In 1977, social psychologist James Gibson coined the term “affordance” to denote “action possibilities provided to the actor by the environment”.[2] A decade later, Donald Norman introduced affordances to the field of object design in his well-known book The Psychology of Everyday Things (1988), after which the concept quickly made its way into all corners of the humanities and social sciences, including the study of Human-Computer Interaction (HCI).
- Dec 2025
-
warburg.sas.ac.uk warburg.sas.ac.uk
-
- Oct 2025
-
www.youtube.com www.youtube.com
-
He grew up in a family where people were talking to each other, where the TV set was always on, but where nobody ever spoke directly to him. No interaction, no language development.
for - language development - depends on social interaction
-
- Sep 2025
-
dynamicland.org dynamicland.org
-
"Forget about computational models -- let's see the physical world itself as a sequence of unchanging states. Let's think about and work with the physical world as a frozen sequence of states. Let's decouple time from reality, and be able to freely pan across time and abstract over time in the physical world."
-
- Sep 2024
-
coevolving.com coevolving.com
- Aug 2024
-
donhopkins.medium.com donhopkins.medium.com
-
This was all done after — sometimes considerably after — much better conceptions of what the web experience and powers should be like. It looks like “a hack that grew”, in part because most users and developers were happy with what it did do, and had no idea of what else it *should do* (and especially the larger destinies of computer media on world-wide networks).To try to answer the question, let me use “Licklider’s Vision” from the early 60s: “the destiny of computing is to become interactive intellectual amplifiers for all humanity pervasively networked worldwide”.This doesn’t work if you only try to imitate old media, and especially the difficult to compose and edit properties of old media.
-
- Jun 2024
-
coevolving.com coevolving.com
-
In order to speak of something as a system, we must be able to state clearly: (1) the holistic behaviour which we are focusing on; (2) the parts within the thing, and the interactions among these parts, which cause the holistic behaviour we have defined; (3) the way in which this interaction, among these parts, causes the holistic behaviour defined. If we can do these three, it means we have an abstract working model of the holistic behaviour in the thing. In this case, we may properly call the thing a system, If we cannot do these three, we have no model, and it is meaningless to call the thing a system.
-
… a fundamental characteristic of complex human systems … [is that] cause and effect are not close in time and space. By effects, I mean the obvious symptoms that indicate that there are problems drug abuse, unemployment, starving children, falling orders, and sagging profits. By cause I mean the interaction of the underlying system that is most responsible for generating the symptoms, and which, if recognized, could lead to changes producing lasting improvement. Why is this a problem? Because most of us assume they are most of us assume, most of the time, that cause and effect are close in time and space.
-
The system behaviour emerges only in the dynamics of the interactions of the parts. This is not a cumulative linear effect but rather a cyclical causal effect
-
complex systems of interactions and reciprocities
- complex systems
- interactions and reciprocities
-
-
aeon.co aeon.co
-
understanding intelligent behaviour – as a direct interaction between organisms and their world
-
- May 2024
-
arxiv.org arxiv.org
-
In some critical interactions, however, the trade-off between convenience and security madeby reusing signing keys for multiple interaction events may not be acceptable. In this case, amore secure approach is to combine an interaction event with a rotation event by adding a pay-load data structure to the rotation event.
Tags
Annotators
URL
-
-
pressbooks.pub pressbooks.pub
-
student-faculty contact in and out of classes is the most important factor in student motivation and involvement. Faculty concern helps students get through rough times and keep on working. Knowing a few faculty members well enhances students’ intellectual commitment and encourages them to think about their own values and future plans
Contact outside of the classroom is difficult for both commuters in on-ground courses and online environments. Also it's becoming an issue for traditional students who are working more and more hours to reduce overall costs of education.
-
-
docdrop.org docdrop.org
-
l'interaction sociale 01:10:25 en elle-même c'est une exposition à cette incertitude sociale qui est aujourd'hui qui a qui a été testé dans dans différents différents euh pays euh 01:10:37 surtout sur la question de du racisme aux États-Unis ça veut dire que de d'utiliser euh le défaut d'empathie que nous avons comme une situation d'incertitude sociale pour que euh les 01:10:49 enfants commencent à se dire peut comment je juge cette personne est-ce que je suis pas en train de de réfléchir très vite et est-ce que je ralentis pas et euh ça a été aussi démontré comme 01:11:02 développant euh la résistance cognitive
Tags
Annotators
URL
-
-
files.eric.ed.gov files.eric.ed.gov
-
The categories were examined for purpose andsatisfaction, and the authors claim that though students value beingengaged in a variety of ways in online courses, instructors do not integratea wide variety of tools, whether due to lack of knowledge or training
Importance of tool variety in online courses
-
-
digitalcommons.georgiasouthern.edu digitalcommons.georgiasouthern.edu
-
robust theme in the reasons given for preferringface-to-face delivery formats is the perceived lack of interactionwith an instructor in online courses.This was evident in statementsthat suggested that students believe they would have to “teachthemselves”, or that they would prefer a course taught by a “hu-man” or a “real teacher”.
need for instructor interaction
-
-
www.liberation.fr www.liberation.fr
-
Die französische Regierung plant die Anpassung an eine Temperatursteigerung um 4° bis zum Ende des Jahrhunderts. Die Libération gibt einen Überblick darüber, wie Frankreich dann aussehen wird.
Tags
- by: Margaux Lacroux
- process: aridification
- process: sea level rise
- France
- process: increasing risk of droughts
- process: glacier melting
- process: heat waves
- interaction: adaptation
- time: 2022-2100
- actor: government
- 2023-02-23
- process: wildfires
- Region: France
- process: floodings
- Mode: planning
- expert: François Gemenne
Annotators
URL
-
- Mar 2024
-
worrydream.com worrydream.com
-
do you seriously think the Future Of Interaction should be a single finger?
The next time you make breakfast, pay attention to the exquisitely intricate choreography of opening cupboards and pouring the milk — notice how your limbs move in space, how effortlessly you use your weight and balance. The only reason your mind doesn't explode every morning from the sheer awesomeness of your balletic achievement is that everyone else in the world can do this as well. With an entire body at your command
References
Victor, B. (2011). A brief rant on the future of interaction design. Tomado de https://worrydream.com/ABriefRantOnTheFutureOfInteractionDesign/
-
What is the Future Of Interaction?
The most important thing to realize about the future is that it's a choice. People choose which visions to pursue, people choose which research gets funded, people choose how they will spend their careers.
Despite how it appears to the culture at large, technology doesn't just happen. It doesn't emerge spontaneously, pulling us helplessly toward some inevitable destiny. Revolutionary technology comes out of long research, and research is performed and funded by inspired people.
And this is my plea — be inspired by the untapped potential of human capabilities. Don't just extrapolate yesterday's technology and then cram people into it.
References
Victor, B. (2011). A brief rant on the future of interaction design. Tomado de https://worrydream.com/ABriefRantOnTheFutureOfInteractionDesign/
-
- Oct 2023
-
1707casdf23.commons.gc.cuny.edu 1707casdf23.commons.gc.cuny.edu
-
Accessibility is a fundamental principle in design and development, essential for creating a more inclusive and equitable world. People interact with the world in diverse ways, often influenced by varying physical, sensory, cognitive, and situational conditions.
Recognizing and addressing the diverse needs of individuals with varying physical, sensory, cognitive, and situational conditions is not only an ethical imperative but also a pathway to a more inclusive and equitable world. Designing with accessibility in mind not only benefits those with disabilities but also improves the overall user experience for everyone. It's a reminder that our technological and physical environments should be adaptable and accommodating to the fullest extent possible to ensure that no one is left behind.
-
-
images.designworldonline.com.s3.amazonaws.com images.designworldonline.com.s3.amazonaws.com
-
The Sketchpad system, byeliminating typed statements (except for legends) in favor of line draw-ings, opens up a new area of man-machine communication
-
- May 2023
-
infomesh.net infomesh.net
-
almost all beginners to RDF go through a sort of "identity crisis" phase, where they confuse people with their names, and documents with their titles. For example, it is common to see statements such as:- <http://example.org/> dc:creator "Bob" . However, Bob is just a literal string, so how can a literal string write a document?
This could be trivially solved by extending the syntax to include some notation that has the semantics of a well-defined reference but the ergonomics of a quoted string. So if the notation used the sigil
~(for example), then~"Bob"could denote an implicitly defined entity that is, through some type-/class-specific mechanism associated with the string "Bob".
-
-
aduros.com aduros.com
-
configuring xterm
Ugh. This is the real problem, I'd wager. Nobody wants to derp around configuring the Xresources to make xterm behave acceptably—i.e. just to reach parity with Gnome Terminal—if they can literally just open up Gnome Terminal and use that.
I say this as a Vim user. (Who doesn't do any of the suping/ricing that is commonly associated with Vim.)
