about engineers being humble and assume it is very likely that their code is very unlikely to be better tested, documented, cohesive and maintained than what you're given in the real full stack frameworks.Of course you can build anything even in assembler if you want. The question is if that's the most useful thing to do with your company's money.
-
-
stackoverflow.com stackoverflow.com
-
Checks are usually done in this order: 404 if resource is public and does not exist or 3xx redirection OTHERWISE: 401 if not logged-in or session expired 403 if user does not have permission to access resource (file, json, ...) 404 if resource does not exist or not willing to reveal anything, or 3xx redirection
-
-
-
The spider web system was, in fact, a work in progress; the resulting hypertext was designed to be open-ended.
One's lifetime of notes could be thought of as a hypertext work in progress that is designed to be open-ended.
Tags
Annotators
-
-
learn-us-east-1-prod-fleet01-xythos.content.blackboardcdn.com learn-us-east-1-prod-fleet01-xythos.content.blackboardcdn.com
-
Even finding terms totranslate concepts like ‘lord’, ‘commandment’ or ‘obedience’ intoindigenous languages was extremely difficult; explaining theunderlying theological concepts, well-nigh impossible.
Example of the difficulty of translating words when the underlying concepts don't exist in a culture.
-
-
prospect.org prospect.org
-
DrPH, M. D. H., M. D. (2022, January 11). The Folly of School Openings as a Zero-Sum Game. The American Prospect. https://prospect.org/api/content/4a1fc36e-7263-11ec-9e7d-12f1225286c6/
Tags
- children
- economy
- priviledge
- low-income
- systemic racism
- school closure
- paediatric hospitalization
- perception
- transmission
- disparity
- school
- white supremacy
- remote learning
- Omicron
- homeschooling
- lang:en
- USA
- safety
- economic oppression
- risk
- race
- COVID-19
- mortality
- work from home
- ventilation
- vaccine
- is:webpage
- virtual learning
- education
- people of colour
- multigenerational family structure
- exposure
- in-person schooling
- online learning
Annotators
URL
-
-
psyarxiv.com psyarxiv.com
-
Benson-Greenwald, T., Trujillo, A., White, A., & Diekman, A. (2021). Science for Others or the Self? Presumed Motives for Science Shape Public Trust in Science. PsyArXiv. https://doi.org/10.31234/osf.io/yjvbw
-
-
quantifiedself.com quantifiedself.com
-
Developing a skill, such as data visualization,
my self data project is an internet methodion (a methodic ritual almost religion) that consists of self-improvement through engaging in constructive neocultural practices that are focused on novel, alternative and provocative ideas to create a critical citizin in a society.
Tags
Annotators
URL
-
- Dec 2021
-
www.xml.com www.xml.com
-
Of the many brilliant individual XML leaders from the early days, almost all have moved focus to entirely different technologies. Almost all the companies who sponsored the efforts of these leaders have moved on to different strategic initiatives, seeking competitive advantage elsewhere now that XML has lost its fairy sheen.
-
-
luhmann.surge.sh luhmann.surge.sh
-
The possibility of arbitrary internal branching.
Modern digital zettelkasten don't force the same sort of digital internal branching process that is described by Niklas Luhmann. Internal branching in these contexts is wholly reliant on the user to create it.
Many digital systems will create a concrete identifier to fix the idea within the system, but this runs the risk of ending up with a useless scrap heap.
Some modern systems provide the ability for one to add taxonomies like subject headings in a commonplace book tradition, which adds some level of linking. But if we take the fact that well interlinked cards are the most valuable in such a system then creating several links upfront may be a bit more work, but it provides more value in the long run.
Upfront links also don't require quite as much work at the card's initial creation as the creator already has the broader context of the idea. Creating links at a future date requires the reloading into their working memory of the card's idea and broader context.
Of course there may also be side benefits (including to memory) brought by the spaced repetition of the card's ideas as well as potential new contexts gained in the interim which may help add previously unconsidered links.
It can certainly be possible that at some level of linking, there is a law of diminishing returns the decreases the value of a card and its idea.
One of the benefits of physical card systems like Luhmann's is that the user is forced to add the card somewhere, thus making the first link of the idea into the system. Luhmann's system in particular creates a parent/sibling relation to other cards or starts a brand new branch.
-
-
boook.link boook.link
-
This looks a lot like Linktree, but for books.
Tags
Annotators
URL
-
-
www.instagram.com www.instagram.com
-
https://www.instagram.com/p/CXH2-x3Jt1S/
Hilarious!
Tags
Annotators
URL
-
-
learn-us-east-1-prod-fleet01-xythos.content.blackboardcdn.com learn-us-east-1-prod-fleet01-xythos.content.blackboardcdn.com
-
But we often find such regional networks developinglargely for the sake of creating friendly mutual relations, or having anexcuse to visit one another from time to time;33 and there are plentyof other possibilities that in no way resemble ‘trade’.
There is certainly social lubrication of visiting people from time to time which can help and advance societies, but this regular visiting can also be seen as a means of reinforcing one's oral cultural history through spaced repetition.
It can be seen as "trade" but in a way that anthropologists have generally ignored for lack of imagination for what may have been actually happening.
-
Already tens of thousands of years ago, one can find evidence ofobjects – very often precious stones, shells or other items ofadornment – being moved around over enormous distances. Oftenthese were just the sort of objects that anthropologists would laterfind being used as ‘primitive currencies’ all over the world.
Is it also possible that these items may have served the purpose of mnemonic devices as a means of transporting (otherwise invisible) information from one area or culture to another?
Can we build evidence for this from the archaeological record?
Relate this to the idea of expanding the traditional "land, labor, capital" theory of economics to include "information" as a basic building block
-
-
-
most people trained in our subjects are aware of is the 00:28:22 phenomenon of slavery among non farming populations and actually the classic example is precisely that of the the indigenous societies of the Northwest Coast who are known to have kept slaves 00:28:36 who were actually hereditary slaves in their households which were organized on these highly stratified aristocratic sort of lines what nobody seems to have 00:28:48 been interested up to now is why this practice of keeping slaves seems to sort of fizzle out and stop as you head south into what is now broadly speaking the 00:29:00 area of coastal California
How many non-agricultural societies practiced slavery?
Apparently some indigenous societies on the American Northwest Coast did down into coastal California.
-
-
www.jstor.org www.jstor.org
-
https://www.jstor.org/stable/26337970
Reviewed Work: Knowledge and Power in Prehistoric Societies: Orality, Memory, and the Transmission of Culture by LYNNE KELLY Review by: Asa R. https://www.jstor.org/stable/26337970
-
-
niklasblog.com niklasblog.com
-
Are you looking the best digital marketing expert in Bangalore
Best digital marketing expert in Bangalore, Aditya Aggarwal is India's top digital marketing guru. He is perhaps the most trusted figure in Best digital marketing expert in Bangalore, with a focus on giving customers outcomes through the digital media. I can assist you in growing your internet business as your online marketing specialist in India. My clients benefit from first-rate destinations, web advertising, lead generation, and a variety of other services that I provide.
In this post, we'll look at the most commonly asked questions and challenging areas, as well as how to direct and resolve them with the help of a Best digital marketing expert in Bangalore. Every firm in India is confronted with the challenge of promoting its products or services through digital marketing. Because the Indian market is genuine in terms of business errands and limits.
We understand the challenges that any company or organisation seeking the best digital marketing professional in Bangalore faces. We will have a separate discussion regarding Aditya Aggarwal's administration as the Best digital marketing expert in Bangalore. We are providing a massive display of digital marketing administrations in India to assist business proprietors and new business people.
As your Best digital marketing expert in Bangalore, I assist firms in attracting more customers by establishing finest zones that enhance their image, increase traffic to their website page, and develop their business online via the use of a show strategy. I'm a full-service internet marketing professional in India who can build and maintain your online business through SEO, Social Media, and Display campaigns, and I'm a right hand with outbound clients and contacts to execute marketing strategies, create content, and cultivate brand awareness.
Best digital marketing expert in Bangalore has built his digital marketing project from the perspective of the consequences of a culture that has been preserved in his submitted staff at Shoot Order and its interests. He's led missions of brands taking leisurely strolls around new domains or studied the paths of set-up marketing campaigns.
Aditya Aggarwal, the Best digital marketing expert in Bangalore, perhaps more than other experts in many industrial fields, does not accept the usual persona of getting his capacity from experience or intuition. He is reliant on a consistent design that maintains a proof-based concept and work measure.
-
Find the Best Startup consulting firms in India
Startup consulting firms in India and marketing service providers are rapidly growing, catering to various government locations as well as private SMEs, including new businesses. Business meeting, prototyping, R&D - Strategy Planning, Customized Web and Mobile Application Development Solutions, Web-GIS course of action, Branding and Digital Marketing Solutions are all included in the assistance with the outing case.