It is worth considering an interesting idea, though: what if someone wrote a separate xterm configuration utility? Suppose it started out where the default would be to produce the settings that would most closely match the vanilla Gnome Terminal (or some other contemporary desktop default) experience, but show you the exact same set of knobs that xterm's modern counter part gives you (by way of its settings dialog) to tweak this behavior? And then beyond that you could fiddle with the "advanced" settings to exercise the full breadth of the sort of control that xterm gives you? Think Firefox preferences/settings/options vs. dropping down to about:config for your odd idiosyncrasy.
Since this is just an Xresources file, it would be straightforward to build this sort of frontend as an in-browser utility... (or a triple script, even).
-
- Mar 2023
-
www.reseau-canope.fr www.reseau-canope.fr
-
Faciliter les interactions
Le projet RobAutisTic a été mis en place dans le but de favoriser les interactions triangulaires. Si les enfants atteint de TSA éprouvent des difficultés dans les interactions humaines, le robot est ici vu comme un intermédiaire.
-
Le projet AURORA, porté par le Conseil de recherche pour l’ingénierie et les sciences physiques (EPSRC) au Royaume Uni, a développé un robot en forme de poupée conçu pour développer l’imitation et l’interaction sociale chez l’enfant autiste (Dautenhahn, 2000 ; Robins et al., 2004 ; Billard, 2003 ; Billard et al., 2007)
Le projet AURORA a été développé afin d'améliorer les difficultés liés aux interactions, grâce à une analyse quantitative le robot permet une augmentation des interactions.
-
1. Difficulté socio-communicative face à l’enseignement impliciteL’enseignement classique est souvent décrit dans la recherche en didactique comme un échange conjoint, majoritairement implicite, entre l’enseignant et l’élève (Sensevy & Mercier, 2007, p. 14). Ceci constitue un obstacle pour un enfant qui ne peut ni affronter l’autrui, ni décoder ses intentions.
L'auteur présente une première difficulté que se trouve être l'interaction entre l'élève et l'enseignent dans le processus d'apprentissage
-
- Feb 2023
-
dl.acm.org dl.acm.org
-
Döring, Tanja, and Steffi Beckhaus. “The Card Box at Hand: Exploring the Potentials of a Paper-Based Tangible Interface for Education and Research in Art History.” In Proceedings of the 1st International Conference on Tangible and Embedded Interaction, 87–90. TEI ’07. New York, NY, USA: Association for Computing Machinery, 2007. https://doi.org/10.1145/1226969.1226986.
This looks fascinating with respect to note taking and subsequent arranging, outlining, and use of notes in human computer interaction space for creating usable user interfaces.
-
-
www.washingtonpost.com www.washingtonpost.com
-
Internet ‘algospeak’ is changing our language in real time, from ‘nip nops’ to ‘le dollar bean’ by [[Taylor Lorenz]]
shifts in language and meaning of words and symbols as the result of algorithmic content moderation
instead of slow semantic shifts, content moderation is actively pushing shifts of words and their meanings
article suggested by this week's Dan Allosso Book club on Pirate Enlightenment
-
-
wordcraft-writers-workshop.appspot.com wordcraft-writers-workshop.appspot.com
-
Wordcraft Writers Workshop by Andy Coenen - PAIR, Daphne Ippolito - Brain Research Ann Yuan - PAIR, Sehmon Burnam - Magenta
cross reference: ChatGPT
-
- Jan 2023
-
hypothes.is hypothes.is假设1
-
个人学习可能取决于他人行为的主张突出了将学习环境视为一个涉及多个互动参与者的系统的重要性
Tags
Annotators
URL
-
-
docdrop.org docdrop.org
-
how important is the concrete syntax of their language in contrast to
how important is the concrete syntax of their language in contrast to the abstract concepts behind them what I mean they say can someone somewhat awkward concrete syntax be an obstacle when it comes to the acceptance
-
- Dec 2022
-
news.ycombinator.com news.ycombinator.com
-
programs with type errors must still be specified to have a well-defined semantics
Use this to explain why Bernhardt's JS wat (or, really, folks' gut reaction to what they're seeing) is misleading.
-
-
link.springer.com link.springer.com
-
the spread of segregation, fads, revolts, protests, information on Twitter, and product marketing.
-
- Nov 2022
-
theinformed.life theinformed.life
-
Mark: Cathy Marshall at Xerox PARC originally started speaking about information gardening. She developed an early tool that’s the inspiration for the Tinderbox map view, in which you would have boxes but no lines. It was a spatial hypertext system, a system for connecting things by placing them near each other rather than drawing a line between them. Very interesting abstract representational problem, but also it turned out to be tremendously useful.
Cathy Marshall was an early digital gardener!
-
-
www.inkandswitch.com www.inkandswitch.com
-
People should be able to teach their computers the meaning behind their data
-
- Oct 2022
-
necsus-ejms.org necsus-ejms.org
-
As historians of early cinema have pointed out, the very conditions of early film projection and exhibition prevented the spectator’s narrative or aesthetic immersion into the spectacle of moving pictures. Many early screenings took place in social settings such as plazas (or the Grand Café in Paris, famous for hosting the first documented public screening in 1895), which encouraged social interaction among spectators but not immersion into the world of the film. In addition, the film projector was noisy and its mechanical operations were impossible to ignore during screenings
Come back to this for dis.
-
- Aug 2022
-
psyarxiv.com psyarxiv.com
-
Unlutabak, B., & Velioglu, I. (2021). Examining Children’s Questions and Parents’ Responses about Covid-19 Pandemic in Turkey. PsyArXiv. https://doi.org/10.31234/osf.io/v78c6
-
-
elifesciences.org elifesciences.org
-
Li, Z., Tomlinson, A. C., Wong, A. H., Zhou, D., Desforges, M., Talbot, P. J., Benlekbir, S., Rubinstein, J. L., & Rini, J. M. (2019). The human coronavirus HCoV-229E S-protein structure and receptor binding. ELife, 8, e51230. https://doi.org/10.7554/eLife.51230
-
-
psyarxiv.com psyarxiv.com
-
Buder, J., Zimmermann, A., Buttliere, B., Rabl, L., & Huff, M. (2022, January 14). Online interaction turns the congeniality bias into an uncongeniality bias. https://doi.org/10.31234/osf.io/r87bm
-
-
roadtoreality.substack.com roadtoreality.substack.com
-
I add mass to each of these… mental clusters? planetary bodies in the Mindscape? by hyperlinking the phrase as I type.
Nothing particular to what's described here, but this gives me an idea for a design of an efficient IME that doesn't require manually adding the brackets or even starting with an a priori intention of linking when you begin writing the to-be-linked phrase. The idea is that you start typing something, realize you want to link it, and then do so—from the keyboard, without having to go back and insert the open brackets—at least not with ordinary text editing commands. Here's how it goes:
Suppose you begin typing "I want to go to Mars someday", but after you type "Mars", you realize you want to link "go to Mars", as this example shows. The idea is that, with your cursor positioned just after "Mars", you invoke a key sequence, use Vim-inspired keys
bandw(orhandlfor finer movements) to select the appropriate number of words back from your current position, and then complete the action by pressing Enter.This should work really well here and reasonably well in the freeform editor originally envisioned for w2g/graph.global.
-
- Jul 2022
-
steadyhq.com steadyhq.com
-
Das ist in den meisten Fällen kompletter Quatsch, zeigt eine Studie internationaler Wissenschaftler°innen, die Anfang des Jahres erschien. Ihr Ergebnis: Maßnahmen zur Erhaltung der Biodiversität sind nicht kontraproduktiv, sondern gehen Hand in Hand mit Klimaschutz
Siehe auch die Studie zu Resilienz und Biodiversität...
-
-
en.wikipedia.org en.wikipedia.org
-
His major work in recent years has been on information visualization, originating the treemap concept for hierarchical data.[30]
-
- Apr 2022
-
www.irrodl.org www.irrodl.org
-
Institutions may supply learning environments that facilitate social interaction and collaboration and assure effective support to students with technological difficulties. Technological difficulties can cause student frustration as well as communication problems, which hamper collaborative processes such as explanations, sharing answers, and negotiation (Ragoonaden & Bordeleau, 2000).
-
-
twitter.com twitter.com
-
ReconfigBehSci on Twitter: ‘Now #scibeh2020: Pat Healey from QMU, Univ. Of London speaking about (online) interaction and miscommunication in our session on “Managing Online Research Discourse” https://t.co/Gsr66BRGcJ’ / Twitter. (n.d.). Retrieved 6 March 2021, from https://twitter.com/SciBeh/status/1326155809437446144
-
- Mar 2022
-
medicalxpress.com medicalxpress.com
-
University, G. W. (n.d.). Facebook’s vaccine misinformation policy reduces anti-vax information. Retrieved March 7, 2022, from https://medicalxpress.com/news/2022-03-facebook-vaccine-misinformation-policy-anti-vax.html
-
- Feb 2022
-
www.nationalgeographic.com www.nationalgeographic.com
-
How pandemic isolation is affecting young kids’ developing minds. (2022, February 11). Science. https://www.nationalgeographic.com/science/article/how-pandemic-isolation-is-affecting-young-kids-developing-minds
Tags
- flexible
- social
- isolation
- deprived
- lang:en
- critical
- development
- is:article
- resilience
- children
- disruption
- family
- interaction
- COVID-19
- pandemic
- plasticity
Annotators
URL
-
-
psyarxiv.com psyarxiv.com
-
Bennetts, Shannon. ‘Parent and Child Mental Health during COVID-19 in Australia: The Role of Pet Attachment’. PsyArXiv, 17 January 2022. https://doi.org/10.31234/osf.io/r2xhq.