Change is the only constant. One of the challenges in this constantly changing world is the lack of a guiding ability to overcome these impediments to movement. Change, according to Startup consulting firms in India's startup consulting businesses, does not have to be a burden, but may actually be an empowering force for improvement. With a basic understanding of the internet, you have access to a wealth of information; however, the trick is knowing how and when to use it to help your business flourish. Startup consulting firms in India are specialists in execution, which is the best way to manage progressions.
In India, there are startup consulting services with the goal of transforming a CEO's movement vision into major, focal, and vital strategies that produce results. Our main goal is to assist organisations in rapidly accelerating their revenue growth.
It may be both exhilarating and overwhelming to start a new business. Startup consulting firms in Indiacurrent genuine environment, business people and innovators rely on starting projects and reaching to market as quickly as possible – yet they can get bogged down and relegated to a back seat due to administrative or major obstacles that prevent them from concentrating on the big picture. So that they can meet with Indian startup consulting businesses.
Startup consulting firms in India are professionals in establishing new businesses and are well-versed in the requirements of today's projects. It's only a starting point for us. To ensure business success, Startup consulting firms in India stroll around you while implementing these techniques.
The business climate is always evolving. To start your partnership for an unrivalled tomorrow, you'll need authority and the wellbeing that comes with it. Maintaining bargains, marketing, company, or helpful significance necessitates more fundamental administrative considerations. Paying attention to less obvious nuances would be impossible to achieve because they would take up an enormous amount of trade time. More importantly, you will require the 'X FACTOR' that is required to take your business to the next level of execution with Startup consulting firms in India.
-
Who is the best Digital marketing consultant in Delhi NCR
Aditya Aggarwal, the Digital marketing consultant in Delhi NCR, is perhaps superior to most specialists in several industry fields. He does not accept the usual persona of getting his ability by experience or intuition. He is reliant on the dependable design's proof-based thought and work measurement. He has built his digital marketing project on a point of view on the aftereffects of a culture ingested in his Shoot Order submitted workforce and its interests.
Digital *marketing consultant* in Delhi NCR has a wide range of digital marketing affiliations, from fresh connections to top-of-mind brands. He's overseen missions of brands taking leisurely strolls across new domains or evaluated marketing campaigns that had been put up.
Any brand or association looking for a Digital marketing consultant in Delhi NCR can come to us for help. We'll have a separate talk regarding Aditya Aggarwal's administration as a digital marketing consultant in Delhi NCR. We are giving a fantastic demonstration of digital marketing administrations in India to assist business owners and new entrepreneurs.
In this piece, we'll look at the value of using a Digital marketing consultant in Delhi NCR to oversee and address the most widely observed questions and complex zones. Almost every business in India is confronted with the challenge of promoting its products or services through digital marketing. Because the Indian market is exceptionally real in terms of company endeavours and worth.
Aditya Aggarwal is one of India's most impressive Digital marketing consultant in Delhi NCR. He is arguably the most certain name in Digital marketing consultant in Delhi NCR, with an emphasis on giving consumers results through the digital media. I can assist you in growing your internet business as your online marketing consultant in India. As your digital marketing superstar in India, I assist firms in attracting more customers by developing best practises that enhance their image, increasing traffic to their website page, and encouraging their online association by developing a show strategy.
-
-
blogs.dickinson.edu blogs.dickinson.edu
-
Whatever dies, was not mixed equally
In Galen's medicine, disease and death were the consequence of a disproportion in one's constituent elements, the 4 humors: black bile, yellow bile, blood, and phlegm.
-
eye
The another spherical image in the poem
Each eye, which is able to be interpreted as each hemisphere, is really a perfect world because, though they are not combined into one, when facing each other, contains both lovers (the one who is reflected and one who reflects is in unity in the eye).
Source: The Visual Paradigm of 'The Good-Morrow': Donne's Cosmographical Glasse (1986)
-
-
www.quantamagazine.org www.quantamagazine.org
-
“That’s one of the exciting things about math,” said Jack Morava, a mathematician at Johns Hopkins University and the inventor of Morava K-theory. “You can go through a door and you wind up in a completely different universe. It’s very much like Alice in Wonderland.”
-
-
-
The card index appeared to be simply what it was: a wooden box for paper slips. On one of these file cards, Luhmann once summarized his own reflections on just such an experience: ‘People come, they see everything and nothing more than that, just like in porn movies; consequently, they leave disappointed’ (Figure 1).8
- Cf. Schmidt, ‘Luhmanns Zettelkasten’, 7. The heading of this file card is formulated in form of a question: ‘Geist im Kasten?’ (‘Does Spirit hide in the filing cabinet?’). Obviously, the answer is no. Many thanks to Johannes Schmidt for providing the image of this file card.
In a zettel in his system entitled "Does Spirit hide in the filing cabinet", Niklas Luhmann wrote the note: "People come, they see everything and nothing more than that, just like in porn movies; consequently, they leave disappointed." This is a telling story about the simplicity of the idea of a slip box (zettelkasten, card catalog, or commonplace book).
Niklas Luhmann, Zettelkasten II, index card no. 9/8,3
It's also a testament to the fact that the value of it is in the upfront work that is required in making valuable notes and linking them. Many end up trying out the simple looking system and then wonder why it isn't working for them. The answer is that they're not working for it.
Tags
Annotators
-
-
-
Deeply importing Svelte components is not supported. Either import all components from one entrypoint, or always stick to deep imports, otherwise it could cause multiple instance of the Svelte library running.
-
-
link.springer.com link.springer.com
-
Cryospheric and hydrological changes in combination with socioeconomic changes are threatening downstream water security (Drenkhan et al., 2019; IPCC, 2019). Glacial melting impacts river discharge and the availability of water in areas downstream and change in runoff pattern of rivers draining from the glaciated catchments (Table 4). Hydroelectric power generation depends completely on water availability, and any variability in flow pattern of rivers can have far-reaching consequences for energy security of the country. Available hydrological simulations indicate reduced rainfall and shrinkage of glacier, thereby leading to shortage of water supply for power generation and irrigation particularly in highly glaciated basins (Gautam et al., 2013). The increasing drought frequency combined with other environmental degradation has already affected the livelihoods particularly of smallholder farmers.
YEs!
-
-
-
The second volume of the Bibliotheca Universalis , published in 1548 under the title Pandectarum sive Partitionum Universalium , contains a list of keywords, ordered not by authors ’ names, but thematically. This intro-duces a classifi cation of knowledge on the one hand, and on the other hand offers orientation for the novice about patterns and keywords (so-called loci communes ) that help organize knowledge to be acquired.
Konrad Gessner's second edition of Bibliotheca Universalis in 1548 contains a list of keywords (loci communes) thus placing it into the tradition of the commonplace book, but as it is published for use by others, it accelerates the ability for others to find and learn about information in which they may have an interest.
Was there a tradition of published or manuscript commonplace books prior to this?
-
- Nov 2021
-
inst-fs-iad-prod.inscloudgate.net inst-fs-iad-prod.inscloudgate.net
-
And then they met— the offspring of Skywoman and the children of Eve— and the land around us bears the scars of that meeting, the echoes of our stories.
There's a subtle sense of repetition here. She frames the result of the meeting in two different cultures: a Western-centric one and an Indigenous one. The Western result is a "scar", but it's retranslated into "echoes of our stories" from the indigenous perspective.
-
Our elders say that ceremonies are the way we “remember to remember,”
The Western word "ceremony" is certainly not the best word for describing these traditions. It has too much baggage and hidden meaning with religious overtones. It's a close-enough word to convey some meaning to those who don't have the cultural background to understand the underlying orality and memory culture. It is one of those words that gets "lost in translation" because of the dramatic differences in culture and contextual collapse.
Most Western-based anthropology presumes a Western idea of "religion" and impinges it upon oral cultures. I would maintain that what we would call their "religion" is really an oral-based mnemonic tradition that creates the power of their culture through knowledge. The West mistakes this for superstitious religious practices, but primarily because we can't see (or have never been shown) the larger structures behind what is going on. Our hubris and lack of respect (the evils of the scala naturae) has prevented us from listening and gaining entrance to this knowledge.
I think that the archaeological ideas of cultish practices or ritual and religion are all more likely better viewed as oral practices of mnemonic tradition. To see this more easily compare the Western idea of the memory palace with the Australian indigenous idea of songline.