-
- Jan 2022
-
royalsociety.org royalsociety.org
-
The online information environment | Royal Society. (n.d.). Retrieved January 21, 2022, from https://royalsociety.org/topics-policy/projects/online-information-environment/
Tags
- information
- science
- information environment
- scientific information
- misinformation
- search engine
- lang:en
- policymaker
- academic
- is:webpage
- deepfake
- climate change
- technology
- decision making
- censorship
- social media
- public trust
- bots
- vaccine
- shallowfake
- interaction
- behavioral science
- online platform
- misleading
- malinformation
- provenance enhancing technology
Annotators
URL
-
-
-
Carmody, D., Mazzarello, M., Santi, P., Harris, T., Lehmann, S., Abbiasov, T., Dunbar, R., & Ratti, C. (2022). The effect of co-location of human communication networks. ArXiv:2201.02230 [Physics, Stat]. http://arxiv.org/abs/2201.02230
-
-
-
Liu, C., Yang, Y., Chen, B., Cui, T., Shang, F., & Li, R. (2022). Revealing spatio-temporal interaction patterns behind complex cities. ArXiv:2201.02117 [Physics]. http://arxiv.org/abs/2201.02117
-
- Dec 2021
-
psyarxiv.com psyarxiv.com
-
Brand, C. O., & Stafford, T. (2021). Covid-19 vaccine dialogues increase vaccination intentions and attitudes in a vaccine-hesitant UK population. PsyArXiv. https://doi.org/10.31234/osf.io/kz2yh
-
- Nov 2021
-
link.aps.org link.aps.org
-
Kumar, A., Chowdhary, S., Capraro, V., & Perc, M. (2021). Evolution of honesty in higher-order social networks. Physical Review E, 104(5), 054308. https://doi.org/10.1103/PhysRevE.104.054308
-
-
-
Forbes, P., Pronizius, E., Feneberg, A. C., Nater, U., Piperno, G., Silani, G., Stijovic, A., & Lamm, C. (2021). The benefits and limits of social interactions during COVID-19 lockdown. PsyArXiv. https://doi.org/10.31234/osf.io/ae6t9
-
-
www.nature.com www.nature.com
-
Those structures reveal that Ag+ binds to 6PGDH at both catalytic and non-catalytic sites with dominant binding residues of Cys, His and Met in quasi-linear and trigonal geometry, which is generally consistent with our previous reports36,40. Together with the site-directed mutagenesis study, we unveil that Ag+ abolishes the enzymatic activity of 6PGDH through targeting His185 in the active site and morphing its catalytic pocket.
Ag can bind with protein at Cys, His and Met residues.
-
- Oct 2021
-
www.theguardian.com www.theguardian.com
-
McIntyre, N. (2021, October 21). Group that spread false Covid claims doubled Facebook interactions in six months. The Guardian. https://www.theguardian.com/technology/2021/oct/21/group-that-spread-false-covid-claims-doubled-facebook-interactions-in-six-months
Tags
- false claim
- group
- vaccine
- interaction
- misinformation
- lang:en
- COVID-19
- pressure
- is:article
- World Doctor Alliance
Annotators
URL
-
- Sep 2021
-
www.nngroup.com www.nngroup.com
-
A mental model is what the user believes about the system at hand.
“Mental models are one of the most important concepts in human–computer interaction (HCI).”
— Nielsen Norman Group
-
-
inst-fs-iad-prod.inscloudgate.net inst-fs-iad-prod.inscloudgate.net
-
Lock up!
She likes to command people
-
"I only rent rooms to boys from Harvard or Tech!
Reveals about her Charakter That she is a very strict woman
-
-
www.timeshighereducation.com www.timeshighereducation.com
-
Researchers of online courses in community colleges found that the level of interpersonal interaction was the best predictor of how well an online course did.
Research shows that the level of interpersonal interaction is the best predictor for how well an online course does.
Reference for this??
-
-
www.ncbi.nlm.nih.gov www.ncbi.nlm.nih.gov
-
Cucinotta, C. E., Martin, B. J. E., Noé González, M., Raman, P., Teif, V. B., & Vlaming, H. (2021). Strength is in engagement: The rise of an online scientific community during the COVID‐19 pandemic. EMBO Reports, 22(5). https://doi.org/10.15252/embr.202152612
-
- Jul 2021
-
link.aps.org link.aps.org
-
Ghavasieh, A., Nicolini, C., & De Domenico, M. (2020). Statistical physics of complex information dynamics. Physical Review E, 102(5), 052304. https://doi.org/10.1103/PhysRevE.102.052304
-
-
-
Ward, K. P. (2021). Parenting During COVID-19: A Sentiment Analysis of Reddit Data. PsyArXiv. https://doi.org/10.31234/osf.io/4ukmd
-
-
link.aps.org link.aps.org
-
Gozzi, N., Scudeler, M., Paolotti, D., Baronchelli, A., & Perra, N. (2021). Self-initiated behavioral change and disease resurgence on activity-driven networks. Physical Review E, 104(1), 014307. https://doi.org/10.1103/PhysRevE.104.014307
-
-
psyarxiv.com psyarxiv.com
-
Crandall, C., & Bahns, A. (2021). How Much Do Masks Affect Social Interaction? PsyArXiv. https://doi.org/10.31234/osf.io/q3jus
-
-
psyarxiv.com psyarxiv.com
-
Williams, W. C., Haque, E., Mai, B., & Venkatraman, V. (2021). Face masks influence how facial expressions are perceived: A drift-diffusion model of emotion judgments. PsyArXiv. https://doi.org/10.31234/osf.io/a8yxf
-
-
psyarxiv.com psyarxiv.com
-
Park, A., & Velez, C. (2021). A mixed methods study of the psychological impact of the COVID-19 pandemic on American life. PsyArXiv. https://doi.org/10.31234/osf.io/tjz32
-
- Jun 2021
-
www.econometrics-with-r.org www.econometrics-with-r.org
-
?seq
?function doesn't work for mean in the interactive R console (i am using firefox browser) - the running of the scripts and other rconsole interactions does work
-
-
psyarxiv.com psyarxiv.com
-
Meijer, L. L., Hasenack, B., Kamps, J., Mahon, A., Titone, G., Dijkerman, H. C., & Keizer, A. (2021). Out of touch: Touch deprivation and affective touch perception during the COVID-19 pandemic. PsyArXiv. https://doi.org/10.31234/osf.io/peq7m
-
-
-
Kuepper-Tetzel, C. E., & Nordmann, E. (2021). Watch Party Lectures: Synchronous Delivery of Asynchronous Material [Preprint]. PsyArXiv. https://doi.org/10.31234/osf.io/ys4jn
-
-
psyarxiv.com psyarxiv.com
-
Polack, R. G., Sened, H., Aubé, S., Zhang, A., Joormann, J., & Kober, H. (2021). Connections during Crisis: Adolescents’ social dynamics and mental health during COVID-19. PsyArXiv. https://doi.org/10.31234/osf.io/x94kv
-
-
psyarxiv.com psyarxiv.com
-
Read, K., Gaffney, G., Chen, A., & Imran, A. (2021). The Impact of COVID-19 on Families’ Home Literacy Practices with Young Children. PsyArXiv. https://doi.org/10.31234/osf.io/dvcqm
-
-
www.migrationencounters.org www.migrationencounters.org
-
Anita: So, what happened to you in the States? So that you ended up back here?Ivan: I was in the wrong car. So, I was in a car that, they pulled us over and I was just with the people, but they'd said that—well they found drugs in the car. So, they blamed me. But I was on the passenger side. So, I know that the rules is whoever's driving or the car owner has to be responsible. But they did not take it like that. They just said... I didn't want to give them my name because I was scared. So, they took me for that too, giving a false name. But on top of that they put all the charges on me. So, they charged me for all the drugs because they didn't want to take the charge.Anita: So, they charged you instead of the person who had the drugs?Ivan: Yes. Yes, that's true.Anita: Why'd they do that?Ivan: I don't know, but they did. They didn't want to take the charge. But I mean, I was just with them because I was going to Walmart to do a return and they stopped us in a traffic stop and they blamed it all on me. I was trying to fight my case, but it was taking too long. I was getting too stressed out being inside in jail so I just signed the papers. I just wanted to get out, so I just took the charge.
explanation of how he ended up back in Mexico.
-
- May 2021
-
www.newscientist.com www.newscientist.com
-
Lu, D. (n.d.). Covid-19 lockdown has left young children vulnerable to some illnesses. New Scientist. Retrieved May 15, 2021, from https://www.newscientist.com/article/mg25033323-600-covid-19-lockdown-has-left-young-children-vulnerable-to-some-illnesses/
-
-
psyarxiv.com psyarxiv.com
-
Dalmaso, M., Zhang, X., Galfano, G., & Castelli, L. (2021). Social attention during COVID-19 pandemic: Face masks do not alter gaze cueing of attention [Preprint]. PsyArXiv. https://doi.org/10.31234/osf.io/mvtwu
-
-
gh.bmj.com gh.bmj.com
-
Buitendijk, S., Ward, H., Shimshon, G., Sam, A. H., Sharma, D., & Harris, M. (2020). COVID-19: An opportunity to rethink global cooperation in higher education and research. BMJ Global Health, 5(7), e002790. https://doi.org/10.1136/bmjgh-2020-002790
-
-
-
Barrick, E., Thornton, M. A., & Tamir, D. (2020). Mask exposure during COVID-19 changes emotional face processing. PsyArXiv. https://doi.org/10.31234/osf.io/yjfg3
-
-
www.scotsman.com www.scotsman.com
-
Here’s what to do if you can’t maintain social distance – Professor Devi Sridhar and Lois King. (n.d.). Retrieved July 2, 2020, from https://www.scotsman.com/news/opinion/columnists/coronavirus-if-you-cant-socially-distance-wear-face-mask-or-use-bandana-or-scarf-professor-devi-sridhar-and-lois-king-2900676
Tags
- social distance
- is:news
- interaction
- face mask
- lang:en
- public
- infection
- COVID-19
- lockdown
- transmission
Annotators
URL
-
-
www.newscientist.com www.newscientist.com
-
Liverpool, C. W., Jessica Hamzelou, Adam Vaughan, Conrad Quilty-Harper and Layal. (n.d.). Covid-19 news: One in ten cases in England have been in health workers. New Scientist. Retrieved July 7, 2020, from https://www.newscientist.com/article/2237475-covid-19-news-one-in-ten-cases-in-england-have-been-in-health-workers/
-
-
psyarxiv.com psyarxiv.com
-
Beltran, D. G., Isch, C., Ayers, J., Alcock, J., Brinkworth, J. F., Cronk, L., Hurmuz-Sklias, H., Tidball, K. G., Horn, A. V., Todd, P. M., & Aktipis, A. (2020). Mask wearing is associated with COVID-19 Prevalence, Risk, Stress, and Future Orientation. PsyArXiv. https://doi.org/10.31234/osf.io/dpa2j
-
-
www.pnas.org www.pnas.org
-
Xie, W., Campbell, S., & Zhang, W. (2020). Working memory capacity predicts individual differences in social-distancing compliance during the COVID-19 pandemic in the United States. Proceedings of the National Academy of Sciences. https://doi.org/10.1073/pnas.2008868117
-
-
www.scientificamerican.com www.scientificamerican.com
-
Aschwanden, C. (n.d.). How to Minimize COVID Risk and Enjoy the Holidays. Scientific American. Retrieved February 27, 2021, from https://www.scientificamerican.com/article/how-to-minimize-covid-risk-and-enjoy-the-holidays/
-
- Apr 2021
-
psyarxiv.com psyarxiv.com
-
Murat Baldwin, M., Fawns-Ritchie, C., Altschul, D., Campbell, A., Porteous, D., & Murray, A. L. (2021, April 25). Brief Report: Predictors of Adolescent Mental Health and Wellbeing During the COVID-19 Pandemic. https://doi.org/10.31234/osf.io/yra6v
-
-
psyarxiv.com psyarxiv.com
-
Keshmirian, A., Bahrami, B., & Deroy, O. (2021, April 27). Many Heads Are More Utilitarian Than One. https://doi.org/10.31234/osf.io/7e3dc
-
-
www.sciencedirect.com www.sciencedirect.com
-
Lutkenhaus, R. O., Jansz, J., & Bouman, M. P. A. (2019). Mapping the Dutch vaccination debate on Twitter: Identifying communities, narratives, and interactions. Vaccine: X, 1. https://doi.org/10.1016/j.jvacx.2019.100019
-
-
one.compost.digital one.compost.digital
-
Can we reconfigure growth to mean richness in difference? Flourishing interdependent diversity of networks, network protocols and forms of interaction? What does this mean for digital decay, and can the decay of files, applications and networks become some form of compost, or what might be the most dignified form of digital death and rebirth?
Also see Apoptosis
-
-
psyarxiv.com psyarxiv.com
-
Massaccesi, Claudia, Emilio Chiappini, Riccardo Paracampo, and Sebastian Korb. ‘Large Gatherings? No, Thank You. Devaluation of Crowded Social Scenes during the COVID-19 Pandemic’. PsyArXiv, 31 March 2021. https://doi.org/10.31234/osf.io/a65tm.
-
- Mar 2021
-
-
Karimi, Fariba, and Petter Holme. ‘A Temporal Network Version of Watts’s Cascade Model’. ArXiv:2103.13604 [Physics], 25 March 2021. http://arxiv.org/abs/2103.13604.
-
- Feb 2021
-
www.science.org www.science.org
-
Gordon, D. E., Hiatt, J., Bouhaddou, M., Rezelj, V. V., Ulferts, S., Braberg, H., Jureka, A. S., Obernier, K., Guo, J. Z., Batra, J., Kaake, R. M., Weckstein, A. R., Owens, T. W., Gupta, M., Pourmal, S., Titus, E. W., Cakir, M., Soucheray, M., McGregor, M., … Krogan, N. J. (2020). Comparative host-coronavirus protein interaction networks reveal pan-viral disease mechanisms. Science, 370(6521). https://doi.org/10.1126/science.abe9403
-
-
-
Hickok, A., Kureh, Y., Brooks, H. Z., Feng, M., & Porter, M. A. (2021). A Bounded-Confidence Model of Opinion Dynamics on Hypergraphs. ArXiv:2102.06825 [Nlin, Physics:Physics]. http://arxiv.org/abs/2102.06825
-
-
psyarxiv.com psyarxiv.com
-
Tibbetts, M., Esptein-Shuman, A., & Kushlev, K. (2021). A Week During COVID-19: Online Social Interactions Predict Greater Connection and More Stress. PsyArXiv. https://doi.org/10.31234/osf.io/7gjkc
-
-
parsejournal.com parsejournal.comPARSE1
-
ntra-action with the world rather than in the head of the autonomous subject, and as a sensuous and sensory practice in which mind and body are indistinguishable.
-
- Jan 2021
-
bmcpediatr.biomedcentral.com bmcpediatr.biomedcentral.com
-
Leask, J., Kinnersley, P., Jackson, C., Cheater, F., Bedford, H., & Rowles, G. (2012). Communicating with parents about vaccination: A framework for health professionals. BMC Pediatrics, 12(1), 154. https://doi.org/10.1186/1471-2431-12-154
-
- Dec 2020
-
stats.libretexts.org stats.libretexts.org
-
The following ANOVA table illustrates the relationship between the sums of squares for each component and the resulting F-statistic for testing the three null and alternative hypotheses for a two-way ANOVA.
The following ANOVA table illustrates the relationship between the sums of squares for each component and the resulting F-statistic for testing the three null and alternative hypotheses for a two-way ANOVA.
-
- Nov 2020
-
psyarxiv.com psyarxiv.com
-
Stienwandt, S., Cameron, E. E., Soderstrom, M., Casar, M. J., Le, C., & Roos, L. E. (2020). Keeping Kids Busy: Family Factors Associated with Hands-on Play and Screen Time During the COVID-19 Pandemic. PsyArXiv. https://doi.org/10.31234/osf.io/prtyf
-
-
arxiv.org arxiv.org
-
Wunderling, N., Krönke, J., Wohlfarth, V., Kohler, J., Heitzig, J., Staal, A., Willner, S., Winkelmann, R., & Donges, J. F. (2020). Modelling nonlinear dynamics of interacting tipping elements on complex networks: The PyCascades package. ArXiv:2011.02031 [Nlin, Physics:Physics]. http://arxiv.org/abs/2011.02031
-
- Oct 2020
-
psyarxiv.com psyarxiv.com
-
Meeter, M., Bele, T., Hartogh, C. d., Bakker, T., de Vries, R. E., & Plak, S. (2020, October 11). College students’ motivation and study results after COVID-19 stay-at-home orders. https://doi.org/10.31234/osf.io/kn6v9
-
-
www.technologyreview.com www.technologyreview.com
-
This piece makes a fascinating point about people and interactions. It's the sort of thing that many in the design and IndieWeb communities should read and think about as they work.
I came to it via an episode of the podcast The Happiness Lab.
-
“Social” media: This is social interaction that isn’t really social. While Facebook and others frequently claim to offer connection, and do offer the appearance of it, the fact is a lot of social media is a simulation of real connection.
Perhaps this is one of the things I like most about the older blogosphere and it's more recent renaissance with the IndieWeb idea of Webmentions, a W3C recommendation spec for online interactions? While many of the interactions I get are small nods in the vein of likes, favorites, or reposts, some of them are longer, more visceral interactions.