-
-
-
Forbes, P., Pronizius, E., Feneberg, A. C., Nater, U., Piperno, G., Silani, G., Stijovic, A., & Lamm, C. (2021). The benefits and limits of social interactions during COVID-19 lockdown. PsyArXiv. https://doi.org/10.31234/osf.io/ae6t9
-
-
asiasociety.org asiasociety.org
-
Huang, who has a background in paleography, warns that many characters do not function as a “signific,” a linguistic term indicating a relationship to the word’s meaning. Additionally, the meanings of numerous characters changed over time, or they were “loaned” to other words with separate meanings. Even though more than 86 percent of characters have radicals that also function as significs, Huang encourages teachers to understand some of the exceptions, saying, “It is all right for Chinese teachers not to lecture on these, but they have to know them because students may ask.”
More than 86% of characters in Chinese function as significs, a linguistic term indicating an association to the word's meaning. Sometimes these meanings can change with time and drift from original meanings.
The drift can be interesting and important from the perspective of historical linguistics as well as to give clues to changes in culture.
An example in English might be the use in computer user interfaces that include telephone handset images or old 3.5" floppy disk images used to respectively indicate "call" or "save" despite the fact that these items have either changed shape or are no longer commonly used.
-
-
www.lynnekelly.com.au www.lynnekelly.com.au
-
Over the years in academic settings I've picked up pieces of Spanish, French, Latin and a few odd and ends of other languages.
Six years ago we put our daughter into a dual immersion Japanese program (in the United States) and it has changed some of my view of how we teach and learn languages, a process which is also affected by my slowly picking up conversational Welsh using the method at https://www.saysomethingin.com/ over the past year and change, a hobby which I wish I had more targeted time for.
Children learn language through a process of contextual use and osmosis which is much more difficult for adults. I've found that the slowly guided method used by SSiW is fairly close to this method, but is much more targeted. They'll say a few words in the target language and give their English equivalents, then they'll provide phrases and eventually sentences in English and give you a few seconds to form them into the target language with the expectation that you try to say at least something, or pause the program to do your best. It's okay if you mess up even repeatedly, they'll say the correct phrase/sentence two times after which you'll repeat it again thus giving you three tries at it. They'll also repeat bits from one lesson to the next, so you'll eventually get it, the key is not to worry too much about perfection.
Things slowly build using this method, but in even about 10 thirty minute lessons, you'll have a pretty strong grasp of fluent conversational Welsh equivalent to a year or two of college level coursework. Your work on this is best supplemented with interacting with native speakers and/or watching television or reading in the target language as much as you're able to.
For those who haven't experienced it before I'd recommend trying out the method at https://www.saysomethingin.com/welsh/course1/intro to hear it firsthand.
The experience will give your brain a heavy work out and you'll feel mentally tired after thirty minutes of work, but it does seem to be incredibly effective. A side benefit is that over time you'll also build up a "gut feeling" about what to say and how without realizing it. This is something that's incredibly hard to get in most university-based or book-based language courses.
This method will give you quicker grammar acquisition and you'll speak more like a native, but your vocabulary acquisition will tend to be slower and you don't get any writing or spelling practice. This can be offset with targeted memory techniques and spaced repetition/flashcards or apps like Duolingo that may help supplement one's work.
I like some of the suggestions made in Lynne's post as I've been pecking away at bits of Japanese over time myself. There's definitely an interesting structure to what's going on, especially with respect to the kana and there are many similarities to what is happening in Japanese to the Chinese that she's studying. I'm also approaching it from a more traditional university/book-based perspective, but if folks have seen or heard of a SSiW repetition method, I'd love to hear about it.
Hopefully helpful by comparison, I'll mention a few resources I've found for Japanese that I've researched on setting out a similar path that Lynne seems to be moving.
Japanese has two different, but related alphabets and using an app like Duolingo with regular practice over less than a week will give one enough experience that trying to use traditional memory techniques may end up wasting more time than saving, especially if one expects to be practicing regularly in both the near and the long term. If you're learning without the expectation of actively speaking, writing, or practicing the language from time to time, then wholesale mnemotechniques may be the easier path, but who really wants to learn a language like this?
The tougher portion of Japanese may come in memorizing the thousands of kanji which can have subtly different meanings. It helps to know that there are a limited set of specific radicals with a reasonably delineable structure of increasing complexity of strokes and stroke order.
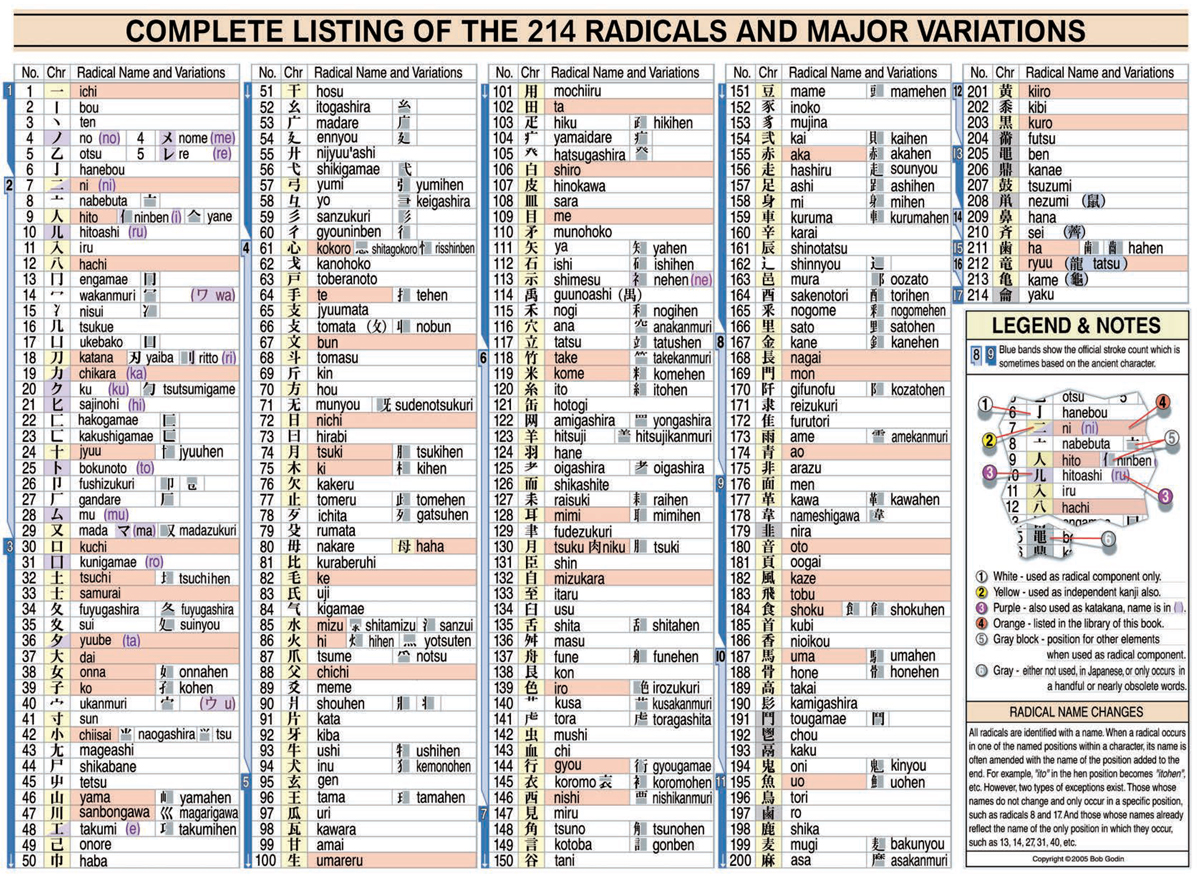
The best visualization I've found for this fact is the Complete Listing of the 214 Radicals and Major Variations from An Introduction to Japanese Kanji Calligraphy by Kunii Takezaki (Tuttle, 2005) which I copy below:

(Feel free to right click and view the image in another tab or download it and view it full size to see more detail.)
I've not seen such a chart in any of the dozens of other books I've come across. The numbered structure of increasing complexity of strokes here would certainly suggest an easier to build memory palace or songline.
I love this particular text as it provides an excellent overview of what is structurally happening in Japanese with lots of tidbits that are otherwise much harder won in reading other books.
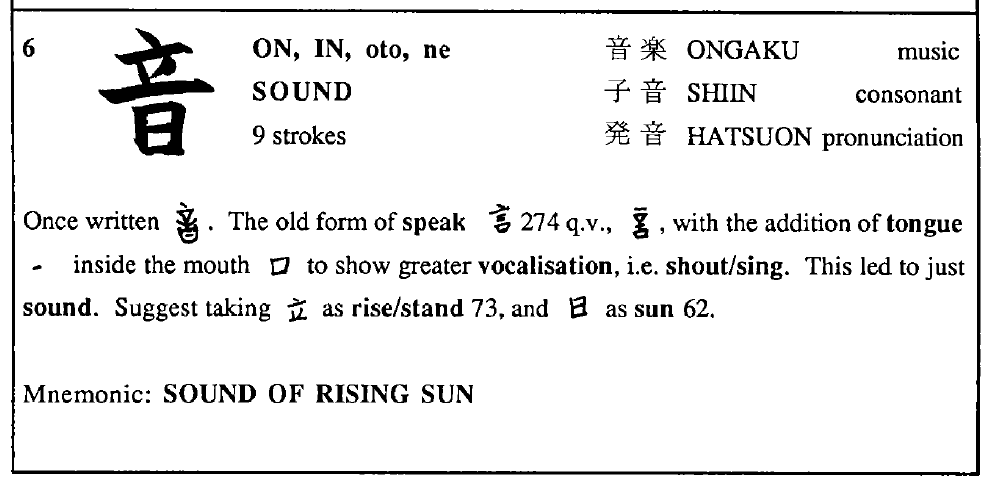
There are many kanji books with various forms of what I would call very low level mnemonic aids. I've not found one written or structured by what I would consider a professional mnemonist. One of the best structured ones I've seen is A Guide to Remembering Japanese Characters by Kenneth G. Henshall (Tuttle, 1988). It's got some great introductory material and then a numbered list of kanji which would suggest the creation of a quite long memory palace/journey/songline.
Each numbered Kanji has most of the relevant data and readings, but provides some description about how the kanji relates or links to other words of similar shapes/meanings and provides a mnemonic hint to make placing it in one's palace a bit easier. Below is an example of the sixth which will give an idea as to the overall structure.

I haven't gotten very far into it yet, but I'd found an online app called WaniKani for Japanese that has some mnemonic suggestions and built-in spaced repetition that looks incredibly promising for taking small radicals and building them up into more easily remembered complex kanji.
I suspect that there are likely similar sources for these couple of books and apps for Chinese that may help provide a logical overall structuring which will make it easier to apply or adapt one's favorite mnemotechniques to make the bulk vocabulary memorization easier.
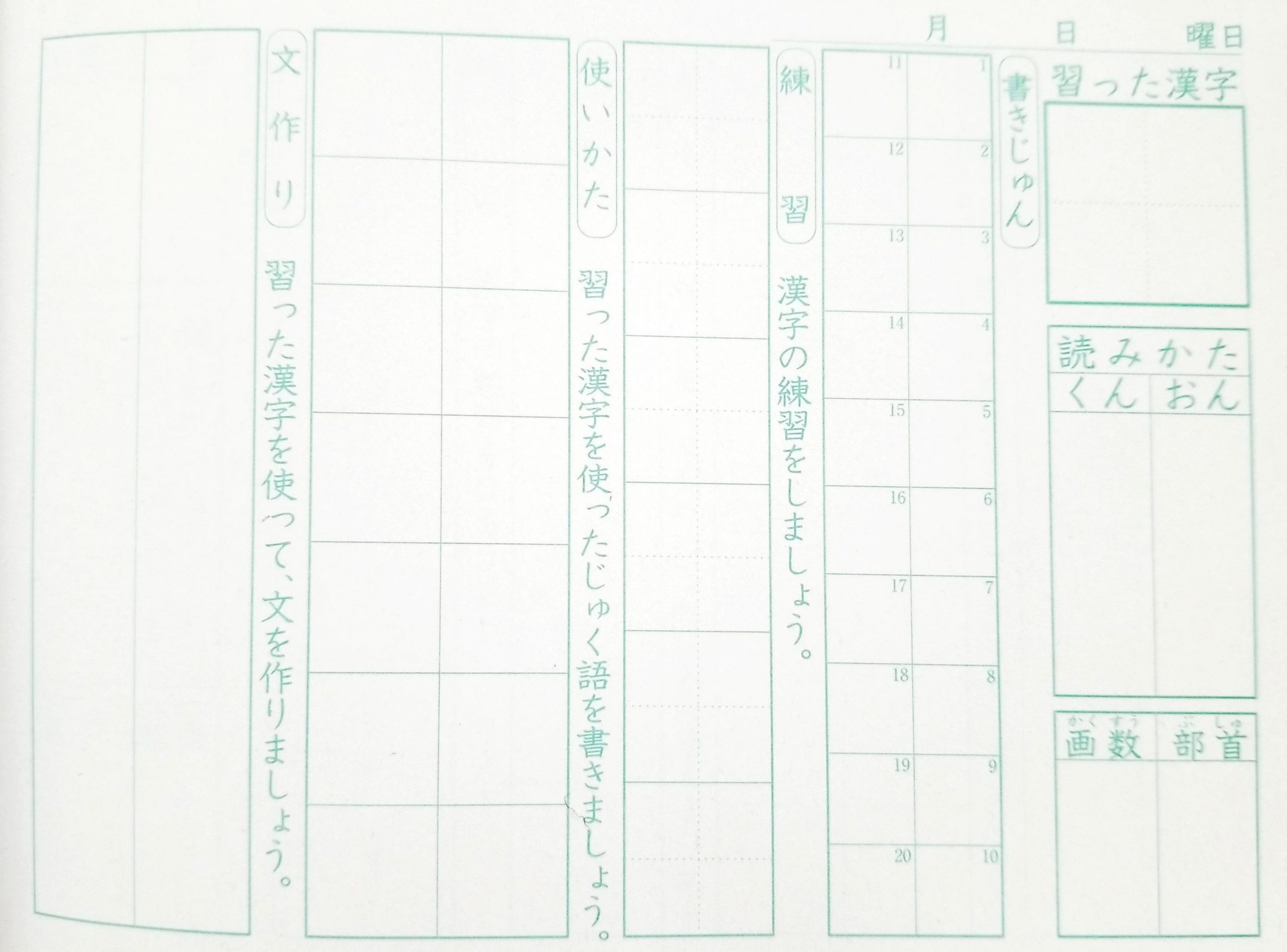
The last thing I'll mention I've found, that's good for practicing writing by hand as well as spaced repetition is a Kanji notebook frequently used by native Japanese speaking children as they're learning the levels of kanji in each grade. It's non-obvious to the English speaker, and took me a bit to puzzle out and track down a commercially printed one, even with a child in a classroom that was using a handmade version. The notebook (left to right and top to bottom) has sections for writing a big example of the learned kanji; spaces for the "Kun" and "On" readings; spaces for the number of strokes and the radical pieces; a section for writing out the stroke order as it builds up gradually; practice boxes for repeated practice of writing the whole kanji; examples of how to use the kanji in context; and finally space for the student to compose their own practice sentences using the new kanji.

Regular use and practice with these can be quite helpful for moving toward mastery.
I also can't emphasize enough that regularly and actively watching, listening, reading, and speaking in the target language with materials that one finds interesting is incredibly valuable. As an example, one of the first things I did for Welsh was to find a streaming television and radio that I want to to watch/listen to on a regular basis has been helpful. Regular motivation and encouragement is key.
I won't go into them in depth and will leave them to speak for themselves, but two of the more intriguing videos I've watched on language acquisition which resonate with some of my experiences are:
-
-
realtyassistant.in realtyassistant.in
-
Looking for a property?
Do you want to buy property in India? Are you looking for best-in-class residential and commercial properties for sale in Delhi NCR, Lucknow, Pune, Mumbai, Bangalore, Gurgaon, and Noida? Well, you have landed in the correct place.
Tags
- Real Estate Consulting Firms In India
- 360 Property Management
- Property Management Solutions
- Residential and Commercial Real Estate
- Real Estate Management Services
- Real Estate Advisory Firms in India
- Personal Real Estate Manager
- Real Estate Advisory Company
- Property Consultant in Noida
- Real Estate Consultant Company
- Personal Property Manager Noida
- Real Estate Property Consultants Noida
- Real Estate Advisory Firms
- Real Estate Consultants Noida
- Real Estate Property Management Services
- Property Management Services in India
- End to end property Management Solution
Annotators
URL
-
-
hcommons.org hcommons.org
-
Students are also going through trauma. That will go under the mental health issues. The three deaths of students. We are still in a pandemic. Not to mention Tabor walking on campus and scolding us and telling us what we are doing wrong that could also be traumatic or very entertaining. Not only should we do the pass fail thing. But we should have better security. We should have better police. We should also have therapy sessions that deal with traumatic things that have been happening to us. Not only would just make us better students. This would make a better safe campus. And a lot of things have been going on in this fall semester. You know I’m still working on myself. It should not only be pass fail it should be we should work on campus as a whole.