My favorite just this past week was a piece that I'd worked on for a few days that elicited a short burst of excitement from someone who just a few minutes later wrote a reply that was almost as long as my piece itself.
To me this was completely worth the effort and the work, not because of the many other smaller interactions, but because of the human interaction that resulted. Not to mention that I'm still thinking out a reply still several days later.
This sort of human social interaction also seems to be at the heart of what Manton Reece is doing with micro.blog. By leaving out things like reposts and traditional "likes", he's really creating a human connection network to fix what traditional corporate social media silos have done to us. This past week's episode of Micro Monday underlines this for us.
-
Most of the tech news we get barraged with is about algorithms, AI, robots, and self-driving cars, all of which fit this pattern. I am not saying that such developments are not efficient and convenient; this is not a judgment. I am simply noticing a pattern and wondering if, in recognizing that pattern, we might realize that it is only one trajectory of many. There are other possible roads we could be going down, and the one we’re on is not inevitable or the only one; it has been (possibly unconsciously) chosen.
-
And in the meantime, if less human interaction enables us to forget how to cooperate, then we lose our advantage.
It may seem odd, but I think a lot of the success of the IndieWeb movement and community is exactly this: a group of people has come together to work and interact and increase our abilities to cooperate to make something much bigger, more diverse, and more interesting than any of us could have done separately.
-
-
-
Houghton, J. P. (2020). Interdependent Diffusion: The social contagion of interacting beliefs. ArXiv:2010.02188 [Physics]. http://arxiv.org/abs/2010.02188
-
-
link.aps.org link.aps.org
-
Gaisbauer, F., Olbrich, E., & Banisch, S. (2020). Dynamics of opinion expression. Physical Review E, 102(4), 042303. https://doi.org/10.1103/PhysRevE.102.042303
-
-
covid-19.iza.org covid-19.iza.org
-
IZA – Institute of Labor Economics. ‘COVID-19 and the Labor Market’. Accessed 6 October 2020. https://covid-19.iza.org/publications/dp13648/.
-
- Sep 2020
-
kidspiritonline.com kidspiritonline.com
-
Sometimes we can escape them, by speeding away in a power chair
This reminds me of Zoom calls and how easy it can be to escape a social interaction through muting and turning off your camera. It almost becomes normal to sit in silence, and I am just as guilty as everyone else, sometimes you just don't want to talk to anyone that day. However, this is still sad to think about.
-
-
arxiv.org arxiv.org
-
Miller, J. C., & TIng, T. (2019). EoN (Epidemics on Networks): A fast, flexible Python package for simulation, analytic approximation, and analysis of epidemics on networks. Journal of Open Source Software, 4(44), 1731. https://doi.org/10.21105/joss.01731
-
-
www.ezekielemanuel.com www.ezekielemanuel.com
-
COVID-19 Activity Risk Levels. (n.d.). Ezekiel Emanuel | COVID-19 Activity Risk Levels. Retrieved July 8, 2020, from http://www.ezekielemanuel.com/writing/all-articles/2020/06/30/covid-19-activity-risk-levels
-
-
www.reddit.com www.reddit.com
-
r/BehSciResearch—Summary of first policy problem challenge on BehSciAsk. (n.d.). Reddit. Retrieved June 20, 2020, from https://www.reddit.com/r/BehSciResearch/comments/hc0zy2/summary_of_first_policy_problem_challenge_on/
-
-
-
r/BehSciAsk—Integrating Behavioural Science into Epidimiology. (n.d.). Reddit. Retrieved June 27, 2020, from https://www.reddit.com/r/BehSciAsk/comments/hg501h/integrating_behavioural_science_into_epidimiology/
-
-
www.reddit.com www.reddit.com
-
r/BehSciAsk—Comment by u/nick_chater on ”Personally-determined vs mandated behaviour”. (n.d.). Reddit. Retrieved June 2, 2020, from https://www.reddit.com/r/BehSciAsk/comments/gre3o6/personallydetermined_vs_mandated_behaviour/fsi5h2r
-
- Aug 2020
-
psyarxiv.com psyarxiv.com
-
Behrens. F., Kret. M. (2020) Under the Umbrella of Prosocial Behavior – A Critical Comparison of Paradigms. PsyArXiv Preprints. Retrieved from: https://psyarxiv.com/9uebc/
-
-
link.aps.org link.aps.org
-
Perez, I. A., Di Muro, M. A., La Rocca, C. E., & Braunstein, L. A. (2020). Disease spreading with social distancing: A prevention strategy in disordered multiplex networks. Physical Review E, 102(2), 022310. https://doi.org/10.1103/PhysRevE.102.022310
-
-
-
Goldfarb, A., & Tucker, C. (2020). Which Retail Outlets Generate the Most Physical Interactions? (Working Paper No. 27042; Working Paper Series). National Bureau of Economic Research. https://doi.org/10.3386/w27042
-
-
www.thelancet.com www.thelancet.com
-
Hogan, A. B., Jewell, B. L., Sherrard-Smith, E., Vesga, J. F., Watson, O. J., Whittaker, C., Hamlet, A., Smith, J. A., Winskill, P., Verity, R., Baguelin, M., Lees, J. A., Whittles, L. K., Ainslie, K. E. C., Bhatt, S., Boonyasiri, A., Brazeau, N. F., Cattarino, L., Cooper, L. V., … Hallett, T. B. (2020). Potential impact of the COVID-19 pandemic on HIV, tuberculosis, and malaria in low-income and middle-income countries: A modelling study. The Lancet Global Health, 0(0). https://doi.org/10.1016/S2214-109X(20)30288-6
-
-
link.aps.org link.aps.org
-
Velásquez-Rojas, F., Ventura, P. C., Connaughton, C., Moreno, Y., Rodrigues, F. A., & Vazquez, F. (2020). Disease and information spreading at different speeds in multiplex networks. Physical Review E, 102(2), 022312. https://doi.org/10.1103/PhysRevE.102.022312
-
-
www.nber.org www.nber.org
-
Bisin, A., & Moro, A. (2020). Learning Epidemiology by Doing: The Empirical Implications of a Spatial-SIR Model with Behavioral Responses (Working Paper No. 27590; Working Paper Series). National Bureau of Economic Research. https://doi.org/10.3386/w27590
-
-
www.nber.org www.nber.org
-
Bigio, S., Zhang, M., & Zilberman, E. (2020). Transfers vs Credit Policy: Macroeconomic Policy Trade-offs during Covid-19 (Working Paper No. 27118; Working Paper Series). National Bureau of Economic Research. https://doi.org/10.3386/w27118
-
-
-
Alfaro, L., Faia, E., Lamersdorf, N., & Saidi, F. (2020). Social Interactions in Pandemics: Fear, Altruism, and Reciprocity (Working Paper No. 27134; Working Paper Series). National Bureau of Economic Research. https://doi.org/10.3386/w27134
-
-
-
Bethune, Z. A., & Korinek, A. (2020). Covid-19 Infection Externalities: Trading Off Lives vs. Livelihoods (Working Paper No. 27009; Working Paper Series). National Bureau of Economic Research. https://doi.org/10.3386/w27009
-
-
covid-19.iza.org covid-19.iza.org
-
Deregulation in a Time of Pandemic: Does Pollution Increase Coronavirus Cases or Deaths?. COVID-19 and the Labor Market. (n.d.). IZA – Institute of Labor Economics. Retrieved August 5, 2020, from https://covid-19.iza.org/publications/dp13231/
-
- Jul 2020
-
nautil.us nautil.us
-
West, D. K. & G. (2020, July 8). The Damage We’re Not Attending To. Nautilus. http://nautil.us/issue/87/risk/the-damage-were-not-attending-to
-
-
www.sciencedirect.com www.sciencedirect.com
-
Kirchler, E., Hoelzl, E., & Wahl, I. (2008). Enforced versus voluntary tax compliance: The “slippery slope” framework. Journal of Economic Psychology, 29(2), 210–225. https://doi.org/10.1016/j.joep.2007.05.004
-
-
psyarxiv.com psyarxiv.com
-
Salvador, C., Berg, M., Yu, Q., Alvaro, S., & Kitayama, S. (2020, April 13). Relational mobility predicts the increased speed of the spread of COVID-19: A 37 country study. https://doi.org/10.31234/osf.io/gwpj3
-
-
osf.io osf.io
-
Mikolai, J., Keenan, K., & Kulu, H. (2020). Household level health and socio-economic vulnerabilities and the COVID-19 crisis: An analysis from the UK [Preprint]. SocArXiv. https://doi.org/10.31235/osf.io/4wtz8
-
-
psyarxiv.com psyarxiv.com
-
Fatfouta, R., & Oganian, Y. (2020). Bargaining under social distancing requirements: Effects of face masks on socio-economic decision-making in the COVID-19 pandemic [Preprint]. PsyArXiv. https://doi.org/10.31234/osf.io/cn7by
-
-
osf.io osf.io
-
Weed, M. (2020). Models and methods to analyse the interaction of evidence and policy in the first 100 days of the UK government’s response to COVID-19 (v1.1). https://doi.org/10.31235/osf.io/f73u4
-
-
psyarxiv.com psyarxiv.com
-
Kim, H., & Florack, A. (2020). When Social Interaction Backfires: Frequent Social Interaction during the COVID-19 Pandemic Period Is Associated with Decreased Well-Being and Higher Panic Buying. https://doi.org/10.31234/osf.io/sg5vx
-
-
psyarxiv.com psyarxiv.com
-
Columbus, S., Molho, C., Righetti, F., & Balliet, D. (2020). Interdependence and cooperation in daily life [Preprint]. PsyArXiv. https://doi.org/10.31234/osf.io/e8bhx
-
-
covidtti.com covidtti.com
-
KaSim in browser. (n.d.). Retrieved July 1, 2020, from https://covidtti.com/kasim/?model=https%3A//raw.githubusercontent.com/ptti/rule-based-models/master/models/masks.ka
-
- Jun 2020
-
-
Rosenfeld, D. L., & Tomiyama, A. J. (2020). Judgments of Businesspeople Who Shake Hands in the Era of COVID-19 [Preprint]. PsyArXiv. https://doi.org/10.31234/osf.io/3fnrh
-
-
arxiv.org arxiv.org
-
Altmann, E. G. (2020). Spatial interactions in urban scaling laws. ArXiv:2006.14140 [Physics]. http://arxiv.org/abs/2006.14140
-
-
www.theguardian.com www.theguardian.com
-
Reicher, S. (2020, June 24). The way Boris Johnson has eased lockdown sends all the wrong messages | Stephen Reicher. The Guardian. https://www.theguardian.com/commentisfree/2020/jun/24/boris-johnson-ease-lockdown-england
-
-
-
De plus, il n’est pas toujours nécessaire d’être dans le virtuel pour communiquer et aider les enfants autistes. Une collaboration entre deux chercheures du Québec et de la France ont mené à la création du site Litter-action'ailes. Ce site explique en détail comment utiliser la littérature jeunesse pour développer l’interaction auprès des autistes et favoriser leur communication et leur compréhension. La première partie explicite les théories sur lesquelles se sont basées les deux femmes pour développer les approches avec les livres. Le second segment se concentre sur des façons concrètes des différentes difficultés liées aux autistes et comment des activités de littérature peuvent être mises en place pour régler ces problèmes. En plus de description, le site offre des diaporamas et des vidéos montrant bien comment se déroulent les activités.