-
-
www.nytimes.com www.nytimes.com
-
drive.google.com drive.google.com
-
interaction is most valued by teachers, but hindered by some students not using camera
despite teachers' lament, there is a compiling literature about the controversy: https://blog.stcloudstate.edu/ims/2021/07/13/dealing-with-digital-fatigue/ https://blog.stcloudstate.edu/ims/2021/01/15/why-turn-off-webcams/ https://blog.stcloudstate.edu/ims/2020/11/21/webcam-policies/
-
-
www.nytimes.com www.nytimes.com
-
There was no ancient poet called “Homer,” he argued. Nor were the poems attributed to him “written” by any single individual. Rather, they were the product of a centuries-long tradition of poet-performers.
Are there possibly any physical artifacts in physical archaeology that may fit into the structure of the thesis made by Lynne Kelly in Knowledge and Power in Prehistoric Societies?
What would we be looking for? Small mnemonic devices? Menhir? Standing stones? Wooden or stone circles? Other examples of extended ekphrasis similar to that of the shield of Achilles?
-
-
bugs.launchpad.net bugs.launchpad.net
-
This is actively being worked on - for those interested you can follow the progress in https://github.com/snapcore/snapd/pull/10836
-
-
stackoverflow.com stackoverflow.com
-
Manually reorder the reactive declaration statements, especially when there's an implicit dependency of the order of execution.
-
if you put the reactive statement $: validate(inputValue); after the function updateInputValue declaration, it's working as expected:
-
-
blog.viktomas.com blog.viktomas.com
-
I watched Christian from Zettelkasten.de taking notes from a book. He’s a professional note-taker, and it still took him two hours to take four notes in the first video - it does take forever to make good permanent notes.
An example of someone taking notes in public to model the process. Also an example of the time it takes to make notes.
Has Dan Allosso (@danallosso) done something along these lines as an example on his YouTube channel?
-
- Oct 2021
-
www.medrxiv.org www.medrxiv.org
-
Follmann, D., & Fay, M. (2021). Vaccine Efficacy at a Point in Time (p. 2021.02.04.21251133). https://doi.org/10.1101/2021.02.04.21251133
-
-
-
Another option is the use the functional library Ramda, while the syntax may be a bit different from the Ruby and Pure JS version, I find it to be more declarive: list = [null, "say", "kenglish", "co", null] R.reject(R.isNil, list) // return new array [ 'say', 'kenglish', 'co' ]
-
-
-
We will also show you how to de-link your Chrome profile from your Google account(s) by stopping Chrome from syncing with Google in the first place. This will help keep your Chrome profile separate from your Google account and enhance your online privacy.
-
To do that, Chrome automatically links your Chrome profile to a Google account when you sign in to any Google service on the web. That helps Google deliver a ‘seamless experience’ across all devices by letting you sync your history, bookmarks, passwords, etc., across multiple devices. Meanwhile, privacy-conscious users see this as a major threat to their online privacy and advise users to remove their Google account from Chrome.
-
As mentioned already, Chrome automatically signs you in to your Google account every time you sign into a Google service, like Gmail, YouTube, Google Photos, etc. It also links your current Chrome profile to that account. While Google says that it does so to offer a ‘seamless experience’, it is a privacy nightmare for many users.
-
-
www.ghacks.net www.ghacks.net
-
Some Chrome users may like the new functionality as it makes it easier for them to sign in or out of Chrome and Google on the Web. Others may dislike it for privacy and user-choice reasons. Think about it, if you sign in to Chrome you are automatically recognized by any Google property on the web as that Google user.
-
-
-
Boyd made use of the Second Law of Thermodynamics. In a closed system, entropy always increases and everything moves towards chaos. Energy spreads out and becomes disorganized. Although Boyd’s notes do not specify the exact applications, his inference appears to be that a fighter pilot must be an open system or they will fail. They must draw “energy” (information) from outside themselves or the situation will become chaotic. They should also aim to cut their opponent off, forcing them to become a closed system.
In che modo la [[Seconda legge della termodinamica]] si applica all' #incertezza e come possiamo utilizzarla come parte del modello OODA Loop ?
Il principio afferma che all'interno di un sistema chiuso tutto tenderà sempre all'entropia. Per questo bisogna essere dei sistemi aperti acquisendo ogni volta informazioni dal contesto, così da evitare che la situazione diventi caotica.
Tags
Annotators
URL
-
-
techpreneurbold.com techpreneurbold.com
-
Finding how to check if a list is empty in Python is not so a tricky task as you think. There are few effective methods available to make your functionalities easy. And of course, list play a paramount role in python that come up with few tempting characteristics listed in the below for your reference.
Hope so, you got the points that are listed in the above points. All the methods are very simple to write and execute! Probably, the best solution is revealed for your query of “how to Check if a List Is Empty in Python”
-
-
dl.acm.org dl.acm.org
-
We propose a tri-relationship embedding framework TriFN, which models publisher-news relations and user-news interactions simultaneously for fake news classification. We conduct experiments on two real-world datasets, which demonstrate that the proposed approach significantly outperforms other baseline methods for fake news detection.
It was said in the conclusion that the TriFN can have a good fake news detection performance in the early stage of information dissemination because of the interactions in social media. User credibility was also mentioned since low credibility users tend to spread fake news.
This means that users play a big part in detecting and reducing fake news in social media. Let's be responsible to only share credible news articles and report the misleading ones.
-
-
www.netflix.com www.netflix.comNetflix1
-
Lost in Translation
In the film, Lost in Translation, Bob and Charlotte begin their conversation learning what each of them is doing in Tokyo.
Bob: What do you do?
Charlotte: I’m not sure yet, actually. I just graduated last spring.”
Bob: What did you study?
Charlotte: Philosophy.
Bob: Yeah, there’s a good buck in that racket.
Charlotte: (Laughs.) Yeah. Well, so far it’s pro bono.
(33:45)
Edge Effects
In ecology, edge effects are changes in population or community structures that occur at the boundary of two or more habitats. Areas with small habitat fragments exhibit especially pronounced edge effects that may extend throughout the range. As the edge effects increase, the boundary habitat allows for greater biodiversity.
-
-
gschemistry.pressbooks.com gschemistry.pressbooks.com
-
The breakdown of water involves a rearrangement of the atoms in water molecules into different molecules,
Why would hydrogen and oxygen need to be separated for?
-
-
archive.nytimes.com archive.nytimes.com
-
Employees were ‘free’ to negotiate a work contract to their liking within the context of accepting the ‘prerogatives’ of managers to organised and remunerate their efforts as they saw fit (Fox, 1974).
Tags
Annotators
URL
-
-
human.libretexts.org human.libretexts.org
-
I see a man's pink tongue razing the horizon
metaphor
Tags
Annotators
URL
-
-
can.newonnetflix.info can.newonnetflix.info
-
Comedies, Dramas, Independent Films Lost in Translation
Tags
Annotators
URL
-
-
www.sciencedirect.com www.sciencedirect.com
-
O’Brien, T. C., Palmer, R., & Albarracin, D. (2021). Misplaced trust: When trust in science fosters belief in pseudoscience and the benefits of critical evaluation. Journal of Experimental Social Psychology, 96, 104184. https://doi.org/10.1016/j.jesp.2021.104184
-
-
www.mobindustry.net www.mobindustry.net
-
IT Technology Trends Driving Logistics in 2021
-
-
www.tandfonline.com www.tandfonline.com
-
Davies, A., Seaton, A., Tonooka, C., & White, J. (2021). Covid-19, online workshops, and the future of intellectual exchange. Rethinking History, 25(2), 224–241. https://doi.org/10.1080/13642529.2021.1934290
-
-
blog.stackfindover.com blog.stackfindover.com
-
How to build Currency Converter in JavaScript

-
- Sep 2021
-
pluralistic.net pluralistic.net
-
The willingness to trade other peoples' fundamental rights for preferential tax treatment fits neatly into all three of these, as does the delusion that somehow this can be resolved with sufficient "personal responsibility."
We know enough about psychology and behavioral economics to know that "personal responsibility" is not going to save us.
This is in even higher relief when we see laws applied in unclosed systems or where other loopholes exist to help the privileged. Frank Wilhot's idea sums things up fairly well:
"Conservatism consists of exactly one proposition, to wit: There must be in-groups whom the law protects but does not bind, alongside out-groups whom the law binds but does not protect."
-
-
threadreaderapp.com threadreaderapp.com
-
https://threadreaderapp.com/thread/1442414902761689088.html Problematic is "problematic". This meta discussion does what it advises.
-
-
-
I'm trying to help in some way by bringing these issues to light so a discussion about them can take place.
-
-
Local file Local file
-
Shove et al
Some research is referenced to just by their names.
-
(Fletcher, 2014;Gwilt & Rissanen, 2011; Leerberg, Riisberg, & Boutrup, 2010;Rissanen & McQuillan, 2016
Many in-text citations are used just in the background. They include author's names and years instead of superscripts (which I think would be easier to read but oh well).
-
-
inst-fs-iad-prod.inscloudgate.net inst-fs-iad-prod.inscloudgate.net
-
The Virginians needed labor, to grow corn for subsistence, to grow tobaccofor export. They had just figured out how to grow tobacco, and in 1617 theysent off the first cargo to England. Finding that, like all pleasurable drugstainted with moral disapproval, it brought a high price, the planters, despitetheir high religious talk, were not going to ask questions about something soprofitable.
Told from this perspective and with the knowledge of the importance of the theory of First Effective Settlement, is it any wonder that America has grown up to be so heavily influenced by moral and mental depravity, over-influenced by capitalism and religion, ready to enslave others, and push vice and drugs? The founding Virginians are truly America in miniature.
Cross reference: Theory of First Effective Settlement
“Whenever an empty territory undergoes settlement, or an earlier population is dislodged by invaders, the specific characteristics of the first group able to effect a viable, self-perpetuating society are of crucial significance for the later social and cultural geography of the area, no matter how tiny the initial band of settlers may have been.” “Thus, in terms of lasting impact, the activities of a few hundred, or even a few score, initial colonizers can mean much more for the cultural geography of a place than the contributions of tens of thousands of new immigrants a few generations later.” — Wilbur Zelinsky, The Cultural Geography of the United States, Englewood Cliffs, NJ: Prentice-Hall, 1973, pp. 13–14.
-
-
inst-fs-iad-prod.inscloudgate.net inst-fs-iad-prod.inscloudgate.net
-
I had seen other residents at the Y.M.C.A. do
Blending in to belong to the new place, Copying actions, behaviour
-
-
www.bmj.com www.bmj.com
-
Male, Victoria. ‘Menstrual Changes after Covid-19 Vaccination’. BMJ 374 (16 September 2021): n2211. https://doi.org/10.1136/bmj.n2211.
-
-
-
Hors des heures de cours, les étudiants peuvent intervenir sur des forums écrits ou vidéos. Ils peuvent également utiliser un outil d'annotation collaborative comme Hypothesis pour partager leurs notes de lecture.
Rough translation: Outside of class time, students can contribute to written forums or videos. They can also use a collaborative annotation tool such as Hypothesis to share their reading notes.
-
-
duckduckgo.com duckduckgo.com
-
https://hypothes.is/search?q=tag:'0-origined+index'
Tags
Annotators
URL
-
-
www.nytimes.com www.nytimes.com
-
One last resource for augmenting our minds can be found in other people’s minds. We are fundamentally social creatures, oriented toward thinking with others. Problems arise when we do our thinking alone — for example, the well-documented phenomenon of confirmation bias, which leads us to preferentially attend to information that supports the beliefs we already hold. According to the argumentative theory of reasoning, advanced by the cognitive scientists Hugo Mercier and Dan Sperber, this bias is accentuated when we reason in solitude. Humans’ evolved faculty for reasoning is not aimed at arriving at objective truth, Mercier and Sperber point out; it is aimed at defending our arguments and scrutinizing others’. It makes sense, they write, “for a cognitive mechanism aimed at justifying oneself and convincing others to be biased and lazy. The failures of the solitary reasoner follow from the use of reason in an ‘abnormal’ context’” — that is, a nonsocial one. Vigorous debates, engaged with an open mind, are the solution. “When people who disagree but have a common interest in finding the truth or the solution to a problem exchange arguments with each other, the best idea tends to win,” they write, citing evidence from studies of students, forecasters and jury members.
Thinking in solitary can increase one's susceptibility to confirmation bias. Thinking in groups can mitigate this.
How might keeping one's notes in public potentially help fight against these cognitive biases?
Is having a "conversation in the margins" with an author using annotation tools like Hypothes.is a way to help mitigate this sort of cognitive bias?
At the far end of the spectrum how do we prevent this social thinking from becoming groupthink, or the practice of thinking or making decisions as a group in a way that discourages creativity or individual responsibility?
-
-
news.slashdot.org news.slashdot.org
-
(They blame Chrome's "feature" addition treadmill, where "they keep adding stupid kitchen sinks for the sole and only purpose to make others unable to keep up.")
-
-
finiteeyes.net finiteeyes.net
-
Build pathways between communal and private work. Too often, we celebrate one or the other, but thinking actually works best when it has the opporunity to be done both in private and alongside other people. Proximity and ease of movement between the two modes matters. If a person can work on ideas alone and privately for a little while, then easily bring those ideas to a group, then move back to the private space, and continue this cycle as necessary, the thinking will be better.
This is a model that is tacitly being used by the IndieWeb in slowly developing better social media and communication on the web.
-
-
-
To enable PostCSS, Sass or Less support, add CSS support first and then add the relevant pre-processors:
-
-
-
If you fail to changes this, you may experience performance issues, and other bugs related to multiple copies of React, like issue 2932.
-
-
en.wikipedia.org en.wikipedia.org
-
https://en.wikipedia.org/wiki/Minimal_group_paradigm
Worth looking up the relationship of this to the creation of institutional racism and potential means of dismantling it.
-
-
www.youtube.com www.youtube.com
-
The idea of Geisha has a similarity to tummelling, but doesn't translate as well to English for historical reasons. (This is similar to Anthony Bourdain's take/discussion of Geisha in his series A Cook's Tour season 1, episode 2: "Dining with Geishas").
Tummeller is someone who bridges the in groups and the outgroups.
-
https://youtu.be/qYsMtroVLeA?t=287
The big thing that I want to talk about here is out groups. This is a phenomenon that we that we see, which is that it's very very easy for people to decide that someone else is not like them they're different and they should be shunned and talked about.
This is the minimal group paradigm. Thanks to Rashmi for giving that term. [It] says the smallest possible difference will be magnified into in group and an outgroup. Kevin Marks, Web 2.0 Expo NY 09: "...New Words You Need to Know to Understand the Web"
Perhaps we can decrease the levels of fear and racism in our society by tummelling? By bringing in outsiders, treating them with dignity and respect within your own group of friends, you can help to normalize their presence by decreasing the irrational fears that others have built up and carry with them about these supposed outsiders.
-
-
ecampusontario.pressbooks.pub ecampusontario.pressbooks.pub
-
This video was very educating. It was especially crazy to me to learn that about a language a week dies.
-
-
learn-eu-central-1-prod-fleet01-xythos.s3.eu-central-1.amazonaws.com learn-eu-central-1-prod-fleet01-xythos.s3.eu-central-1.amazonaws.com
-
the primary causes of extreme poverty are immaterial, theylie in certain deficiencies in education, organization, and discipline”(p. 159). Poorcountries, in his view, did not need more technology or physical infrastructure ormore foreign aid to eliminate poverty.
-
-
stackoverflow.com stackoverflow.com
-
Node Sass does not yet support your current environment indicates that the version of node-sass you are trying to run is not compatible with the version of node installed.
-
-
ubuntuforums.org ubuntuforums.org
-
sudo apt-get autoclean sudo apt-get autoremove sudo apt-get clean sudo apt update sudo apt-get dist-upgrade --fix-missing sudo apt-get dist-upgrade --fix-broken sudo apt full-upgrade sudo apt -f install dpkg --configure -a
-
-
thoughtbot.com thoughtbot.com
-
most recently the release of ActiveStorage in Rails 5.2
-
- Aug 2021
-
woodzwolfy.medium.com woodzwolfy.medium.comMedium1
-
Tips to fix HP Printer Error State Windows 10
-
-
-
Now consider we want to handle numbers in our known value set: const KNOWN_VALUES = Object.freeze(['a', 'b', 'c', 1, 2, 3]) function isKnownValue(input?: string | number) { return typeof(input) === 'string' && KNOWN_VALUES.includes(input) } Uh oh! This TypeScript compiles without errors, but it's not correct. Where as our original "naive" approach would have worked just fine. Why is that? Where is the breakdown here? It's because TypeScript's type system got in the way of the developer's initial intent. It caused us to change our code from what we intended to what it allowed. It was never the developer's intention to check that input was a string and a known value; the developer simply wanted to check whether input was a known value - but wasn't permitted to do so.
-
-
github.com github.com
-
therefore in practice it's a bit academic to worry about which lines inside that block the compiler should be happy or unhappy about. From falsehood, anythihng follows. So the compiler is free to say "if the impossible happens, then X is an error" or "if the impossible happens, then X is not an error". Both are valid (although one might be more or less surprising to developers).