Argument qui rejoint le précédant, le virtuel n'est pas le seul élément pour répondre aux besoins spécifiques des enfants autistes. D'autres types de médiations existent et sont accessibles sur internet pour les personnes qui souhaitent développer de nouvelles méthodes d'apprentissage.
-
-
papers.ssrn.com papers.ssrn.com
-
Rowell, A. (2020). COVID-19 and Environmental Law. SSRN Electronic Journal. https://doi.org/10.2139/ssrn.3582879
-
-
academic.oup.com academic.oup.com
-
Marshall, B. D. L., & Galea, S. (2015). Formalizing the Role of Agent-Based Modeling in Causal Inference and Epidemiology. American Journal of Epidemiology, 181(2), 92–99. https://doi.org/10.1093/aje/kwu274
-
-
arxiv.org arxiv.org
-
Yu, Y. W., Delvenne, J.-C., Yaliraki, S. N., & Barahona, M. (2020). Severability of mesoscale components and local time scales in dynamical networks. ArXiv:2006.02972 [Physics]. http://arxiv.org/abs/2006.02972
-
-
-
Cinelli, M., Morales, G. D. F., Galeazzi, A., Quattrociocchi, W., & Starnini, M. (2020). Echo Chambers on Social Media: A comparative analysis. ArXiv:2004.09603 [Physics]. http://arxiv.org/abs/2004.09603
-
-
psyarxiv.com psyarxiv.com
-
Witt, S., Seehagen, S., & Zmyj, N. (2020). Stress affects the prediction of others’ behavior [Preprint]. PsyArXiv. https://doi.org/10.31234/osf.io/jbswq
-
-
iaciac.github.io iaciac.github.io
-
Iacopini, I. (2020, June 3). Networks beyond pairwise interactions: Structure and dynamics. Iacopo Iacopini. https://iaciac.github.io/post/beyond/
-
-
-
Eroglu, D. (2020). Revealing Dynamics, Communities, and Criticality from Data. Physical Review X, 10(2). https://doi.org/10.1103/PhysRevX.10.021047
-
- May 2020
-
journals.plos.org journals.plos.org
-
Rahmani P, Peruani F, Romanczuk P (2020) Flocking in complex environments—Attention trade-offs in collective information processing. PLoS Comput Biol 16(4): e1007697. https://doi.org/10.1371/journal.pcbi.1007697
-
-
www.tandfonline.com www.tandfonline.com
-
Krause, N. M., Freiling, I., Beets, B., & Brossard, D. (2020). Fact-checking as risk communication: The multi-layered risk of misinformation in times of COVID-19. Journal of Risk Research, 1–8. https://doi.org/10.1080/13669877.2020.1756385
-
-
www.thelancet.com www.thelancet.com
-
Liu, Y., Eggo, R. M., & Kucharski, A. J. (2020). Secondary attack rate and superspreading events for SARS-CoV-2. The Lancet, 395(10227), e47. https://doi.org/10.1016/S0140-6736(20)30462-1
-
-
psyarxiv.com psyarxiv.com
-
Rhodes, M., Rizzo, M., Foster-Hanson, E., Moty, K., Leshin, R., Wang, M. M., … Ocampo, J. D. (2020, May 15). Advancing developmental science via unmoderated remote research with children. https://doi.org/10.31234/osf.io/k2rwy
-
-
-
Masuda, N., & Holme, P. (2020). Small inter-event times govern epidemic spreading on networks. Physical Review Research, 2(2), 023163. https://doi.org/10.1103/PhysRevResearch.2.023163
-
-
arxiv.org arxiv.org
-
Tuninetti, M., Aleta, A., Paolotti, D., Moreno, Y., & Starnini, M. (2020). Prediction of scientific collaborations through multiplex interaction networks. ArXiv:2005.04432 [Physics]. http://arxiv.org/abs/2005.04432
-
-
onlinelibrary.wiley.com onlinelibrary.wiley.com
-
Riblet, N. B., Stevens, S. P., Watts, B. V., & Shiner, B. (2020). A pandemic of Body, Mind, and Spirit: The Burden of “Social Distancing” in Rural Communities During an Era of Heightened Suicide Risk. The Journal of Rural Health, jrh.12456. https://doi.org/10.1111/jrh.12456
-
-
www.sciencedaily.com www.sciencedaily.com
-
Hippocampal size of nonusers reflects a direct relationship to memory function; the smaller the hippocampus, the poorer the memory function. Individuals who use marijuana and tobacco show an inverse relationship, i.e., the smaller the hippocampus size, the greater memory the function. Furthermore the number of nicotine cigarettes smoked per day in the marijuana and nicotine using group appears to be related to the severity of hippocampal shrinkage. The greater the number of cigarettes smoked per day, the smaller the hippocampal volume and the greater the memory performance. There were no significant associations between hippocampal size and memory performance in individuals who only use tobacco or only use marijuana.
They mention abstainers below. It appears that they are saying that there is memory improvement compared to complete non-smokers. Will need to check actual study. Note that my interest in nicotine is confounded by the use of tobacco.
Edit: eyeballing the graphs, it appears that the tobacco group did the best, while the marijuana plus tobacco group did the worst. Given the small sample size and high variability, these are not statistically significant. Nonetheless, that suggests that marijuana never benefits memory. Edit: eyeballing the graphs, it appears the tobacco group did the best, while the marijuana plus tobacco group performed worst. Given the small sample size and high variability, these results are not statistically significant. Nonetheless, it suggests that marijuana is never a benefit to memory.