-
I wrote down how I understand it using layman's terms for anyone finding this issue in the future.
-
-
charlypoly.com charlypoly.com
-
It means that when having a type guard:TypeScript and JavaScript runtime are tied to the same behaviour.
-
Inside the if statement, TypeScript will assume that amount cannot be anything else than a string, which is true also at the runtime thanks to typeof JavaScript operator.
-
-
stackoverflow.com stackoverflow.com
-
forum.artofmemory.com forum.artofmemory.com
-
I would have seen memory palaces as a simplified version of songlines, but my Indigenous colleague has now pointed out that sometimes songlines are taught before the person goes on Country - that’s how they navigated: teach the songlines and you can then travel knowing where food sources and waterholes are. So my theory is falling down already. But the songline always involves movement (not always dance), song, narrative and a mesh of genres of information.
Verification of the anecdotal evidence I mentioned before. Teaching of songlines without actually being on Country.
-
-
kimberlyhirsh.com kimberlyhirsh.com
-
https://kimberlyhirsh.com/micro-camp-21
Can't wait for the video to share with others.
-
-
www.pasadenastarnews.com www.pasadenastarnews.com
- Jul 2021
-
github.com github.com
-
Auto-Detect & install BigCommerce's stencil-cli Auto-Detect & install Meteor Auto-Detect & install Shopify's themekit
Simpler option: https://github.com/apollographql/apollo-server/blob/main/.envrc
-
-
in.pinterest.com in.pinterest.com
-
typhoid diet chart in hindi(health and disease)
typhoid diet chart in hindi(health and disease):in this pin you can see about typhoid diet chart in hindi and food in typhoid. food should be eat and not in typhoid
-
-
www.flowerbrackets.com www.flowerbrackets.com
-
Multiple inheritance is one of the object oriented feature where a class or a sub class can inherit features from more than one parent class or super class.
https://www.flowerbrackets.com/multiple-inheritance-in-java/
-
-
-
Can A.I. Grade Your Next Test?Neural networks could give online education a boost by providing automated feedback to students.
What problem is AI solving in education?
Tags
Annotators
URL
-
-
blog.appsignal.com blog.appsignal.com
-
the interesting thing here is that there are comments that say which concern depends on which.
-
-
www.frontiersin.org www.frontiersin.org
-
Yap, Suhui, Albert Lee, Li-Jun Ji, Ye Li, and Ying Dong. “Cultural Differences in People’s Psychological Response to COVID-19.” Frontiers in Psychology 0 (2021). https://doi.org/10.3389/fpsyg.2021.636062.
-
-
medium.com medium.com
-
It’s fun but when would we ever use things like this in actual code?When it’s well tested, commented, documented, and becomes an understood idiom of your code base.We focus so much on black magic and avoiding it that we rarely have a chance to enjoy any of the benefits. When used responsibly and when necessary, it gives a lot of power and expressiveness.
-
-
news.ycombinator.com news.ycombinator.com
-
as a more experienced user I know one can navigate much more quickly using a terminal than using the hunt and peck style of most file system GUIs
As an experienced user, this claim strikes me as false.
I often start in a graphical file manager (nothing special, Nautilus on my system, or any conventional file explorer elsewhere), then use "Open in Terminal" from the context menu, precisely because of how much more efficient desktop file browsers are for navigating directory hierarchies in comparison.
NB: use of a graphical file browser doesn't automatically preclude keyboard-based navigation.
-
-
stackoverflow.com stackoverflow.com
-
Wow, Aaron himself just answered it!
-
answered Oct 12 '09 at 18:28
-
-
boffosocko.com boffosocko.com
-
Not all the ancients are ancestors.
I'll definitely grant this and admit that there may be independent invention or re-discovery of ideas.
However, I'll also mention that it's far, far less likely that any of these people truly invented very much novel along the way, particularly since Western culture has been swimming in the proverbial waters of writing, rhetoric, and the commonplace book tradition for so long that we too often forget that we're actually swimming in water.
It's incredibly easy to reinvent the wheel when everything around you is made of circles, hubs, and axles.
-
-
about.gitlab.com about.gitlab.com
-
Epics can contain both issues and epics as children
-
-
www.theguardian.com www.theguardian.com
-
the Guardian. ‘10% of People of Colour in Great Britain Would Refuse Covid Jab - YouGov Data’, 7 March 2021. http://www.theguardian.com/society/2021/mar/07/10-of-uks-people-of-colour-would-refuse-covid-vaccine-yougov-data.
-
-
tracydurnell.com tracydurnell.com
-
Is it useful to the person writing to know that what’s written may be readable by others and that spurs deeper thought in reflection – or is that more blog-like than note-like?
I often find that doing the work in public ups the quality and effort I put into the thing because I know there's at least the off-hand chance that someone else might read it.
Generally this means a better contextualized product for myself when I come back to revisit it later, even if no one else saw it. Without it, sometimes my personal scribbles don't hold up when I revisit them, and I can't tell what I had originally intended because I didn't flesh out the idea enough.
-
- Jun 2021
-
www.migrationencounters.org www.migrationencounters.org
-
hypothes.is hypothes.is
-
Giving peers permission to engage in dialogue about race and holding a lofty expectation that they will stay engaged in these conversations throughout the semester or year is the first of the four agreements for courageous conversation. While initially, some participants may be eager to enter into these conversations, our experience indicates that the more personal and thus risky these topics get, the more difficult it is for participants to stay committed and engaged." Singleton and Hays
-
"Many North American music education programs exclude in vast numbers students who do not embody Euroamerican ideals. One way to begin making music education programs more socially just is to make them more inclusive. For that to happen, we need to develop programs that actively take the standpoint of the least advantaged, and work toward a common good that seeks to undermine hierarchies of advantage and disadvantage. And that, inturn, requires the ability to discuss race directly and meaningfully. Such discussions afford valuable opportunities to confront and evaluate the practical consequences of our actions as music educators. It is only through such conversations, Connell argues, that we come to understand “the real relationships and processes that generate advantage and disadvantage”(p. 125). Unfortunately, these are also conversations many white educators find uncomfortable and prefer to avoid."
Tags
- As music educators we do our best to include cultures and introduce new ideas because of what is relevant at the time. Yet we don't go to the next level and dive into the importance of "why" and how we as citizens along with our students can get involved and take positive actions. This may be due to the lack of autonomy in the classroom and/or time to teach in general.
- Having explicit and concise rules for the conversation is important to create a safe space for more participation in the tougher questions. The facilitator has to be consistently doing this.
Annotators
URL
-
-
psyarxiv.com psyarxiv.com
-
Gronfeldt, B., Cichocka, A., Cislak, A., Sternisko, A., & Irem. (2021). A Small Price to Pay: National Narcissism Predicts Readiness to Sacrifice In-group Members to Defend the In-group’s Image [Preprint]. PsyArXiv. https://doi.org/10.31234/osf.io/7fmrx
-
-
jpetazzo.github.io jpetazzo.github.io
-
but we think that it’s simpler, as well as easier to write and to maintain, to go with the single actor model of Docker.
-
-
github.com github.com
-
Please keep in mind that the GitHub issue tracker is not intended as a general support forum, but for reporting bugs and feature requests.
-
-
mywiki.wooledge.org mywiki.wooledge.org
-
Bash (like all Bourne shells) has a special syntax for referring to the list of positional parameters one at a time, and $* isn't it. Neither is $@. Both of those expand to the list of words in your script's parameters, not to each parameter as a separate word.
-
-
superuser.com superuser.com
-
Instead of using a for loop, which will fail on spaces unless you redefine the IFS variable, I would recommend using a while loop combined with find.
-
-
github.com github.com
-
Happy Third Birthday #24728!
-
-
graphql-ruby.org graphql-ruby.org
-
This kind of error handling does express error state (either via HTTP 500 or by the top-level "errors" key), but it doesn’t take advantage of GraphQL’s type system and can only express one error at a time.
-
-
graphql-ruby.org graphql-ruby.org
-
(Always call super to inherit the default behavior.)
-
-
github.com github.com
-
I think it's just a bad English/mis-translation problem. I'm guessing @pmmmwh assumed 'master' meant like 主 in 奴隸主 (slave owner/master). Actually a better translation would be 師 like 功夫大師 (Kung Fu master). The specimen copies are made from.
-
-
twitter.com twitter.com
-
So ActionCable needs Redis! Is this the first time Rails is aligning with a vendor product? Why not abstract it like AR/AJ?
-
-
evilmartians.com evilmartians.com
-
For example, Database Cleaner for a long time was a must-have add-on: we couldn’t use transactions to automatically rollback the database state, because each thread used its own connection; we had to use TRUNCATE ... or DELETE FROM ... for each table instead, which is much slower. We solved this problem by using a shared connection in all threads (via the TestProf extension). Rails 5.1 was released with a similar functionality out-of-the-box.
-
-
www.mutuallyhuman.com www.mutuallyhuman.com
-
This is why for a recent Angular+Rails project we chose to use a testing stack from the backend technology’s ecosystem for e2e testing.
-
We chose to define the frontend in one technology stack (Angular+TypeScript/JavaScript) and the backend in another (Ruby+Ruby on Rails), but both came together to fulfill a singular product vision.
-
-
blogs.bmj.com blogs.bmj.com
-
The BMJ. ‘Left in Limbo—Barriers to Covid “Passports” for Trial Participants Will Deter People from Taking Part in Research’, 7 June 2021. https://blogs.bmj.com/bmj/2021/06/07/left-in-limbo-barriers-to-covid-passports-for-trial-participants-will-deter-people-from-taking-part-in-research/.
-
-
hypothes.is hypothes.is
-
Entitle yourself in the fun-filled moments with the Varanasi Escorts
Varanasi Escort are the charismatic professionals who are designated to give a perfect thrilling sensual treat to the gentleman willing to taste elite class moments of lovemaking. Thus, awarding the most magical time to the Clients escorts always awards their clients with the perfectness that helps in answering sensual calls. Delightful moments always act on the nerves of the clients making your senses crave for the intense moments of lovemaking. Exceptionality is the sign of our Escorts agency in Varanasi. And we showcase passion while attending you. The high-class treatment that you get from us will not be delivered to any other agencies. We give you the perfect chance to understand your secret desires and thereby get satisfaction through the most healing escort services in Varanasi.
-
-
naildrivin5.com naildrivin5.com
-
It also makes it hard to centralize type coercions and default values.
-
-
disqus.com disqus.com
-
While rails does have nice CSRF protection, in my instance it limited me.
-
-
hacks.mozilla.org hacks.mozilla.org
-
if you just need a screenshot of a webpage, that’s built in:
-
-
themillions.com themillions.com
-
This is a phenomenal way to do a look back at a year in reading. I'll have to consider how to pull it off for myself this year.
-
-
-
Introduce behaviour that is likely to surprise users. Instead have due consideration for patterns adopted by other commonly-used languages.
-
-
stackoverflow.com stackoverflow.com
-
I see a 'virtual attribute' as something we're forced to implement when using frameworks, ORMs and the like. Something that lets us inject our code into the path of whatever metaprogramming has been put in place for us. In a simple PORO like this, I don't see how it has meaning; it's just a method. :)
Hmm, good point. Maybe so. Though I think I'm fine with calling it a virtual property here too. :shrug:
-
-
en.wikipedia.org en.wikipedia.org
-
DigiNotar was a Dutch certificate authority owned by VASCO Data Security International, Inc.[1][2] On September 3, 2011, after it had become clear that a security breach had resulted in the fraudulent issuing of certificates, the Dutch government took over operational management of DigiNotar's systems.[3]
Dutch Certificate Authority gets hacked.
-
-
science.sciencemag.org science.sciencemag.org
-
Lessler, J., Grabowski, M. K., Grantz, K. H., Badillo-Goicoechea, E., Metcalf, C. J. E., Lupton-Smith, C., Azman, A. S., & Stuart, E. A. (2021). Household COVID-19 risk and in-person schooling. Science, 372(6546), 1092–1097. https://doi.org/10.1126/science.abh2939
-
-
outdoors.stackexchange.com outdoors.stackexchange.com
-
You can watch videos, but videos can't watch you.
-
No article or video can replace qualified instruction and experience
-
-
-
ddrscott.github.io ddrscott.github.io
-
SQL is all about nested subqueries. It's hard to escape without creating views, but who has time to lookup that syntax and get their DBA's permission to run the DDL?!?
-
-
www.migrationencounters.org www.migrationencounters.org
-
In Miss S. class, I remember there were two boys who were nice to me, J___ and— what's his name? Sorry. I still know him. He's still a good friend of mine. O___. They both kind of spoke Spanish, so they kind of helped me out as well, but I wasn't allowed to speak to anyone. The teacher was not having it … She was extremely strict. I think she was the kind of teacher that should not have ever taken up teaching as a job because some people just don't have the vocation. Is that the word in English? They don't have that in them and I don't think she had it, but they helped out a lot. J___ and Osvaldo, thank you wherever you are now. I know O___ is getting married soon, so yes.
Time in US - Fitting in - making friends - primary education
-
-
msudenver.instructure.com msudenver.instructure.com
-
But, supposing all these conjectures to be false, you cannot contest the inestimable benefit which I shall confer on all mankind to the last generation, by discovering a passage near the pole to those countries, to reach which at present so many months are requisite; or by ascertaining the secret of the magnet, which, if at all possible, can only be effected by an undertaking such as mine.
Finally (in this second paragraph), we again have insight into the political and scientific issues of the day: the search for the famed "Northwest Passage" (big, big deal) and the awareness of a major source of danger for polar navigation: the distortion produced in magnetic equipment as one came nearer to the source, at the pole.

It is obvious, is it not?, that most people are motivated by social goods: fame, power, money, and prestige. Because that is the world we live in.
It's all about the Benjamins! Then and now!
-
-
psyarxiv.com psyarxiv.com
-
Polack, R. G., Sened, H., Aubé, S., Zhang, A., Joormann, J., & Kober, H. (2021). Connections during Crisis: Adolescents’ social dynamics and mental health during COVID-19. PsyArXiv. https://doi.org/10.31234/osf.io/x94kv
-
- May 2021
-
kit.svelte.dev kit.svelte.dev
-
To set multiple cookies in a single set of response headers, you can return an array:
-
-
devonzuegel.com devonzuegel.com
-
I have received a lot of positive feedback for noting my epistemic status and effort at the top of my posts. This is hilarious, because I originally started using these as a hack in order to publish half-baked ideas that I'd otherwise not feel comfortable sharing.
This is an interesting hack for getting one to hit the publish button.
I wonder if people have renamed the "publish" button in their CMS to make hitting it easier?
My own anecdotal evidence is that hitting it often can certainly make it seem trivial, particularly if one is posting their status updates to their site along with everything else.
<small><cite class='h-cite via'>ᔥ <span class='p-author h-card'>Maggie Appleton</span> in A Brief History & Ethos of the Digital Garden (<time class='dt-published'>05/28/2021 18:08:16</time>)</cite></small>
-
-
maggieappleton.com maggieappleton.com
-
Gwern.net was one of the earliest and most consistent gardeners to offer meta-reflections on their work. Each entry comes with:topic tagsstart and end datea stage tag: draft, in progress, or finisheda certainty tag: impossible, unlikely, certain, etc.1-10 importance tagThese are all explained in their website guide, which is worth reading if you're designing your own epistemological system.
I've noticed that Dan Mackinlay has some public notebooks with an interesting system for indicating knowledge process too.
-
-
syslog.ravelin.com syslog.ravelin.com
-
Before we dive into the details of the actual migration, let’s discuss the theory behind it.
-
-
github.com github.com
-
None of the existing repository filtering tools did what I wanted; they all came up short for my needs. No tool provided any of the first eight traits below I wanted, and all failed to provide at least one of the last four traits as well:
-
-
en.wikipedia.org en.wikipedia.org
-
As the token is unique and unpredictable, it also enforces proper sequence of events (e.g. screen 1, then 2, then 3) which raises usability problem (e.g. user opens multiple tabs). It can be relaxed by using per session CSRF token instead of per request CSRF token.
-
-
joyvillegurugram.com joyvillegurugram.com
-
Joyville Gurgaon Sector 102
Shapoorji Pallonji Joyville Sector 102 Gurgaon is a premium residential project in close proximity to Delhi. Contemporary construction, state-of-the-art amenities, top-notch security, and huge green expanse make the project highly demanding. Nestled right close to major establishments like hospitals, schools, malls, and offices.
-
-
sanjaykumarro.com sanjaykumarro.com
-
typhoid fever treatment and food.
typhoid ke lakshan.टाइफायड बुखार की शुरवात तेज बुखार से होती है और बुखार का तापमान 103-104 डिग्री फ़ारेनहाइट,39-40 डिग्री सेल्सियस हो जाता है।बुखार चडता है फीर उतरता है, सर्दी लगना, सिरदर्द होना, पेट मे दर्द होना, उलटी लगना और इसी के साथ-साथ दस्त भी होने लगते है। मांसपेशियों और हड्डीयो मे दर्द, कमजोरी आना, भुख ना लगना और शरीर पर छोटे-छोटे दाने भी होने लगते है।
-