-
-
catalyst.nejm.org catalyst.nejm.org
-
Guney S., Daniels C., & Childers Z.. (2020 April 30). Using AI to Understand the Patient Voice During the Covid-19 Pandemic. Catalyst Non-Issue Content, 1(2). https://doi.org/10.1056/CAT.20.0103
-
-
psyarxiv.com psyarxiv.com
-
Cartaud, A., François, Q., & Coello, Y. (2020). Beware of virus! Wearing a face mask against COVID-19 results in a reduction of social distancing [Preprint]. PsyArXiv. https://doi.org/10.31234/osf.io/ubzea
-
-
psyarxiv.com psyarxiv.com
-
Bondy, E., Baranger, D. A., Balbona, J. V., Sputo, K., Paul, S. E., Oltmanns, T., & Bogdan, R. (2020, April 30). Neuroticism and reward-related ventral striatum activity: Probing vulnerability to stress-related depression. Retrieved from psyarxiv.com/5wd3k
-
-
psyarxiv.com psyarxiv.com
-
Elmer, T., Mepham, K., & Stadtfeld, C. (2020). Students under lockdown: Assessing change in students’ social networks and mental health during the COVID-19 crisis [Preprint]. PsyArXiv. https://doi.org/10.31234/osf.io/ua6tq
-
-
-
Laban, G., George, J., Morrison, V., & Cross, E. S. (2020, May 6). Tell Me More! Assessing Interactions with Social Robots From Speech. Retrieved from psyarxiv.com/jkht2
-
-
psyarxiv.com psyarxiv.com
-
Lelonkiewicz, J. R., Gambi, C., Weller, L., & Pfister, R. (2020, April 15). Lelonkiewicz_et_al_2020_Adaptation_and_Anticipation. https://doi.org/10.1037/xhp0000717
-
-
-
Wahn, B., & Kingstone, A. (2020, April 30). Sharing task load with artificial – yet human-like – co-actors. https://doi.org/10.31234/osf.io/2am8y
-
- Apr 2020
-
psyarxiv.com psyarxiv.com
-
Hamilton, J. L., Nesi, J., & Choukas-Bradley, S. (2020, April 29). Teens and social media during the COVID-19 pandemic: Staying socially connected while physically distant. Retrieved from psyarxiv.com/5stx4
-
-
psyarxiv.com psyarxiv.com
-
Rudolph, C., Rauvola, R. S., Costanza, D., & Zacher, H. (2020). Answers to 10 Questions About “Generations” and “Generational Differences” in the Workplace [Preprint]. PsyArXiv. https://doi.org/10.31234/osf.io/7w9kv
-
-
blogs.royalsociety.org blogs.royalsociety.org
-
Why do viruses jump from animals to humans? Clues to the COVID-19 pandemic | Publishing blog | Royal Society. (n.d.). Retrieved April 23, 2020, from https://blogs.royalsociety.org/publishing/why-do-viruses-jump-from-animals-to-humans-covid/
-
-
arxiv.org arxiv.org
-
Koren, M., & Petö, R. (2020, March 20). Business disruptions from social distancing. Cornel University. arXiv:2003.13983.
-
-
www.biorxiv.org www.biorxiv.org
-
Tomova, L., Wang, K., Thompson, T., Matthews, G., Takahashi, A., Tye, K., & Saxe, R. (2020). The need to connect: Acute social isolation causes neural craving responses similar to hunger. BioRxiv, 2020.03.25.006643. https://doi.org/10.1101/2020.03.25.006643
-
-
statistics.laerd.com statistics.laerd.com
-
Step #3b
Mix anova when no interaction effect is found.
-
Step #3a:
Mix Anova interpretation step 3a
-
- Jan 2020
-
www.technologyreview.com www.technologyreview.com
-
The consumer technology I am talking about doesn’t claim or acknowledge that eliminating the need to deal with humans directly is its primary goal, but it is the outcome in a surprising number of cases. I’m sort of thinking maybe it is the primary goal, even if it was not aimed at consciously.
-
-
Local file Local file
-
Holmberg, distance education ischaracterized by the following statements:
Holmberg distance education is characterized by the following:
-
Holmberg's (1989) theory of distance education, what he calls "guid-ed didactic conversation," falls into the general category ofcommunication theory. Holmberg noted that his theory had explanatoryvalue in relating teaching effectiveness to the impact of feelings ofbelonging and cooperation as well as to the actual exchange of ques-tions, answers, and arguments in mediated communication
Holmberg proposed theory
-
Theory of Interaction and Communication
tag
-
- Dec 2019
-
www.dougengelbart.org www.dougengelbart.org
-
With a computer manipulating our symbols and generating their portrayals to us on a display, we no longer need think of our looking at the symbol structure which is stored—as we think of looking at the symbol structures stored in notebooks, memos, and books. What the computer actually stores need be none of our concern, assuming that it can portray symbol structures to us that are consistent with the form in which we think our information is structured.
Separation of model and view
-
- Jul 2019
-
en.wikipedia.org en.wikipedia.org
-
In 1996 and 1998, a pair of workshops at the University of Glasgow on information retrieval and human–computer interaction sought to address the overlap between these two fields. Marchionini notes the impact of the World Wide Web and the sudden increase in information literacy – changes that were only embryonic in the late 1990s.
it took a half a century for these disciplines to discern their complementarity!
-
- Mar 2019
-
www.interaction-design.org www.interaction-design.org
-
Shneiderman's eight golden rules of interface design This is a simple page that lists and briefly explains the eight golden rules of interface design. The rules are quite useful when designing interfaces and the explanation provided here is sufficient to enable the visitor to use the principles. Rating 5/5
-
- Feb 2019
-
educationaltechnologyjournal.springeropen.com educationaltechnologyjournal.springeropen.com
-
“the true benefit of the academy is the interaction, the accessto the debate, to the negotiation of knowledge—not to the stale cataloging of content
Once this particular light goes on in one's head, it may be impossible to turn it off. Yet we still need the so-called "stale" cataloging of content. We need foundational knowledge. Perhaps the academy has just made its function (again) more visible under connectivism? And we are in a creative tension of sorts with knowledge cataloging as an end in itself?
-
- Jan 2019
-
dl.acm.org dl.acm.org
-
Reflective Design Strategies In addition shaping our principles or objectives, our foundational influences and case studies have also helped us articulate strategies for reflective design. The first three strategies identified here speak to characteristics of designs that encourage reflection by users. The second group of strategies provides ways for reflecting on the process of design.
verbatim from subheads in this section
1.Provide for interpretive flexibility.
2.Give users license to participate.
3.Provide dynamic feedback to users.
4.Inspire rich feedback from users.
5.Build technology as a probe.
6.Invert metaphors and cross boundaries.
-
Some Reflective Design Challenges
The reflective design strategies offer potential design interventions but lack advice on how to evaluate them against each other.
"Designing for appropriation requires recognizing that users already interact with technology not just on a superficial, task-centered level, but with an awareness of the larger social and cultural embeddedness of the activity."
-
Principles of Reflective Design
verbatim from subheads in this section
Designers should use reflection to uncover and alter the limitations of design practice
Designers should use reflection to re-understand their own role in the technology design process.
Designers should support users in reflecting on their lives.
Technology should support skepticism about and reinterpretation of its own working.
Reflection is not a separate activity from action but is folded into it as an integral part of experience
Dialogic engagement between designers and users through technology can enhance reflection.
-
Reflective design, like reflection-in-action, advocates practicing research and design concomitantly, and not only as separate disciplines. We also subscribe to a view of reflection as a fully engaged interaction and not a detached assessment. Finally, we draw from the observation that reflection is often triggered by an element of surprise, where someone moves from knowing-in-action, operating within the status quo, to reflection-in-action, puzzling out what to do next or why the status quo has been disrupted
Influences from reflection-in-action for reflective design values/methods.
-
In this effort, reflection-in-action provides a ground for uniting theory and practice; whereas theory presents a view of the world in general principles and abstract problem spaces, practice involves both building within these generalities and breaking them down.
A more improvisational, intuitive and visceral process of rethinking/challenging the initial design frame.
Popular with HCI and CSCW designers
-
CTP is a key method for reflective design, since it offers strategies to bring unconscious values to the fore by creating technical alternatives. In our work, we extend CTP in several ways that make it particularly appropriate for HCI and critical computing.
Ways in which Senger, et al., describe how to extend CTP for HCI needs:
• incorporate both designer/user reflection on technology use and its design
• integrate reflection into design even when there is no specific "technical impasse" or metaphor breakdown
• driven by critical concerns, not simply technical problems
-
CTP synthesizes critical reflection with technology production as a way of highlighting and altering unconsciously-held assumptions that are hindering progress in a technical field.
Definition of critical technical practice.
This approach is grounded in AI rather than HCI
(verbatim from the paper) "CTP consists of the following moves:
• identifying the core metaphors of the field
• noticing what, when working with those metaphors, remains marginalized
• inverting the dominant metaphors to bring that margin to the center
• embodying the alternative as a new technology
-
Ludic design promotes engagement in the exploration and production of meaning, providing for curiosity, exploration and reflection as key values. In other words, ludic design focuses on reflection and engagement through the experience of using the designed object.
Definition of ludic design.
Offers a more playful approach than critical design.
-
goal is to push design research beyond an agenda of reinforcing values of consumer culture and to instead embody cultural critique in designed artifacts. A critical designer designs objects not to do what users want and value, but to introduce both designers and users to new ways of looking at the world and the role that designed objects can play for them in it.
Definition of critical design.
This approach tends to be more art-based and intentionally provocative than a practical design method to inculcate a certain sensibility into the technology design process.
-
value-sensitive design method (VSD). VSD provides techniques to elucidate and answer values questions during the course of a system's design.
Definition of value-sensitive design.
(verbatim from the paper)
*"VSD employs three methods :
• conceptual investigations drawing on moral philosophy, which identify stakeholders, fundamental values, and trade-offs among values pertinent to the design
• empirical investigations using social-science methods to uncover how stakeholders think about and act with respect to the values involved in the system
• technical investigations which explore the links between specific technical decisions and the values and practices they aid and hinder" *
-
From participatory design, we draw several core principles, most notably the reflexive recognition of the politics of design practice and a desire to speak to the needs of multiple constituencies in the design process.
Description of participatory design which has a more political angle than user-centered design, with which it is often equated in HCI
-
PD strategies tend to be used to support existing practices identified collaboratively by users and designers as a design-worthy project. While values clashes between designers and different users can be elucidated in this collaboration, the values which users and designers share do not necessarily go examined. For reflective design to function as a design practice that opens new cultural possibilities, however, we need to question values which we may unconsciously hold in common. In addition, designers may need to introduce values issues which initially do not interest users or make them uncomfortabl
Differences between participatory design practices and reflective design
-
We define 'reflection' as referring tocritical reflection, orbringing unconscious aspects of experience to conscious awareness, thereby making them available for conscious choice. This critical reflection is crucial to both individual freedom and our quality of life in society as a whole, since without it, we unthinkingly adopt attitudes, practices, values, and identities we might not consciously espouse. Additionally, reflection is not a purely cognitive activity, but is folded into all our ways of seeing and experiencing the world.
Definition of critical reflection
-
Our perspective on reflection is grounded in critical theory, a Western tradition of critical reflection embodied in various intellectual strands including Marxism, feminism, racial and ethnic studies, media studies and psychoanalysis.
Definition of critical theory
-
ritical theory argues that our everyday values, practices, perspectives, and sense of agency and self are strongly shaped by forces and agendas of which we are normally unaware, such as the politics of race, gender, and economics. Critical reflection provides a means to gain some awareness of such forces as a first step toward possible change.
Critical theory in practice
-
We believe that, for those concerned about the social implications of the technologies we build, reflection itself should be a core technology design outcome for HCI. That is to say, technology design practices should support both designers and users in ongoing critical reflection about technology and its relationship to human life.
Critical reflection can/should support designers and users.
-
- Dec 2018
-
inst-fs-iad-prod.inscloudgate.net inst-fs-iad-prod.inscloudgate.net
-
Outliers : All data sets have an expected range of values, and any actual data set also has outliers that fall below or above the expected range. (Space precludes a detailed discussion of how to handle outliers for statistical analysis purposes, see: Barnett & Lewis, 1994 for details.) How to clean outliers strongly depends on the goals of the analysis and the nature of the data.
Outliers can be signals of unanticipated range of behavior or of errors.
-
Understanding the structure of the data : In order to clean log data properly, the researcher must understand the meaning of each record, its associated fi elds, and the interpretation of values. Contextual information about the system that produced the log should be associated with the fi le directly (e.g., “Logging system 3.2.33.2 recorded this fi le on 12-3-2012”) so that if necessary the specifi c code that gener-ated the log can be examined to answer questions about the meaning of the record before executing cleaning operations. The potential misinterpretations take many forms, which we illustrate with encoding of missing data and capped data values.
Context of the data collection and how it is structured is also a critical need.
Example, coding missing info as "0" risks misinterpretation rather than coding it as NIL, NDN or something distinguishable from other data
-
Data transformations : The goal of data-cleaning is to preserve the meaning with respect to an intended analysis. A concomitant lesson is that the data-cleaner must track all transformations performed on the data .
Changes to data during clean up should be annotated.
Incorporate meta data about the "chain of change" to accompany the written memo
-
Data Cleaning A basic axiom of log analysis is that the raw data cannot be assumed to correctly and completely represent the data being recorded. Validation is really the point of data cleaning: to understand any errors that might have entered into the data and to transform the data in a way that preserves the meaning while removing noise. Although we discuss web log cleaning in this section, it is important to note that these principles apply more broadly to all kinds of log analysis; small datasets often have similar cleaning issues as massive collections. In this section, we discuss the issues and how they can be addressed. How can logs possibly go wrong ? Logs suffer from a variety of data errors and distortions. The common sources of errors we have seen in practice include:
Common sources of errors:
• Missing events
• Dropped data
• Misplaced semantics (encoding log events differently)
-
In addition, real world events, such as the death of a major sports fi gure or a political event can often cause people to interact with a site differently. Again, be vigilant in sanity checking (e.g., look for an unusual number of visitors) and exclude data until things are back to normal.
Important consideration for temporal event RQs in refugee study -- whether external events influence use of natural disaster metaphors.
-
Recording accurate and consistent time is often a challenge. Web log fi les record many different timestamps during a search interaction: the time the query was sent from the client, the time it was received by the server, the time results were returned from the server, and the time results were received on the client. Server data is more robust but includes unknown network latencies. In both cases the researcher needs to normalize times and synchronize times across multiple machines. It is common to divide the log data up into “days,” but what counts as a day? Is it all the data from midnight to midnight at some common time reference point or is it all the data from midnight to midnight in the user’s local time zone? Is it important to know if people behave differently in the morning than in the evening? Then local time is important. Is it important to know everything that is happening at a given time? Then all the records should be converted to a common time zone.
Challenges of using time-based log data are similar to difficulties in the SBTF time study using Slack transcripts, social media, and Google Sheets
-
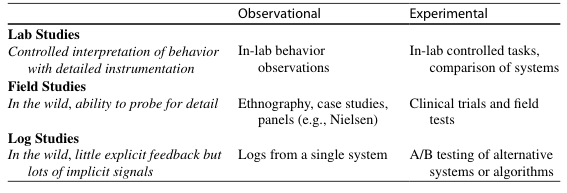
Log Studies collect the most natural observations of people as they use systems in whatever ways they typically do, uninfl uenced by experimenters or observers. As the amount of log data that can be collected increases, log studies include many different kinds of people, from all over the world, doing many different kinds of tasks. However, because of the way log data is gathered, much less is known about the people being observed, their intentions or goals, or the contexts in which the observed behaviors occur. Observational log studies allow researchers to form an abstract picture of behavior with an existing system, whereas experimental log stud-ies enable comparisons of two or more systems.
Benefits of log studies:
• Complement other types of lab/field studies
• Provide a portrait of uncensored behavior
• Easy to capture at scale
Disadvantages of log studies:
• Lack of demographic data
• Non-random sampling bias
• Provide info on what people are doing but not their "motivations, success or satisfaction"
• Can lack needed context (software version, what is displayed on screen, etc.)
Ways to mitigate: Collecting, Cleaning and Using Log Data section
-
Two common ways to partition log data are by time and by user. Partitioning by time is interesting because log data often contains signifi cant temporal features, such as periodicities (including consistent daily, weekly, and yearly patterns) and spikes in behavior during important events. It is often possible to get an up-to-the- minute picture of how people are behaving with a system from log data by compar-ing past and current behavior.
Bookmarked for time reference.
Mentions challenges of accounting for time zones in log data.
-
An important characteristic of log data is that it captures actual user behavior and not recalled behaviors or subjective impressions of interactions.
Logs can be captured on client-side (operating systems, applications, or special purpose logging software/hardware) or on server-side (web search engines or e-commerce)
-
Table 1 Different types of user data in HCI research

-
Large-scale log data has enabled HCI researchers to observe how information diffuses through social networks in near real-time during crisis situations (Starbird & Palen, 2010 ), characterize how people revisit web pages over time (Adar, Teevan, & Dumais, 2008 ), and compare how different interfaces for supporting email organi-zation infl uence initial uptake and sustained use (Dumais, Cutrell, Cadiz, Jancke, Sarin, & Robbins, 2003 ; Rodden & Leggett, 2010 ).
Wide variety of uses of log data
-
Behavioral logs are traces of human behavior seen through the lenses of sensors that capture and record user activity.
Definition of log data
-
-
wendynorris.com wendynorris.com
-
The distinct sorts of questions asked of science and design manifest the different kinds of accountability that apply to each - that is, the expectations of what activities must be defended and how, and by extension the ways narratives (accounts) are legitimately formed about each endeavour.science is defined by epistemological accountability, in which the essential requirement is to be able to explain and defend the basis of one’s claimed knowledge. Design, in contrast, works with aesthetic accountability, where ‘aesthetic’ refers to how satisfactory the composition of multiple design features are (as opposed to how ‘beautiful’ it might be). The requirement here is to be able to explain and defend – or, more typically, to demonstrate –that one’s design works.
Scientific accountability >> epistemological
Design accountability >> aesthetic
-
The issue of whether something ‘works’ goes beyond questions of technical or practical efficacy to address a host of social, cultural, aesthetic and ethical concerns.
Intent is the critical factor for design work, not its function.
-
To be sure, the topicality, novelty or potential benefits of a given line of research might help it attract notice and support, butscientific researchfundamentally stands or falls on the thoroughness with which activities and reasoning can be tied together. You just can’t get in the game without a solid methodology.
Methodology is the critical factor for scientific study, not the result.
-
-
drive.google.com drive.google.com
-
Embodied Interaction is interaction with computer systems that occupy our world, a world of physical and social reality, and that exploit this fact in how they interact with us
Definition of embodied interaction
Tags
Annotators
URL
-